如何從劇本文件自動生成演示谷歌搜尋的影片(使用 OpenResty Showman)
今天,我將展示如何生成一個演示谷歌搜尋網站的影片。
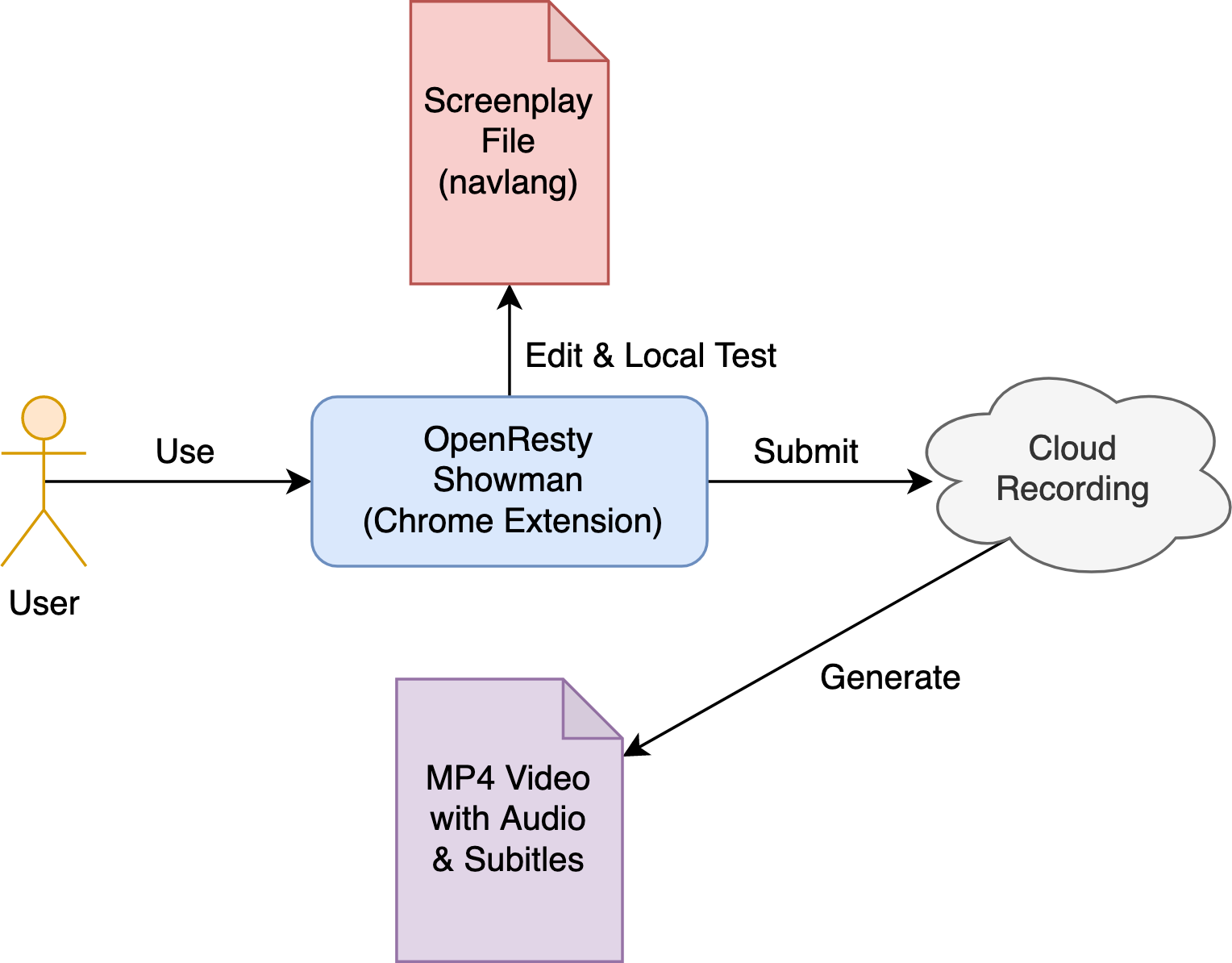
影片將由我們的 OpenResty Showman 產品根據一個劇本檔案製作。
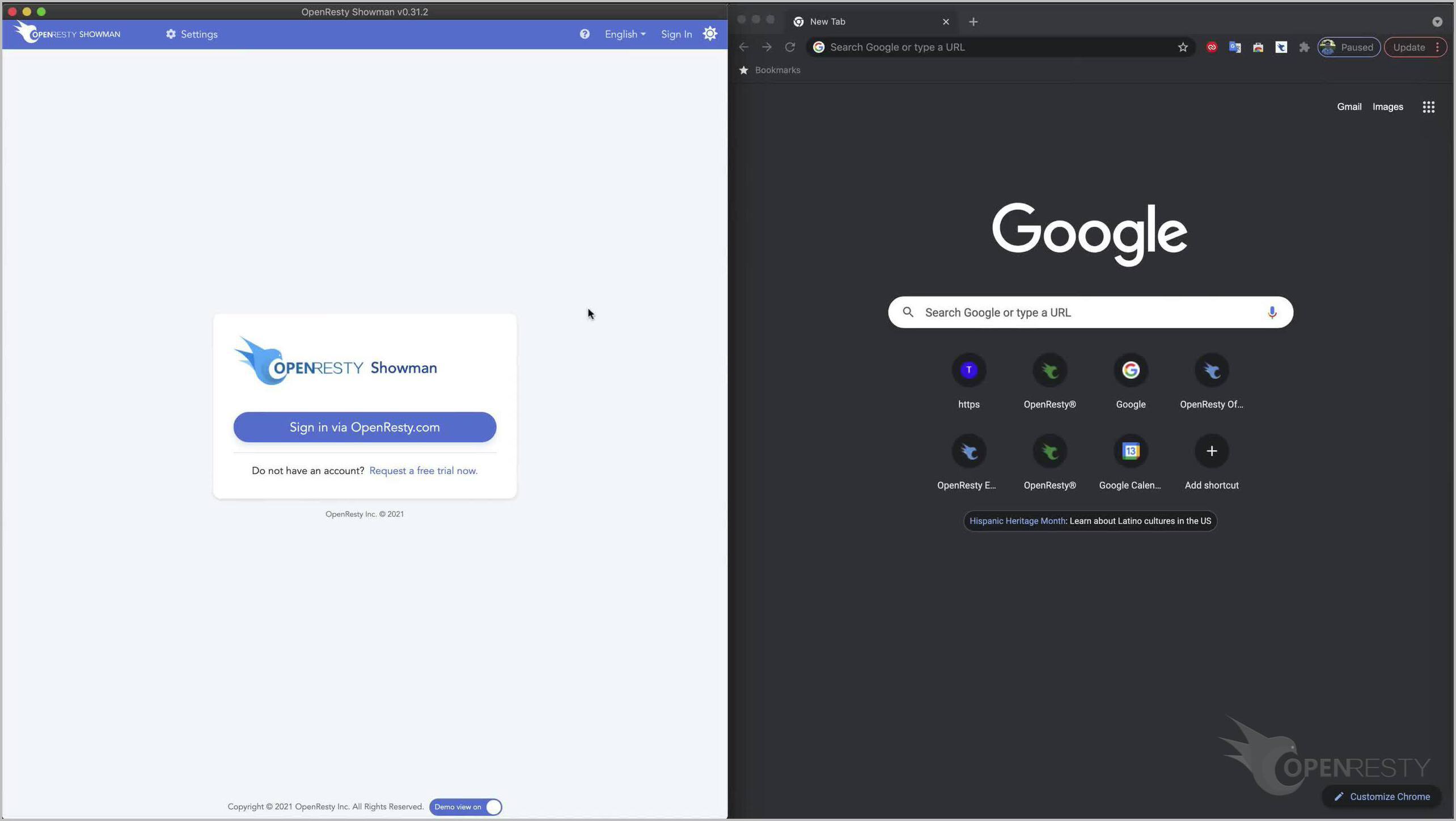
開啟 Google Chrome 瀏覽器,然後開啟 OpenResty Showman 外掛。假設這個外掛已經安裝。
現在我們來到了 Showman 的登入頁面。假設你已經在我們的 OpenResty.com 網站上註冊了賬戶,並啟用了 Showman 服務。
使用 OpenResty.com 賬戶進行登入。
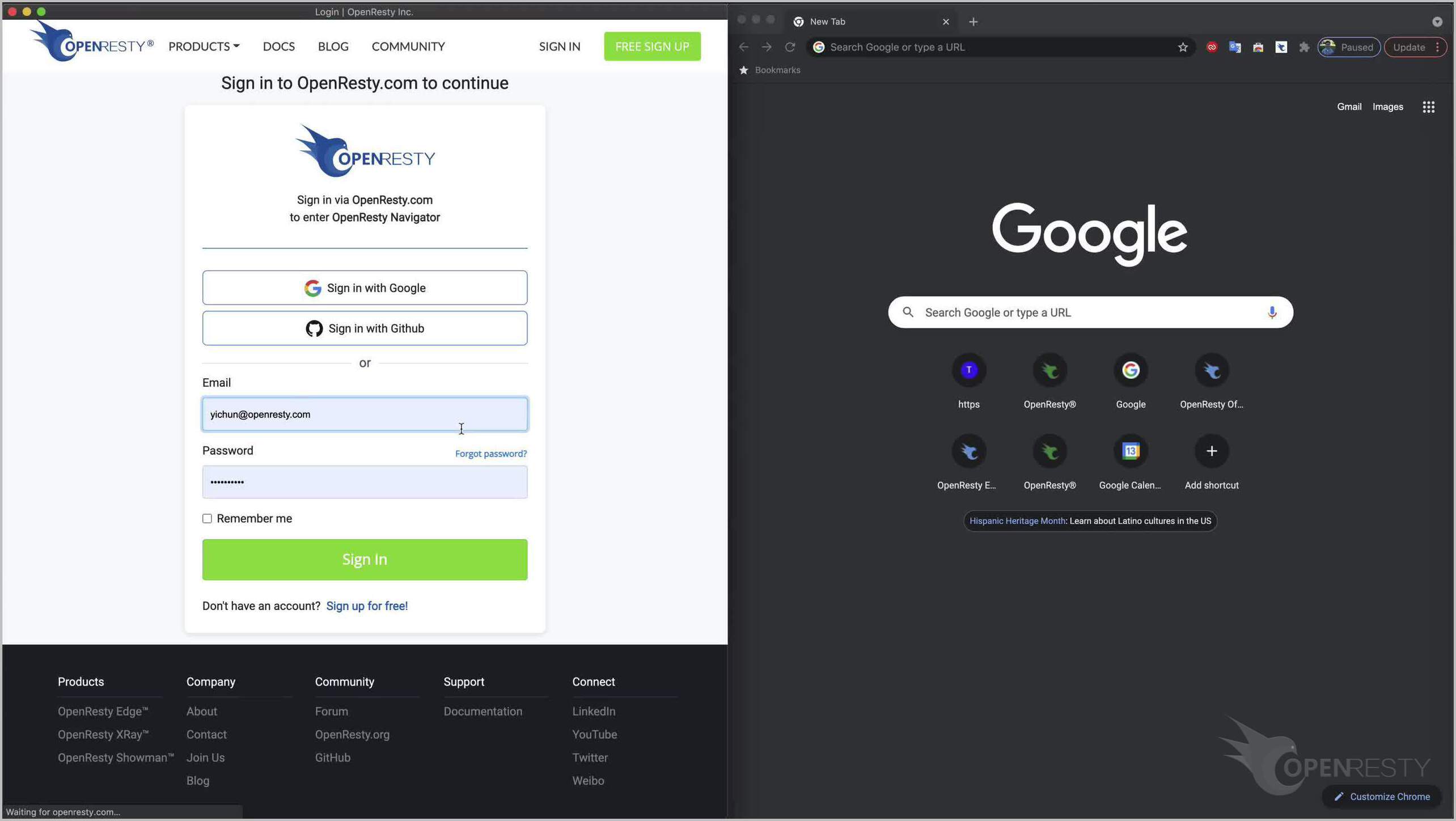
我們使用谷歌賬戶登入。具體使用哪一種型別的賬戶取決於您的註冊方式。
登入…
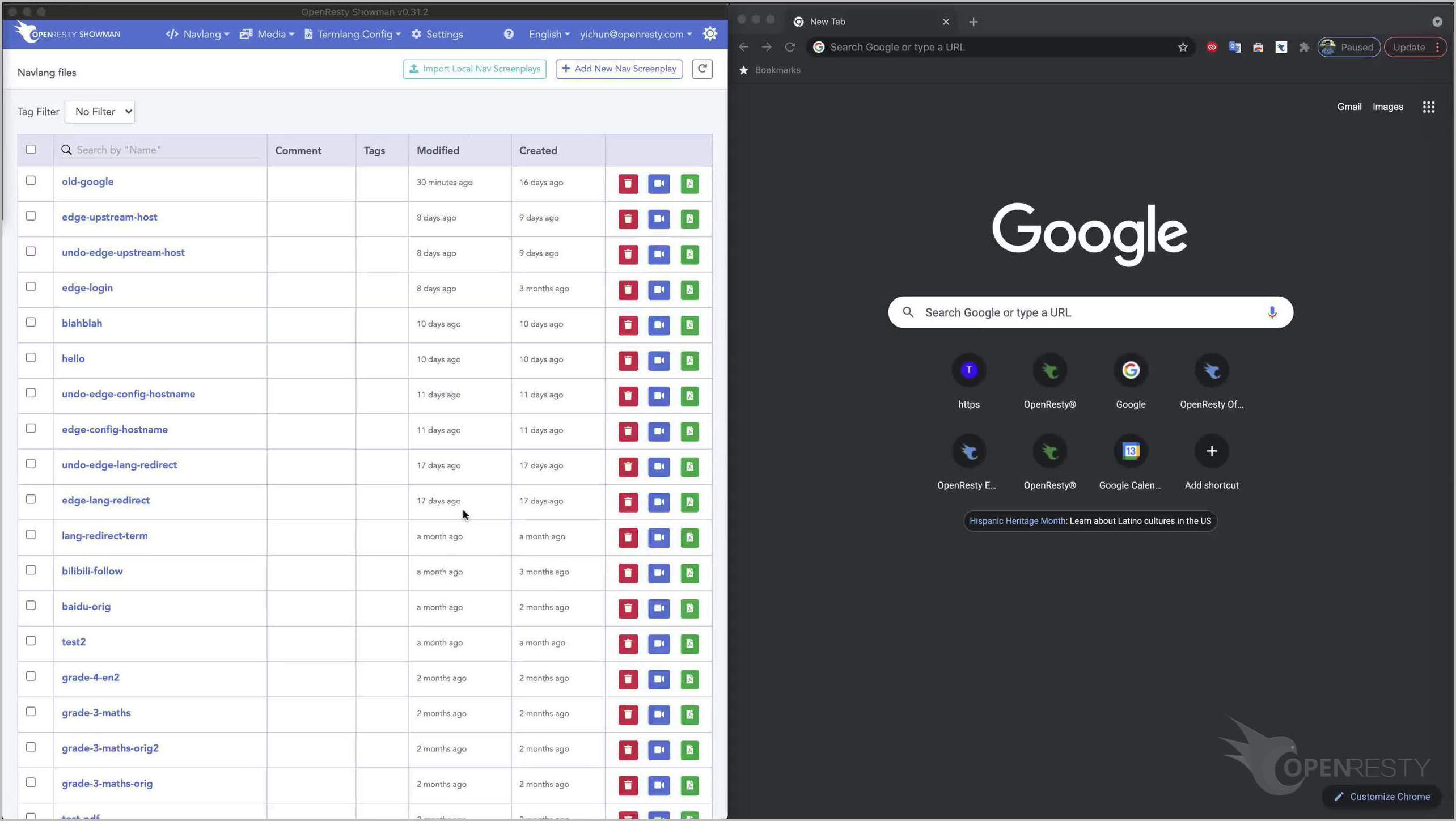
進入 OpenResty Showman 的劇本列表頁面。
我們所有的影片都是由這些劇本檔案自動生成的。機器會自導、自演、自拍、自配音。我們人類就是電影編劇。
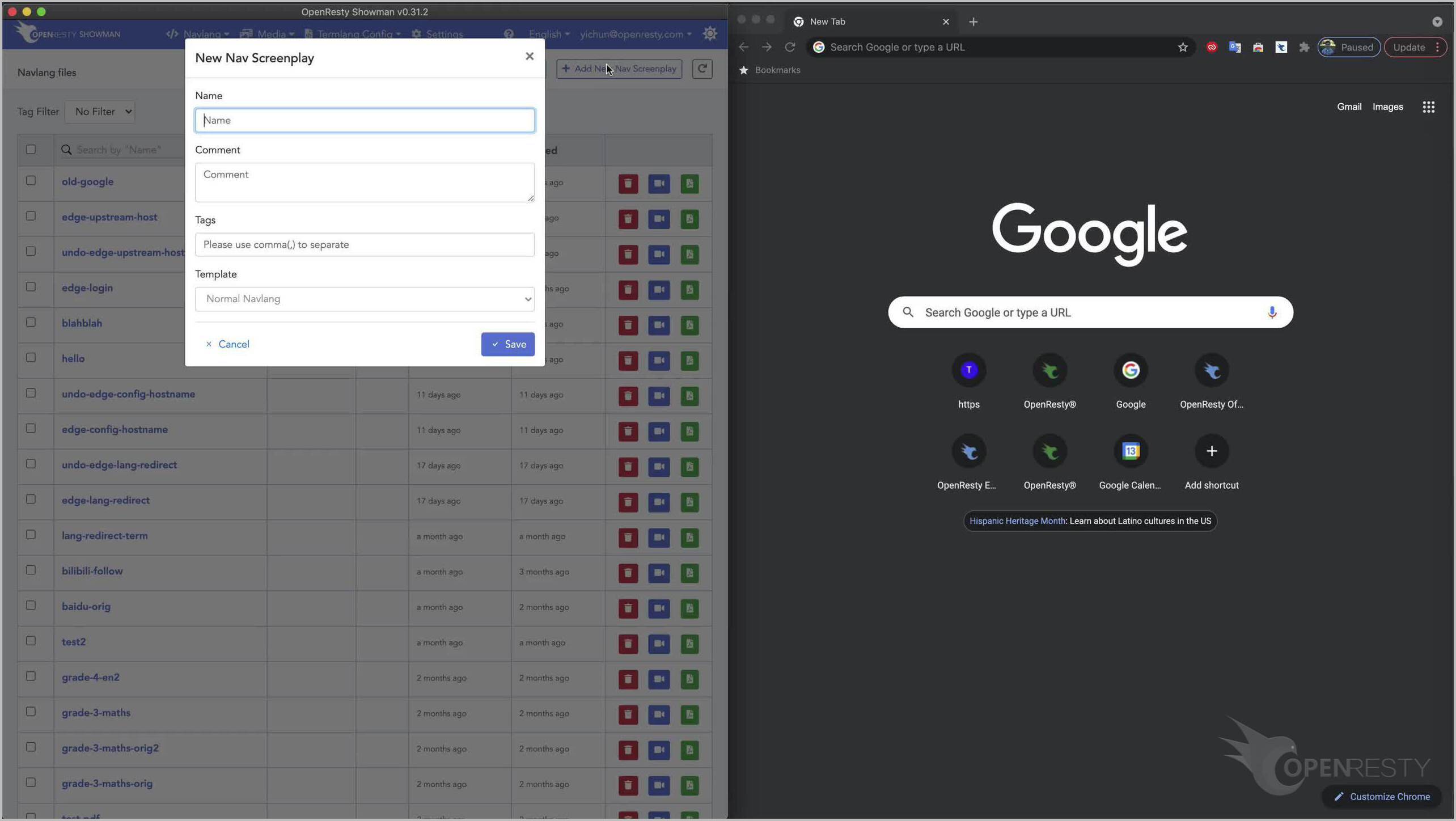
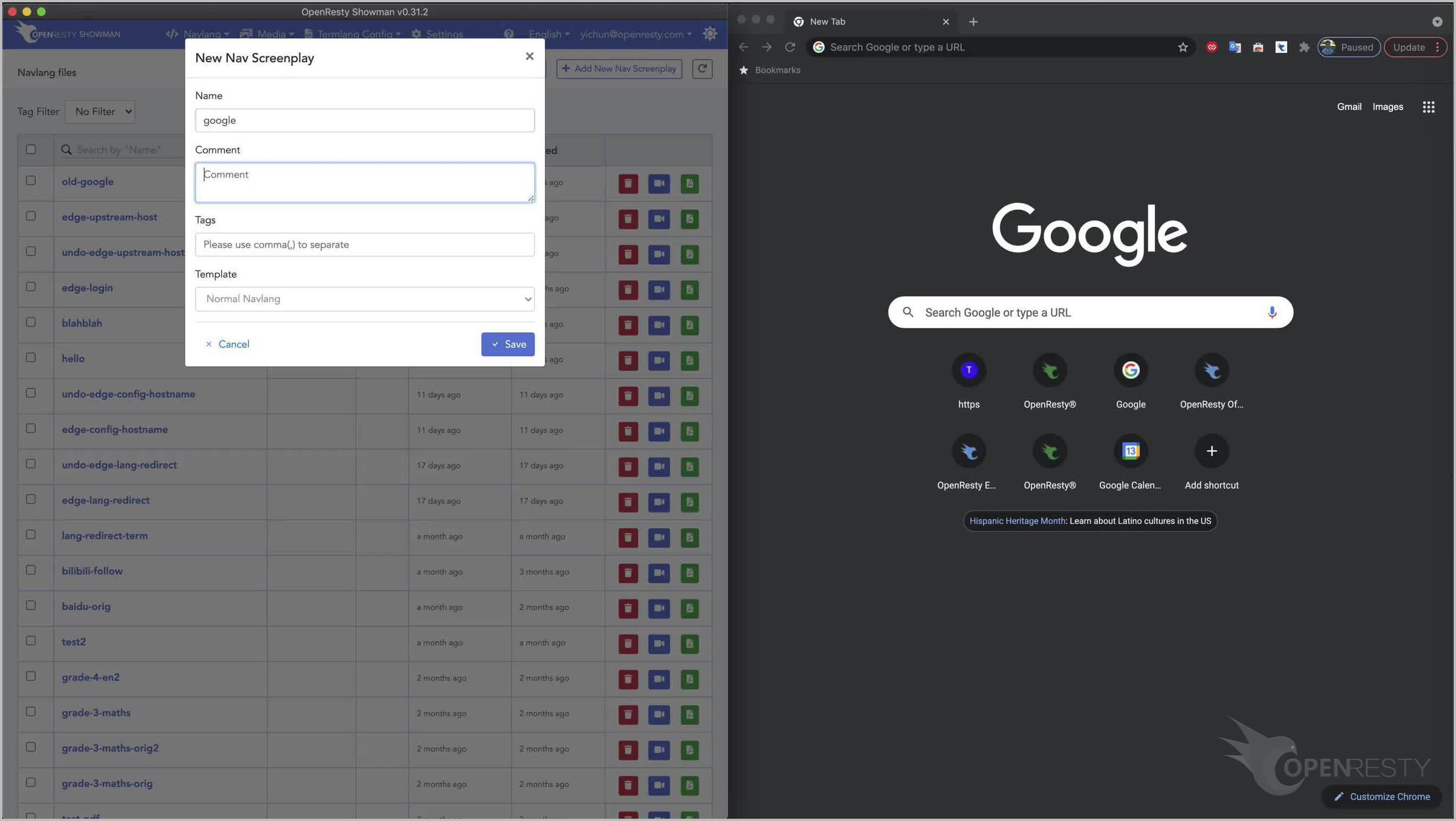
點選這個按鈕來建立一個新的劇本檔案。
輸入檔名,“google”。
點選“儲存”按鈕,儲存檔案。
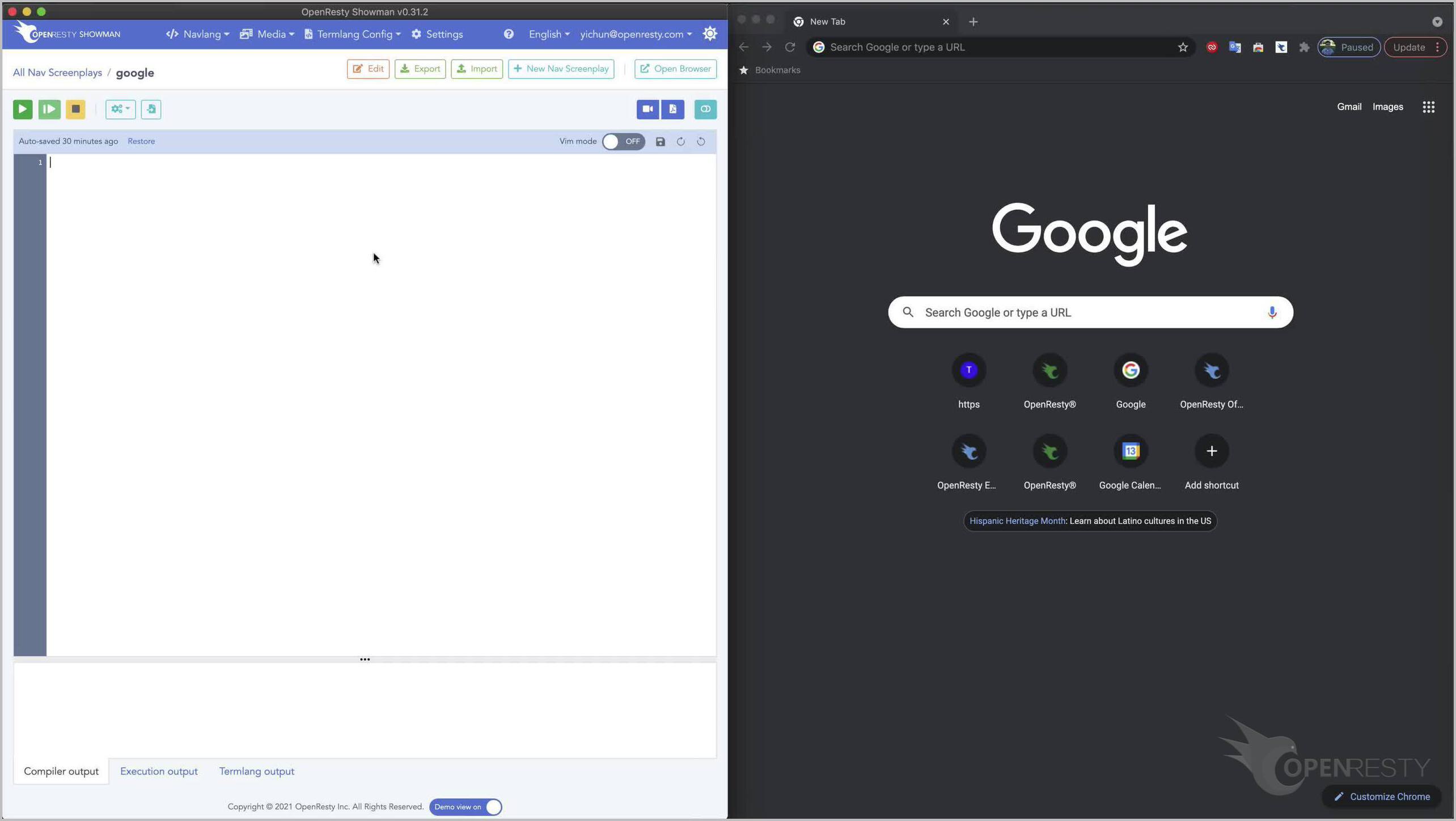
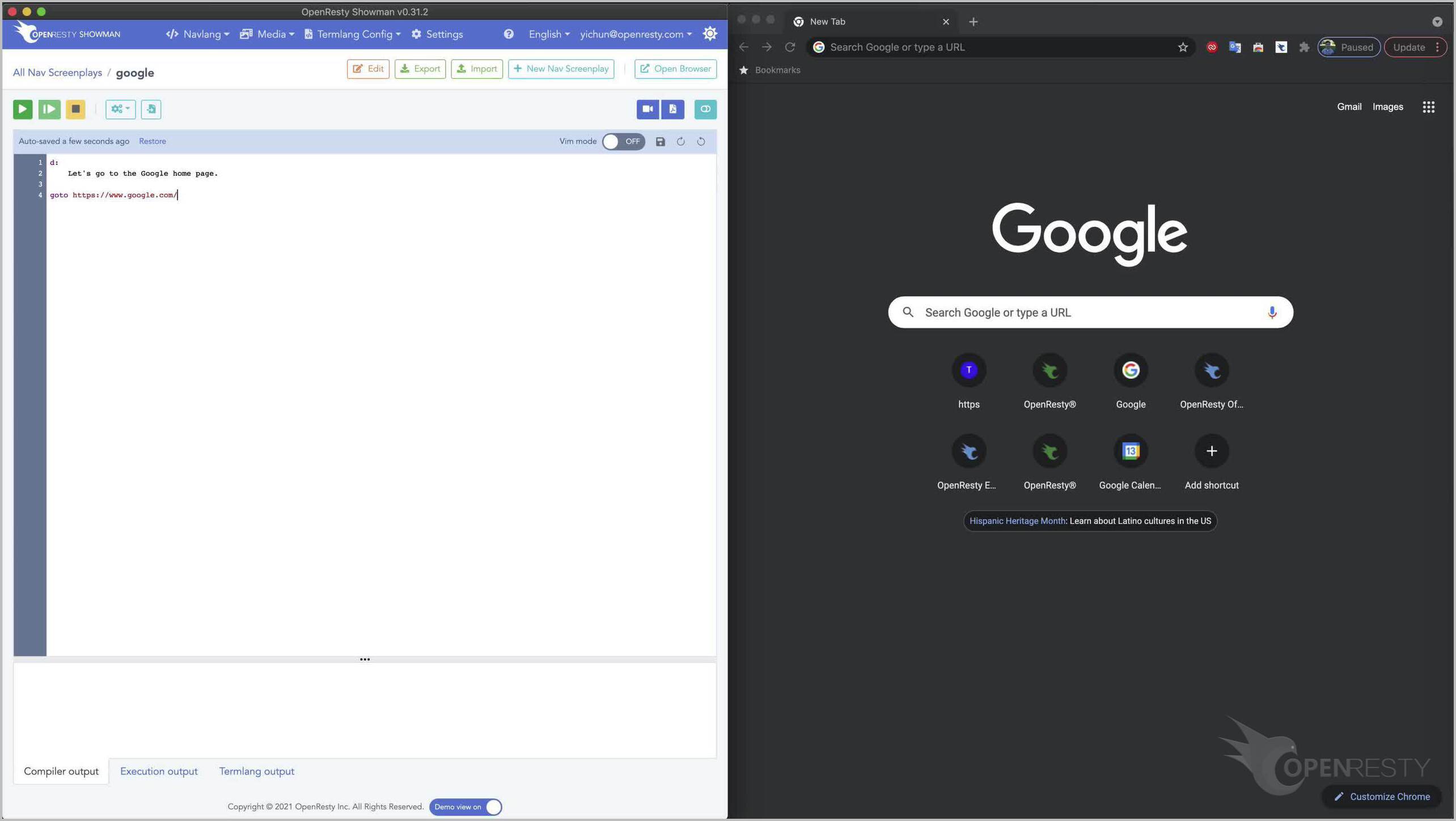
現在我們來到了劇本檔案的編輯介面。劇本檔案是用 Nav 語言(或 navlang)編寫的。不要擔心,Nav 語言是一種非常簡單的類似文件的語言。它不是一種程式語言。
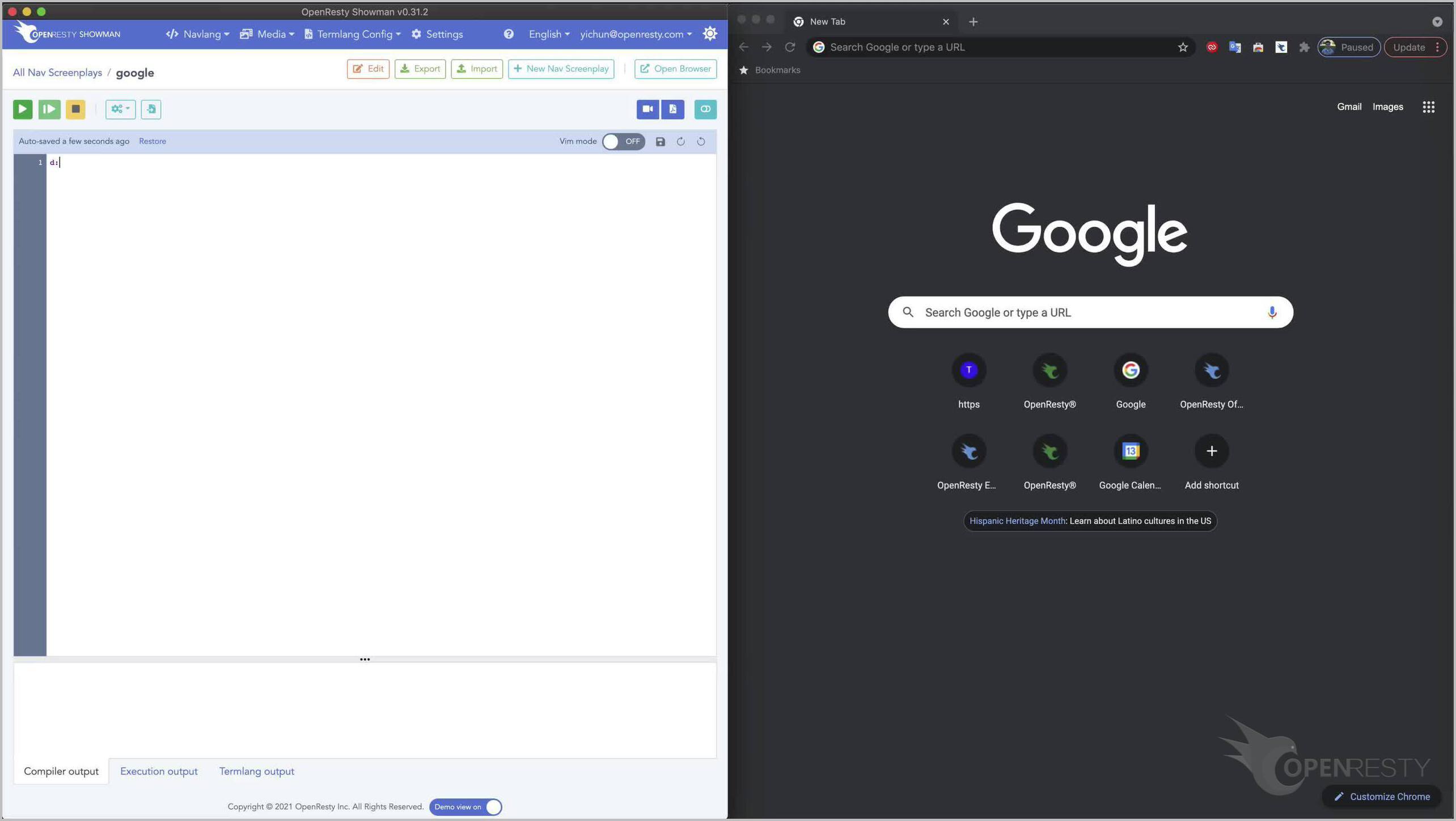
首先輸入字母“d”和一個冒號。這意味著建立一個非同步的敘述性文字。字母“d”是指“描述”。
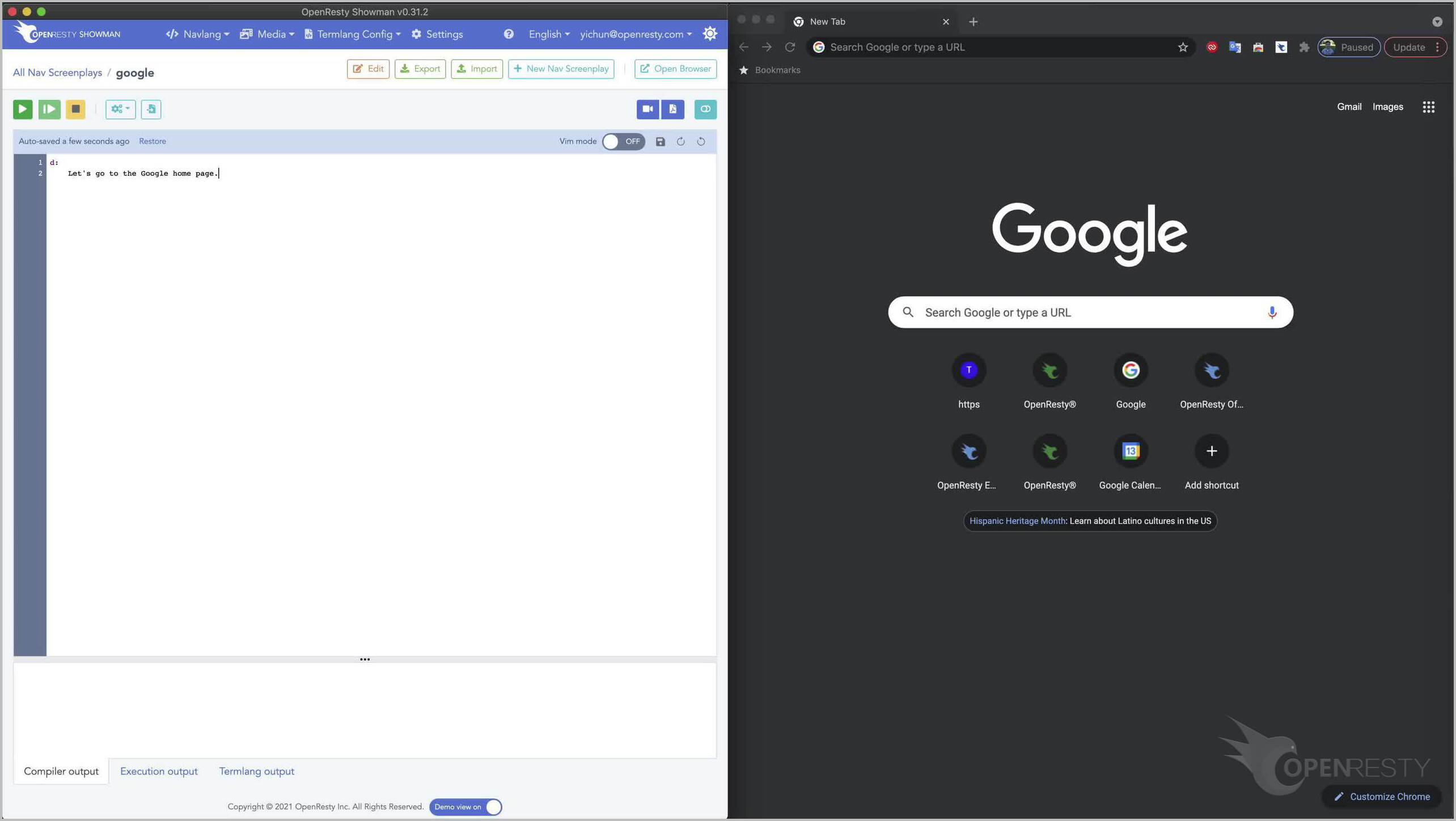
在下一行,我們輸入敘述性文字:“讓我們到谷歌主頁去”。
注意該行開頭的縮排。這裡編輯器自動為我們插入了縮排。
現在使用 goto 命令來訪問 Google 的網址。不過這一行不能有任何縮排。
d 敘述部分和 goto 命令是同時操作的。也就是說,在敘述的同時,URI 也被輸入到網路瀏覽器的位址列中。所以這樣的d 敘述被稱作是“非同步”的。現在讓我們在本地執行和除錯這個劇本。
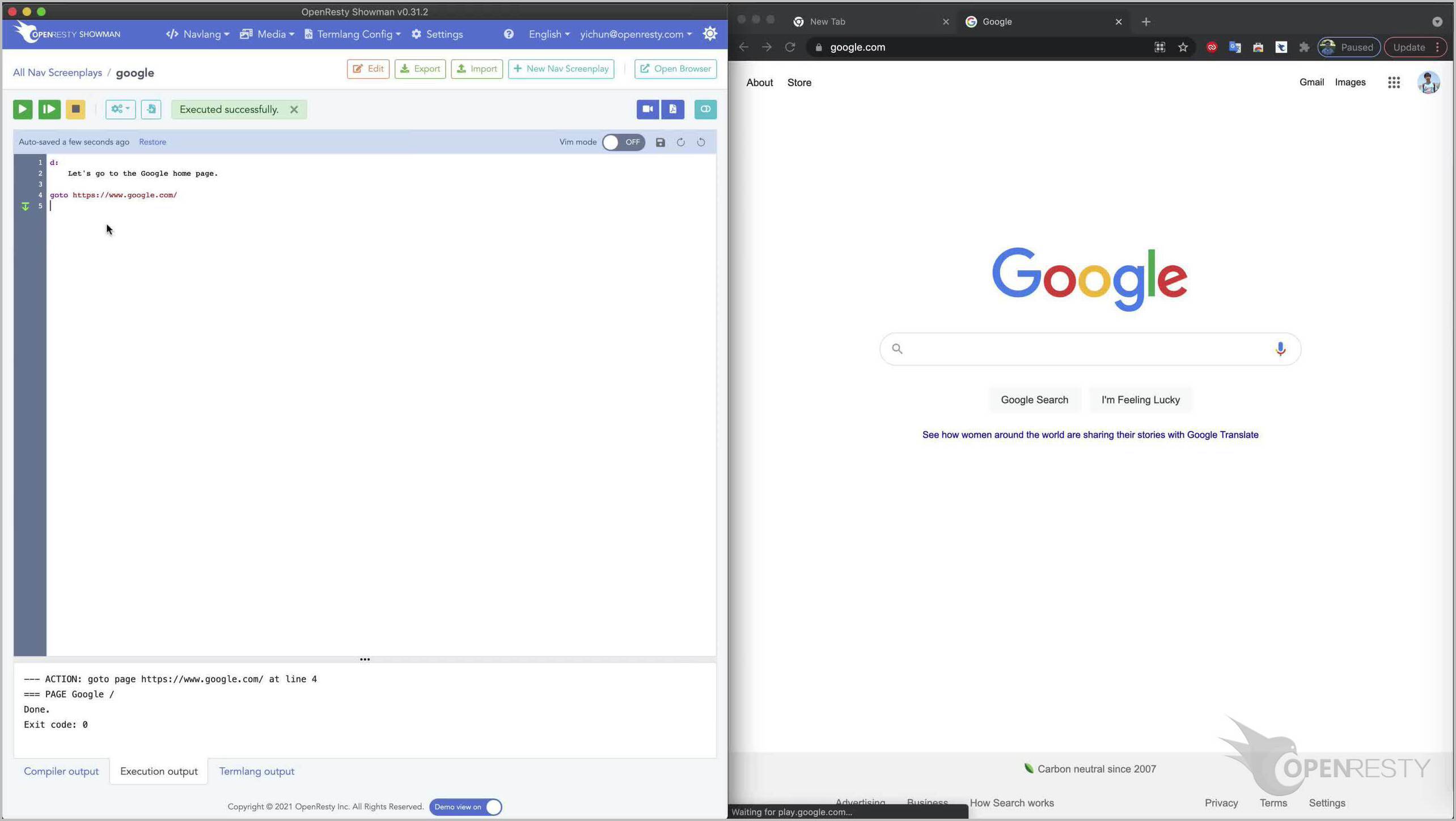
點選最左邊的綠色按鈕,從劇本的開頭開始執行。記住要觀察右邊的瀏覽器視窗是如何變化的。
我們看到,右邊的視窗確實自動開啟了谷歌主頁。
讓我們繼續編寫劇本。
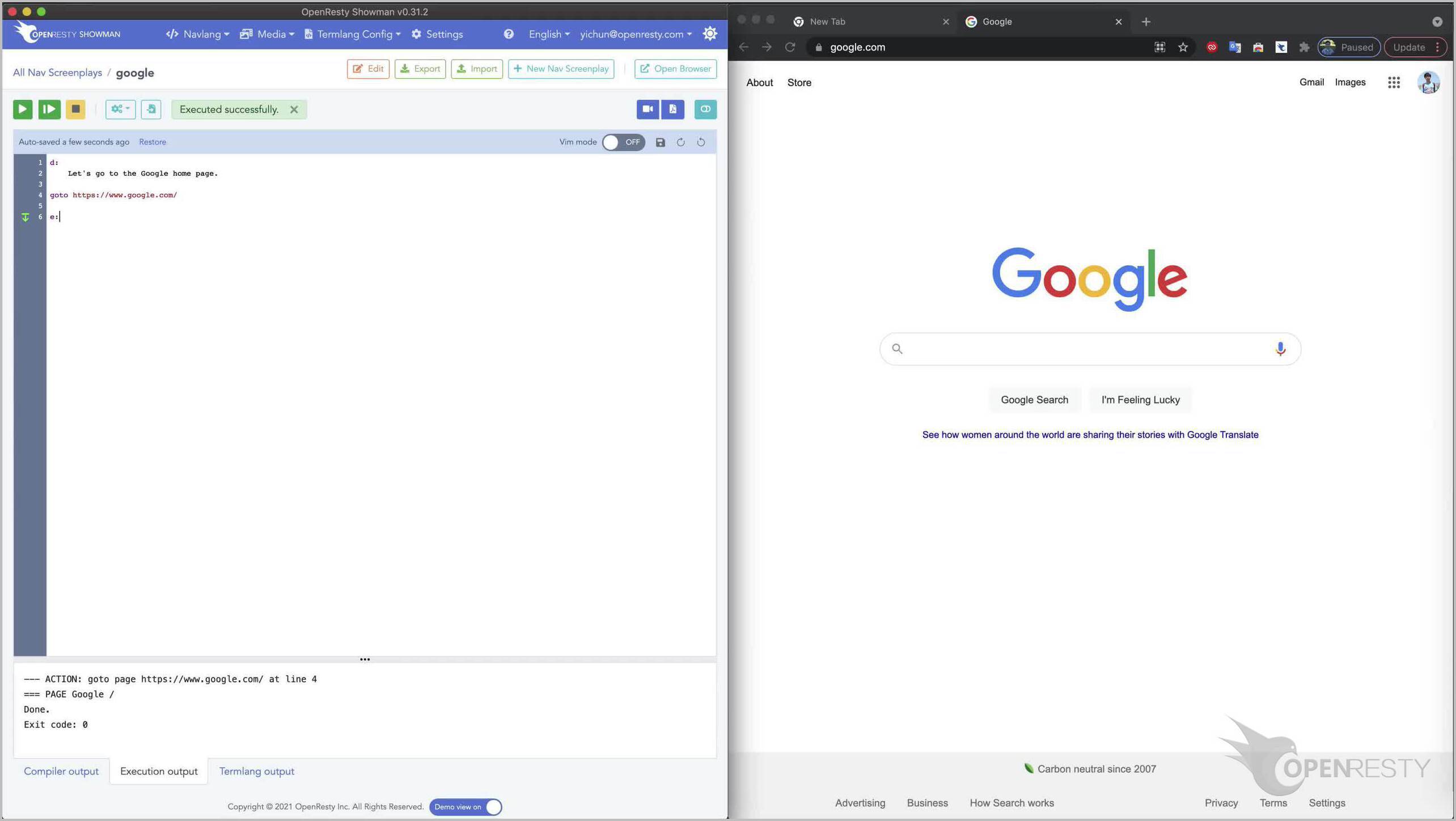
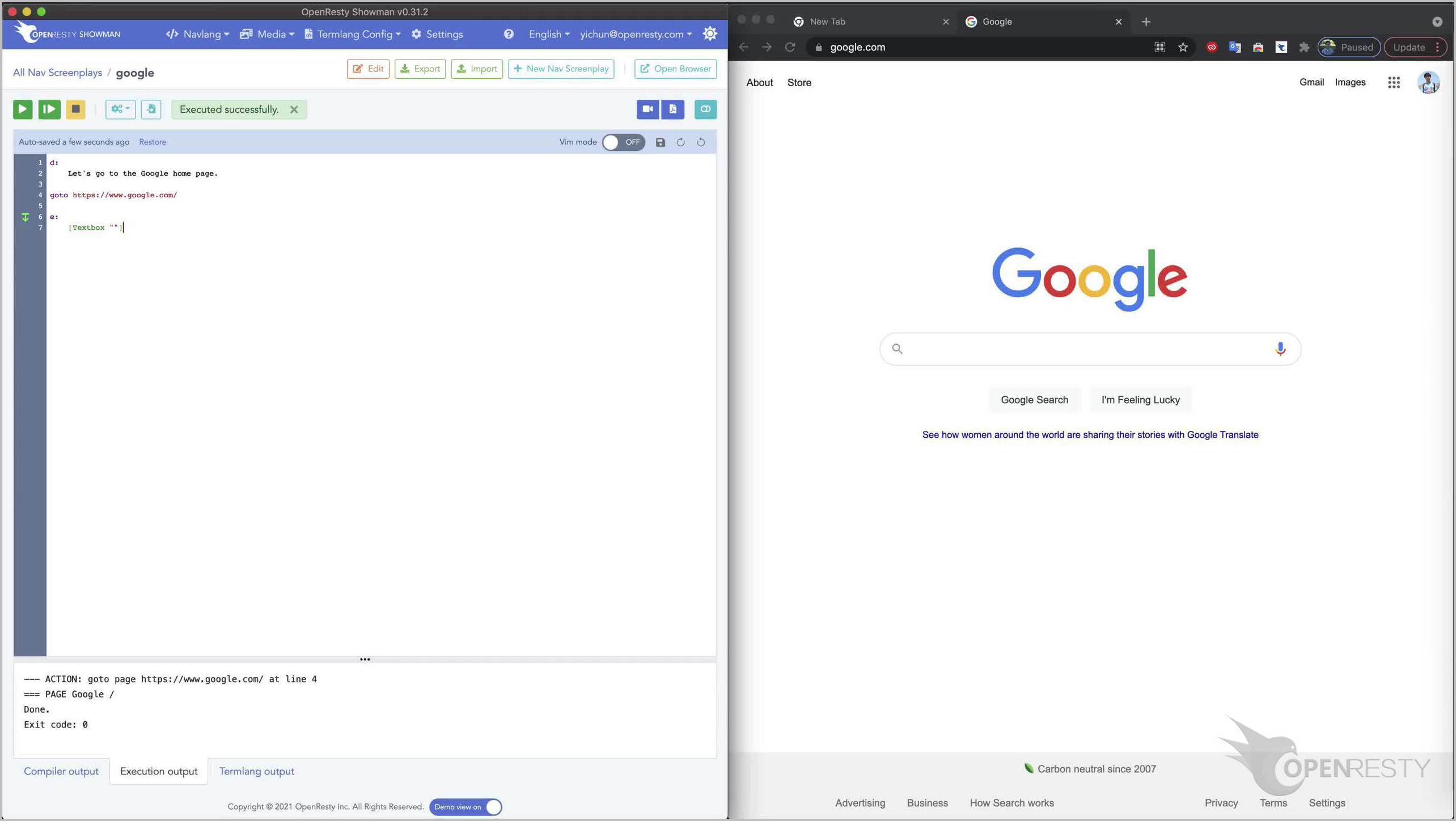
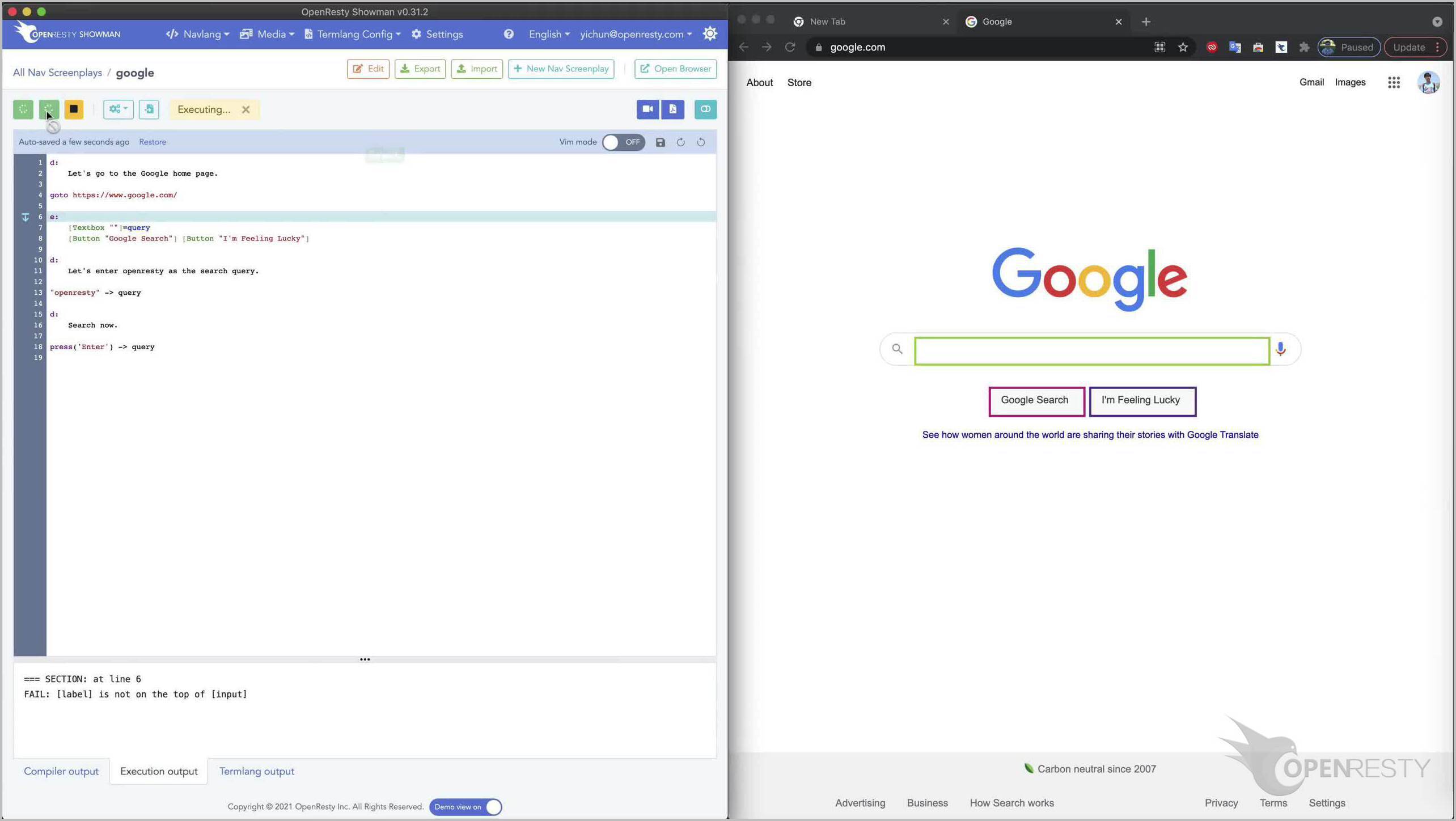
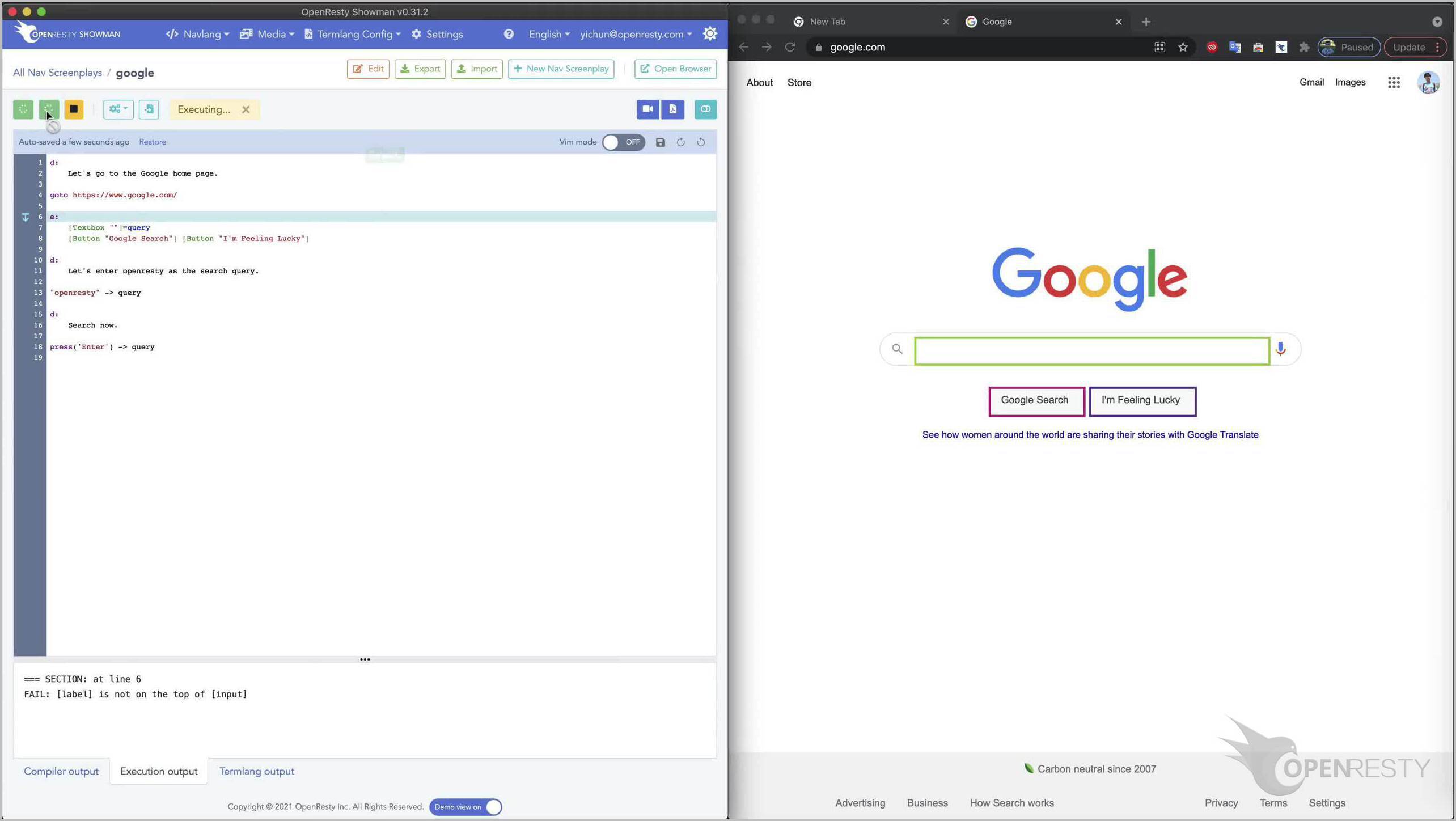
現在輸入字母“e”和一個冒號。這表示用模式匹配目標網頁上的一個區域。字母“e”代表“元素”,意味著一組網頁元素。
在下一行,輸入我們關注的頁面元素的描述。
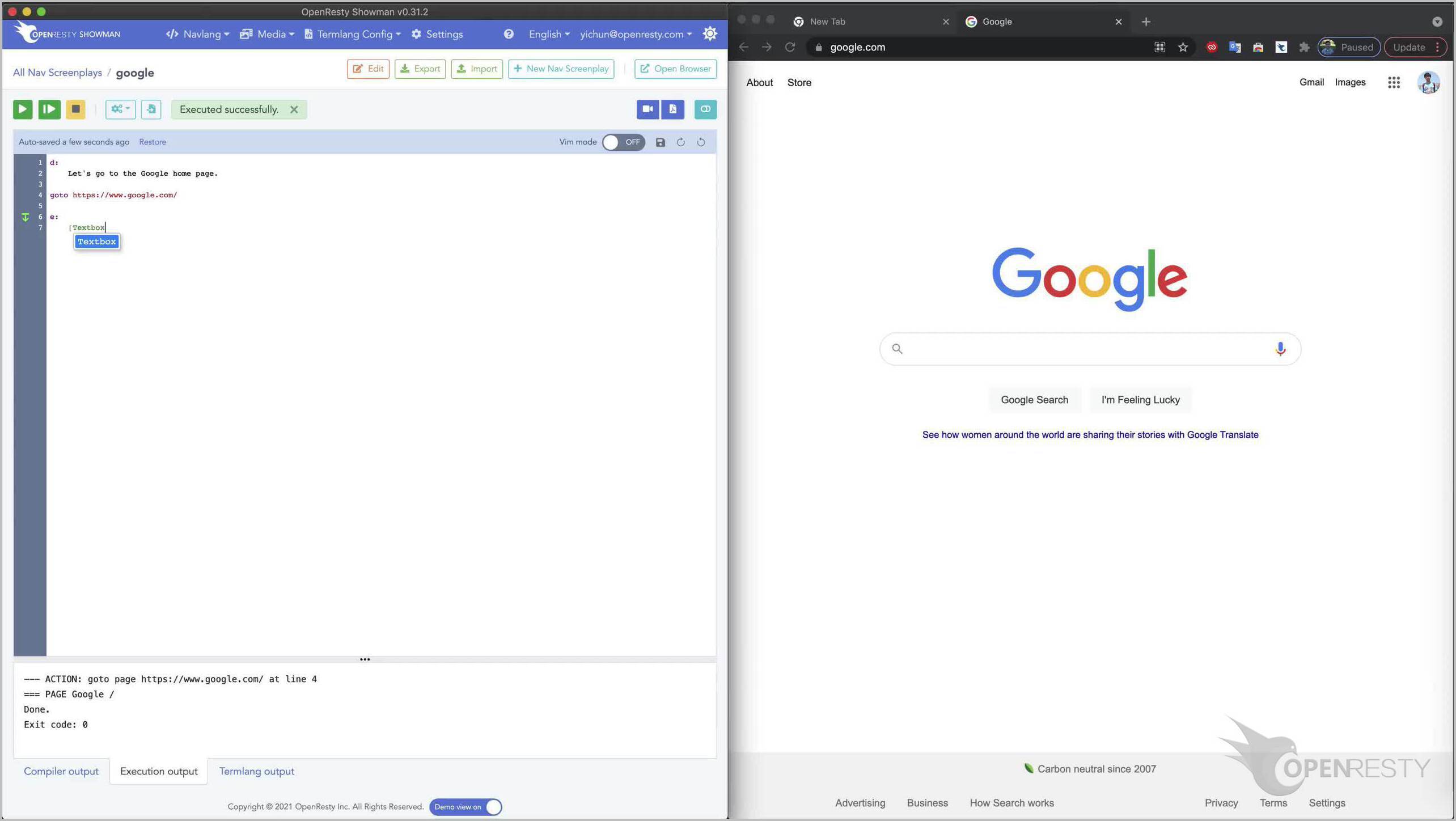
首先輸入元素模式 Textbox,代表頁面上的一個文字框。
我們希望能與右側視窗的大搜尋框相匹配。
搜尋框本身沒有文字標籤,所以我們用兩個連續的雙引號來表示它的標籤是空的。
現在,大的搜尋框已經描述好了。
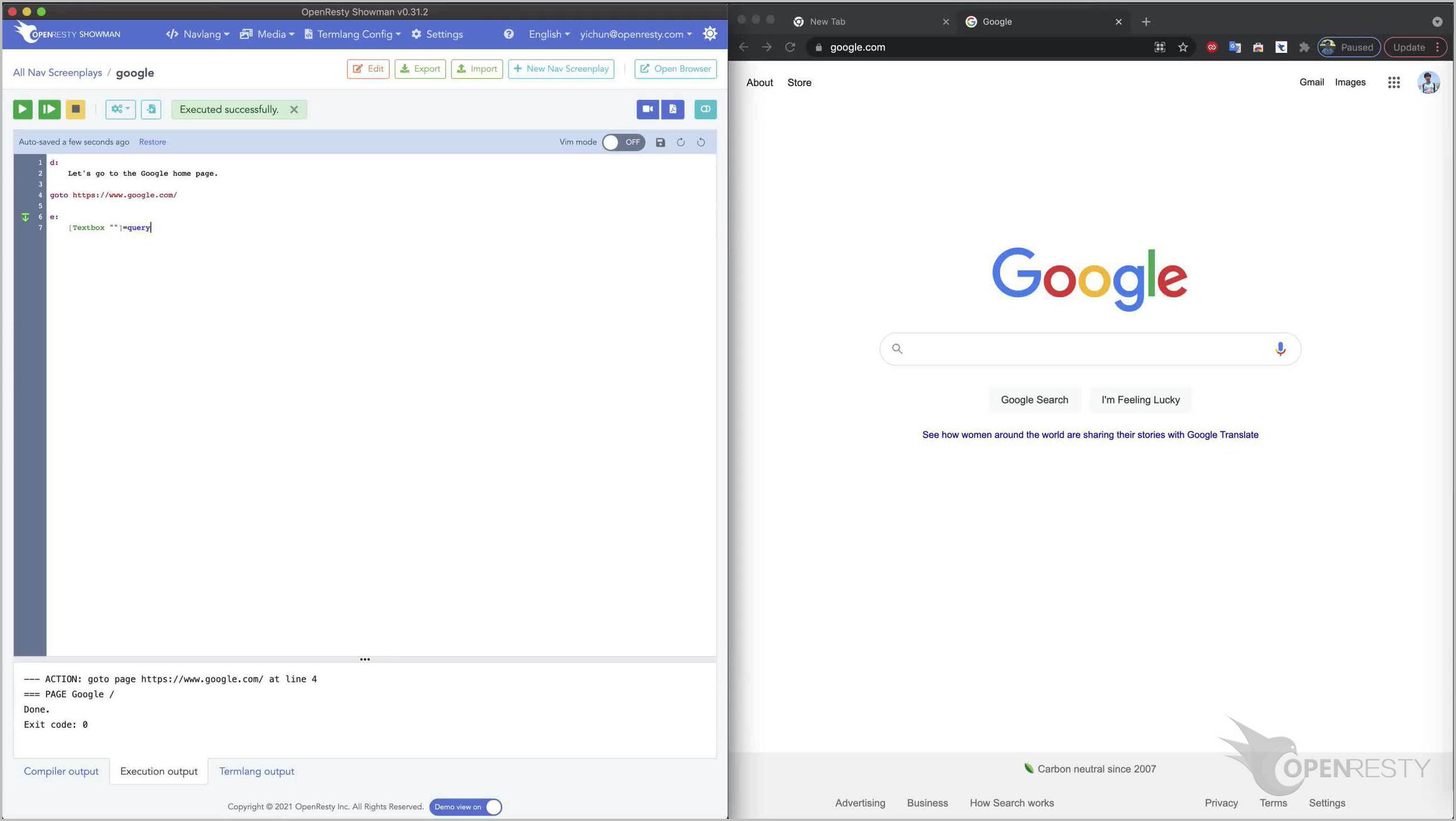
我們給這個搜尋框一個名字,“query”。這樣我們之後就可以引用它。
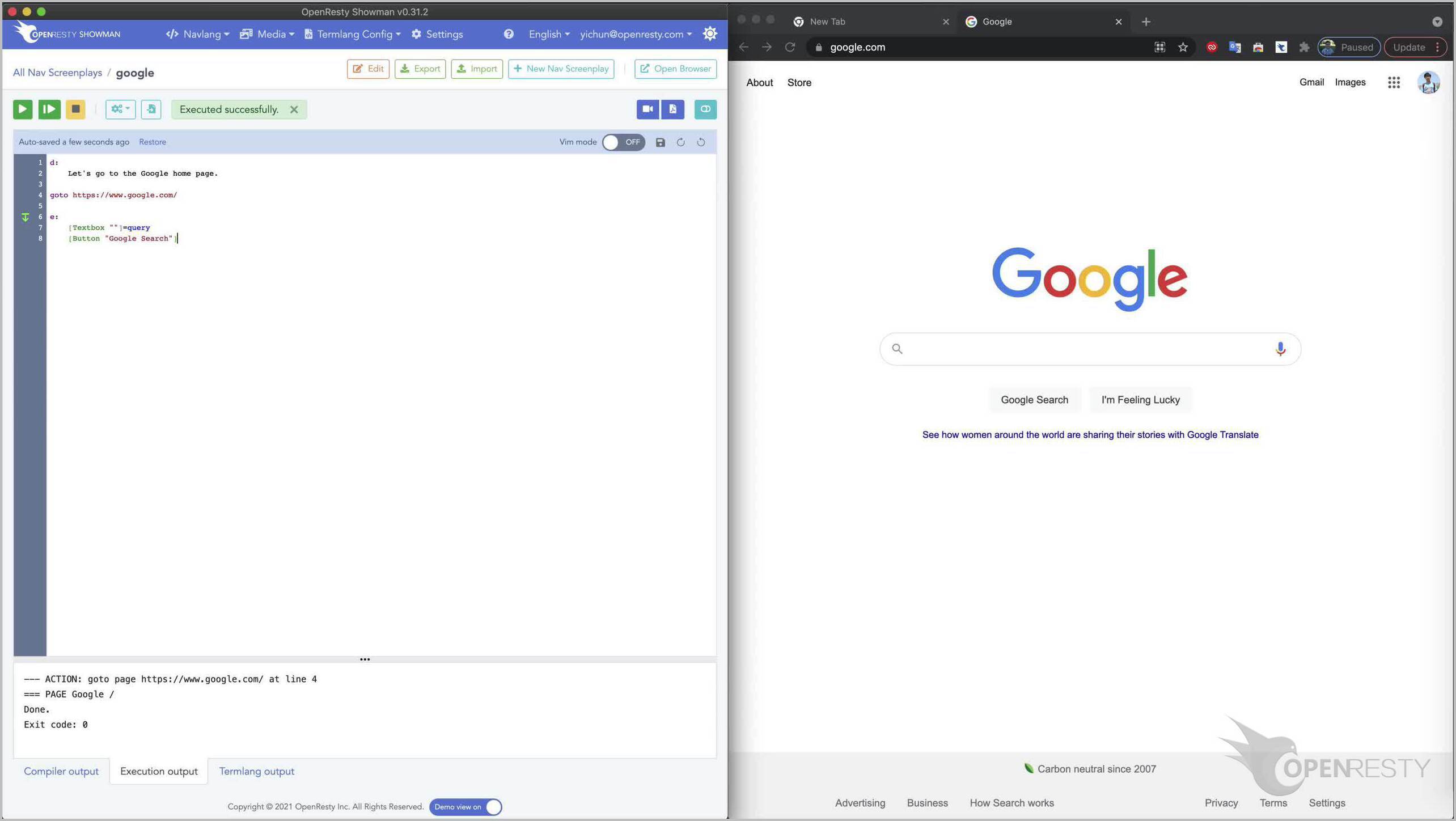
然後,我們描述一下搜尋框下面的左側按鈕,“谷歌搜尋”。
注意,我們使用元素型別,Button,來匹配頁面上的一個按鈕。
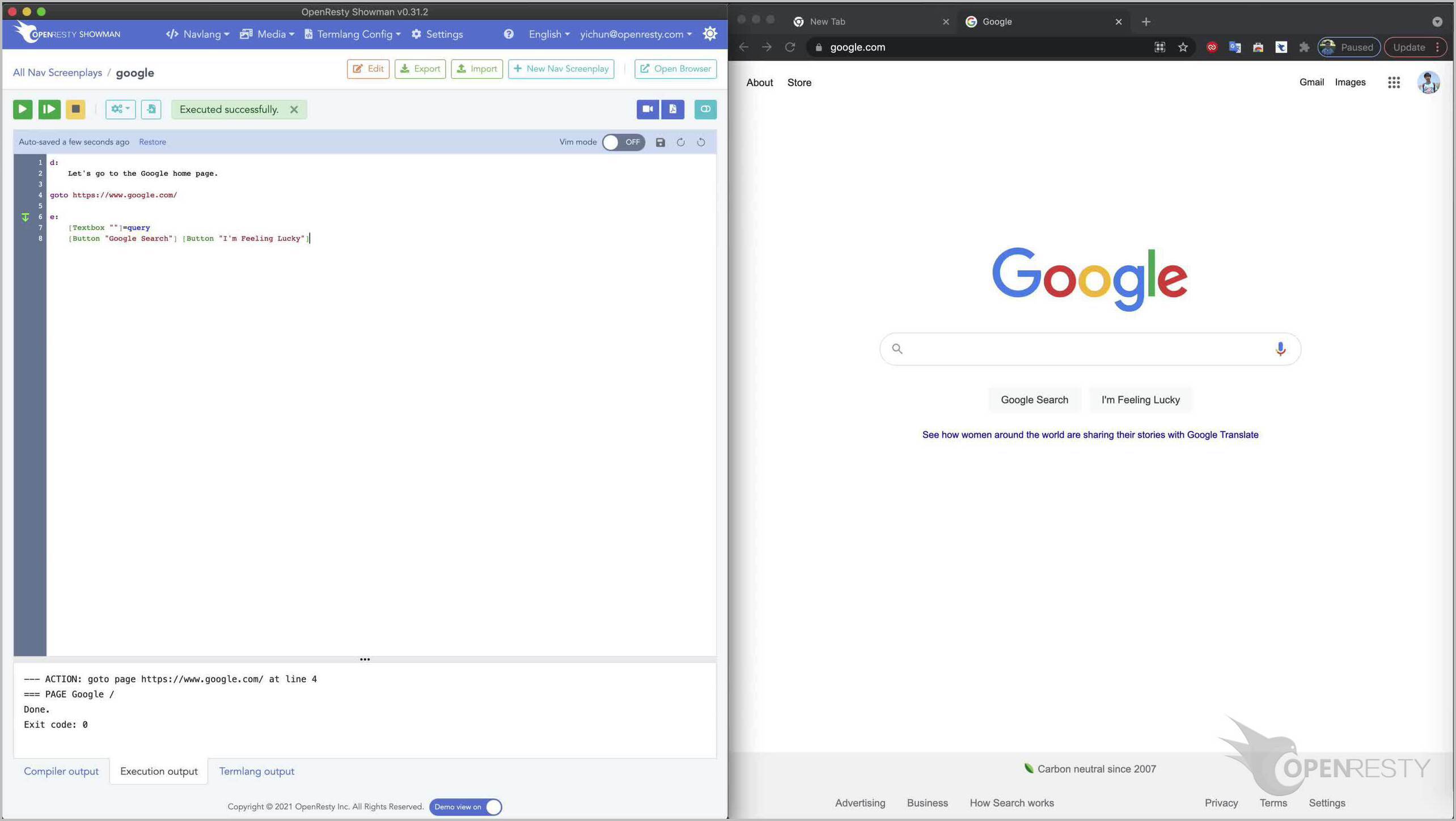
同樣,我們為右邊的按鈕“I’m Feeling Lucky”指定模式。
注意我們是如何定位元素以模仿網頁上元素的視覺佈局的。
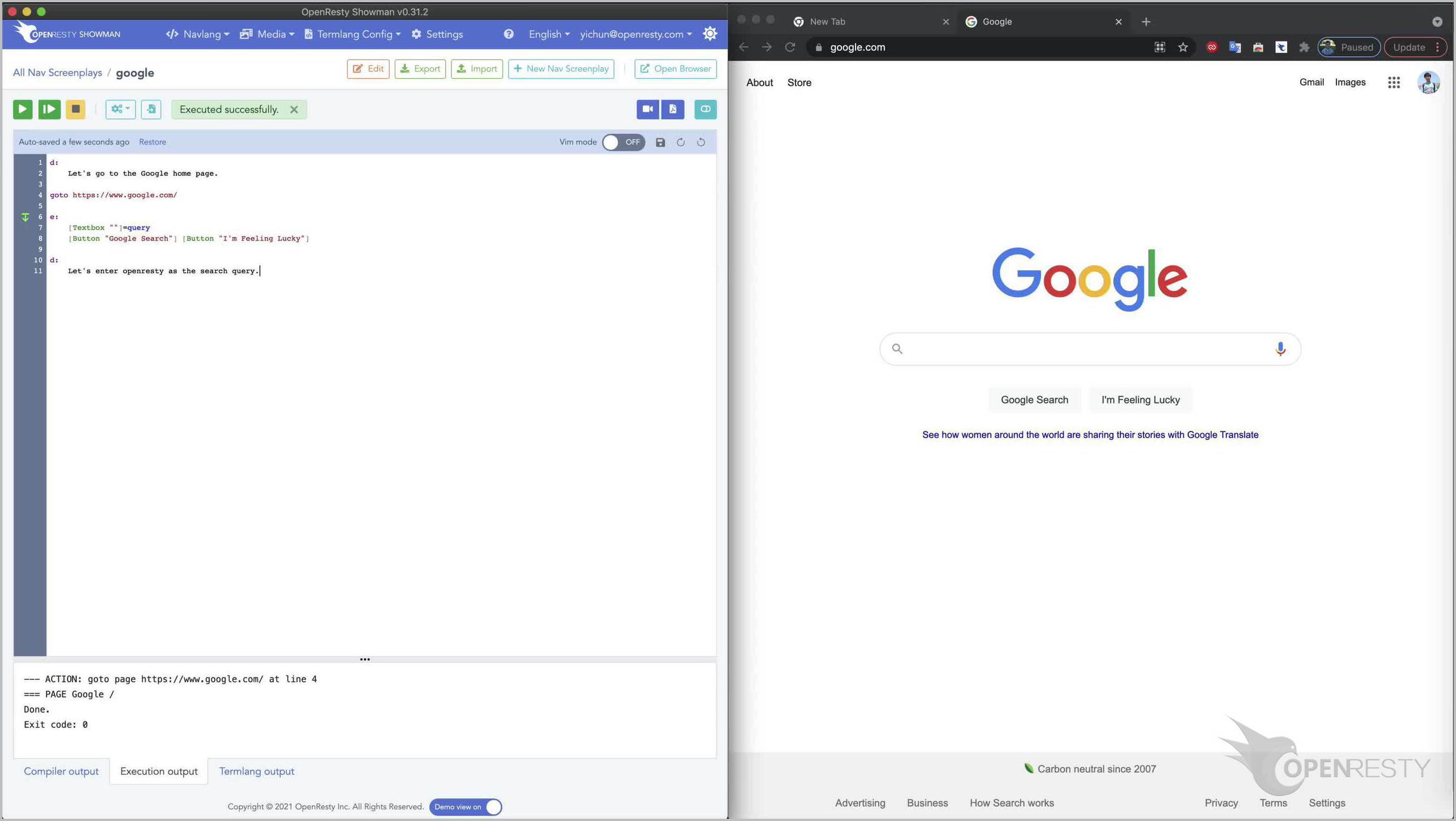
接下來我們新增一個非同步敘述,“讓我們輸入 openresty 作為搜尋查詢”。
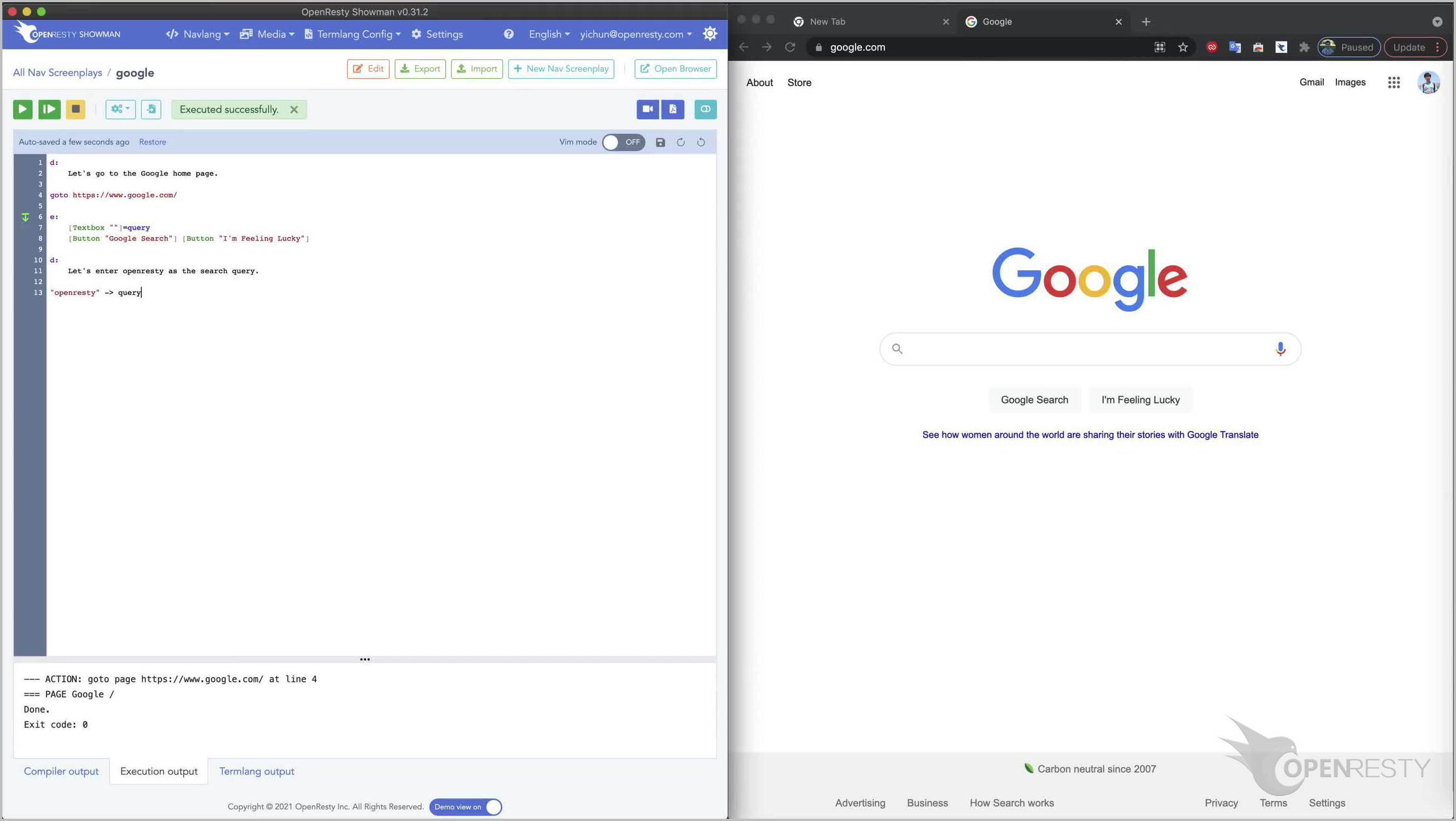
然後在名為 query 的搜尋框中輸入字串“openresty”。query 的名字剛剛在上面定義過。
注意箭頭運算子。它意味著將文字輸入到指定的頁面元素中。
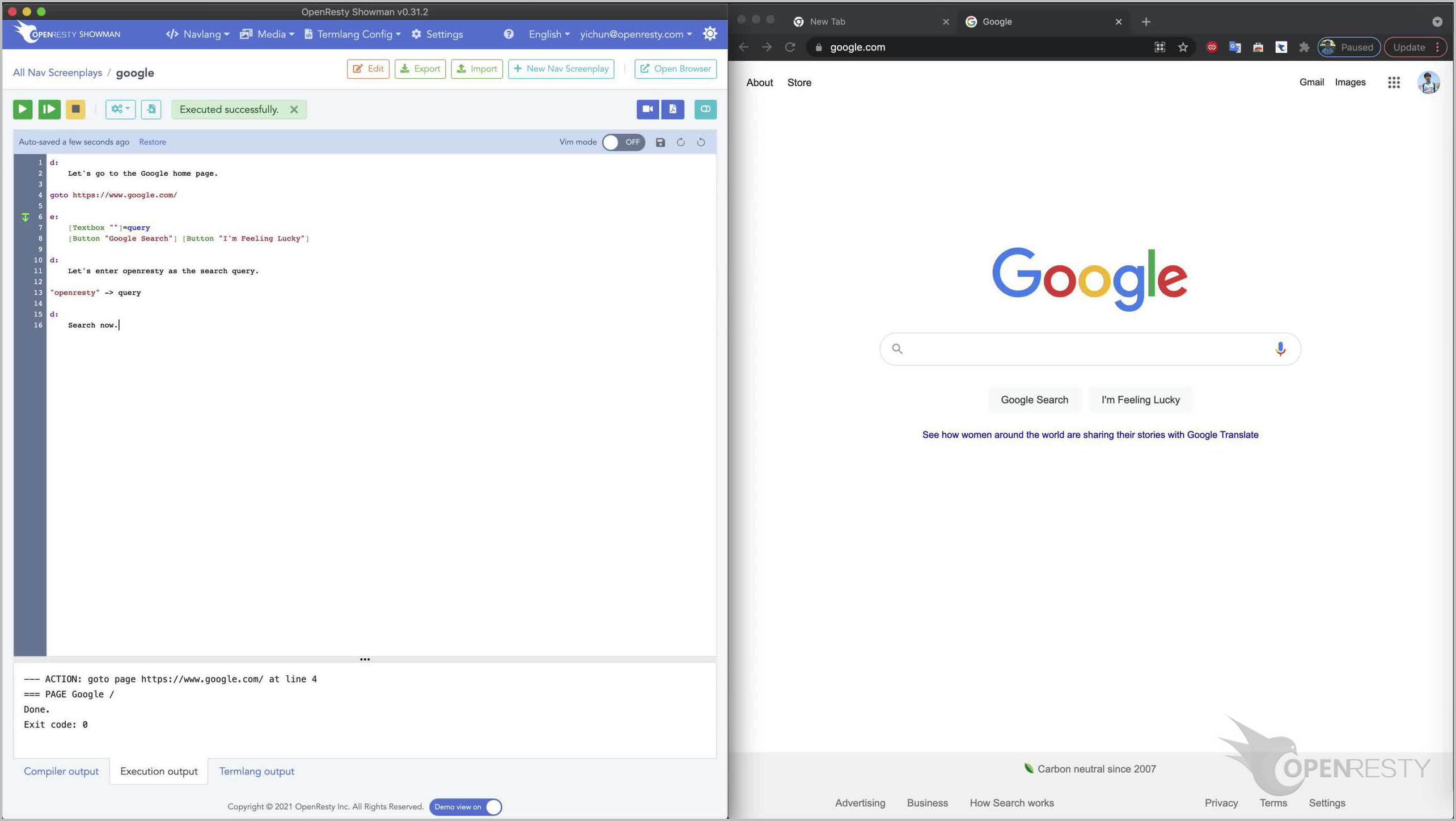
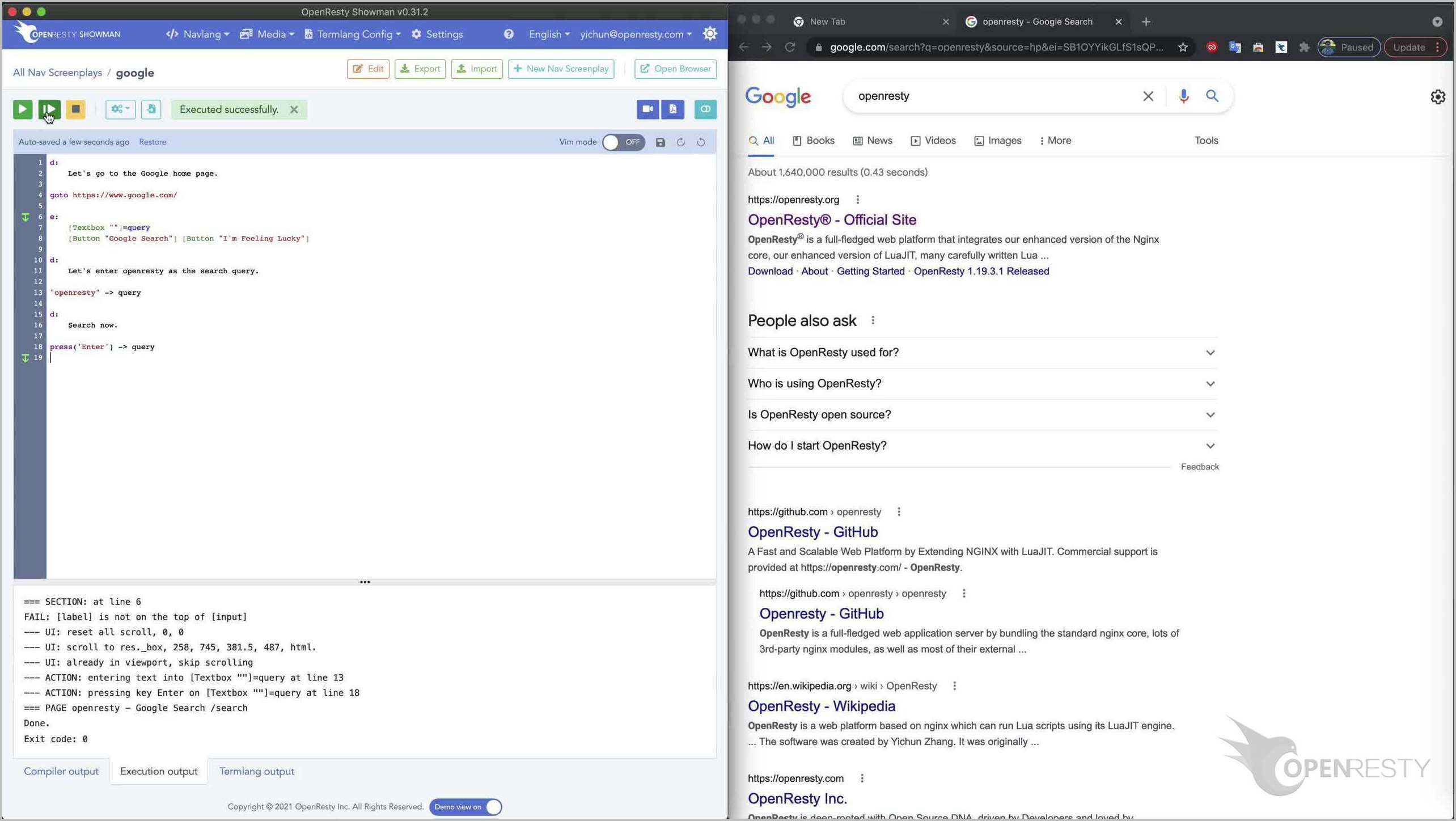
然後輸入一個非同步敘述,“現在搜尋”。
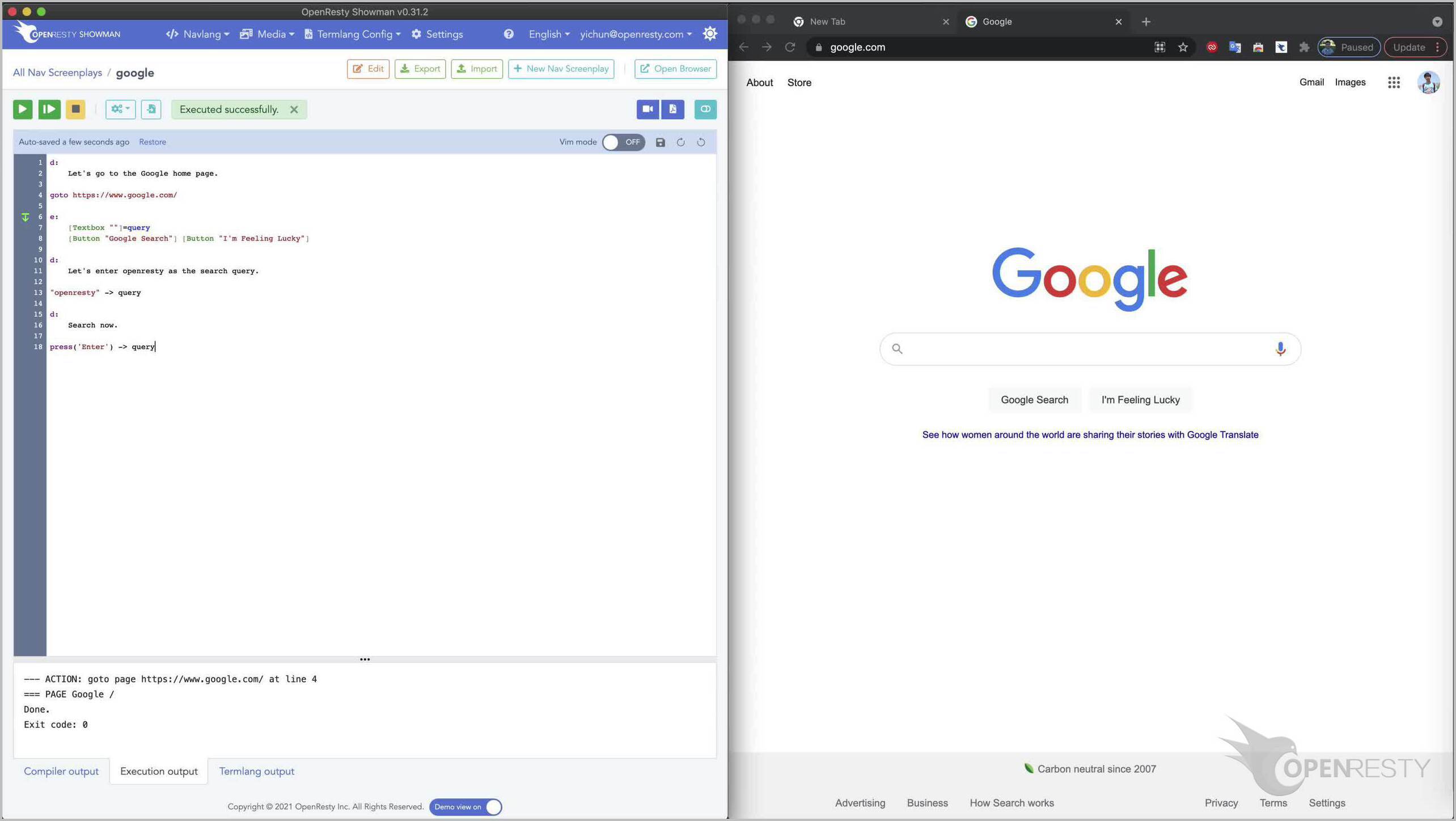
然後傳送回車鍵到搜尋框。
注意,我們在這裡使用的是函式 press,意思是傳送特殊的鍵盤鍵。Enter 鍵在某些鍵盤上也被稱為 Return 鍵。
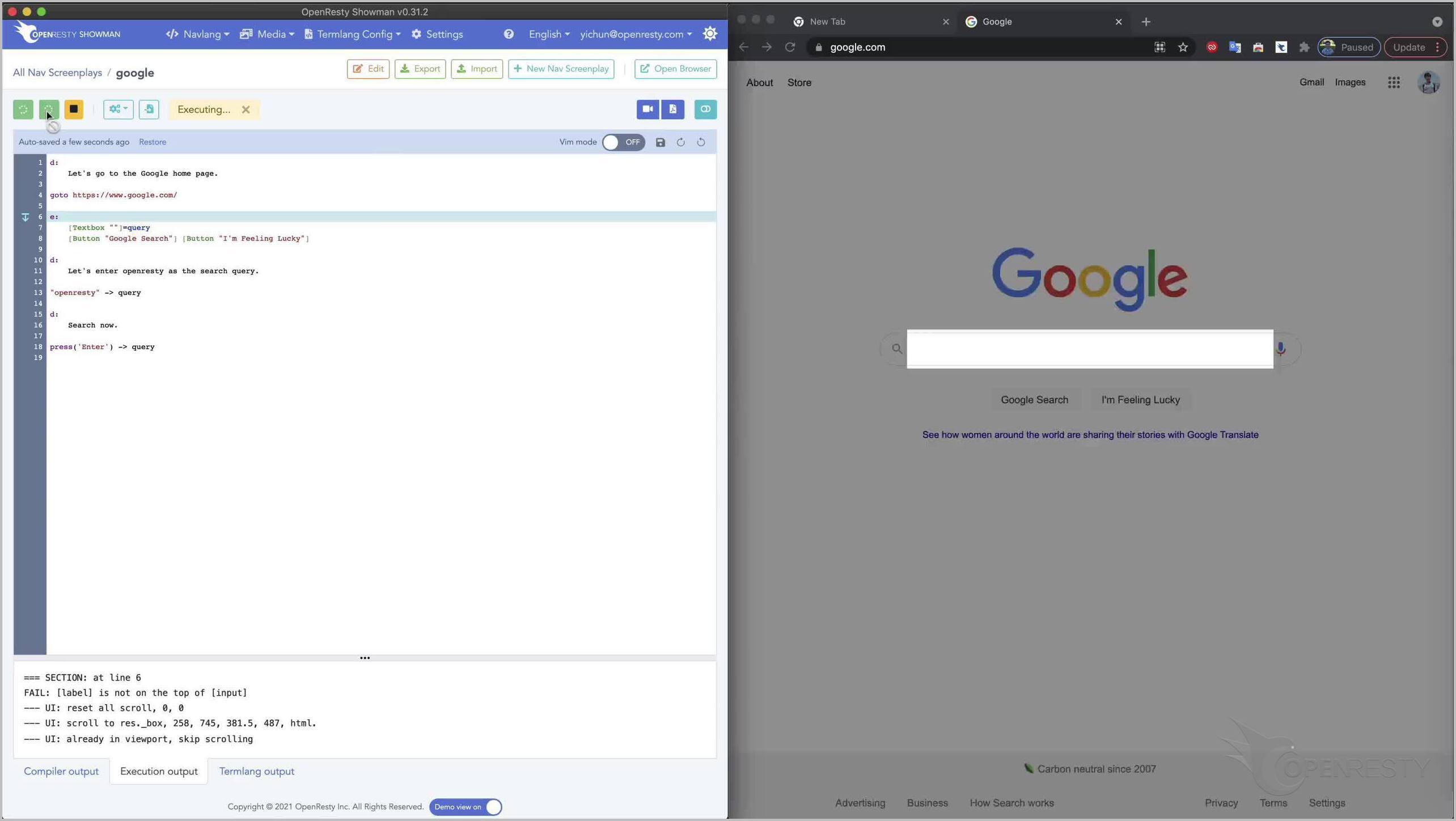
然後使用左邊第二個按鈕(也是綠色的)來做增量執行。也就是說,從我們之前停止執行的最後一行繼續。
我們可以看到 OpenResty Showman 根據劇本描述對網頁進行了智慧匹配。
匹配引擎使用網頁的視覺資訊和機器學習演算法來尋找最佳匹配。
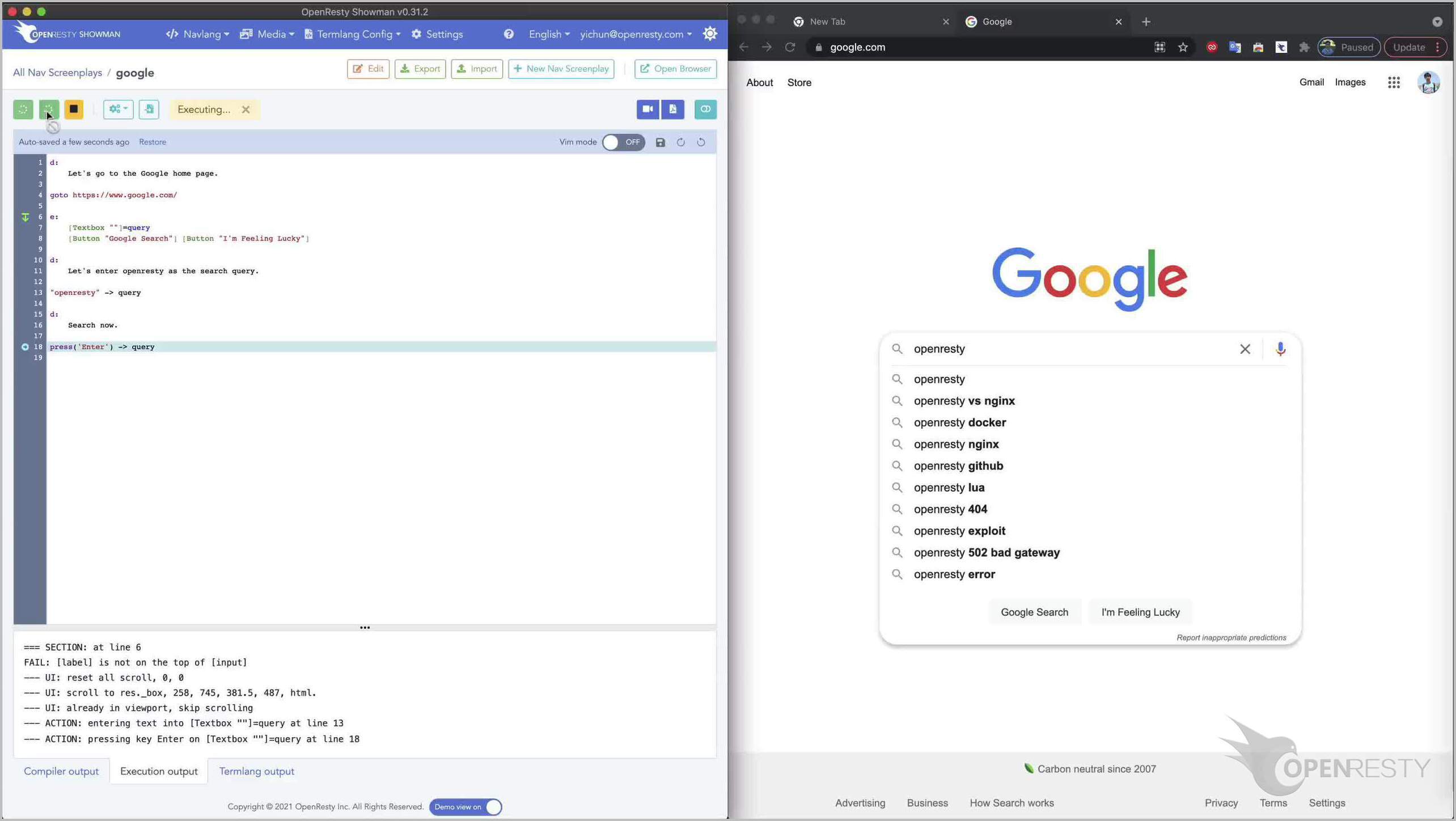
它根據劇本自動輸入搜尋查詢。
然後自動按下回車鍵。
現在,成功執行到了當前劇本的終點。
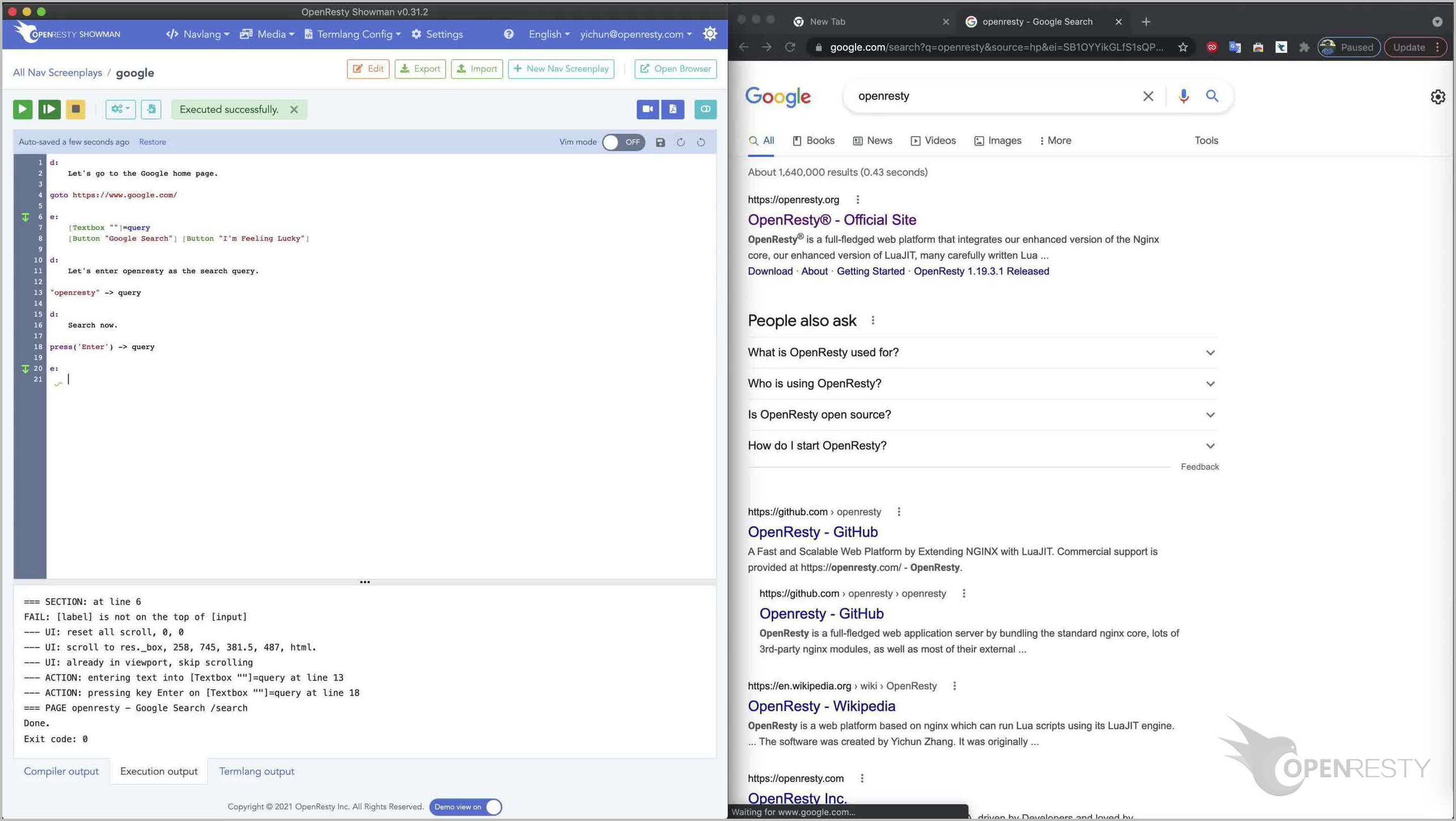
讓我們繼續編寫更多劇本內容。
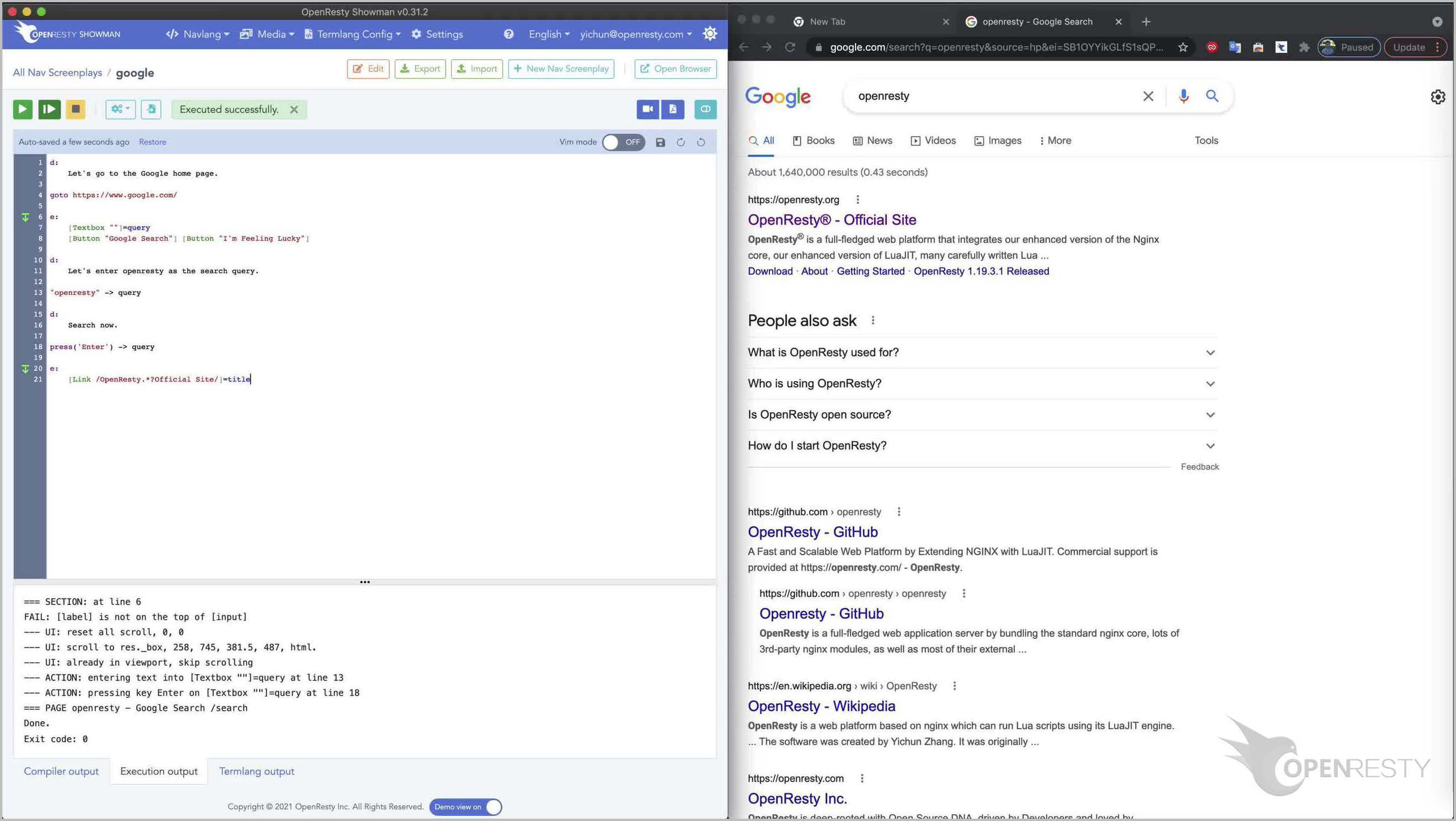
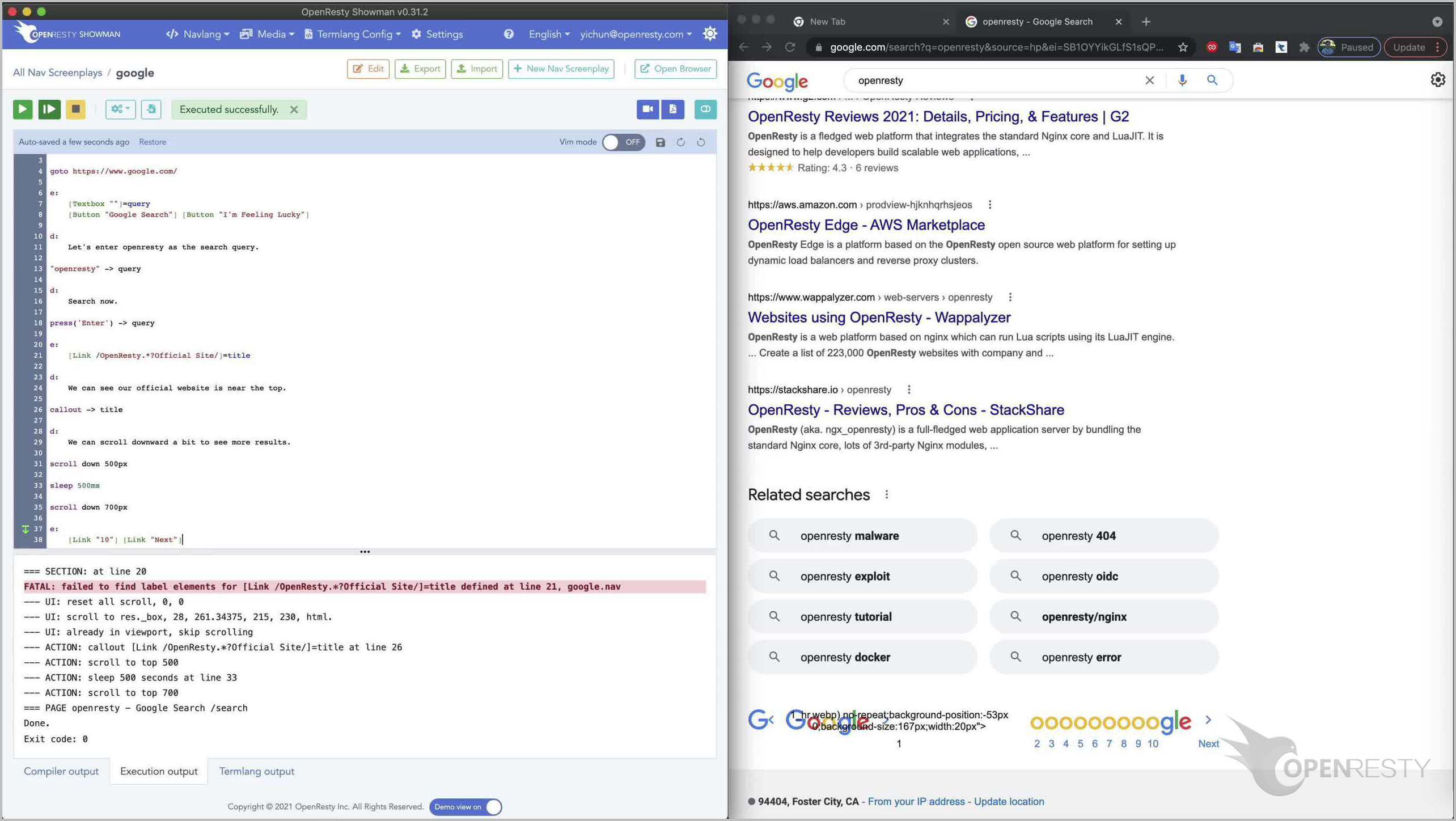
為當前頁面輸入一組新的頁面元素模式。
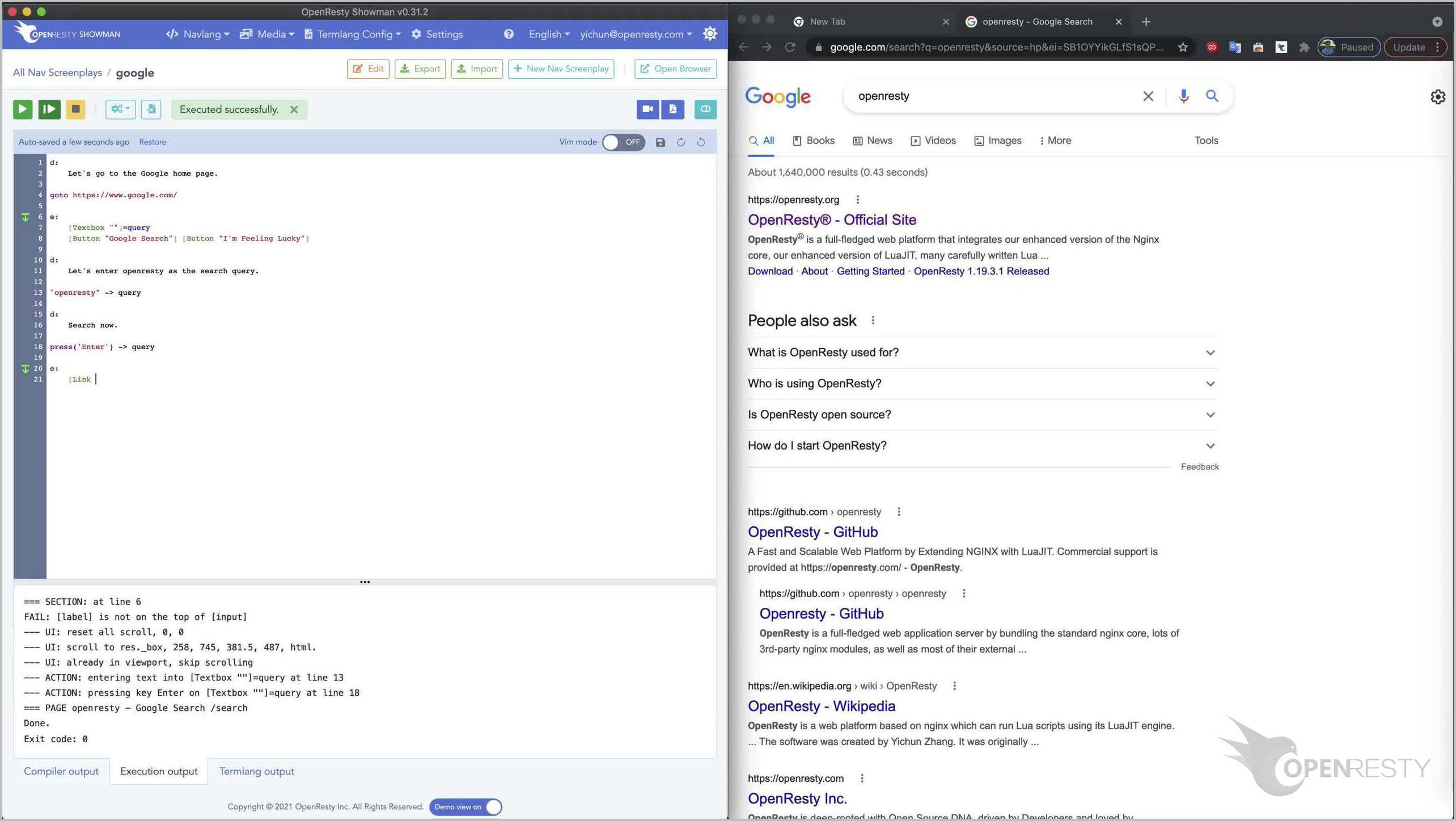
我們希望能匹配一個超連結。
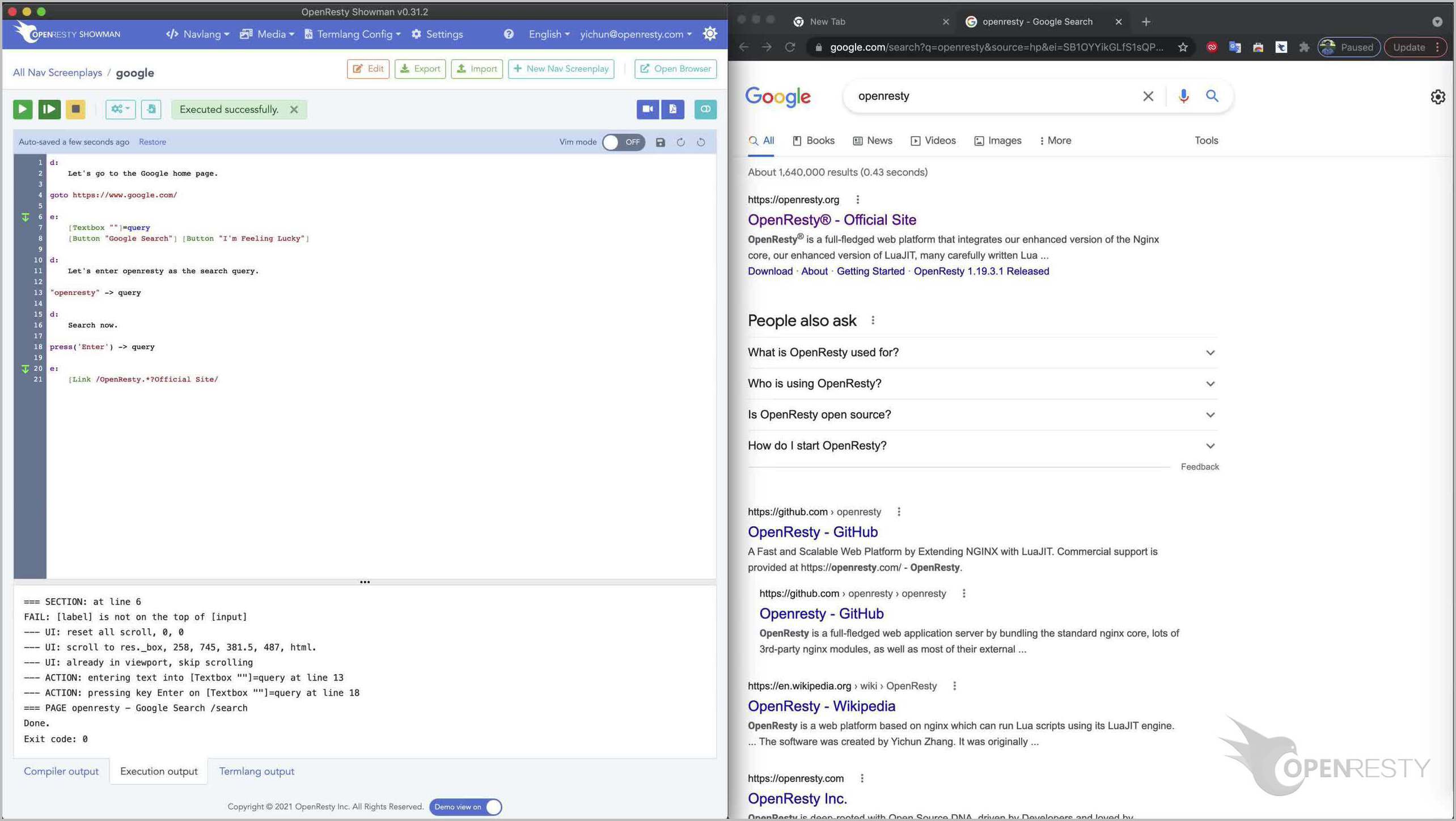
這個超連結的標籤應該匹配這個正規表示式。
點、星號、問號(.*?)部分匹配任意的子字串。
因此,任何帶有“OpenResty”字首和“Official Site”字尾的字串標籤都將匹配到此模式。
另外,我們也給這個連結起一個名字,比如,“title”。這也是為了後面引用。
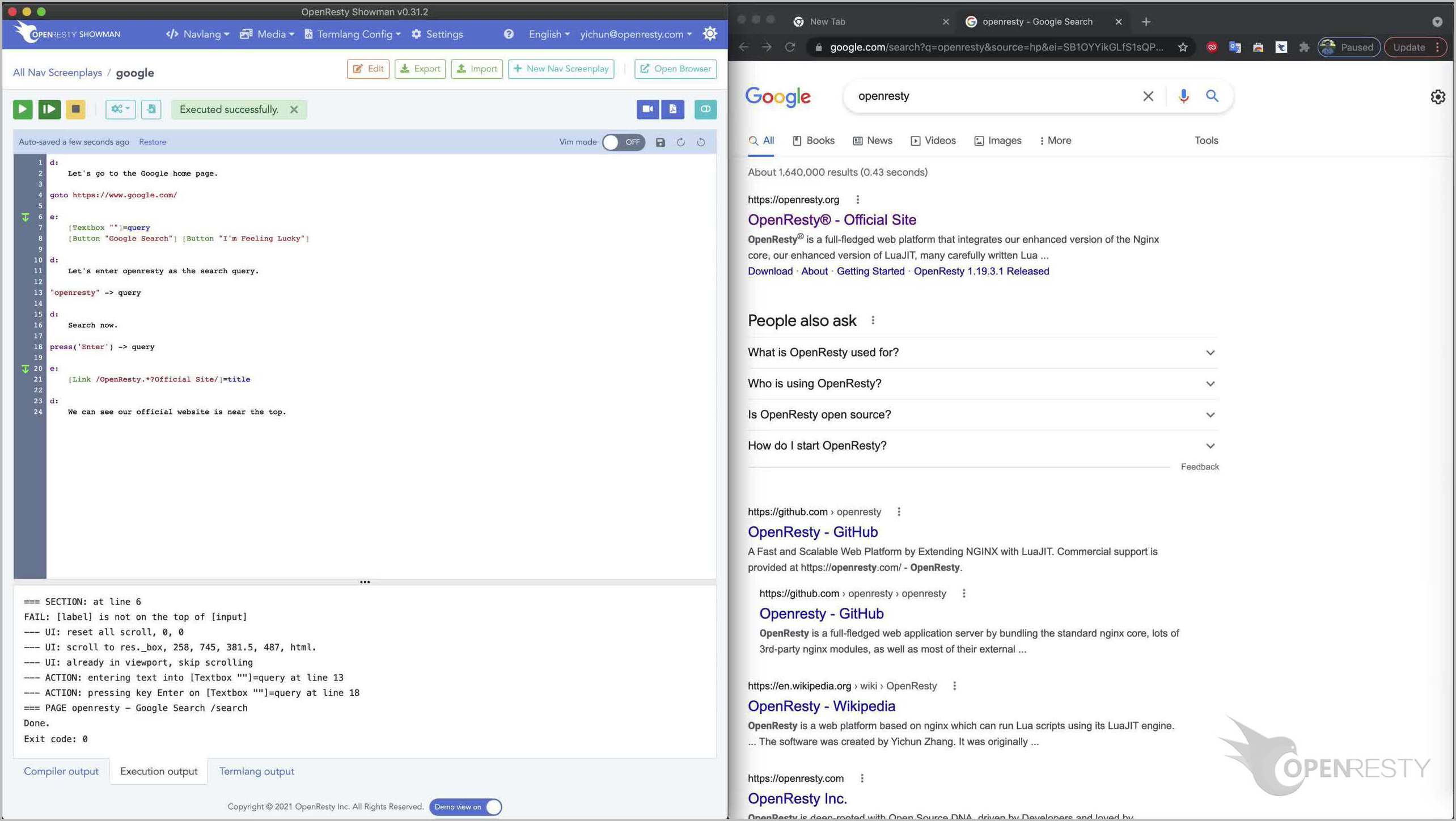
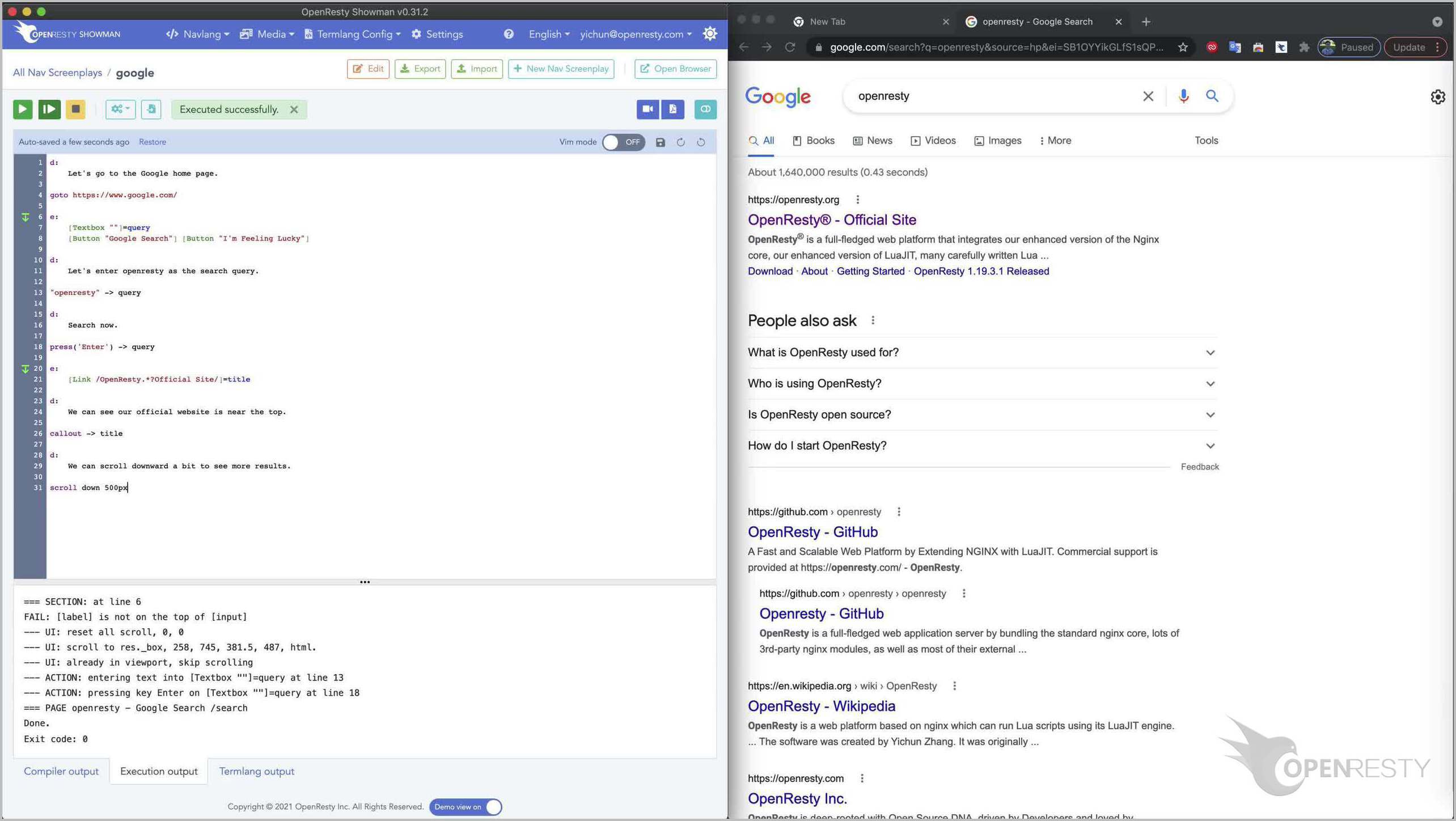
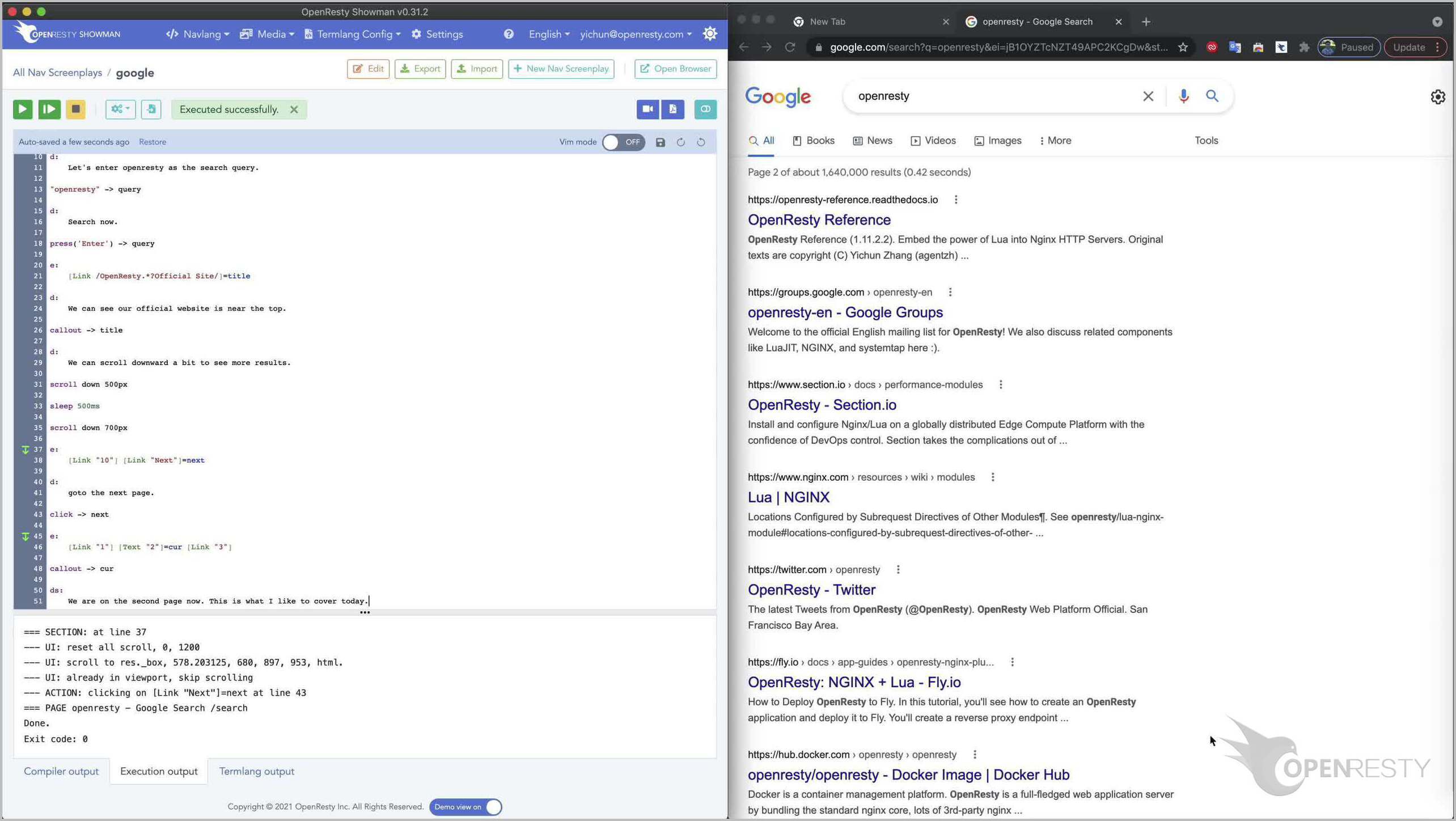
然後輸入一個新的敘述段落,“我們可以看到我們的官方網站在頂部附近”。
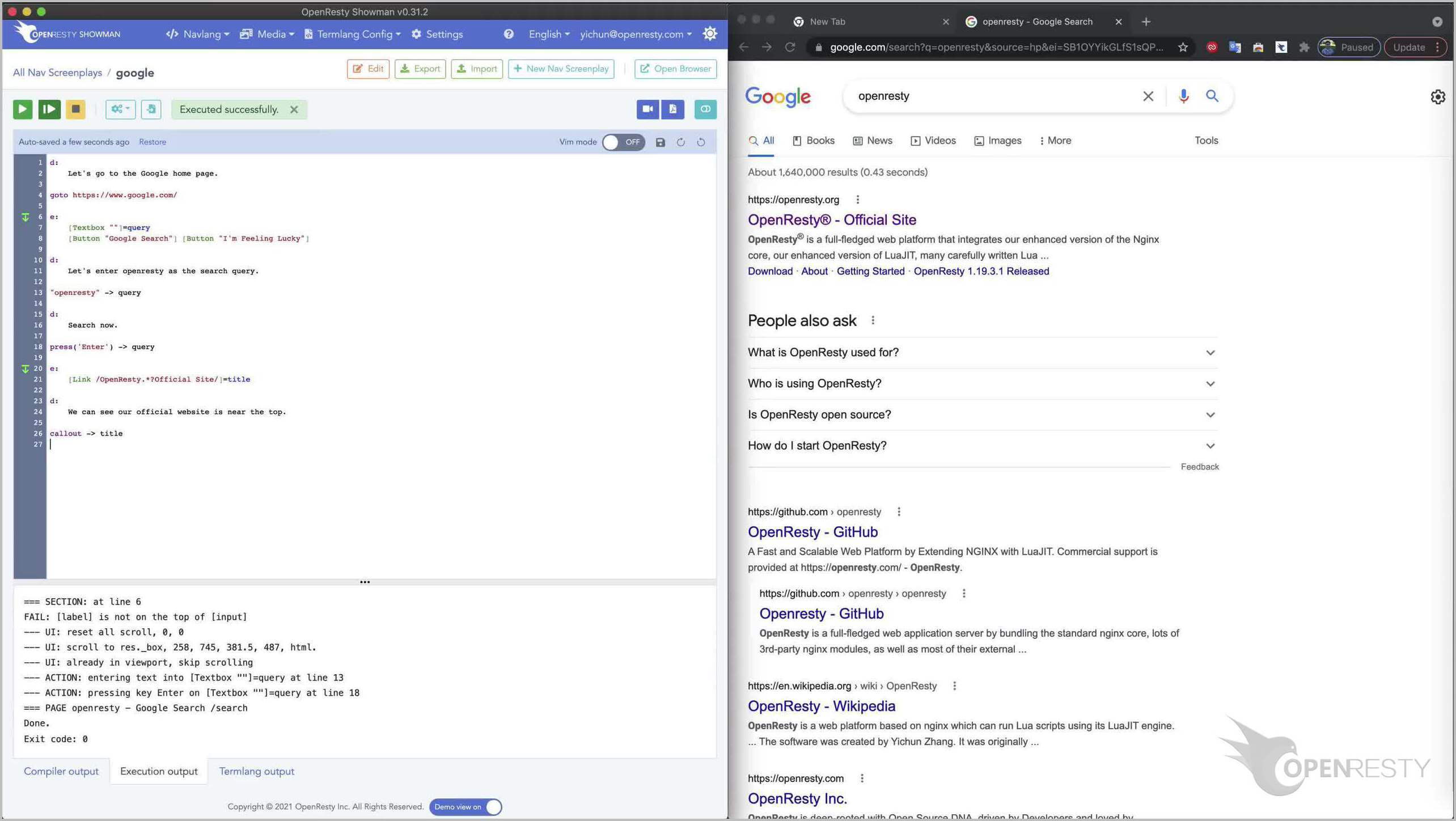
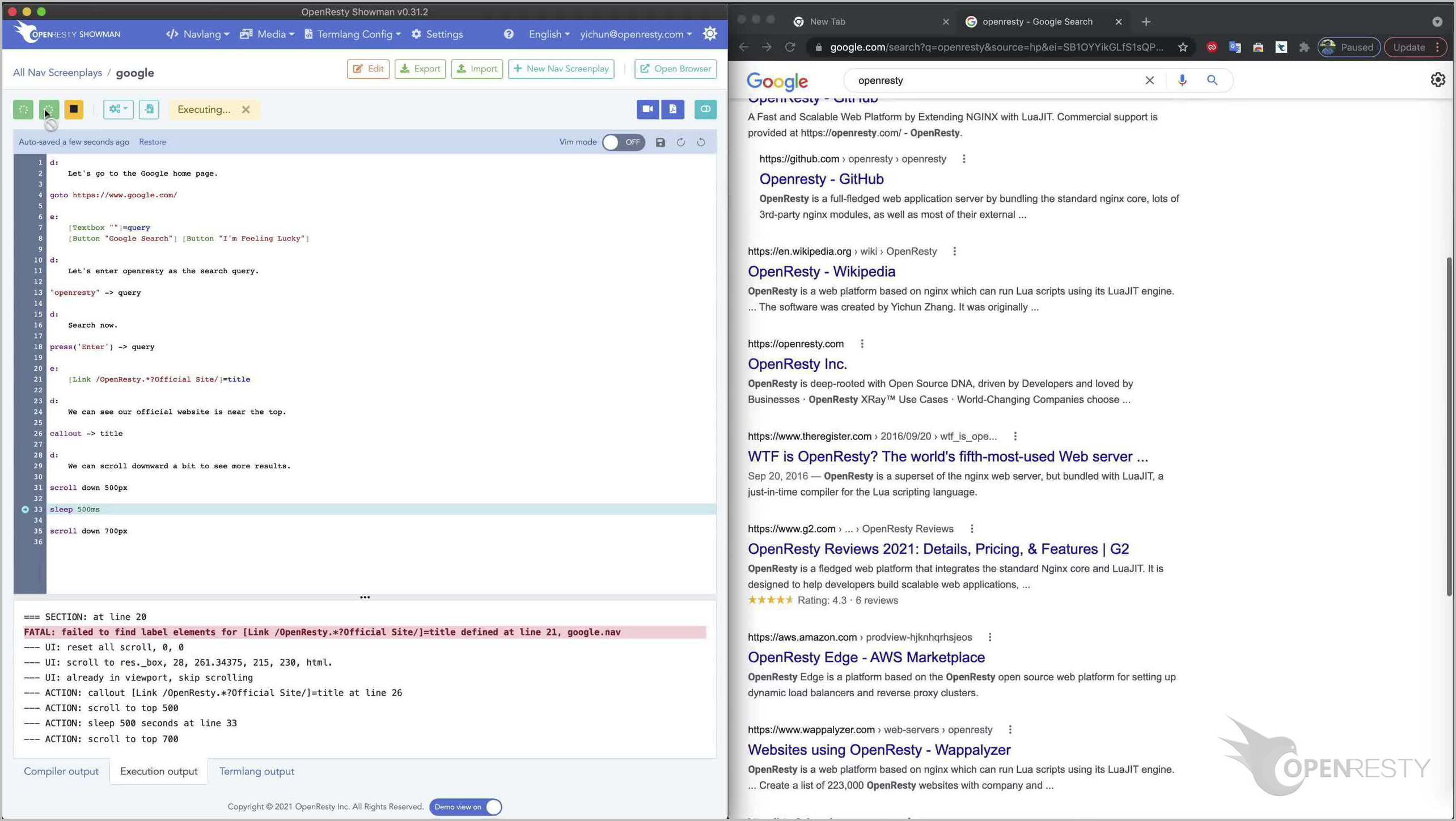
接著使用 callout 動作,只是為了突顯我們之前定義的名為“title”的連結。請注意,我們並沒有點選它。
我們可以再新增一個敘述。
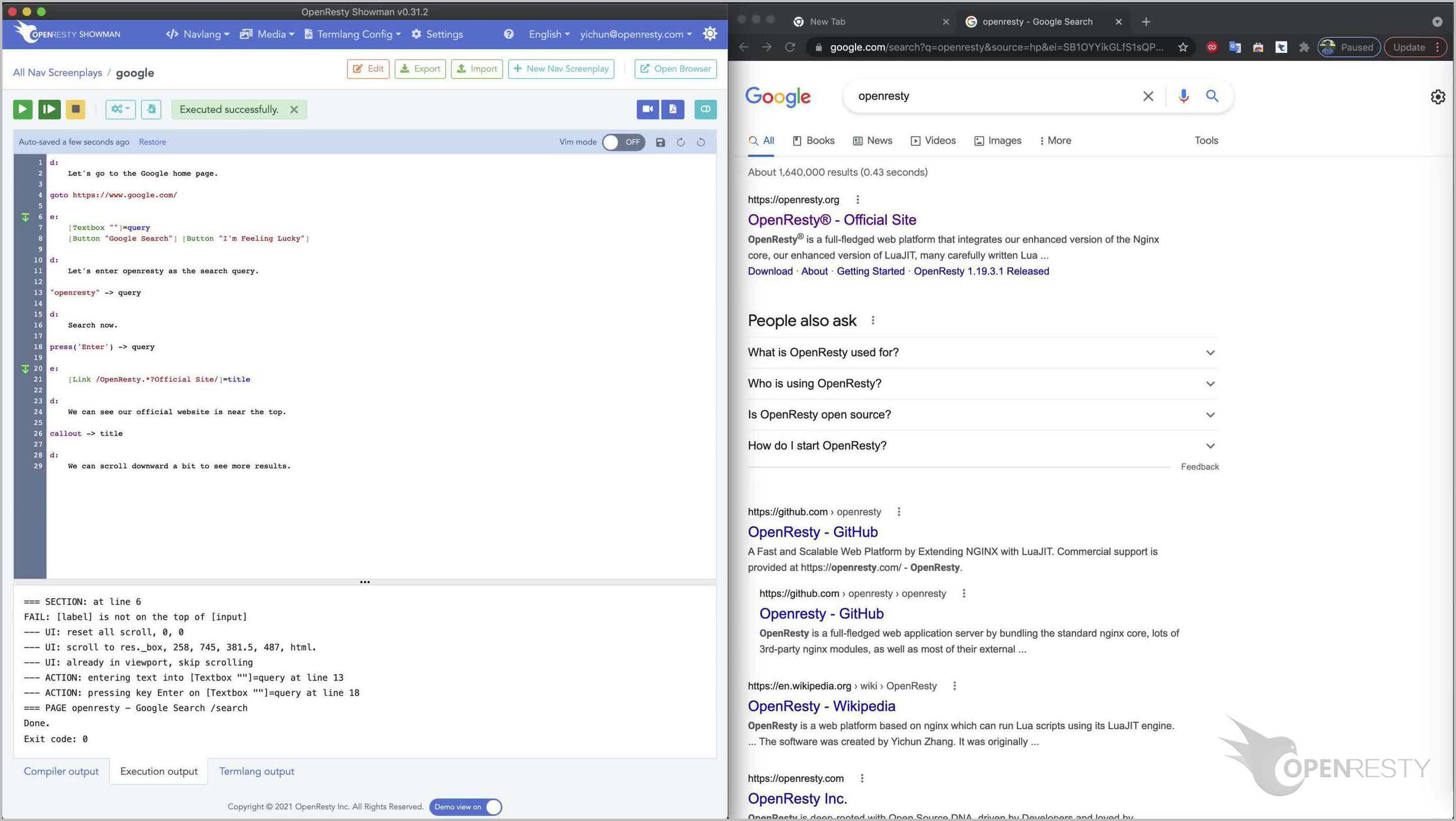
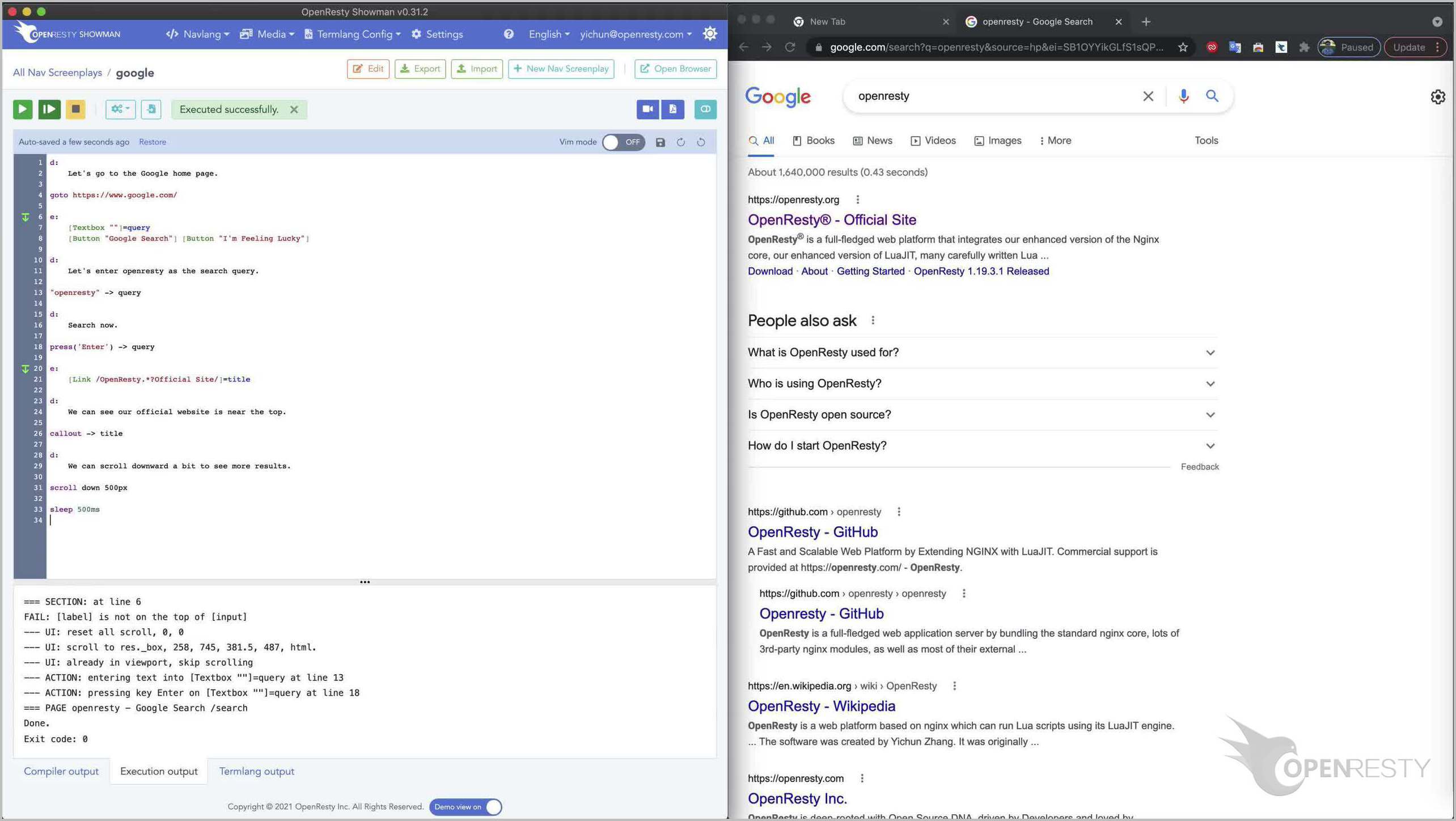
然後新增 scroll down 命令,自動向下滾動 500 畫素。
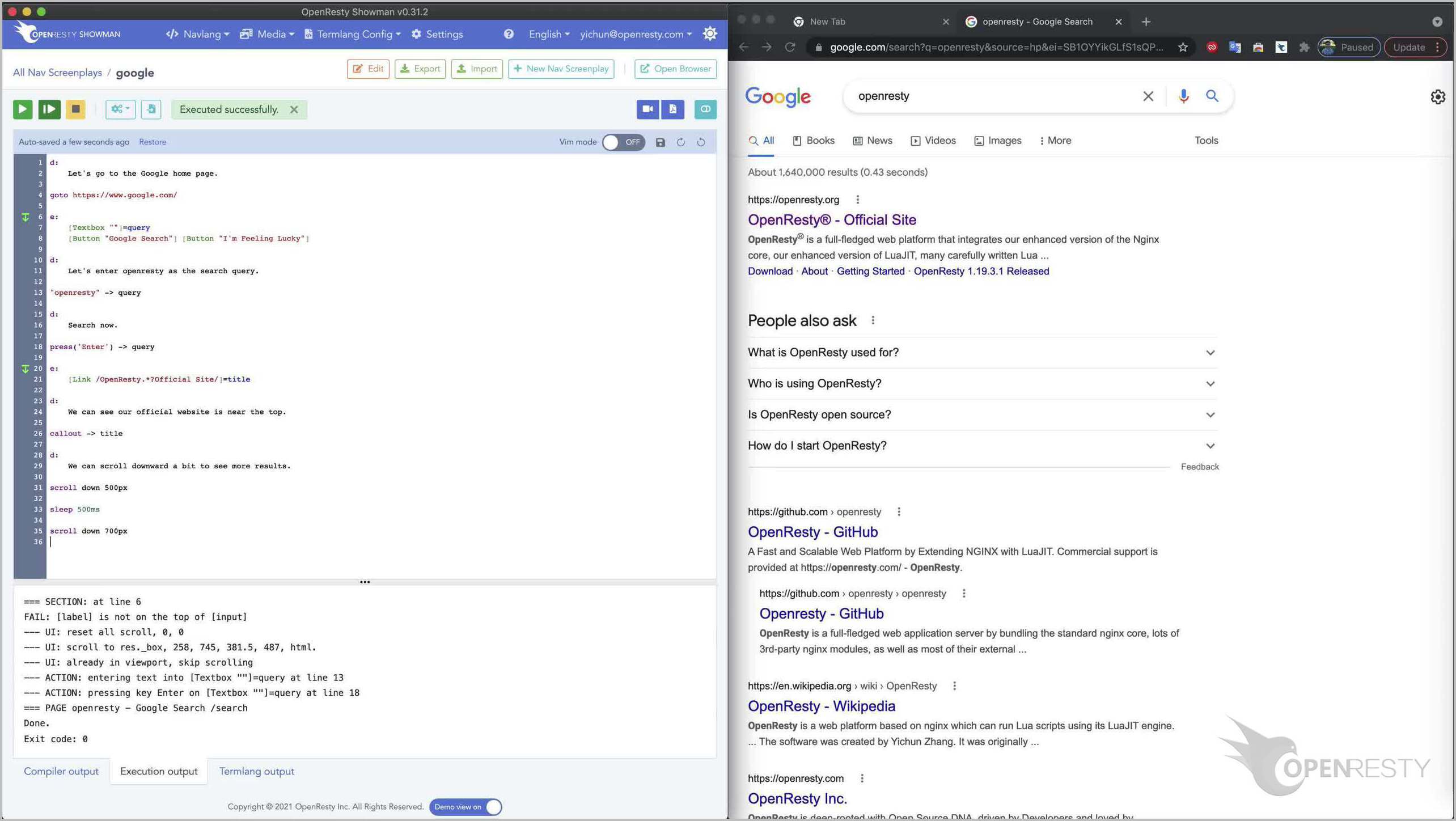
睡眠 500 毫秒。
然後再次向下滾動,這次是 700 畫素。
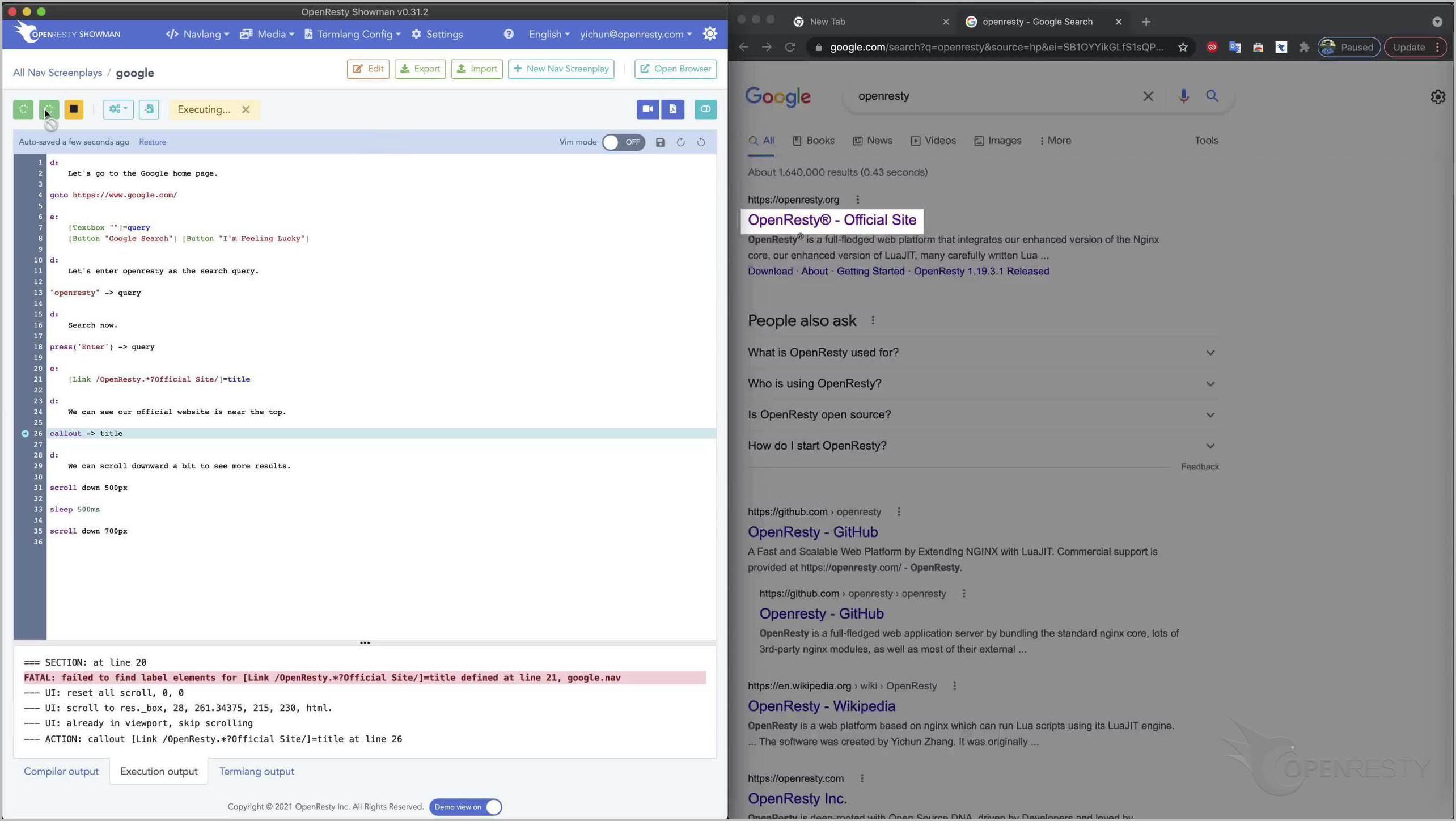
再來新一輪的增量執行。
我們可以看到連結上的高亮或“callout”效果。
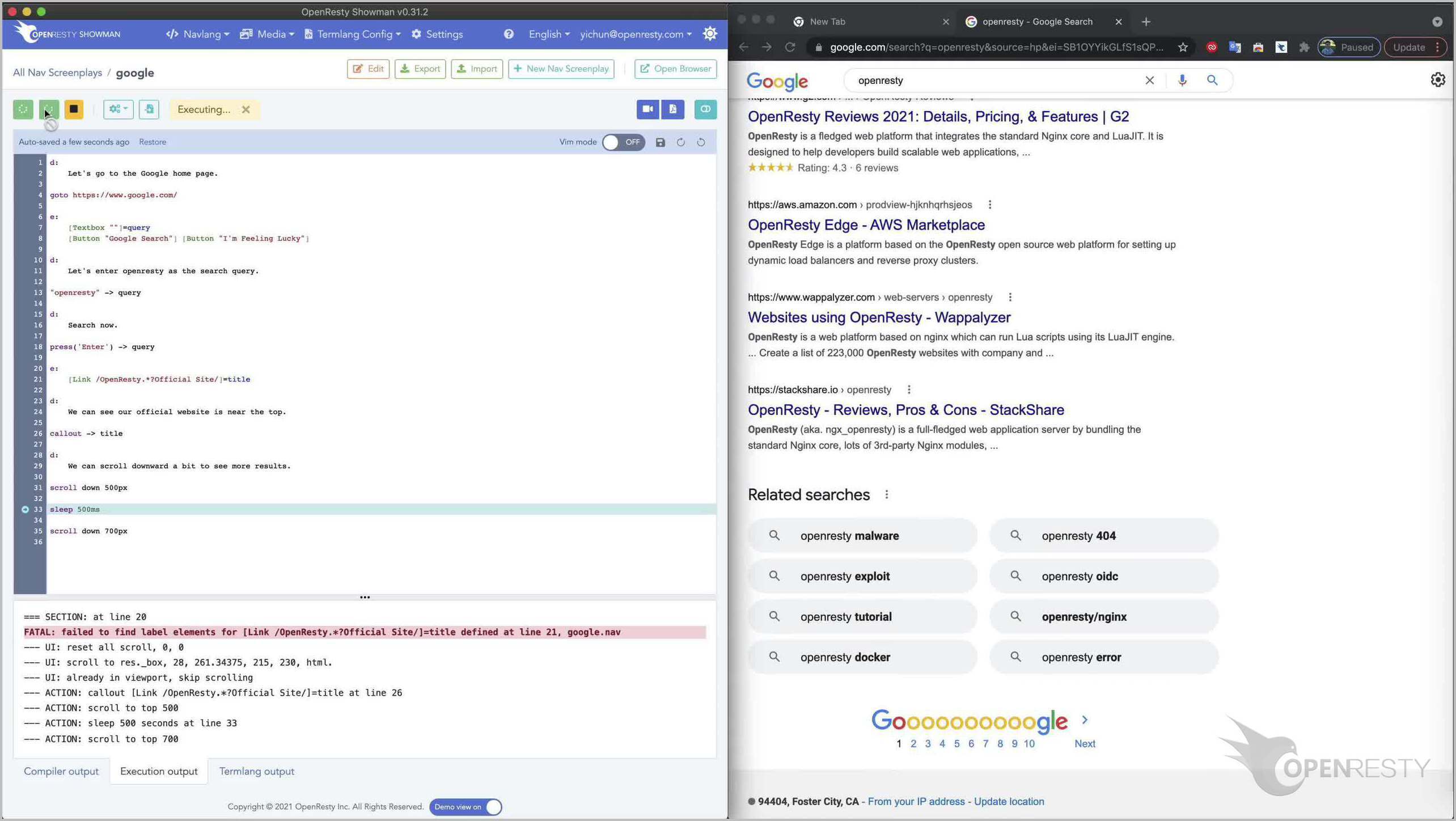
然後右邊的視窗向下滾動了一下。
靜止了一會兒,然後繼續往下滾動了。
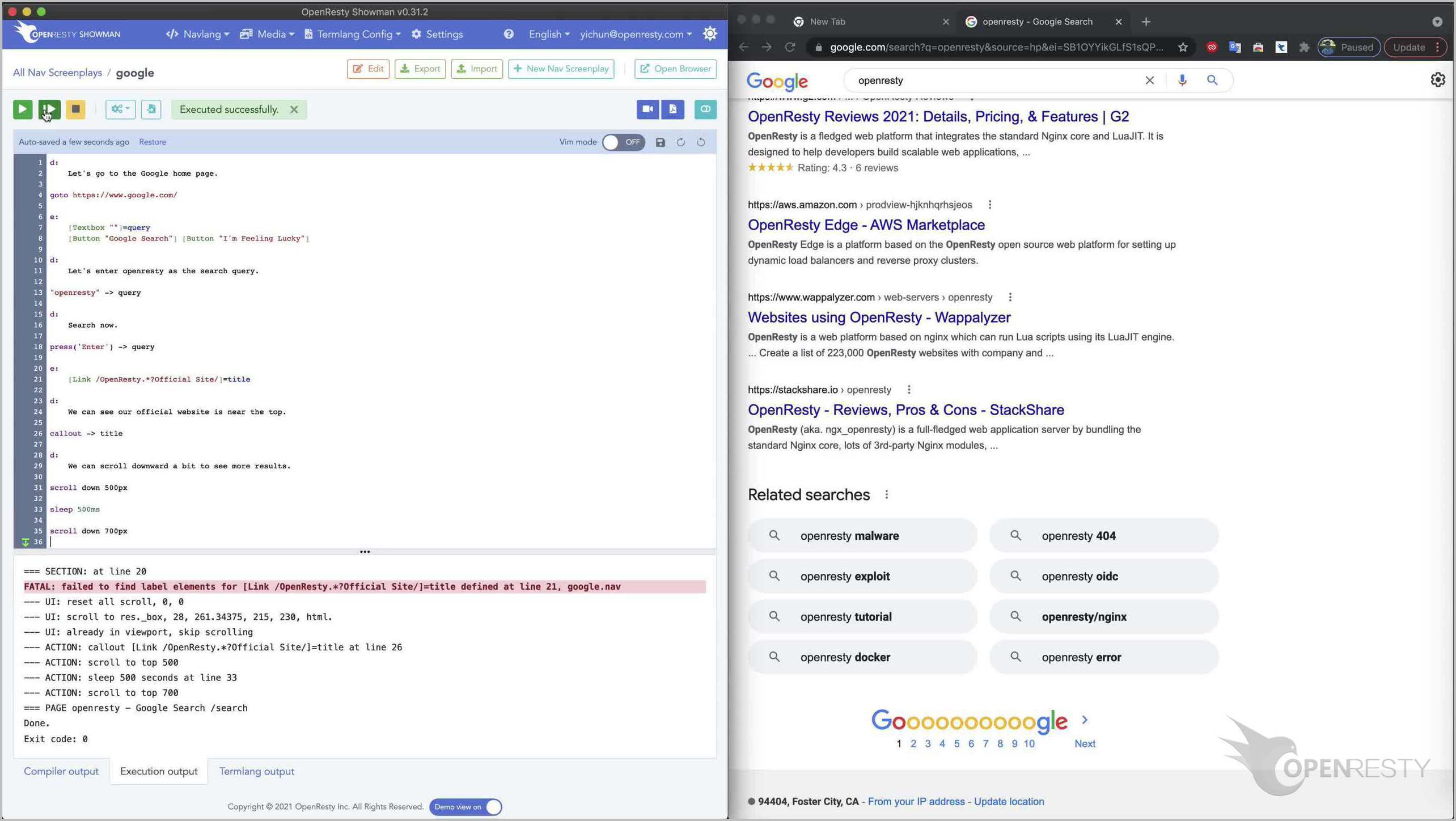
執行完成。
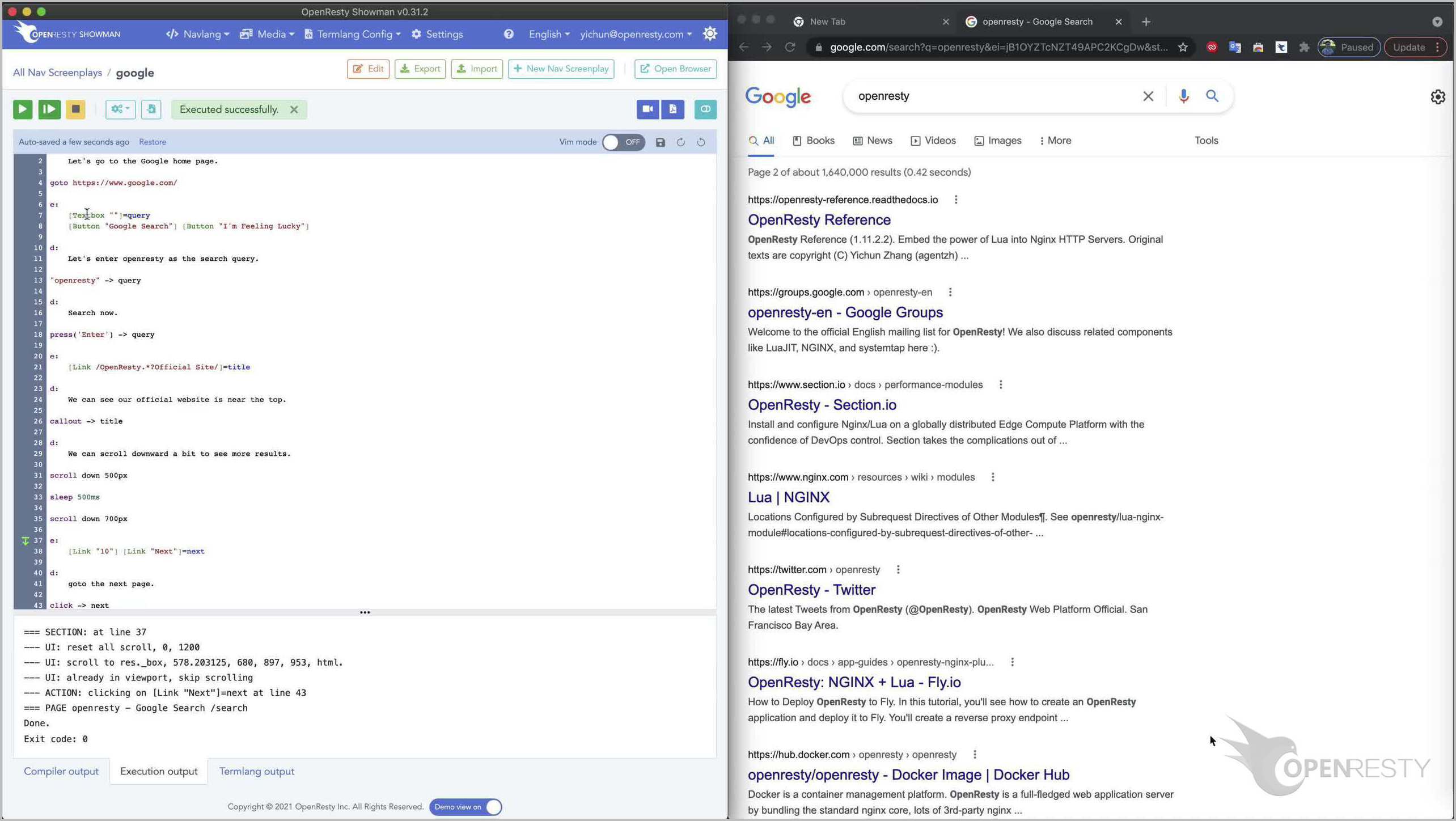
繼續新增更多的劇本內容。
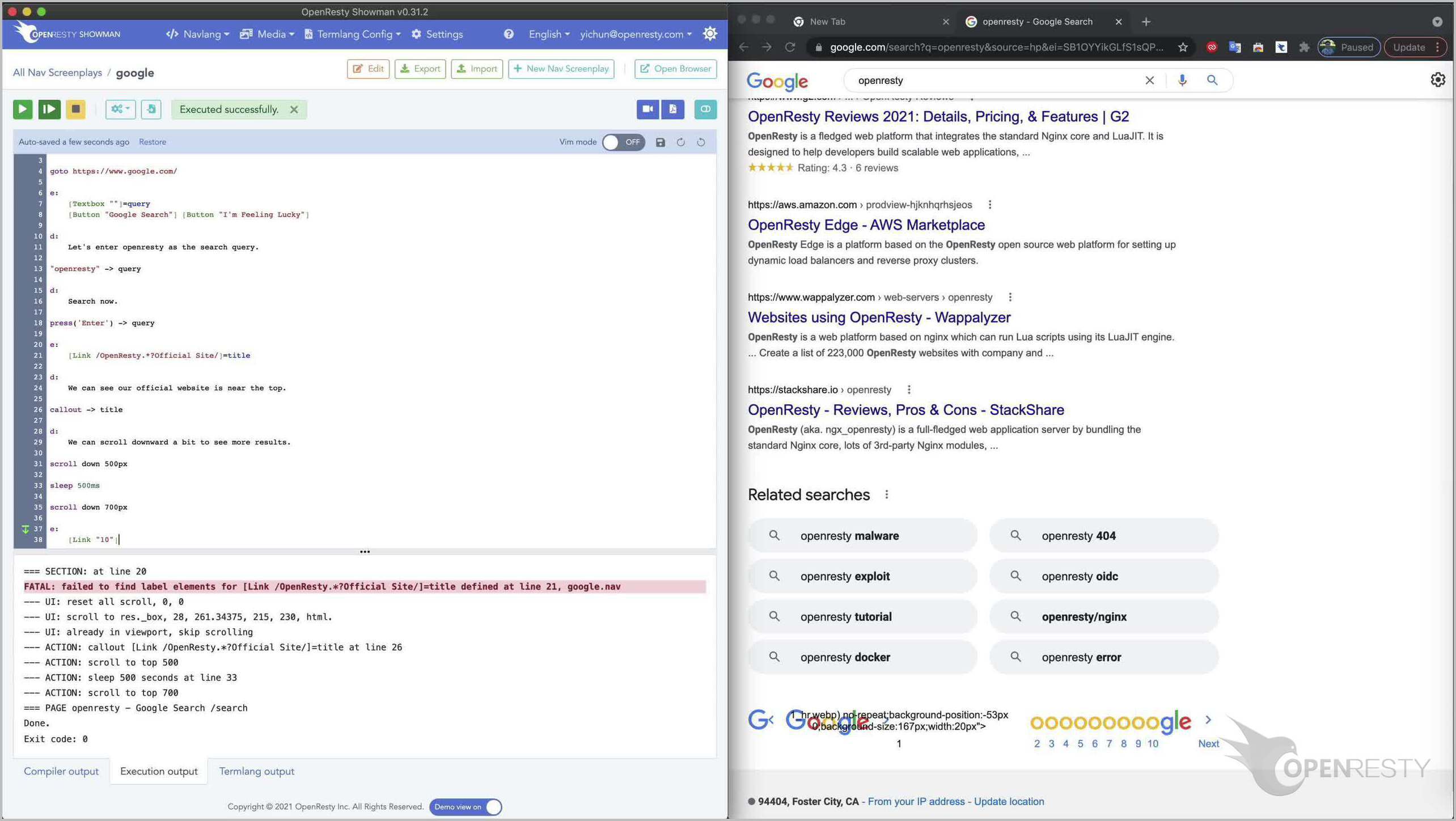
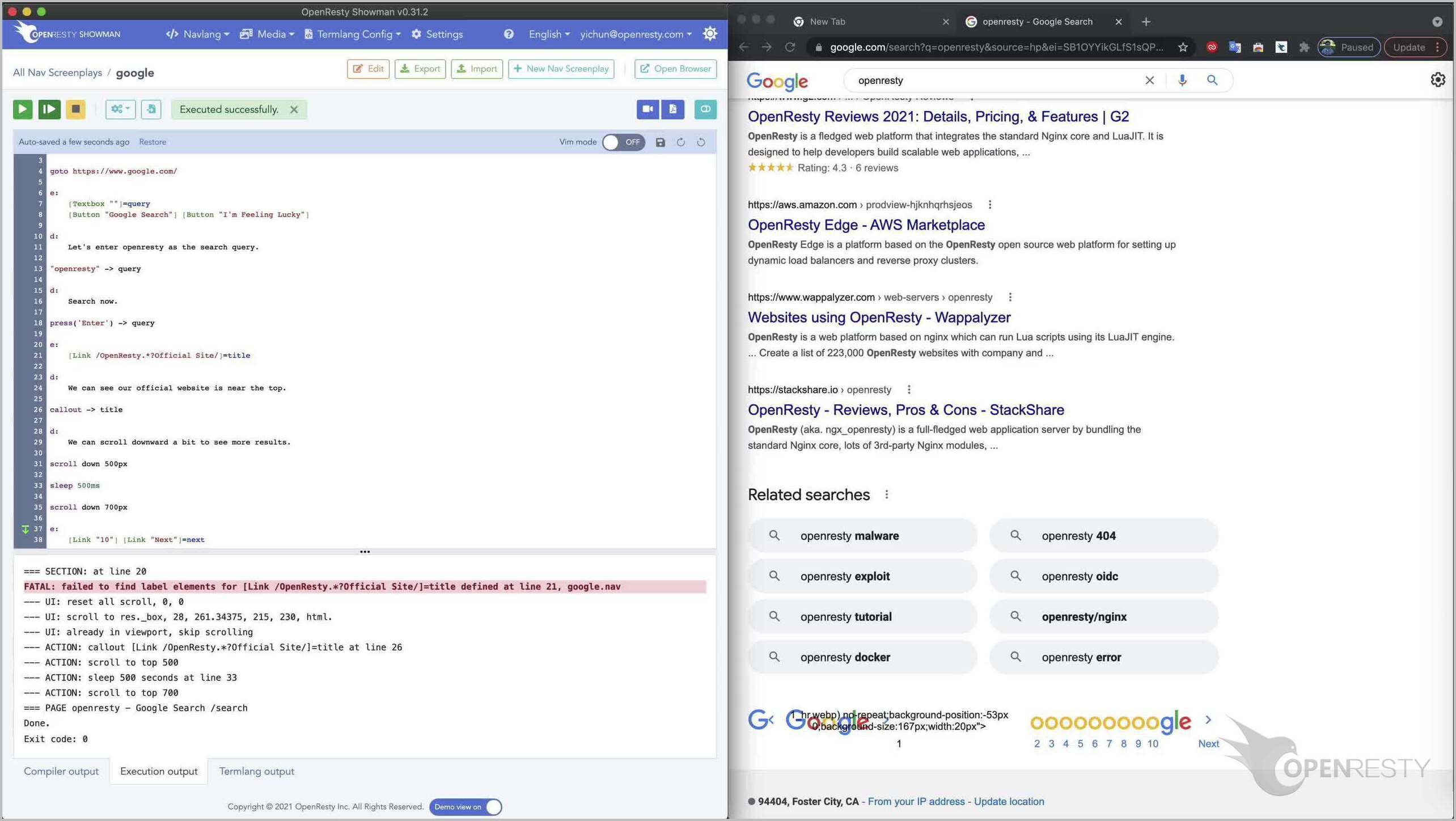
匹配第 10 頁的連結“10”。
然後是右邊的“Next”超連結。
給它命名為“next”,以便以後引用。
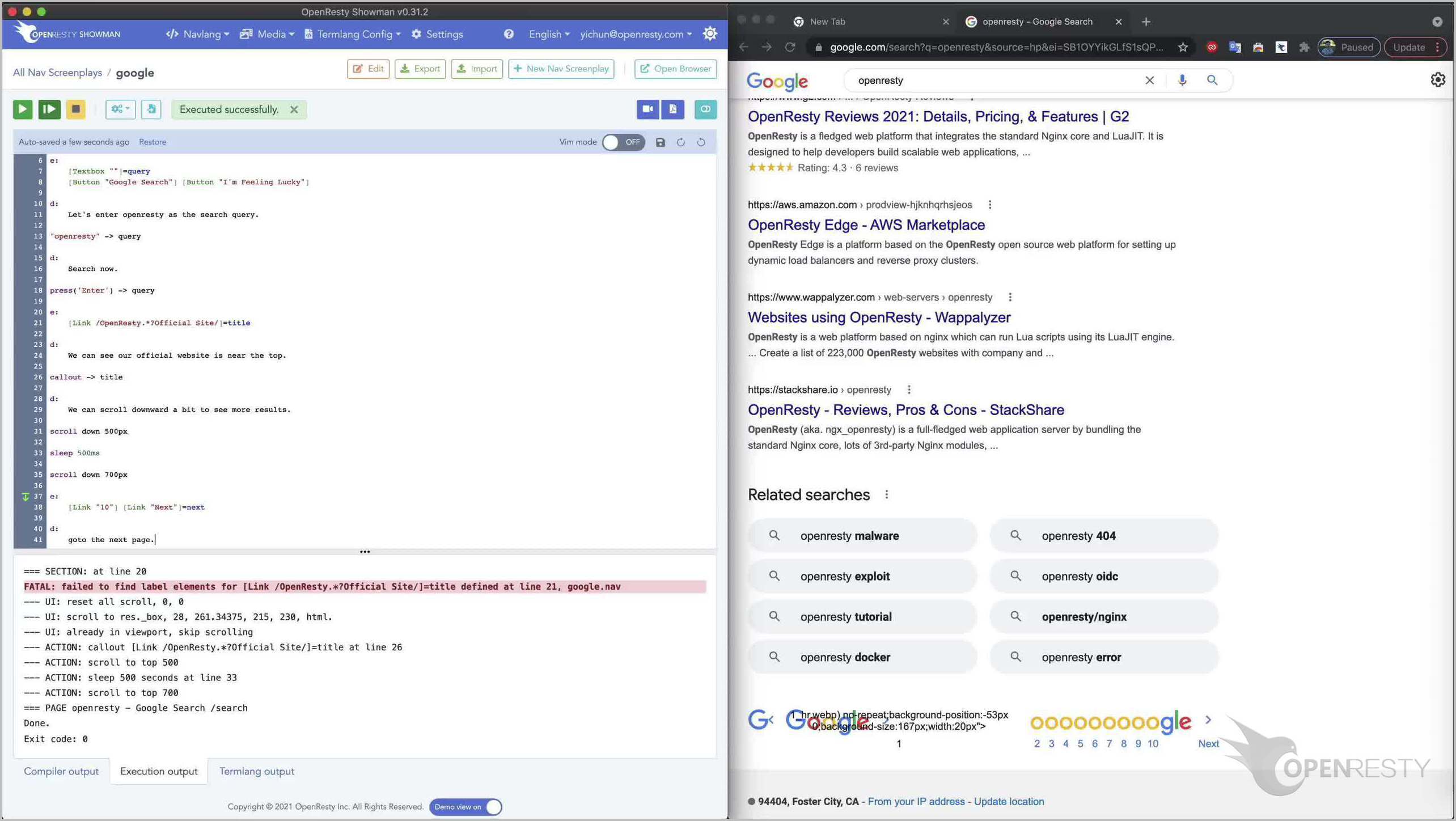
新增一個新的非同步敘述段落,“進入下一頁”。
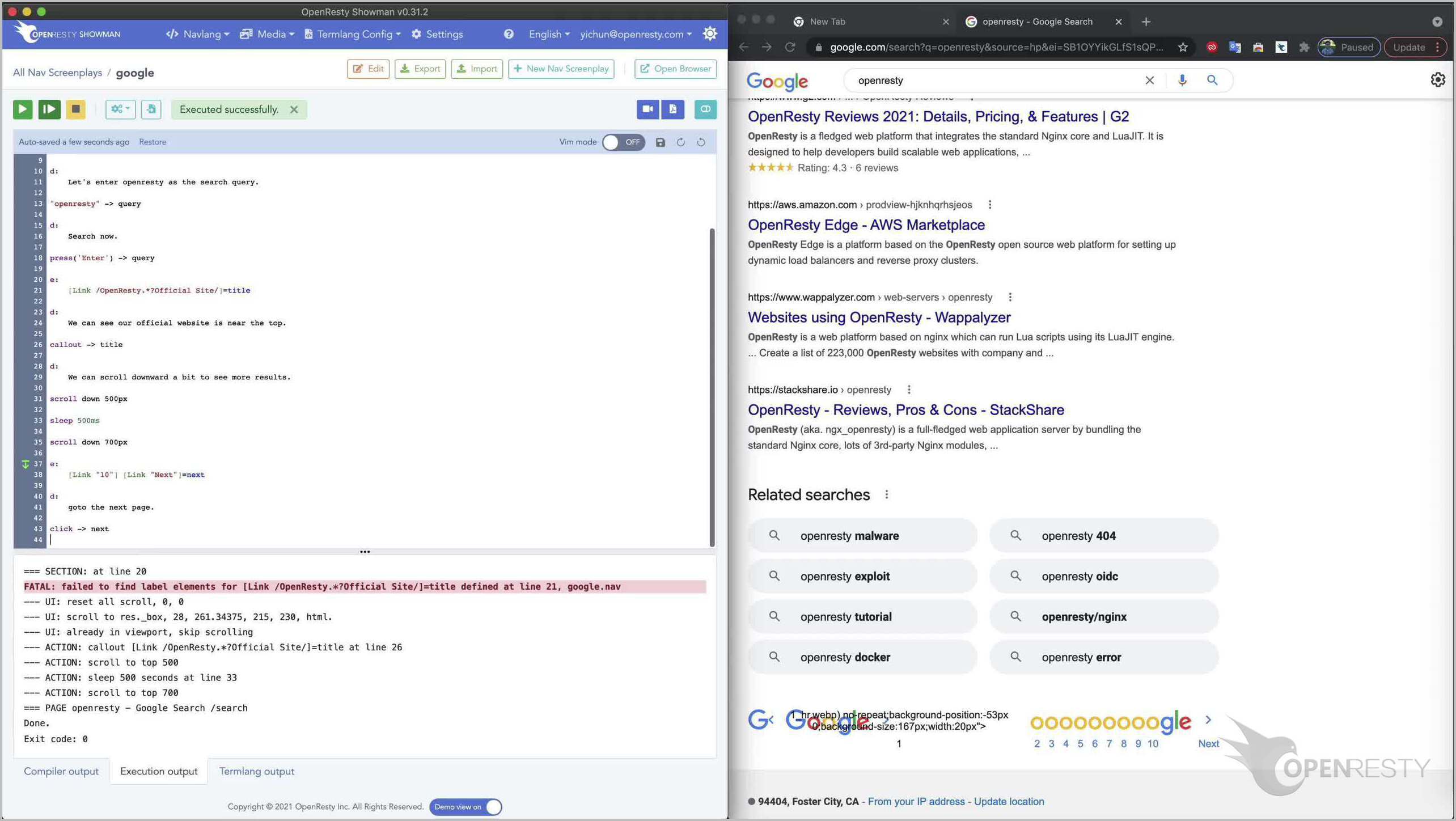
然後點選上面剛剛定義的名為“next”的超連結。
注意這裡我們使用 click 動作。箭頭運算子意味著將此事件傳送到右邊的元素上。
再次點選增量執行按鈕。它將從我們最後離開的位置開始執行。注意右側的視窗是如何變化的。
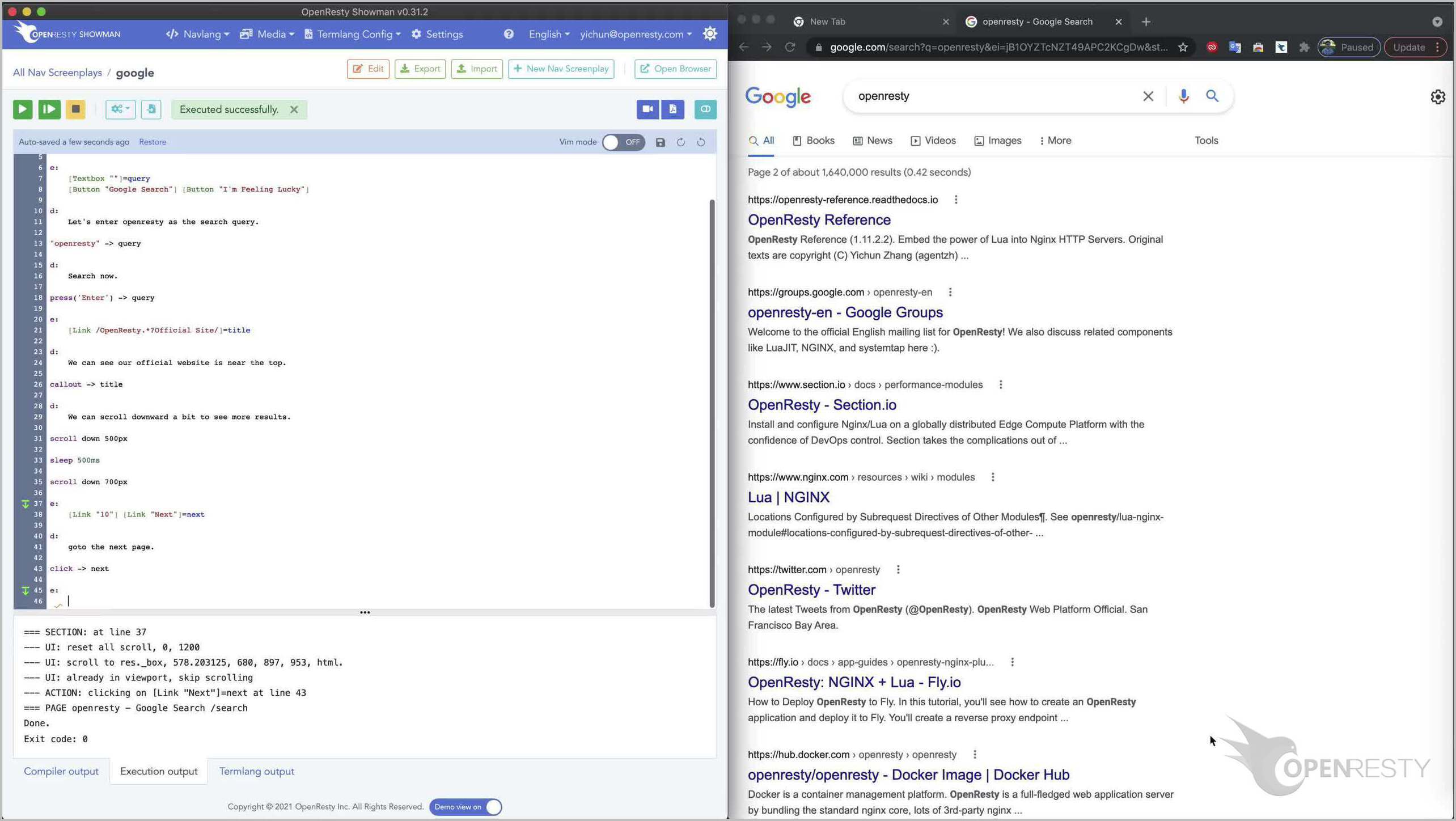
繼續寫劇本。
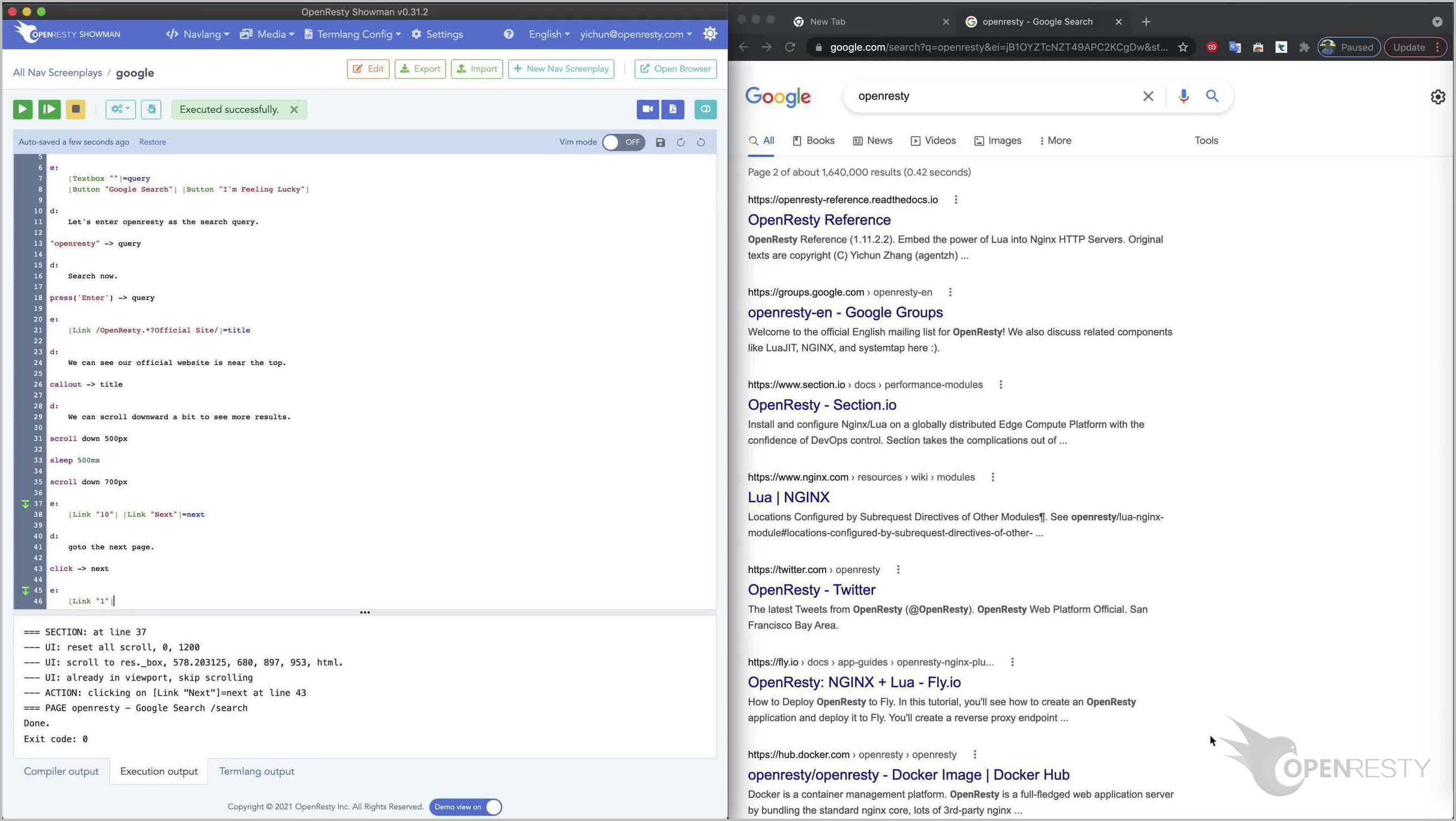
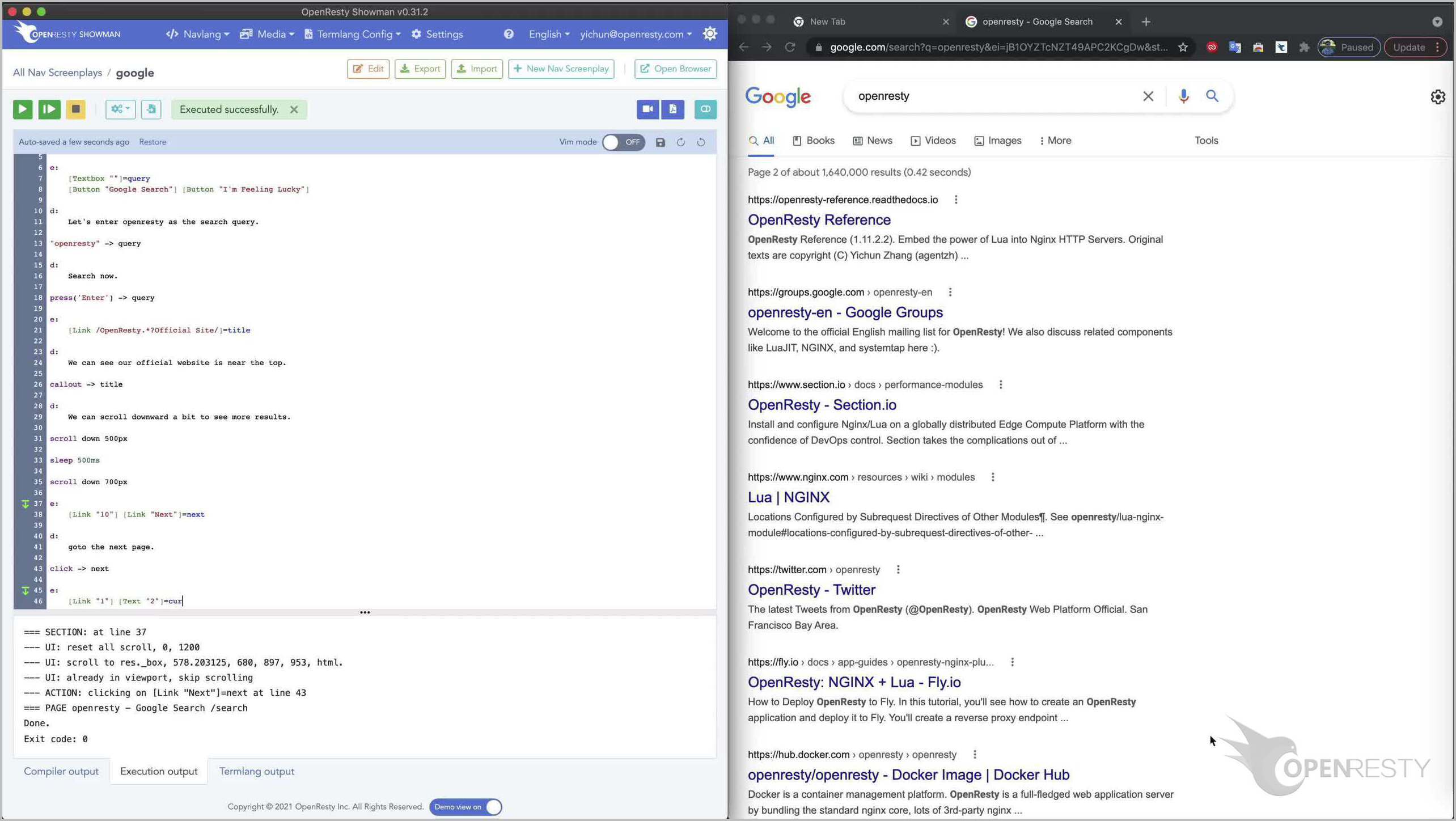
匹配頁面底部的連結“1”。
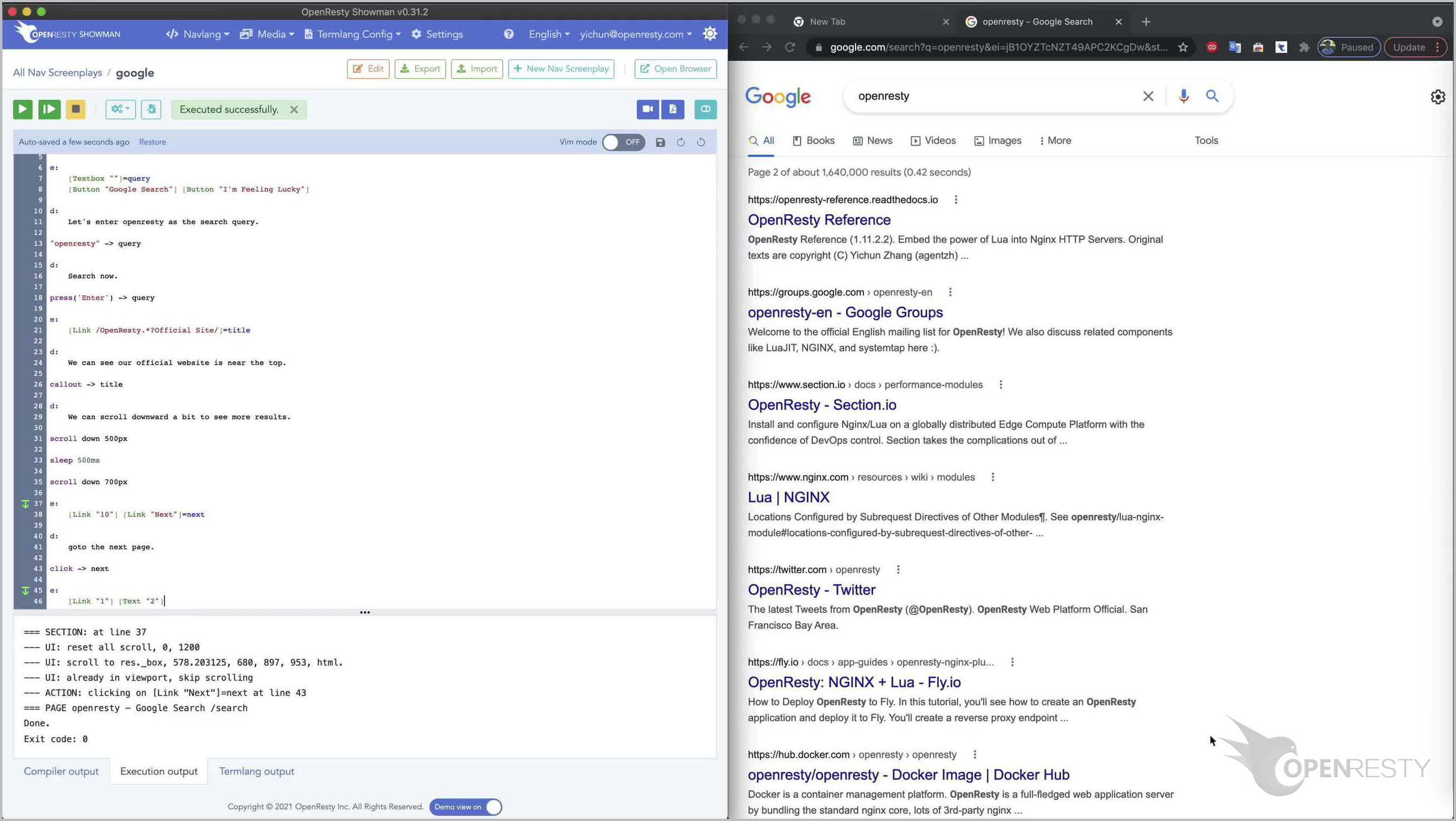
然後匹配當前頁面的文字“2”。它在“1”頁連結的右邊。
給它命名為“cur”。
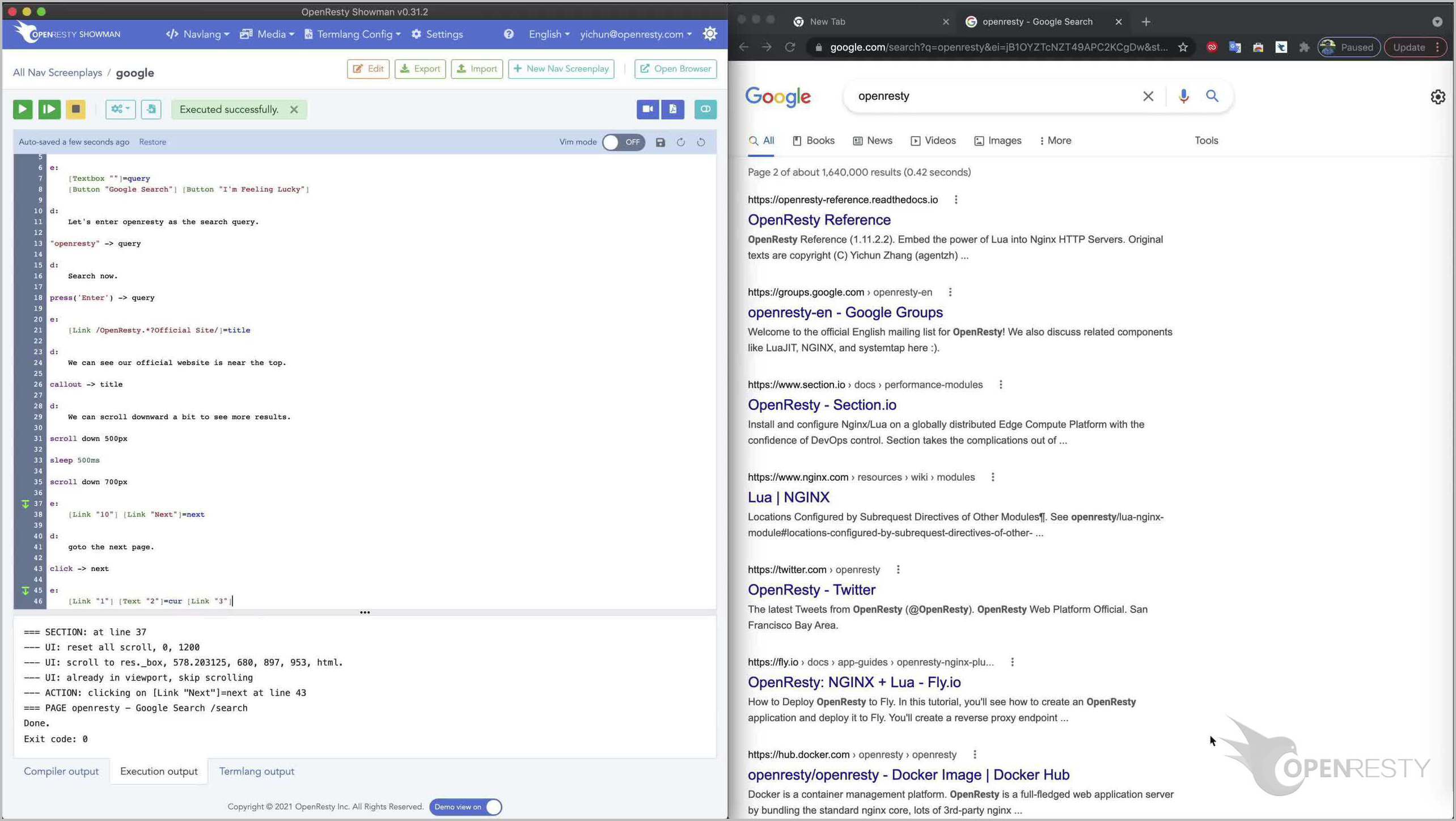
然後是右邊的連結“3”。
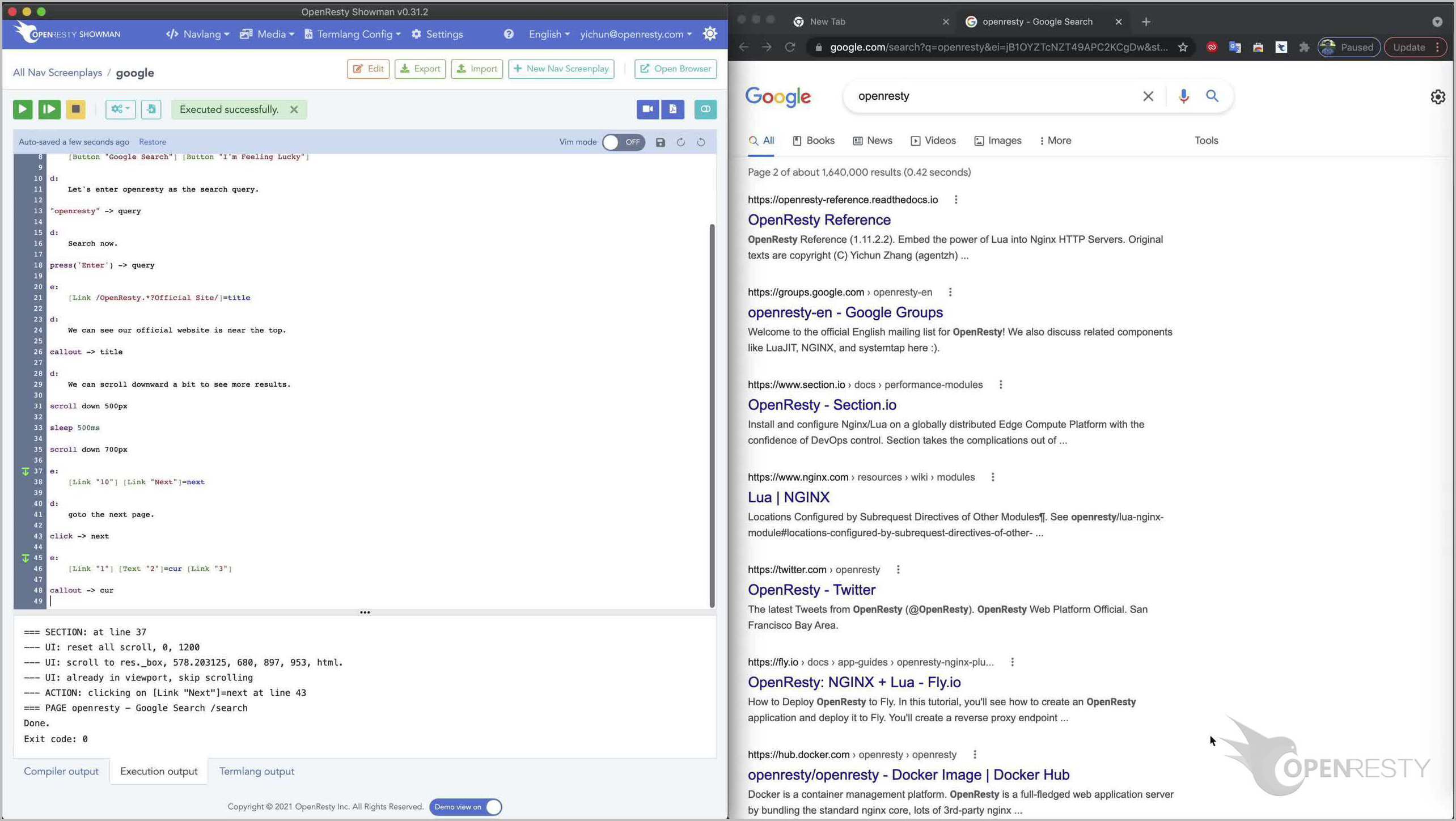
高亮元素,“cur”。
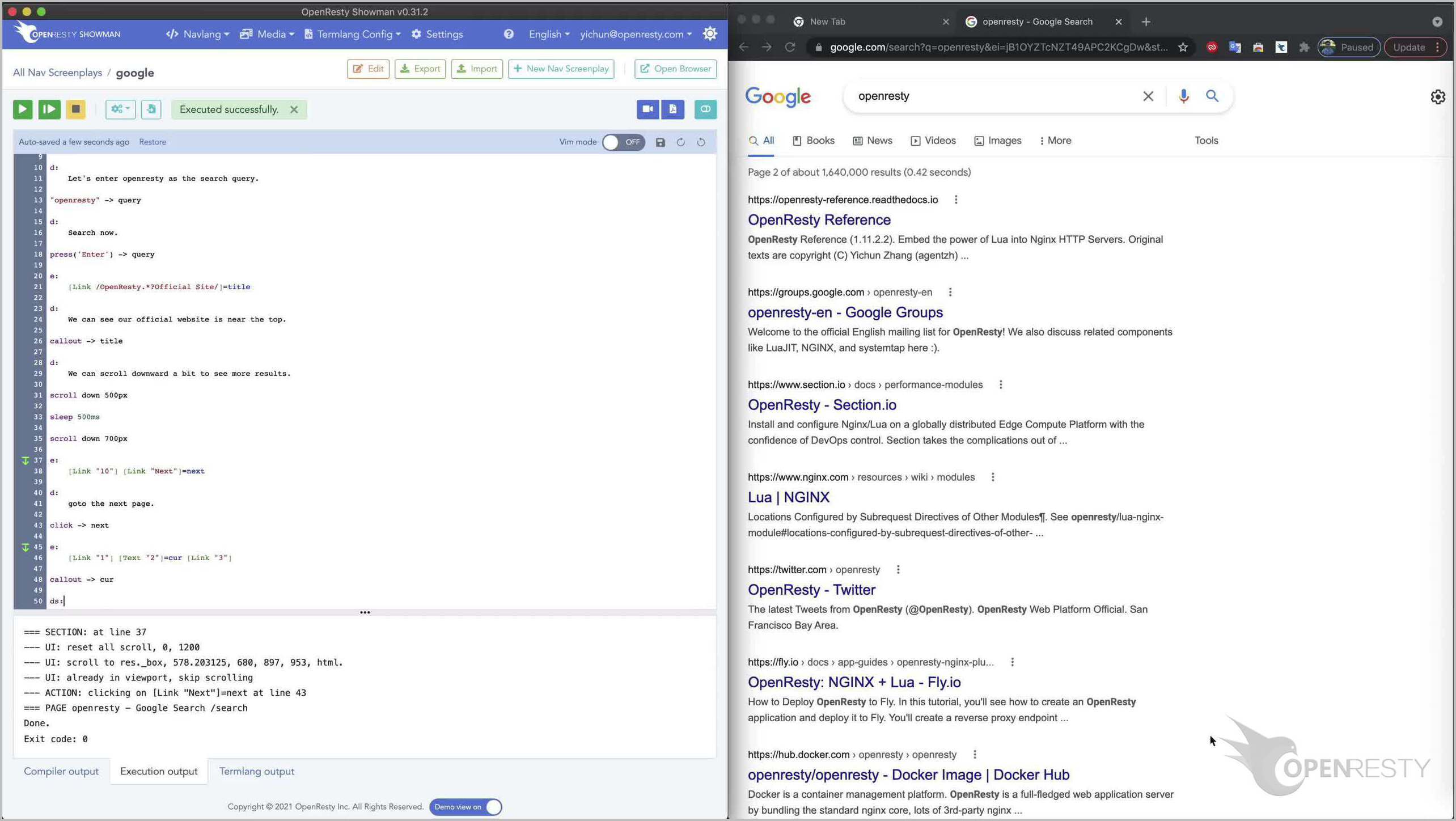
最後需要新增結尾的敘述了。
注意,我們這裡使用的是“ds”,而不是單字母“d”。第一個字母“d”仍然意味著“描述”。 而後面的字母“s”意味著“同步”。它意味著將暫停在網頁上的任何操作,只講敘述的內容。 它通常用於暫停和描述網頁的當前狀態。
在這個結束語中,新增“我們現在在第二頁”以及“這是我今天想講的內容”。
ds 部分不只是用於結束語。它也可以在劇本檔案的開頭或中間使用。
每當我們需要暫停操作並解釋更多細節時,我們都可以使用 ds。
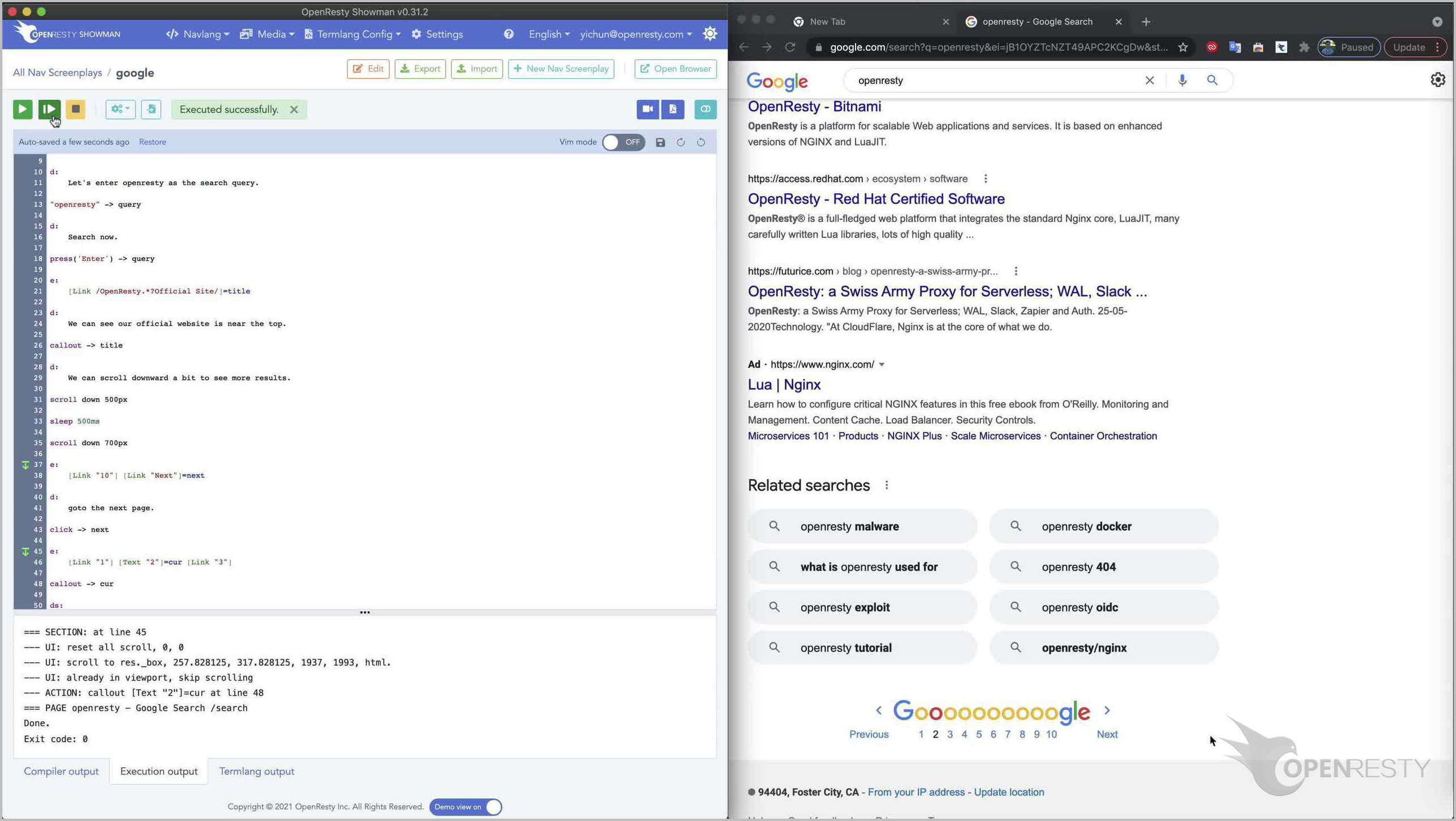
再做一次增量執行。
它仍然像預期的那樣工作。
現在,劇本已經完成了。而且還透過了本地測試。
現在是時候使用這個劇本檔案從我們雲端的生成影片了。
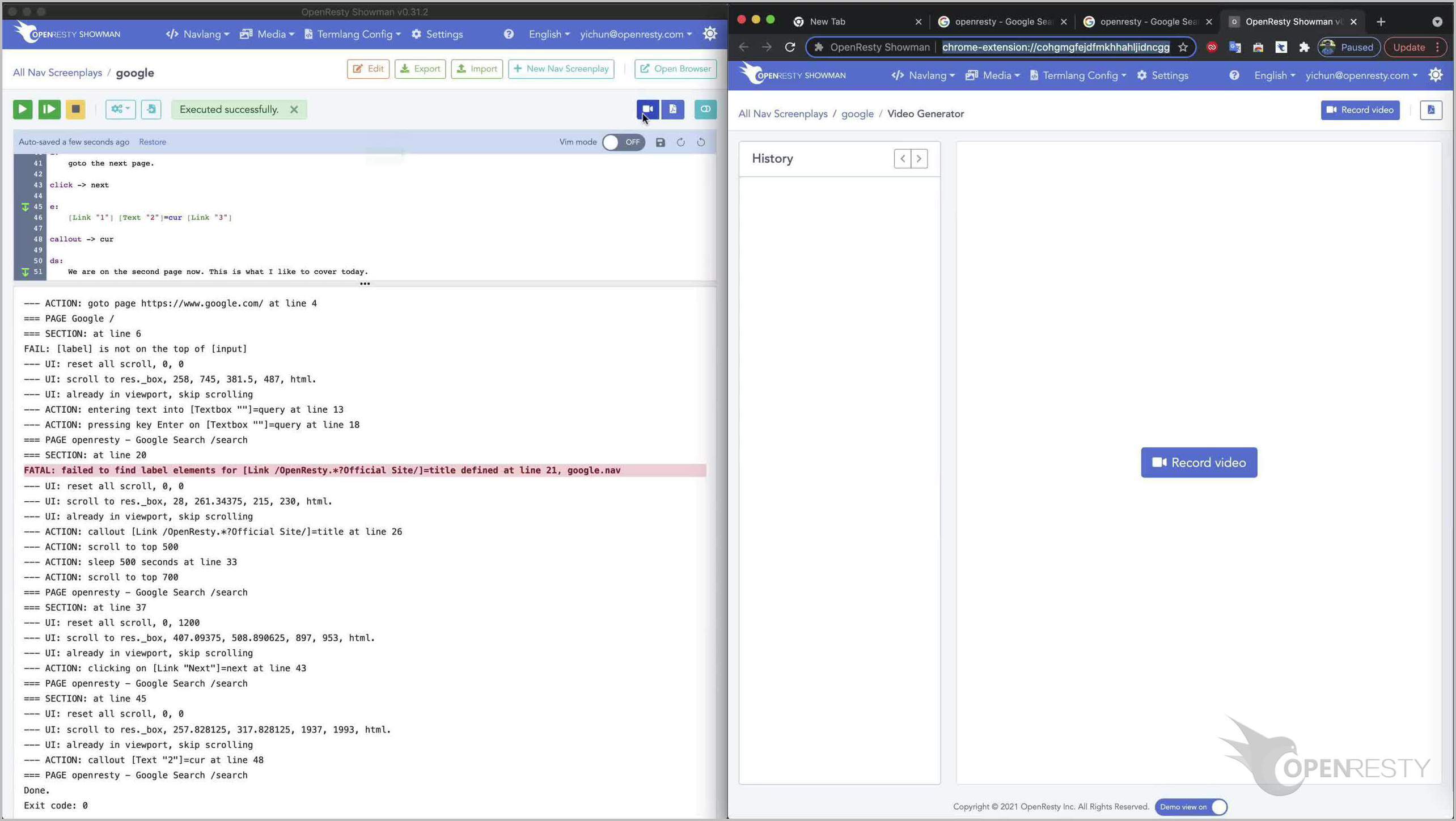
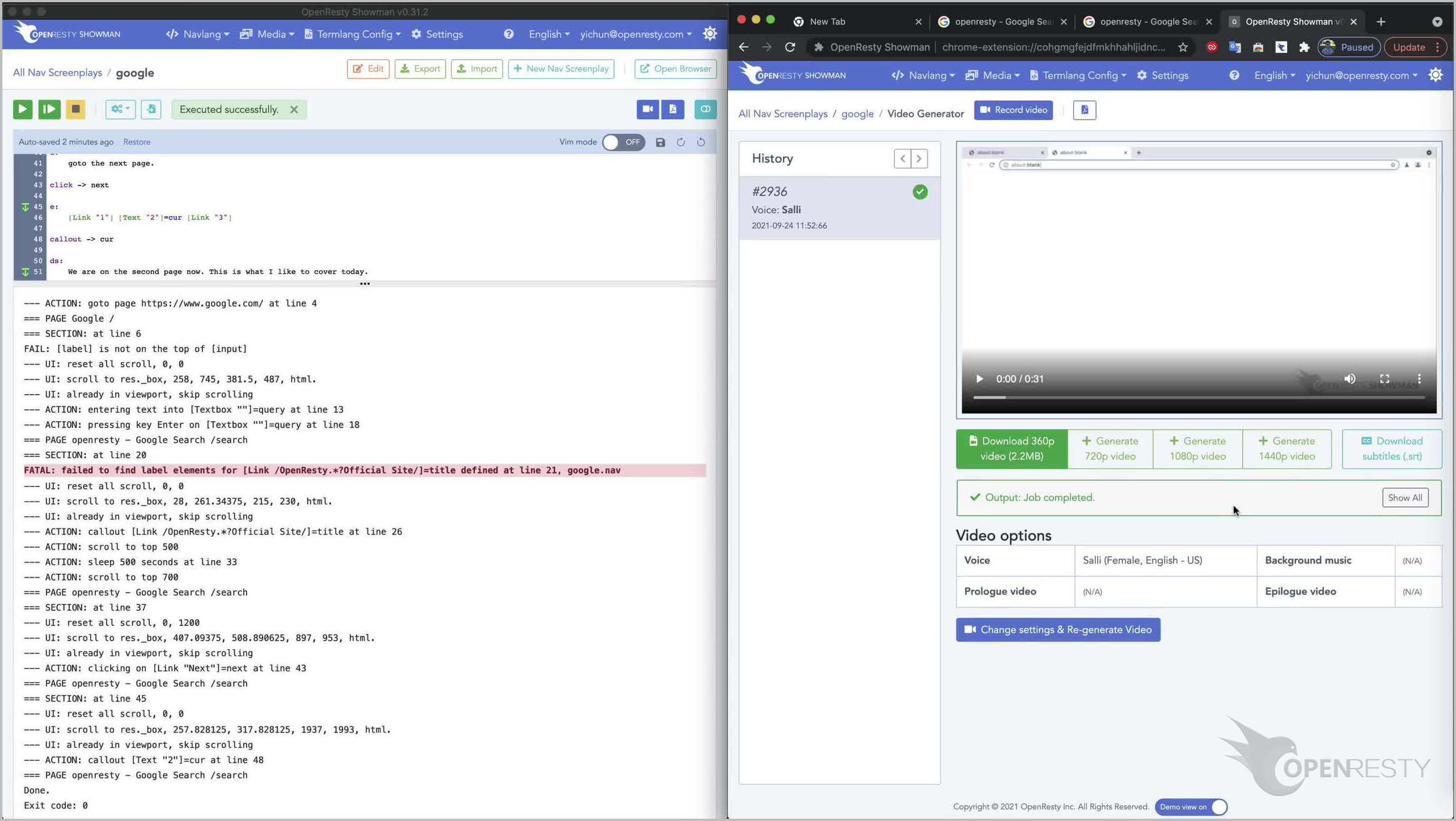
點選這個相機按鈕,進入影片生成器頁面。
注意右邊的視窗已經載入了這個頁面。
然後點選右側視窗中的“錄製影片”按鈕。
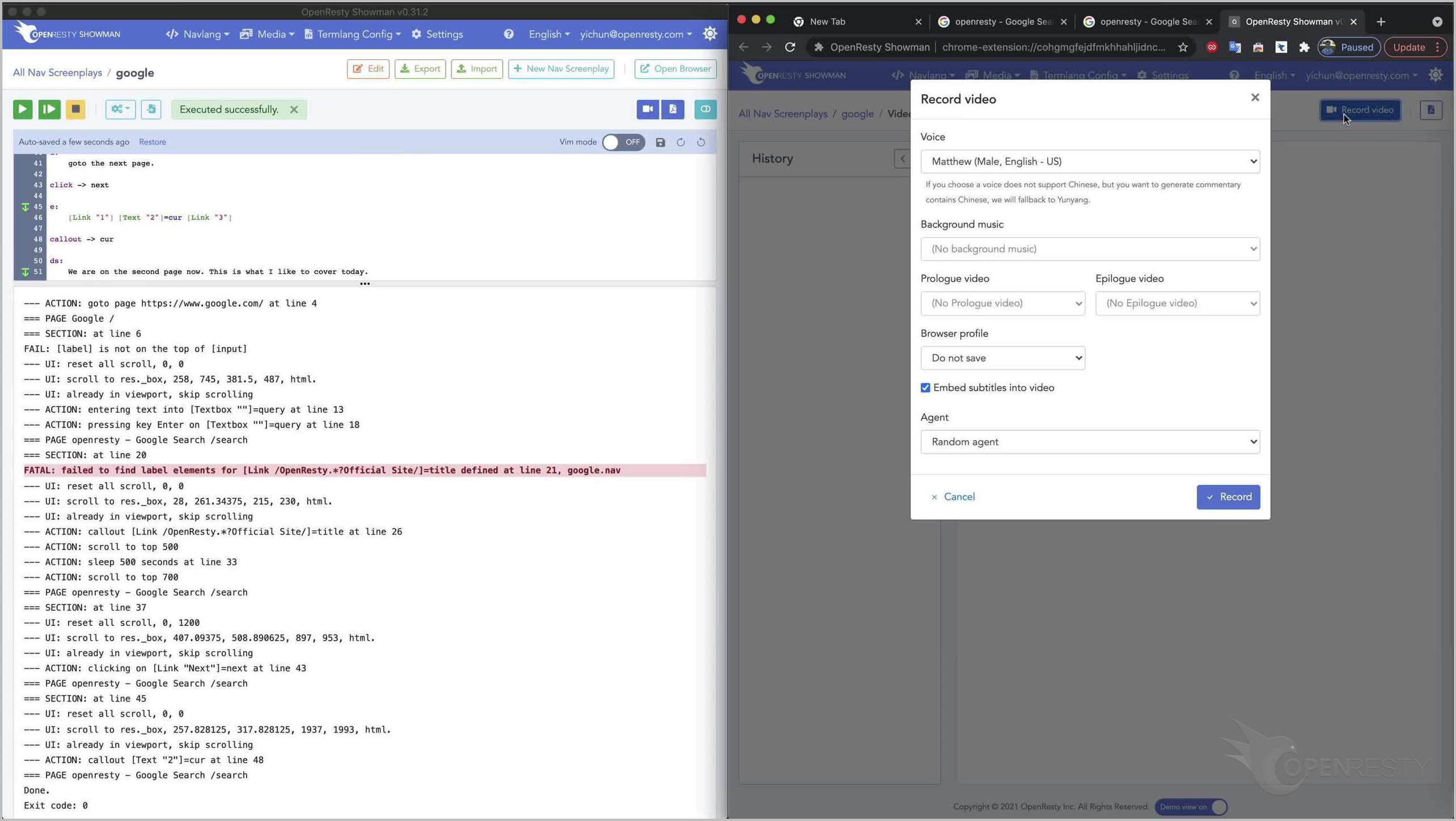
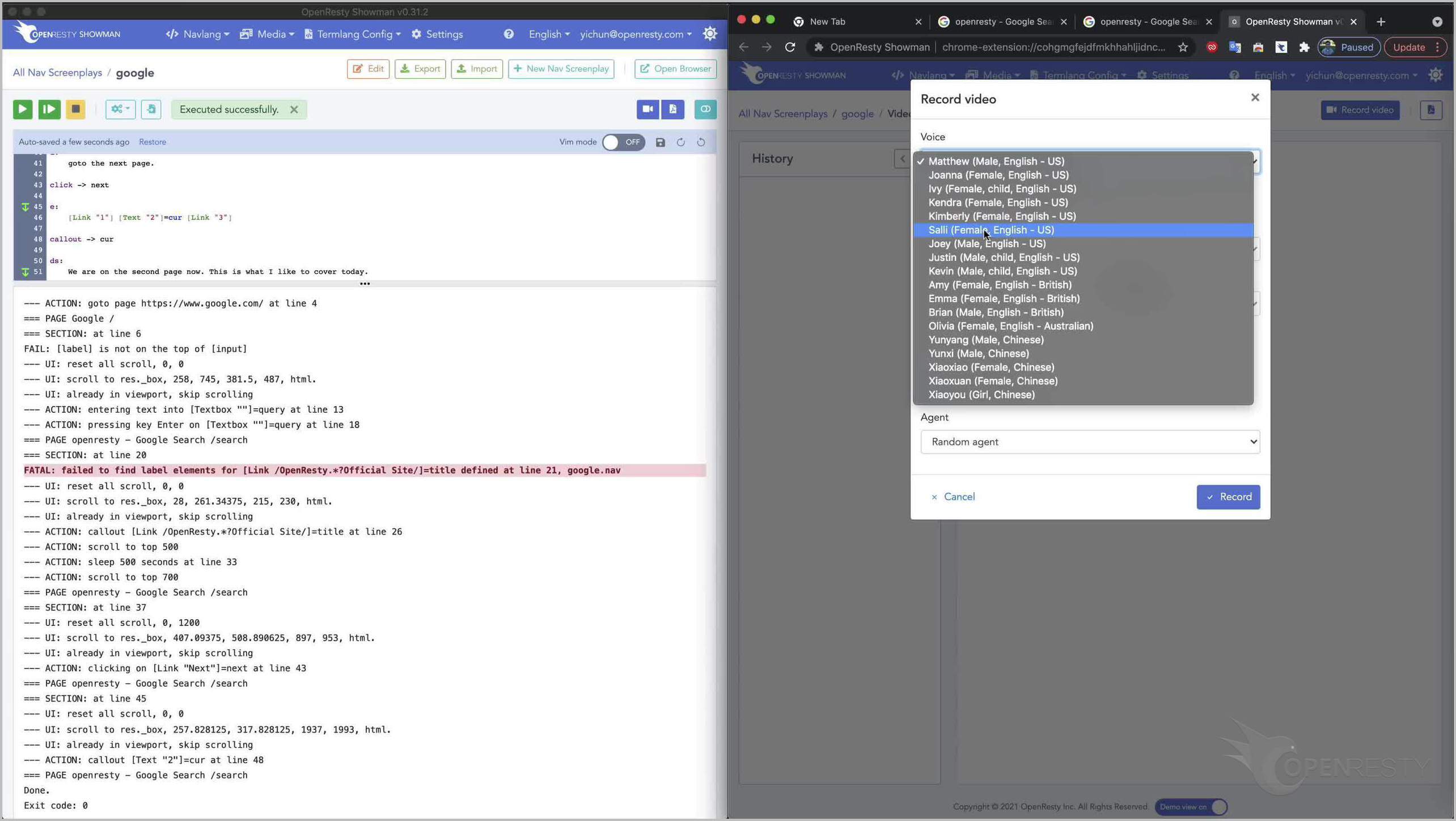
在這個對話方塊中,我們可以為影片配置很多引數。比如敘述的電腦語音,使用者上傳的背景音樂,或者使用者自己的開場和結束的影片片段。
這裡我們選擇 Salli,一個美國女聲。
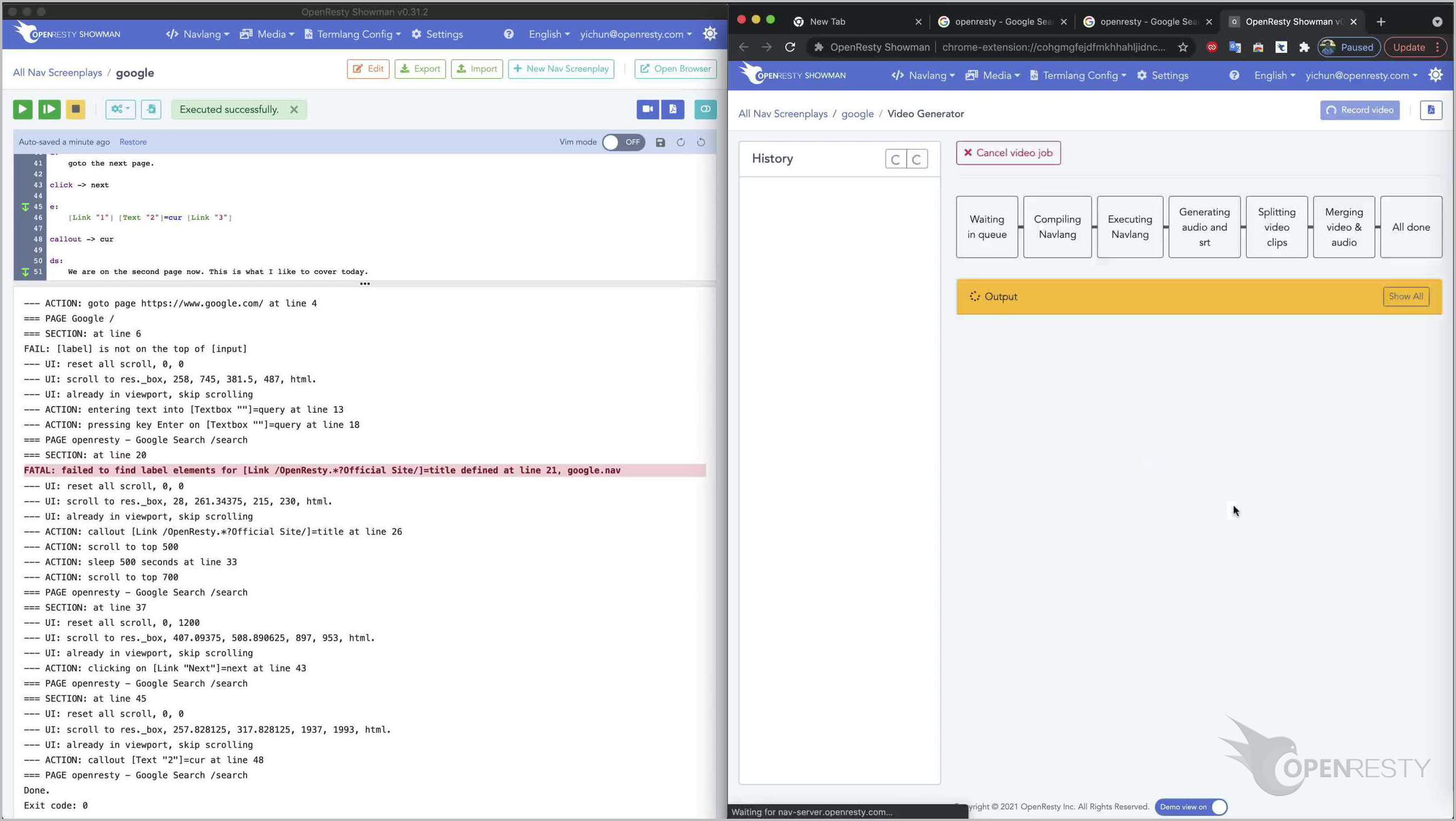
點選對話方塊中的“錄音”按鈕。
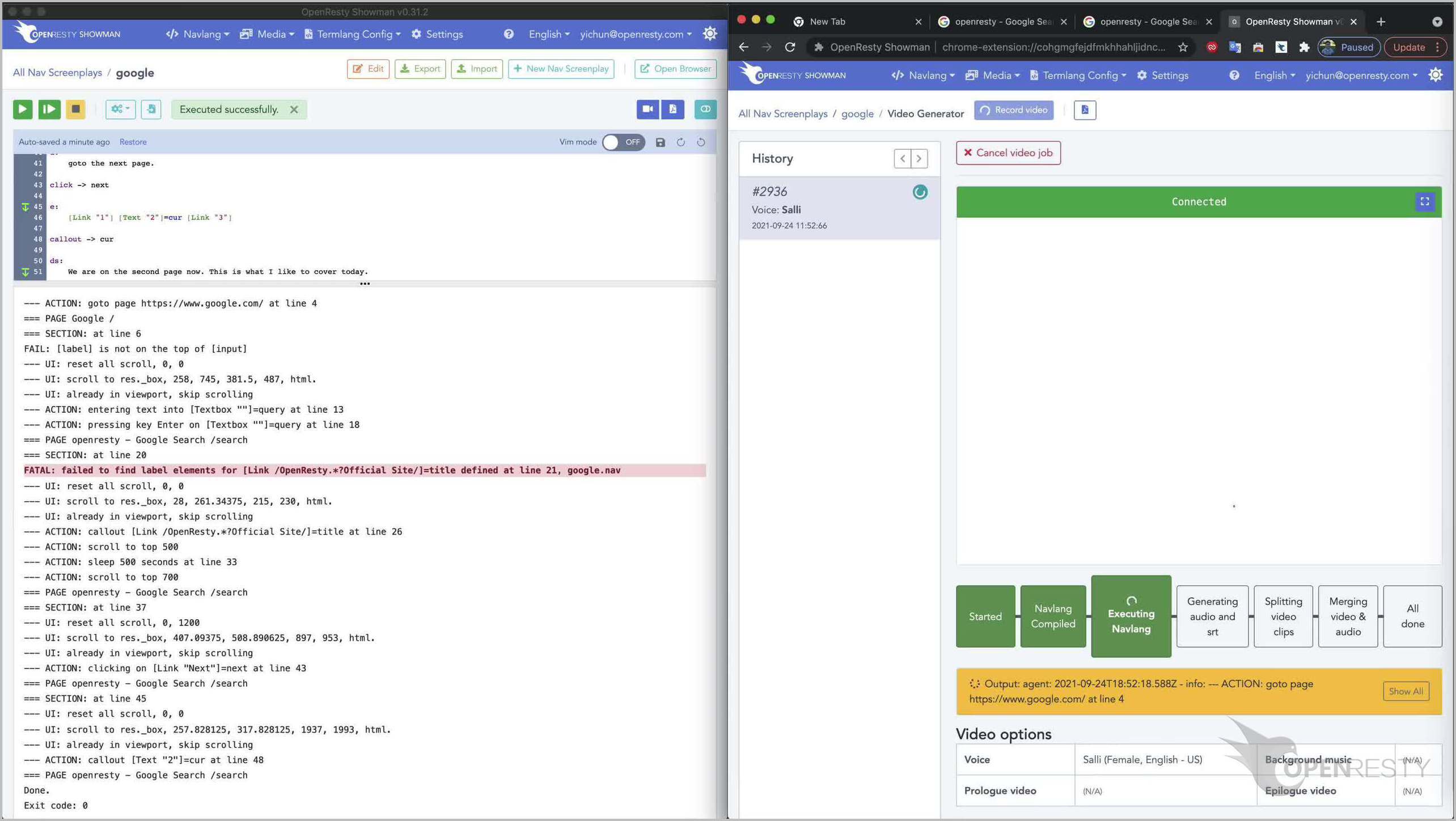
它開始在 OpenResty Showman 的雲端錄製影片。
我們可以透過這個小視窗實時觀看雲上的錄製過程。這是雲伺服器上的遠端桌面。它確實在谷歌搜尋網站上自動執行著。
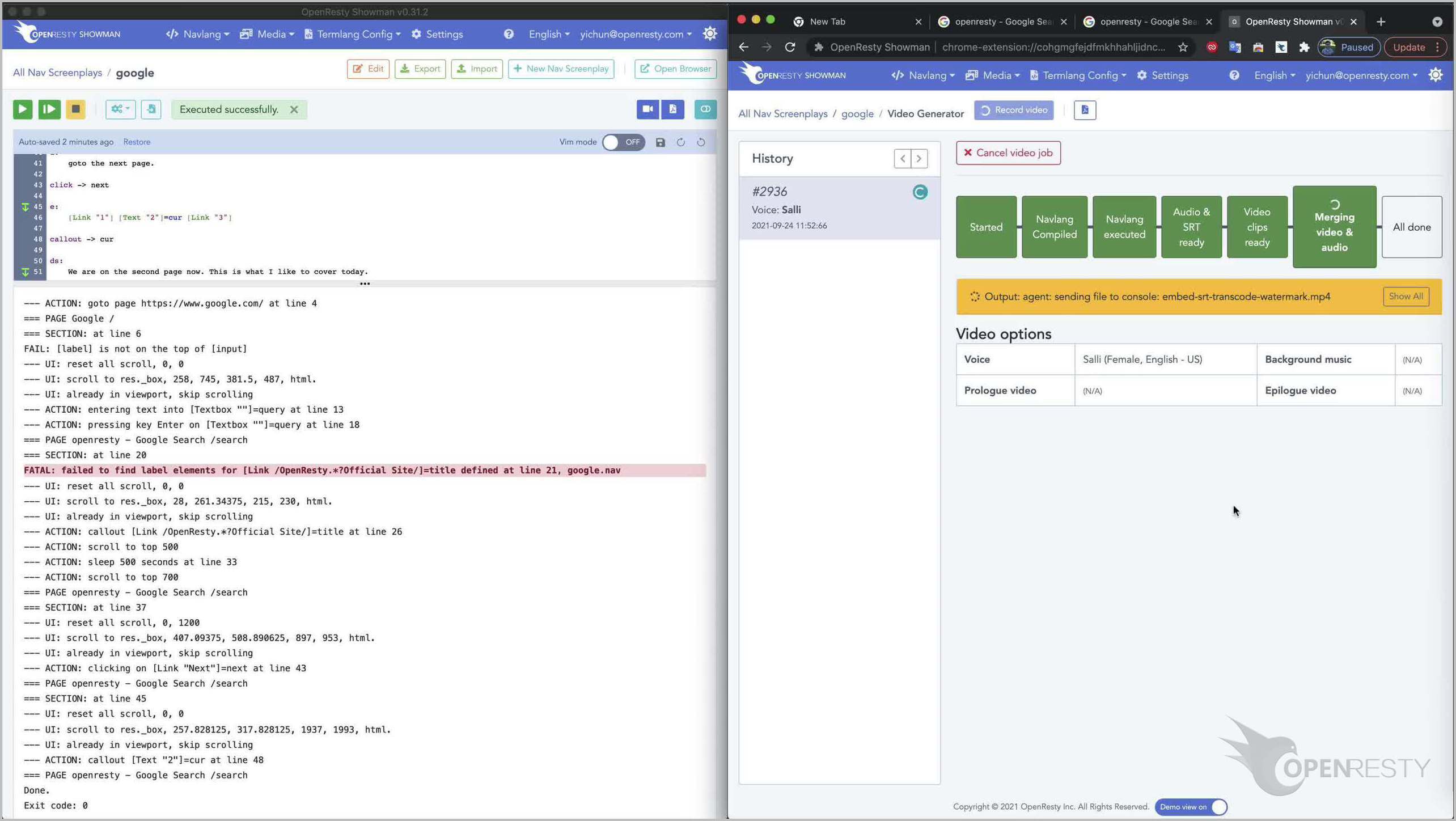
- 開始用時間資訊合成音訊和字幕。
- 開始分割和編輯原始錄製的影片。
- 最後,合併音訊、影片和字幕流。
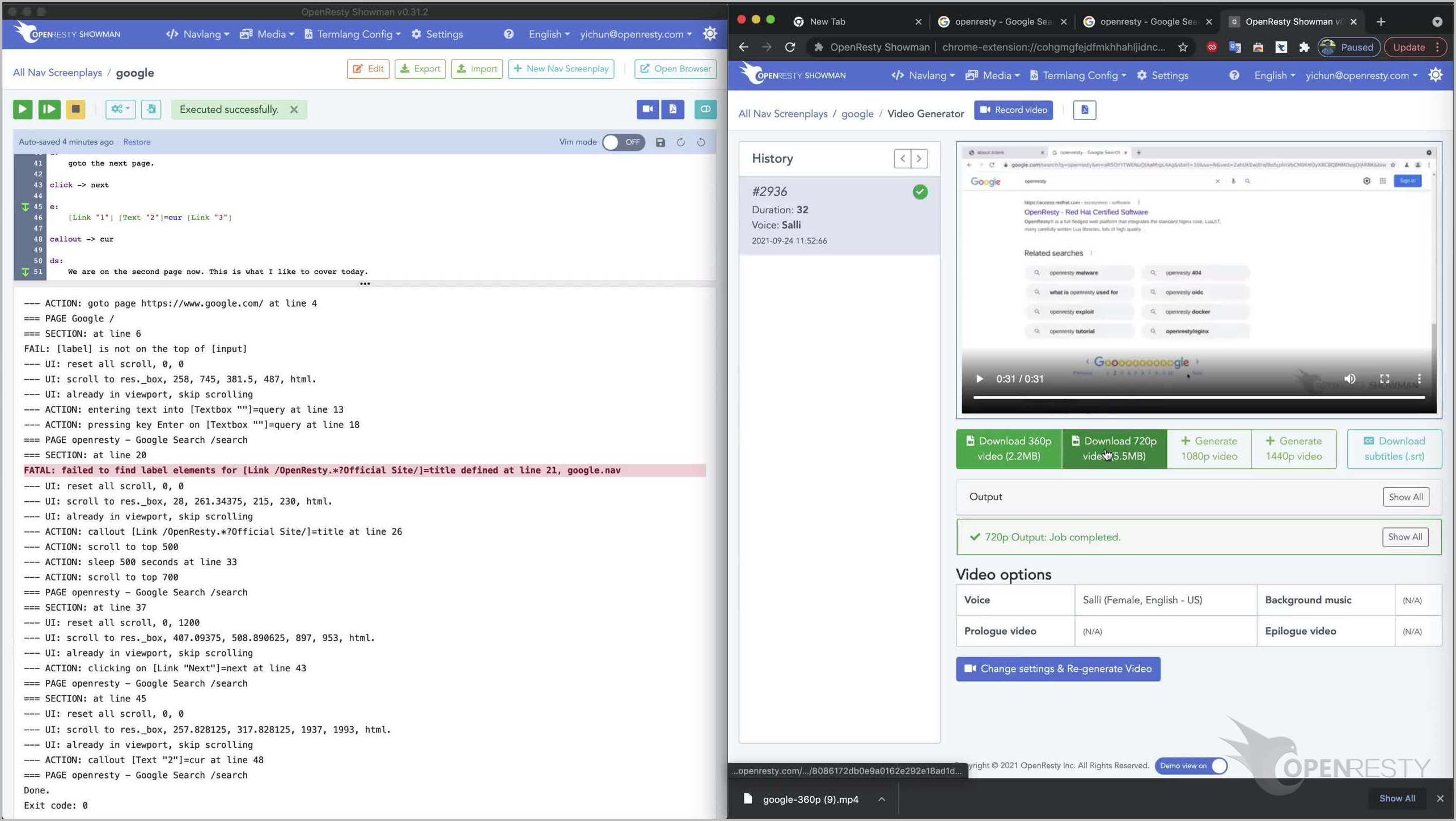
影片現在已經準備好了!360p 解析度的版本已經被載入到右邊的影片播放器視窗。
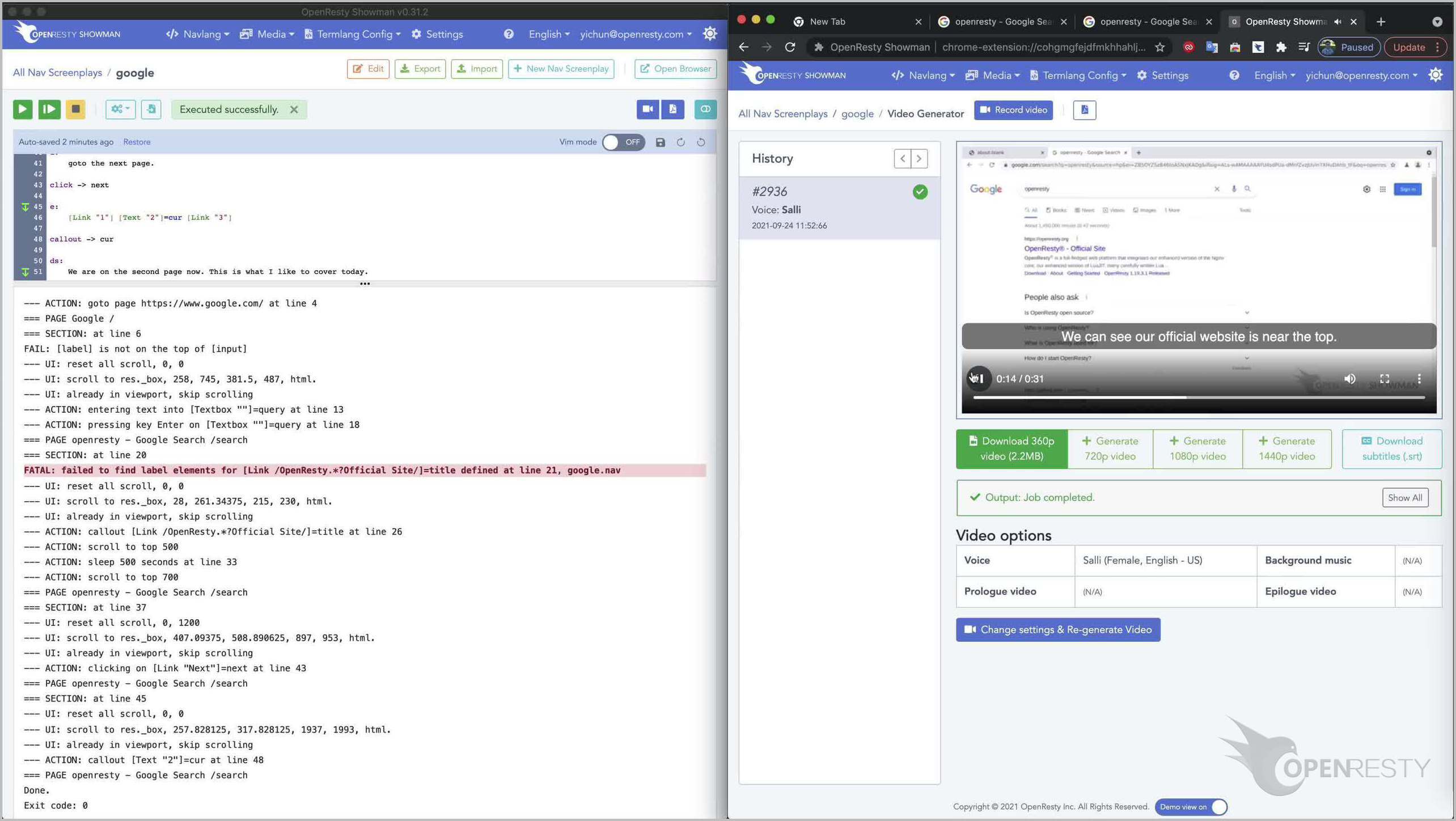
點選播放按鈕來預覽影片。注意,生成的字幕也被顯示出來了。
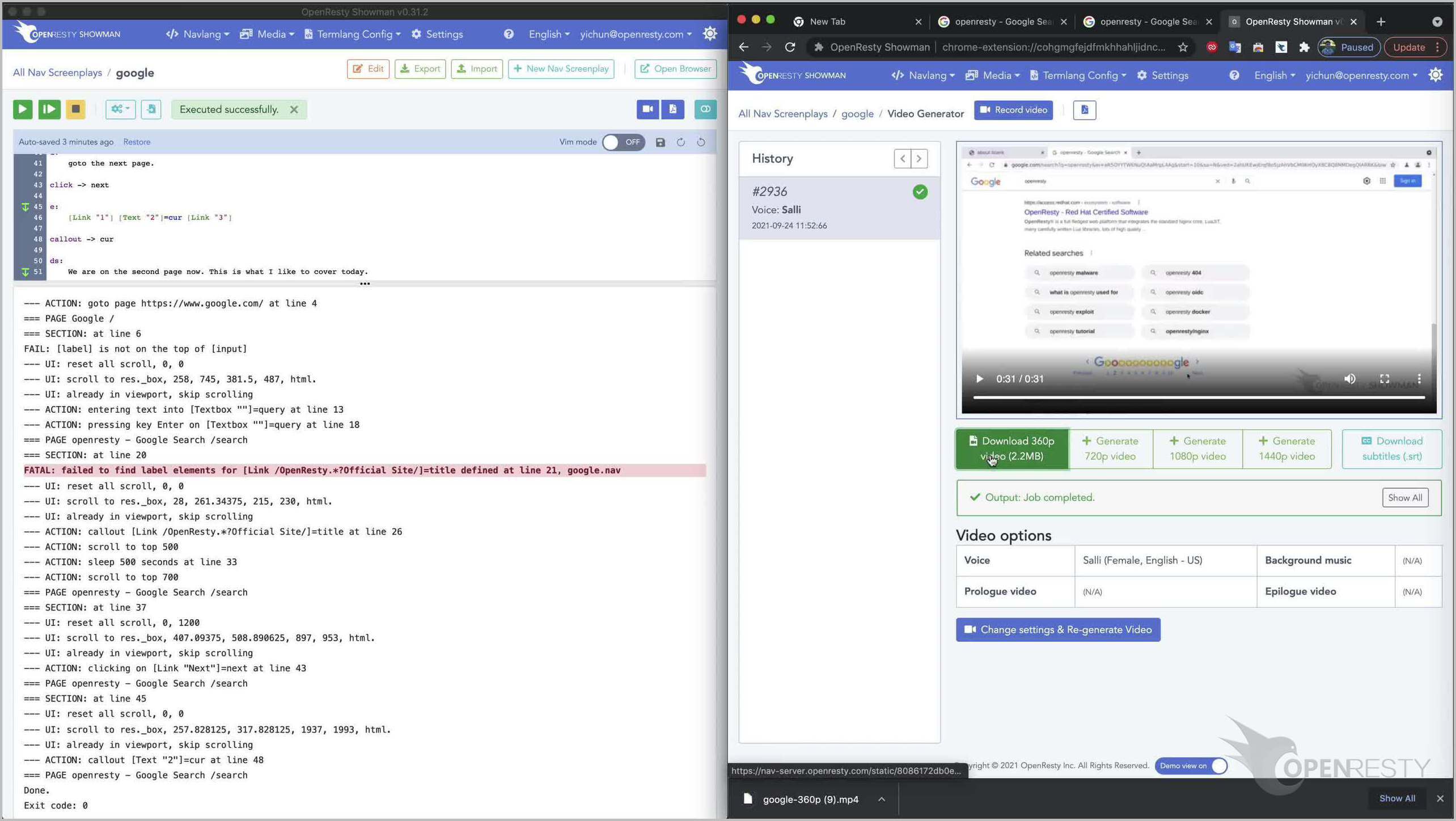
等待生成的影片播放到最後。
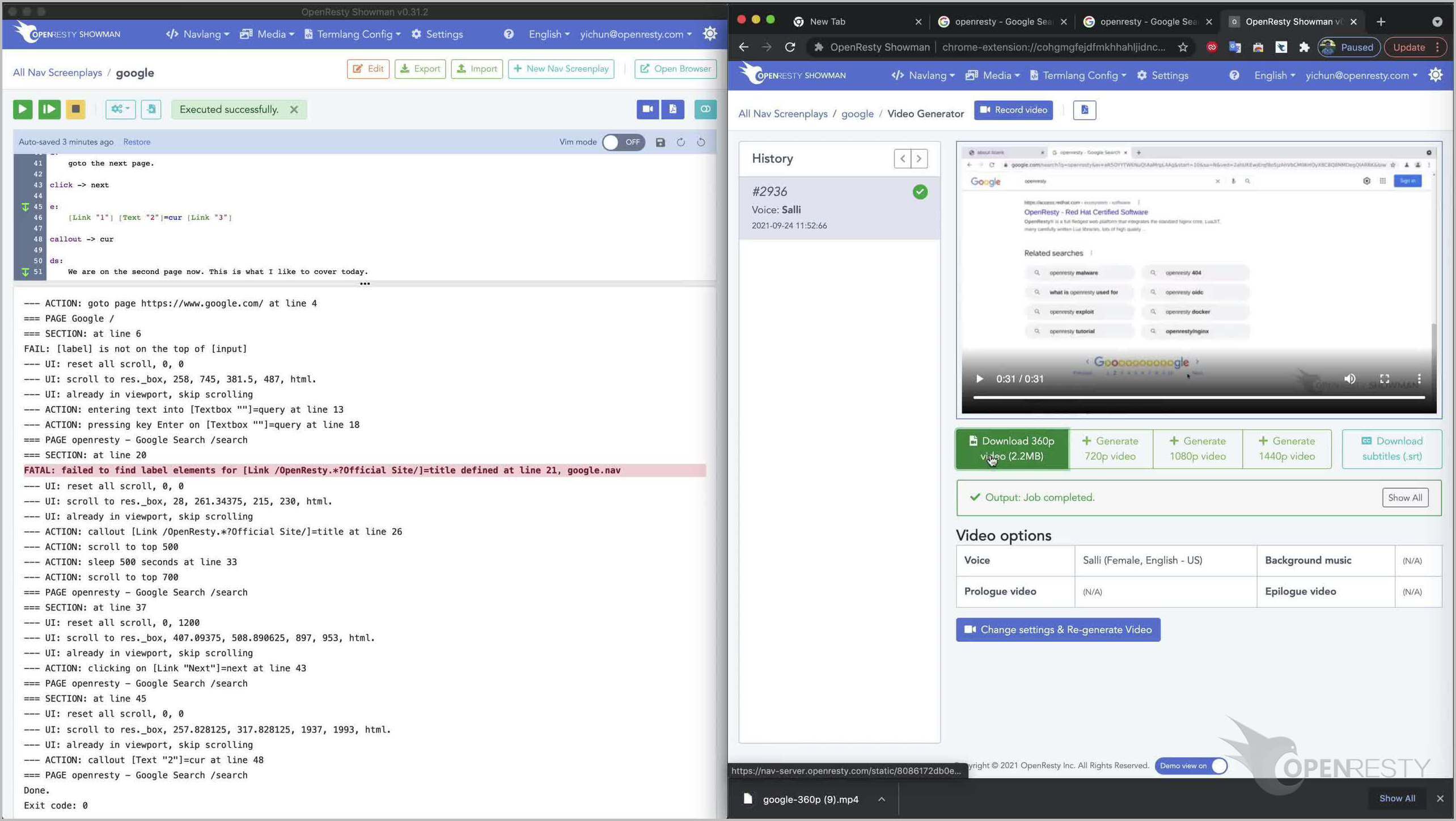
我們可以點選影片播放器下面的這個綠色按鈕,下載這個 360p 的影片。
現在它被下載到了本地檔案系統。
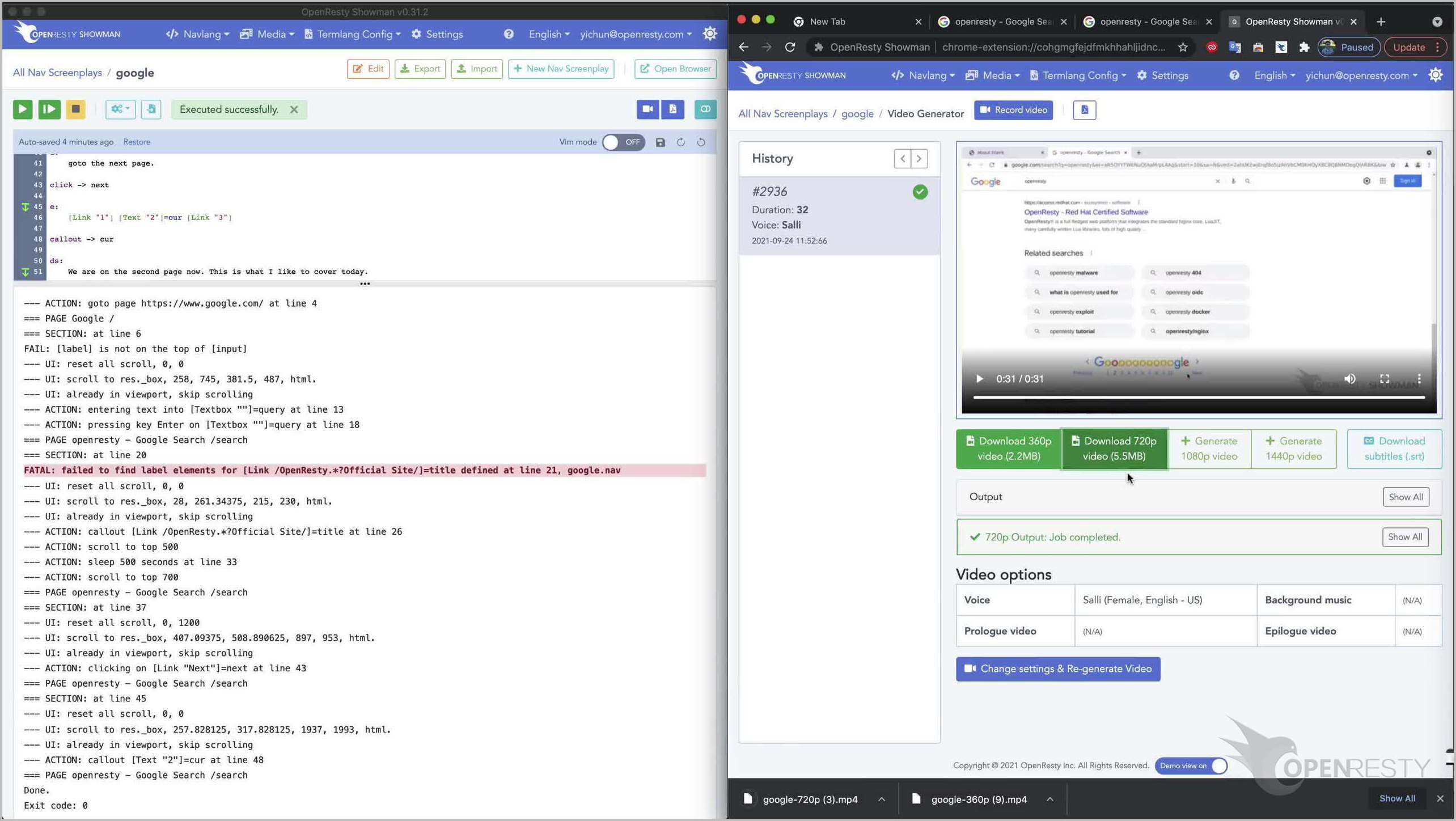
我們還可以點選這個按鈕來生成 720p 的高畫質影片。生成更高的解析度不需要再從頭開始錄製。但還是需要一點時間的。
現在,720p 的影片版本已經生成。原來的“生成”按鈕已經變成了“下載”按鈕。
點選 720p 的下載按鈕。
現在,720p 影片的 MP4 檔案已經下載完畢。
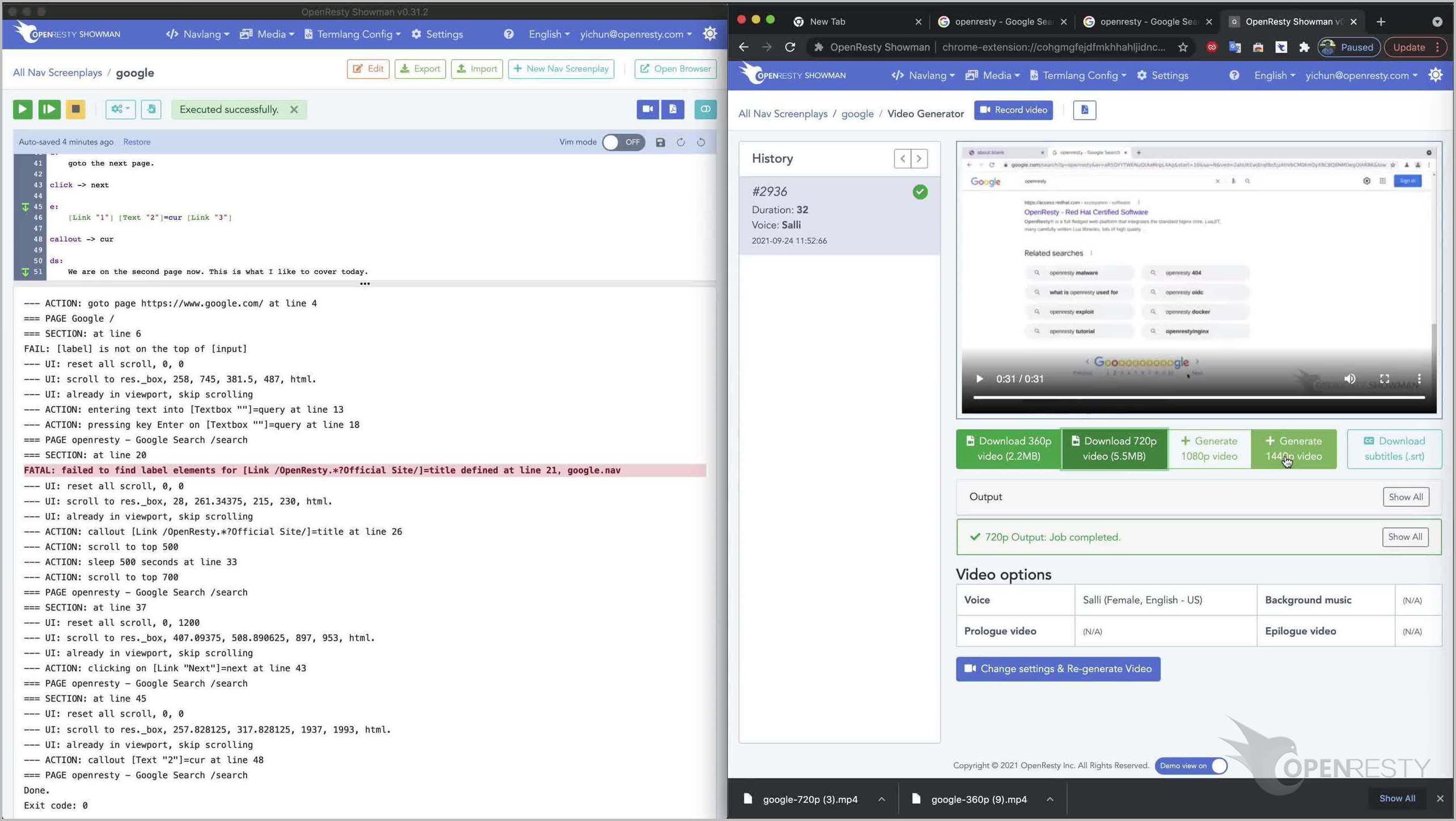
我們還可以生成和下載更高的解析度,如 1080p 和 1440p。
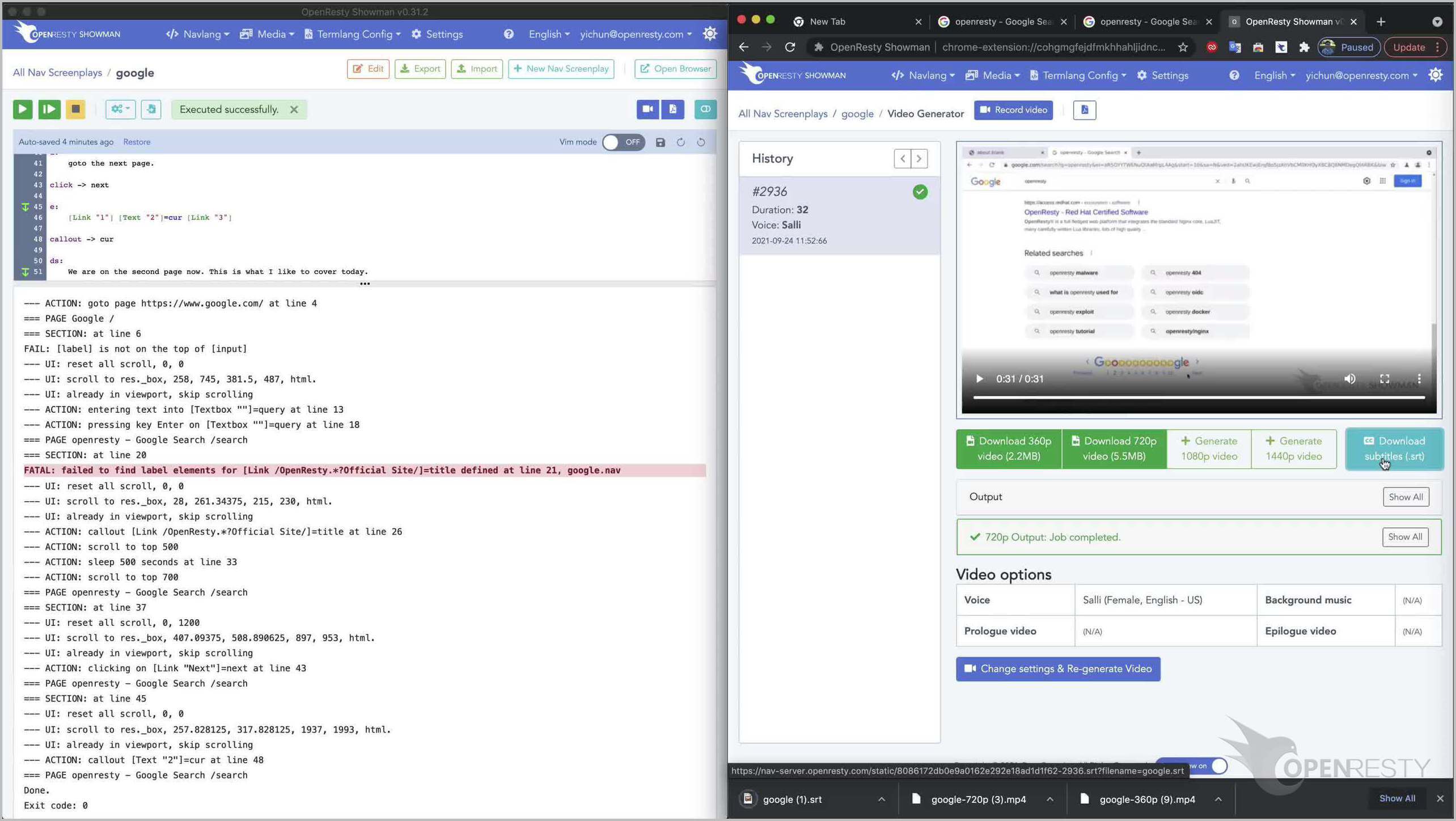
最後,我們可以下載 SRT 格式的字幕檔案。幾乎所有的影片網站都接受這種字幕格式,比如 YouTube 和 Bilibili 。
事實上,你現在觀看的影片也是由 OpenResty Showman 生成的。你可以在這裡觀看生成影片的全過程(有字幕)。
這個谷歌 navlang 劇本檔案的完整內容如下:
d:
Let's go to the Google home page.
goto https://www.google.com/
e:
[Textbox ""]=query
[Button "Google Search"] [Button "I'm Feeling Lucky"]
d:
Let's enter openresty as the search query.
"openresty" -> query
d:
Search now.
press('Enter') -> query
e:
[Link /OpenResty.*?Official Site/]=title
d:
We can see our official website is near the top.
callout -> title
d:
We can scroll downward a bit to see more results.
scroll down 500px
sleep 500ms
scroll down 700px
e:
[Link "10"] [Link "Next"]=next
d:
goto the next page.
click -> next
e:
[Link "1"] [Text "2"]=cur [Link "3"]
callout -> cur
ds:
We are on the second page now. This is what I like to cover today.
這就是我今天想講的內容。
如果你喜歡這個教程,請訂閱這個部落格網站和我們的 YouTube 頻道 或 B 站頻道。謝謝!
關於本文和關聯影片
本文和相關聯的影片都是完全由我們的 OpenResty Showman 產品從一個簡單的劇本檔案自動生成的。
關於作者
章亦春是開源 OpenResty® 專案創始人兼 OpenResty Inc. 公司 CEO 和創始人。
章亦春(Github ID: agentzh),生於中國江蘇,現定居美國灣區。他是中國早期開源技術和文化的倡導者和領軍人物,曾供職於多家國際知名的高科技企業,如 Cloudflare、雅虎、阿里巴巴, 是 “邊緣計算“、”動態追蹤 “和 “機器程式設計 “的先驅,擁有超過 22 年的程式設計及 16 年的開源經驗。作為擁有超過 4000 萬全球域名使用者的開源專案的領導者。他基於其 OpenResty® 開源專案打造的高科技企業 OpenResty Inc. 位於美國矽谷中心。其主打的兩個產品 OpenResty XRay(利用動態追蹤技術的非侵入式的故障剖析和排除工具)和 OpenResty Edge(最適合微服務和分散式流量的全能型閘道器軟體),廣受全球眾多上市及大型企業青睞。在 OpenResty 以外,章亦春為多個開源專案貢獻了累計超過百萬行程式碼,其中包括,Linux 核心、Nginx、LuaJIT、GDB、SystemTap、LLVM、Perl 等,並編寫過 60 多個開源軟體庫。
關注我們
如果您喜歡本文,歡迎關注我們 OpenResty Inc. 公司的部落格網站 。也歡迎掃碼關注我們的微信公眾號:
翻譯
我們提供了英文版原文和中譯版(本文) 。我們也歡迎讀者提供其他語言的翻譯版本,只要是全文翻譯不帶省略,我們都將會考慮採用,非常感謝!