让机器从电影剧本自动生成百度搜索的演示视频
今天我们将演示如何使用 OpenResty Showman 产品,来自动生成一段视频,演示百度搜索网站上的操作。
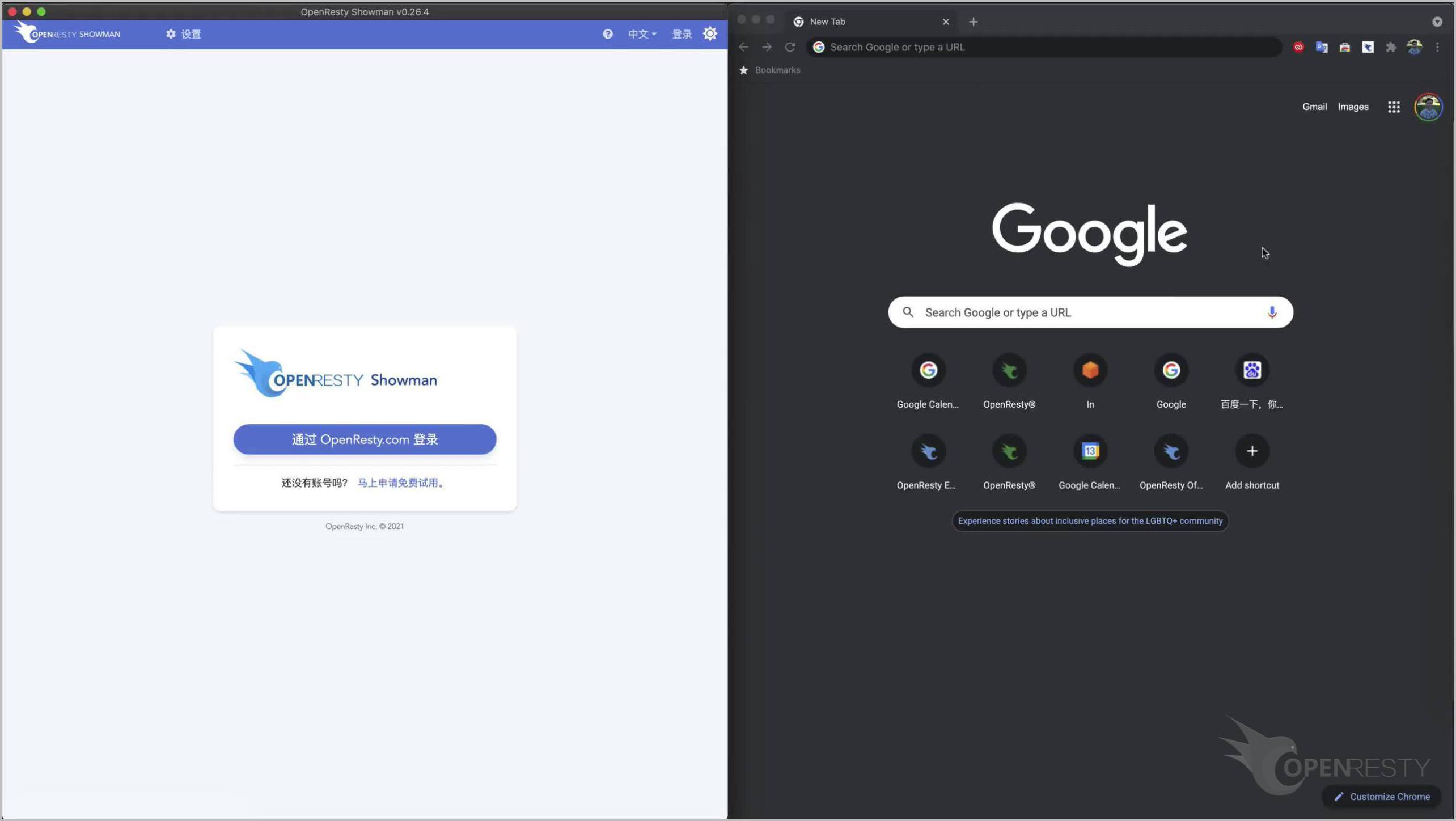
首先打开谷歌的 Chrome 浏览器。进入到 OpenResty Showman 插件的界面。假设这个插件已经事先安装好。
进入 Showman 的登录界面。假设您已经在 OpenResty.com 官网注册了账户,并且开通了 Showman 服务。
使用 OpenResty.com 官网的账户来登录。
我们使用 Google 账户登录。具体是哪一种类型的账户取决于您的注册方式。
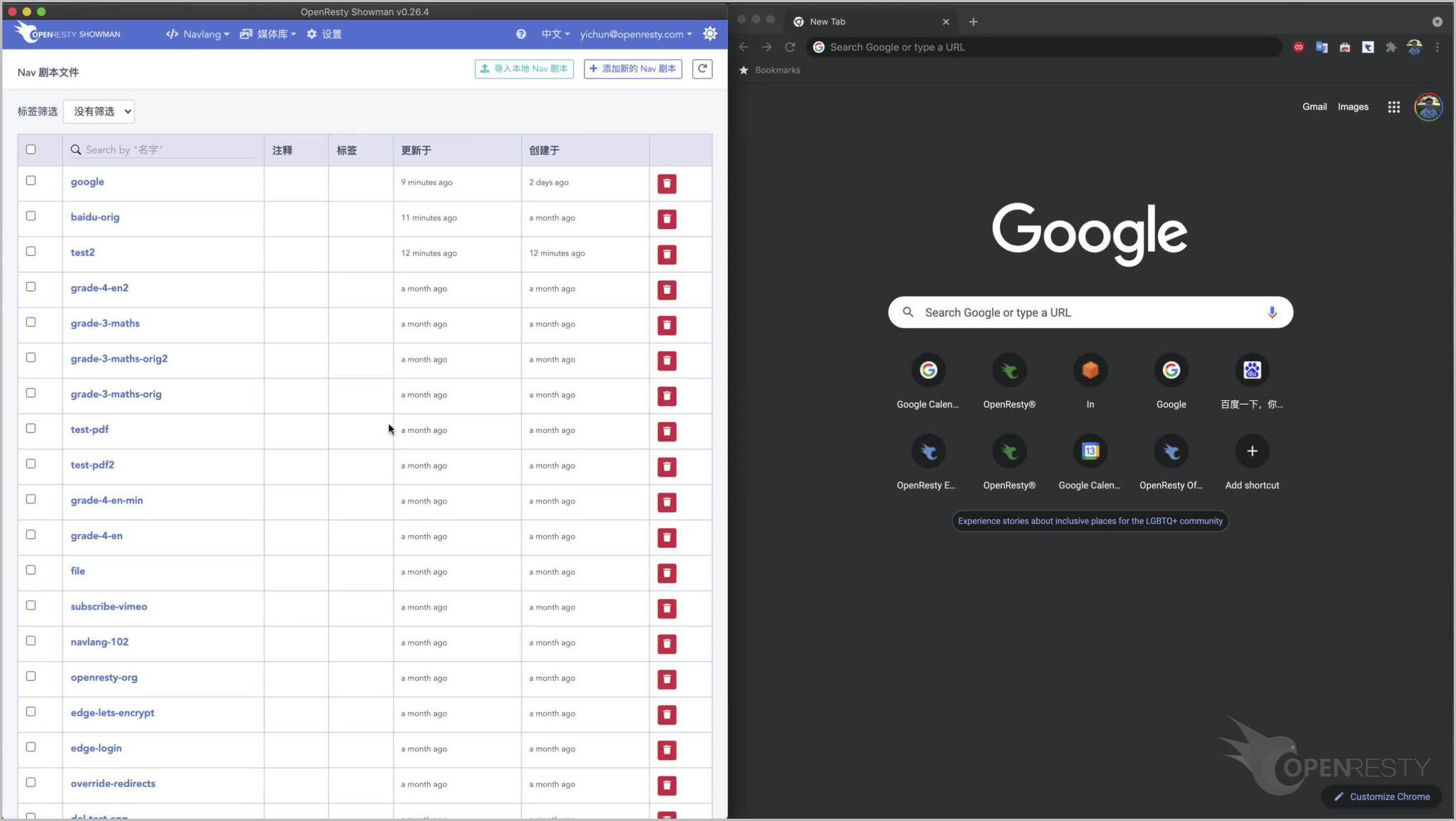
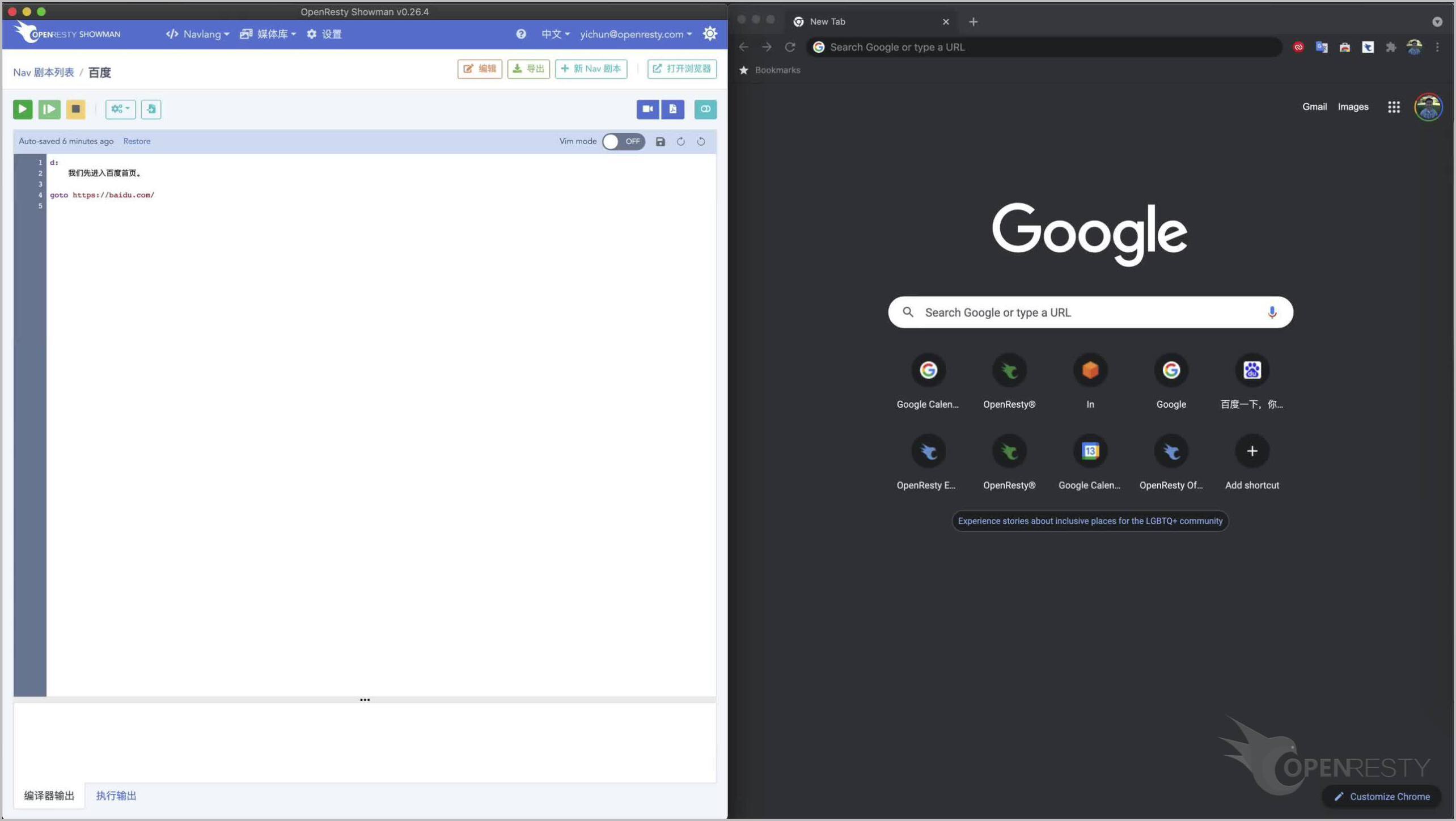
登录成功后进入 Showman 的剧本列表页。
我们的视频都是从这些剧本文件自动生成的。机器会自导、自演、自拍、自配音。我们人类就是电影编剧。
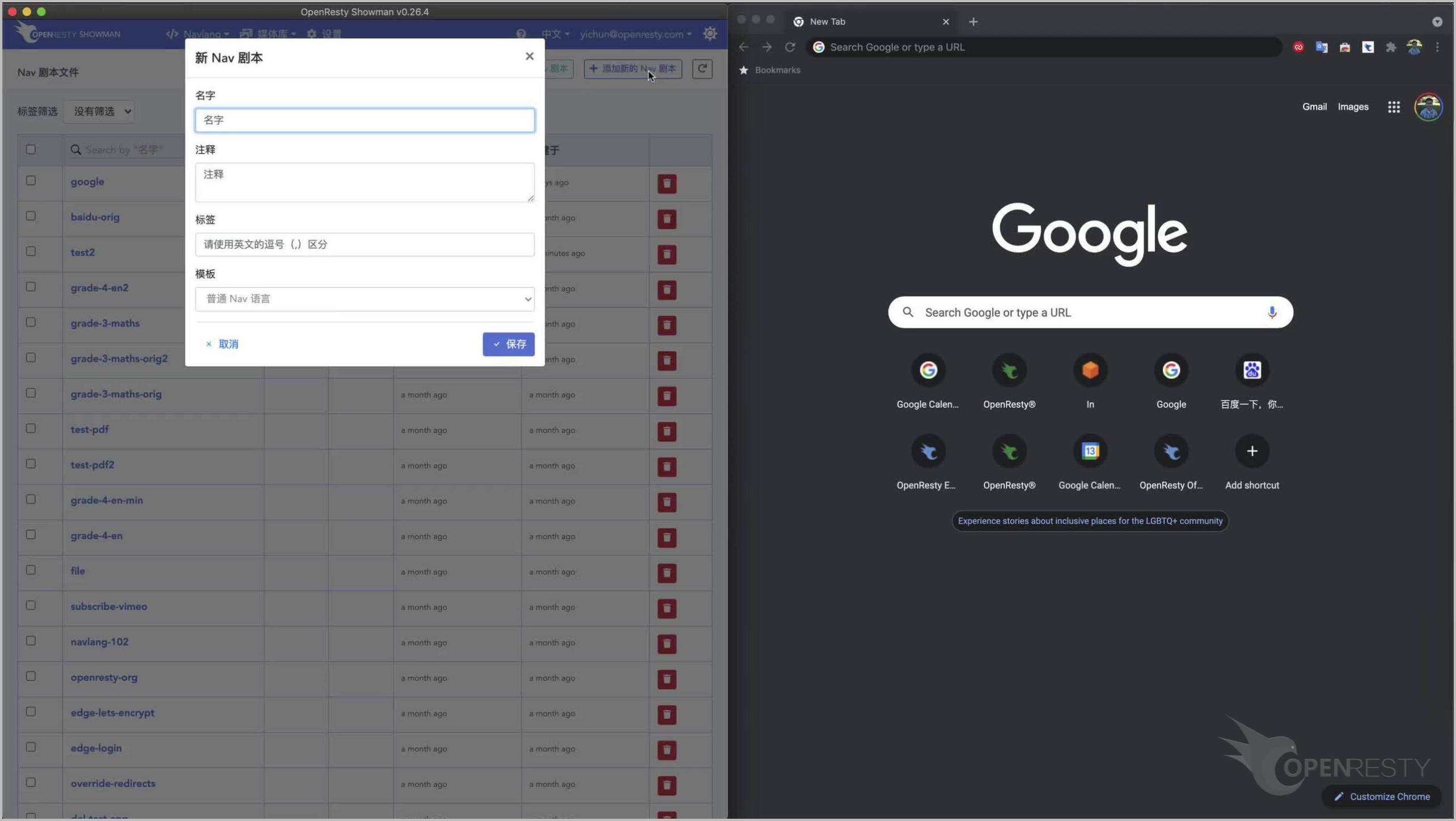
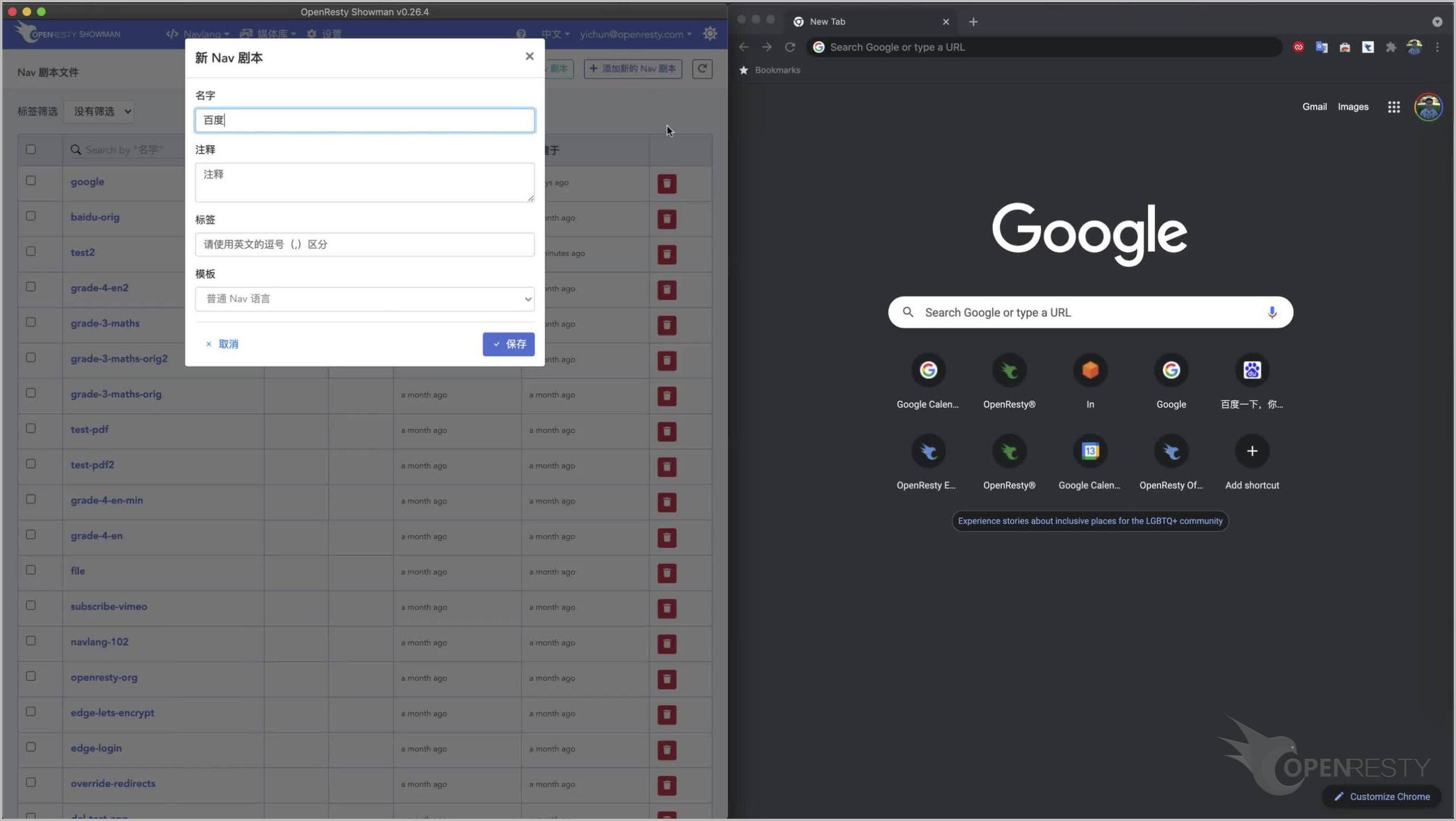
点击“添加新的 Nav 剧本”按钮来创建一个新的剧本文件。
输入文件名,“百度”。
点击“保存”按钮以保存文件。
现在进入到这个剧本文件的编辑界面。剧本是使用我们的 Nav 语言来描述的。不用担心,Nav 语言是一种极简单的文档描述语言。它并不是编程语言。
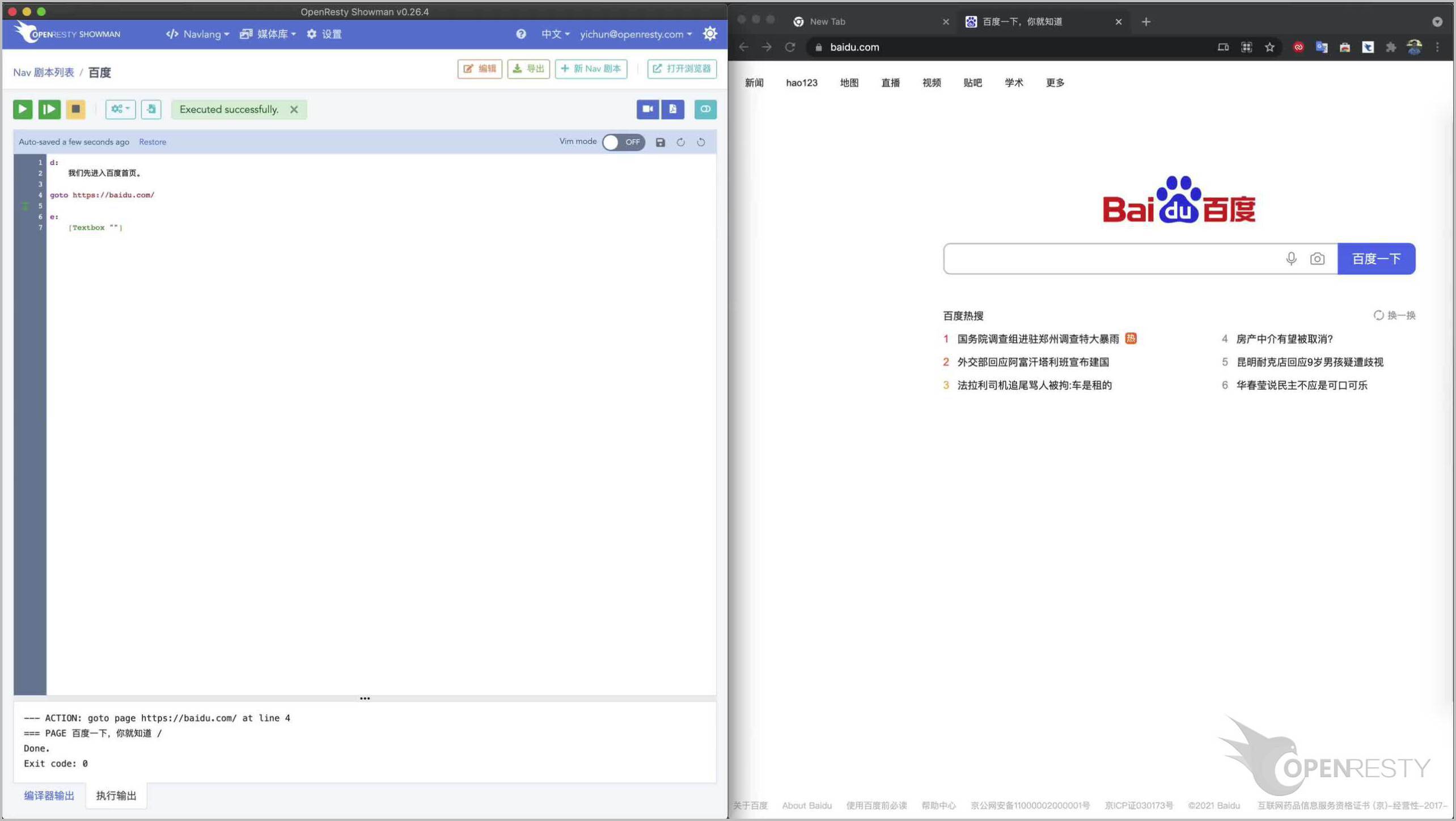
先输入字母 d 和冒号,这表示创建一段异步朗读的旁白。字母 d 是 description,即描述的意思。
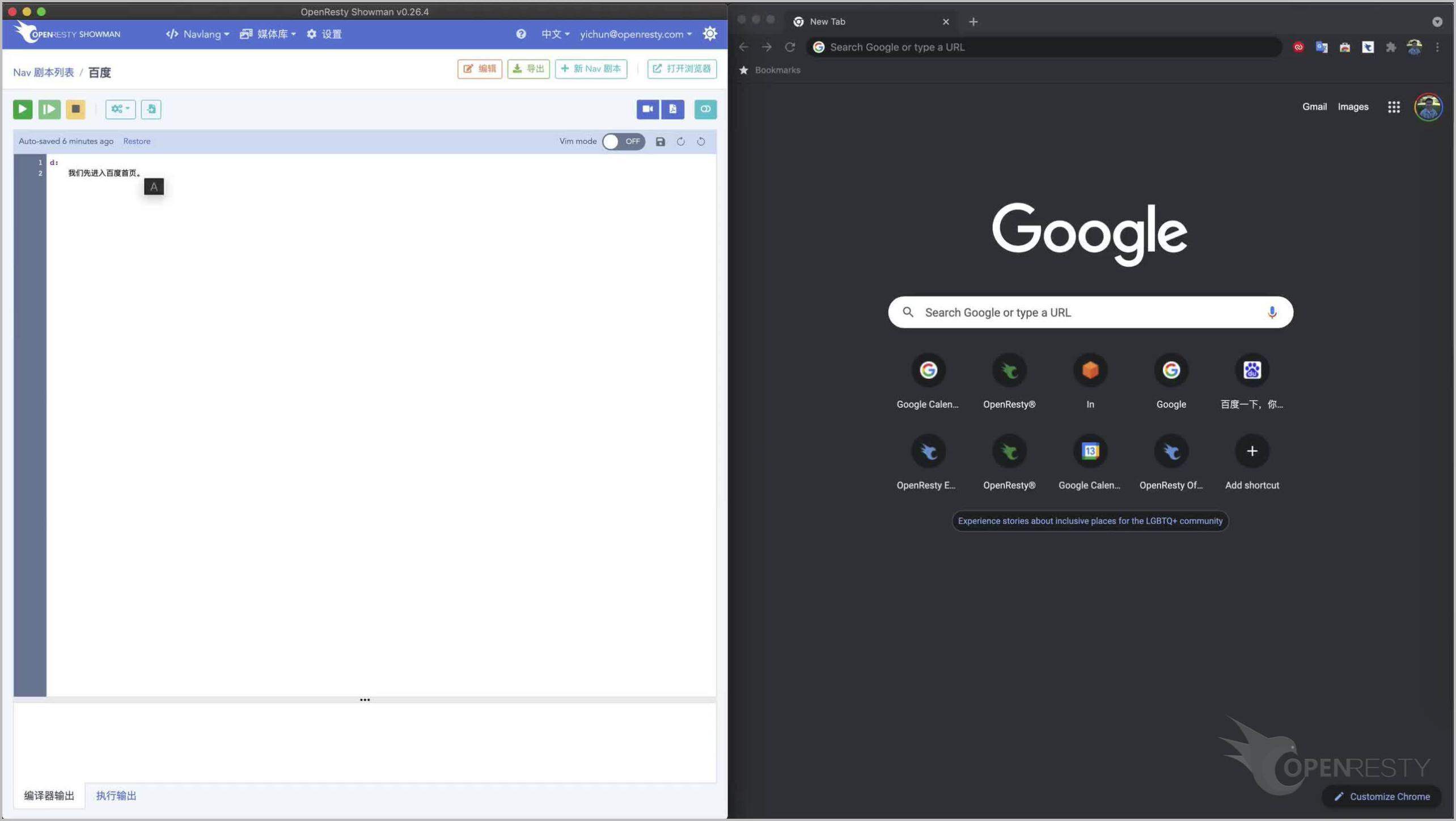
在下一行输入旁白的文字内容:“我们先进入百度首页。”
注意行首的缩进很重要。这里编辑器会自动帮我们缩进。
现在使用 goto 命令来访问百度首页的网址。注意这一行是不能有缩进的。需要顶着行首。
注意上面的 d 旁白段和 goto 命令段在最终生成的视频中是同时操作的。即一边朗读旁白,一边在浏览器中打开那个网址。这种 d 旁白是“异步”的。现在我们已经可以本地调试一下这段剧本。
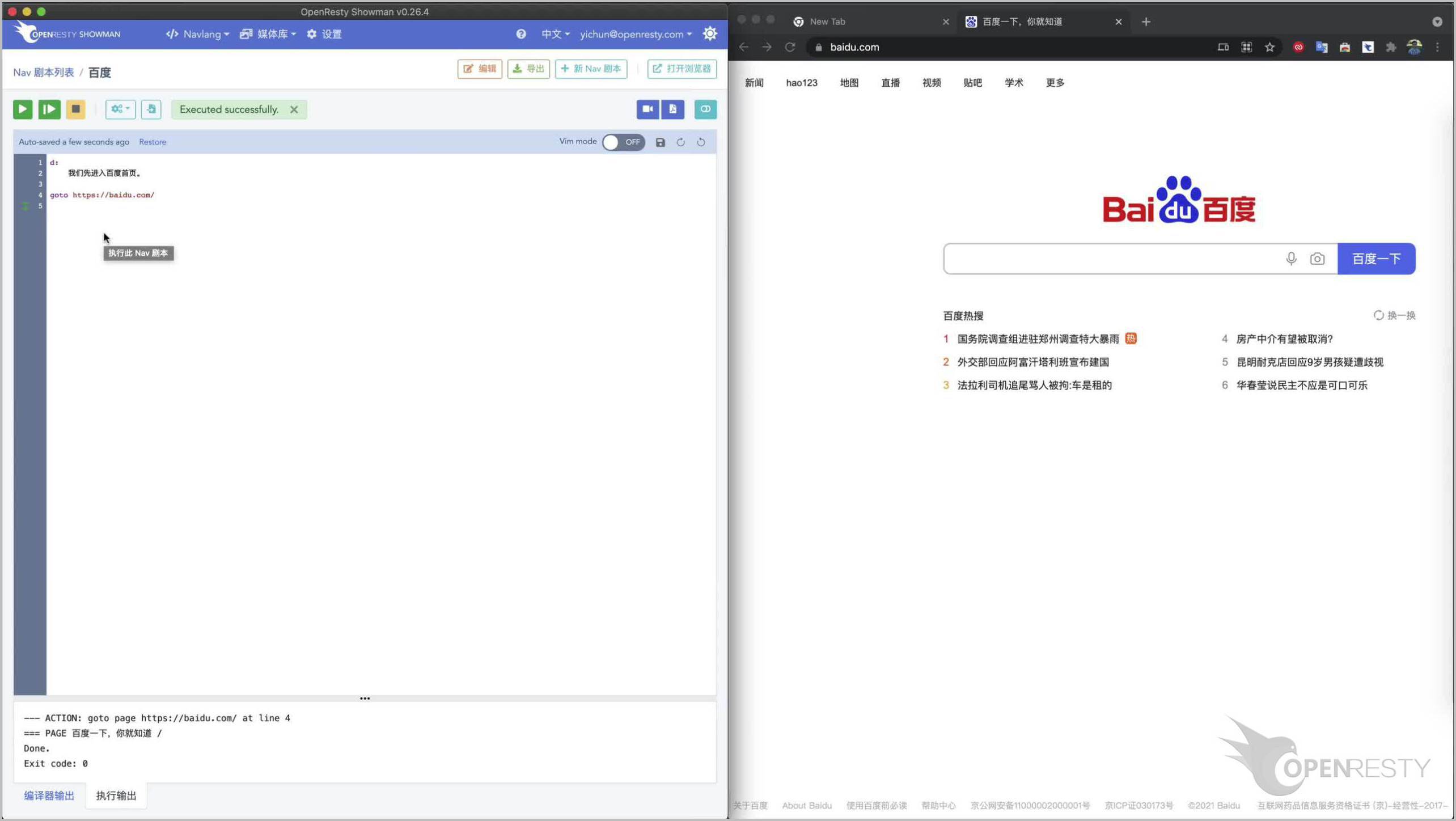
点击最左边的从头开始运行的绿色按钮。注意观察右边窗口里的变化。
看到右边窗口果然自动进入了百度首页。
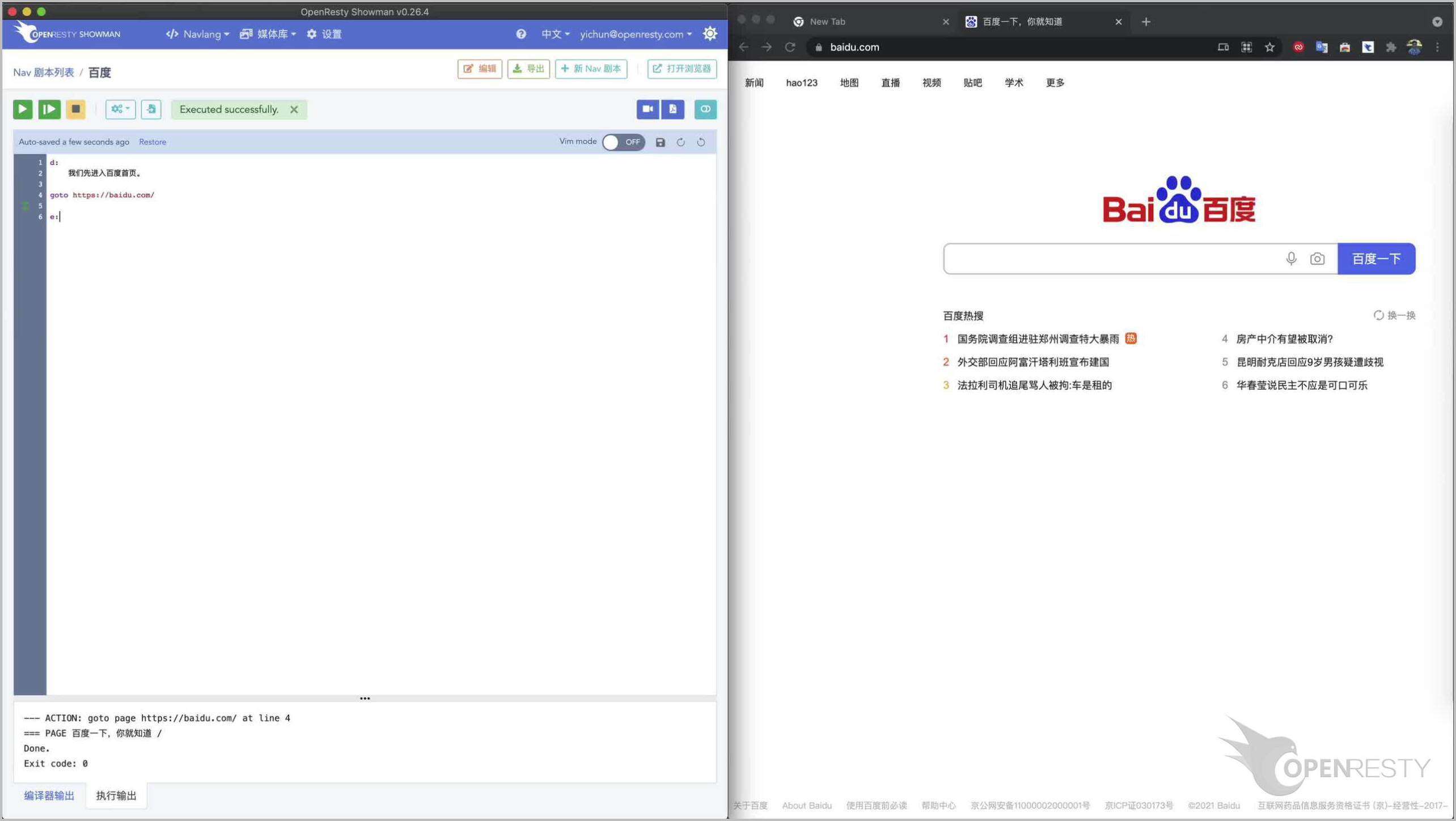
下面继续编写剧本。
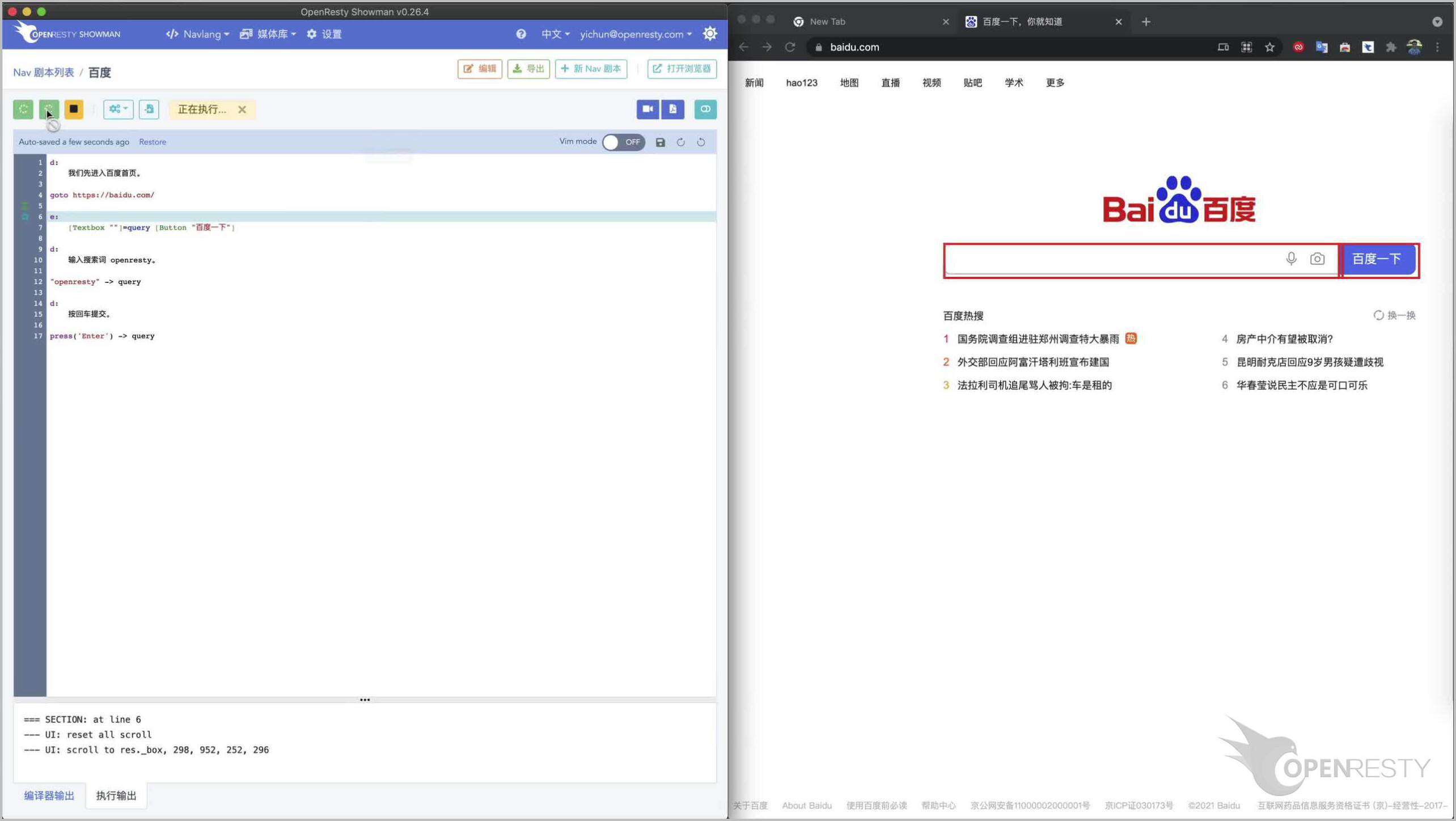
现在输入字母 e 和冒号,这表示匹配目标网页上的某一个区域。字母 e 是 elements 的意思。表示网页上的一组页面元素。
在下一行输入我们关心的页面元素的描述。
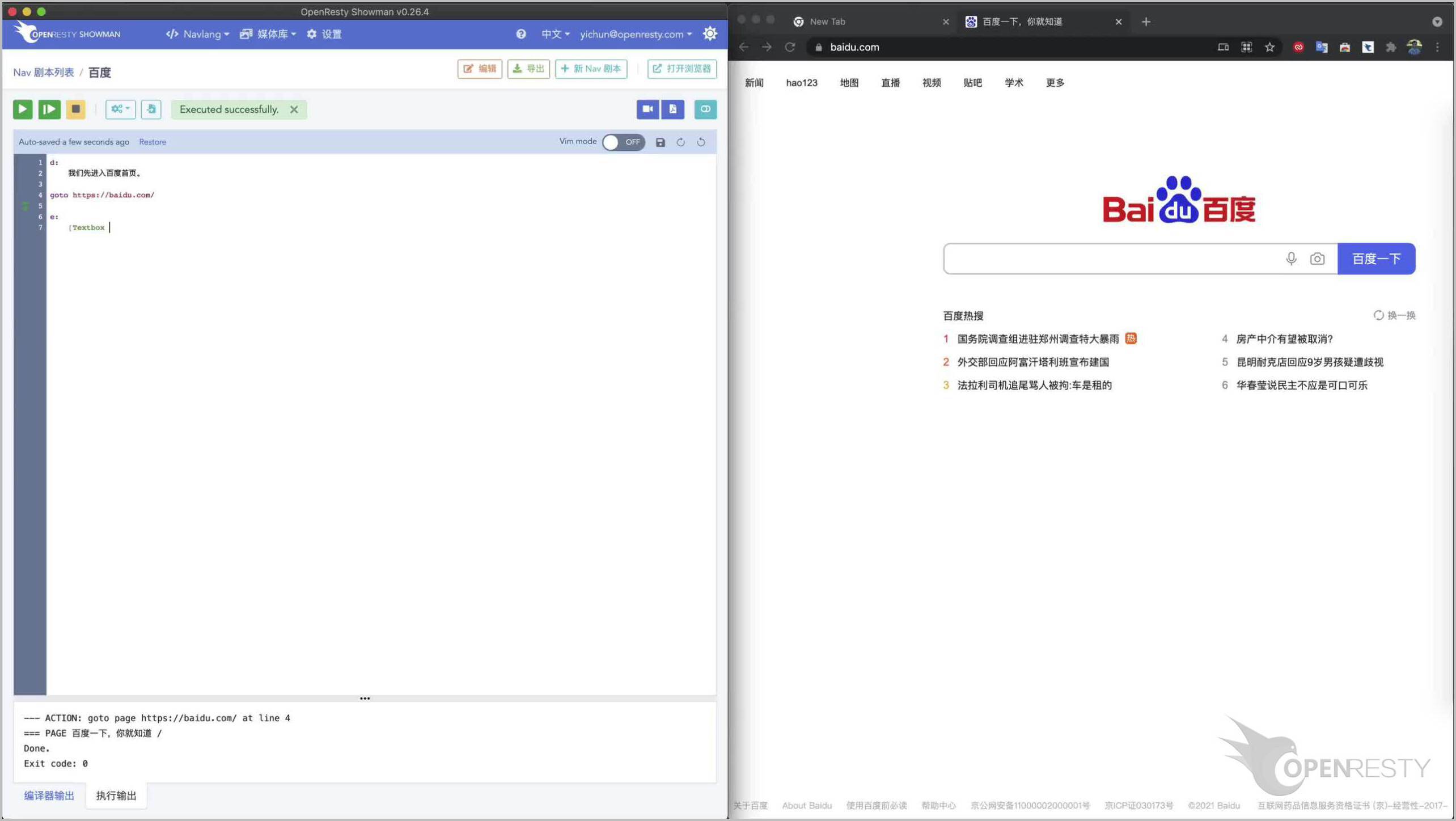
首先输入元素 Textbox,表示一个文本框。
我们希望匹配右边窗口里的那个大的搜索框。
搜索框本身没有文字标签,于是我们使用两个英文双引号表示文字为空。
那个大搜索框已经描述好了。
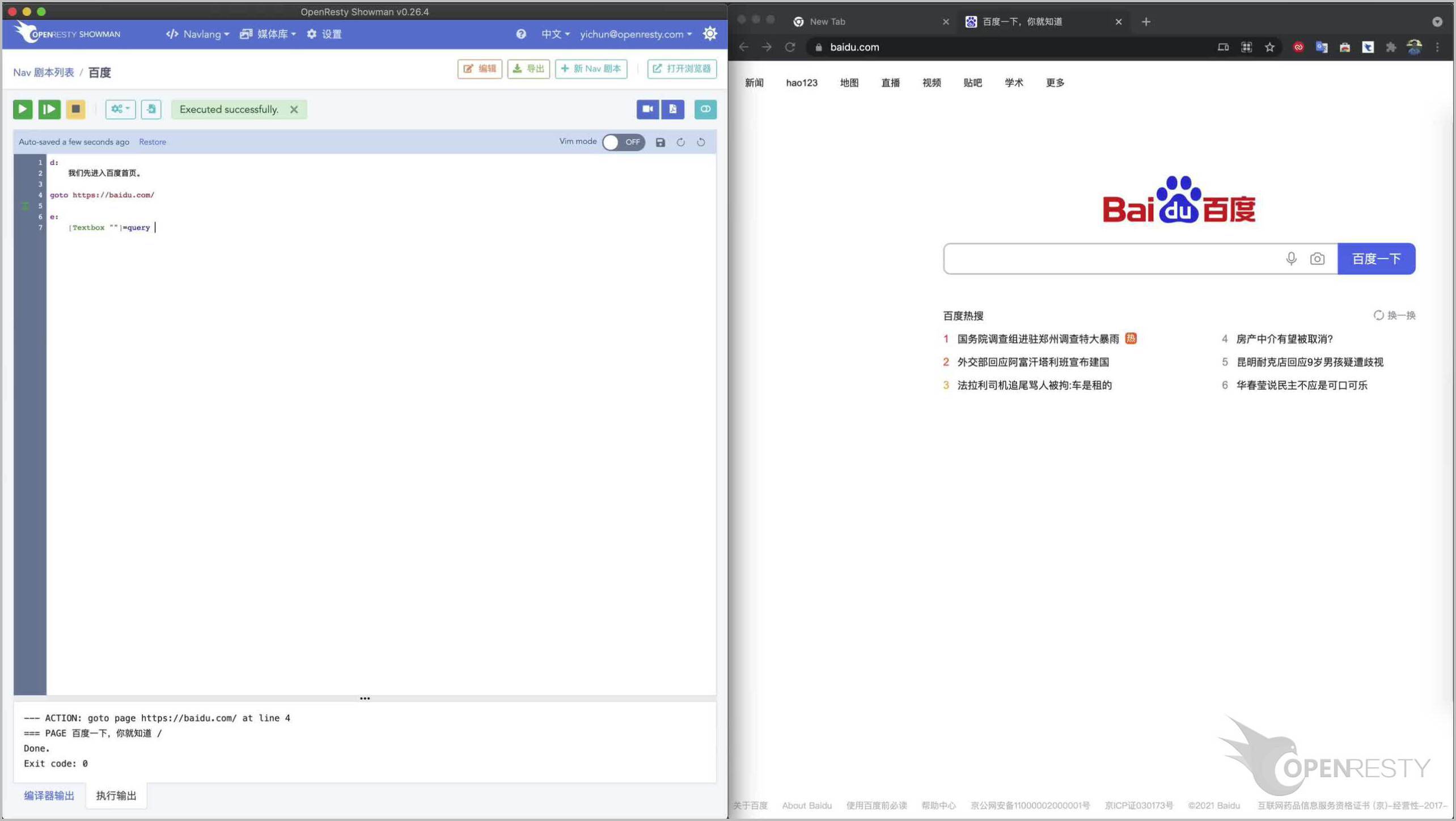
我们给这个搜索框取一个标识符名字,叫做 query。这样方便在后面直接引用它。
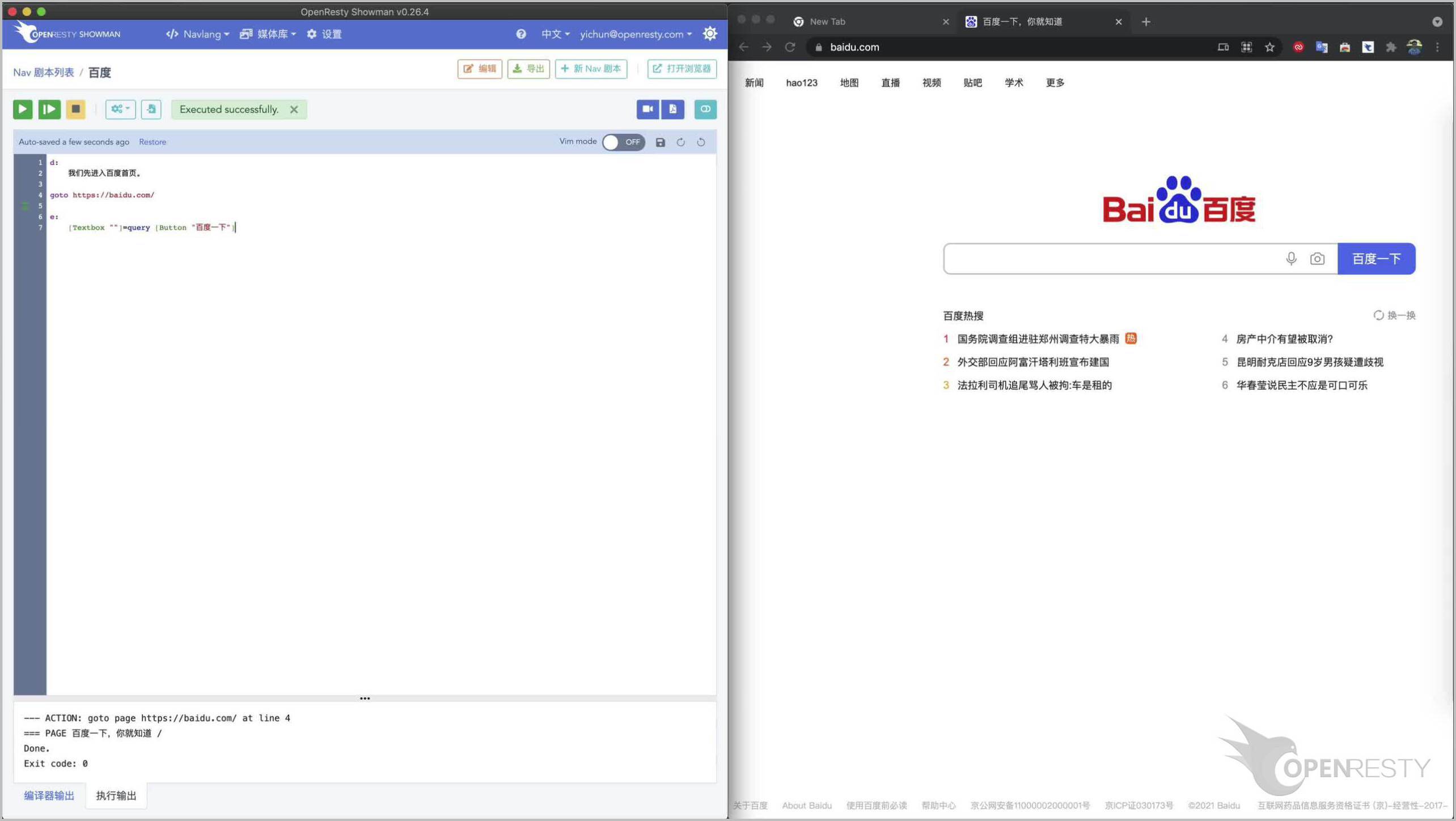
然后我们描述搜索框右边的按钮,“百度一下”。
注意这里我们使用的元素类型是 Button,表示按钮。
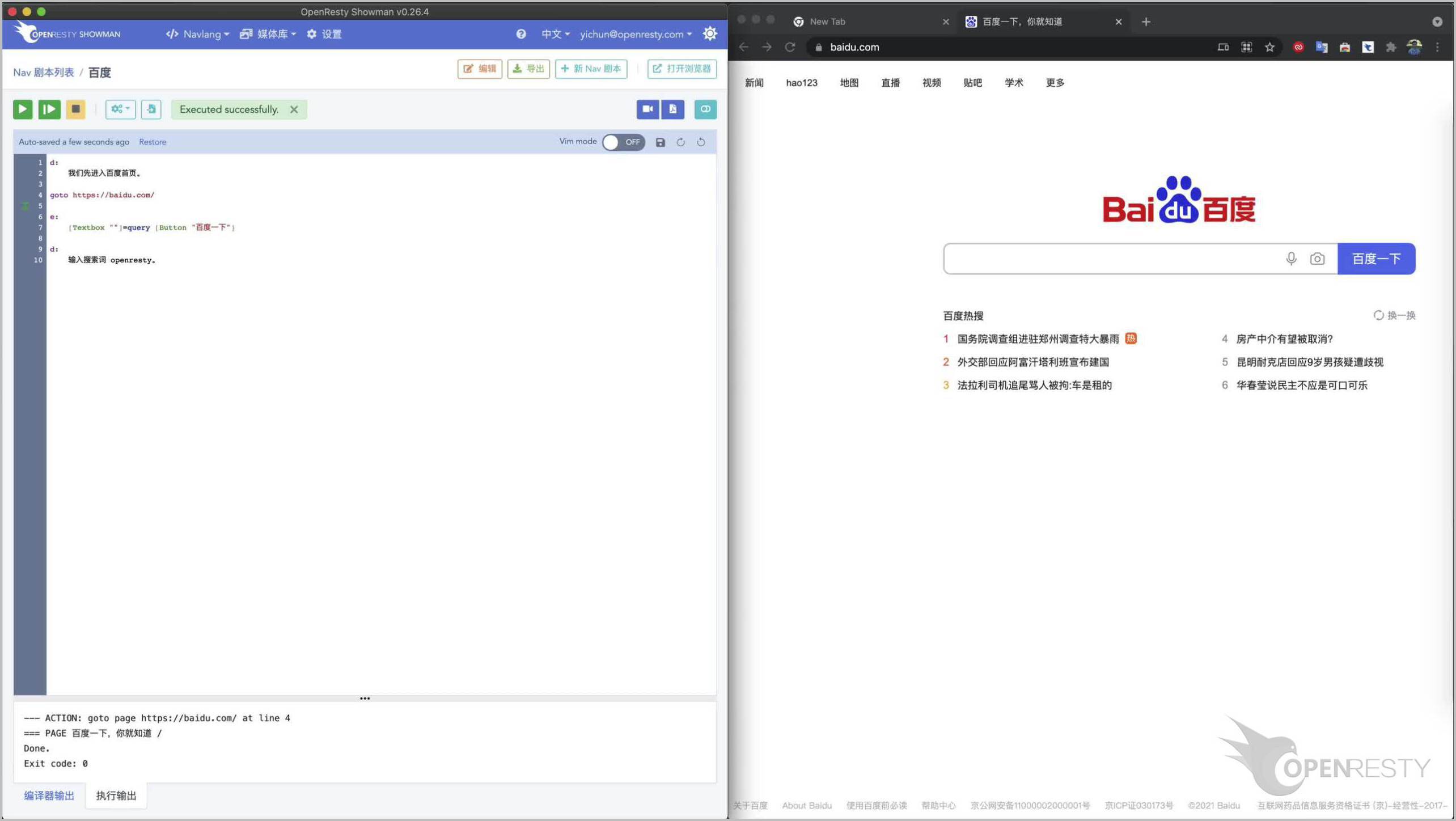
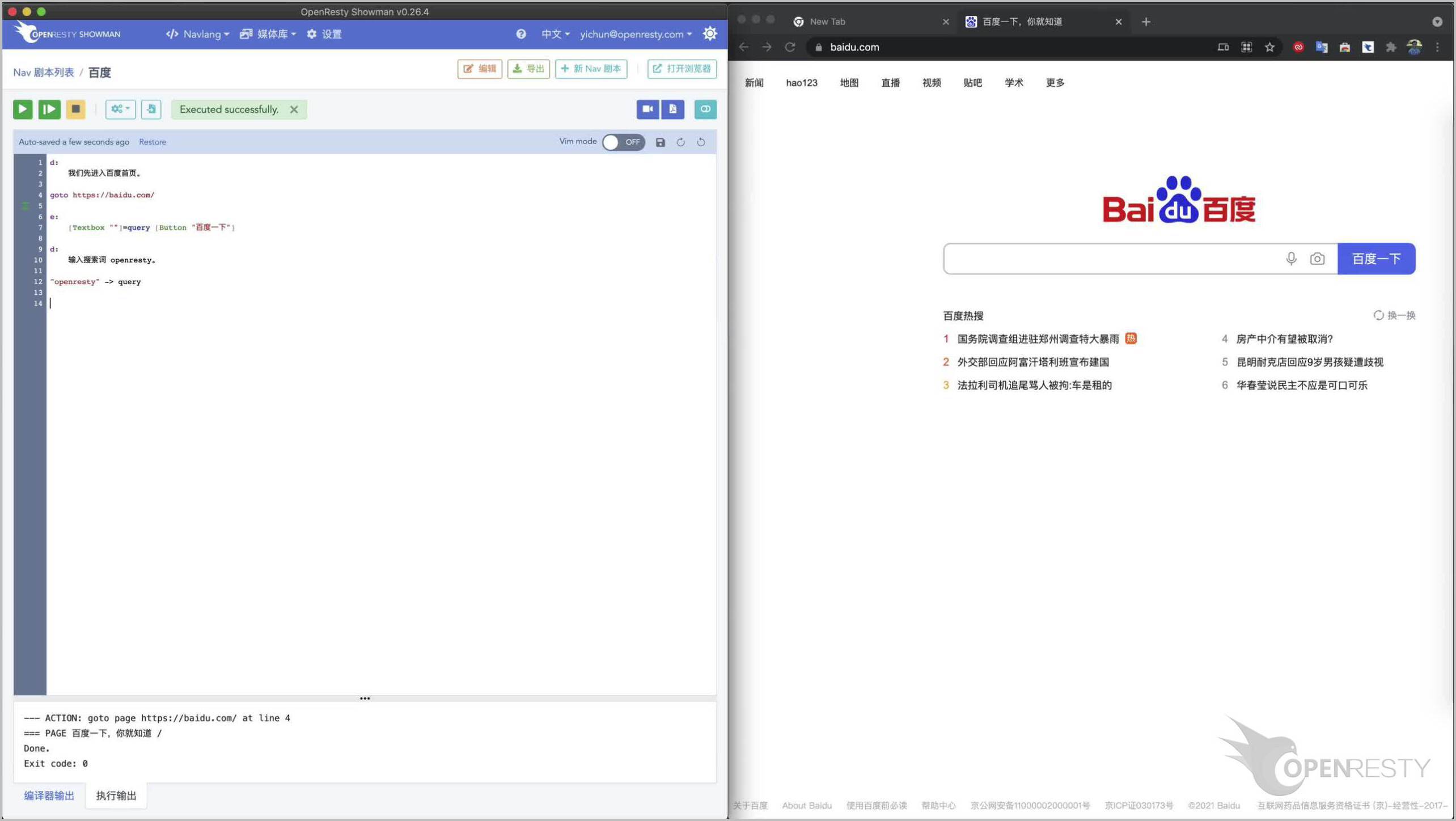
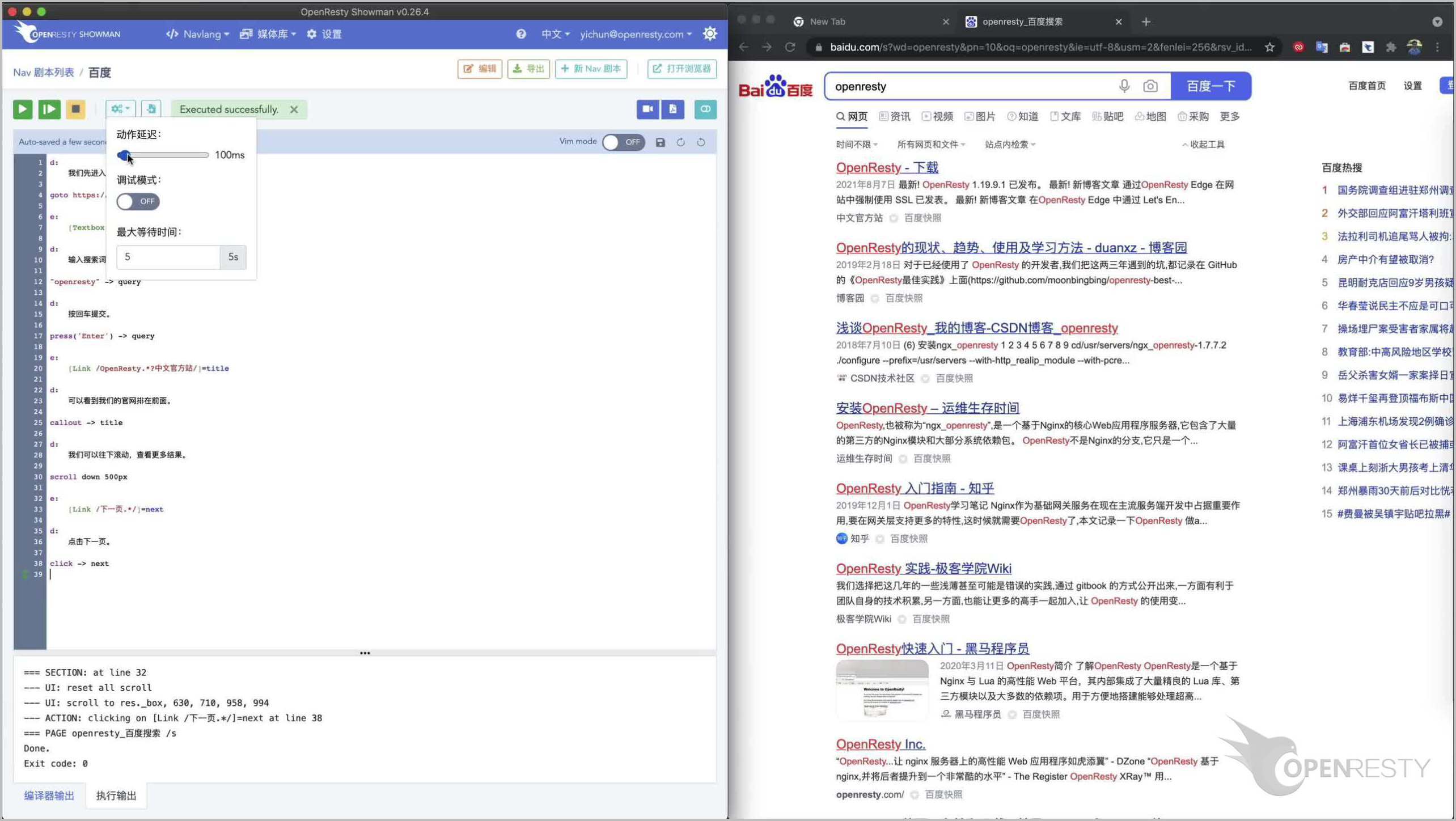
下面我们再加一段异步的旁白:“输入搜索词 openresty”。
然后向前面定义的搜索框 query 输入字符串 openresty。
注意那个箭头运算符,表示向指定的页面元素输入文字。
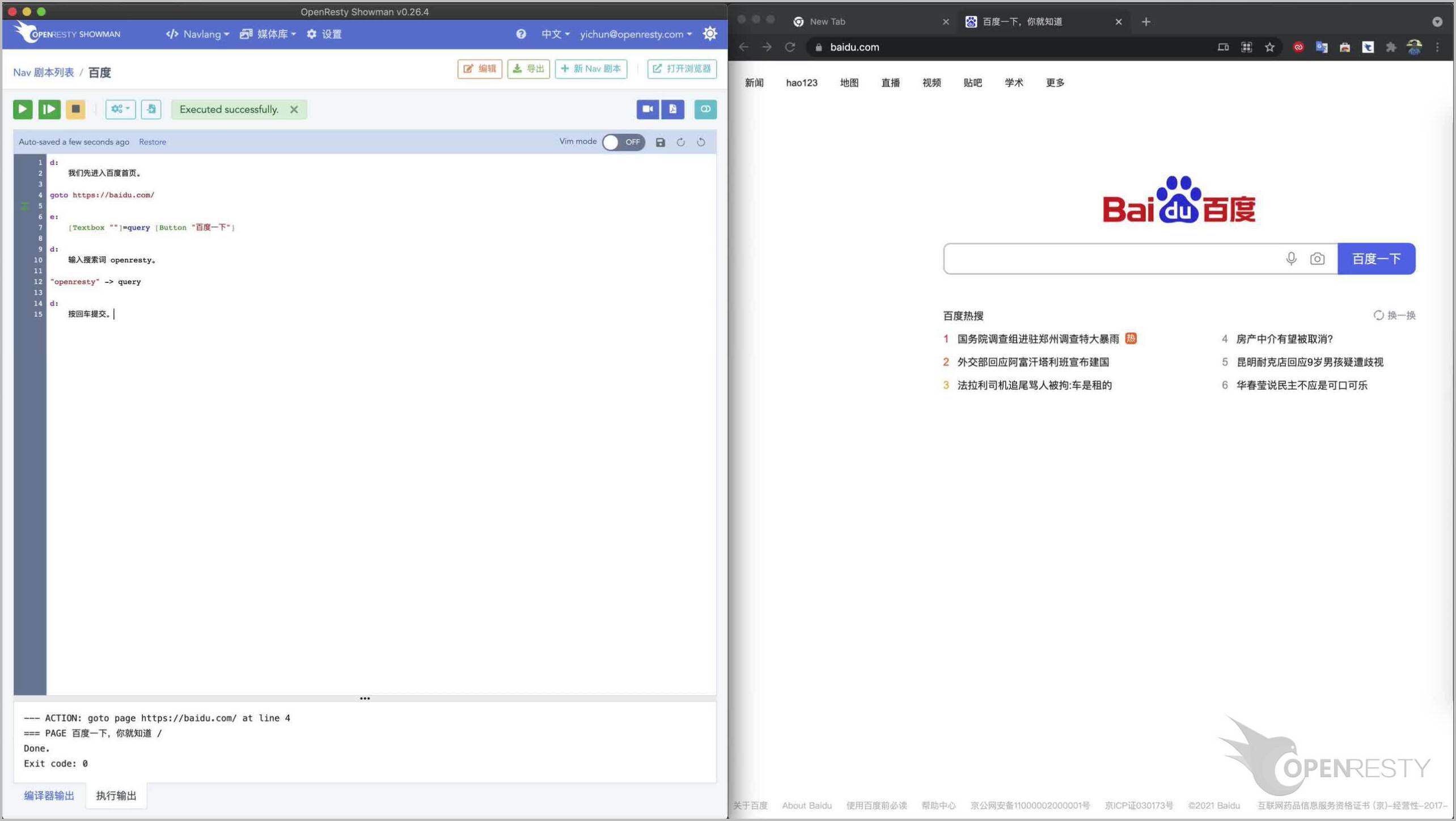
再输入一段异步的旁白,“按回车提交。”
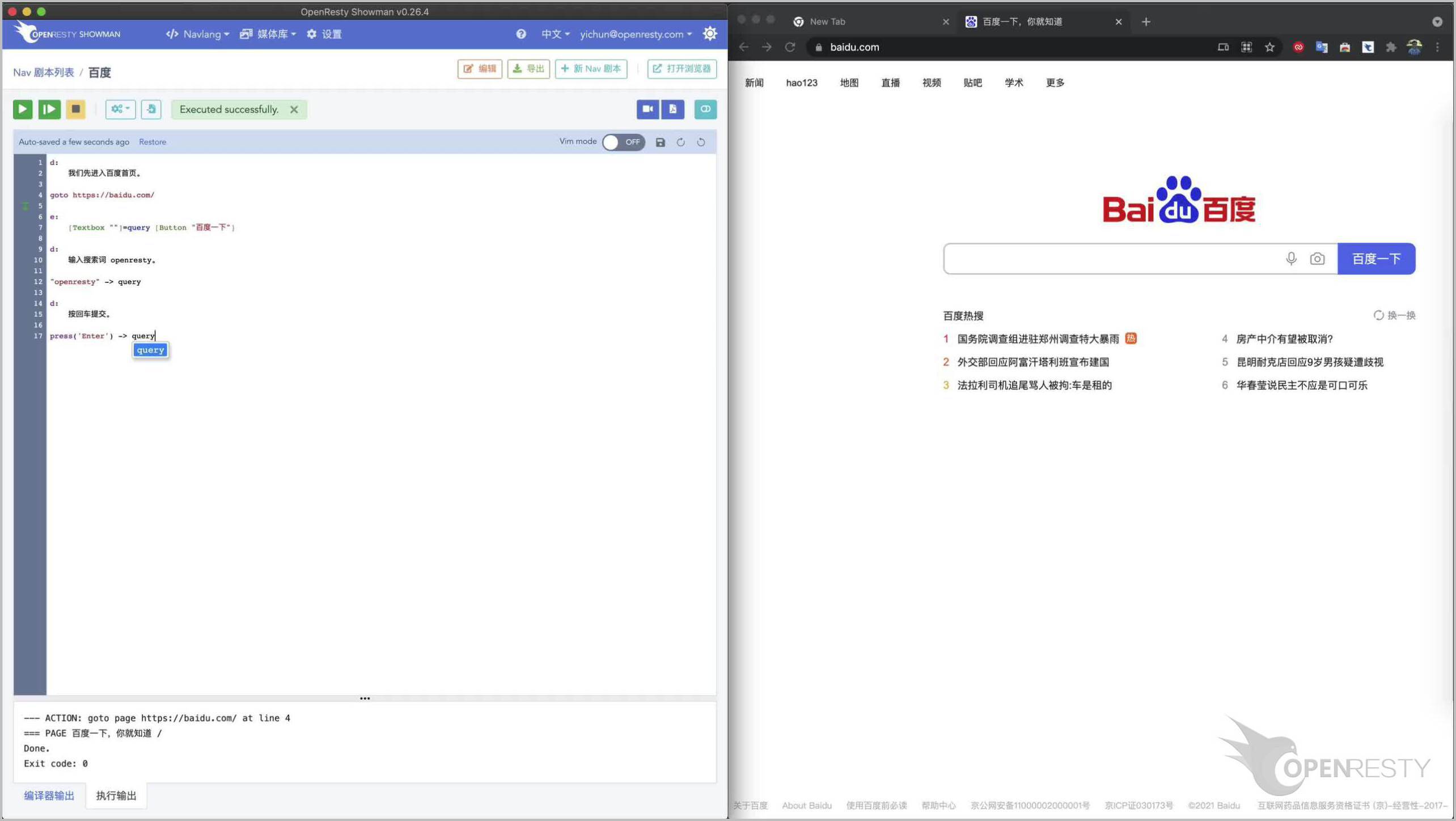
再向那个搜索框发送一个回车符。
注意这里我们使用了函数 press,表示特殊的键盘按键。Enter 则是回车符的名字。
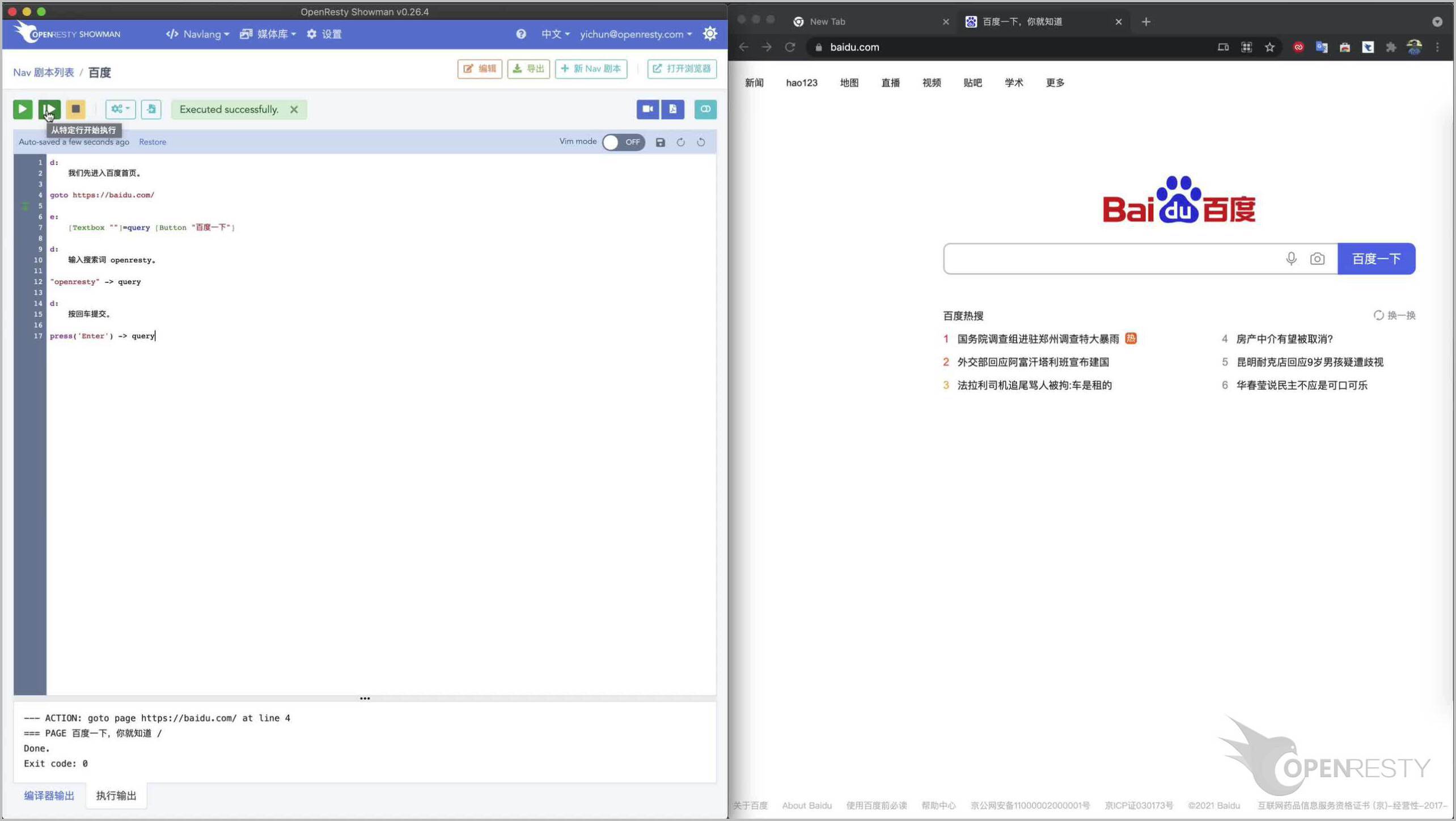
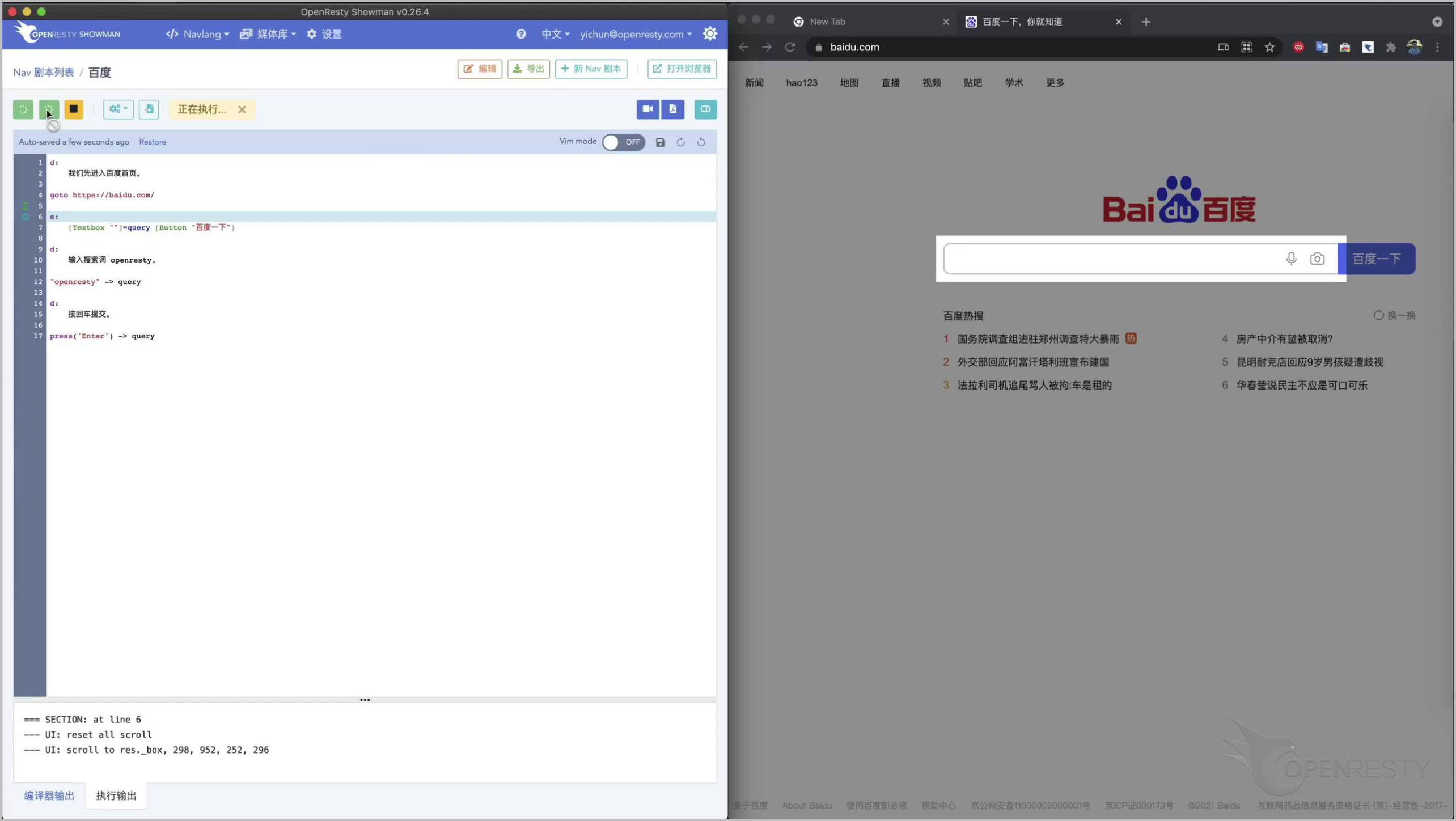
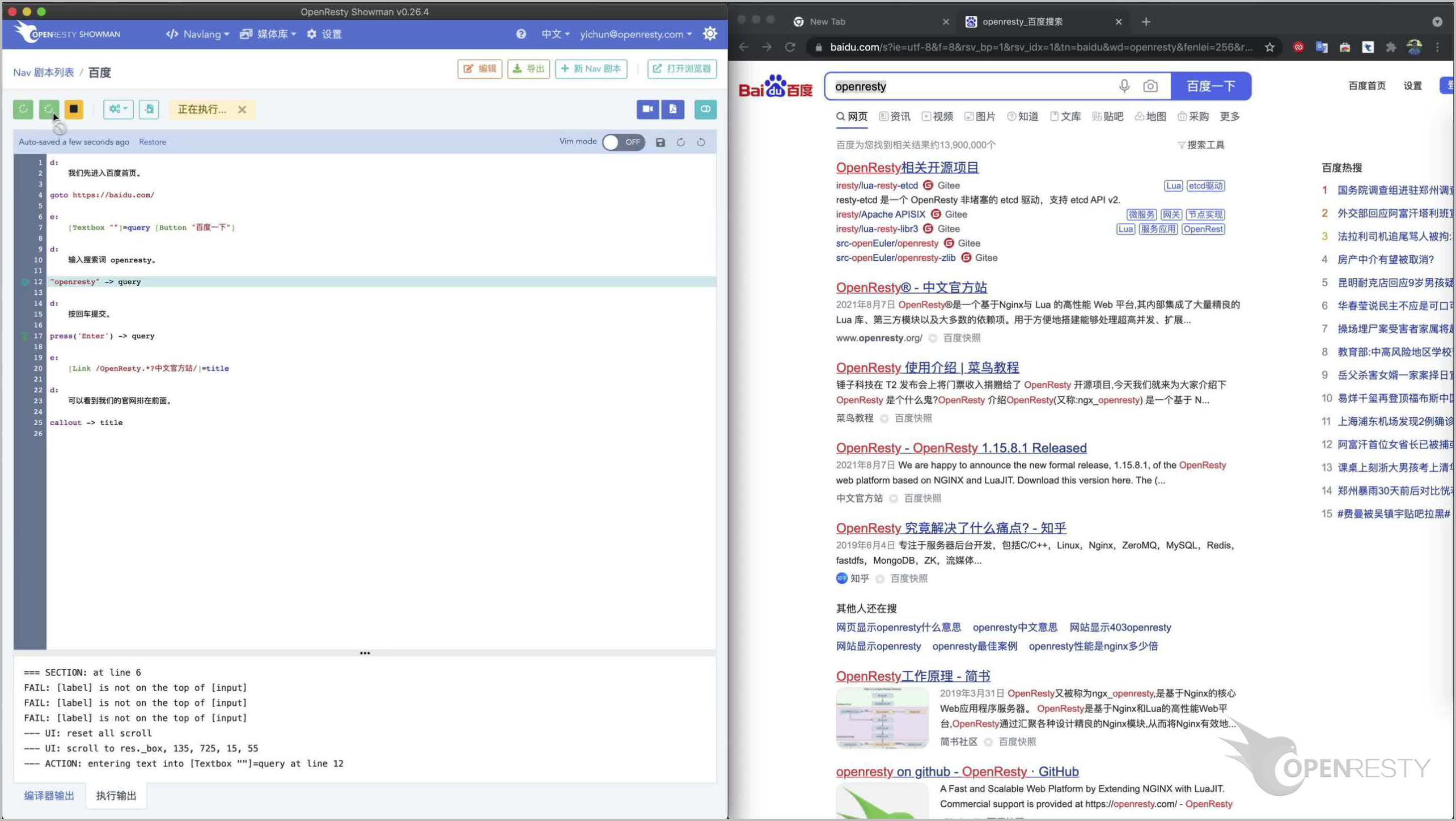
我们来通过这个按钮,从上次执行到的位置继续运行。
可以看到 Showman 会根据剧本,自动对网页进行智能匹配。
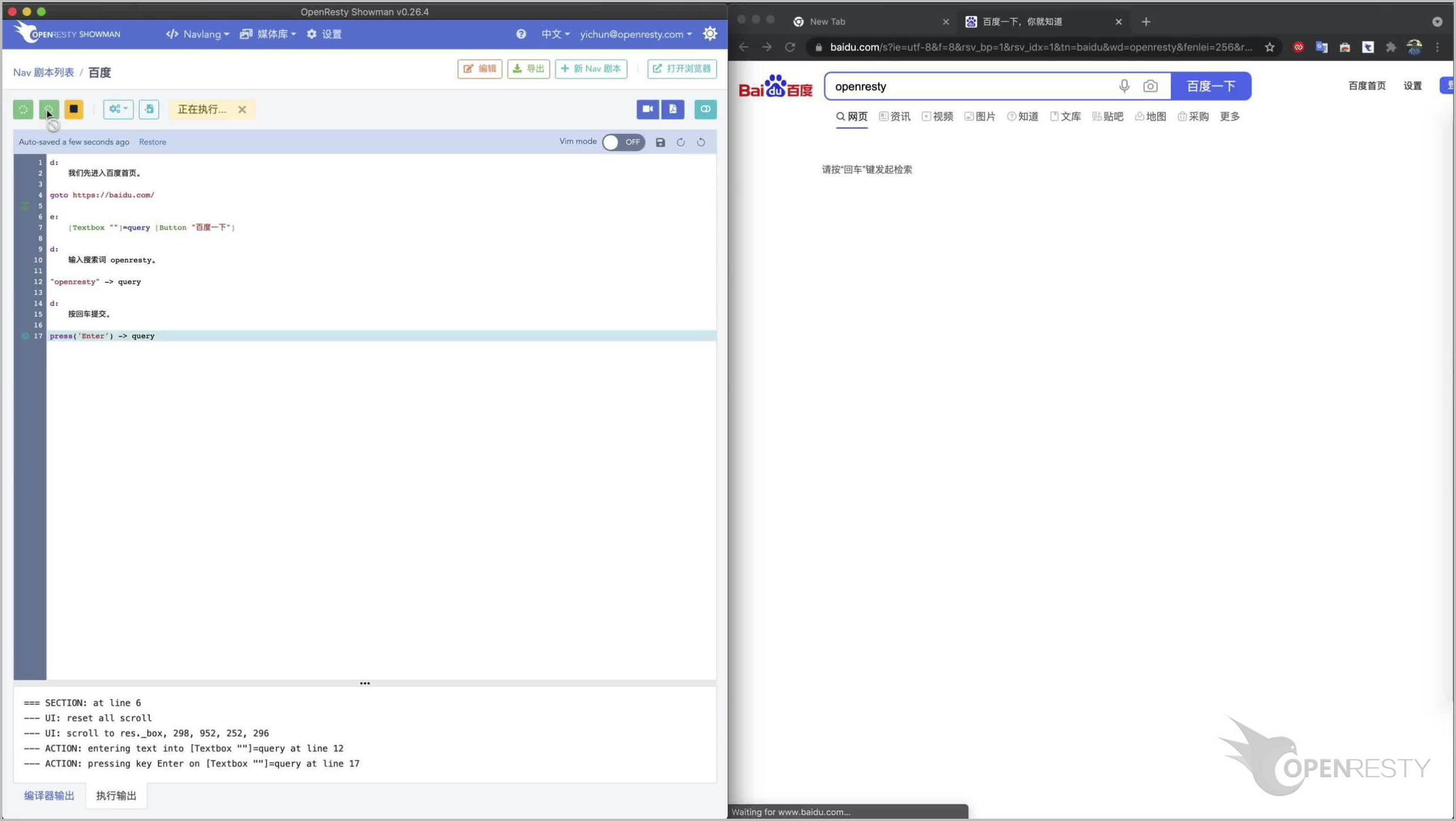
现在它会按剧本,自动输入搜索词。
然后自动按回车。
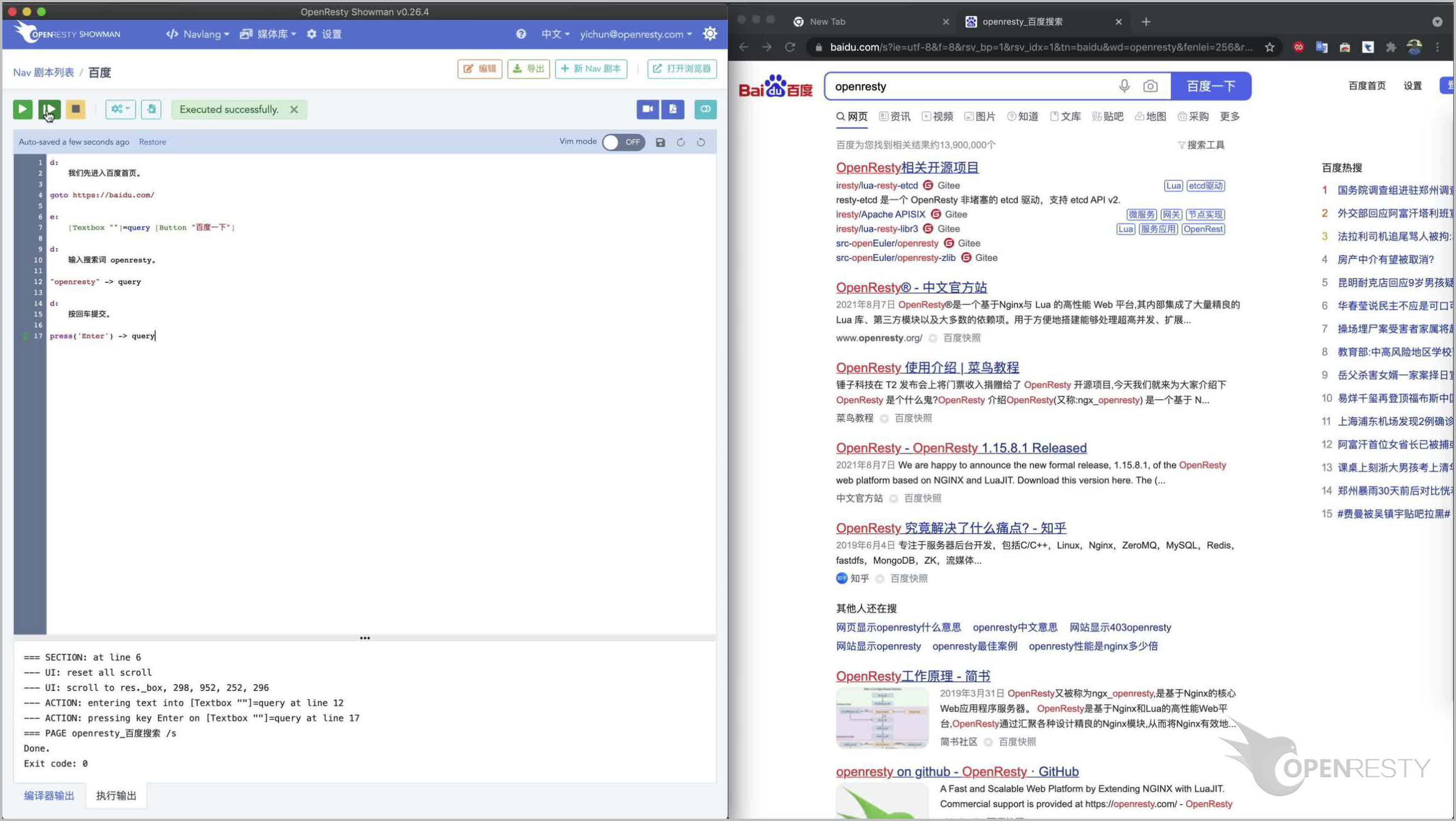
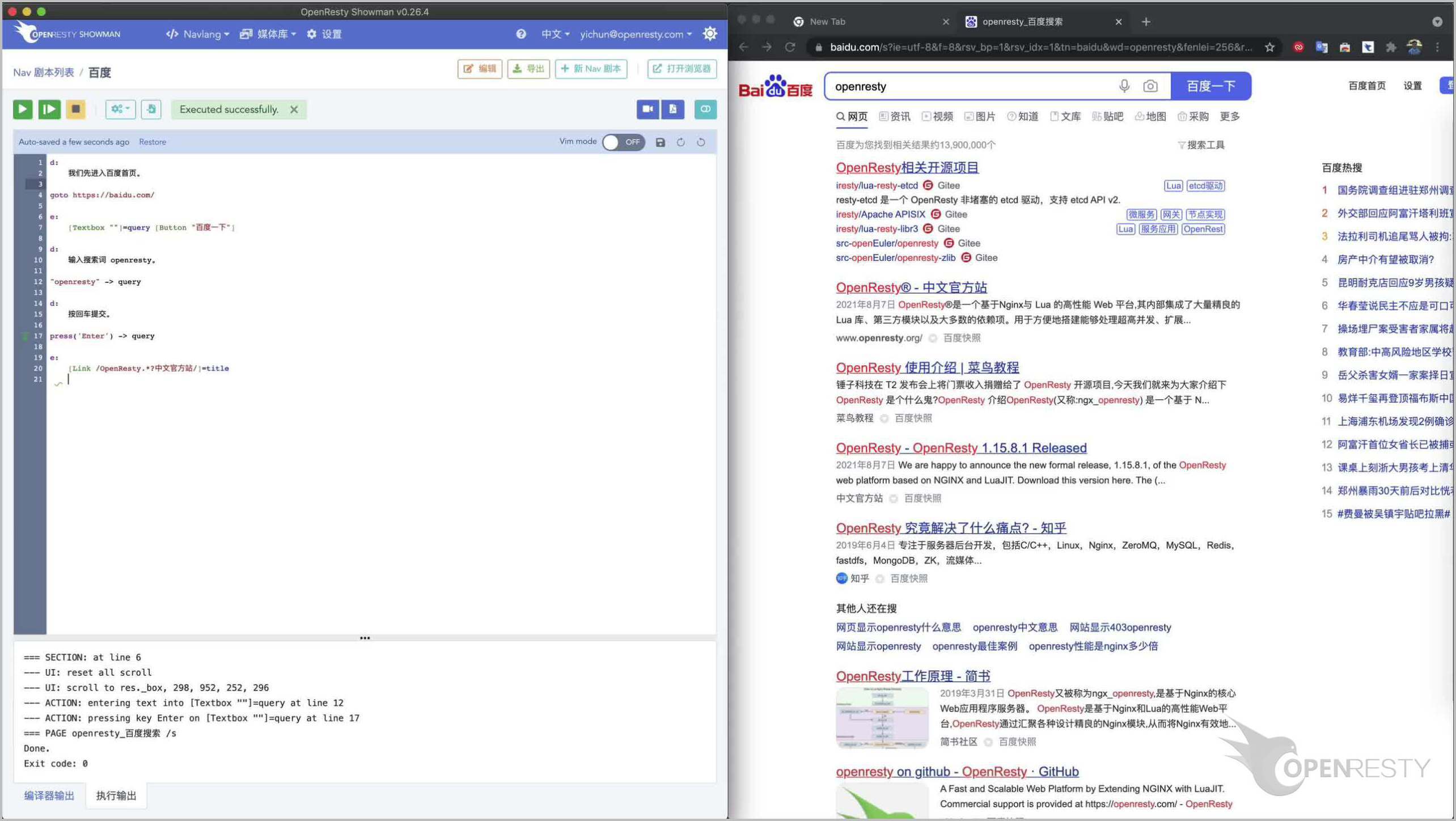
这样就又成功地执行到剧本末尾了。
下面继续添加更多剧本内容。
再输入新的一组页面元素的匹配模式。
我们希望匹配一个超链接。
这个超链接的文字需要匹配这个正则表达式 /OpenResty.*?中文官方站/。
正则表达式中间的点、星、问号表示匹配中间的任意内容。只要开头是 OpenResty,末尾是“中文官方站”就会匹配。
同样给这个 Link 元素取一个名字,叫做 title。方便后面引用。
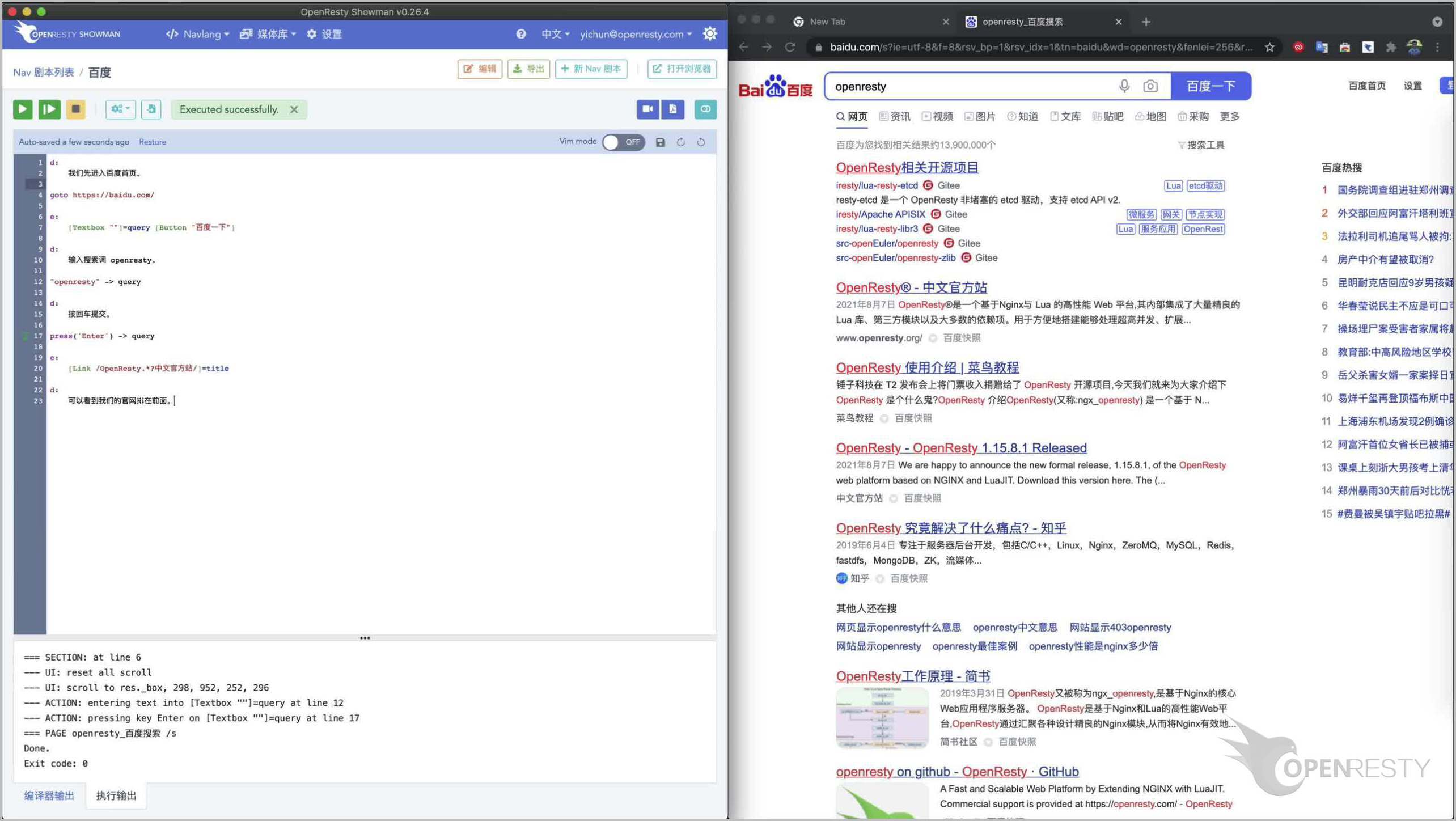
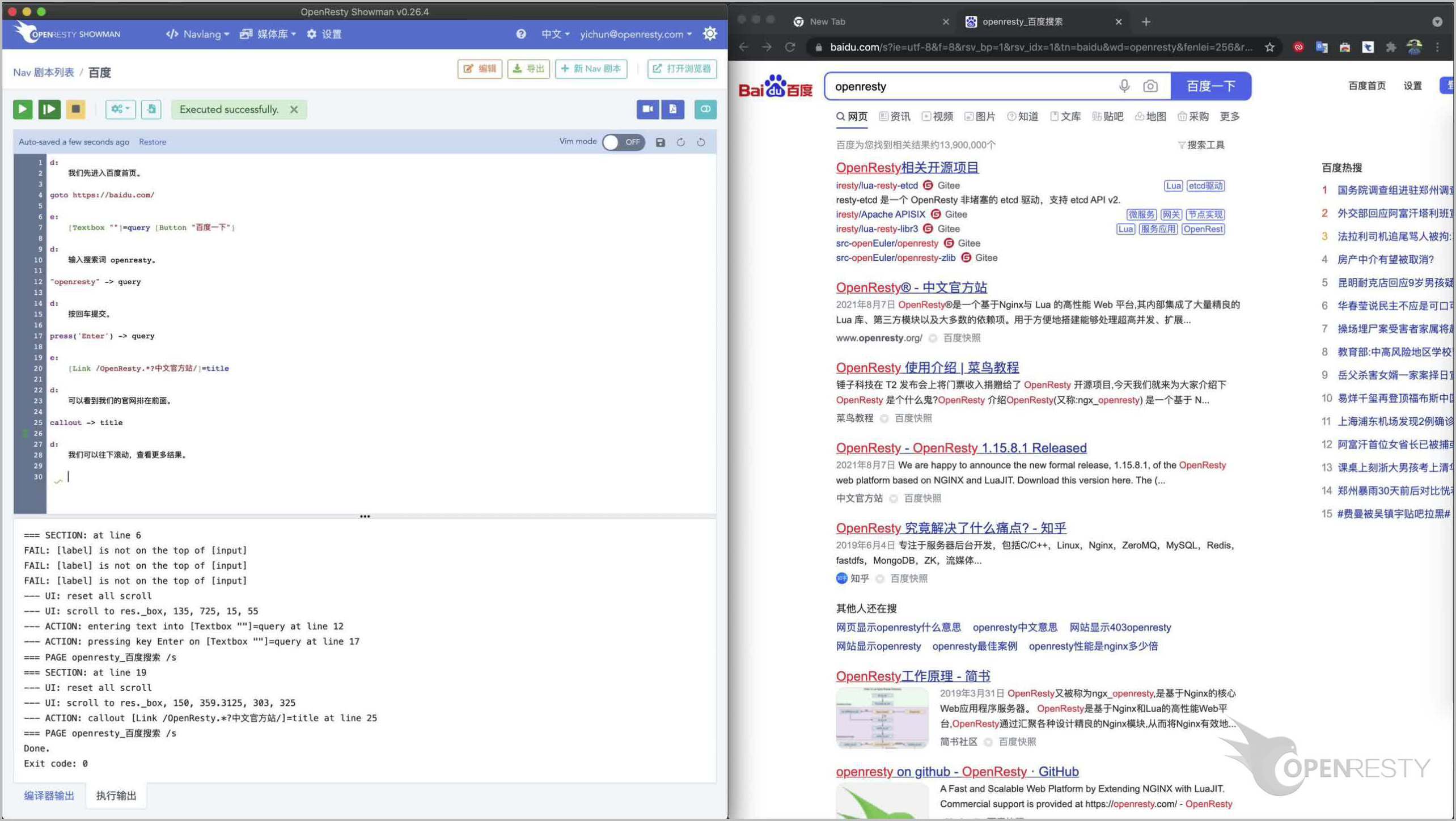
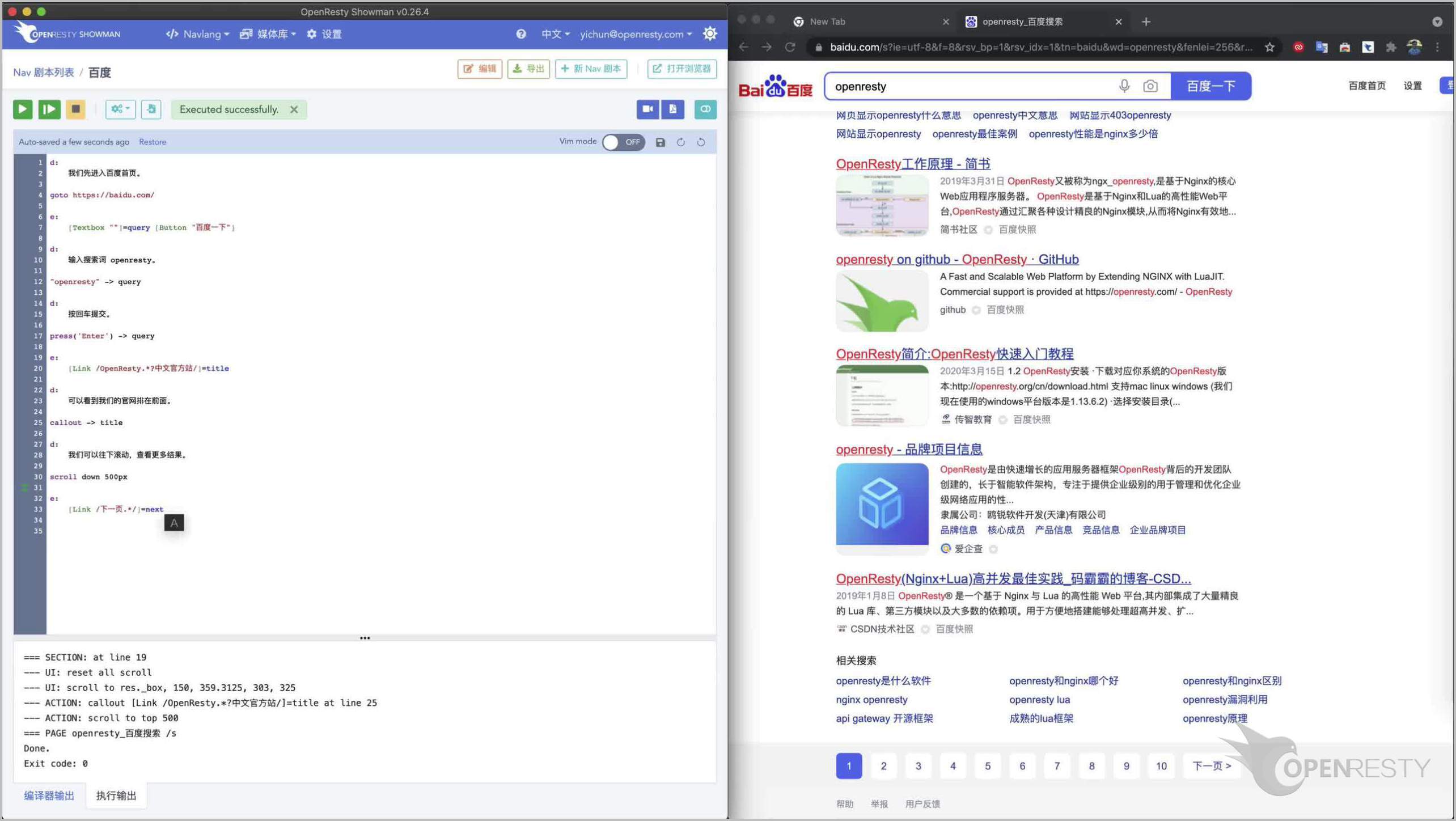
再输入一个新的异步旁白,“可以看到我们的官网排在前面。”
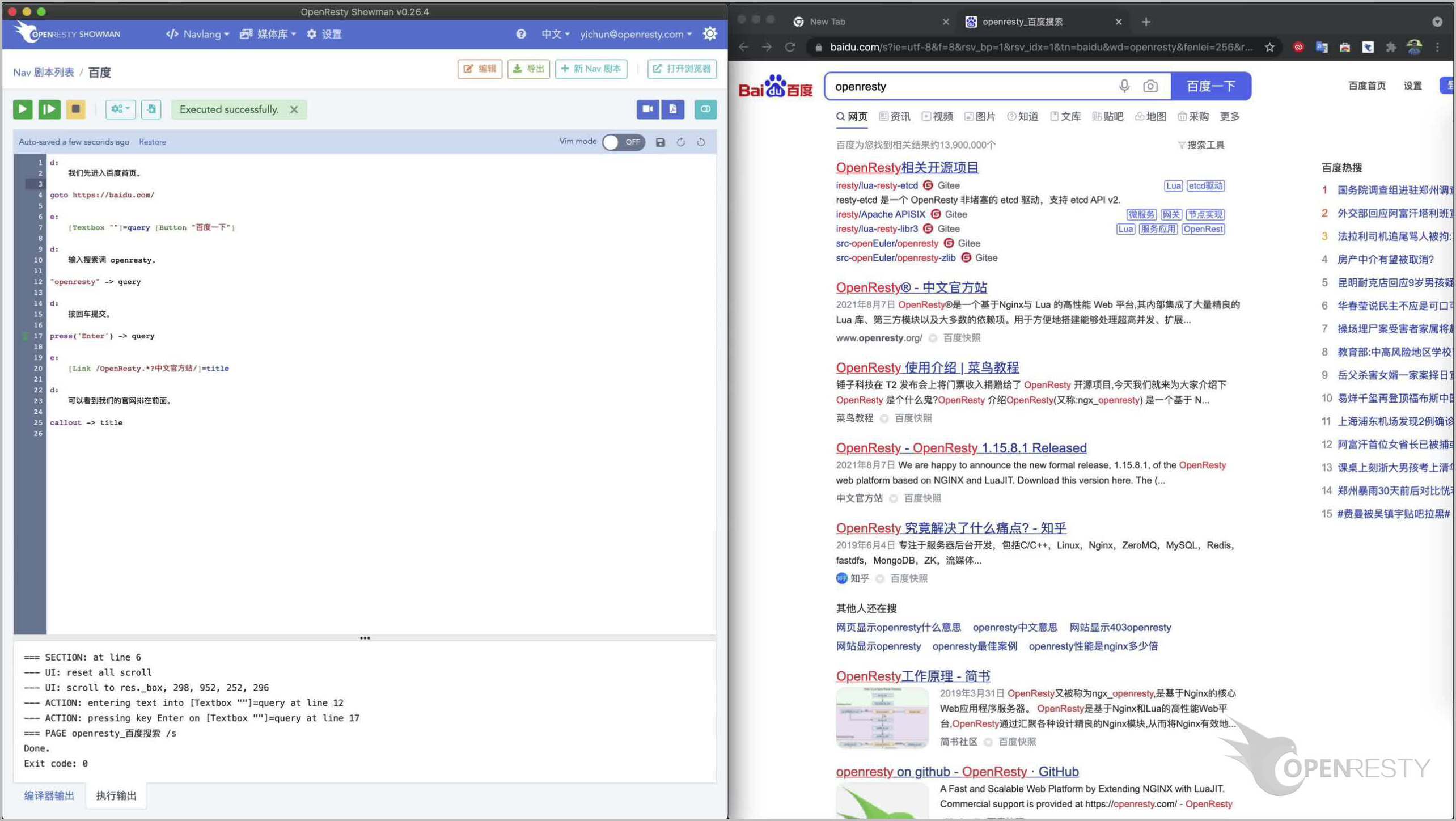
我们用 callout 动作只高亮显示一下这个叫做 title 的超链接。注意并不实际点击它。
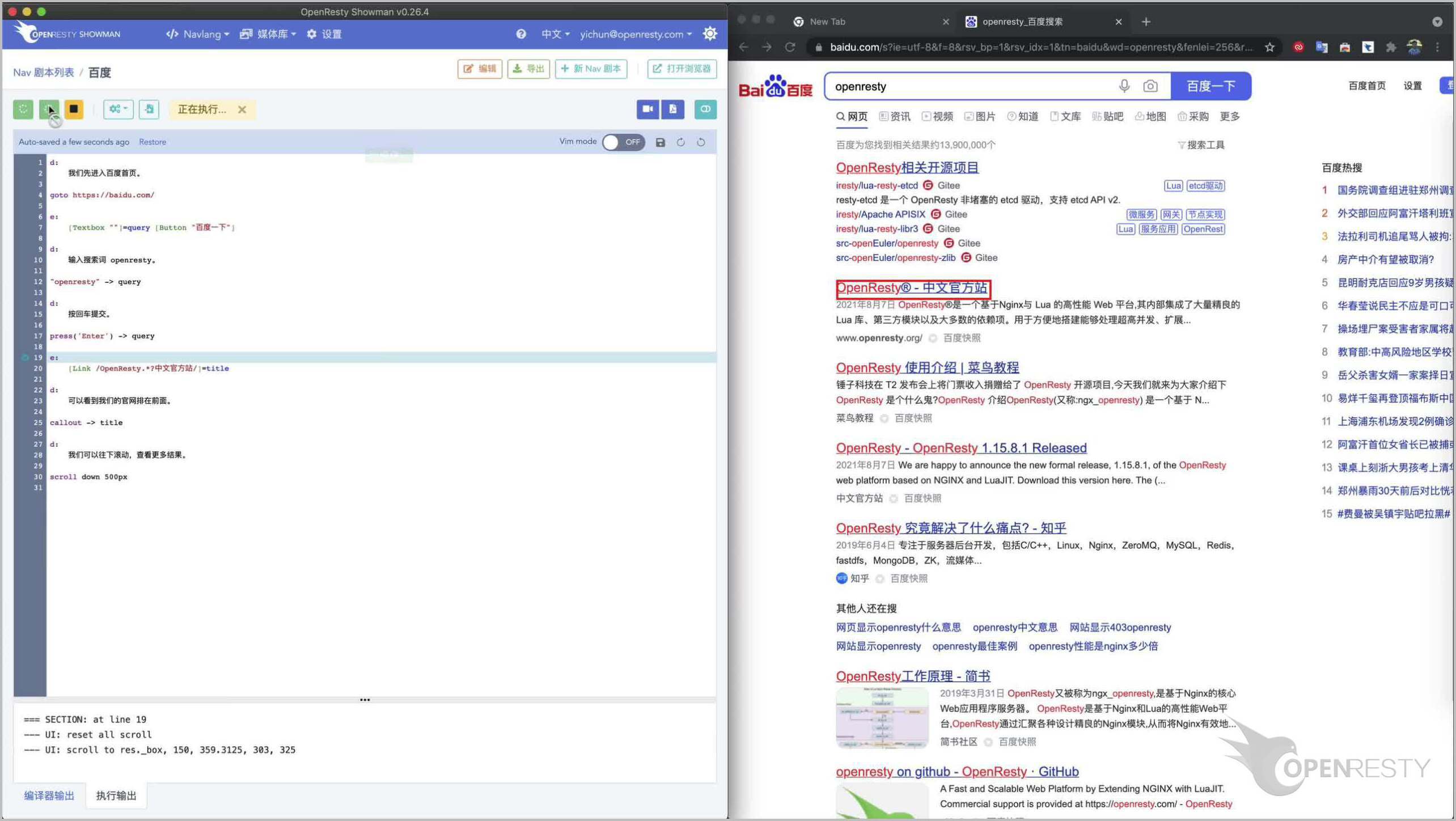
再点击刚才那个增量运行按钮,接着上次运行到的地方,继续运行新增的剧本内容。
可以看到右边窗口里的匹配和操作过程,确实是我们期望的。
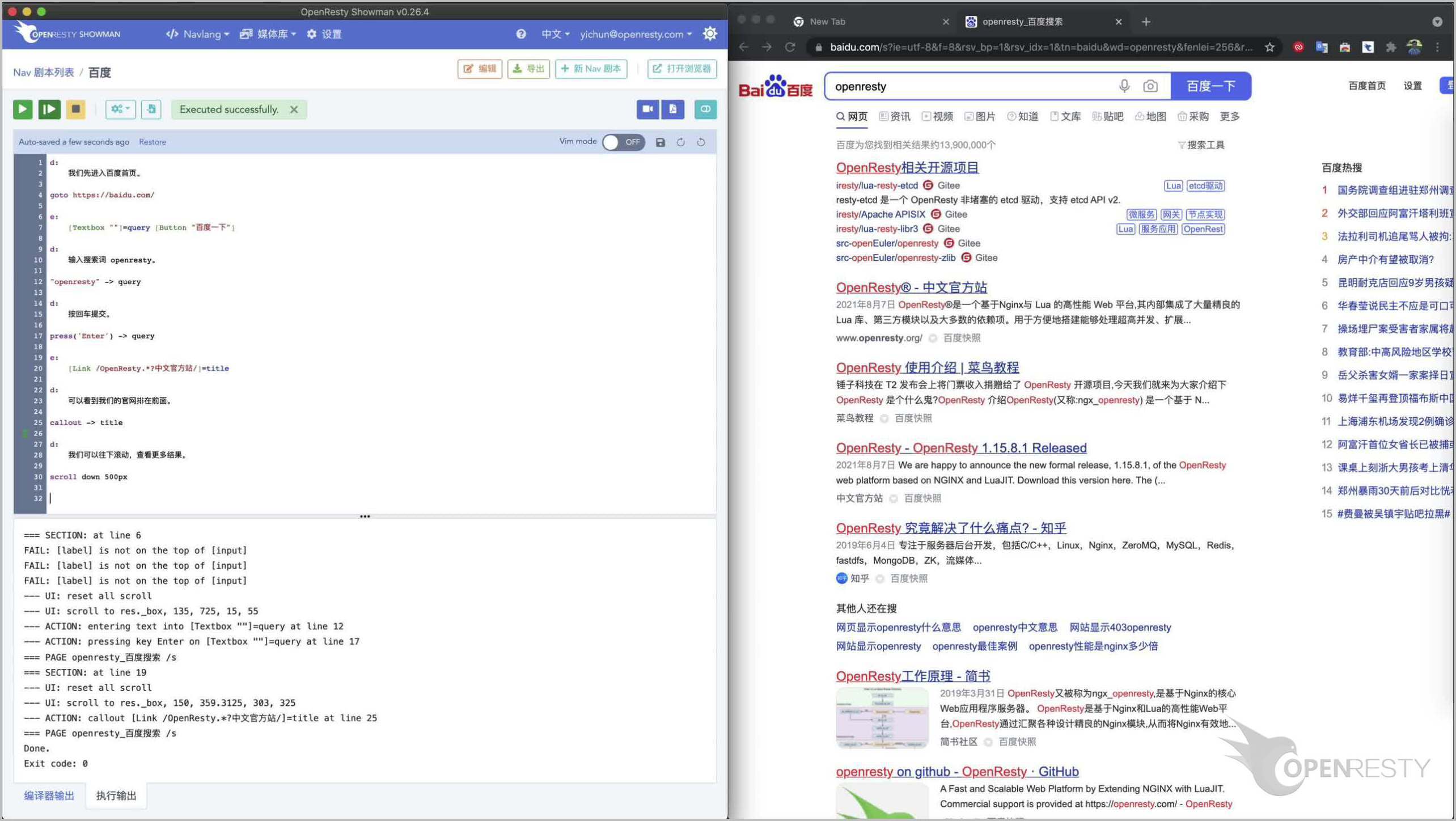
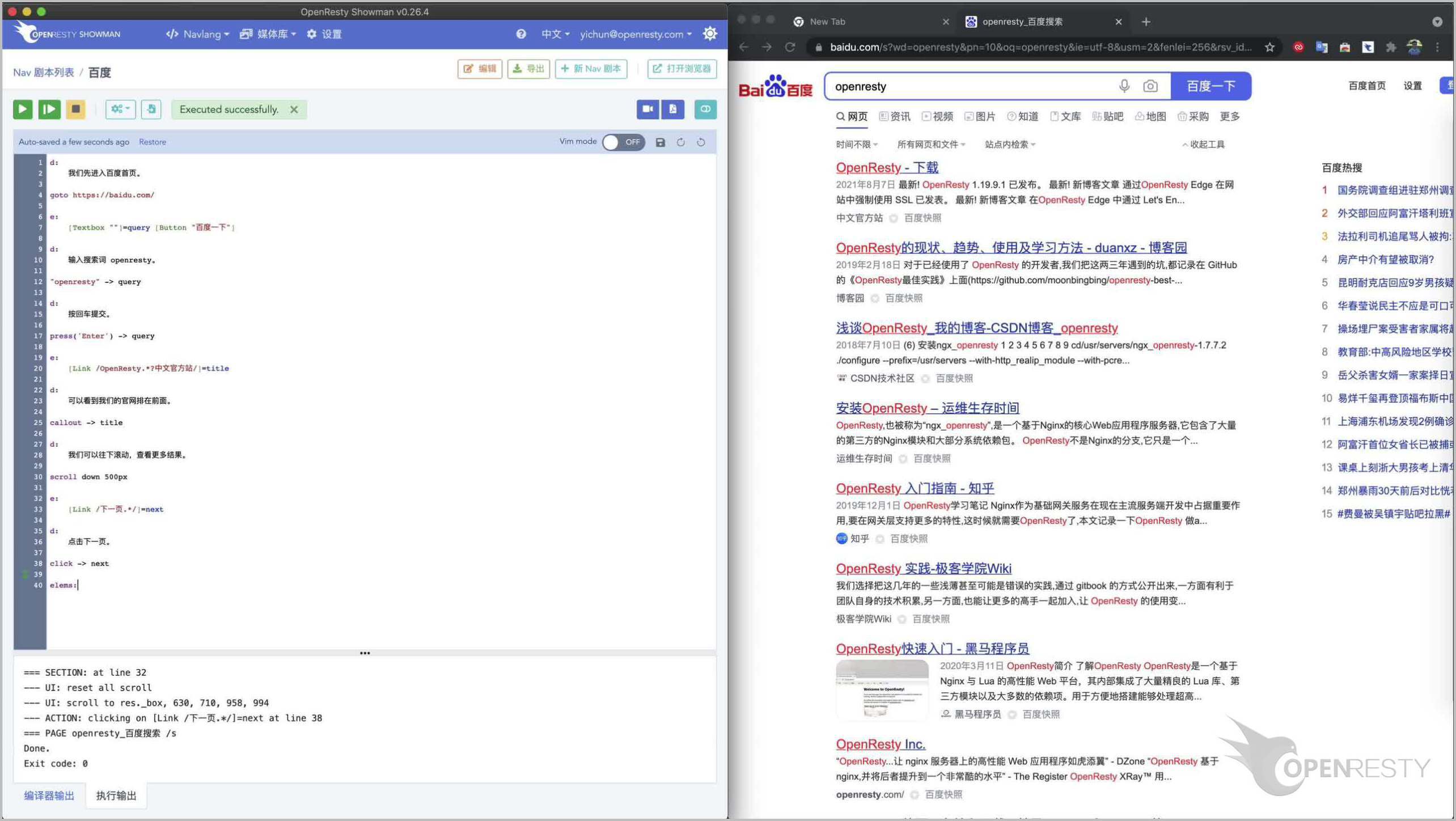
我们再加更多的旁白。
再添加 scroll down 命令自动向下滚动页面 500 像素。
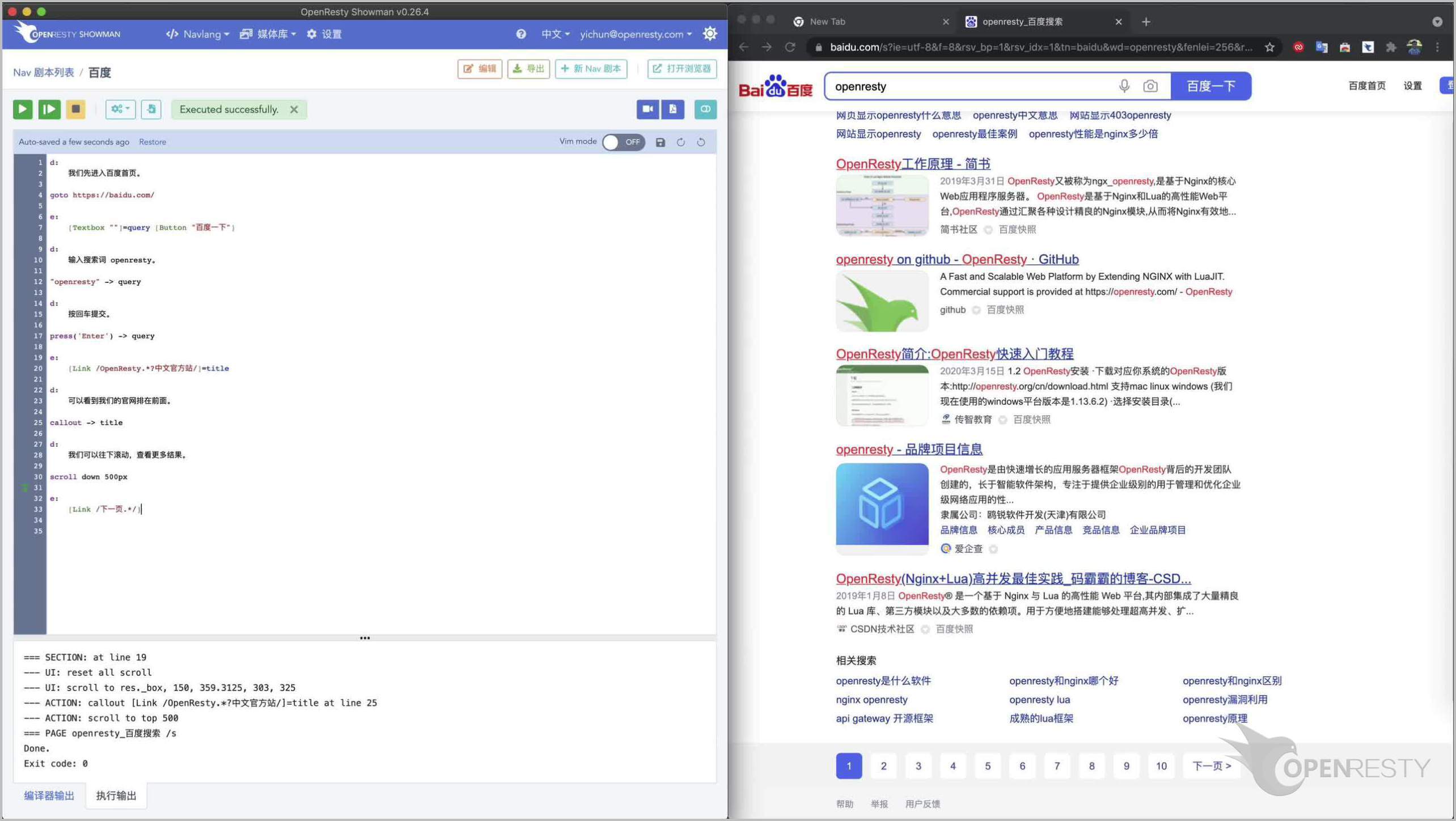
再增量运行一下。
可以看到刚才右边窗口确实自动向下滚动了一下。
继续添加剧本。再匹配那个“下一页”的链接,仍然使用 Link 元素类型和正则表达式模式。
当然,这个链接长得像按钮,改用 Button 其实也是可以的。
给这个元素取名 next。
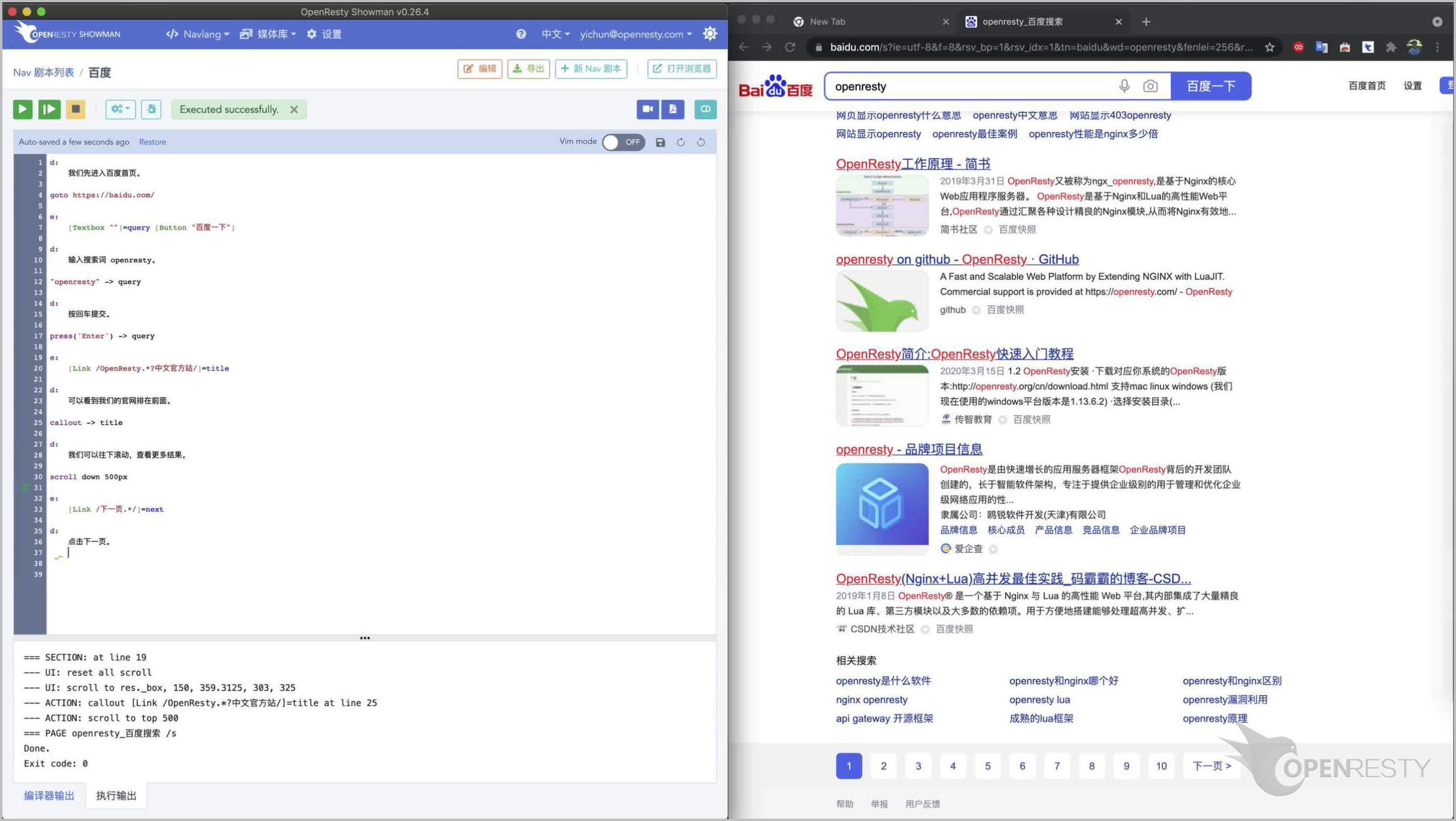
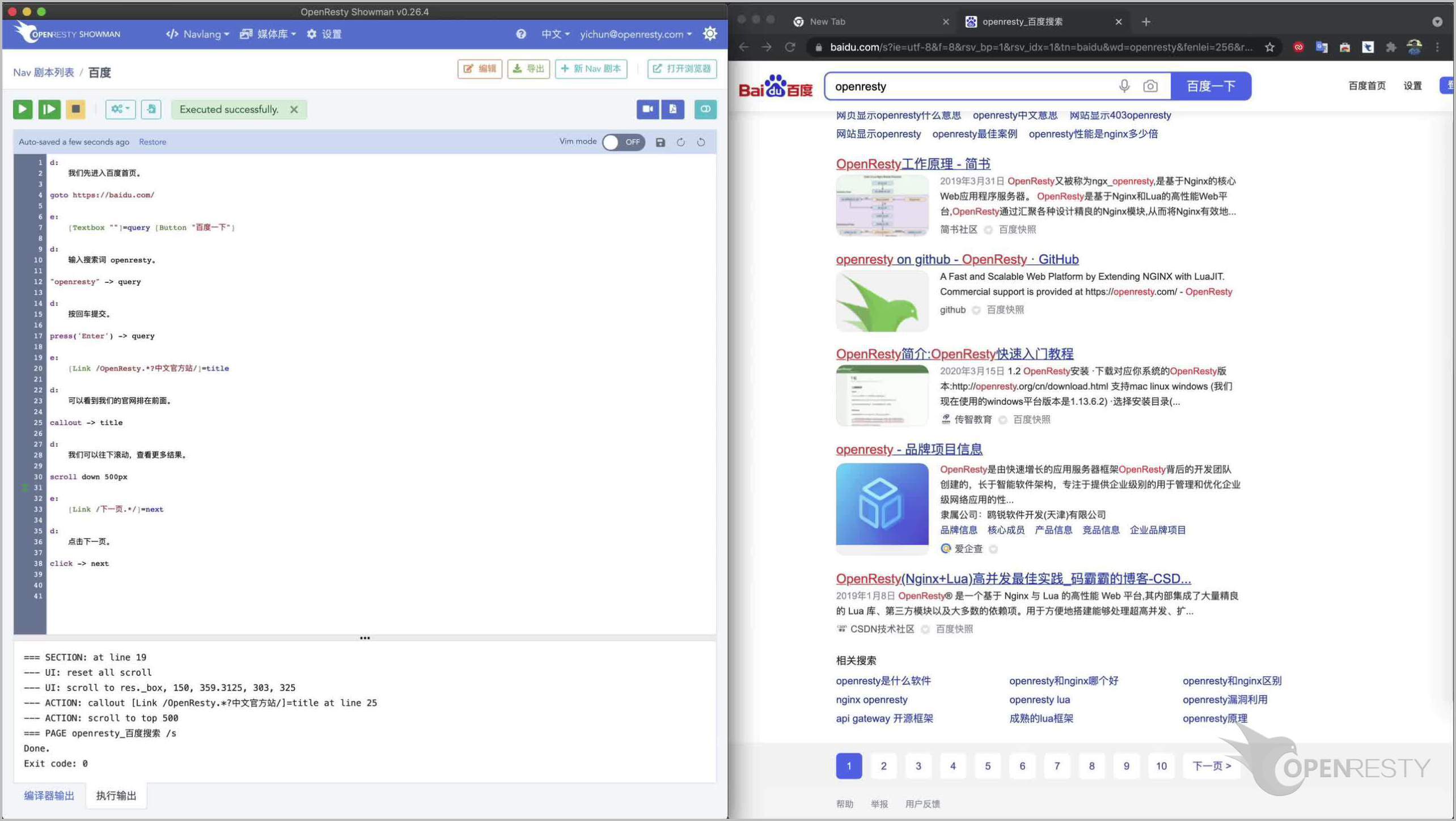
添加新的异步旁白,“点击下一页。”
然后点击上面定义的名为 next 的链接。
注意这里用的是 click 这个事件。箭头运算符是向后面那个元素发送这个事件。
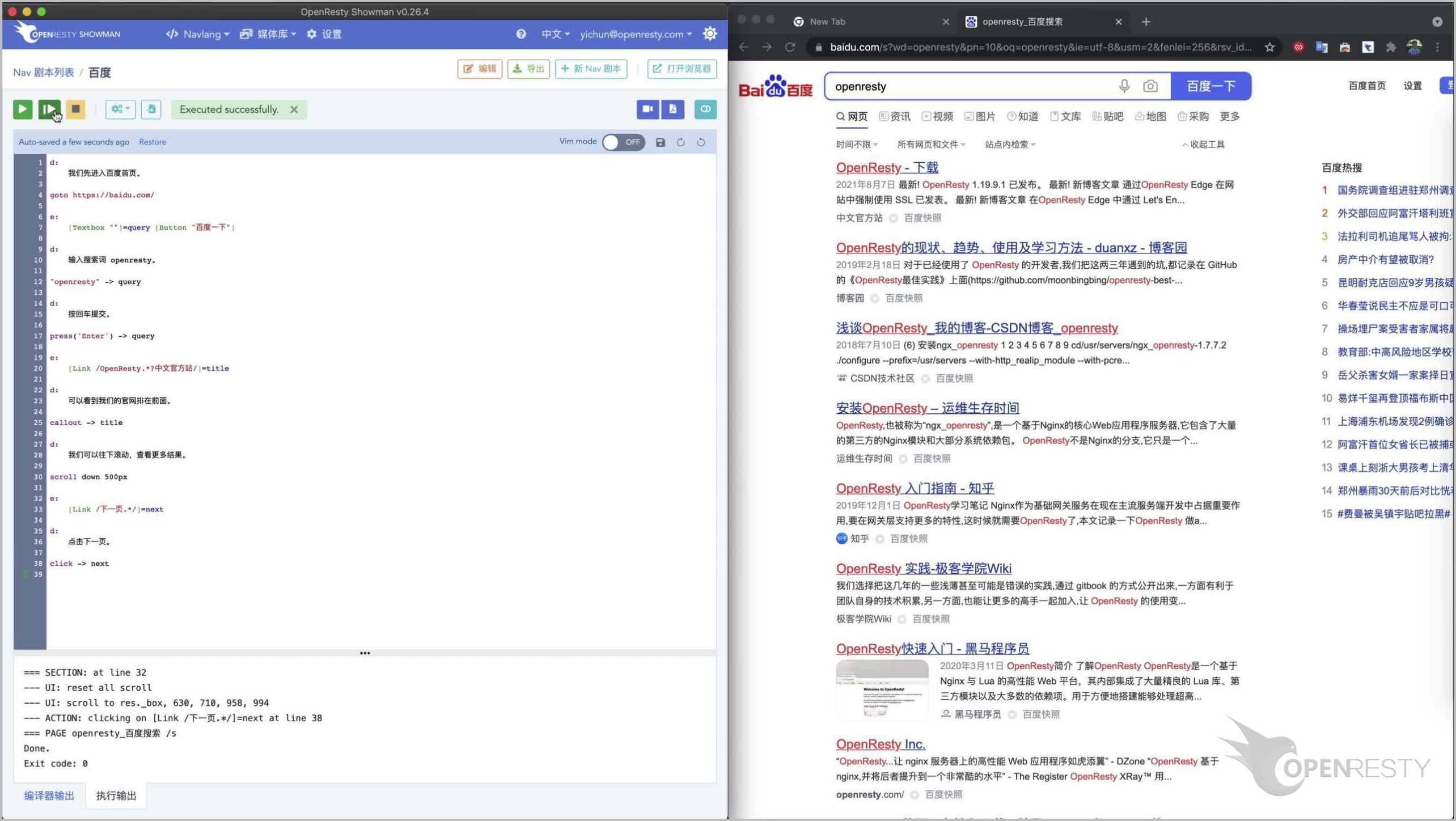
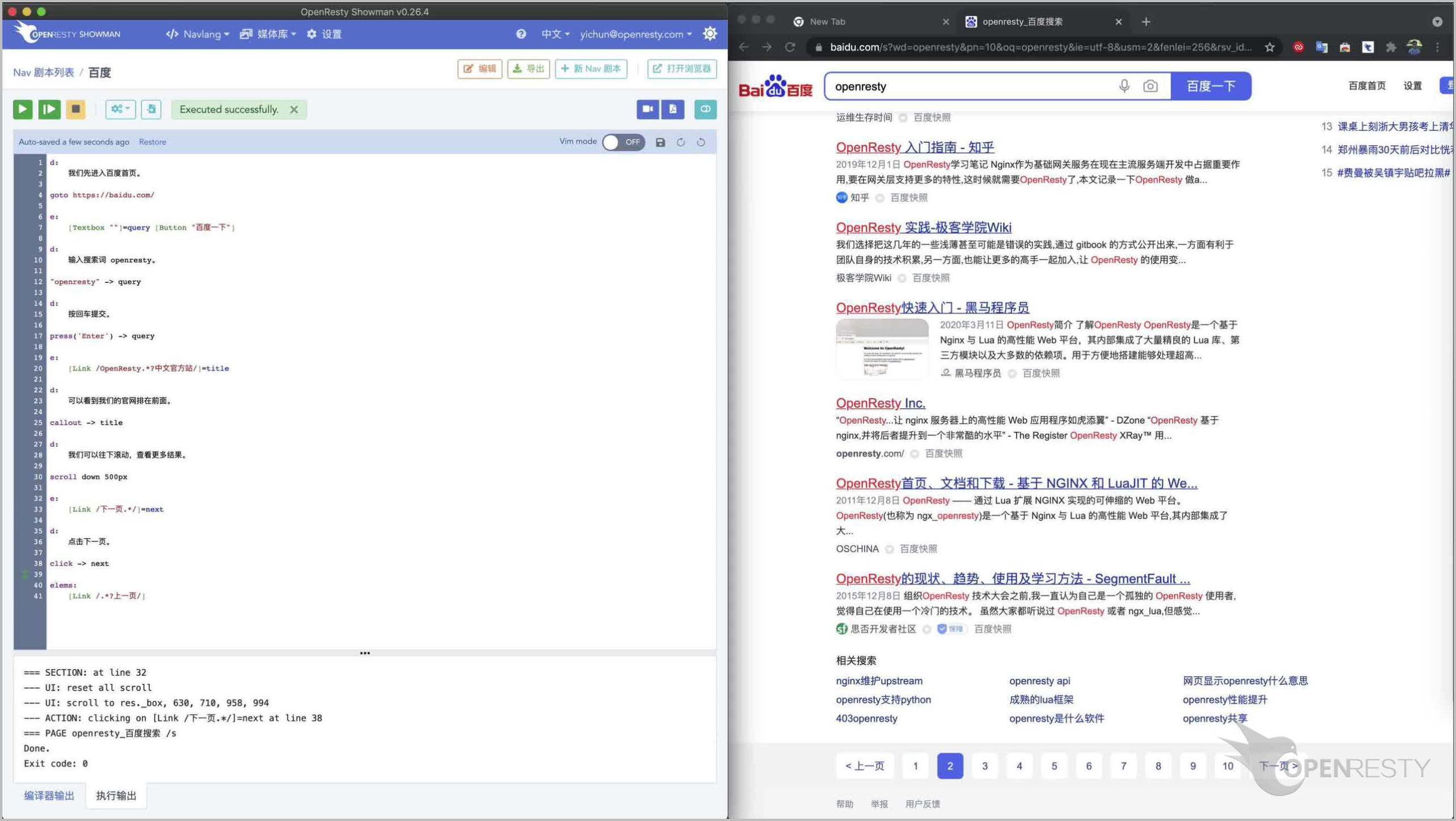
再点击增量执行按钮,从上一次结束的地方开始运行。注意右边窗口里的变化。
我们也可以控制本地调试时自动操作的延时。以便我们可以更清楚地观察右边窗口里的操作。
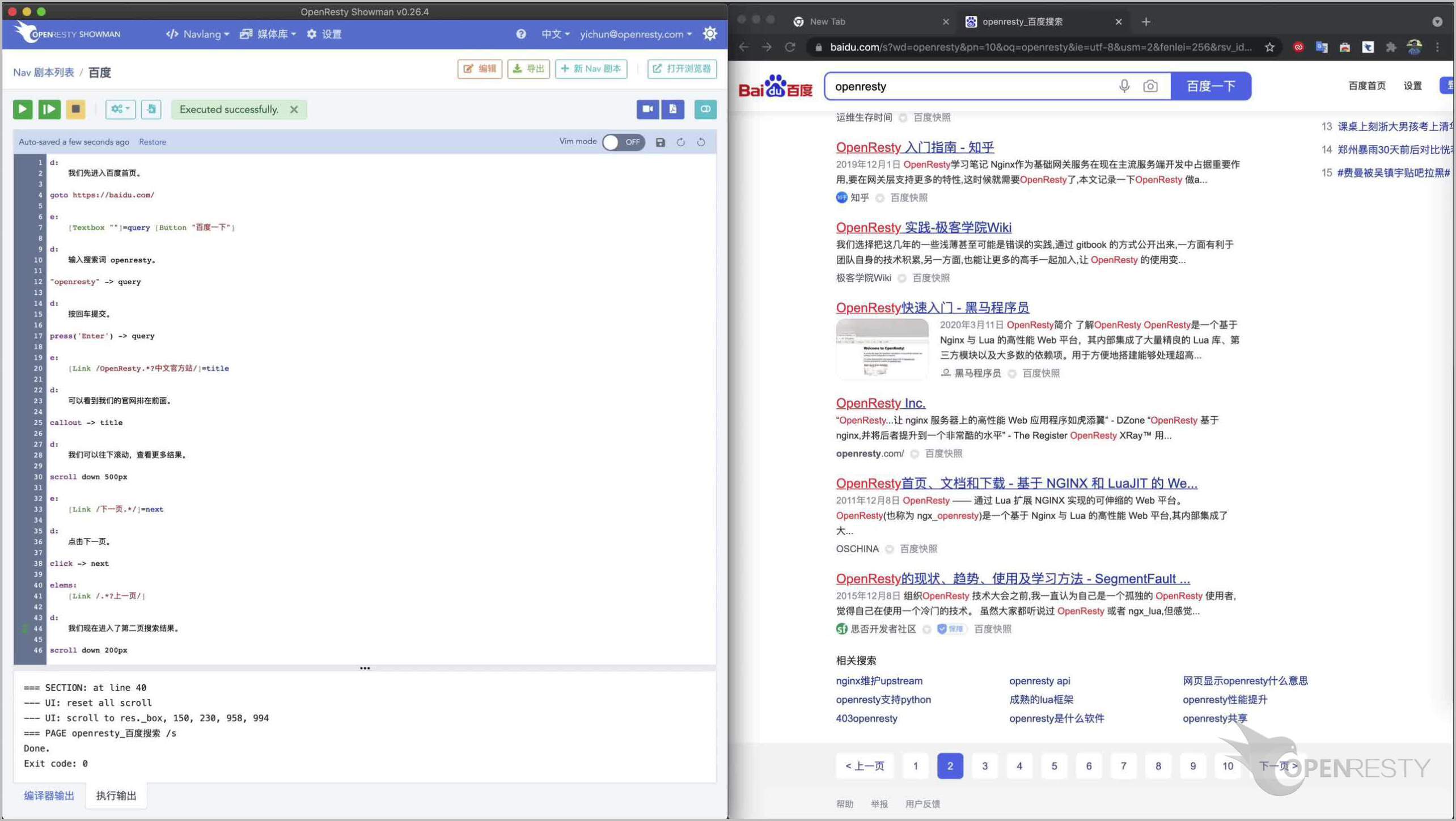
我们接着写剧本。
这里我们写了 e 的完整形式,elems。和 e 是完全一样的意思。
我们来匹配一下“上一页”链接。这个链接只有第二页的搜索结果才有,所以可以用来判断是否已经进入到第二页。
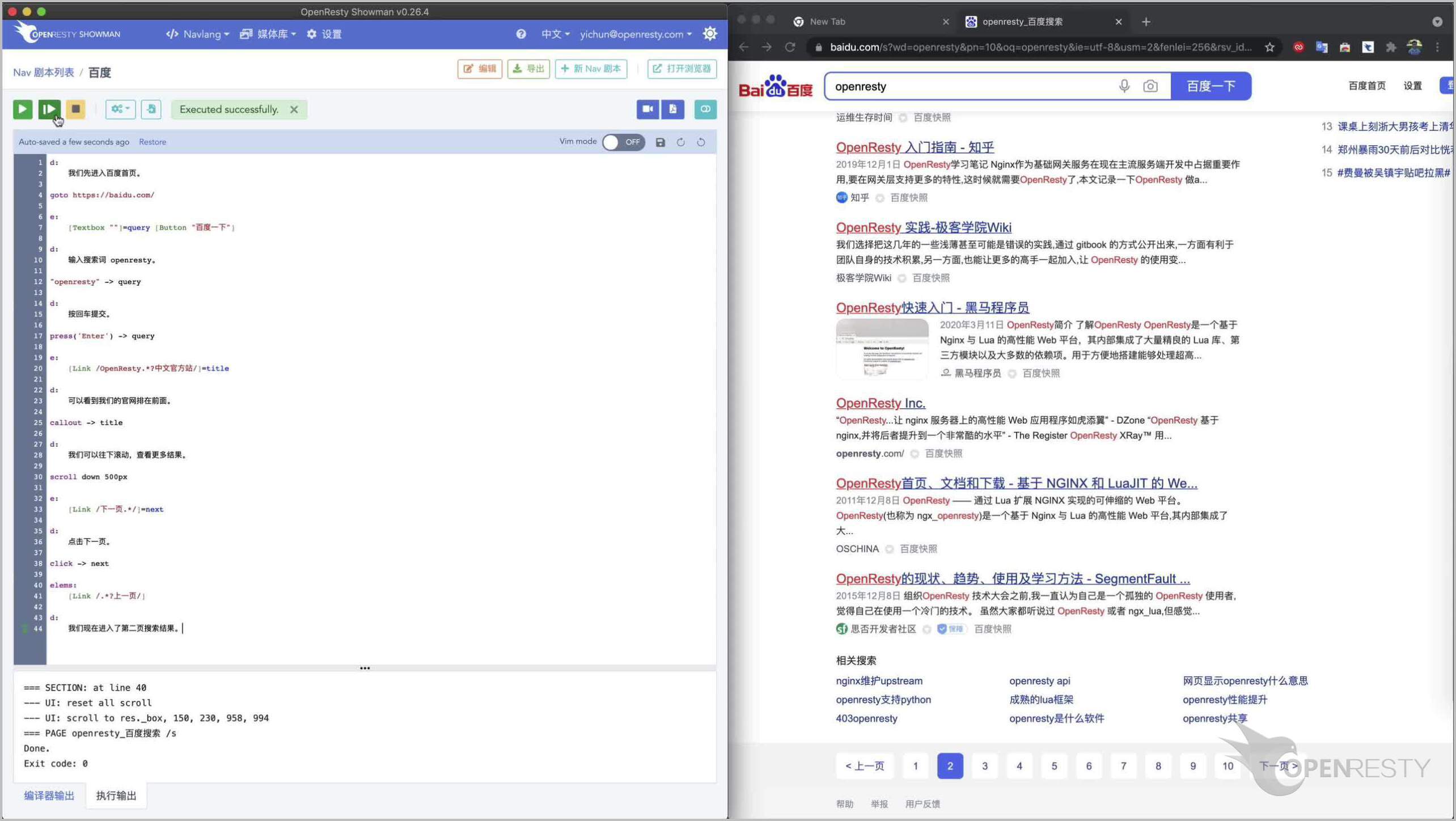
再输入一段旁白,“我们现在进入第二页搜索结果”。
再向下滚动 200 像素。
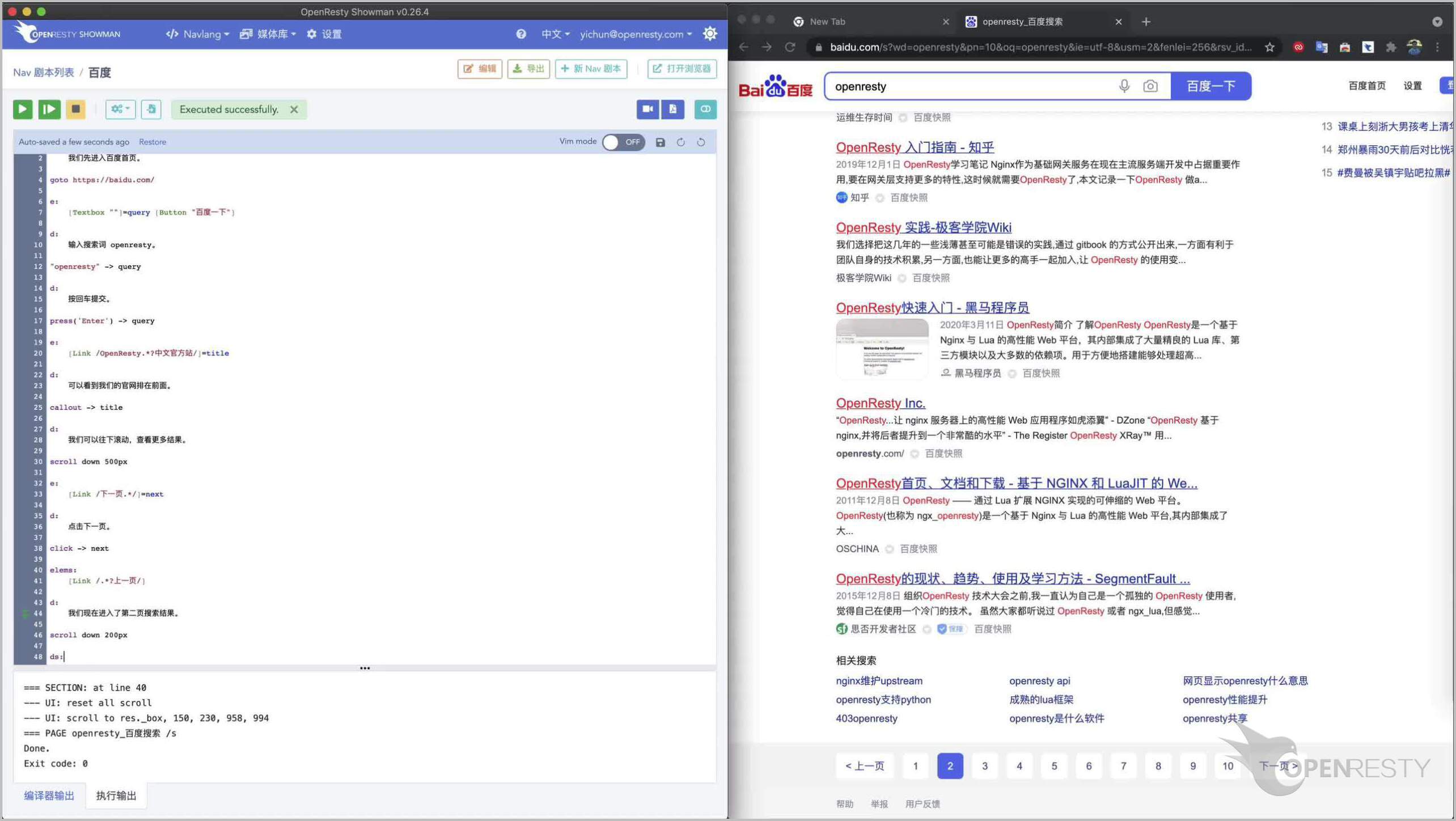
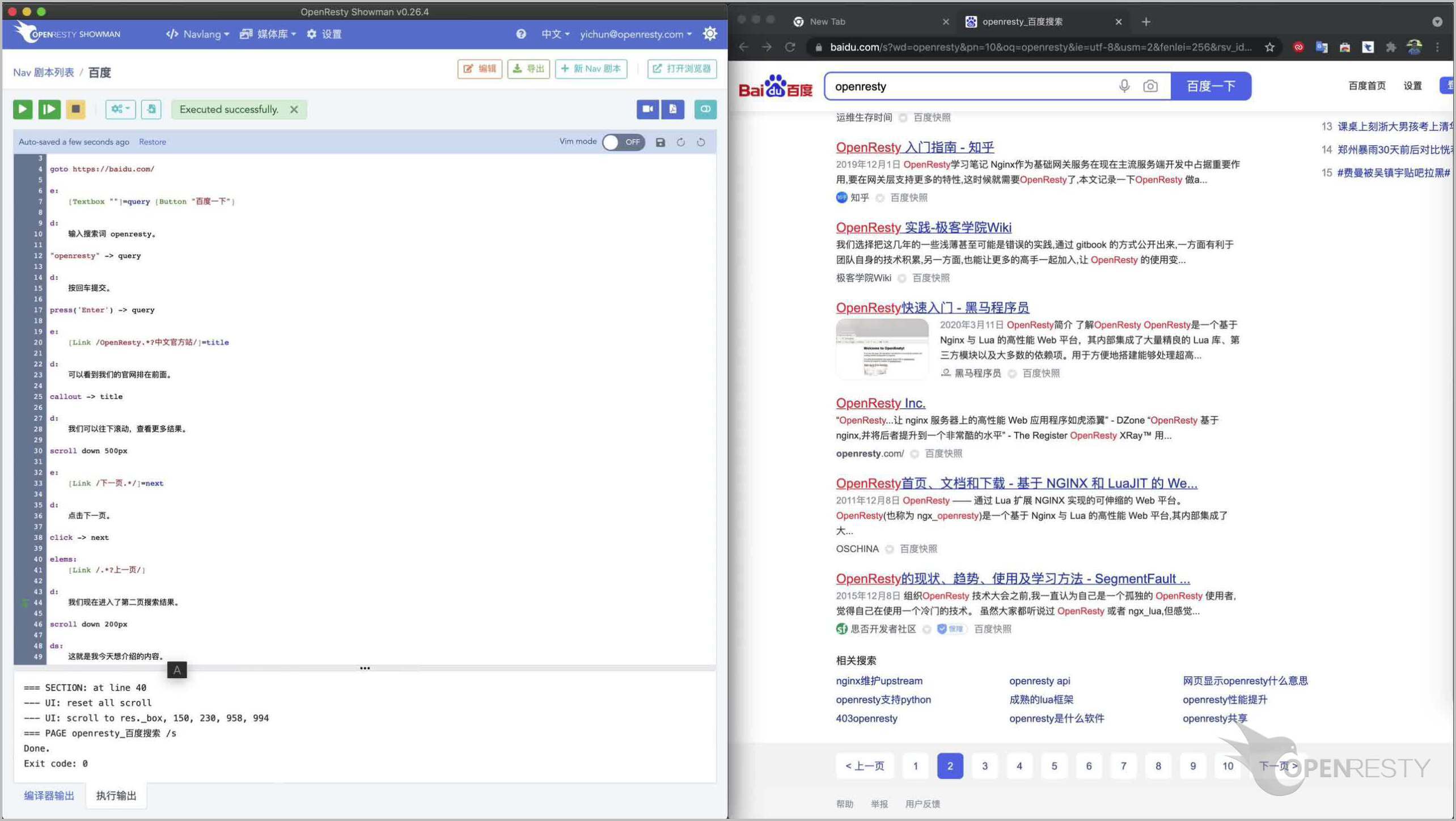
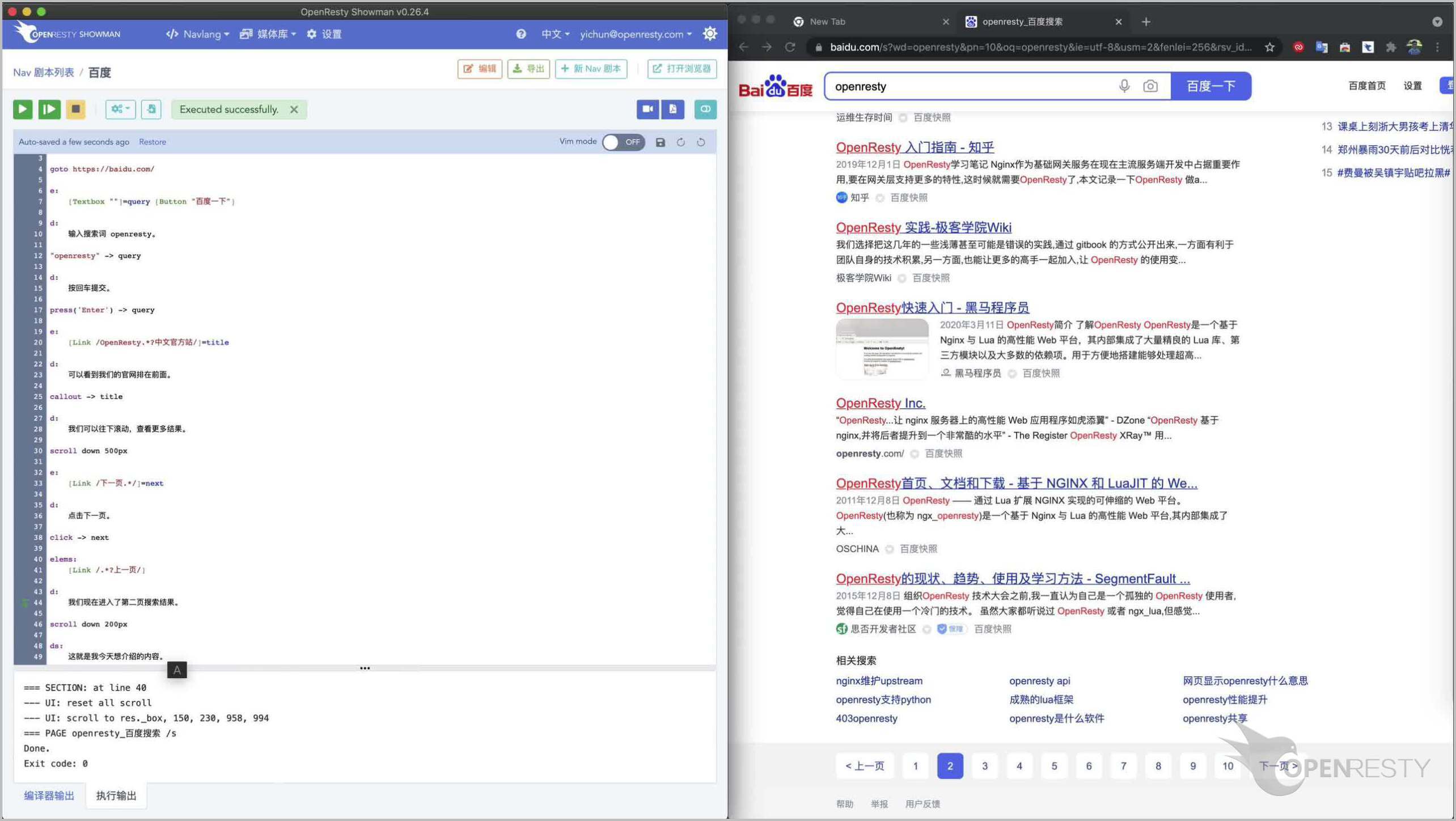
最后我们加一下结语。
注意,此时使用 ds 而不是字母 d 了。这里的 d 还是表示 description,即“描述”。而后面的字母 s 则表示同步。即停下来所有的目标网页上的操作,专门解说当前的网页状态。
在这个结语里,我们写道:“这就是我今天想介绍的内容”
注意 ds 也不一定用于结语,也可以放在剧本的中间位置或者开头。只要是希望停下操作,专门讲解一段话的时候,都可以使用 ds。
我们再增量执行一下。
仍然成功完成。这样剧本就全部写完了,并且本地调试也都通过了。
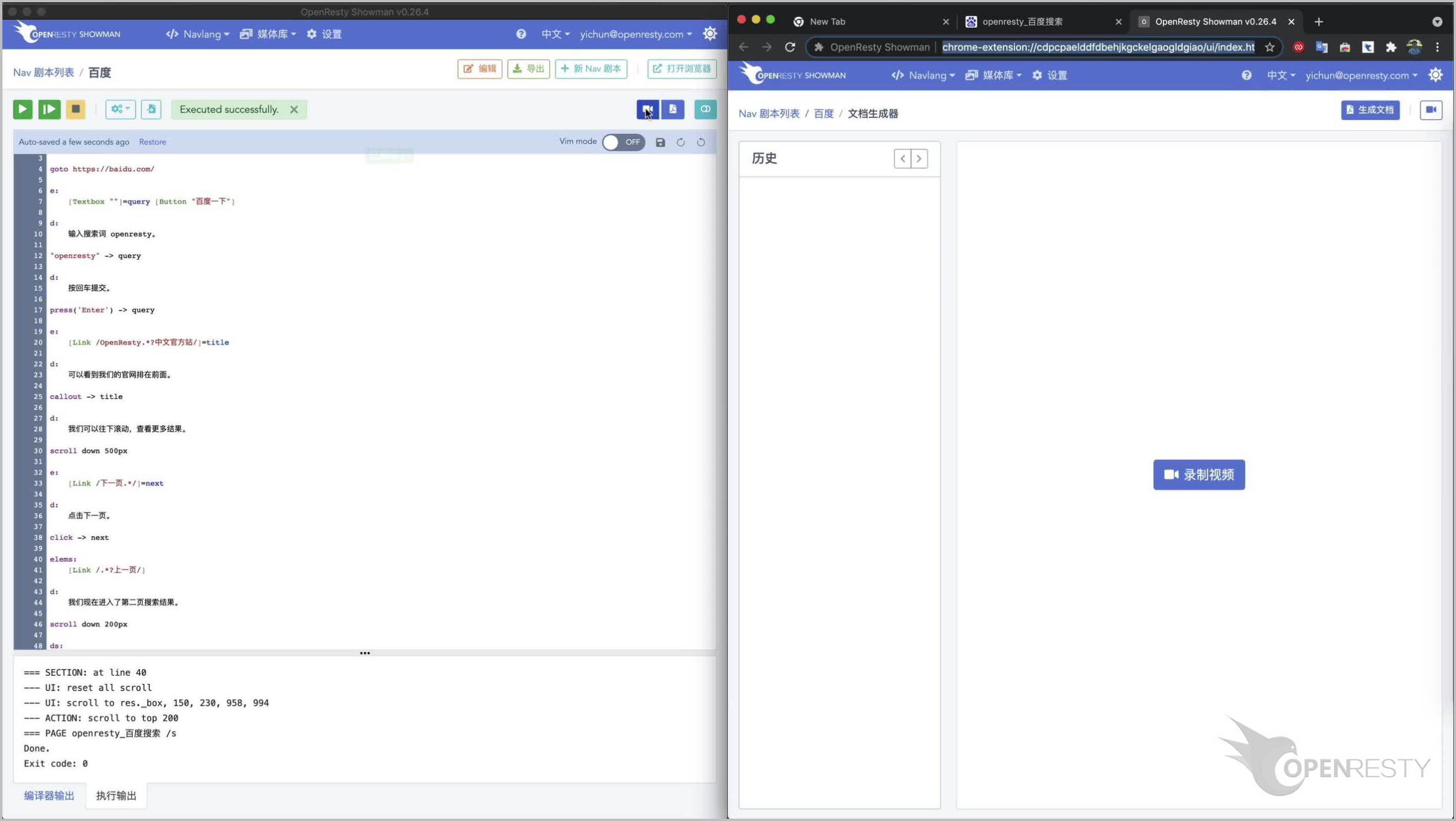
下面我们来点击左边窗口的右上角的摄像头按钮,进入视频生成器页面。
注意右边窗口里已经加载了视频生成器。
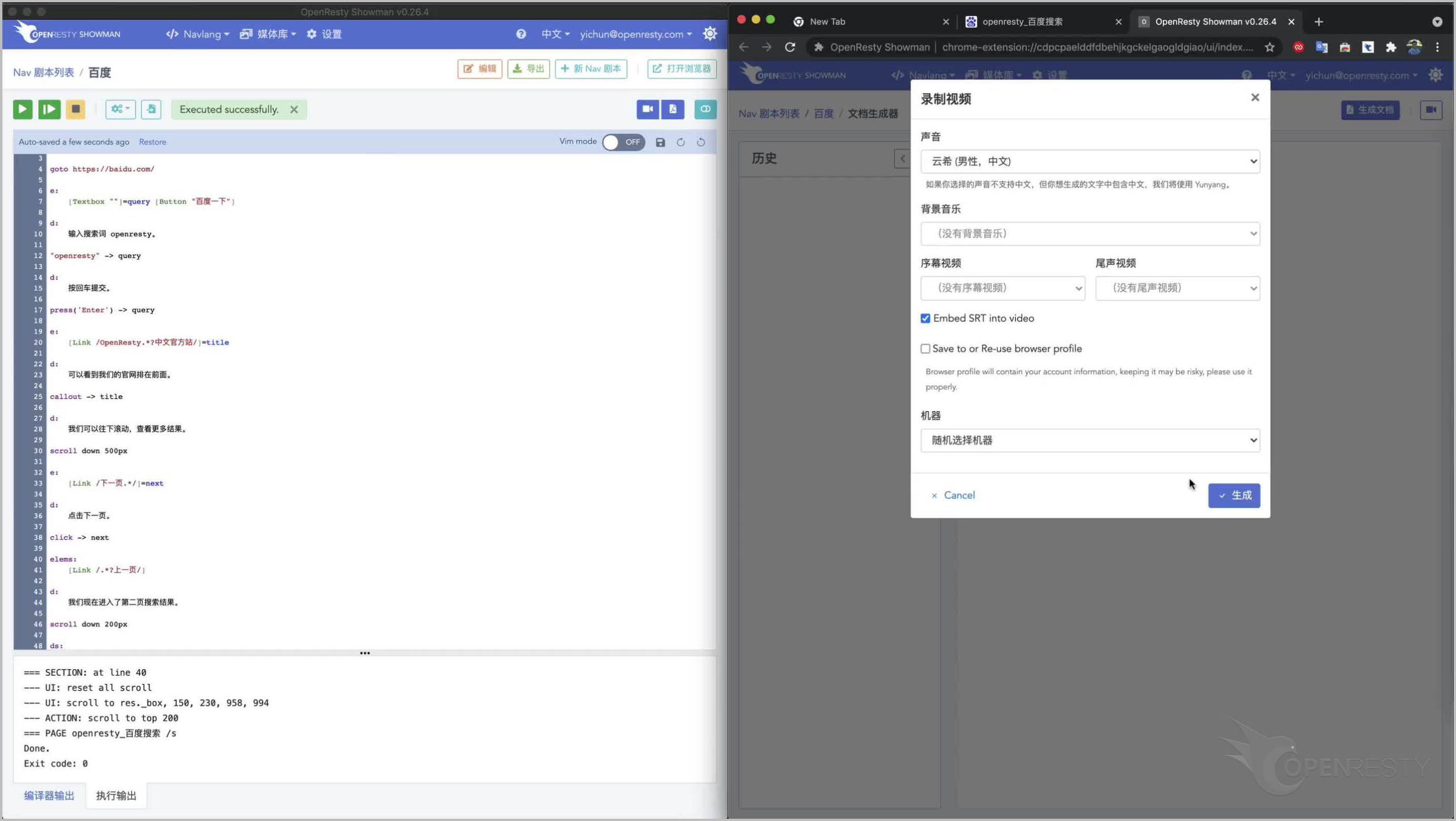
然后我们点击中央的“录制视频”按钮。
在这个对话框中,我们可以配置视频的很多参数。比如选择解说的声音、自己上传的背景音乐、事先上传的片头片尾等等。
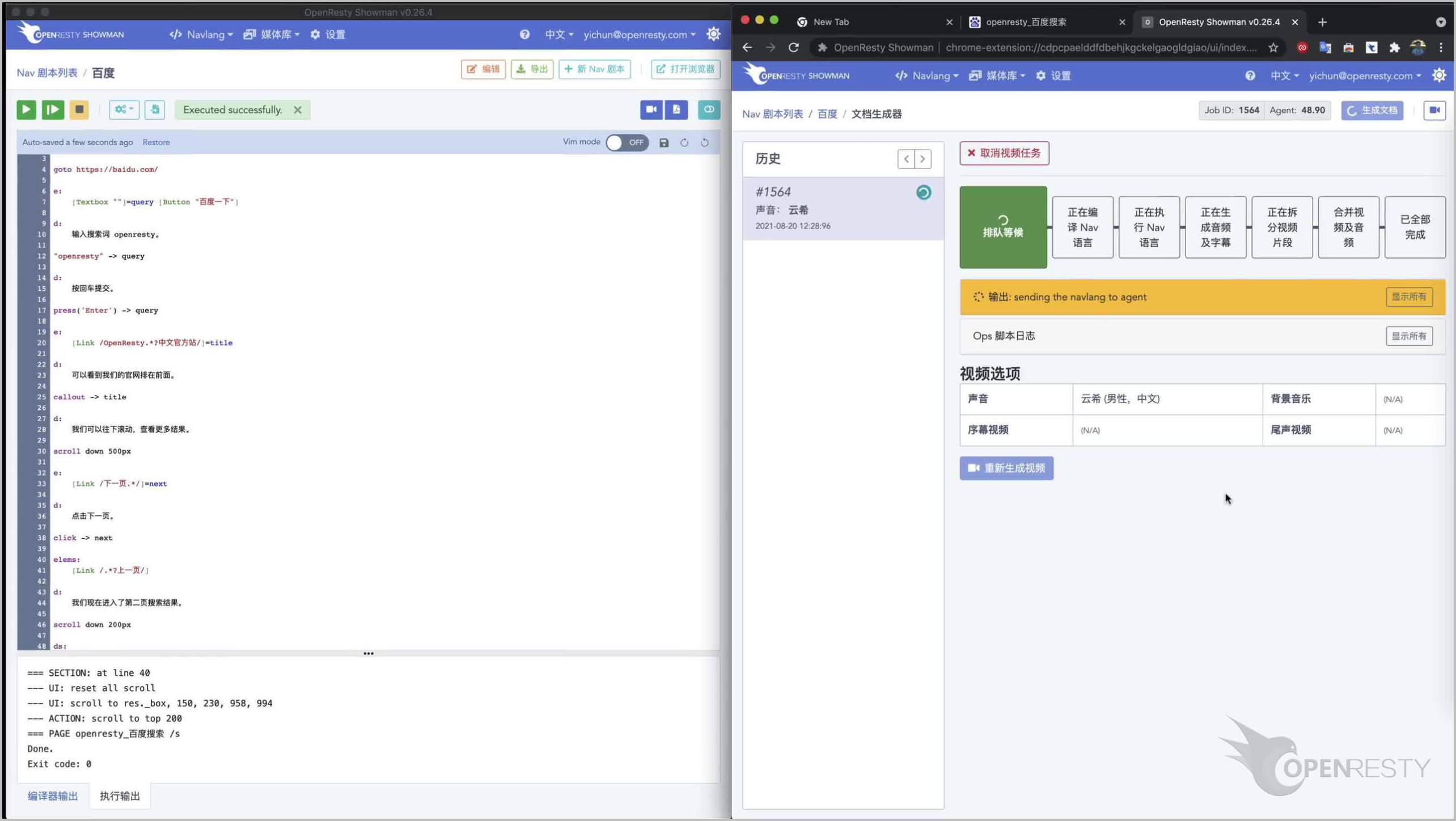
点击“生成”按钮。
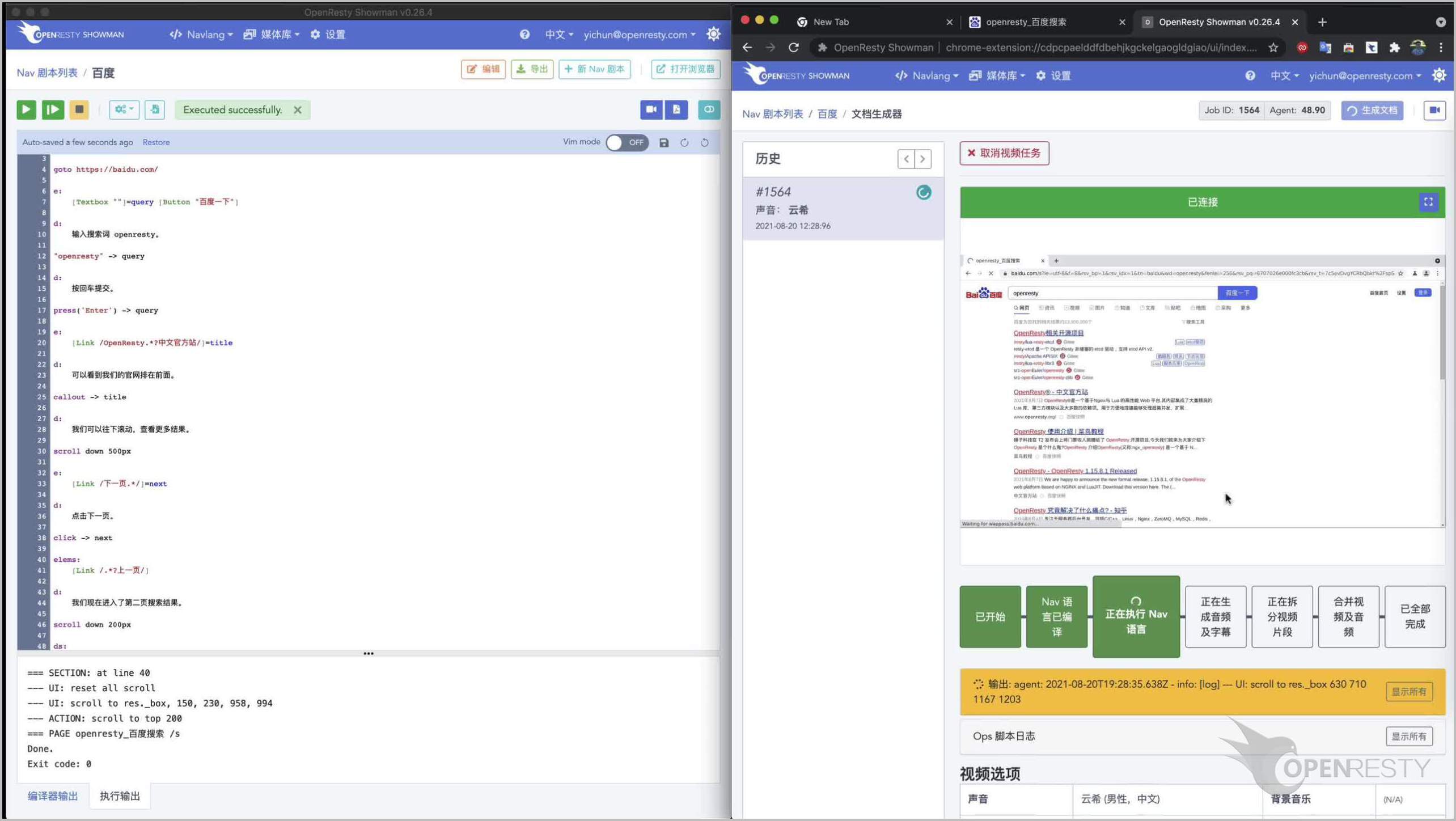
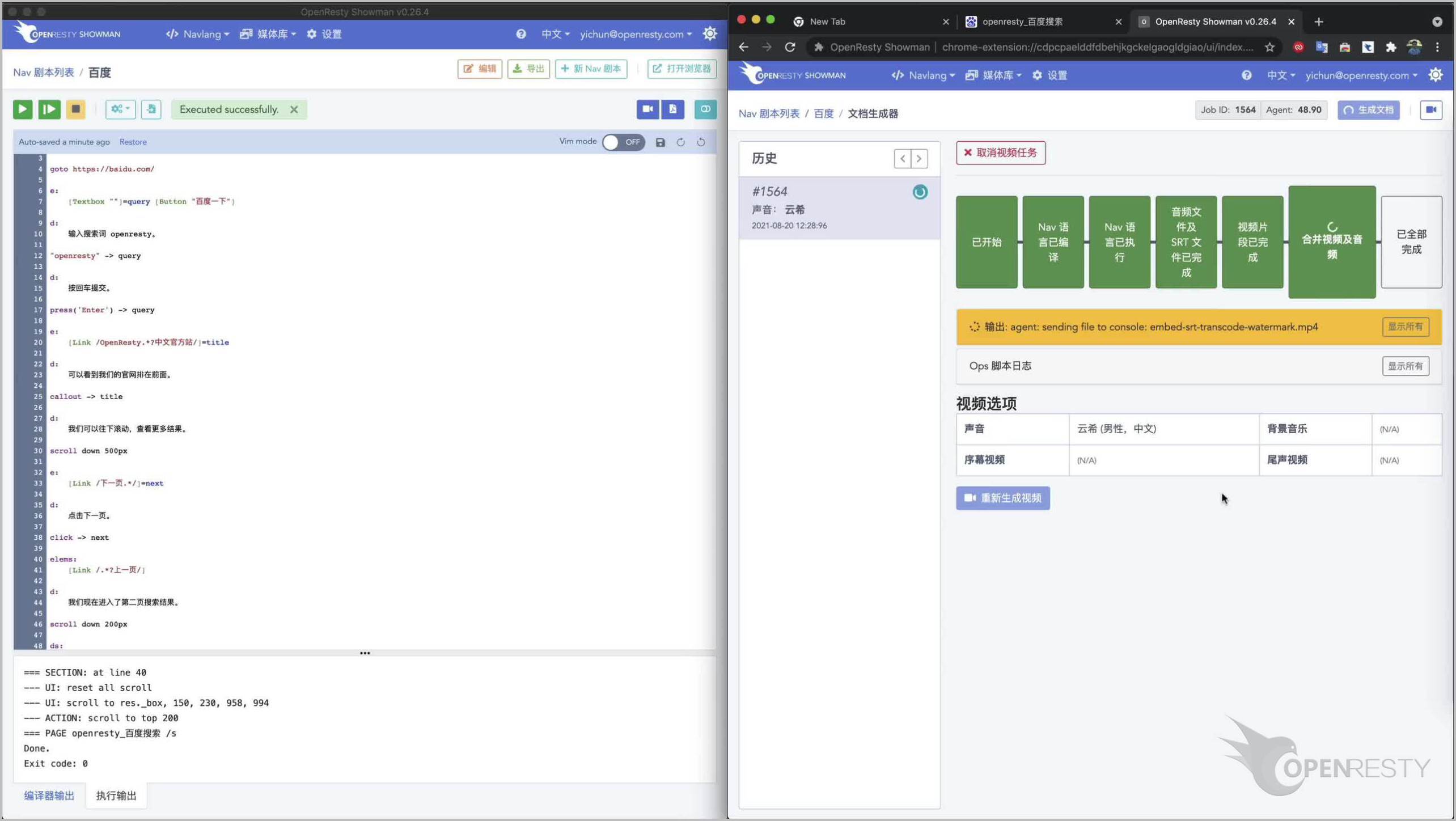
已经开始在 Showman 的云上录制视频了。
我们可以在右边那个小窗口里看到云上录制的过程。这是云上的远程桌面。确实在自动操作百度搜索了。
然后自动合成解说音频和时序字幕,接着自动拆分和剪辑原始的操作视频,最后合并音频、视频及字幕流。
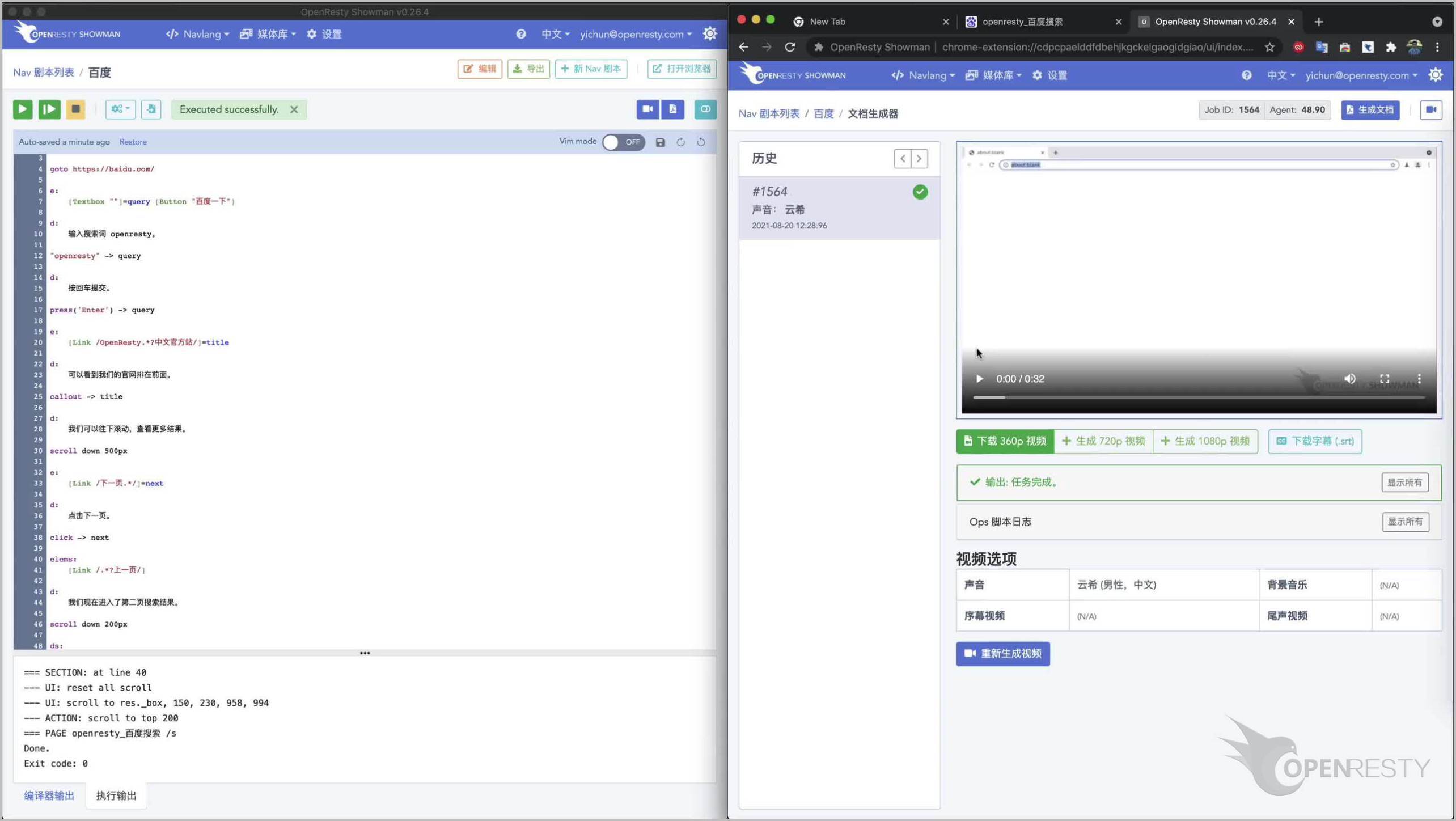
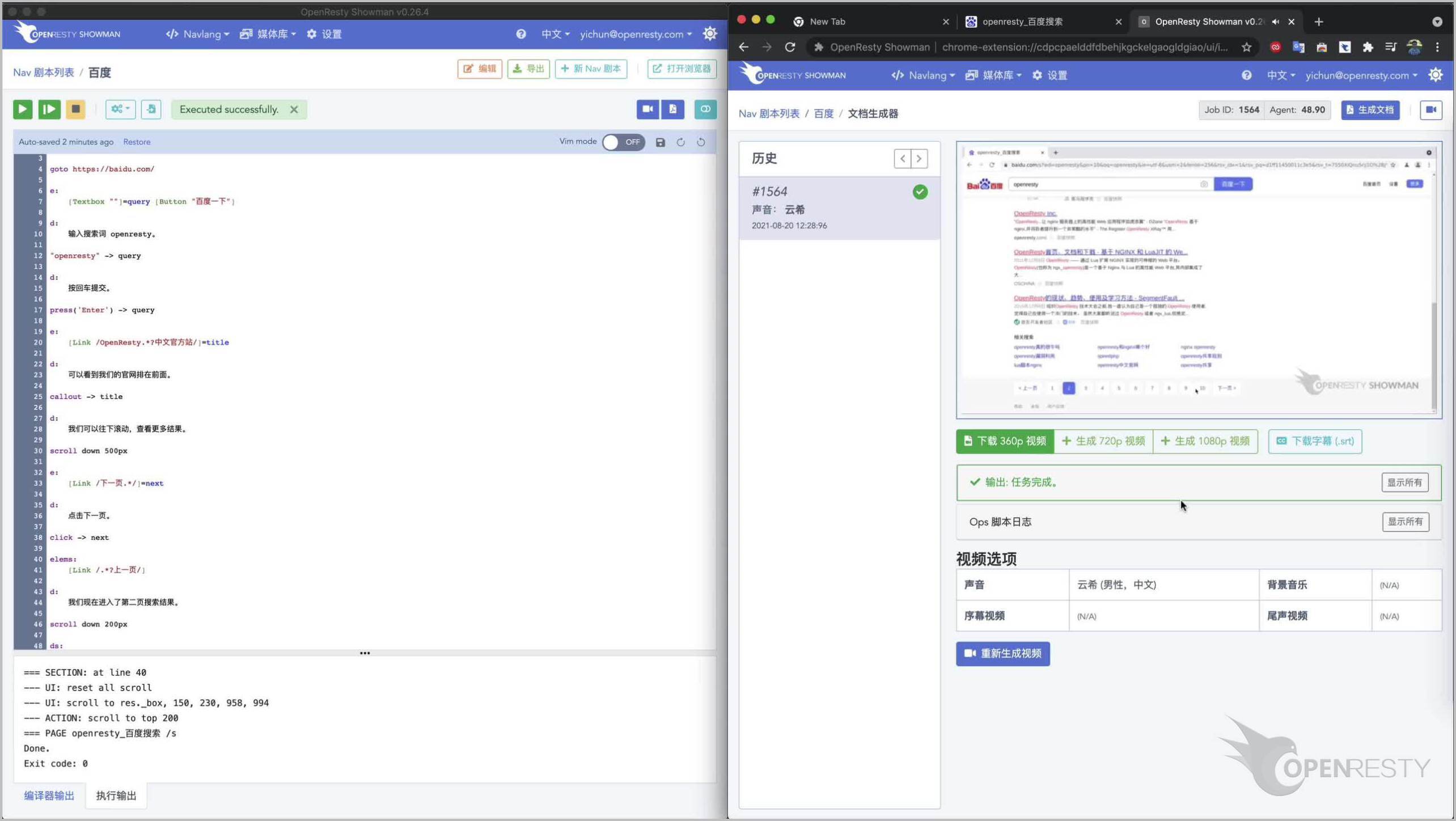
视频已经生成好了!这个 360p 分辨率的版本,已经加载到了右边的这个播放器。
点击播放按钮,开始预览。可以看到自动生成的字幕也显示出来了。其实也同时有声音,但这里我们隐去了。我们把这段生成的视频附在本视频的末尾,供您参考。我们先等这个预览版视频播放完毕……
生成的视频已经播放完了。
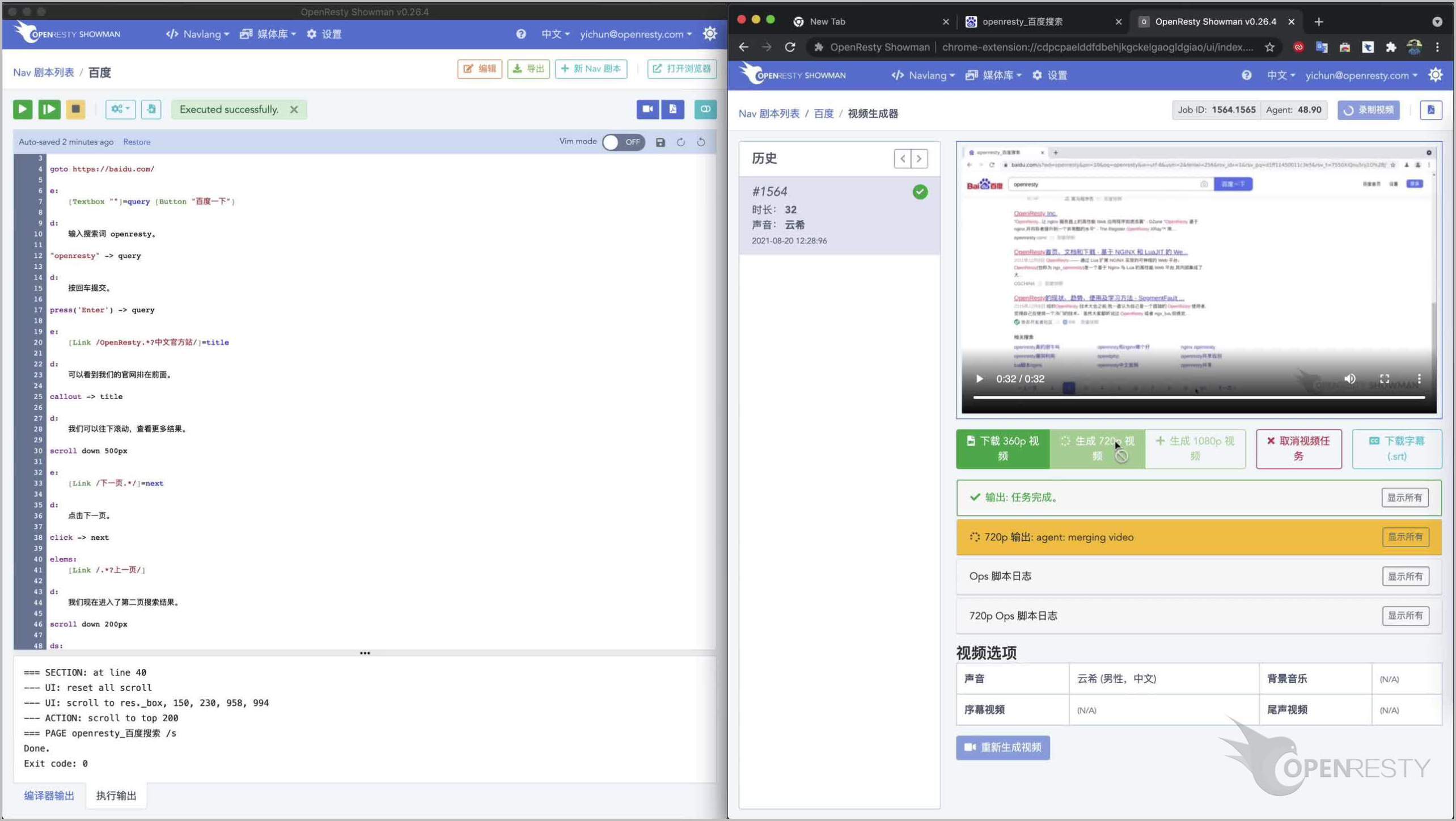
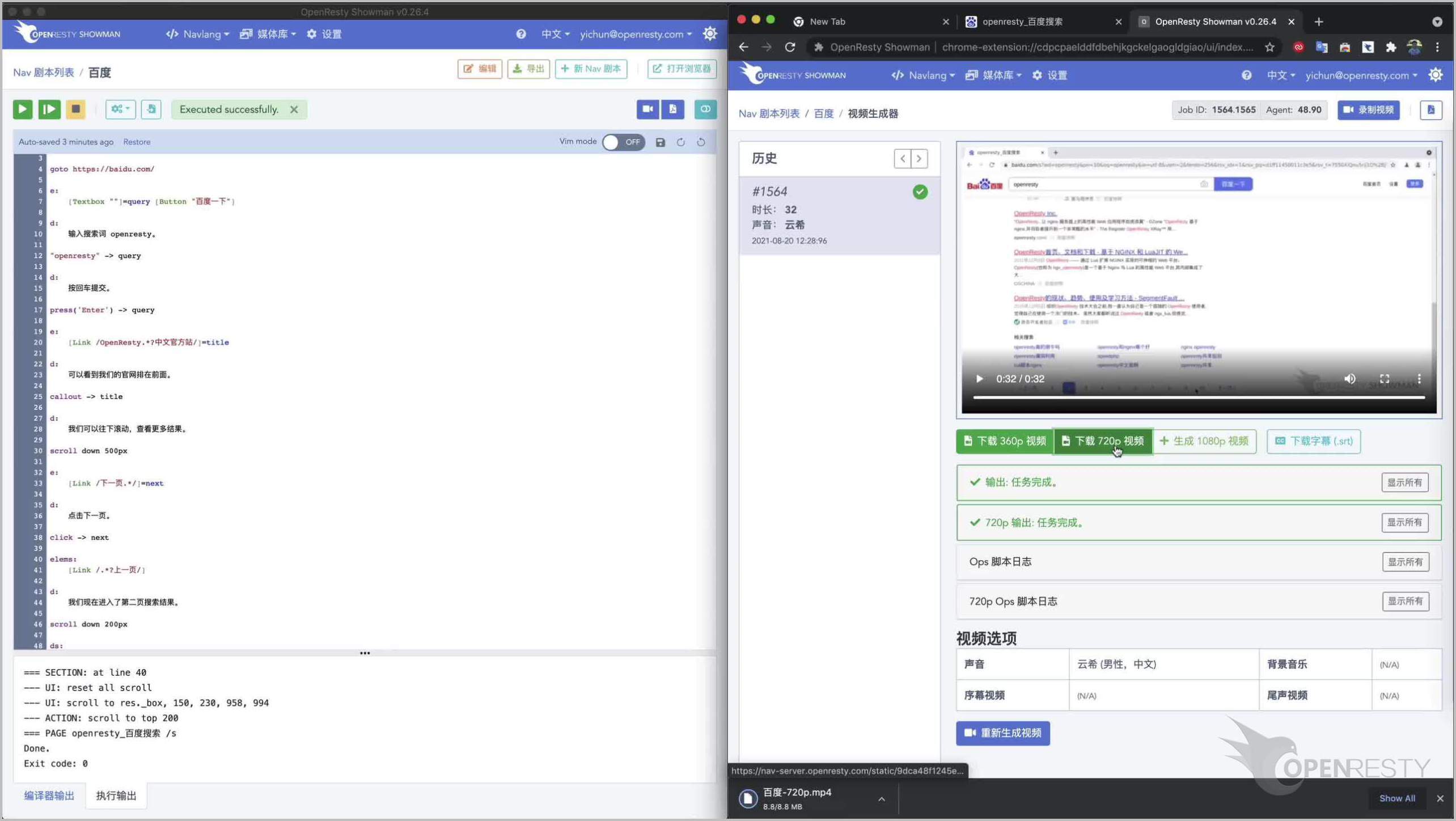
我们可以点击按钮“生成 720p 视频”生成 720p 的高清视频。生成更高清晰度的视频并不需要重新操作和录制,但也需要一些时间。
现在 720p 的视频版本已经生成好了。而原来的“生成 720p 视频”的按钮也变成了对应的下载按钮。
点击按钮“下载 720p 视频”。
720p 视频的 MP4 文件已经下载到本地了。
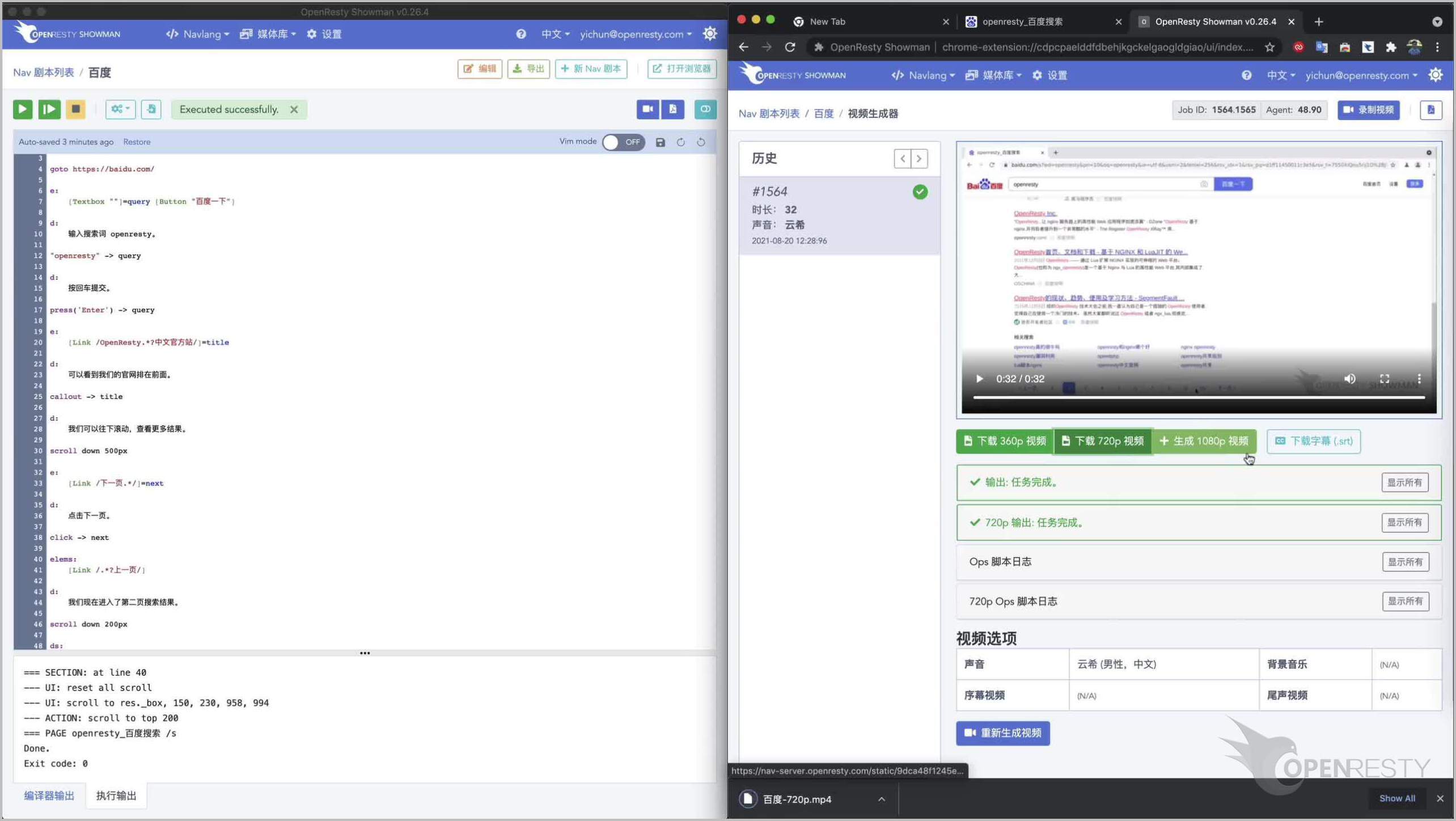
我们也可以生成和下载 1080p 超清版视频。
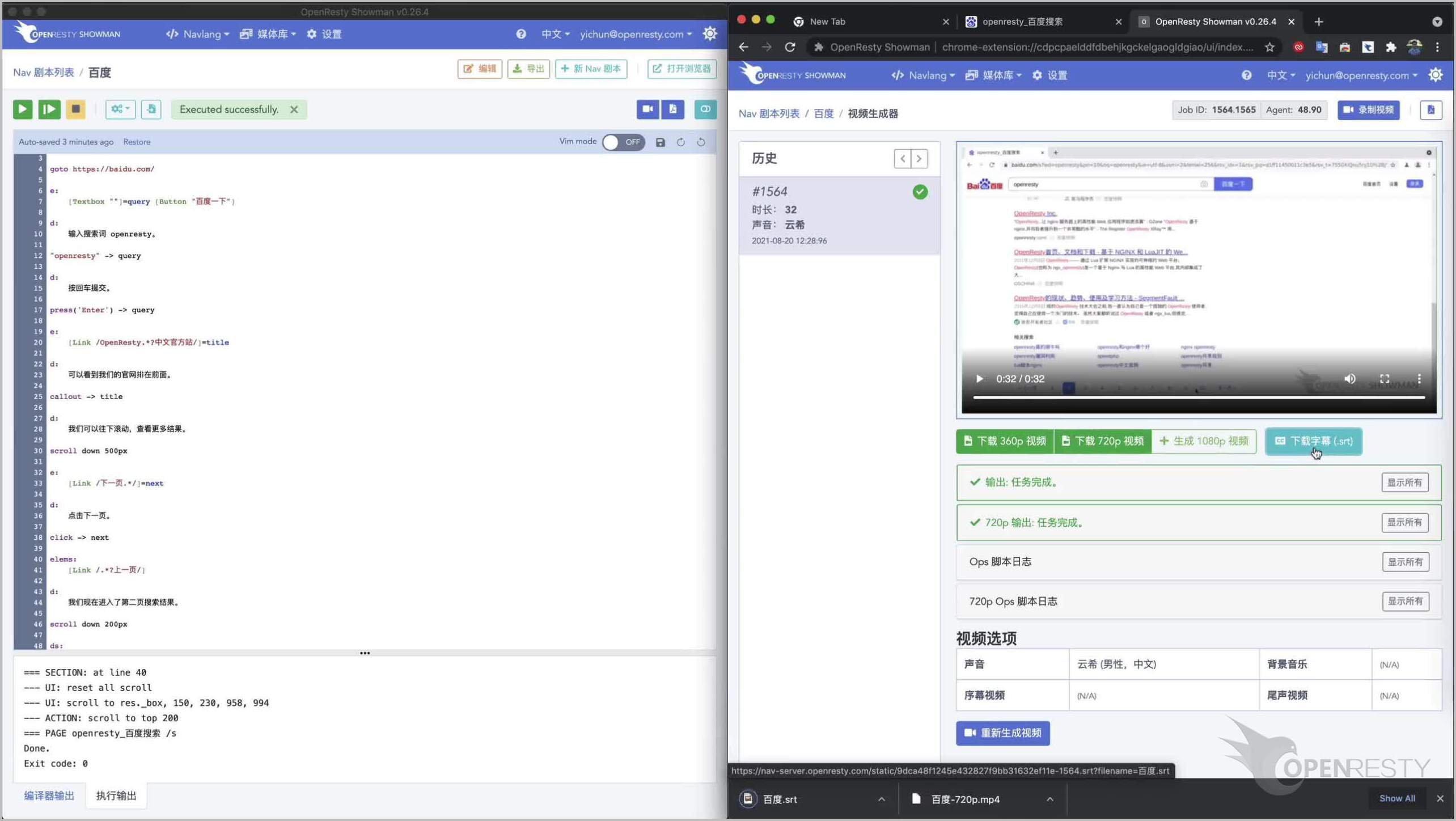
最后可以下载 SRT 格式的字幕文件。
其实您正在观看的本视频也是由 Showman 自动生成的。下面附上实际生成的 1080p 的百度演示视频(带字幕):
最后附上完整的剧本文件内容:
d:
我们先进入百度首页。
goto https://baidu.com/
e:
[Textbox ""]=query [Button "百度一下"]
d:
输入搜索词 openresty。
"openresty" -> query
d:
按回车提交。
press('Enter') -> query
e:
[Link /OpenResty.*?中文官方站/]=title
d:
可以看到我们的官网排在前面。
callout -> title
d:
我们可以往下滚动,查看更多结果。
scroll down 500px
e:
[Link /下一页.*/]=next
d:
点击下一页。
click -> next
elems:
[Link /.*?上一页/]
d:
我们现在进入了第二页搜索结果。
scroll down 200px
ds:
这就是我今天想介绍的内容。
如果你喜欢这个教程,请订阅这个博客网站和我们的 YouTube 频道 或 B 站频道。谢谢!
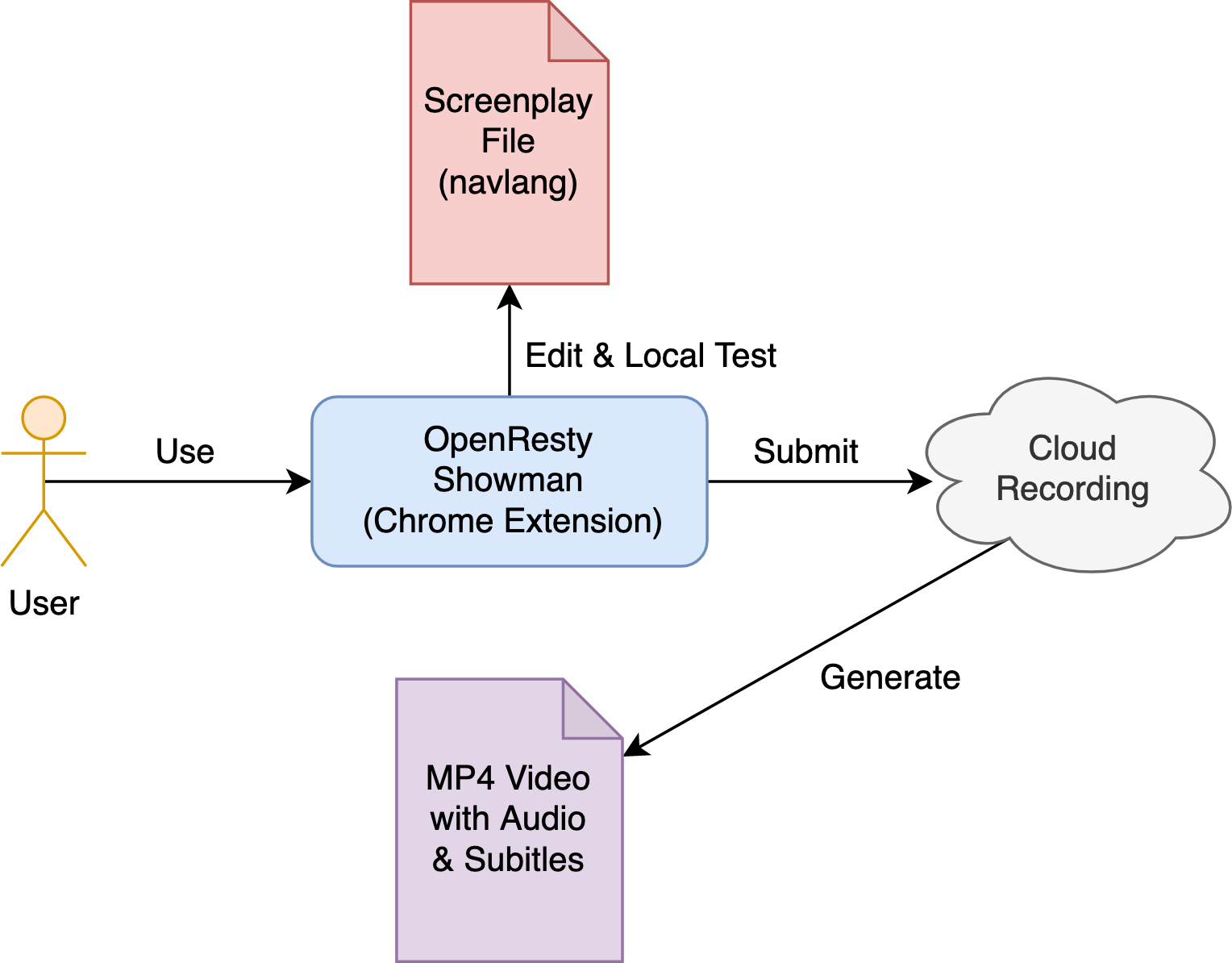
关于本文和关联视频
本文和相关联的视频都是完全由我们的 OpenResty Showman 产品从一个简单的剧本文件自动生成的。
关于作者
章亦春是开源 OpenResty® 项目创始人兼 OpenResty Inc. 公司 CEO 和创始人。
章亦春(Github ID: agentzh),生于中国江苏,现定居美国湾区。他是中国早期开源技术和文化的倡导者和领军人物,曾供职于多家国际知名的高科技企业,如 Cloudflare、雅虎、阿里巴巴, 是 “边缘计算“、”动态追踪 “和 “机器编程 “的先驱,拥有超过 22 年的编程及 16 年的开源经验。作为拥有超过 4000 万全球域名用户的开源项目的领导者。他基于其 OpenResty® 开源项目打造的高科技企业 OpenResty Inc. 位于美国硅谷中心。其主打的两个产品 OpenResty XRay(利用动态追踪技术的非侵入式的故障剖析和排除工具)和 OpenResty Edge(最适合微服务和分布式流量的全能型网关软件),广受全球众多上市及大型企业青睐。在 OpenResty 以外,章亦春为多个开源项目贡献了累计超过百万行代码,其中包括,Linux 内核、Nginx、LuaJIT、GDB、SystemTap、LLVM、Perl 等,并编写过 60 多个开源软件库。
关注我们
如果您喜欢本文,欢迎关注我们 OpenResty Inc. 公司的博客网站 。也欢迎扫码关注我们的微信公众号:
翻译
我们欢迎读者提供其他语言的翻译版本,只要是全文翻译不带省略,我们都将会考虑采用,非常感谢!