讓機器從電影劇本自動生成百度搜尋的演示影片
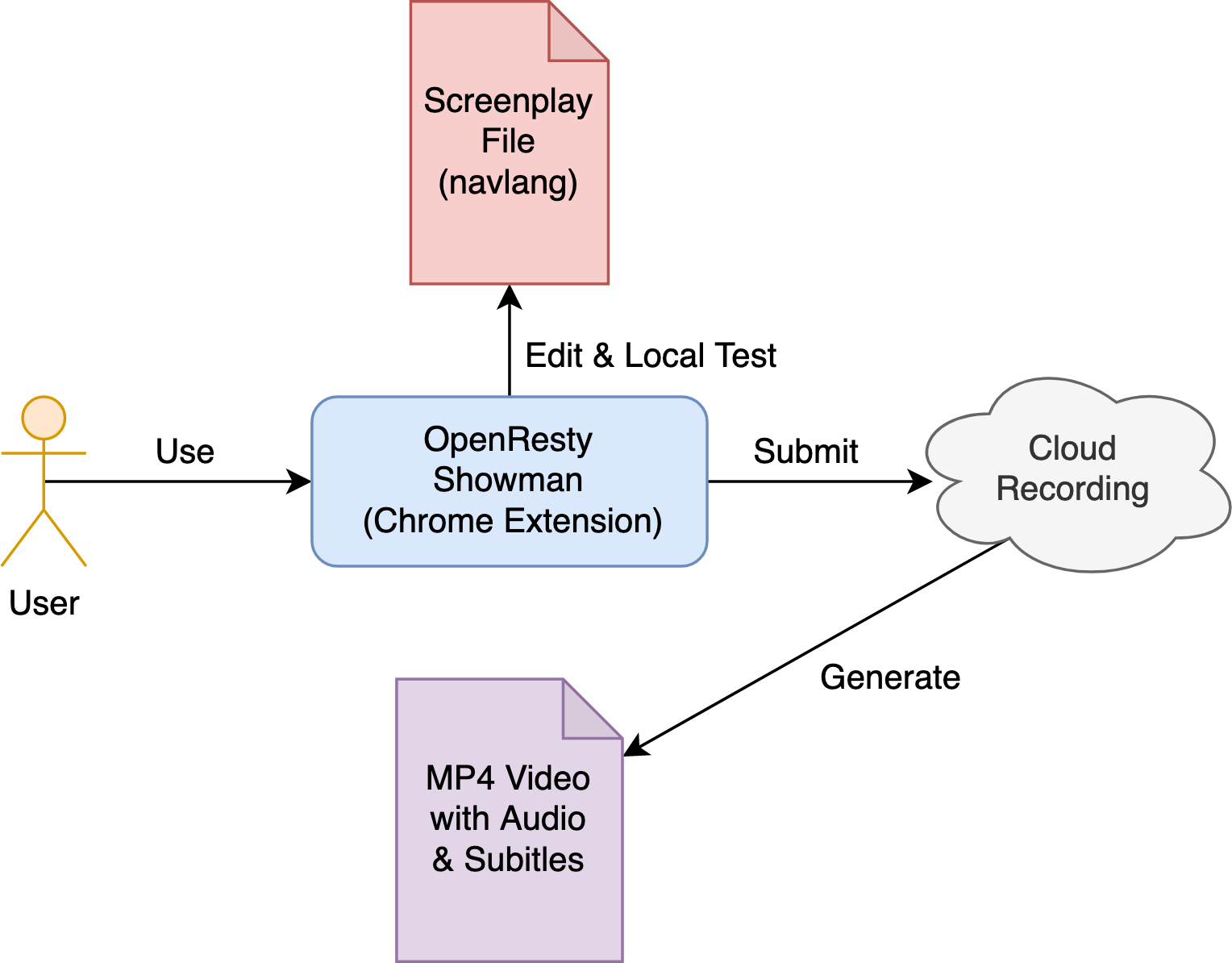
今天我們將演示如何使用 OpenResty Showman 產品,來自動生成一段影片,演示百度搜尋網站上的操作。
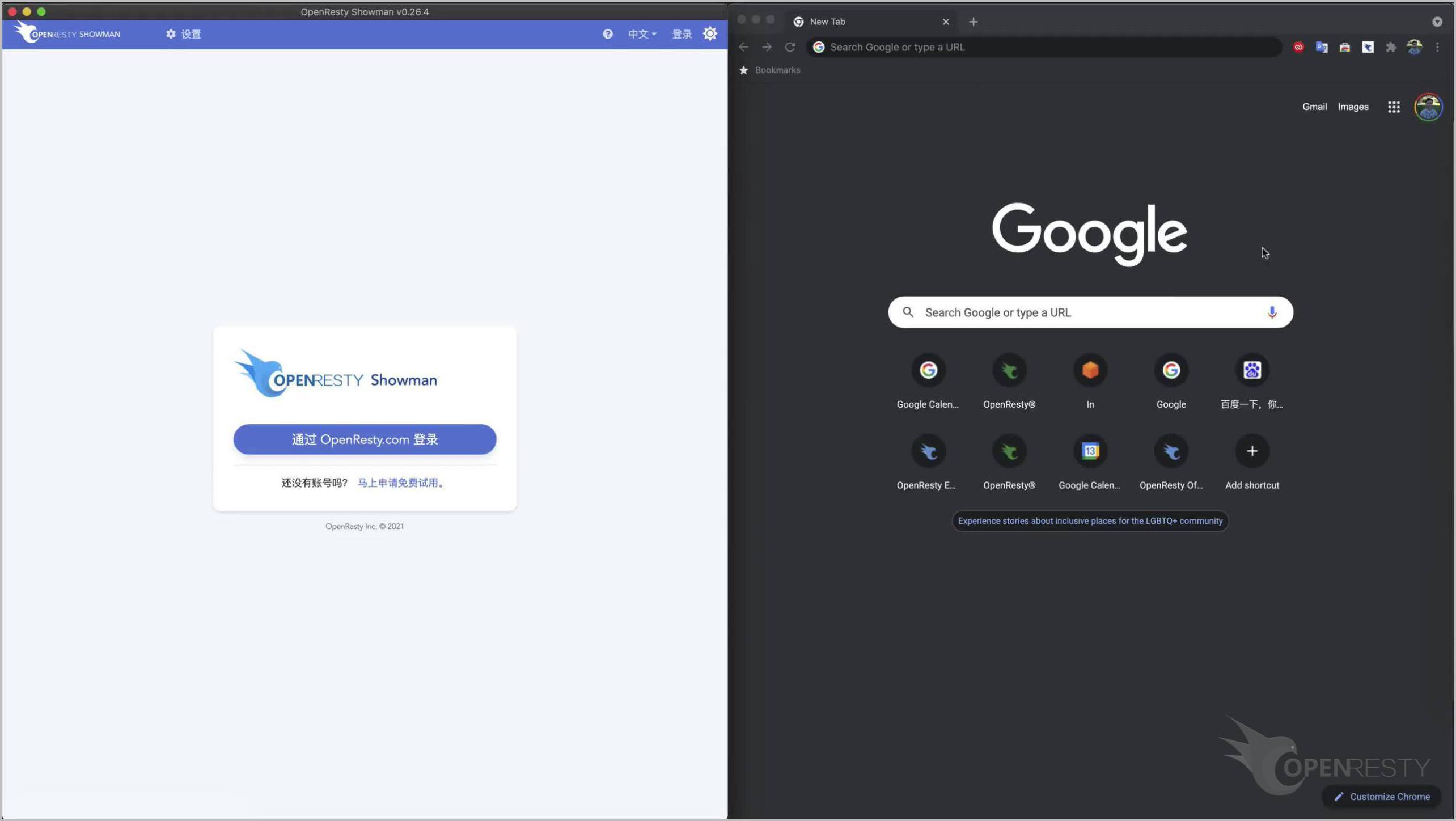
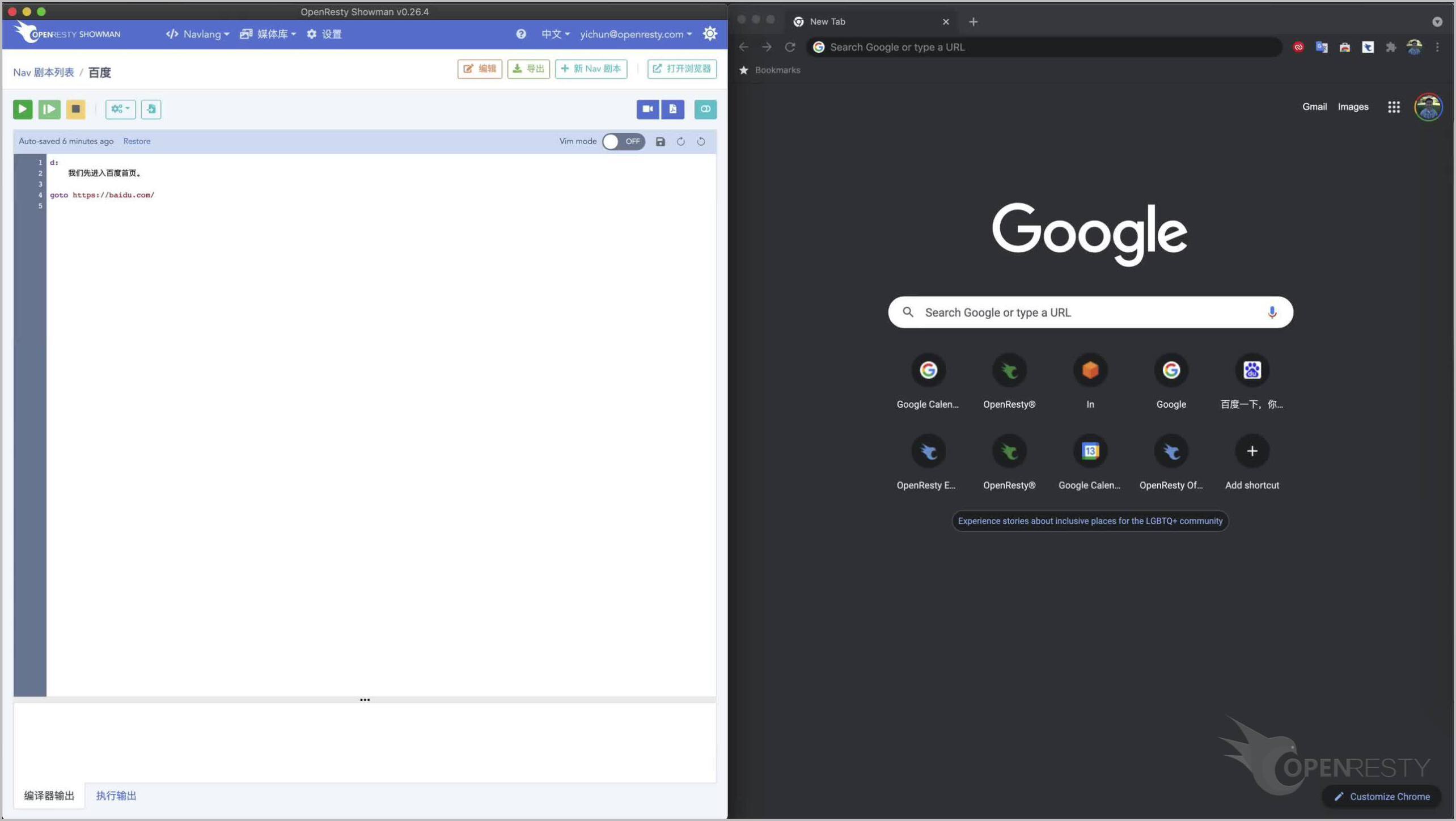
首先開啟谷歌的 Chrome 瀏覽器。進入到 OpenResty Showman 外掛的介面。假設這個外掛已經事先安裝好。
進入 Showman 的登入介面。假設您已經在 OpenResty.com 官網註冊了賬戶,並且開通了 Showman 服務。
使用 OpenResty.com 官網的賬戶來登入。
我們使用 Google 賬戶登入。具體是哪一種型別的賬戶取決於您的註冊方式。
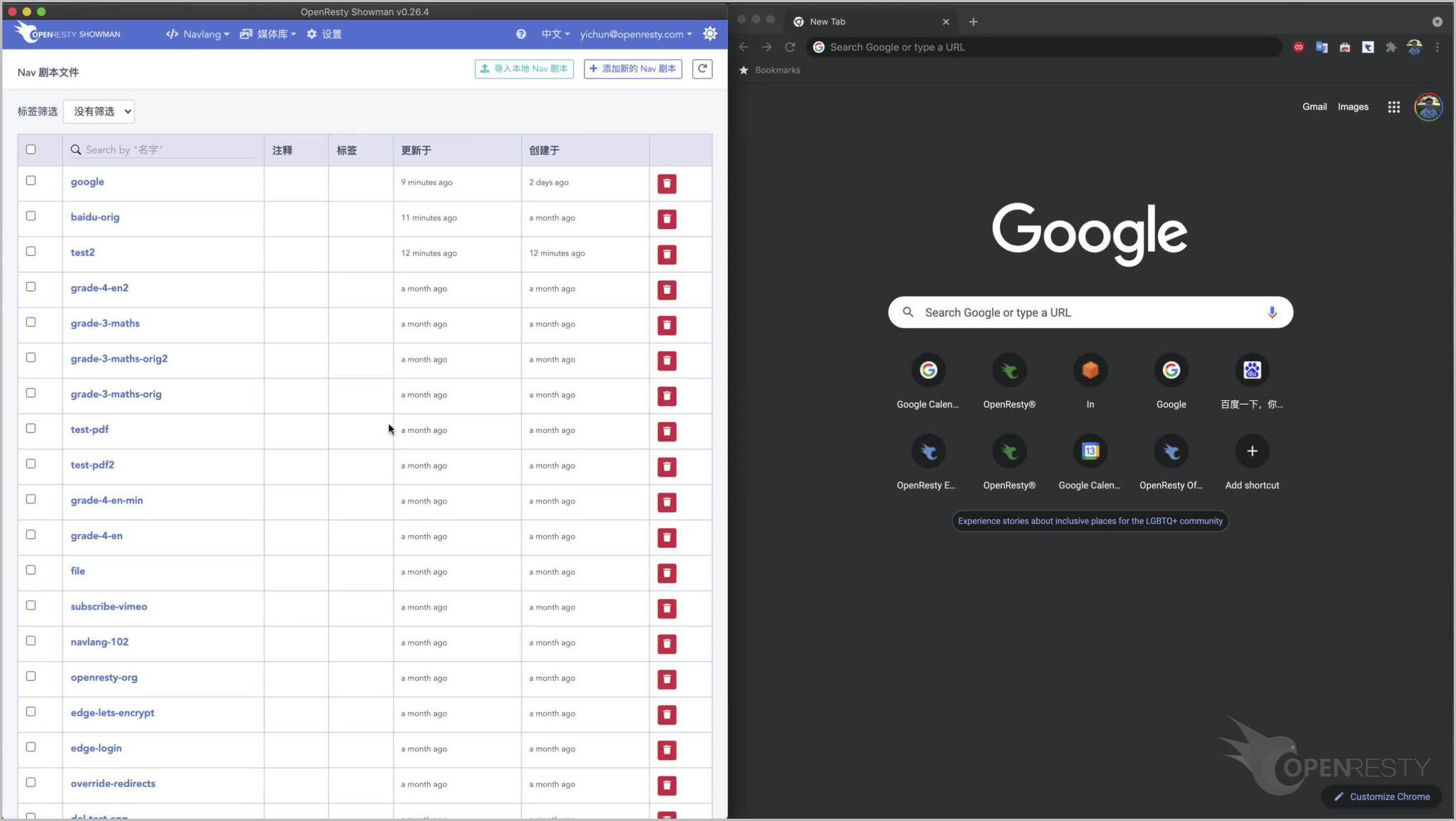
登入成功後進入 Showman 的劇本列表頁。
我們的影片都是從這些劇本檔案自動生成的。機器會自導、自演、自拍、自配音。我們人類就是電影編劇。
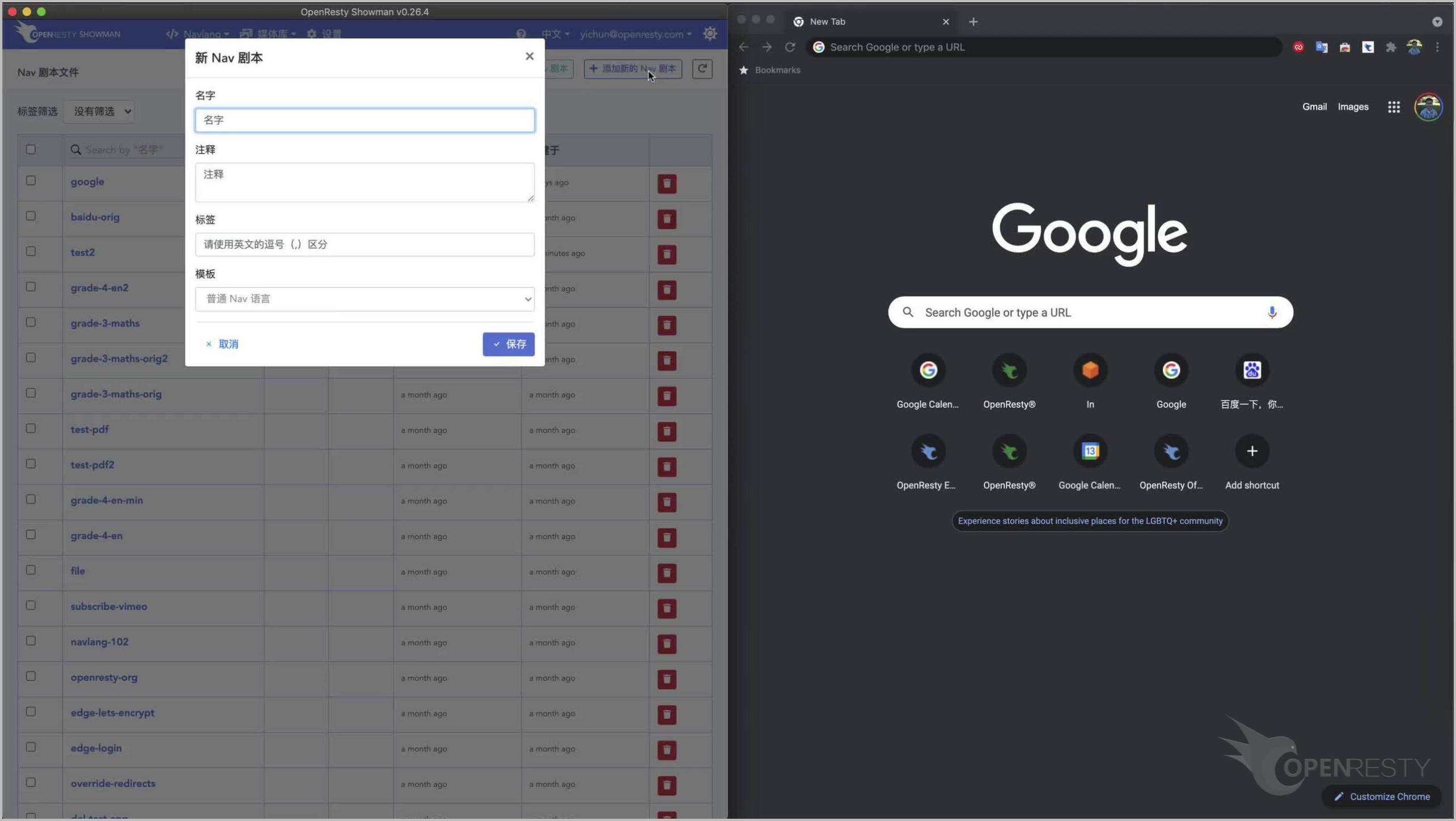
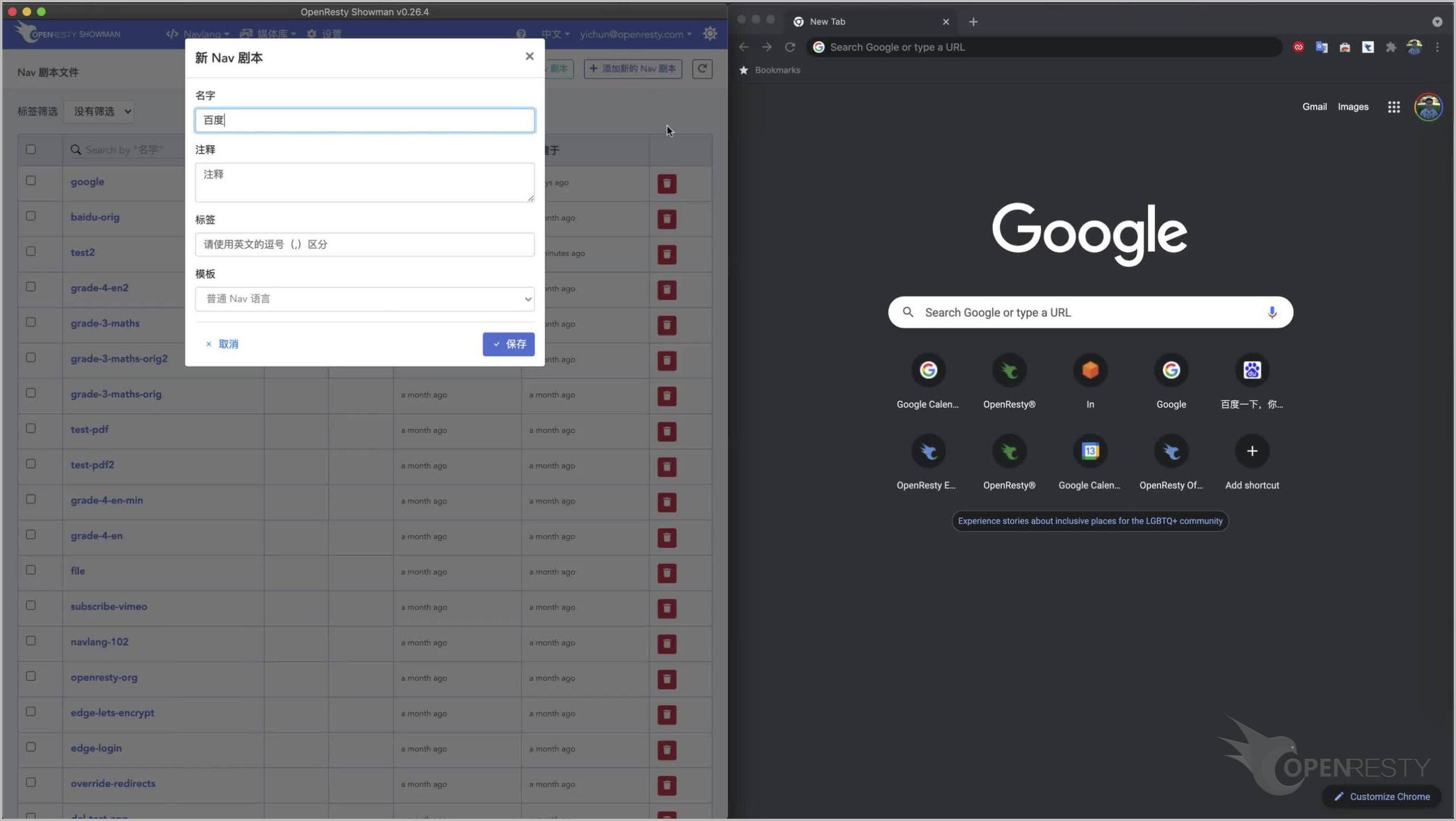
點選“新增新的 Nav 劇本”按鈕來建立一個新的劇本檔案。
輸入檔名,“百度”。
點選“儲存”按鈕以儲存檔案。
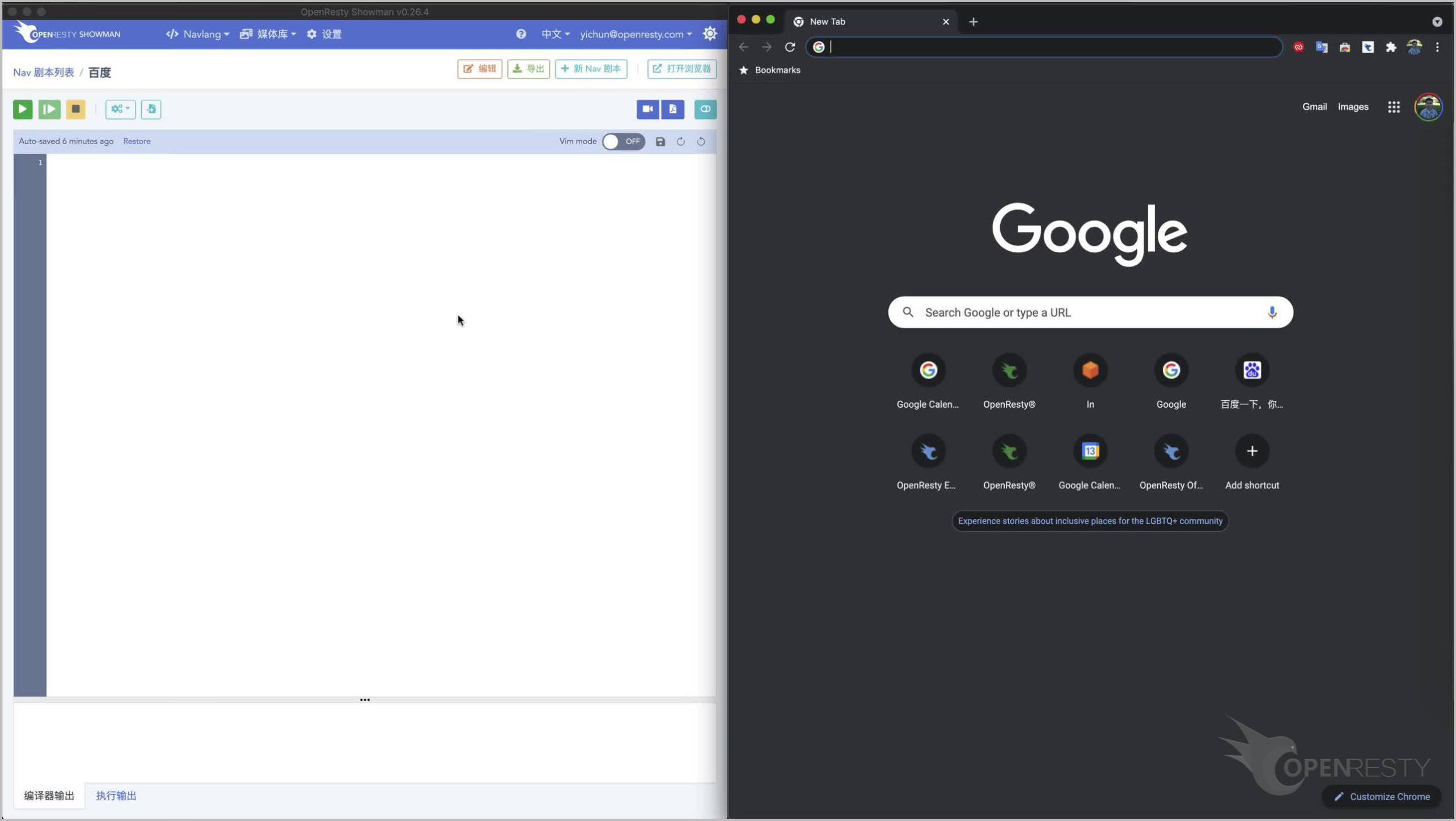
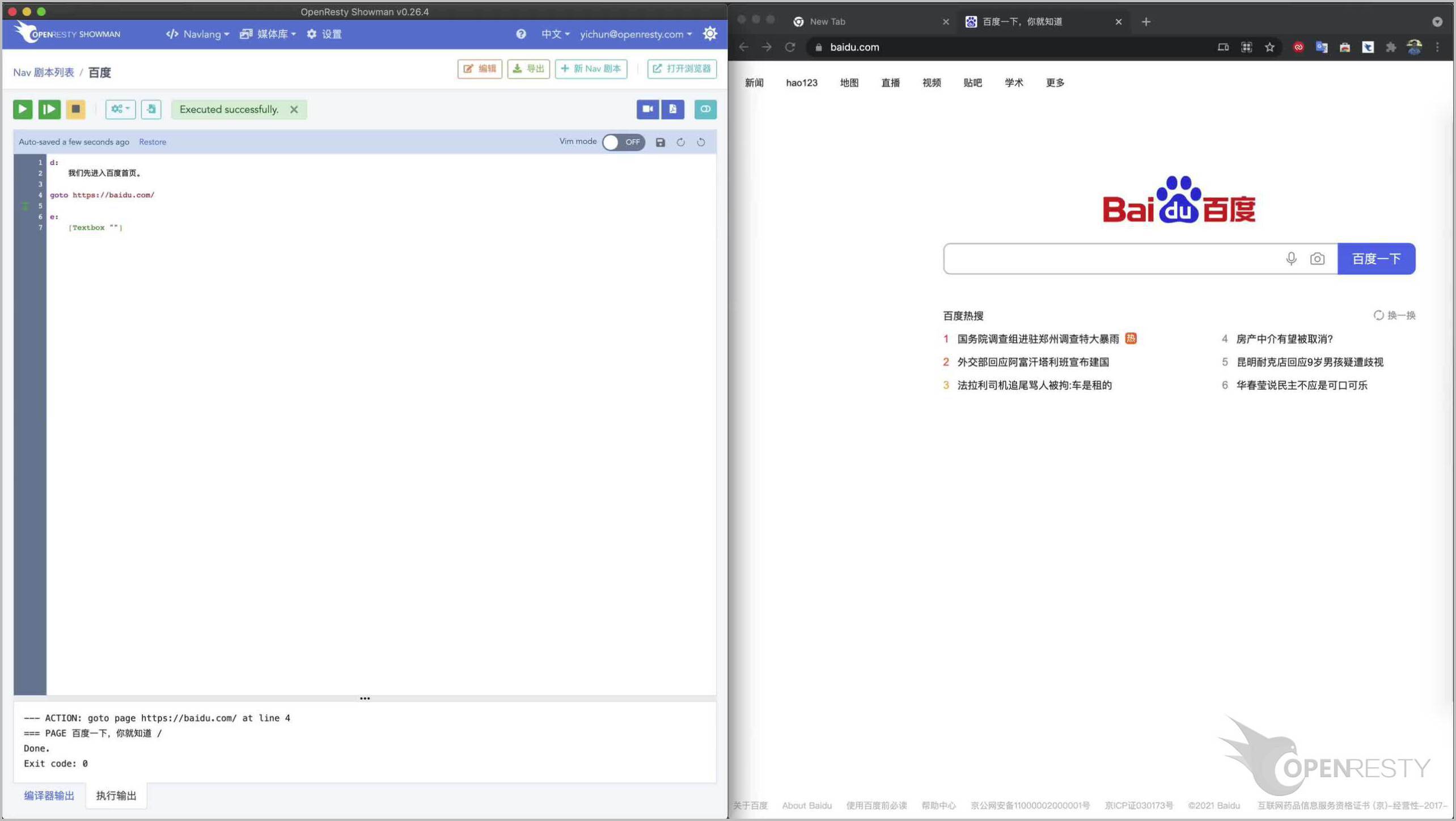
現在進入到這個劇本檔案的編輯介面。劇本是使用我們的 Nav 語言來描述的。不用擔心,Nav 語言是一種極簡單的文件描述語言。它並不是程式語言。
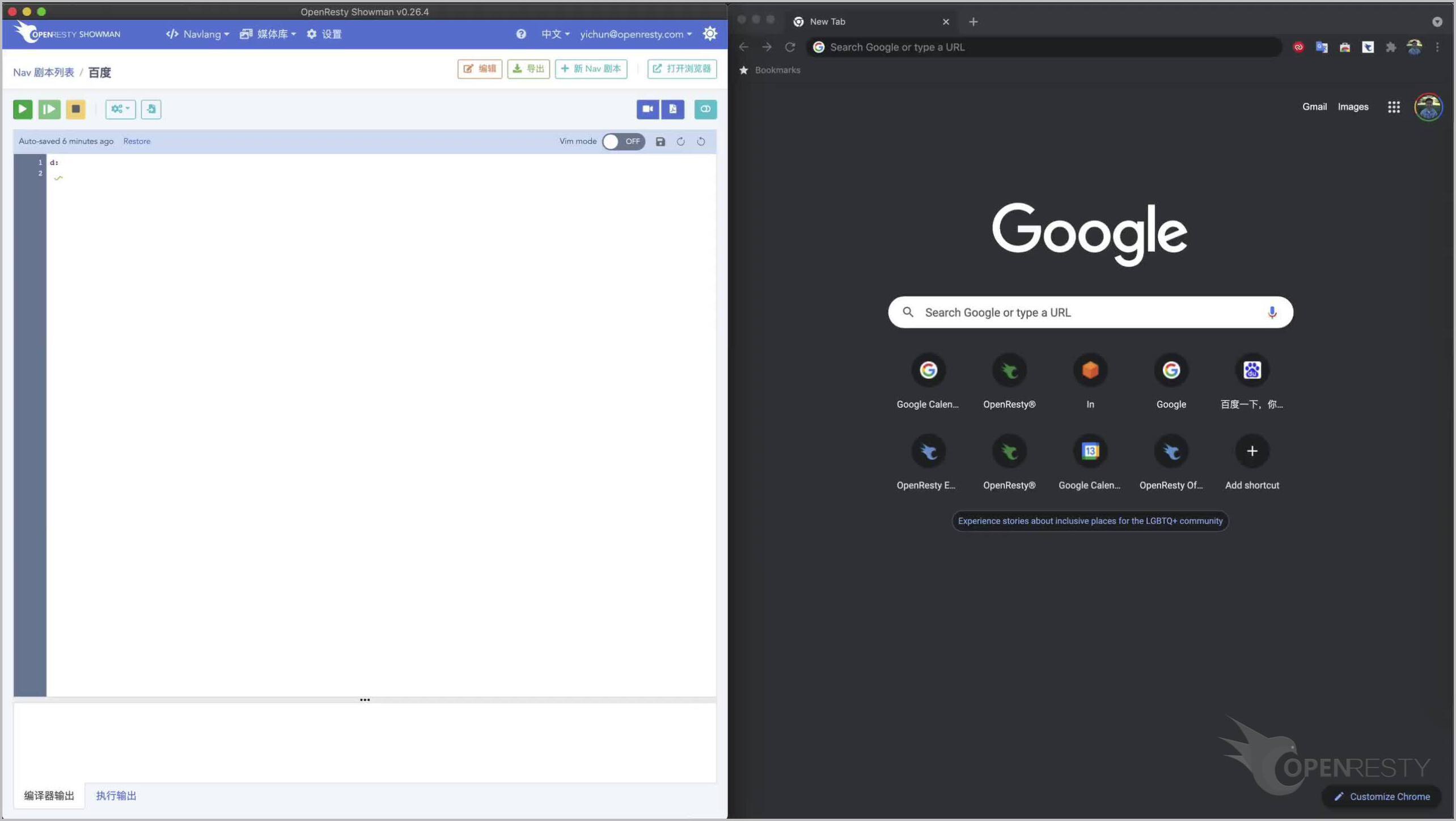
先輸入字母 d 和冒號,這表示建立一段非同步朗讀的旁白。字母 d 是 description,即描述的意思。
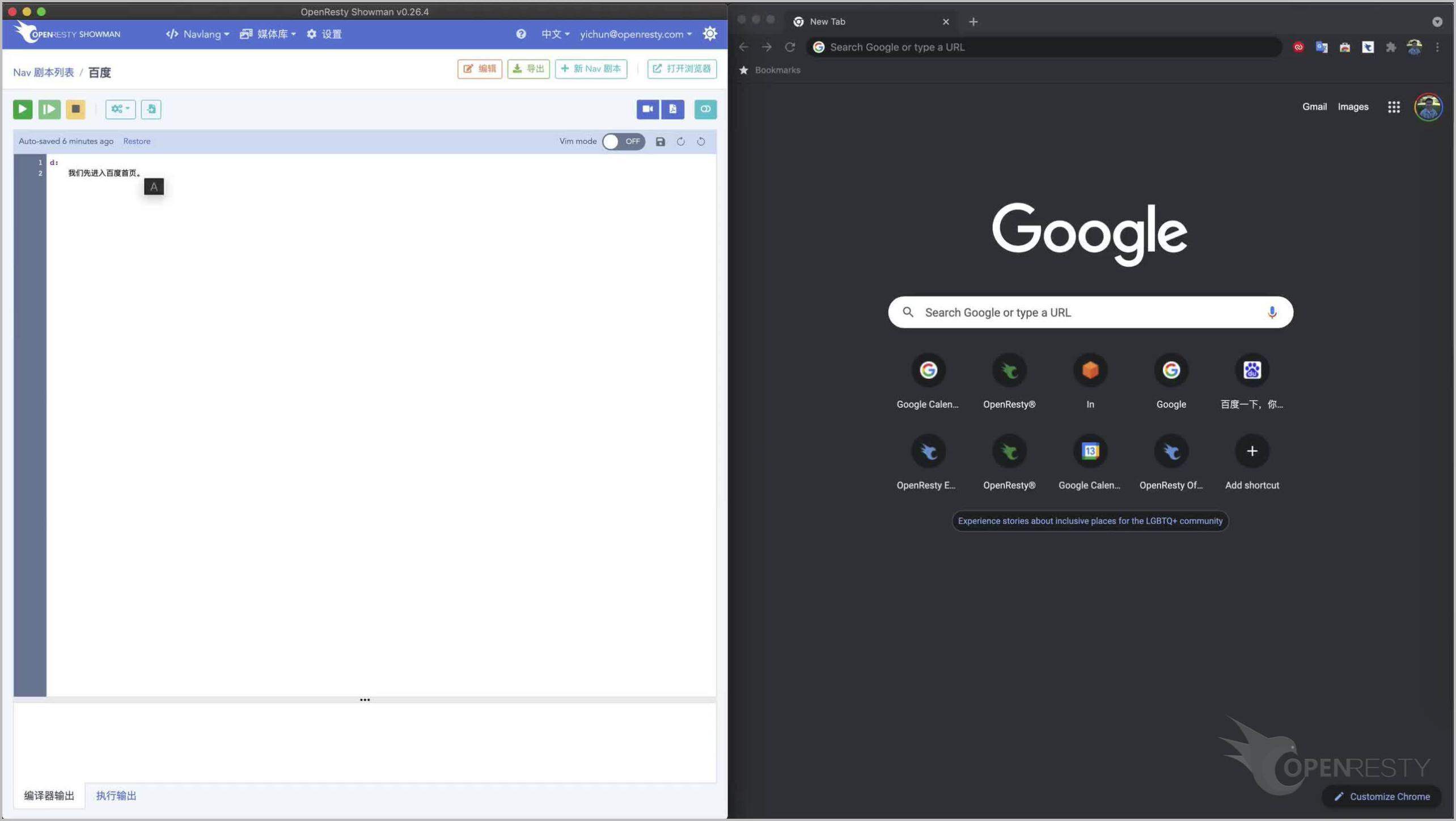
在下一行輸入旁白的文字內容:“我們先進入百度首頁。”
注意行首的縮排很重要。這裡編輯器會自動幫我們縮排。
現在使用 goto 命令來訪問百度首頁的網址。注意這一行是不能有縮排的。需要頂著行首。
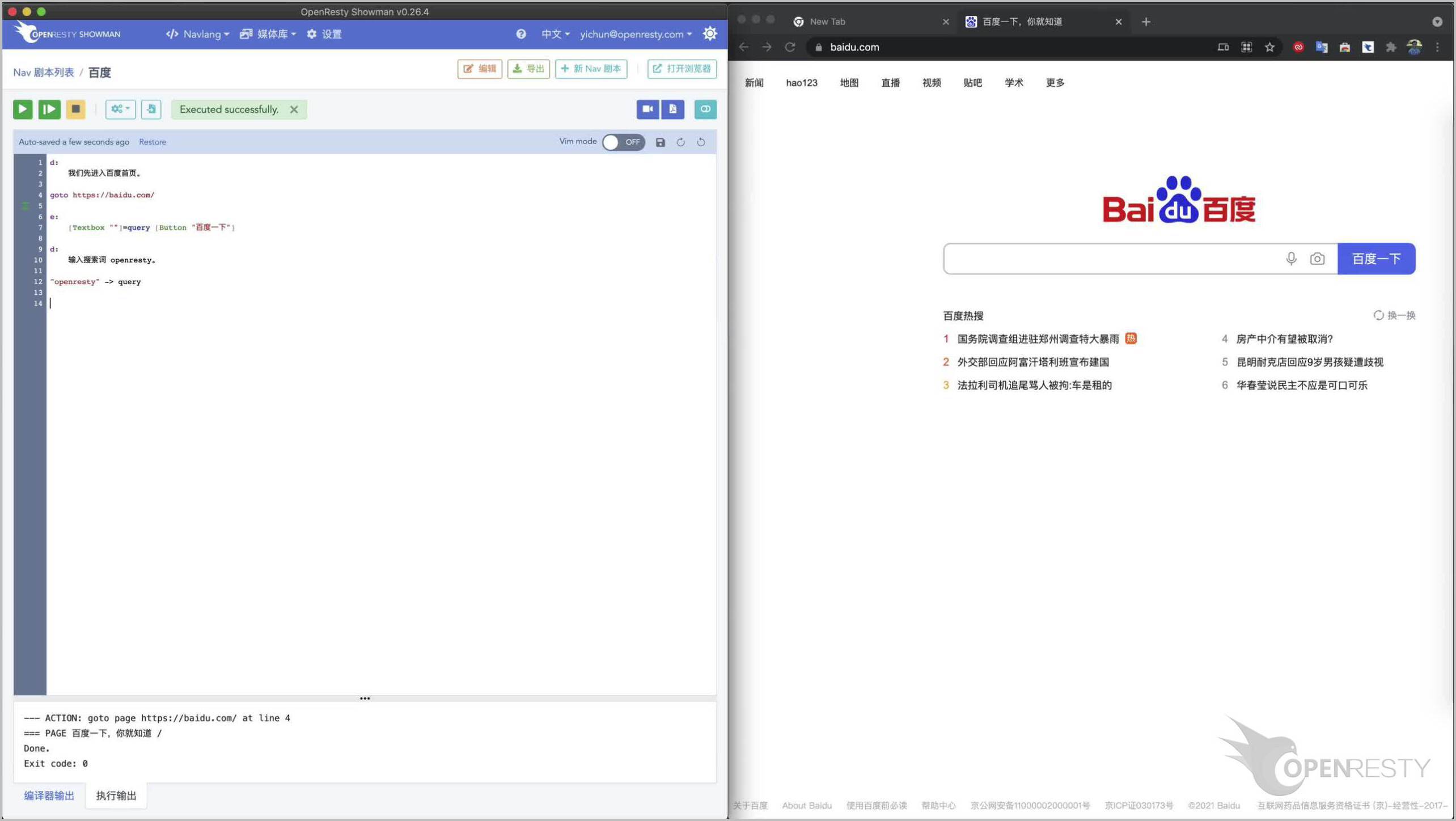
注意上面的 d 旁白段和 goto 命令段在最終生成的影片中是同時操作的。即一邊朗讀旁白,一邊在瀏覽器中開啟那個網址。這種 d 旁白是“非同步”的。現在我們已經可以本地除錯一下這段劇本。
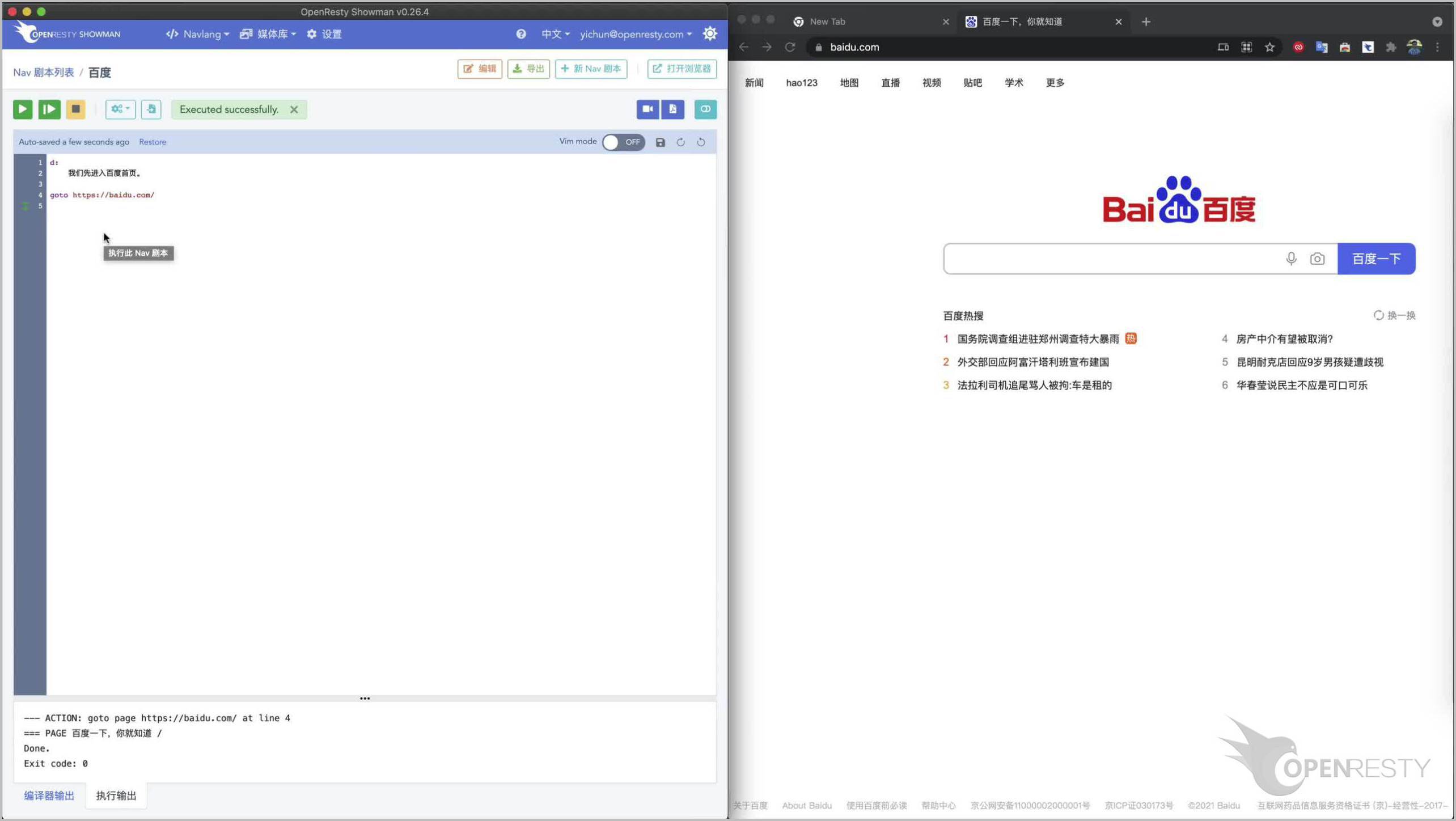
點選最左邊的從頭開始執行的綠色按鈕。注意觀察右邊視窗裡的變化。
看到右邊視窗果然自動進入了百度首頁。
下面繼續編寫劇本。
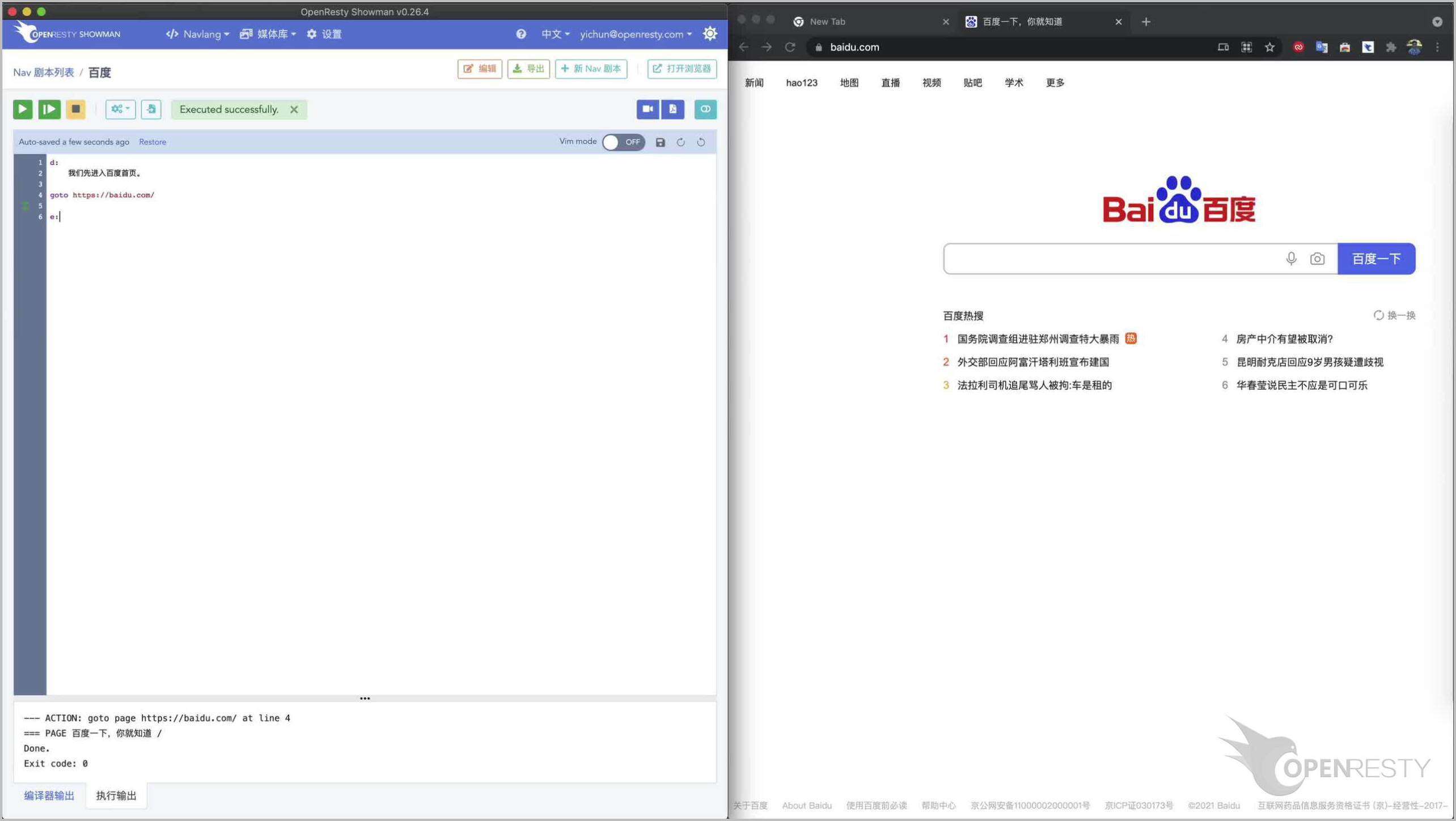
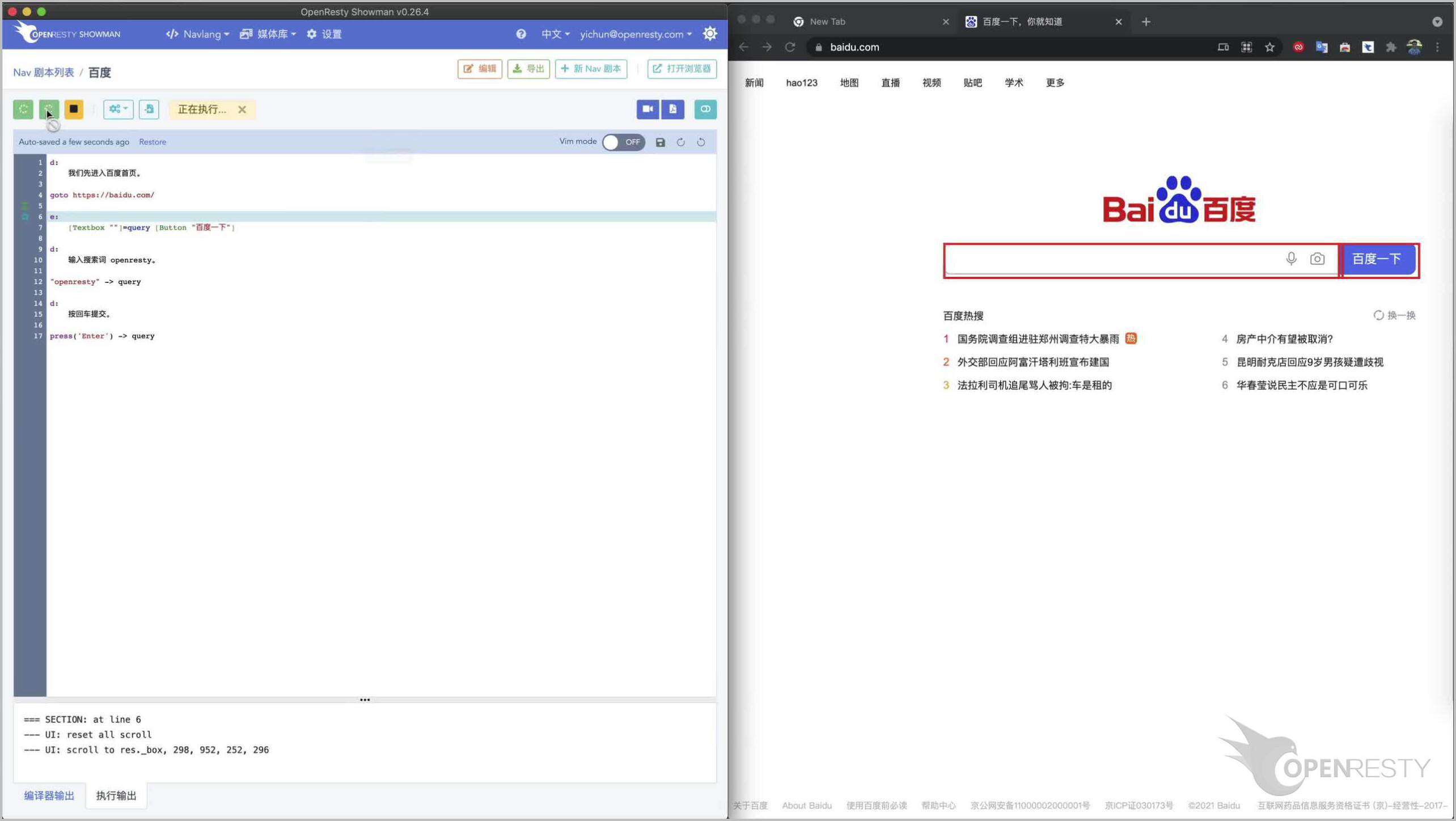
現在輸入字母 e 和冒號,這表示匹配目標網頁上的某一個區域。字母 e 是 elements 的意思。表示網頁上的一組頁面元素。
在下一行輸入我們關心的頁面元素的描述。
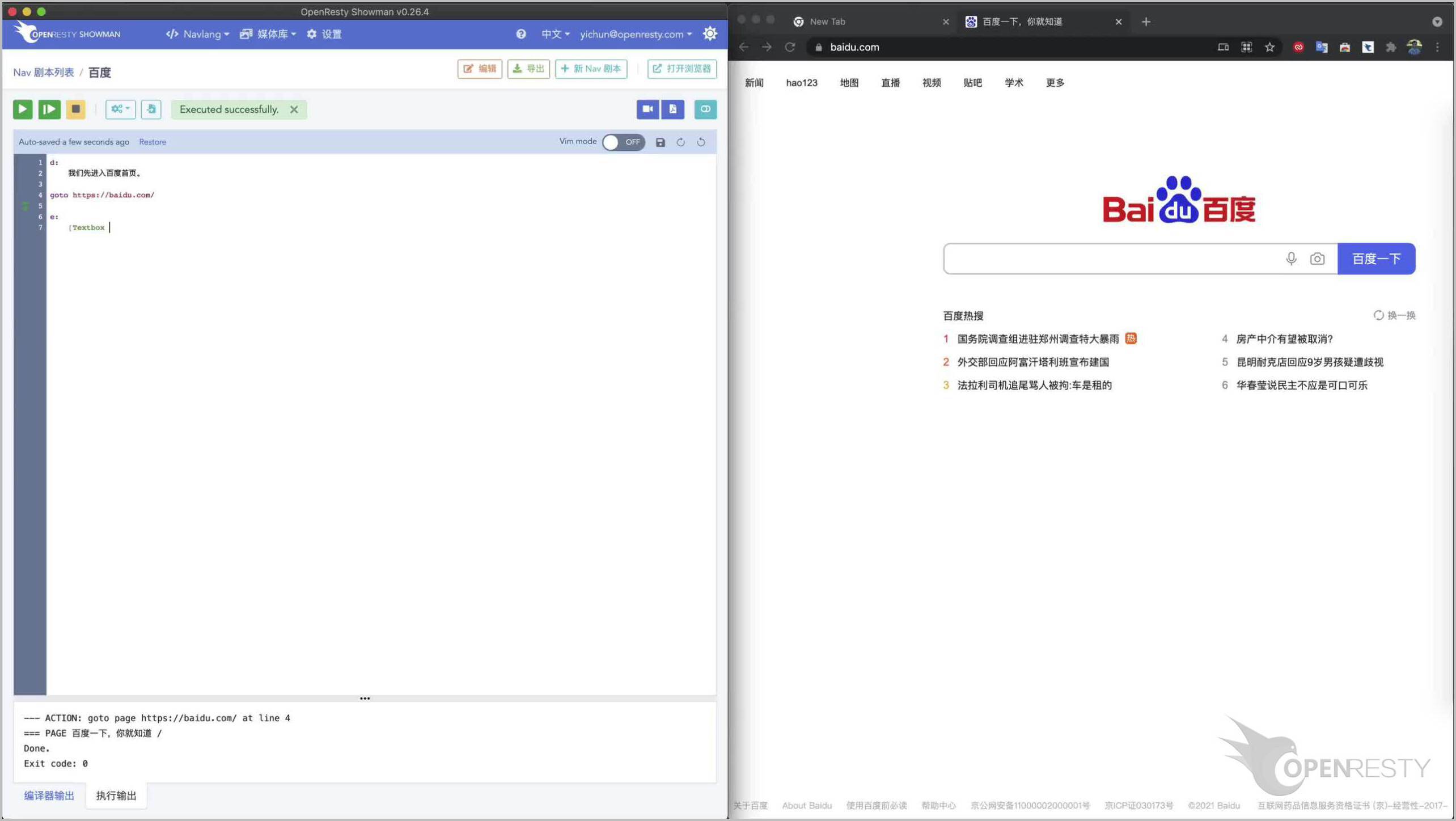
首先輸入元素 Textbox,表示一個文字框。
我們希望匹配右邊視窗裡的那個大的搜尋框。
搜尋框本身沒有文字標籤,於是我們使用兩個英文雙引號表示文字為空。
那個大搜尋框已經描述好了。
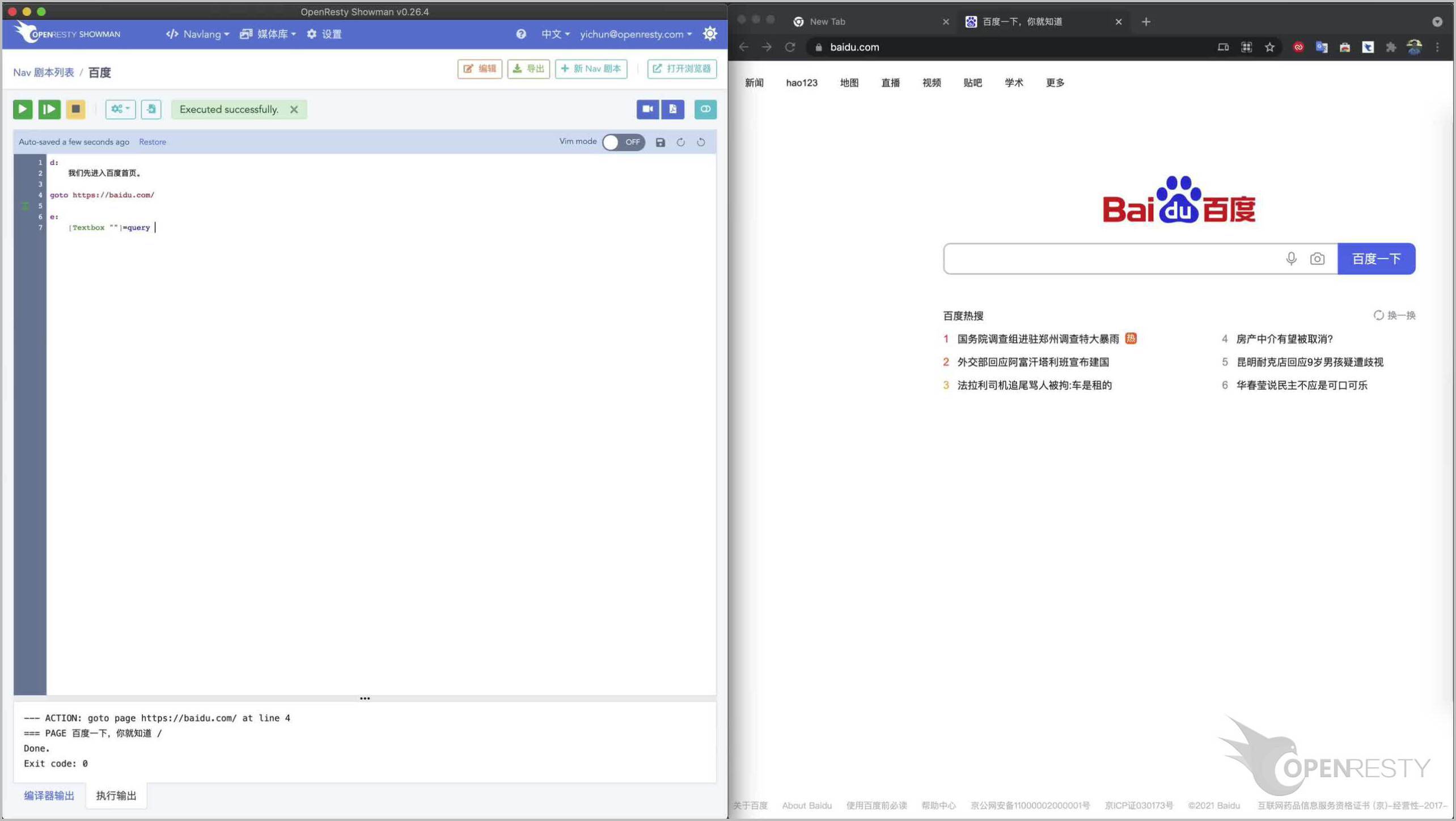
我們給這個搜尋框取一個識別符號名字,叫做 query。這樣方便在後面直接引用它。
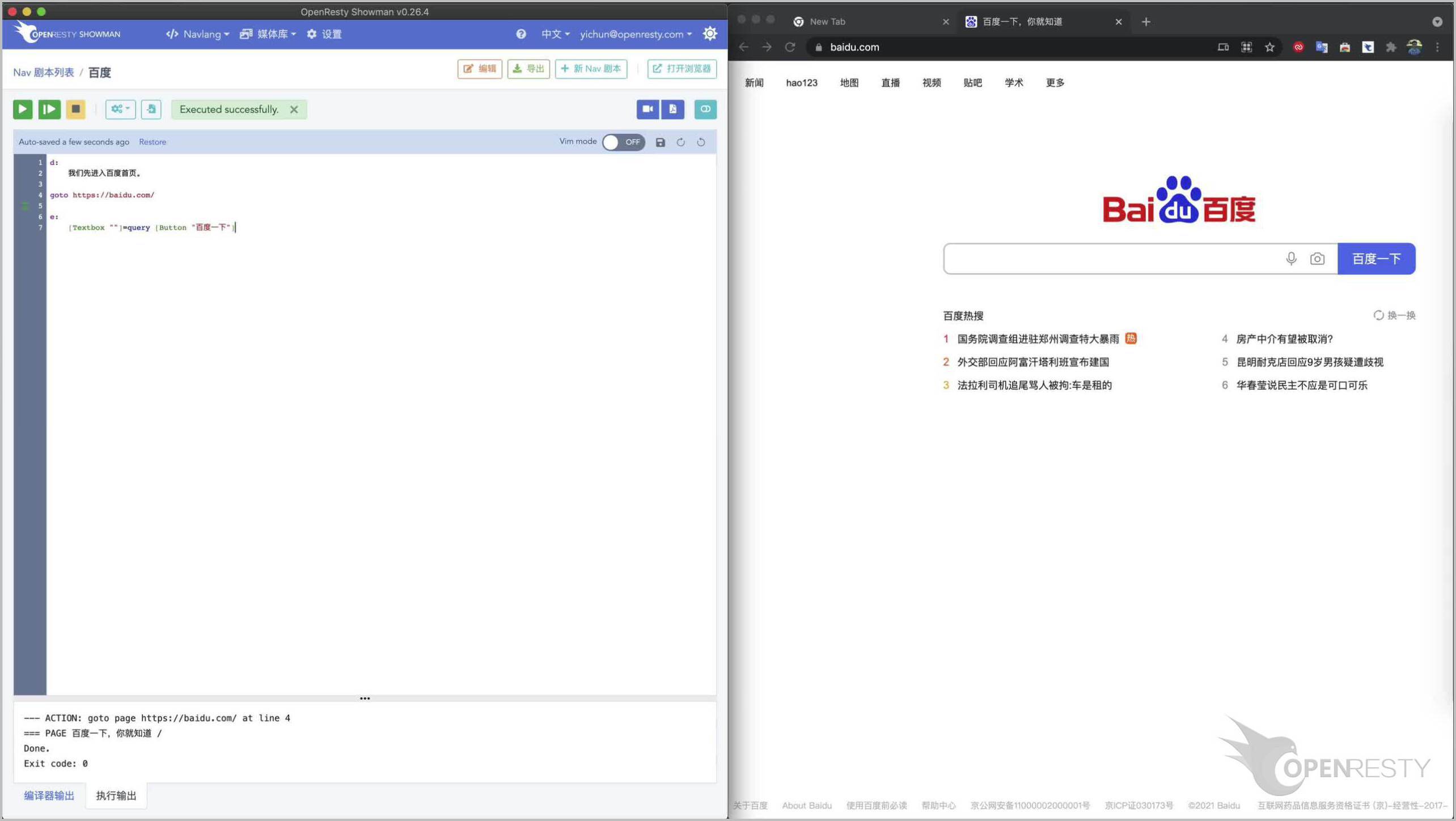
然後我們描述搜尋框右邊的按鈕,“百度一下”。
注意這裡我們使用的元素型別是 Button,表示按鈕。
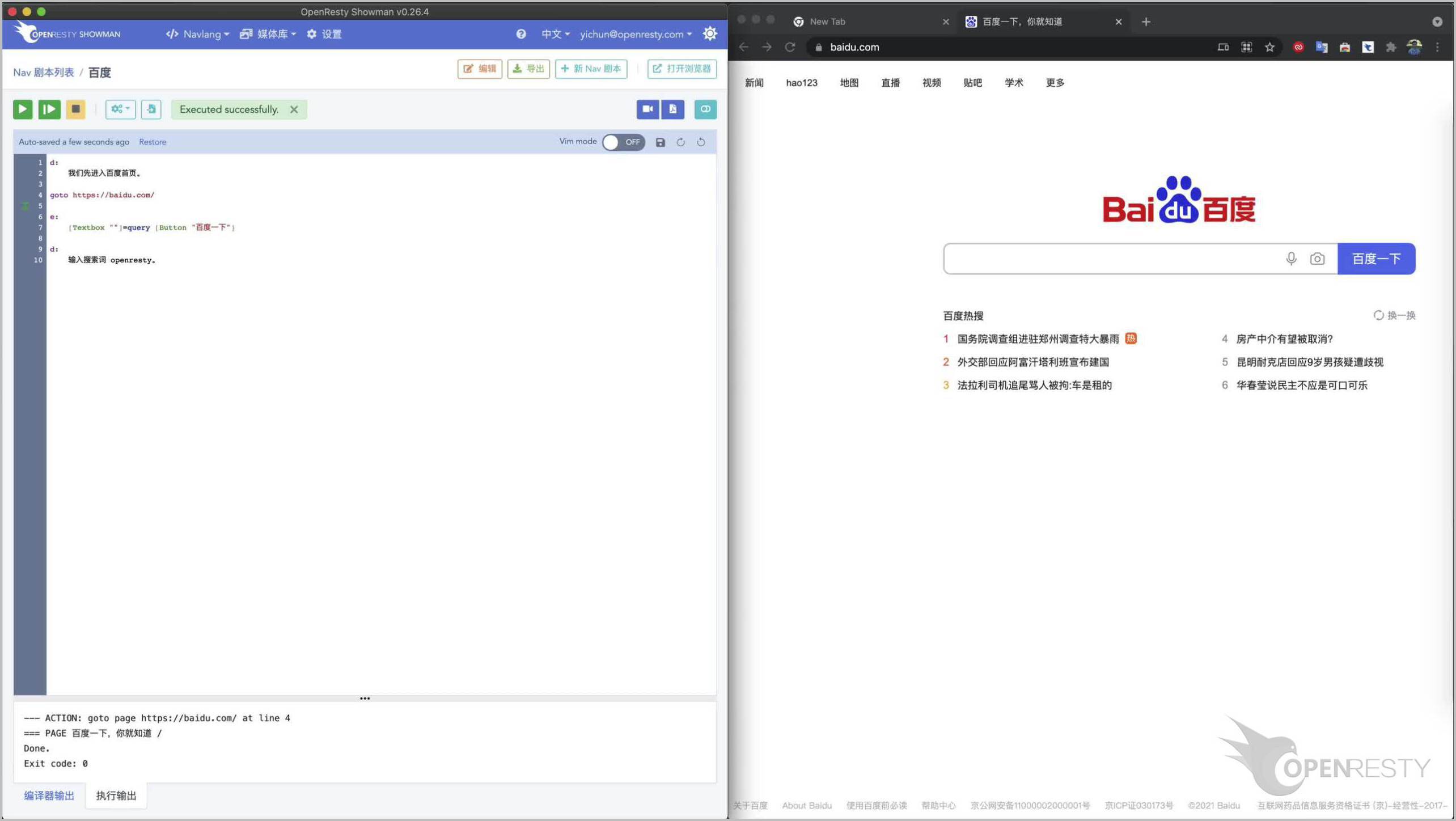
下面我們再加一段非同步的旁白:“輸入搜尋詞 openresty”。
然後向前面定義的搜尋框 query 輸入字串 openresty。
注意那個箭頭運算子,表示向指定的頁面元素輸入文字。
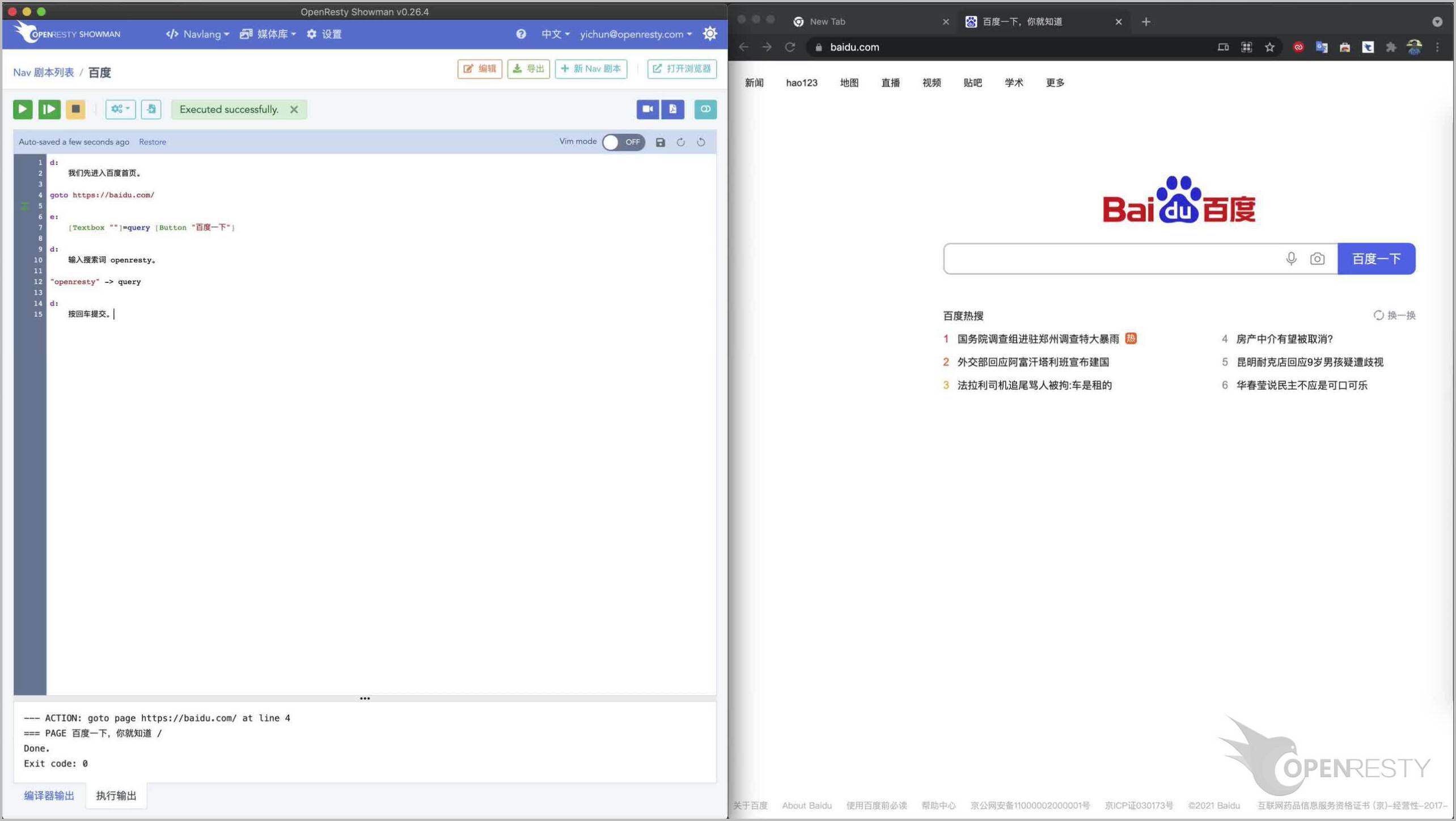
再輸入一段非同步的旁白,“按回車提交。”
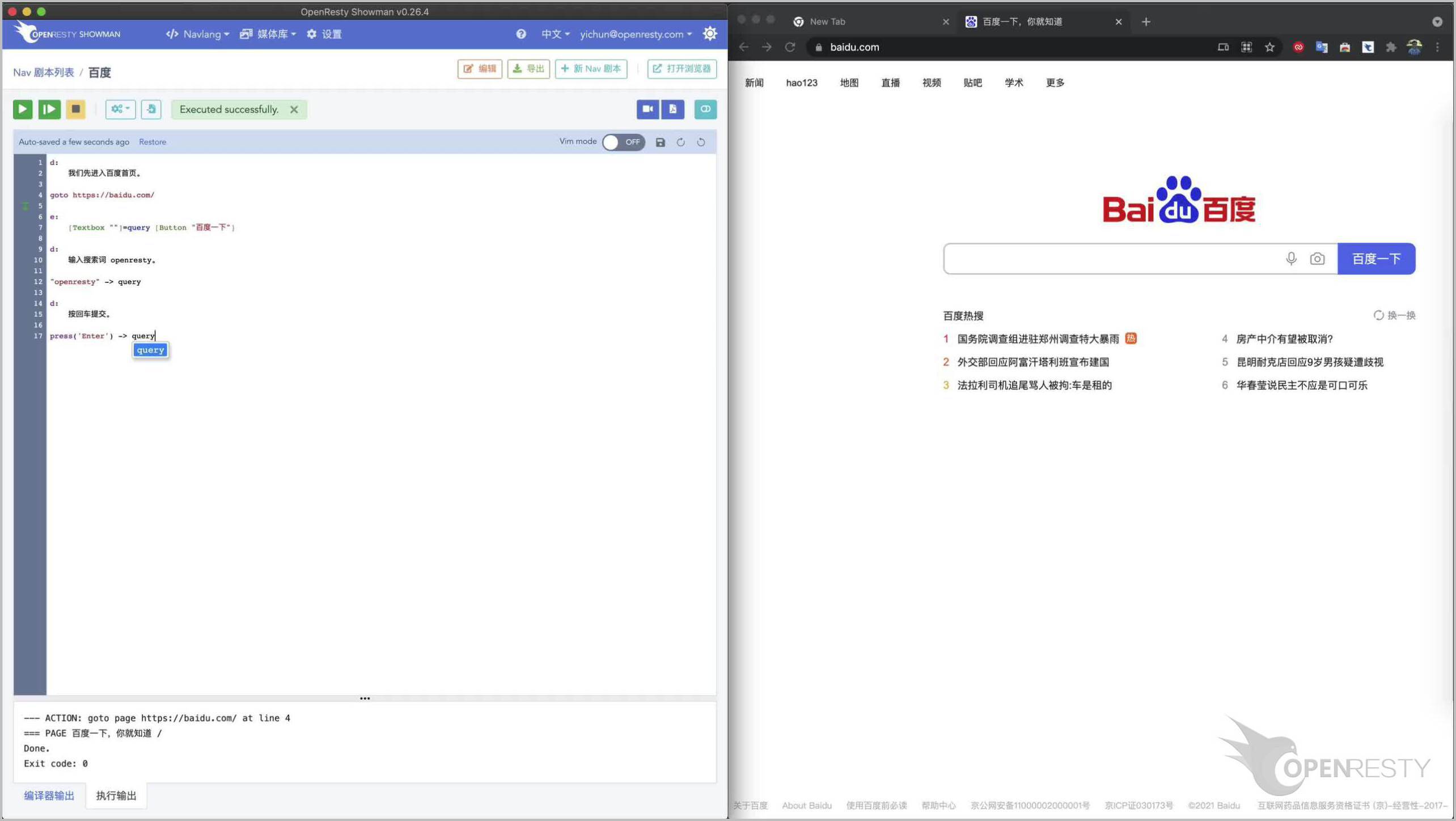
再向那個搜尋框傳送一個回車符。
注意這裡我們使用了函式 press,表示特殊的鍵盤按鍵。Enter 則是回車符的名字。
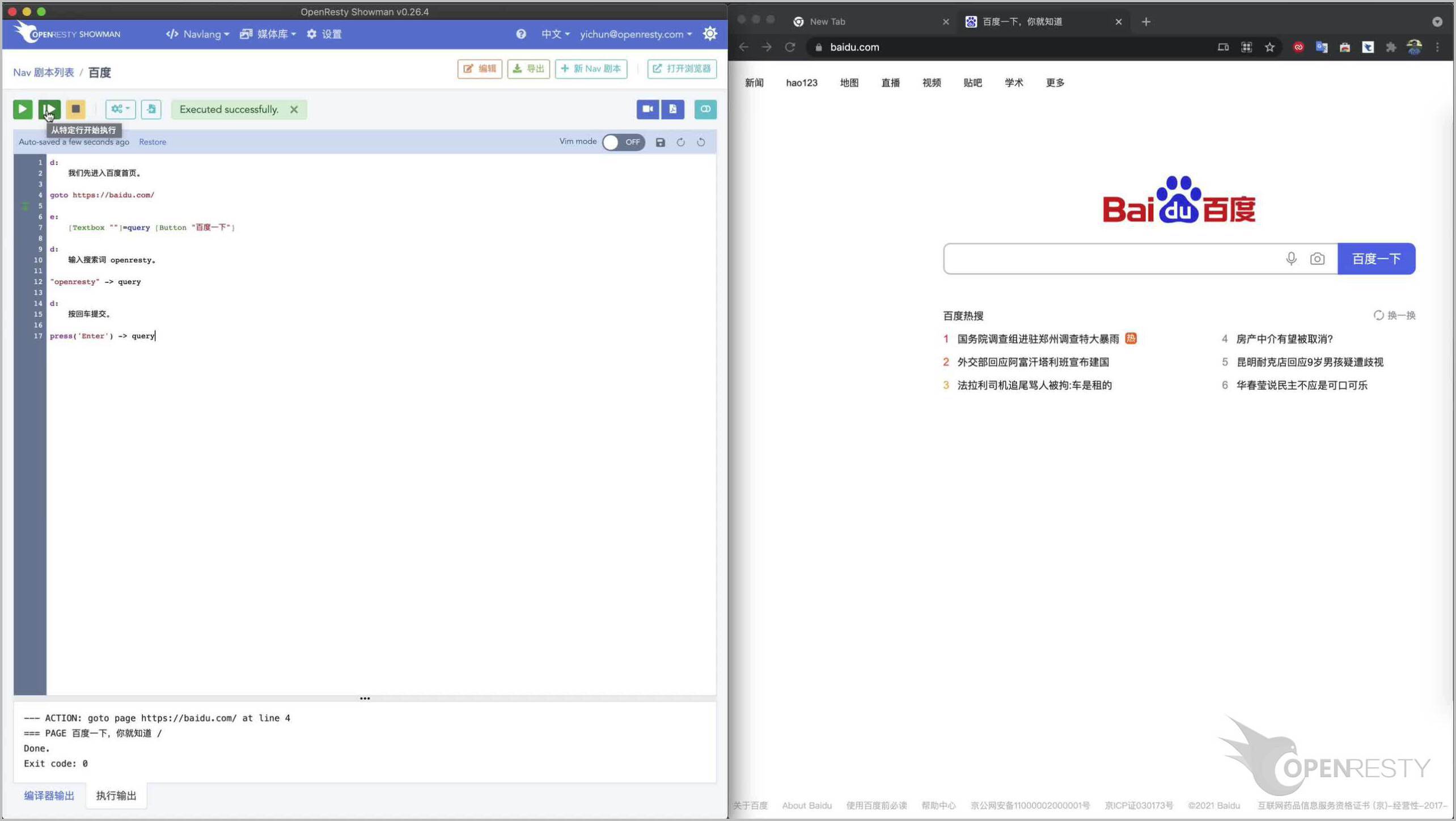
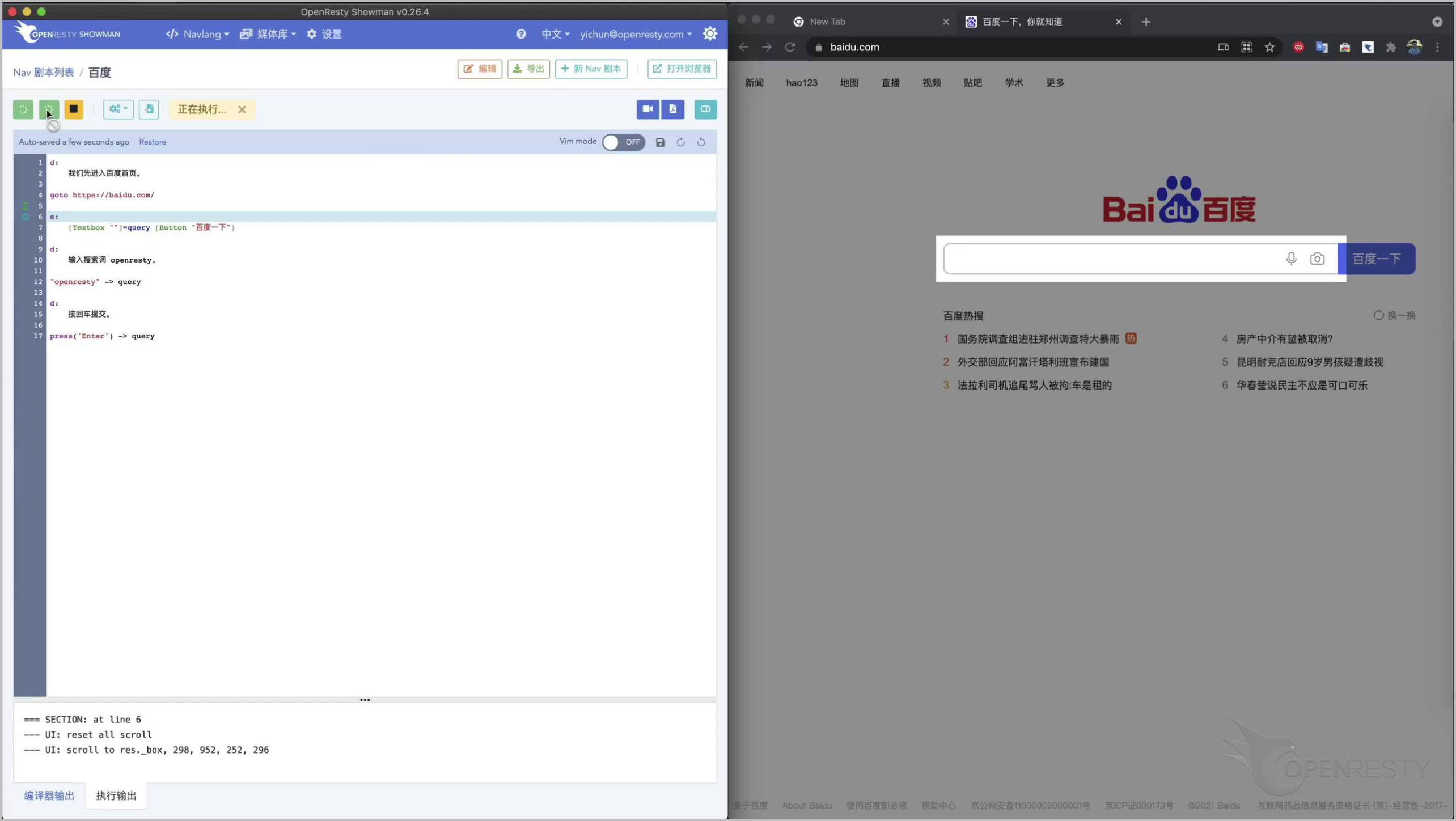
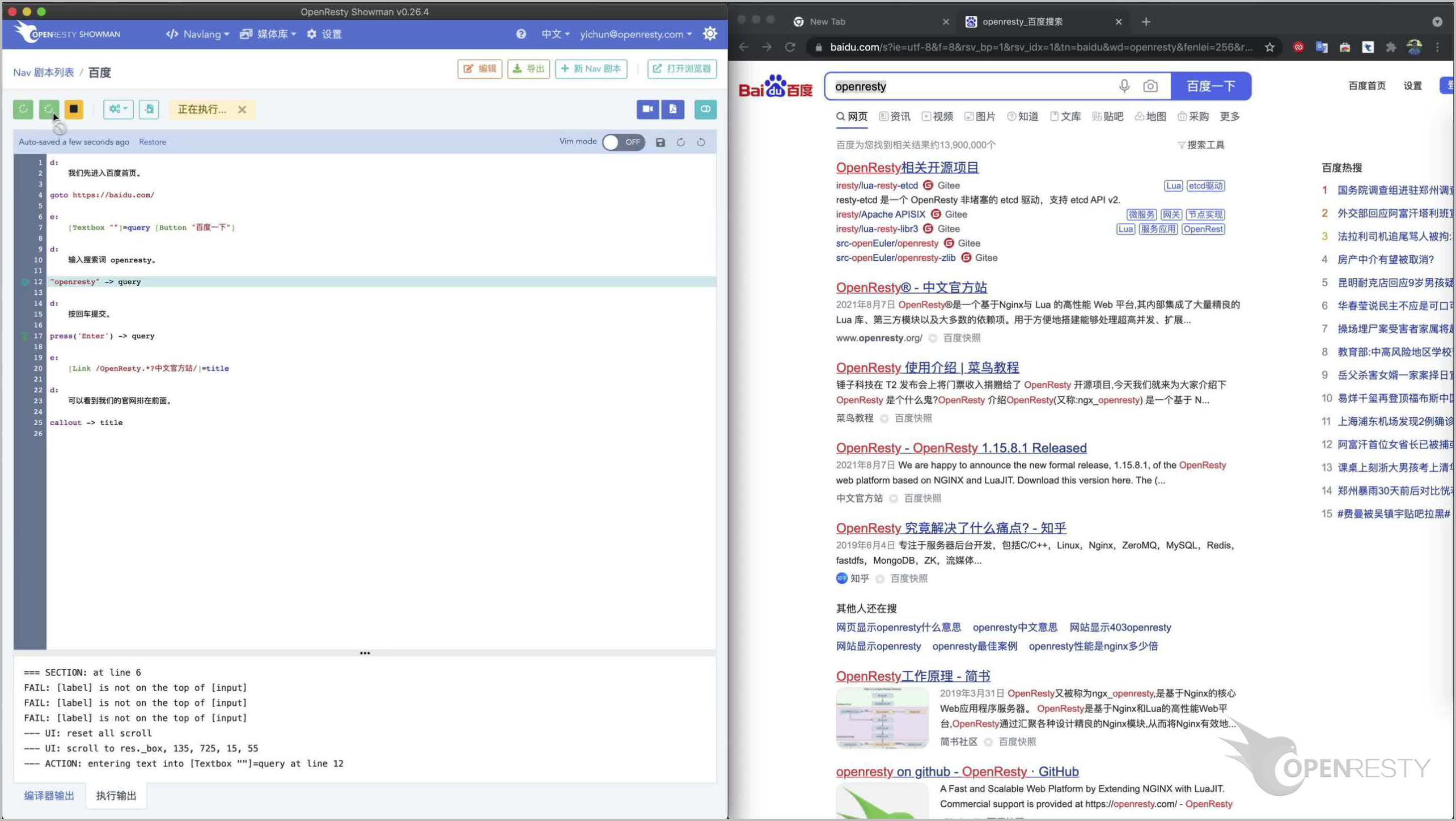
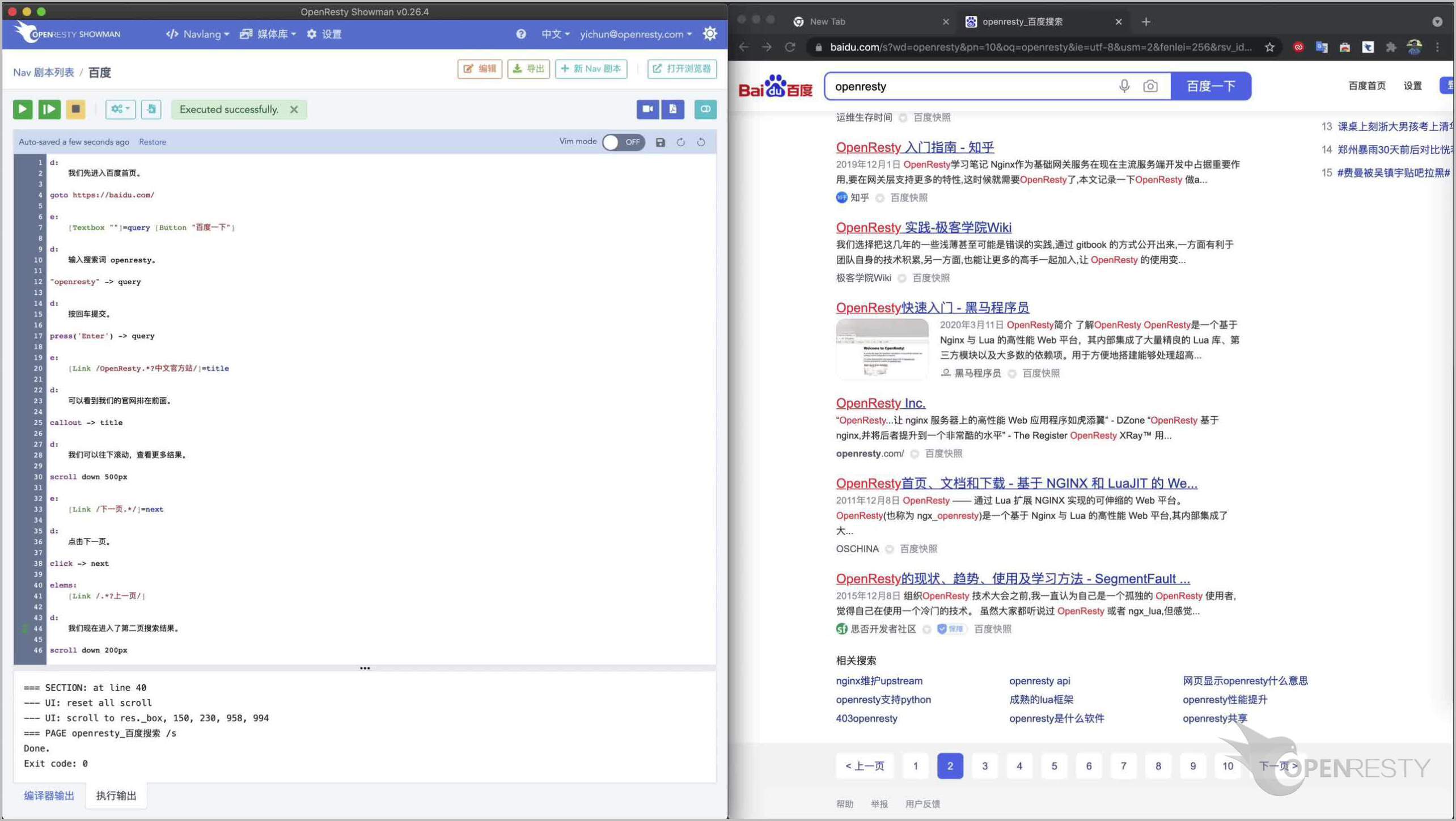
我們來透過這個按鈕,從上次執行到的位置繼續執行。
可以看到 Showman 會根據劇本,自動對網頁進行智慧匹配。
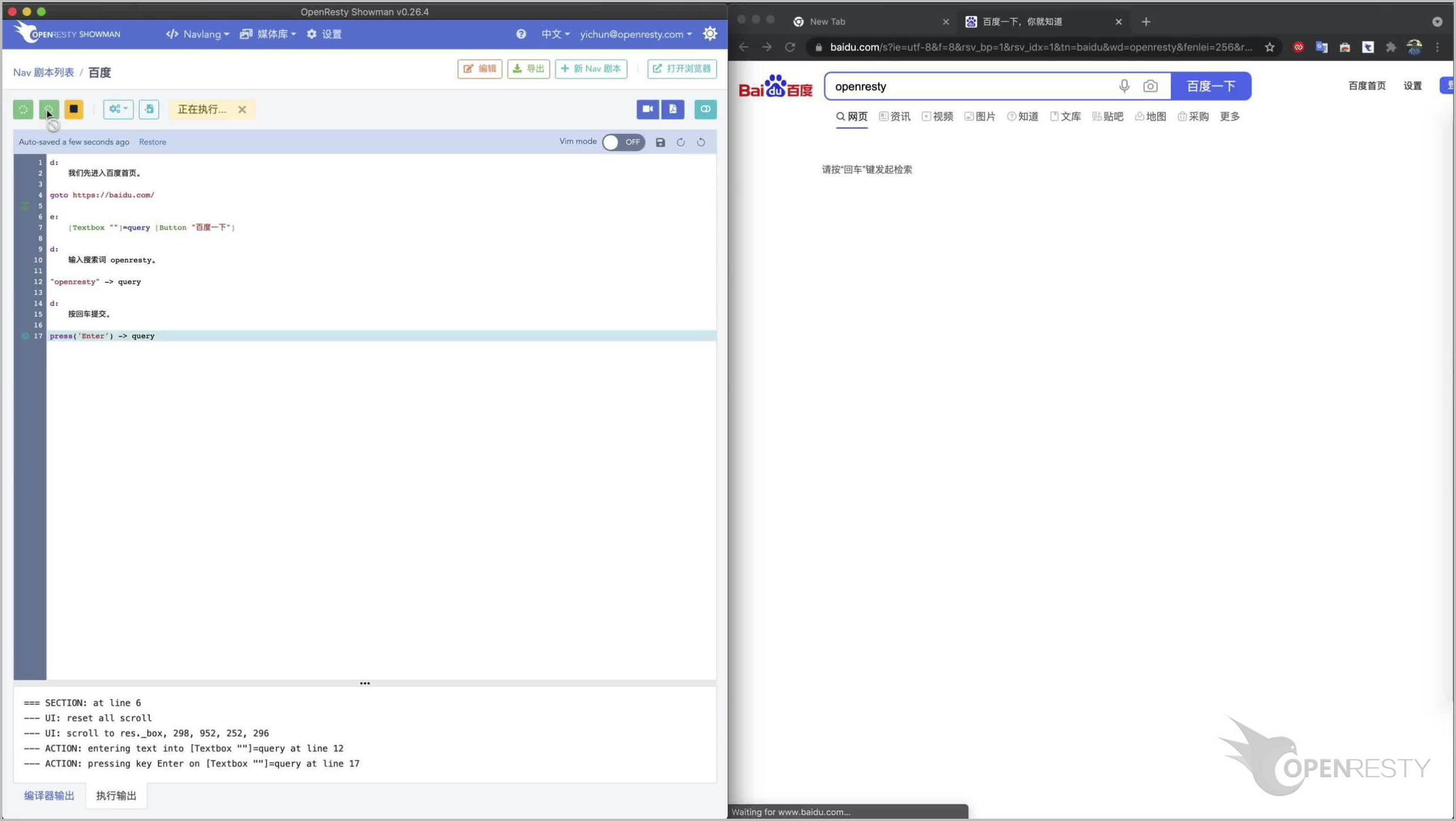
現在它會按劇本,自動輸入搜尋詞。
然後自動按回車。
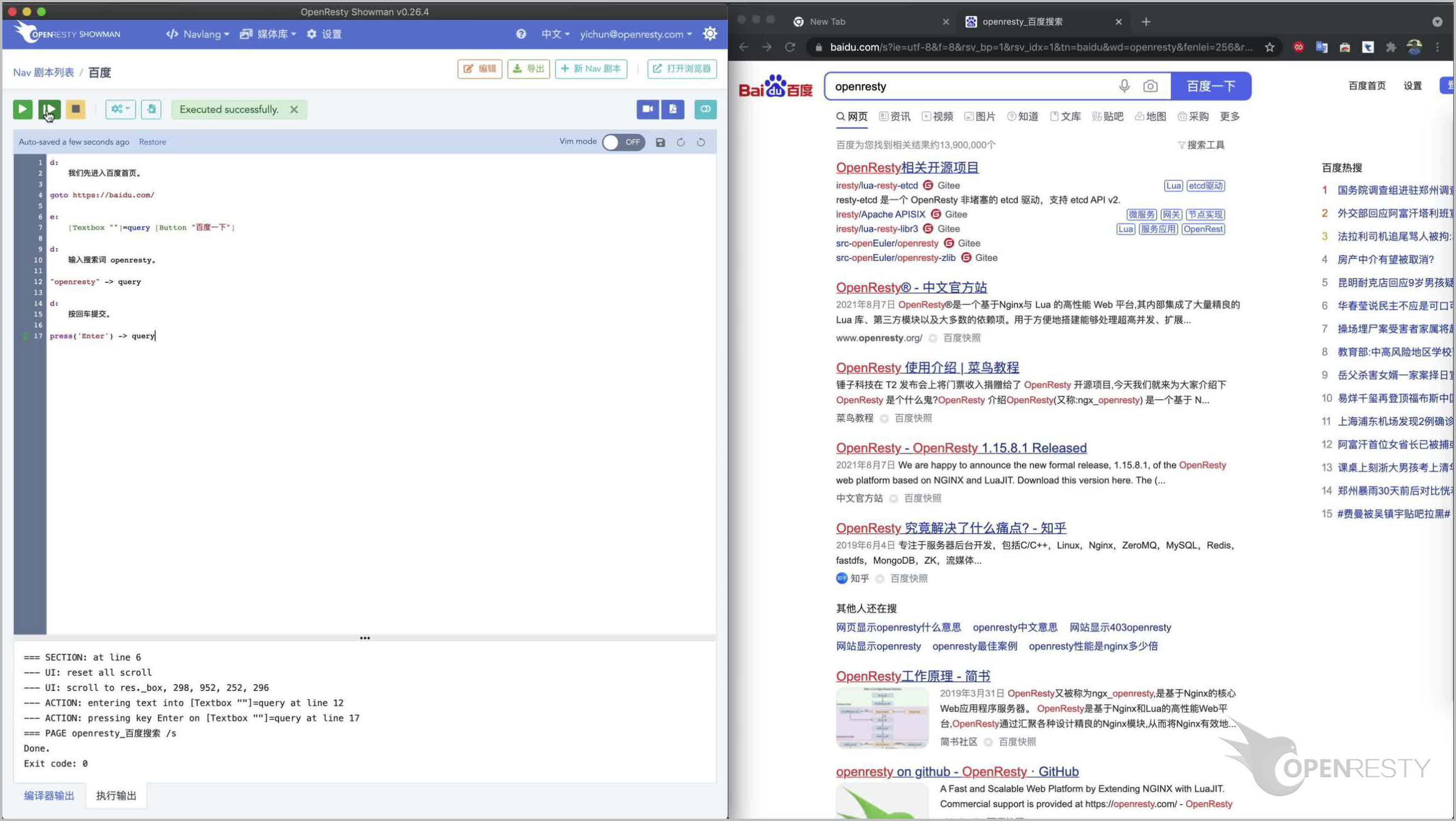
這樣就又成功地執行到劇本末尾了。
下面繼續新增更多劇本內容。
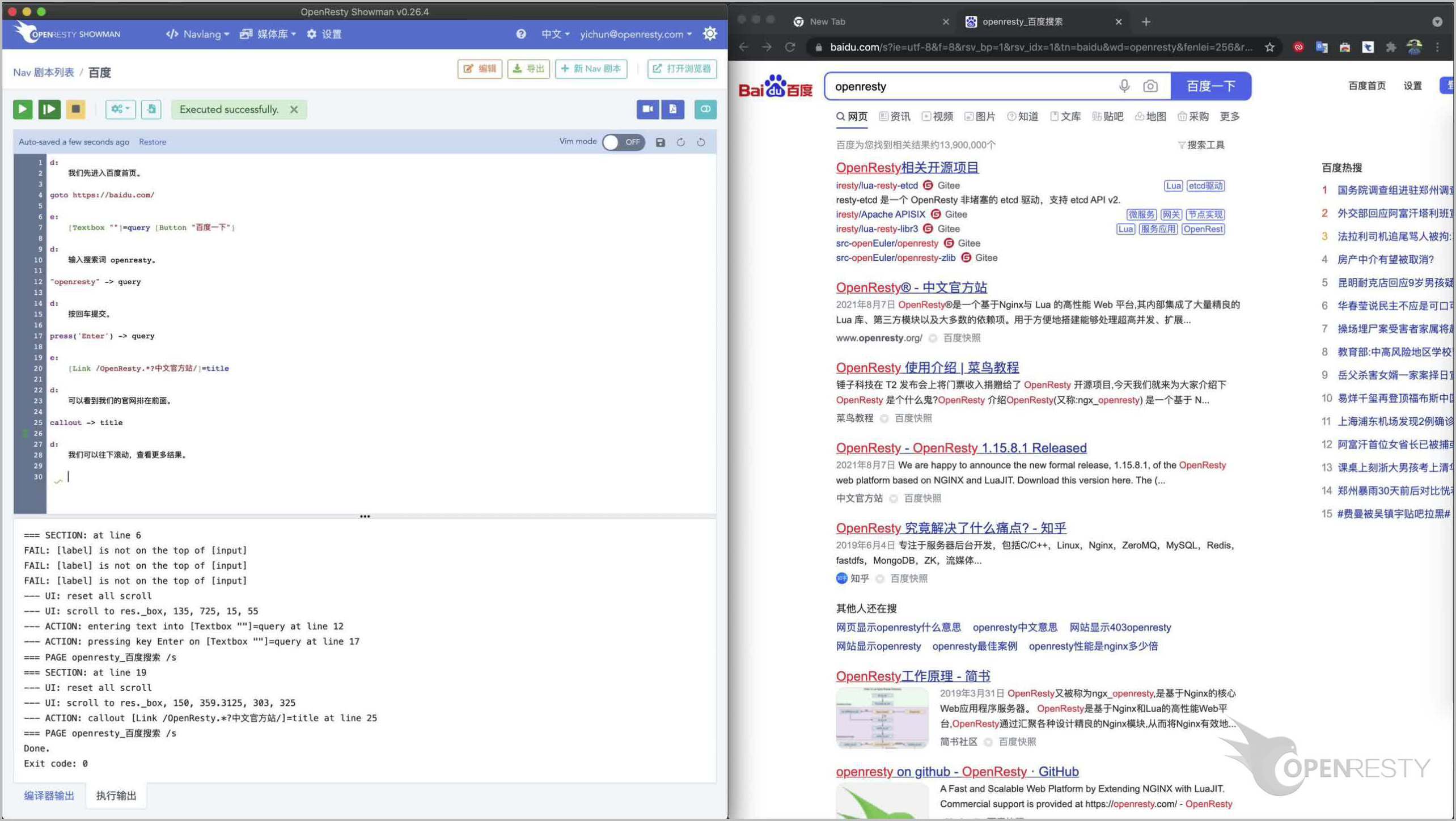
再輸入新的一組頁面元素的匹配模式。
我們希望匹配一個超連結。
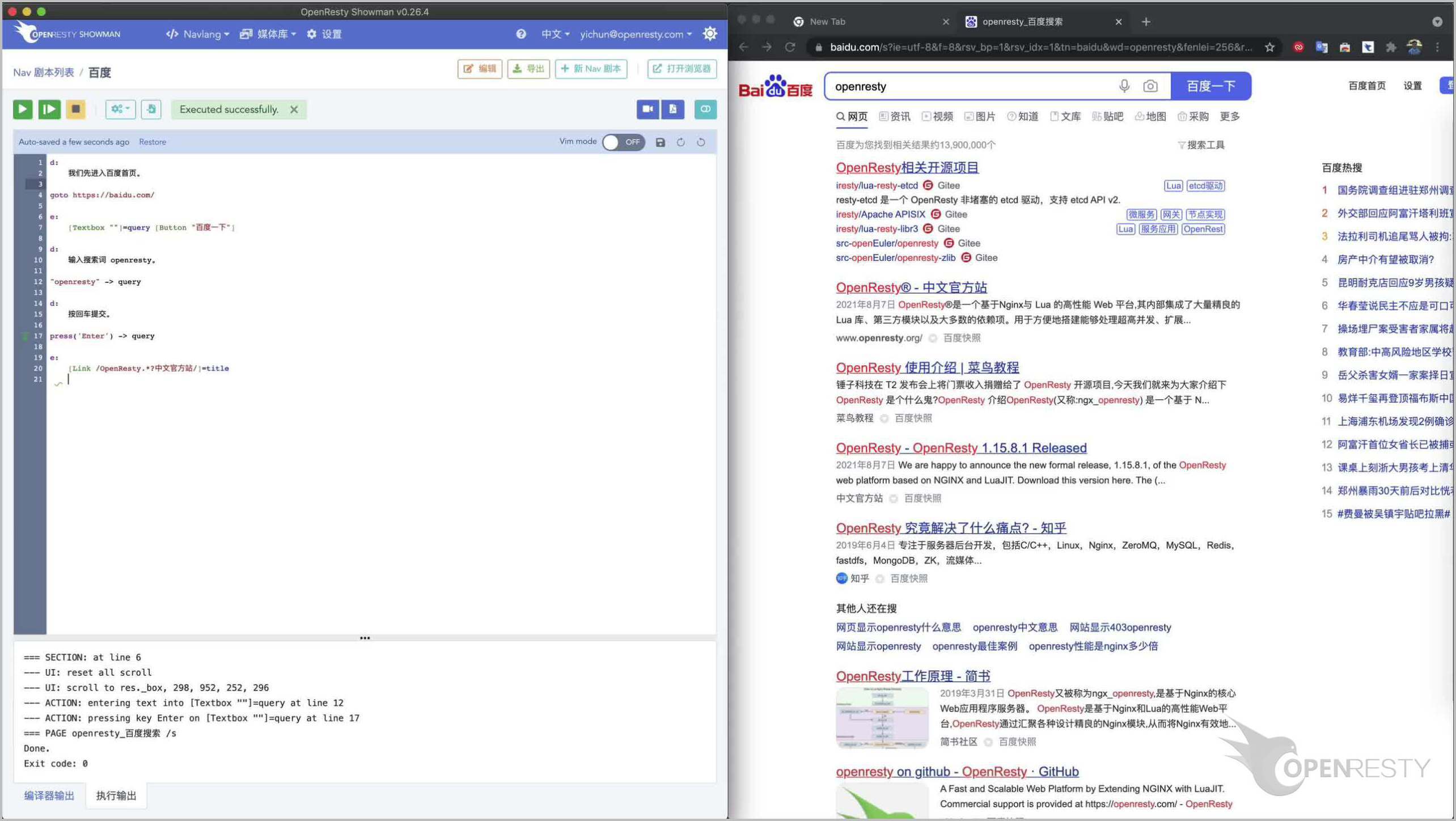
這個超連結的文字需要匹配這個正規表示式 /OpenResty.*?中文官方站/。
正規表示式中間的點、星、問號表示匹配中間的任意內容。只要開頭是 OpenResty,末尾是“中文官方站”就會匹配。
同樣給這個 Link 元素取一個名字,叫做 title。方便後面引用。
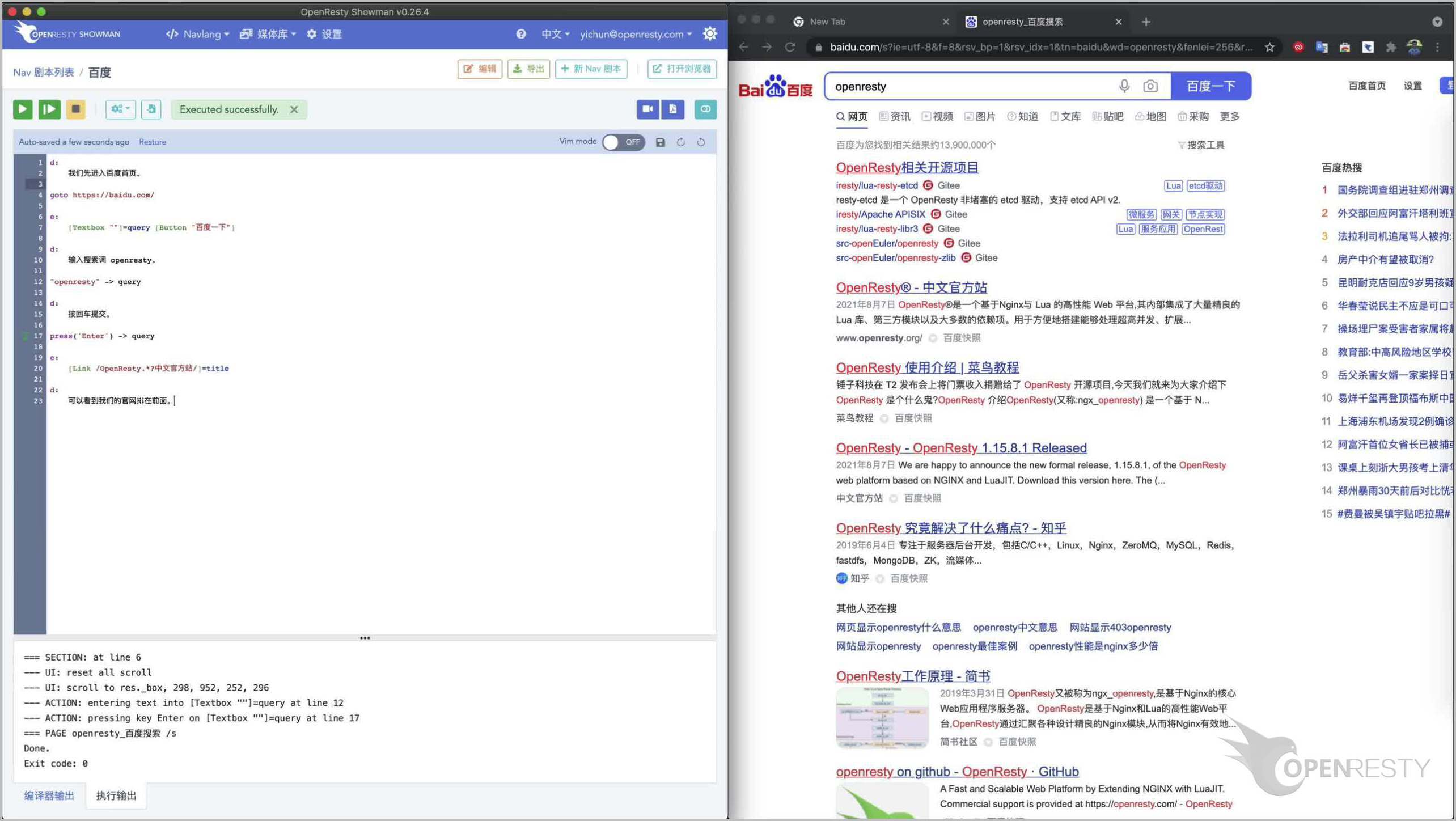
再輸入一個新的非同步旁白,“可以看到我們的官網排在前面。”
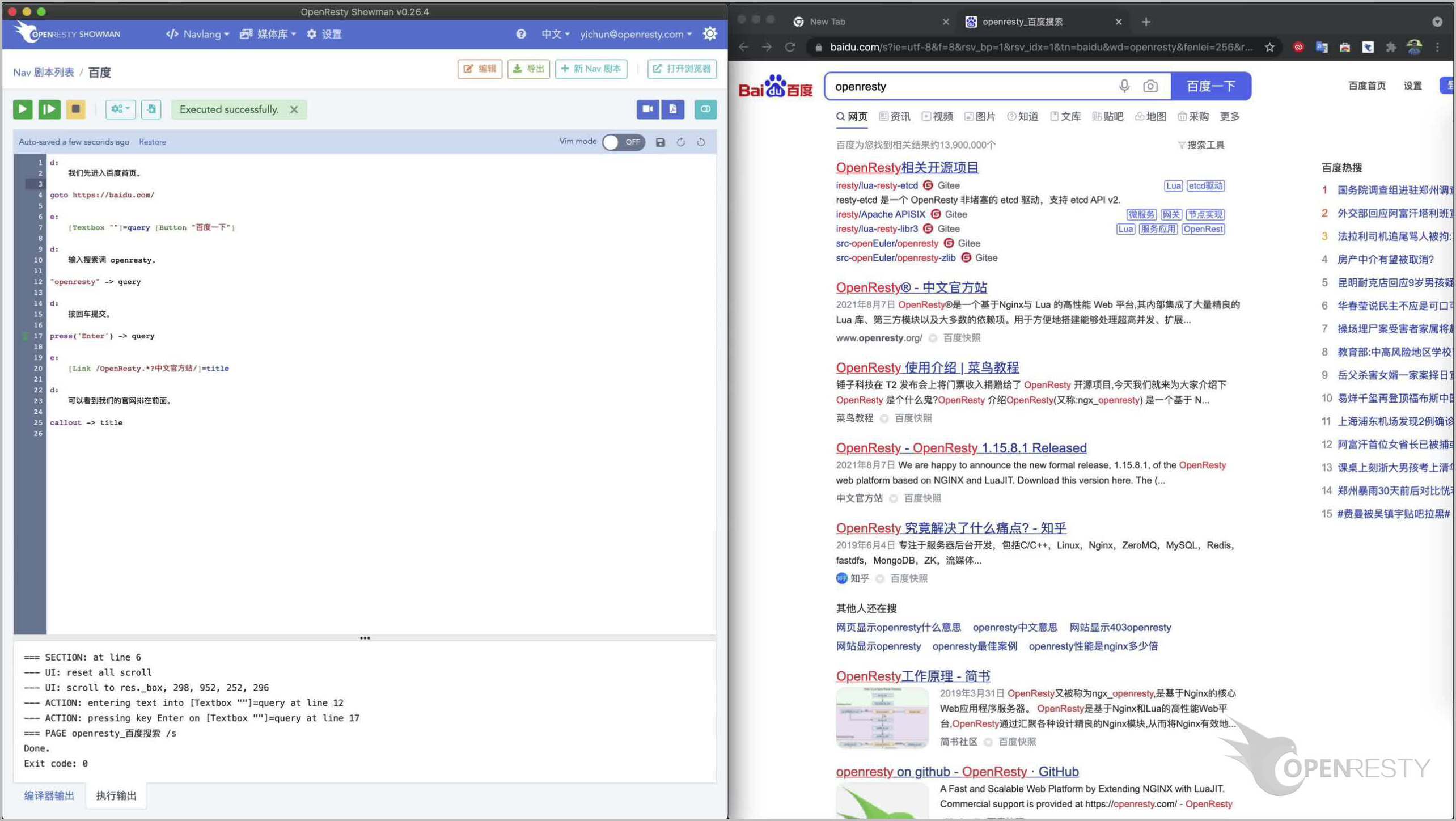
我們用 callout 動作只高亮顯示一下這個叫做 title 的超連結。注意並不實際點選它。
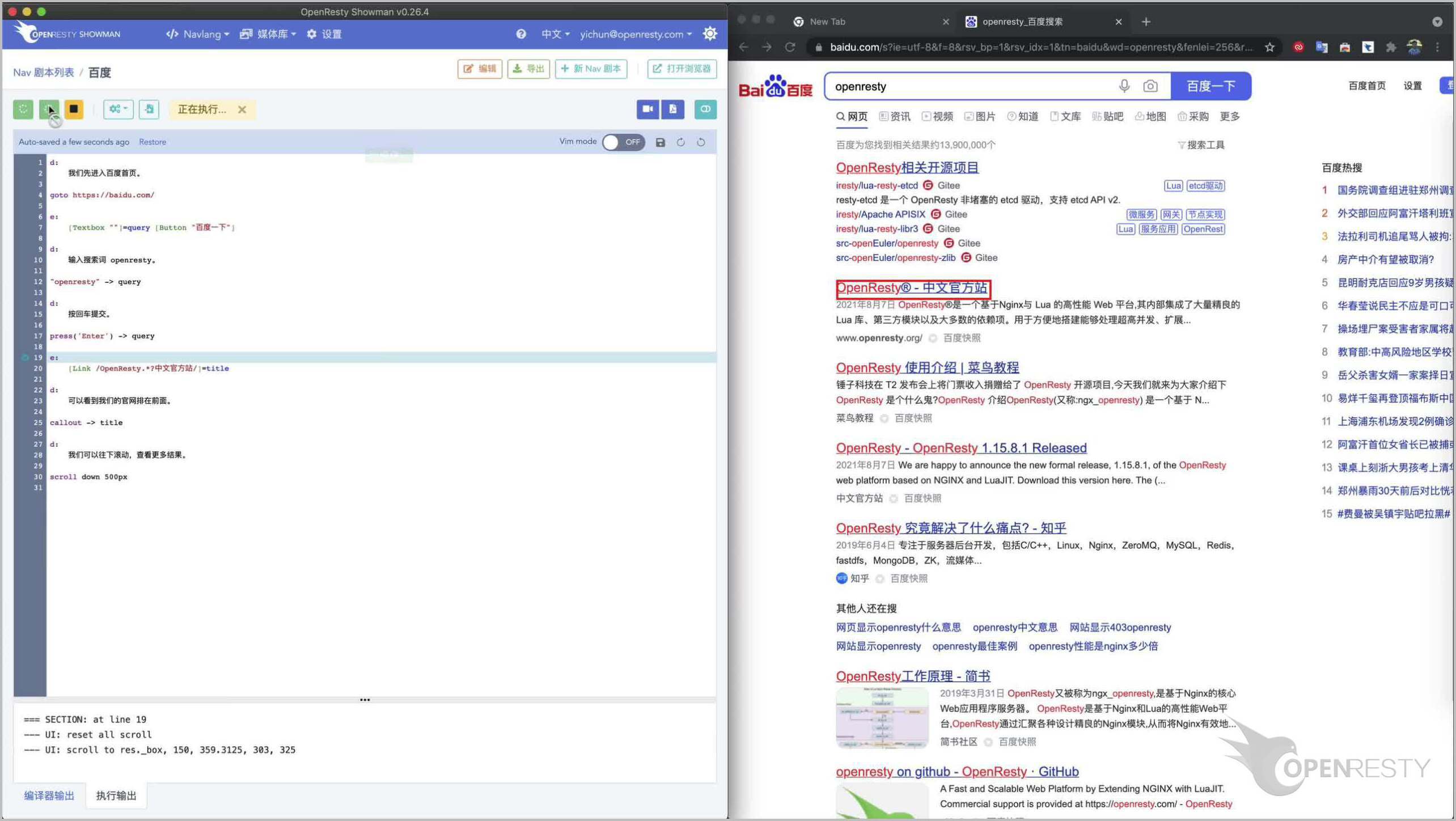
再點選剛才那個增量執行按鈕,接著上次執行到的地方,繼續執行新增的劇本內容。
可以看到右邊視窗裡的匹配和操作過程,確實是我們期望的。
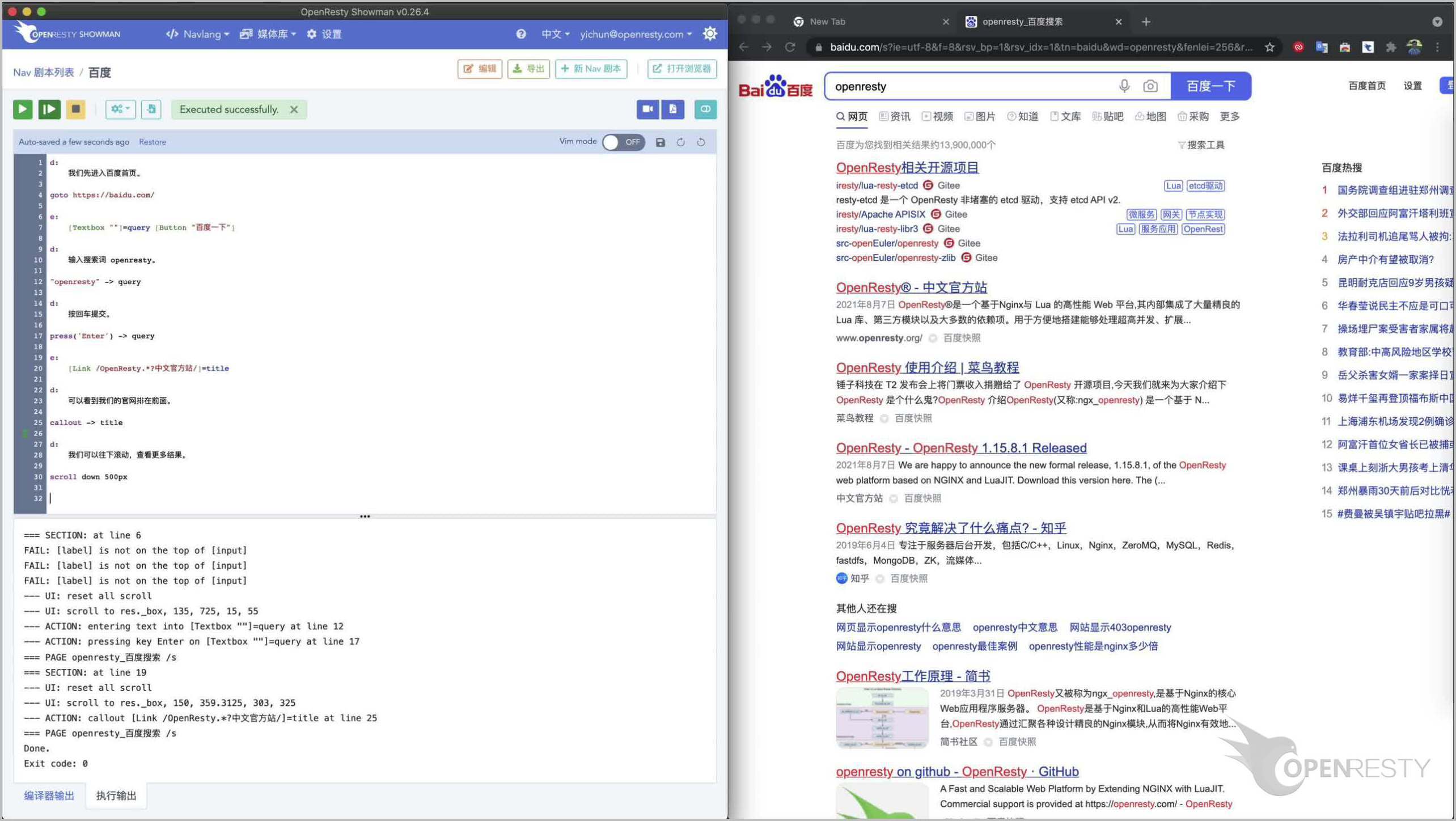
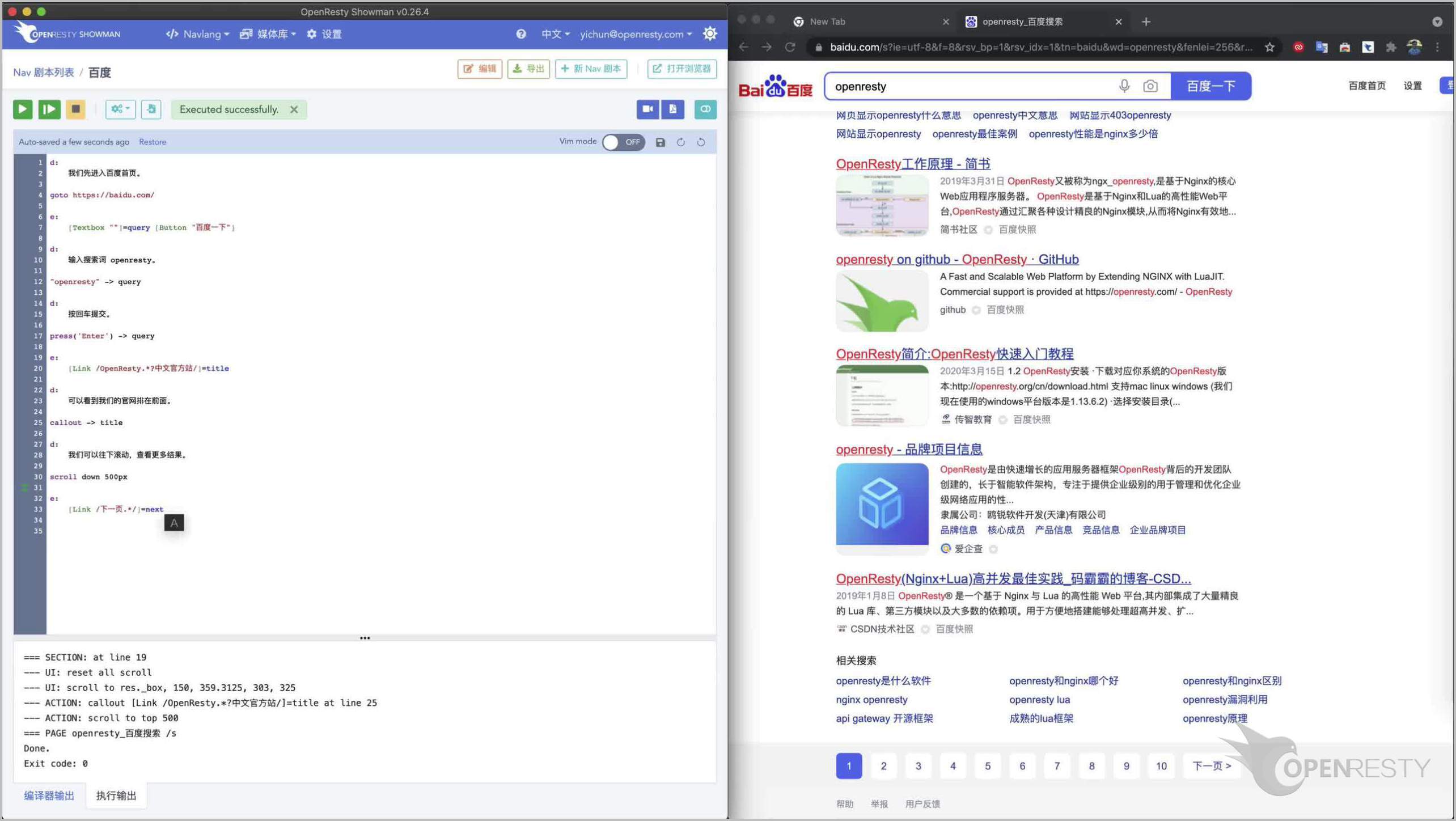
我們再加更多的旁白。
再新增 scroll down 命令自動向下滾動頁面 500 畫素。
再增量執行一下。
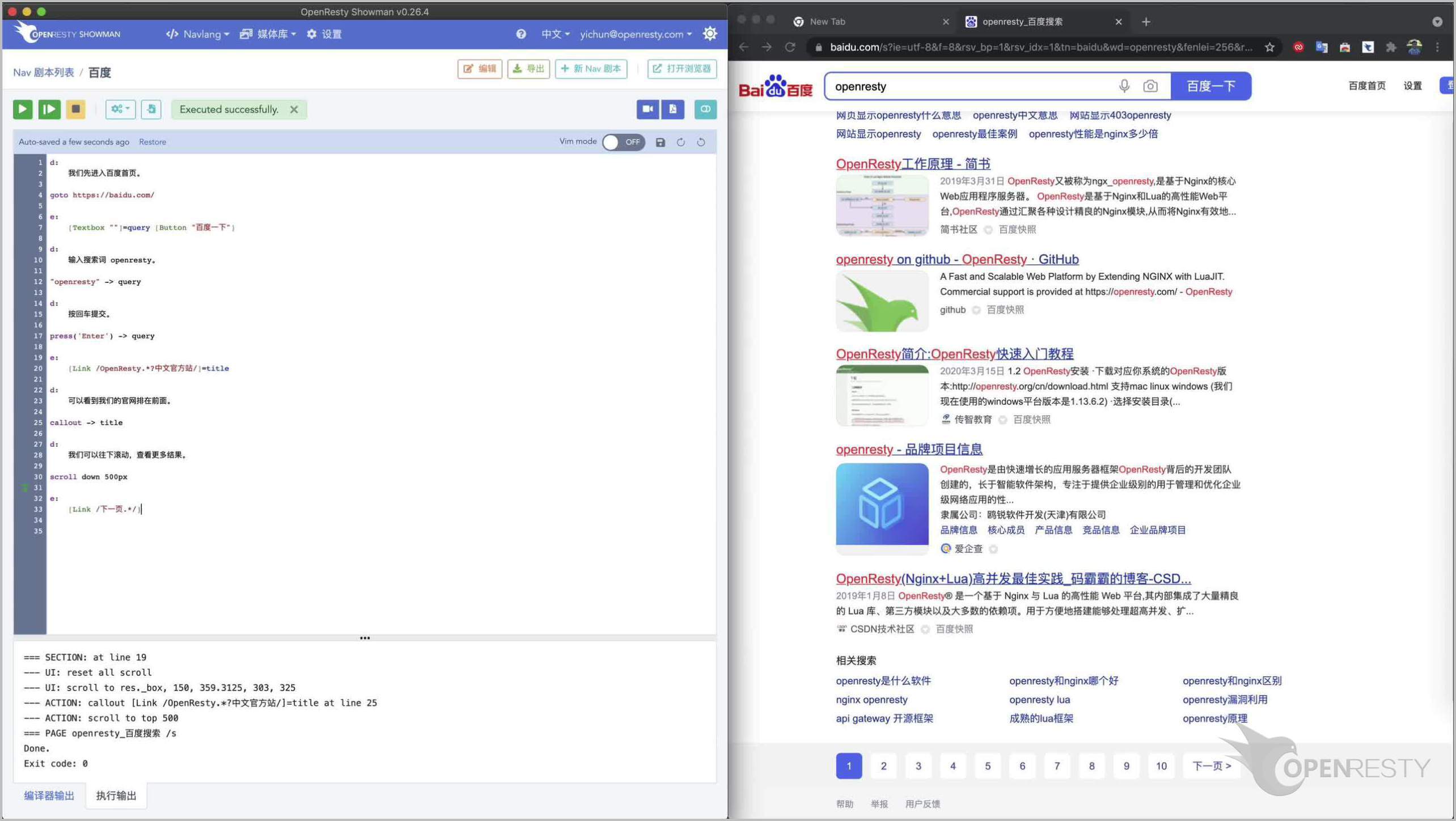
可以看到剛才右邊視窗確實自動向下滾動了一下。
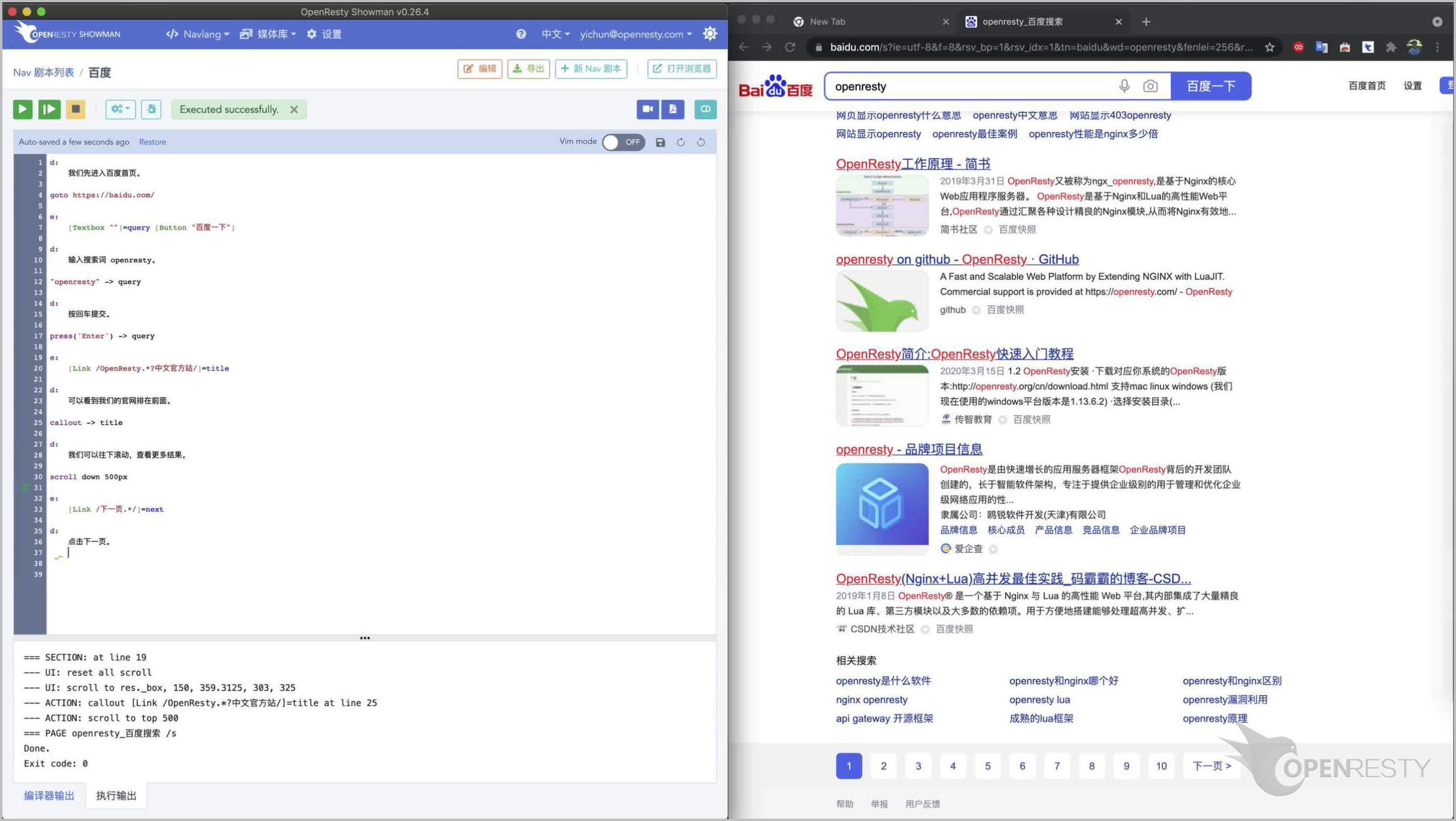
繼續新增劇本。再匹配那個“下一頁”的連結,仍然使用 Link 元素型別和正規表示式模式。
當然,這個連結長得像按鈕,改用 Button 其實也是可以的。
給這個元素取名 next。
新增新的非同步旁白,“點選下一頁。”
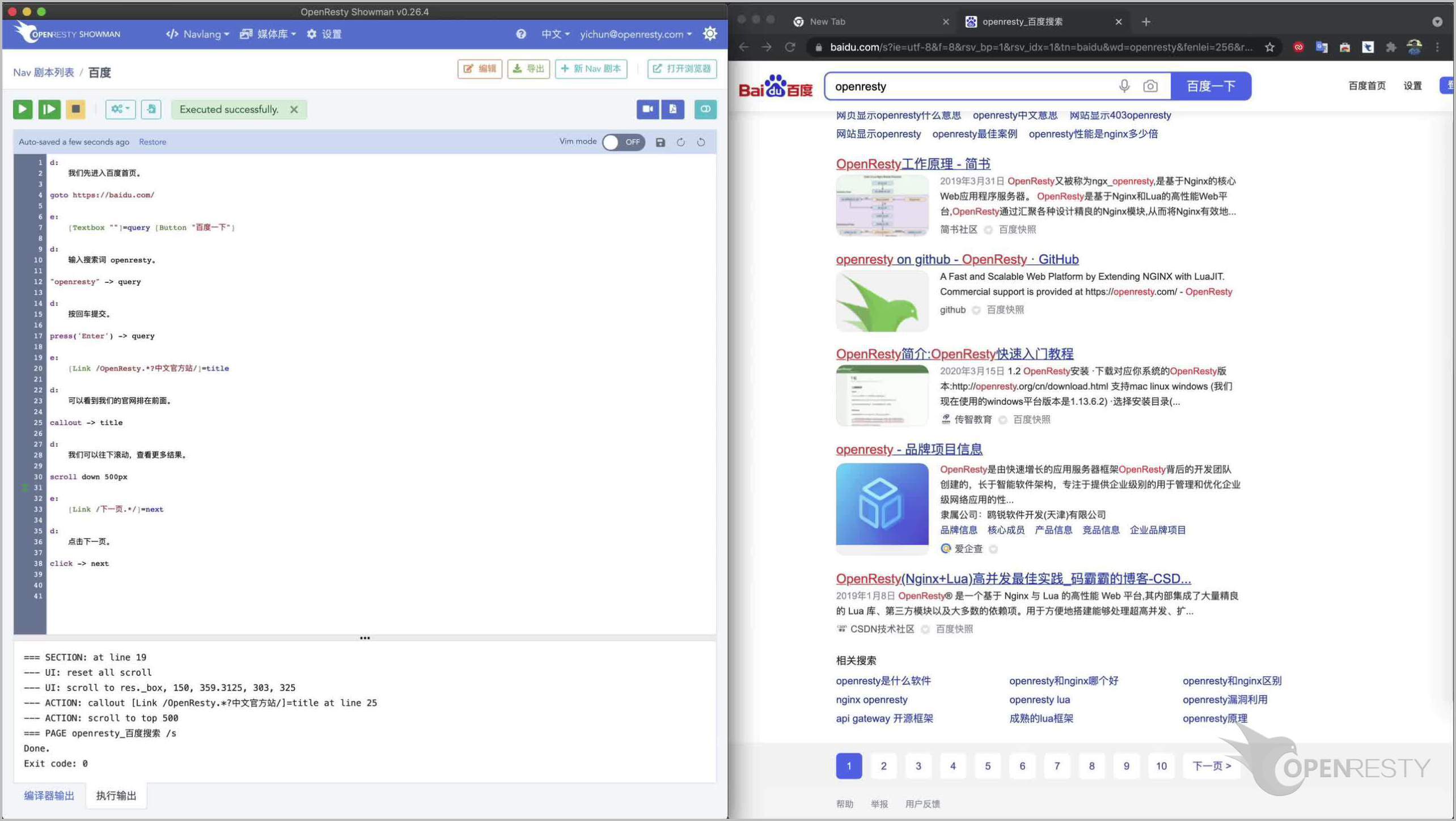
然後點選上面定義的名為 next 的連結。
注意這裡用的是 click 這個事件。箭頭運算子是向後面那個元素髮送這個事件。
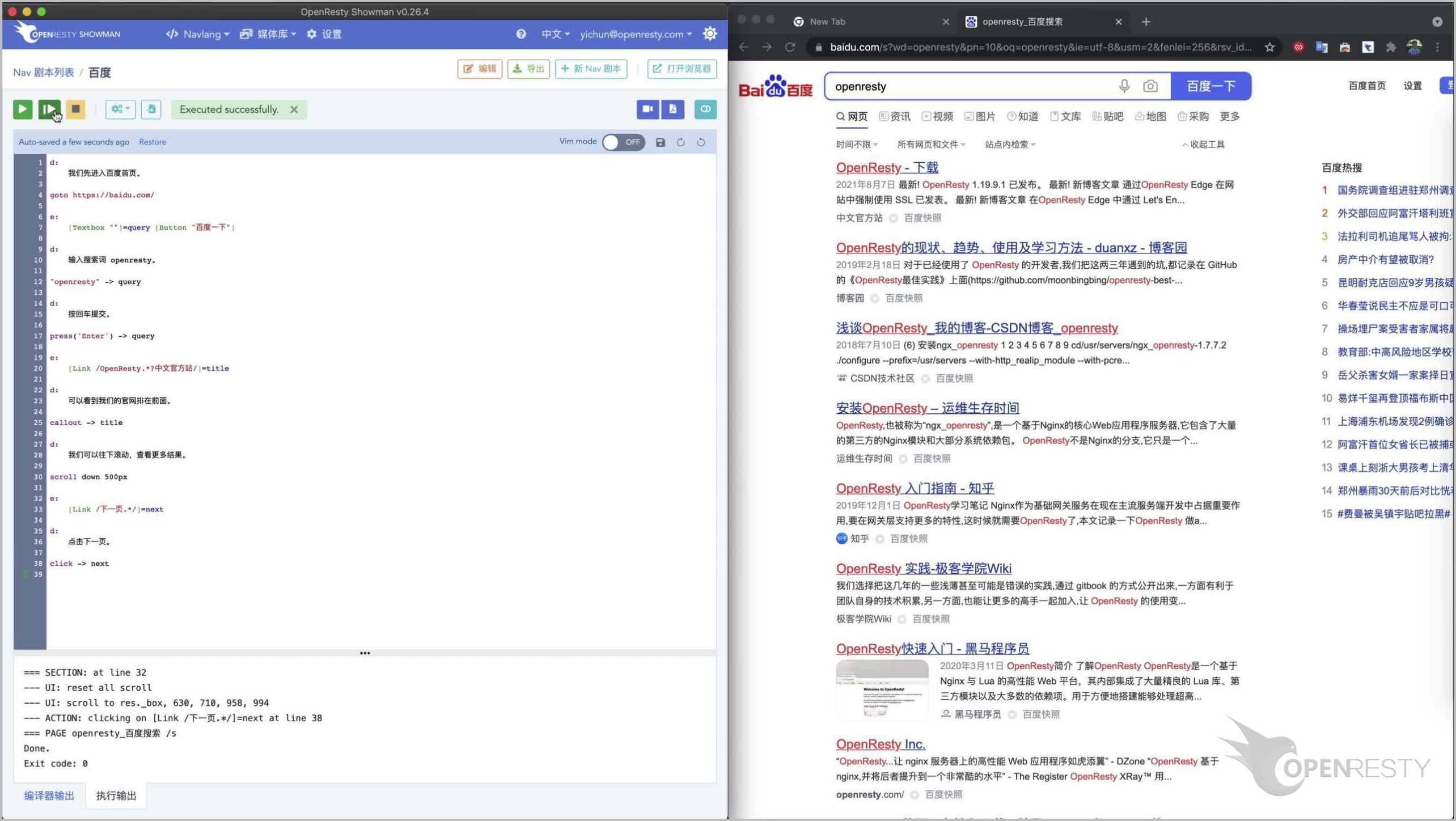
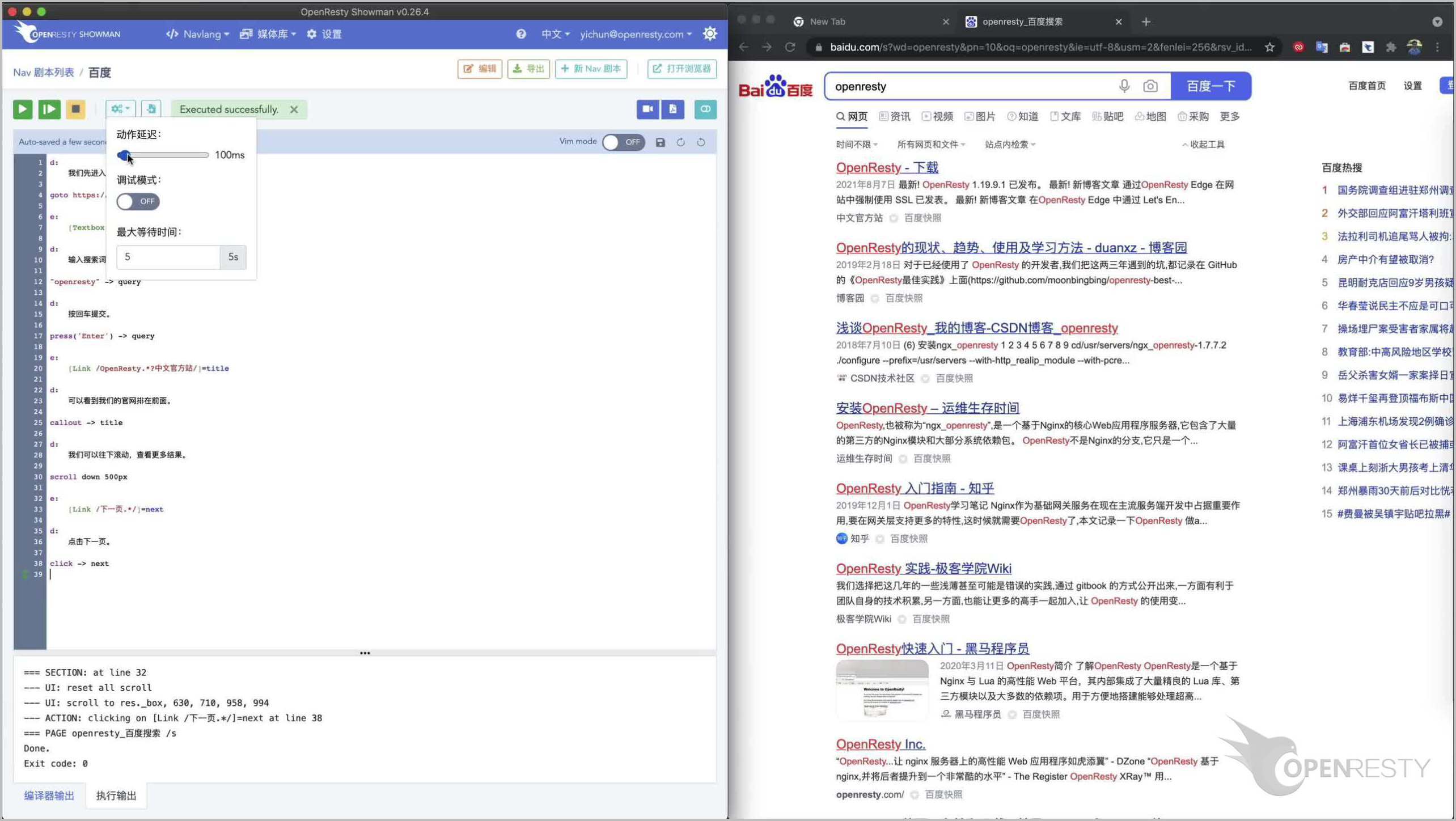
再點選增量執行按鈕,從上一次結束的地方開始執行。注意右邊視窗裡的變化。
我們也可以控制本地除錯時自動操作的延時。以便我們可以更清楚地觀察右邊視窗裡的操作。
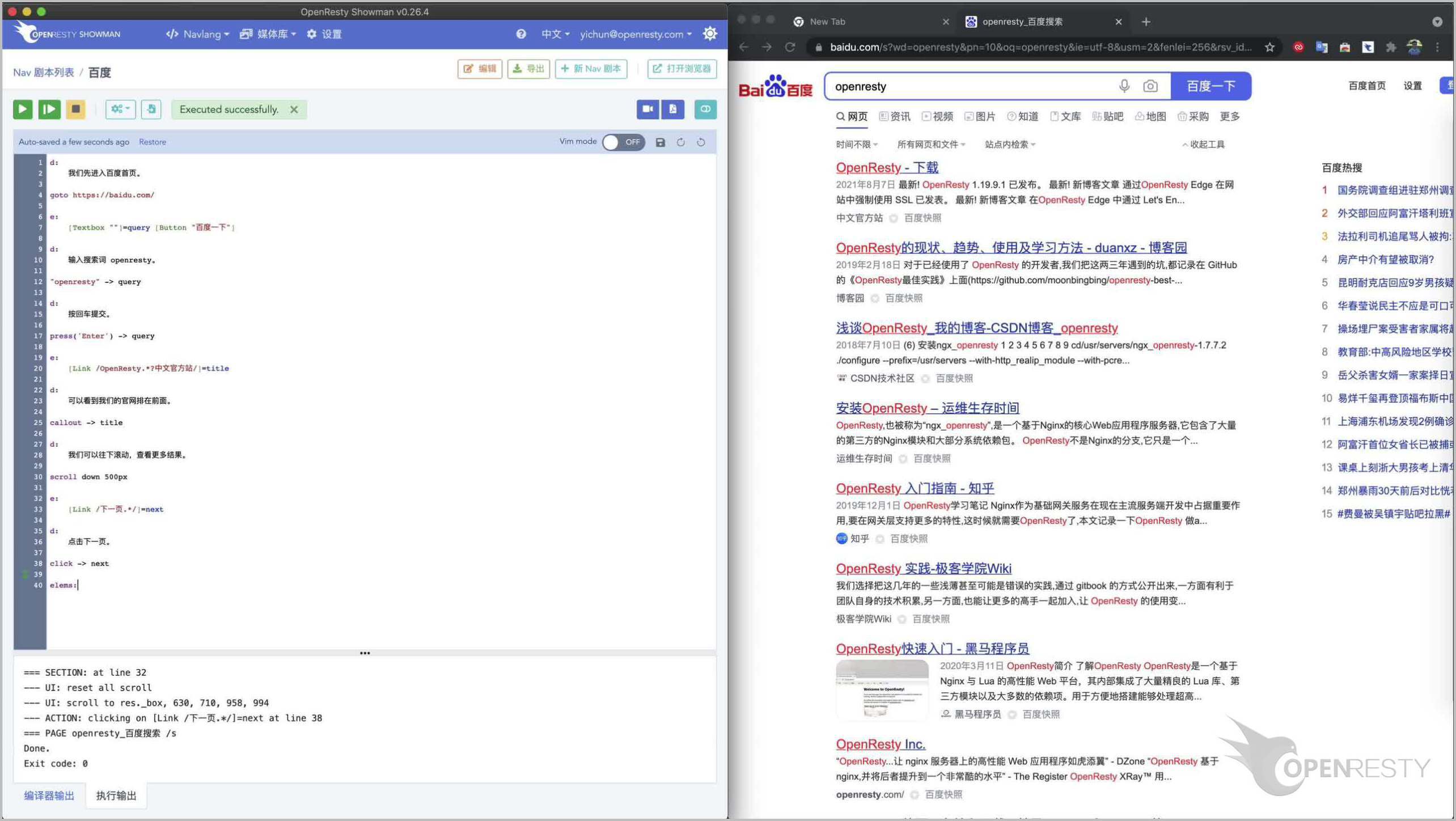
我們接著寫劇本。
這裡我們寫了 e 的完整形式,elems。和 e 是完全一樣的意思。
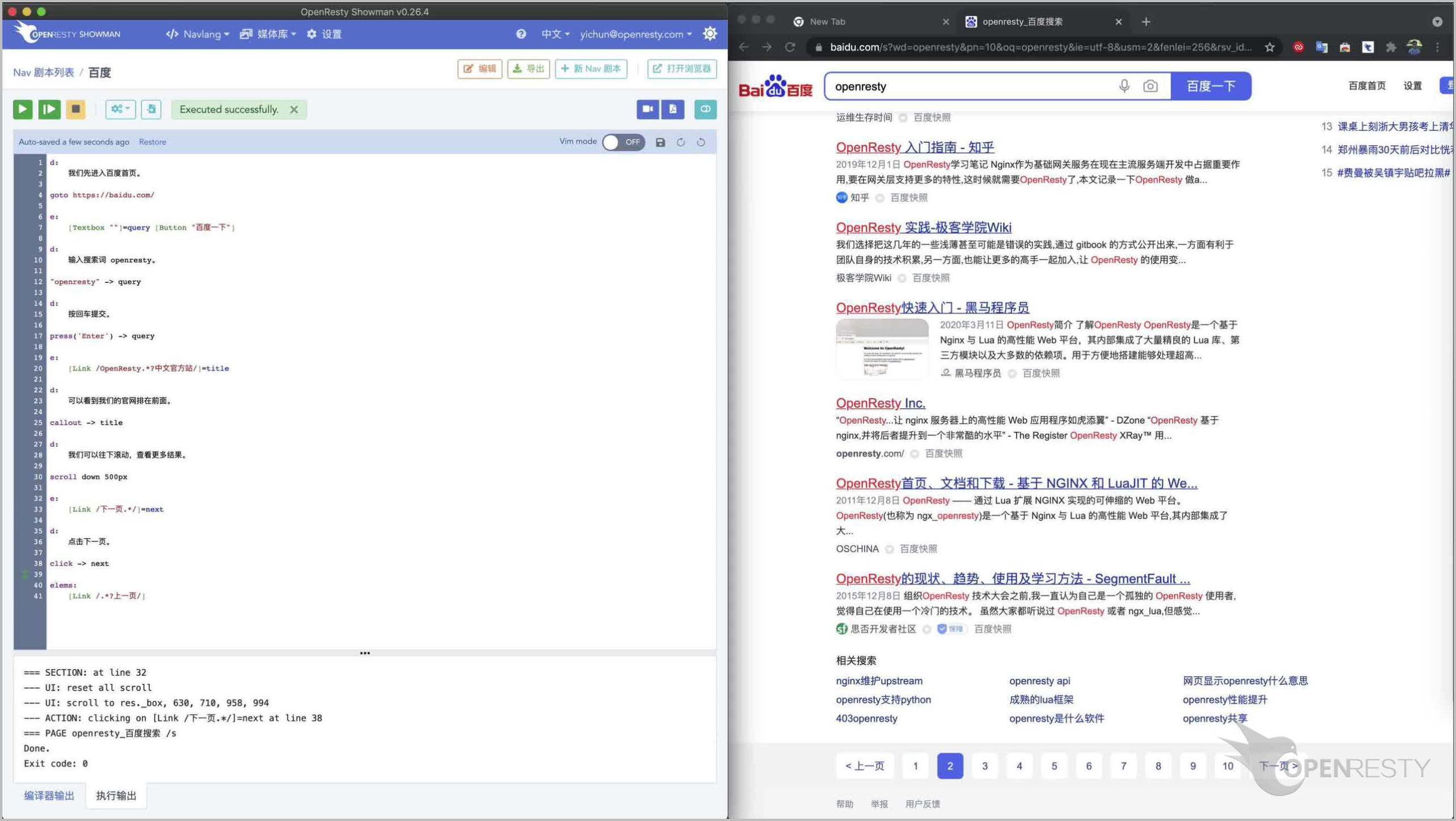
我們來匹配一下“上一頁”連結。這個連結只有第二頁的搜尋結果才有,所以可以用來判斷是否已經進入到第二頁。
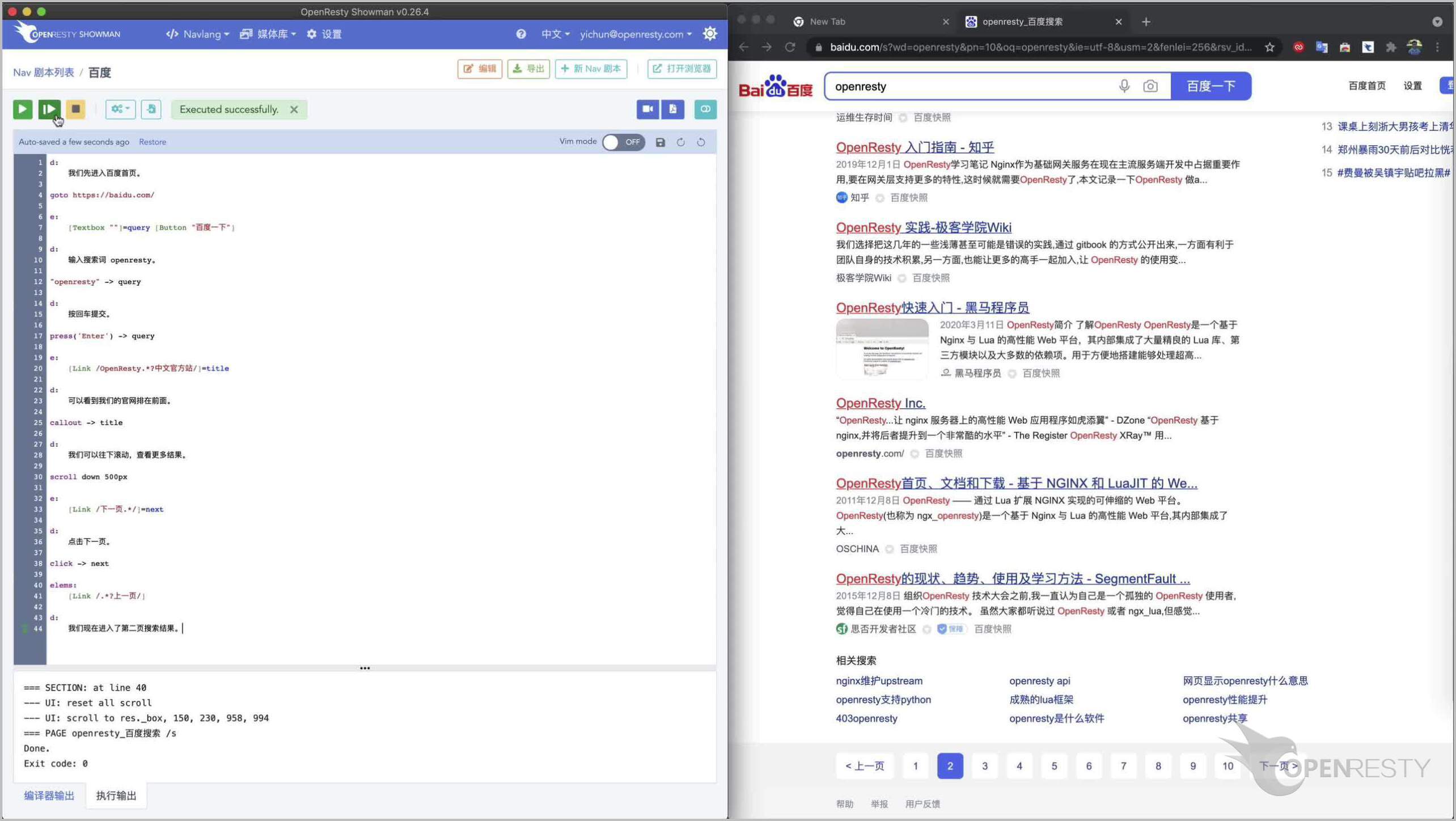
再輸入一段旁白,“我們現在進入第二頁搜尋結果”。
再向下滾動 200 畫素。
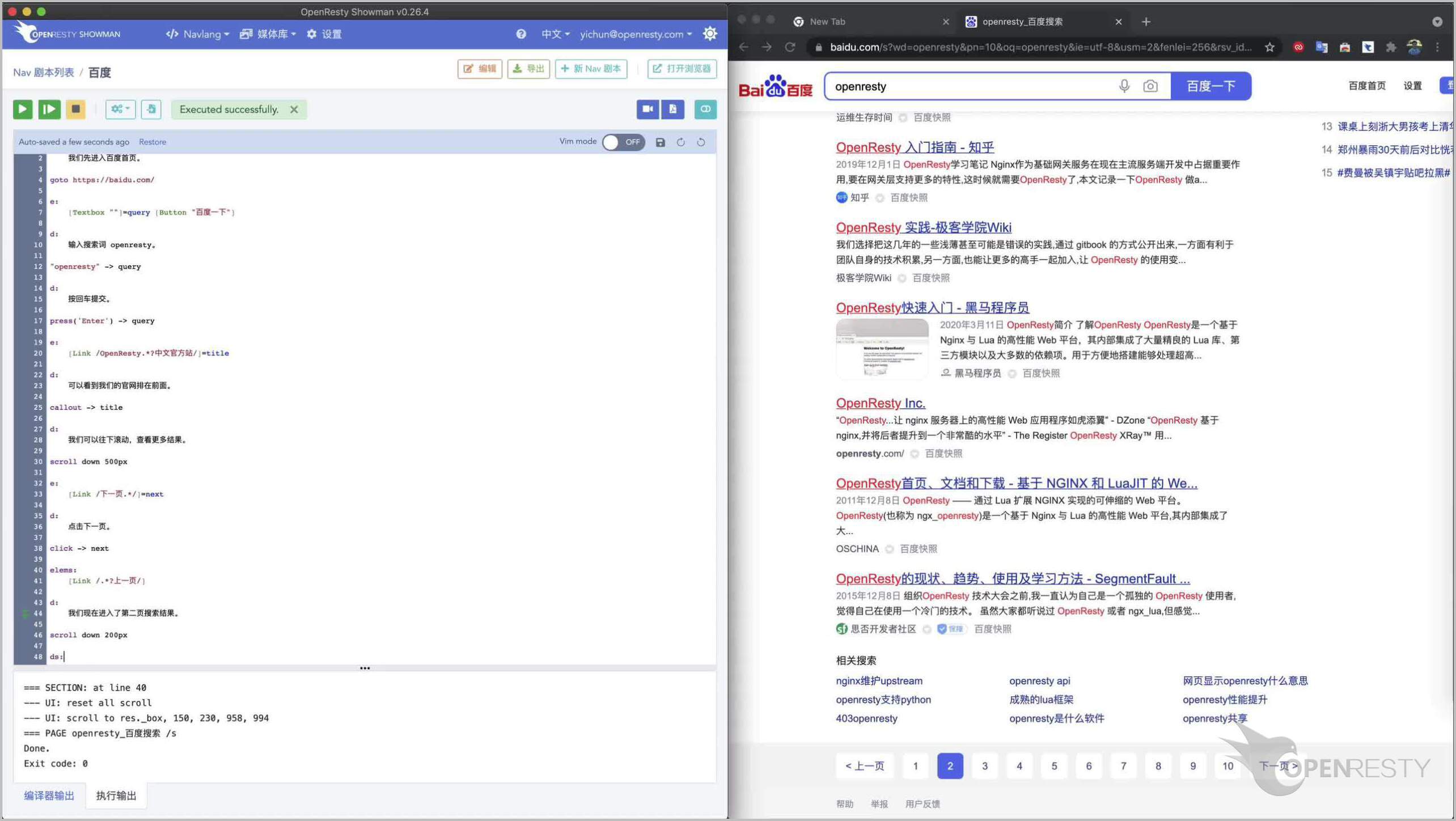
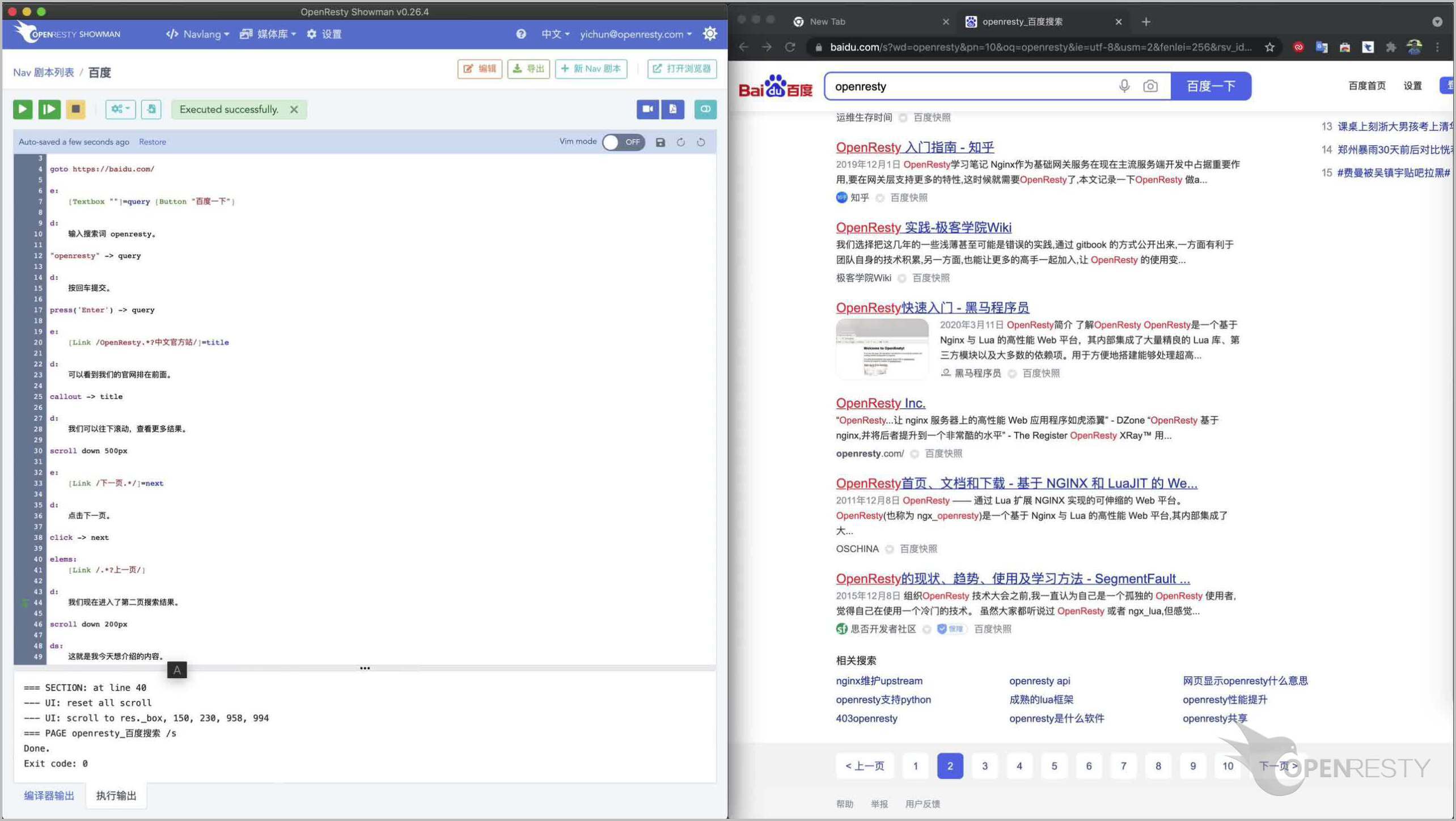
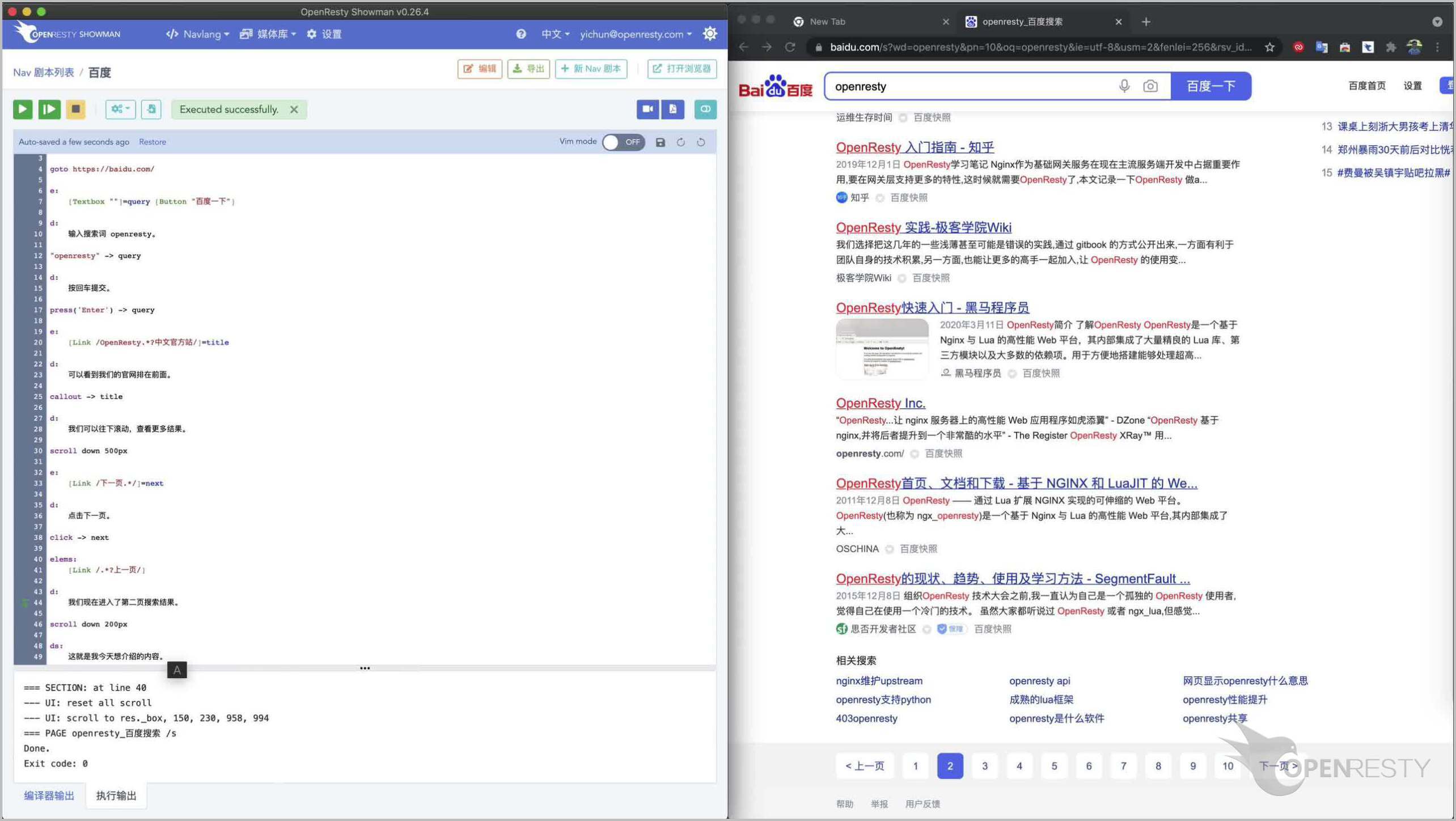
最後我們加一下結語。
注意,此時使用 ds 而不是字母 d 了。這裡的 d 還是表示 description,即“描述”。而後面的字母 s 則表示同步。即停下來所有的目標網頁上的操作,專門解說當前的網頁狀態。
在這個結語裡,我們寫道:“這就是我今天想介紹的內容”
注意 ds 也不一定用於結語,也可以放在劇本的中間位置或者開頭。只要是希望停下操作,專門講解一段話的時候,都可以使用 ds。
我們再增量執行一下。
仍然成功完成。這樣劇本就全部寫完了,並且本地除錯也都透過了。
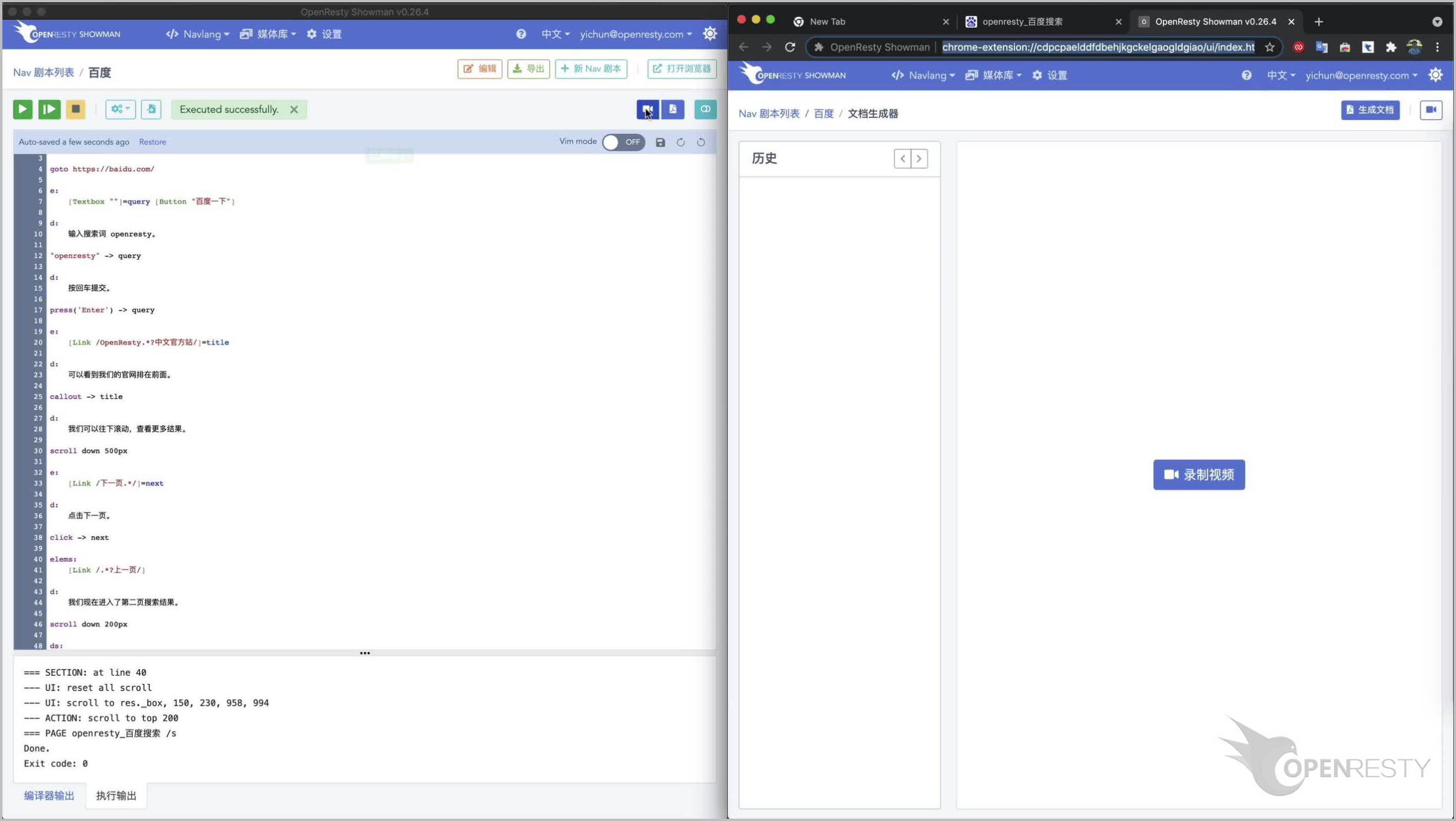
下面我們來點選左邊視窗的右上角的攝像頭按鈕,進入影片生成器頁面。
注意右邊視窗裡已經載入了影片生成器。
然後我們點選中央的“錄製影片”按鈕。
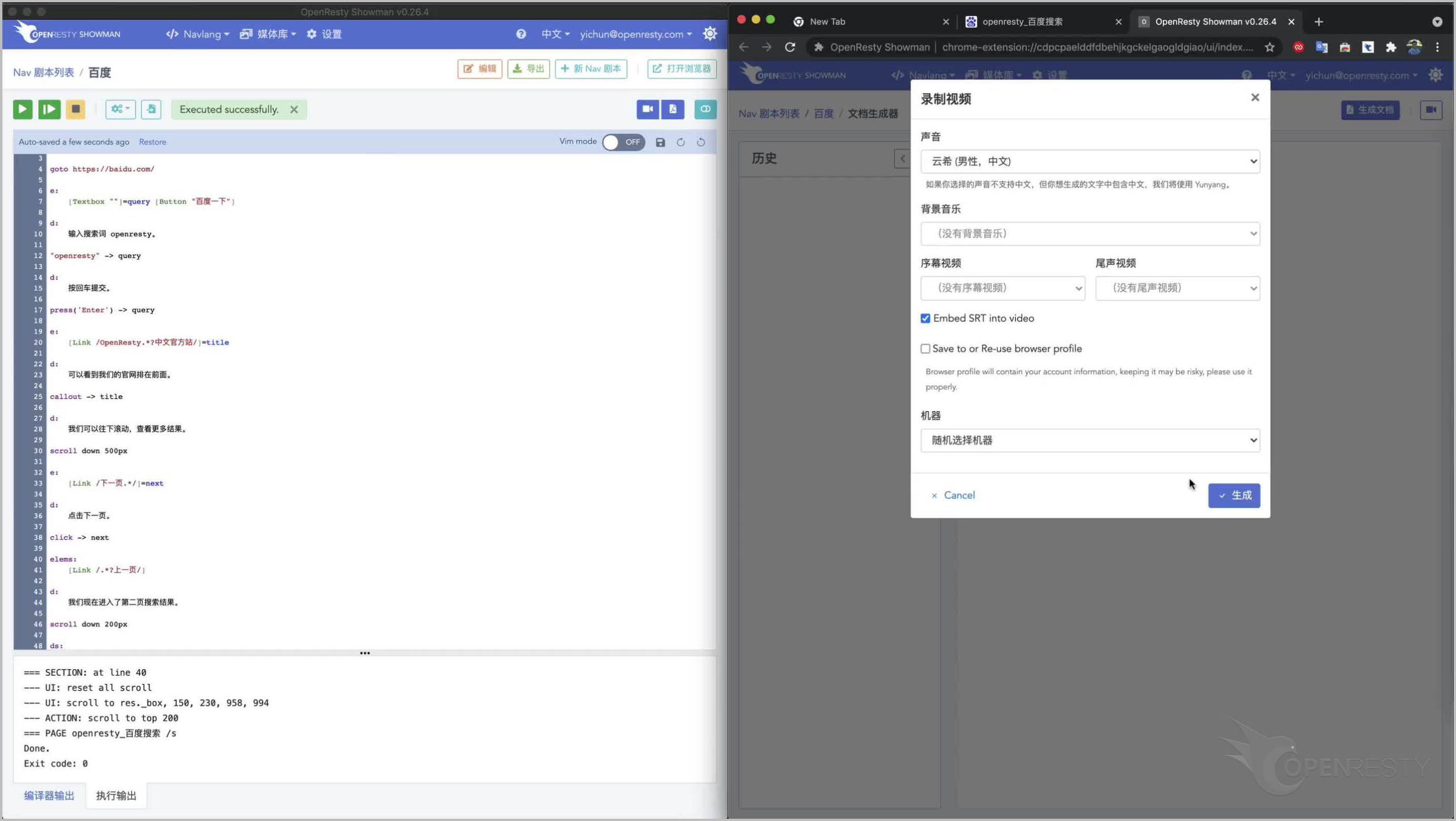
在這個對話方塊中,我們可以配置影片的很多引數。比如選擇解說的聲音、自己上傳的背景音樂、事先上傳的片頭片尾等等。
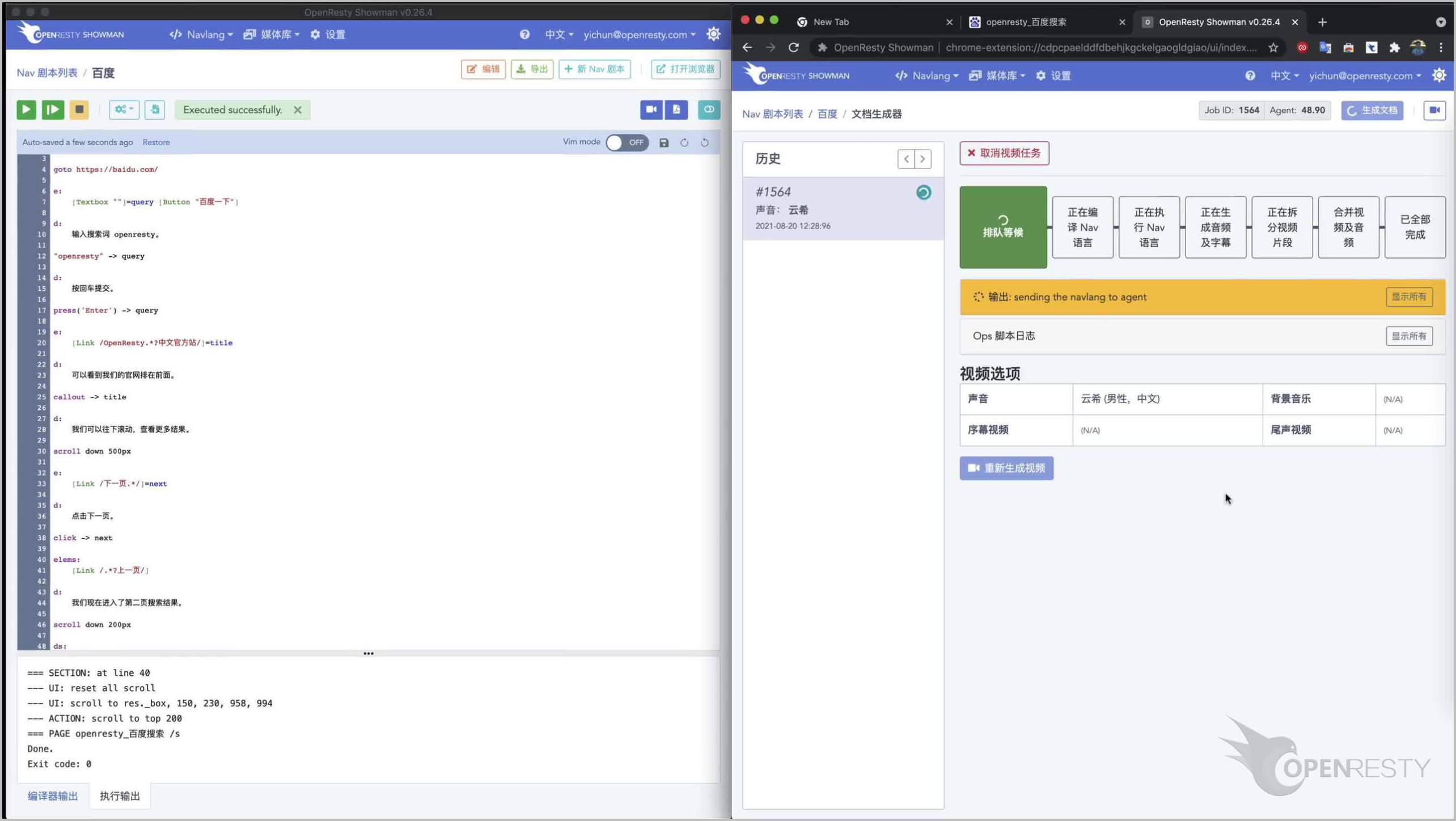
點選“生成”按鈕。
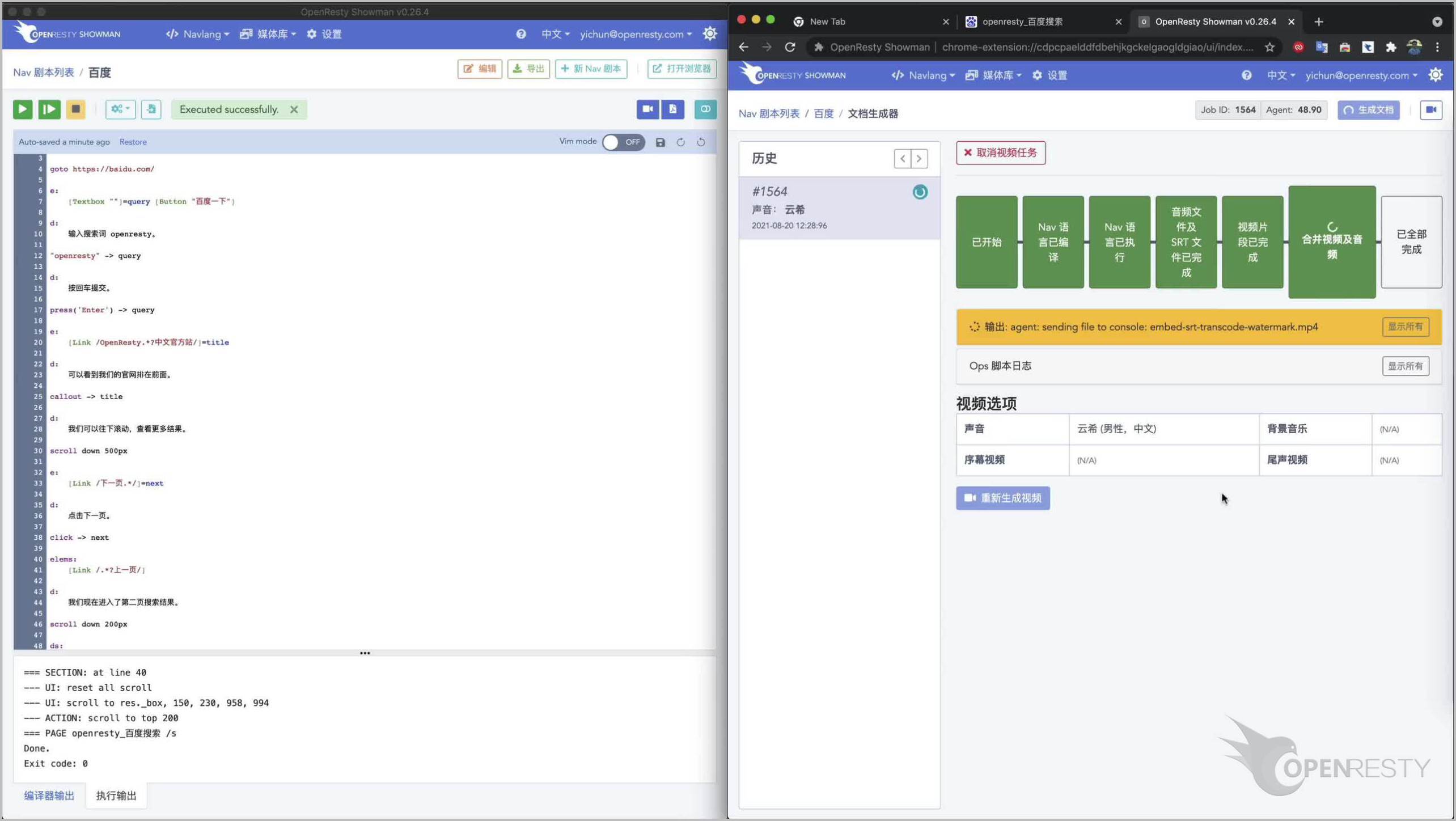
已經開始在 Showman 的雲上錄製影片了。
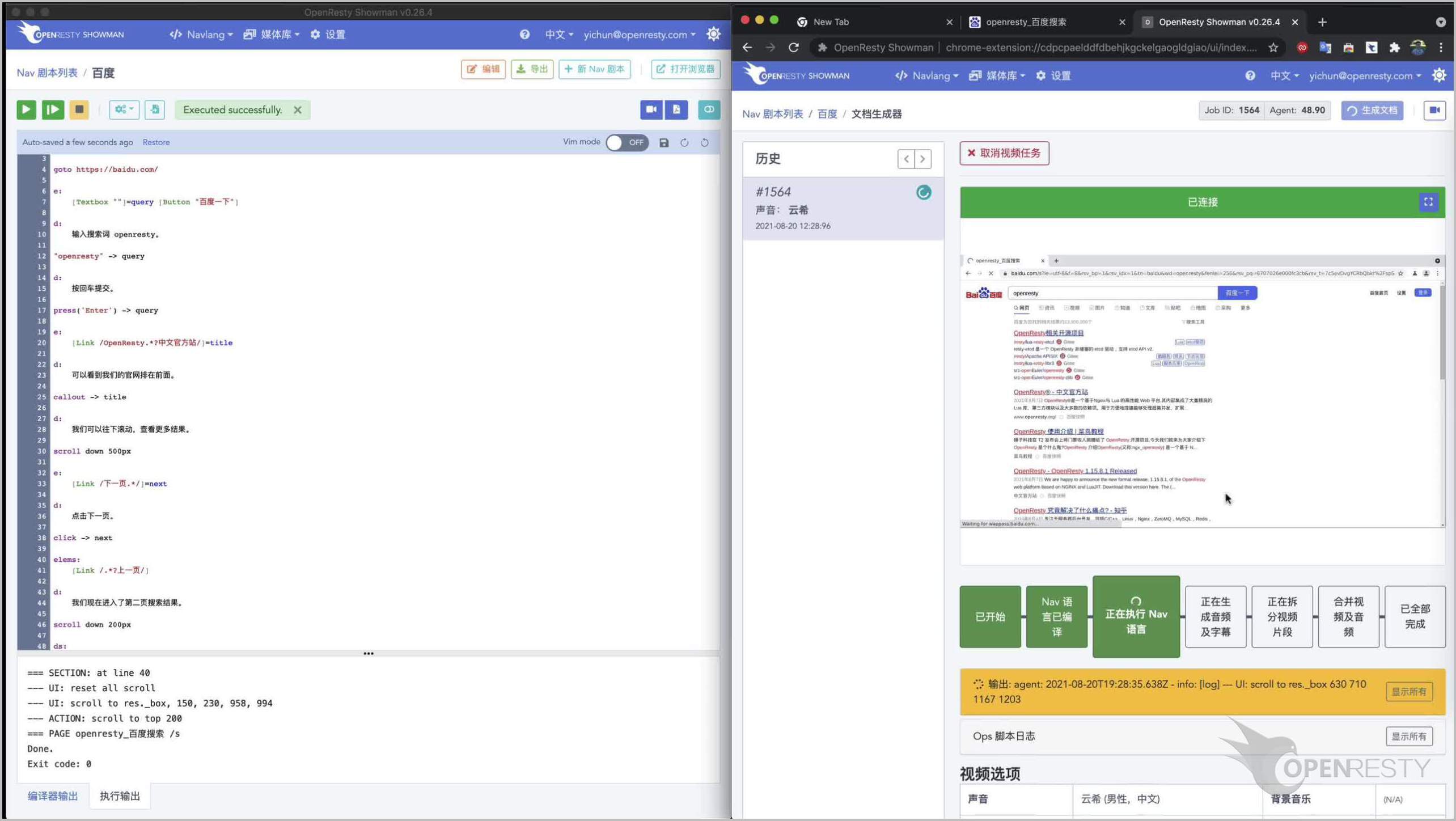
我們可以在右邊那個小視窗裡看到雲上錄製的過程。這是雲上的遠端桌面。確實在自動操作百度搜尋了。
然後自動合成解說音訊和時序字幕,接著自動拆分和剪輯原始的操作影片,最後合併音訊、影片及字幕流。
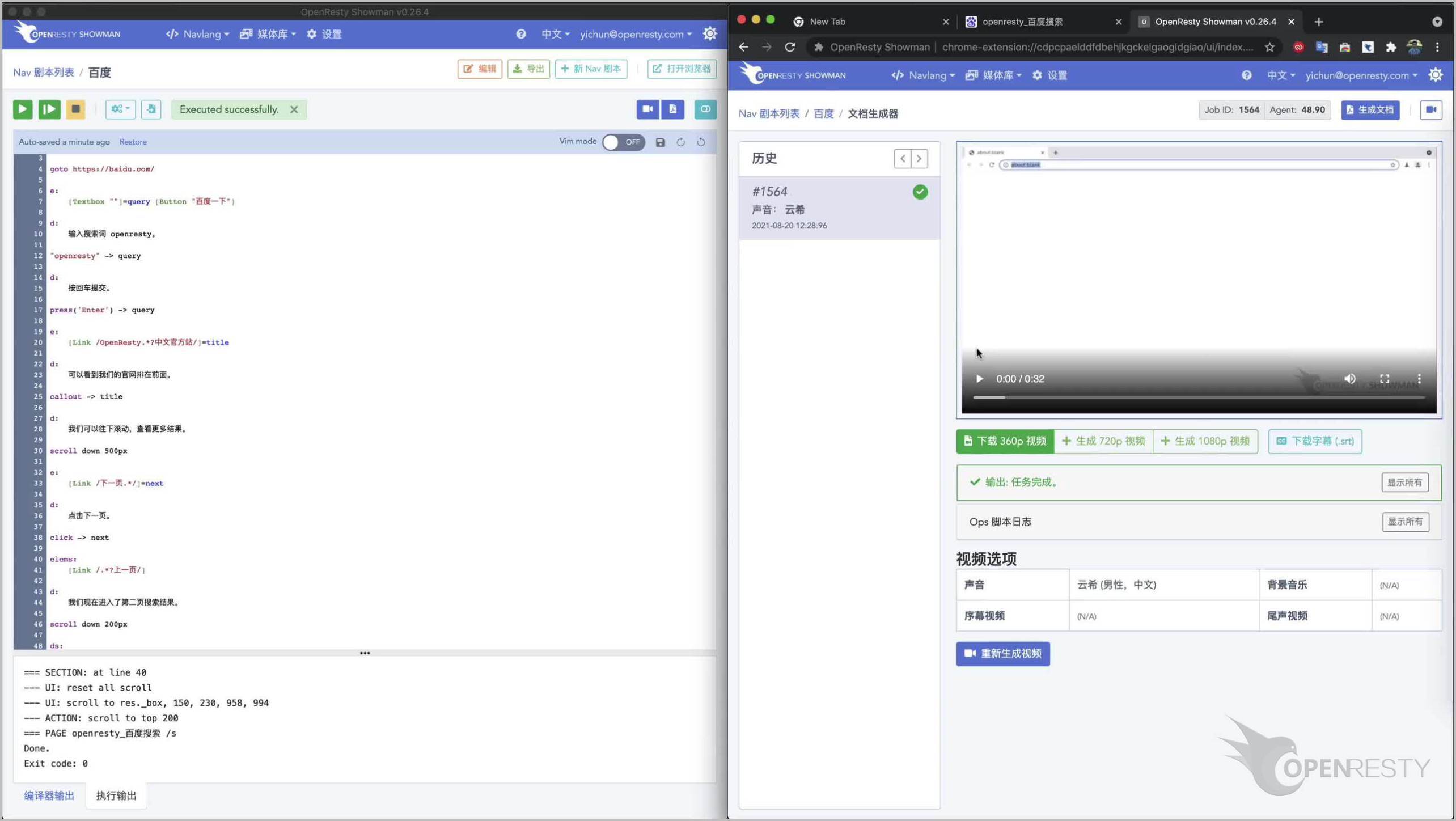
影片已經生成好了!這個 360p 解析度的版本,已經載入到了右邊的這個播放器。
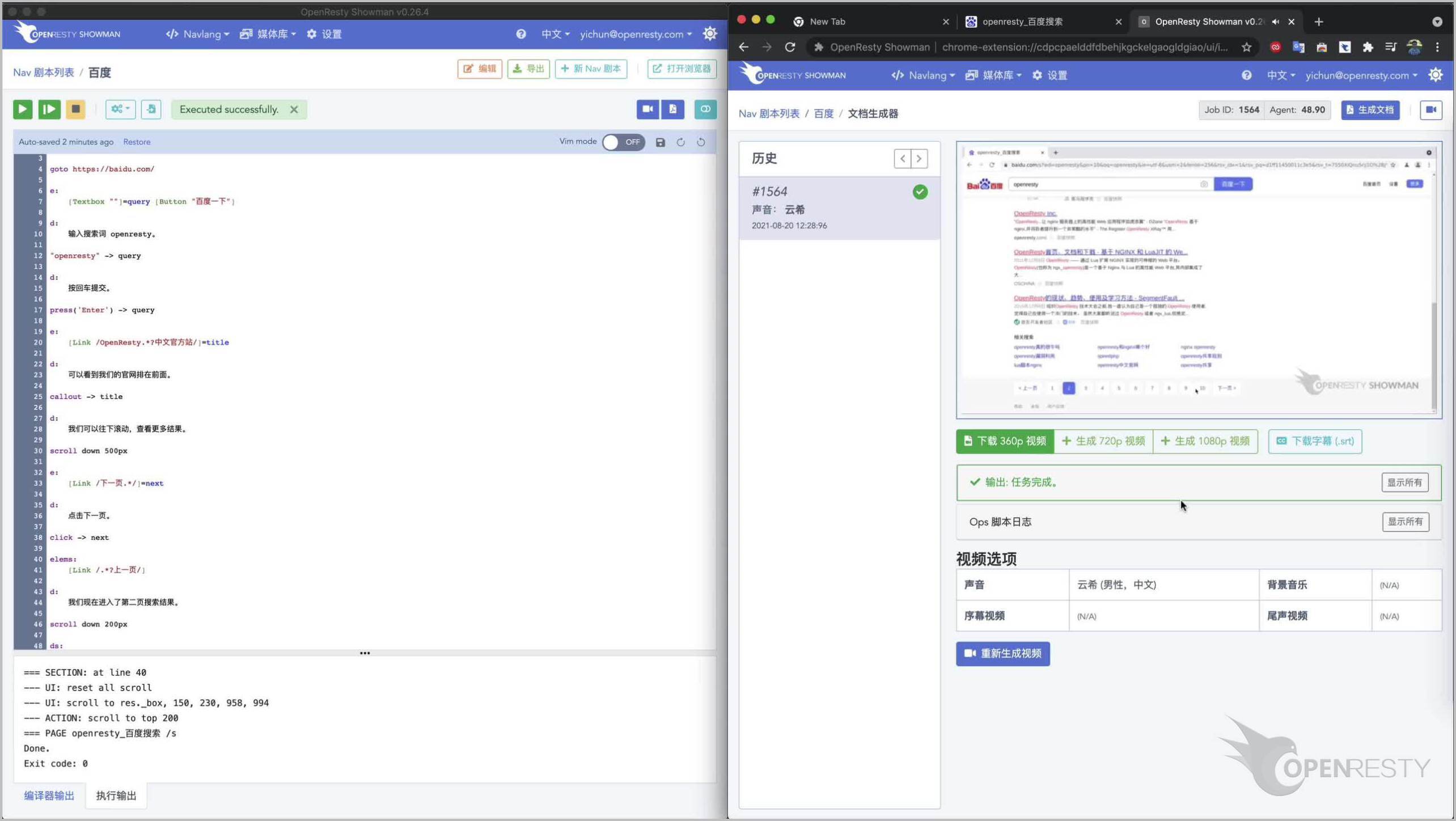
點選播放按鈕,開始預覽。可以看到自動生成的字幕也顯示出來了。其實也同時有聲音,但這裡我們隱去了。我們把這段生成的影片附在本影片的末尾,供您參考。我們先等這個預覽版影片播放完畢……
生成的影片已經播放完了。
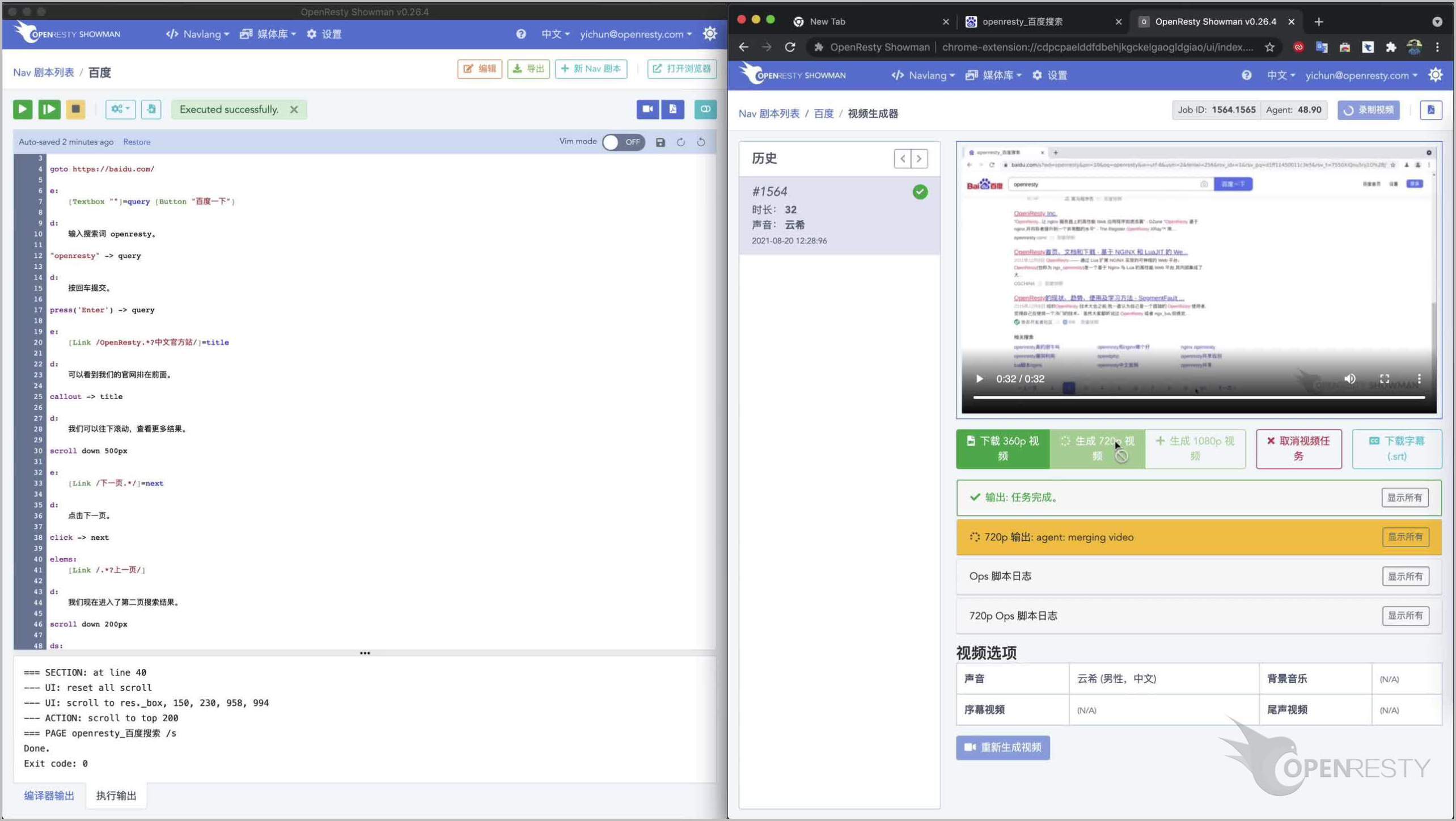
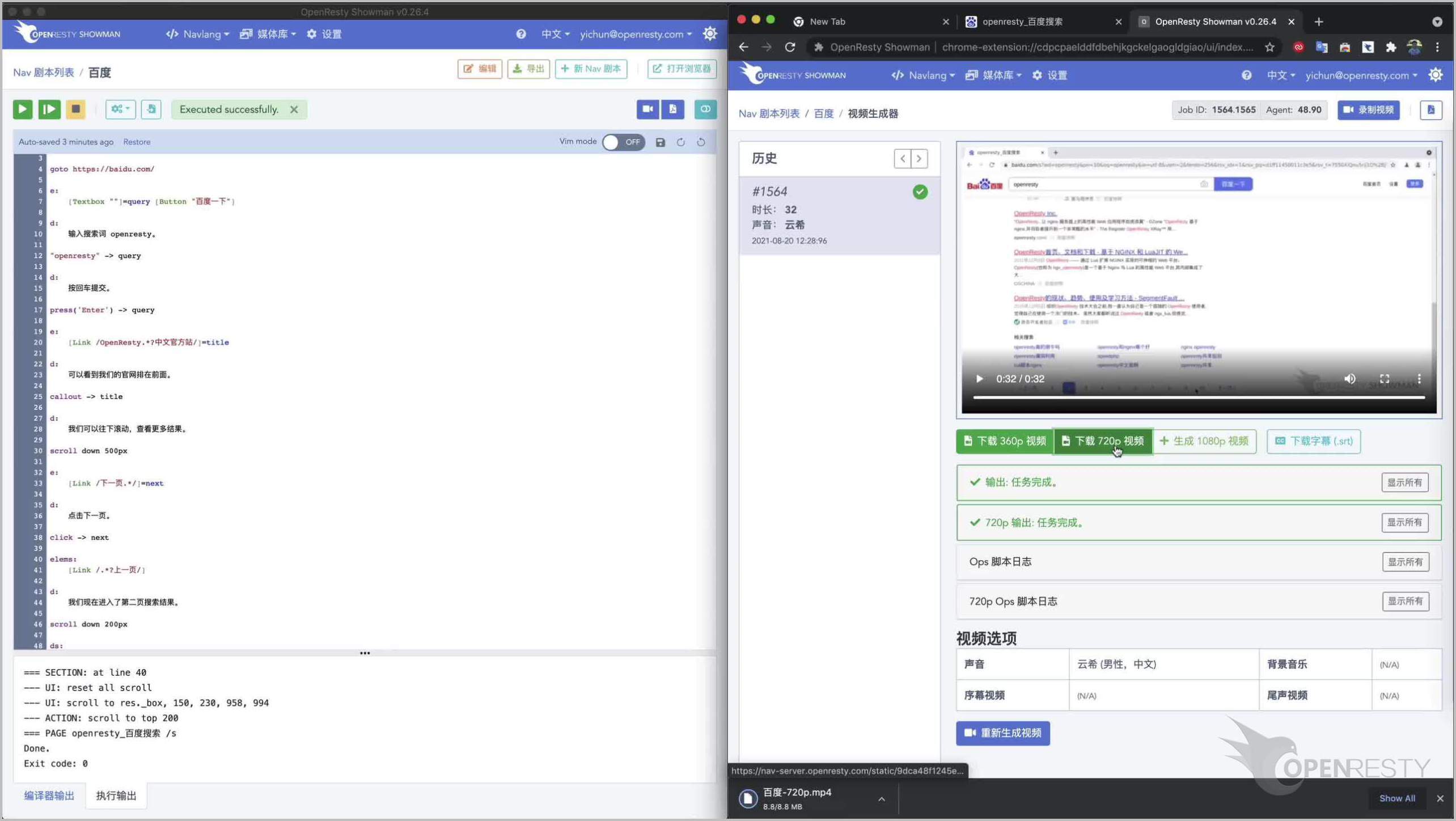
我們可以點選按鈕“生成 720p 影片”生成 720p 的高畫質影片。生成更高畫質晰度的影片並不需要重新操作和錄製,但也需要一些時間。
現在 720p 的影片版本已經生成好了。而原來的“生成 720p 影片”的按鈕也變成了對應的下載按鈕。
點選按鈕“下載 720p 影片”。
720p 影片的 MP4 檔案已經下載到本地了。
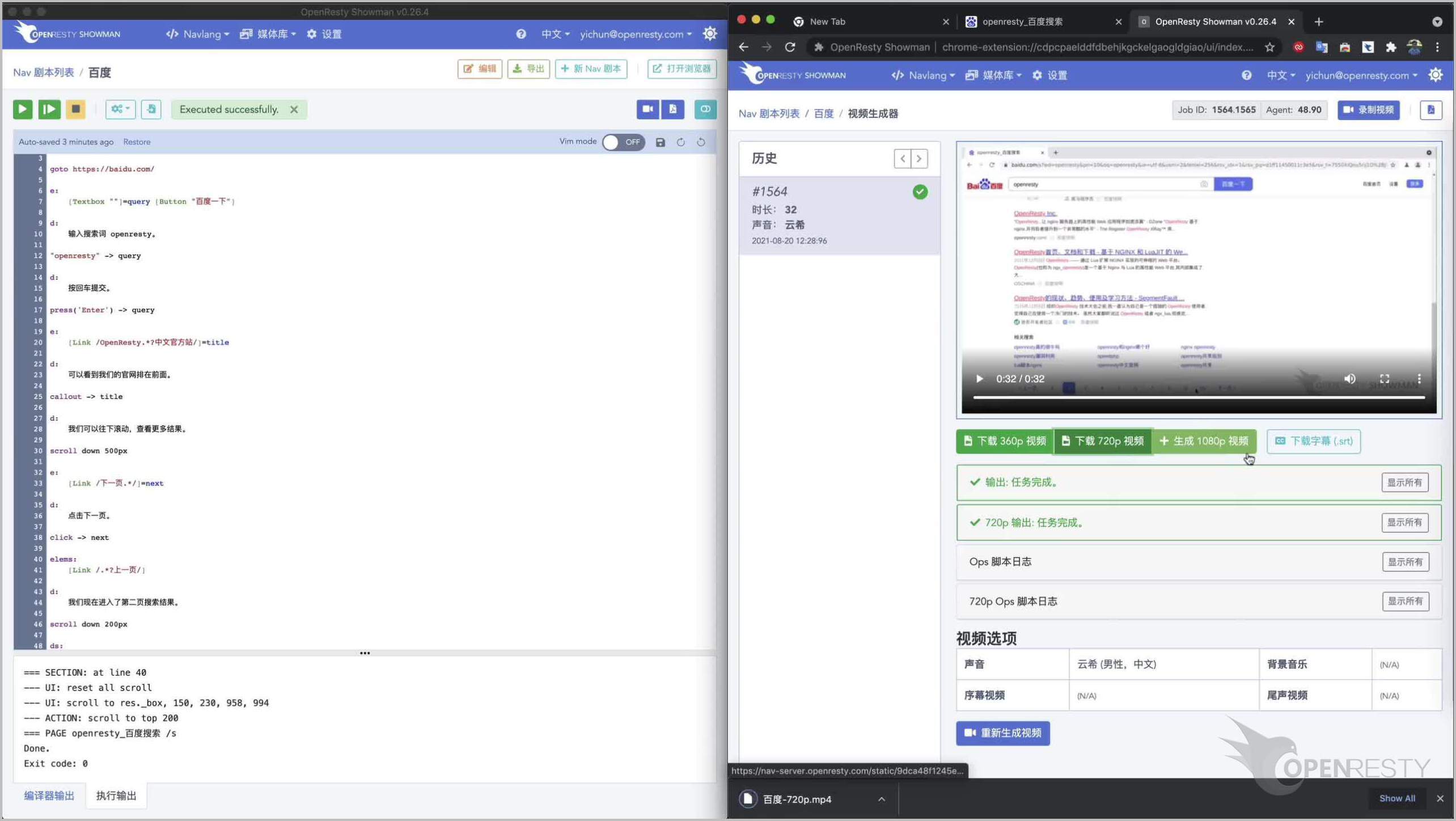
我們也可以生成和下載 1080p 超清版影片。
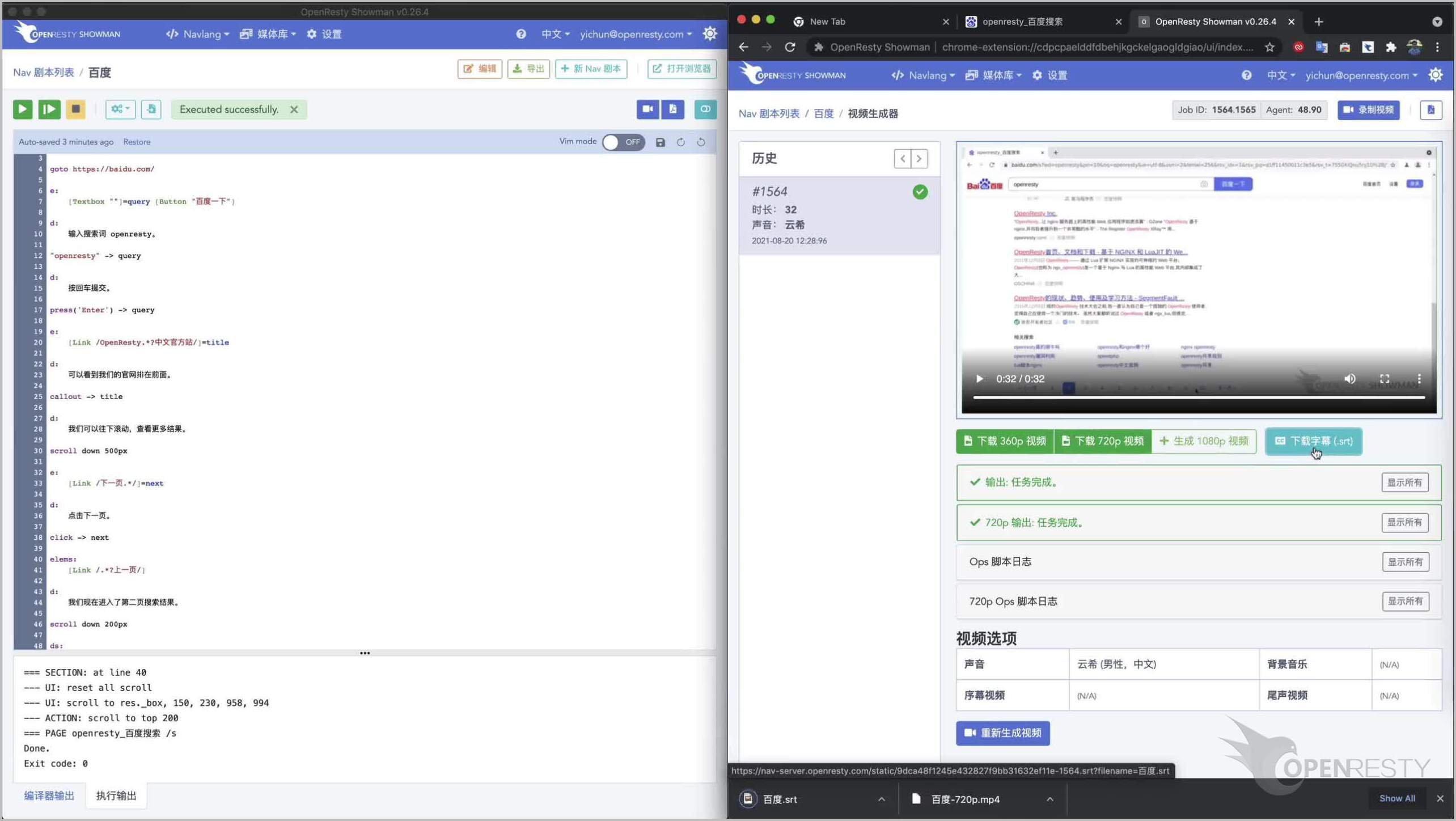
最後可以下載 SRT 格式的字幕檔案。
其實您正在觀看的本影片也是由 Showman 自動生成的。下面附上實際生成的 1080p 的百度演示影片(帶字幕):
最後附上完整的劇本檔案內容:
d:
我們先進入百度首頁。
goto https://baidu.com/
e:
[Textbox ""]=query [Button "百度一下"]
d:
輸入搜尋詞 openresty。
"openresty" -> query
d:
按回車提交。
press('Enter') -> query
e:
[Link /OpenResty.*?中文官方站/]=title
d:
可以看到我們的官網排在前面。
callout -> title
d:
我們可以往下滾動,檢視更多結果。
scroll down 500px
e:
[Link /下一頁.*/]=next
d:
點選下一頁。
click -> next
elems:
[Link /.*?上一頁/]
d:
我們現在進入了第二頁搜尋結果。
scroll down 200px
ds:
這就是我今天想介紹的內容。
如果你喜歡這個教程,請訂閱這個部落格網站和我們的 YouTube 頻道 或 B 站頻道。謝謝!
關於本文和關聯影片
本文和相關聯的影片都是完全由我們的 OpenResty Showman 產品從一個簡單的劇本檔案自動生成的。
關於作者
章亦春是開源 OpenResty® 專案創始人兼 OpenResty Inc. 公司 CEO 和創始人。
章亦春(Github ID: agentzh),生於中國江蘇,現定居美國灣區。他是中國早期開源技術和文化的倡導者和領軍人物,曾供職於多家國際知名的高科技企業,如 Cloudflare、雅虎、阿里巴巴, 是 “邊緣計算“、”動態追蹤 “和 “機器程式設計 “的先驅,擁有超過 22 年的程式設計及 16 年的開源經驗。作為擁有超過 4000 萬全球域名使用者的開源專案的領導者。他基於其 OpenResty® 開源專案打造的高科技企業 OpenResty Inc. 位於美國矽谷中心。其主打的兩個產品 OpenResty XRay(利用動態追蹤技術的非侵入式的故障剖析和排除工具)和 OpenResty Edge(最適合微服務和分散式流量的全能型閘道器軟體),廣受全球眾多上市及大型企業青睞。在 OpenResty 以外,章亦春為多個開源專案貢獻了累計超過百萬行程式碼,其中包括,Linux 核心、Nginx、LuaJIT、GDB、SystemTap、LLVM、Perl 等,並編寫過 60 多個開源軟體庫。
關注我們
如果您喜歡本文,歡迎關注我們 OpenResty Inc. 公司的部落格網站 。也歡迎掃碼關注我們的微信公眾號:
翻譯
我們歡迎讀者提供其他語言的翻譯版本,只要是全文翻譯不帶省略,我們都將會考慮採用,非常感謝!