クライアントの言語設定に基づいて異なる URI にリダイレクトする方法 (OpenResty Edge)
この記事では、クライアントの言語設定に基づいて異なるウェブページにリダイレクトする方法をご紹介します。
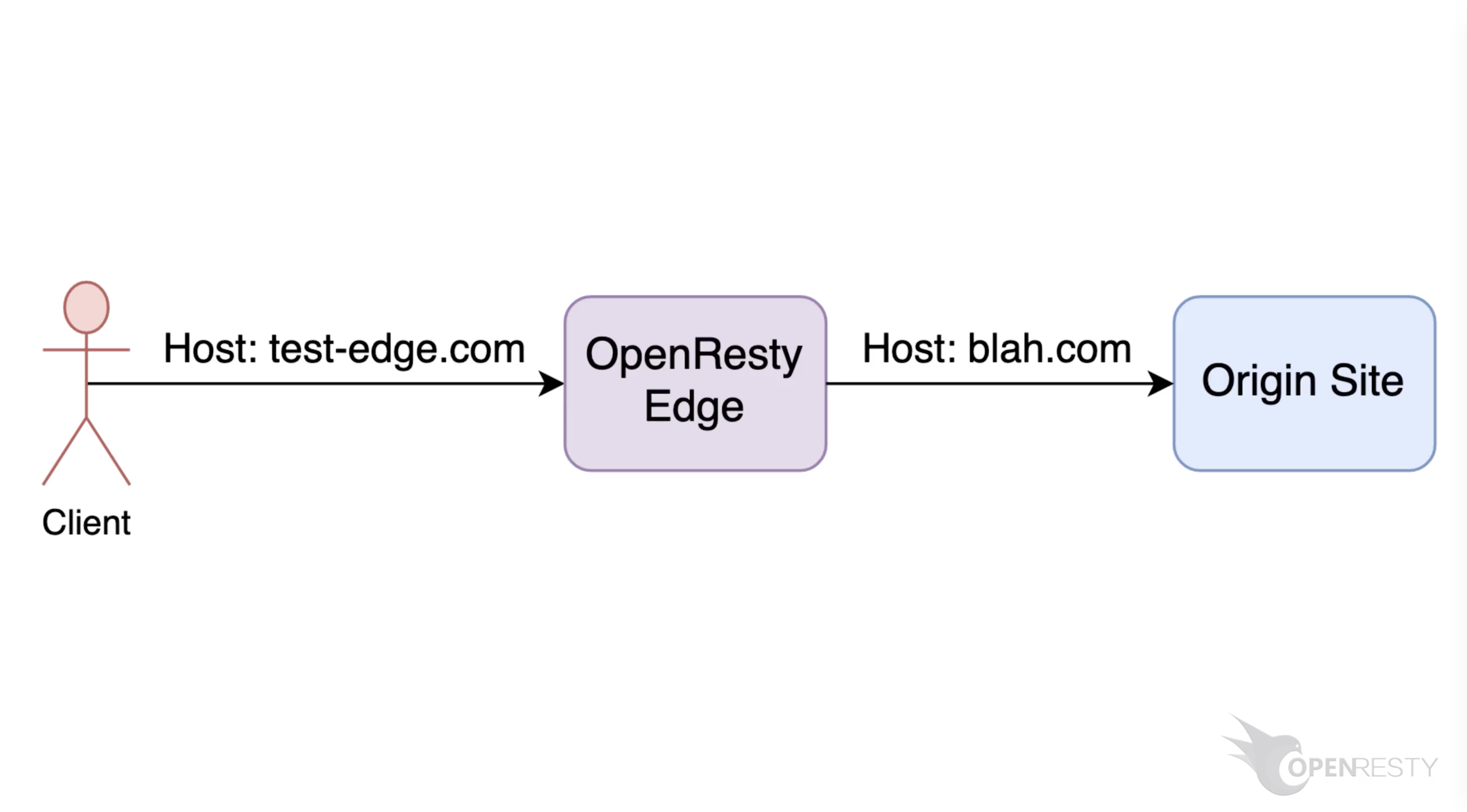
多言語対応のオリジンサーバー
異なるパスで異なる言語を表示するオリジンサーバーがあるとします。例えば、これは /cn/ パスです。
$ curl 'http://test-edge.com/en/'
Hello, world!
ここでは中国語で「你好,世界!」と表示されています。
/fr/ パスにはフランス語版もあります。
$ curl 'http://test-edge.com/fr/'
Bonjour, le monde!
ここではフランス語で表示されています。
リダイレクト用のページルールの作成
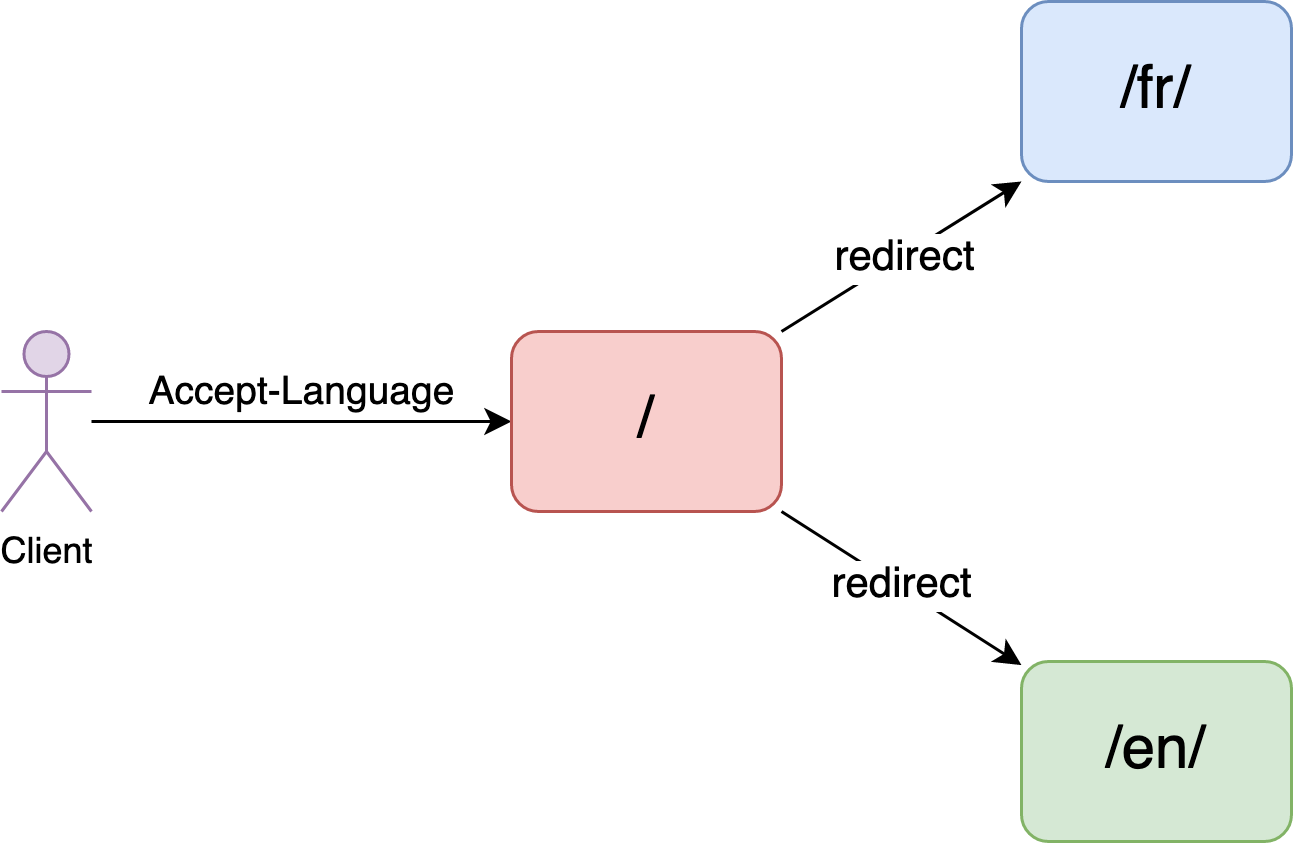
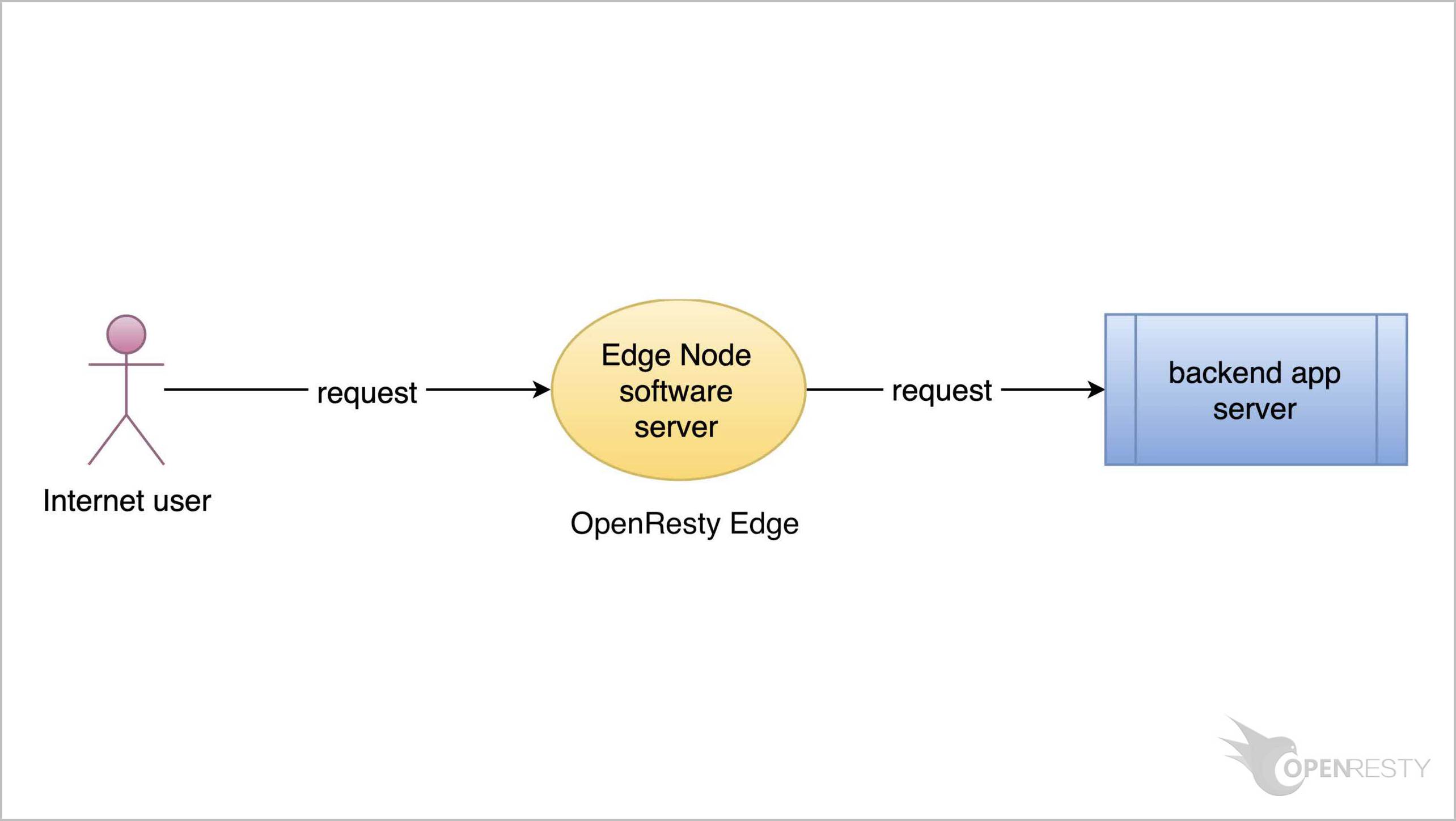
今日の目標は、クライアントがルートパス / にアクセスした際に、その言語設定に基づいて特定の言語パスに自動的にリダイレクトすることです。クライアントが送信する Accept-Language リクエストヘッダーを使用します。
いつものように、OpenResty Edge の Admin Web コンソールにアクセスしましょう。これはサンプルデプロイメントのコンソールです。各ユーザーには独自のローカルデプロイメントがあります。
今回も test-edge.com ドメインのサンプルアプリケーションを使用します。
このアプリケーションに入ります。
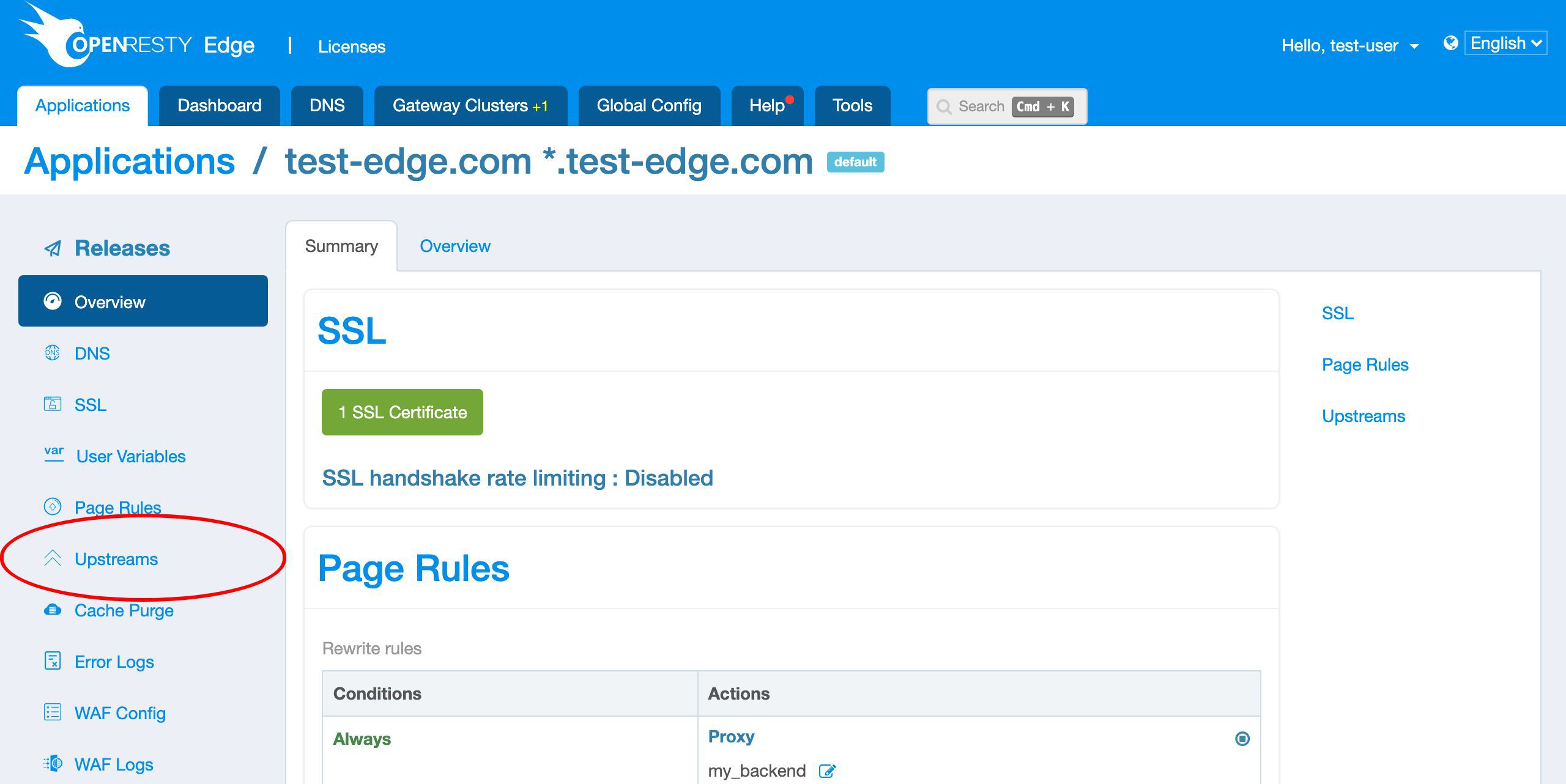
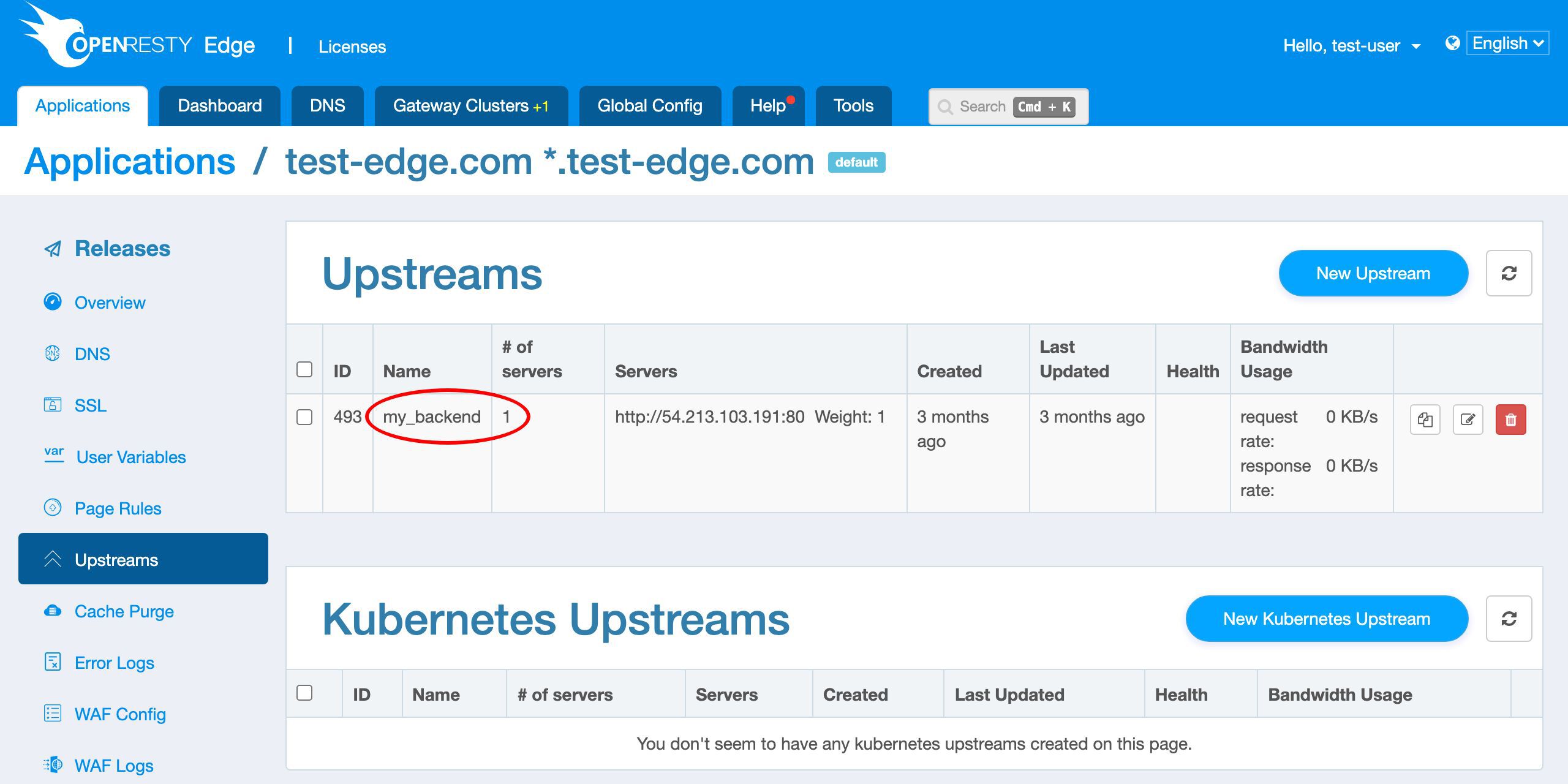
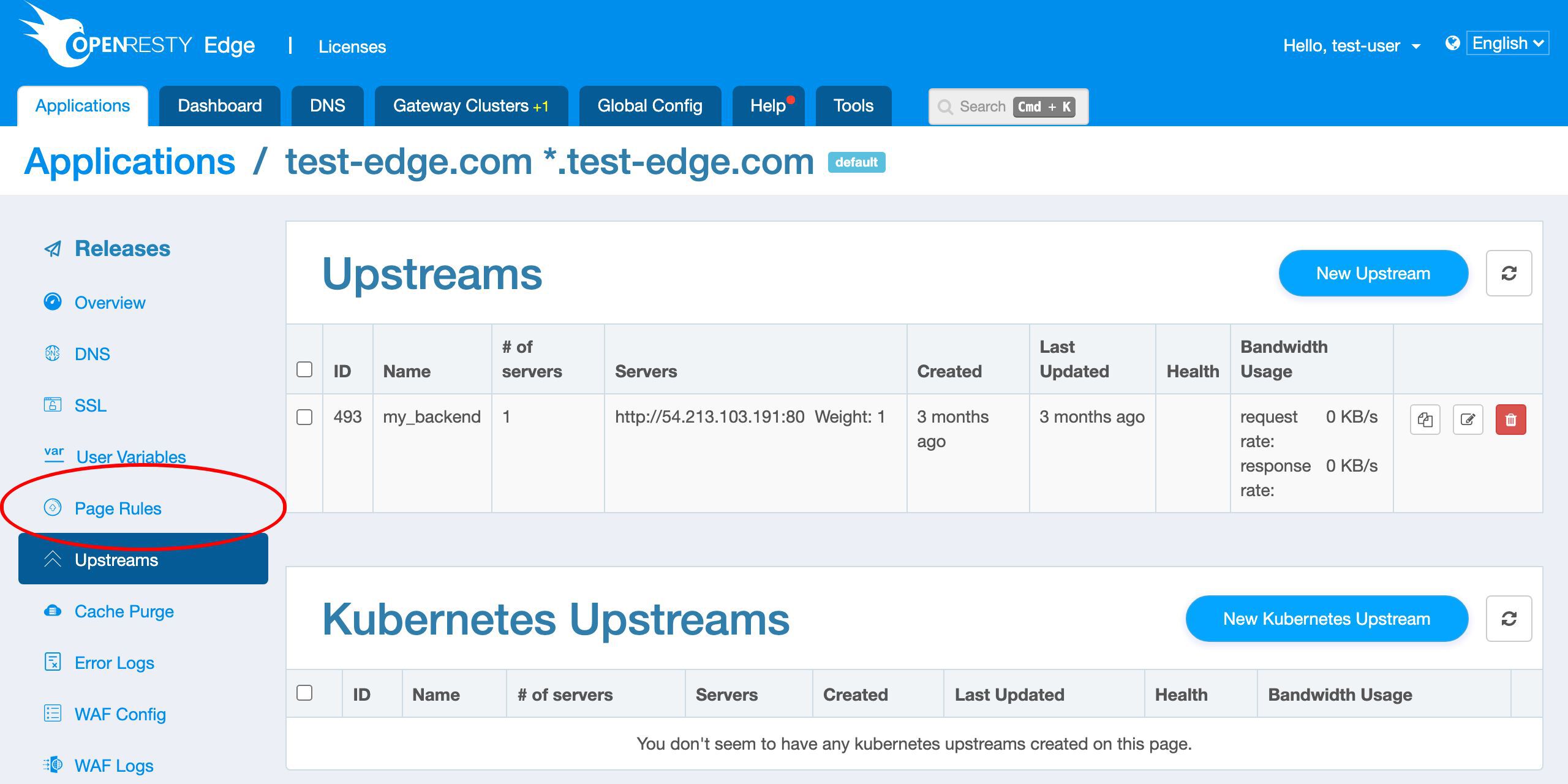
すでにアップストリームが定義されています。
この my backend アップストリームには 1 つのバックエンドサーバーしかありません。これは動画の冒頭で使用したオリジンサーバーです。
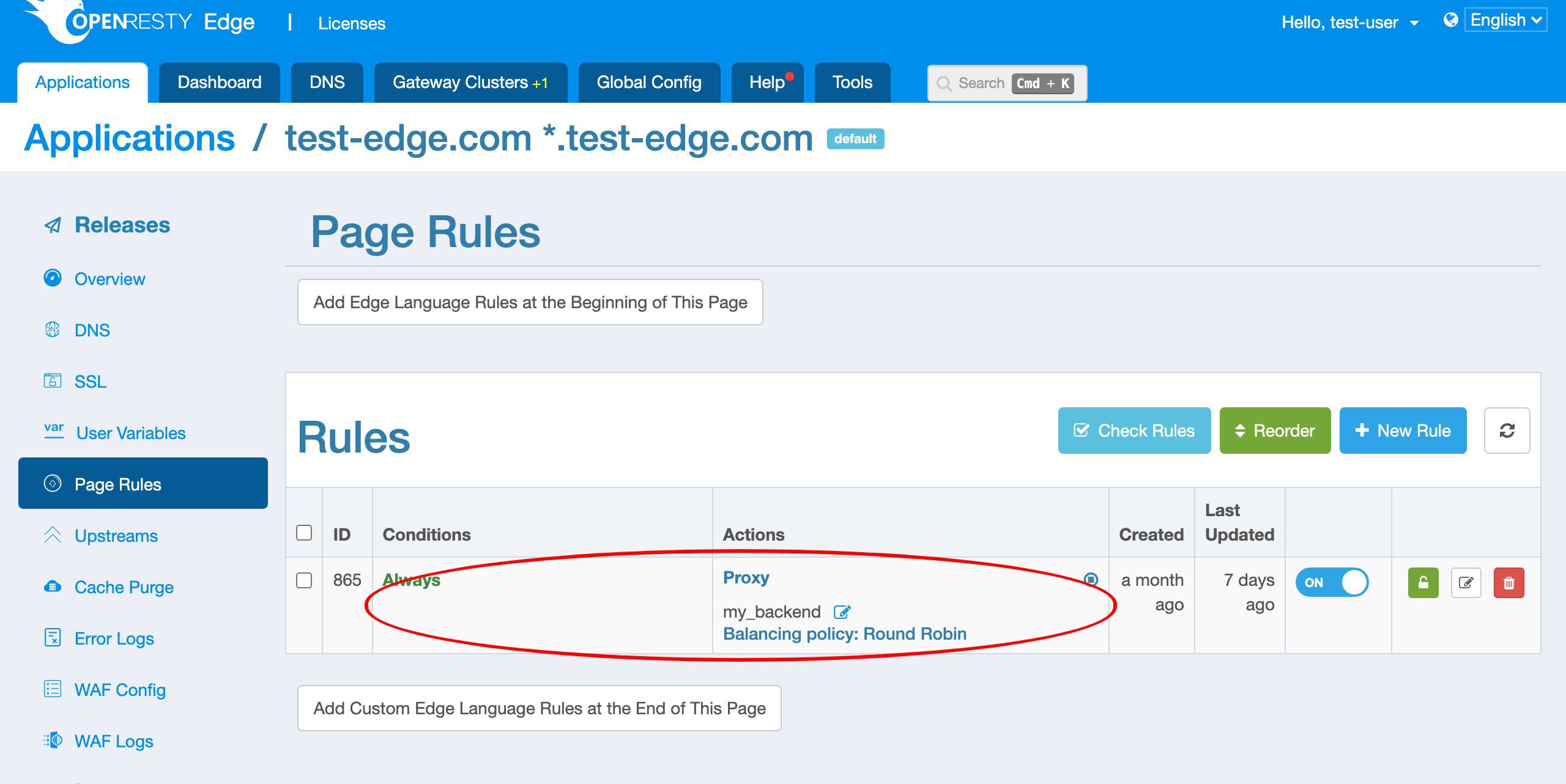
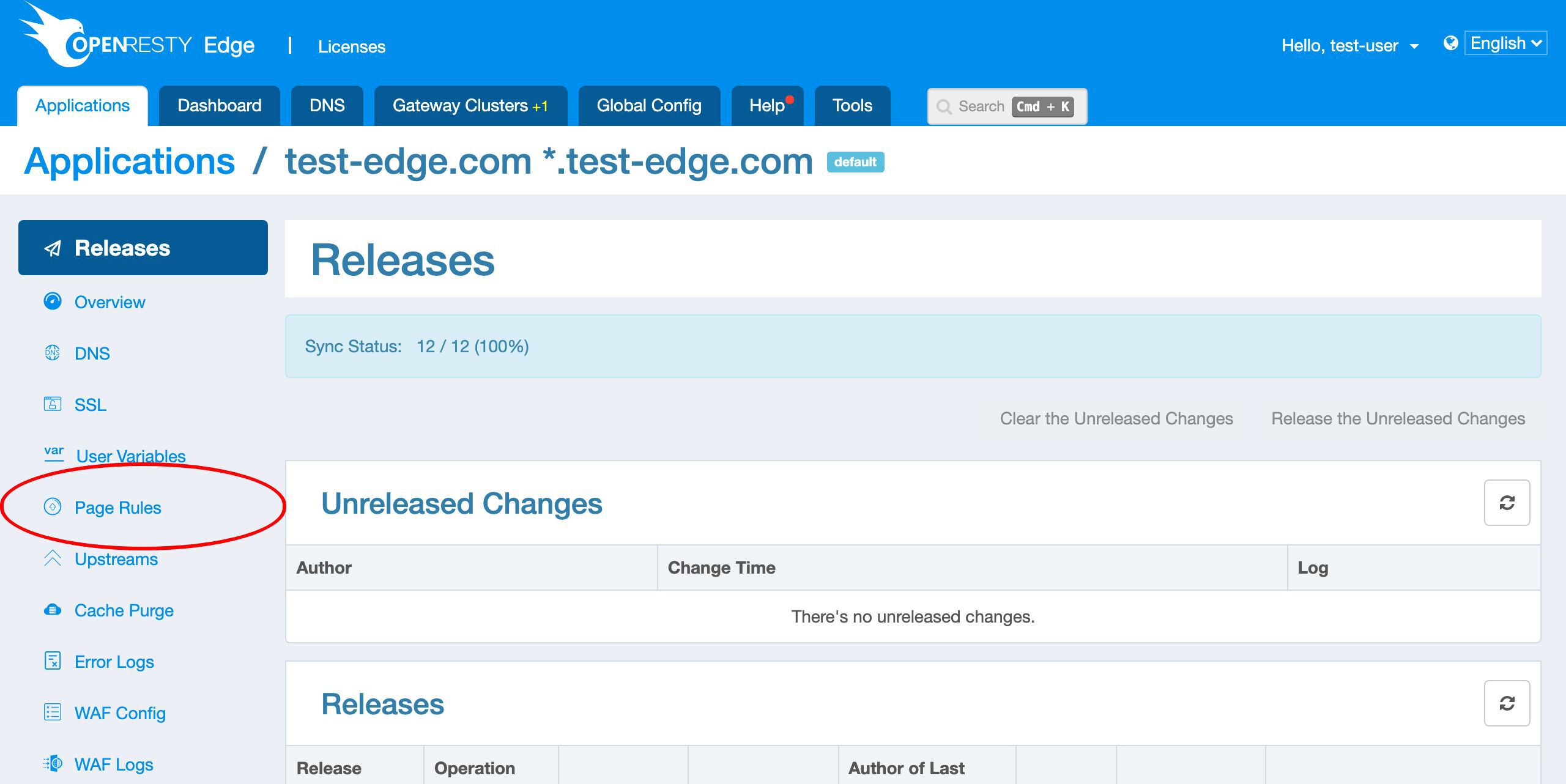
また、すでに定義済みのページルールもあります。
このページルールは、先ほど見た my backend アップストリームへのリバースプロキシを設定しています。
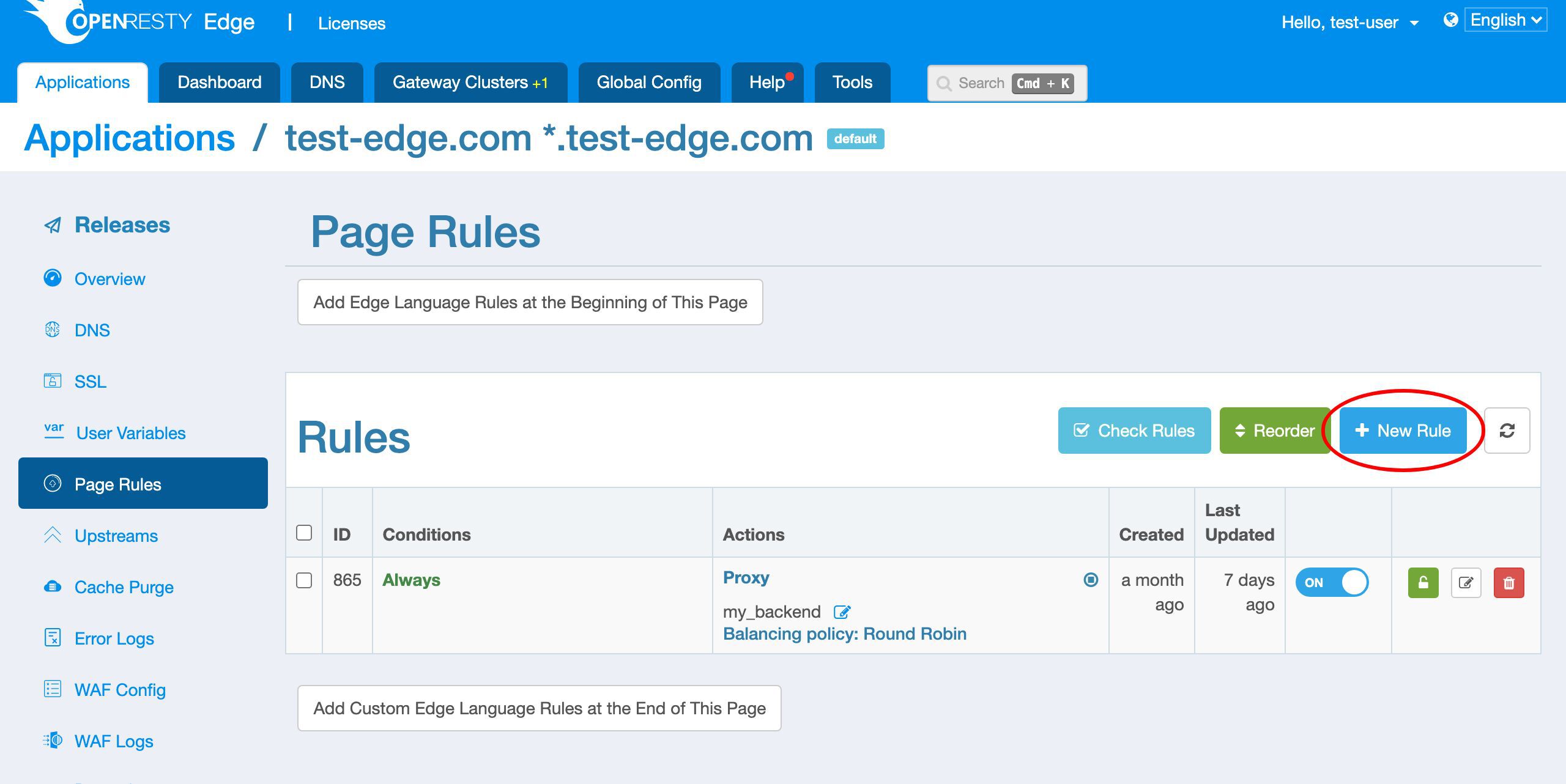
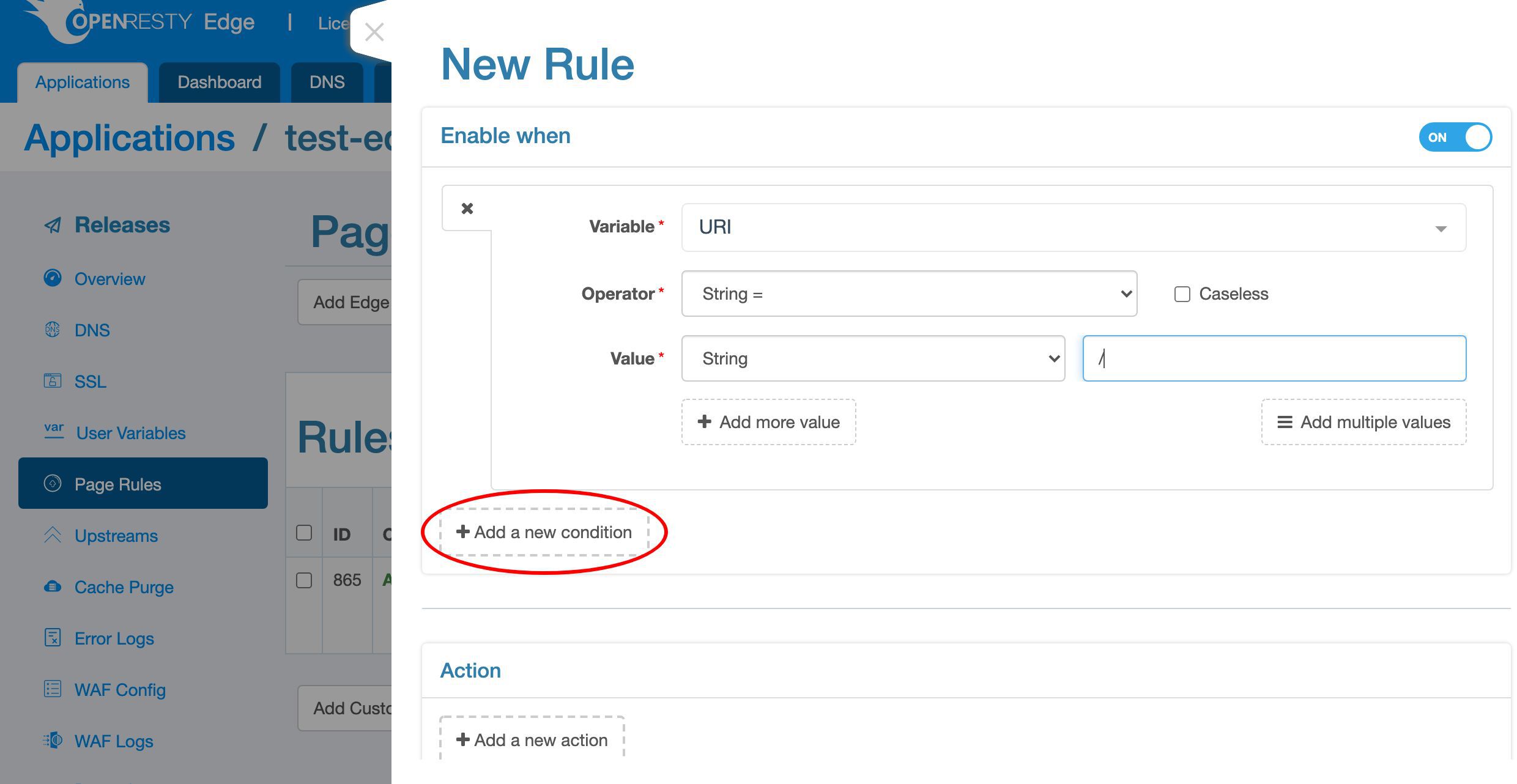
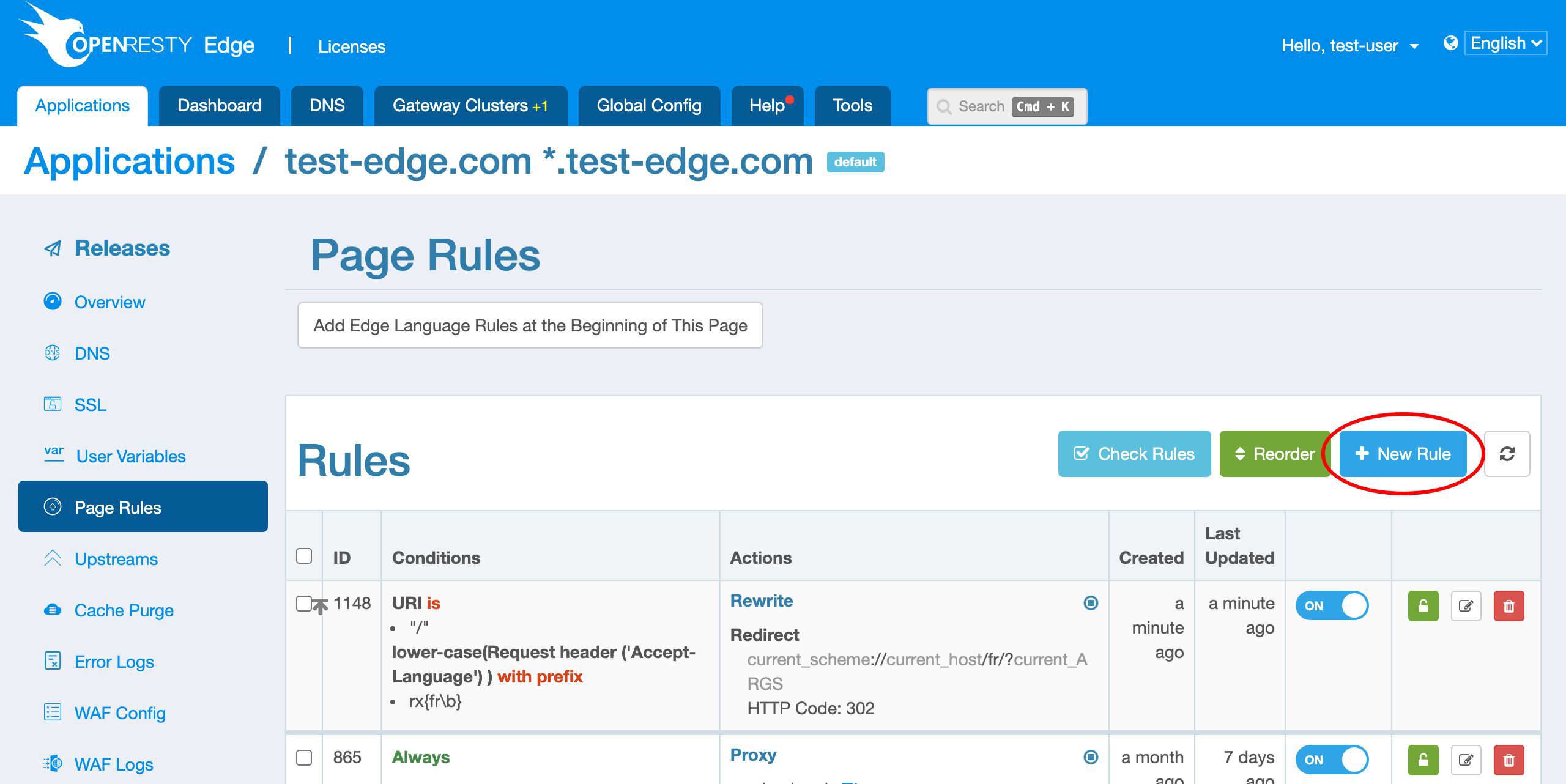
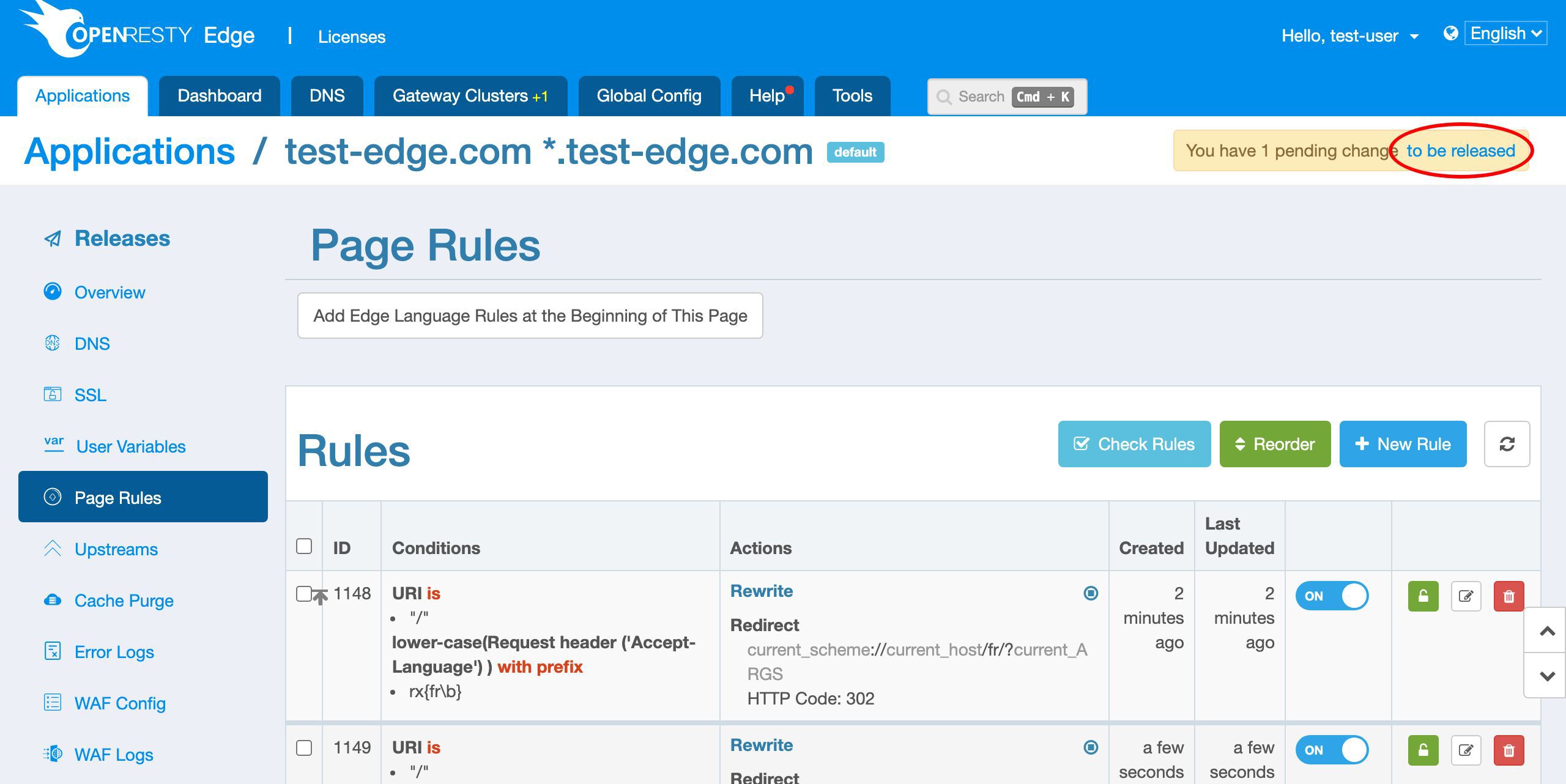
新しいページルールを作成しましょう。
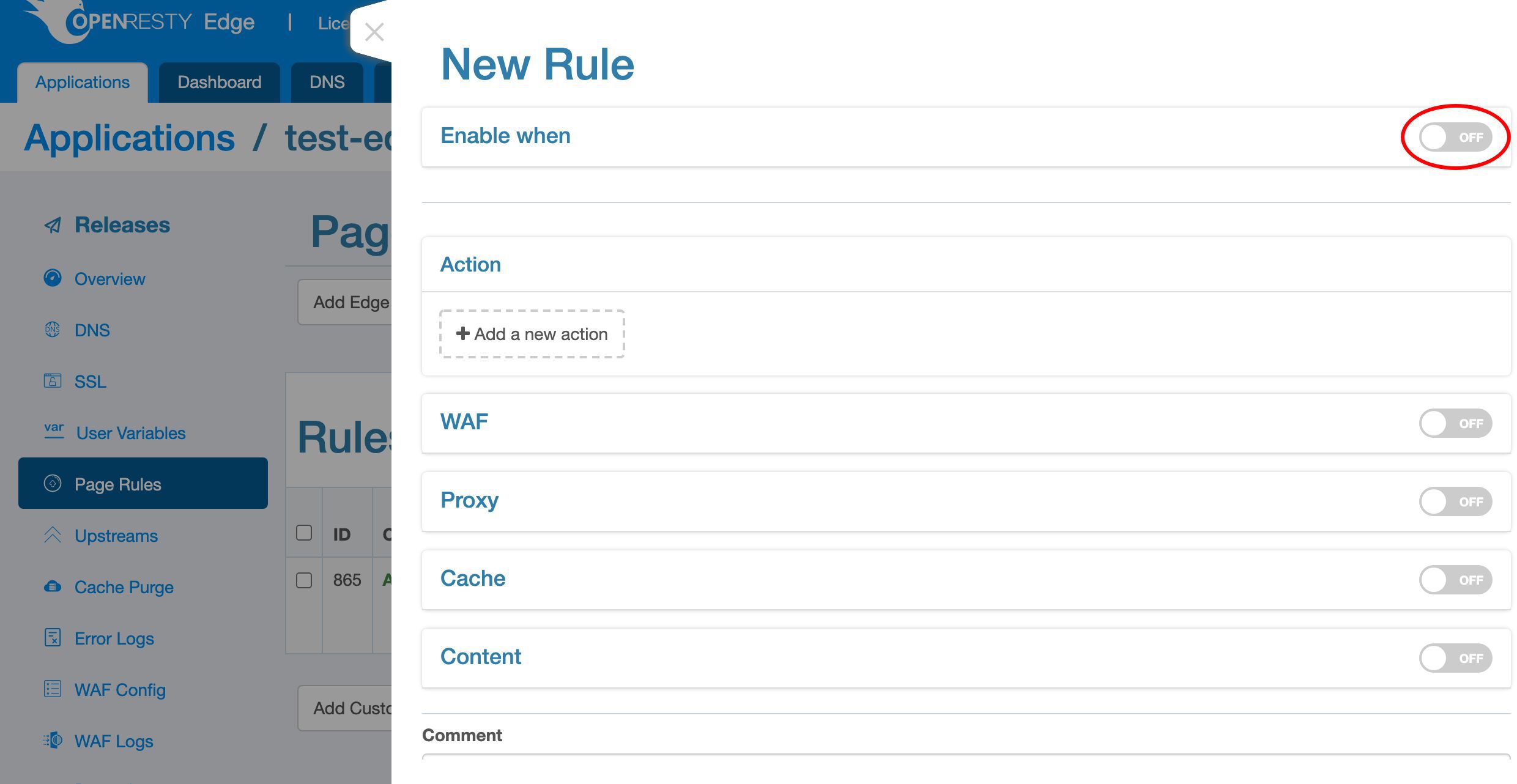
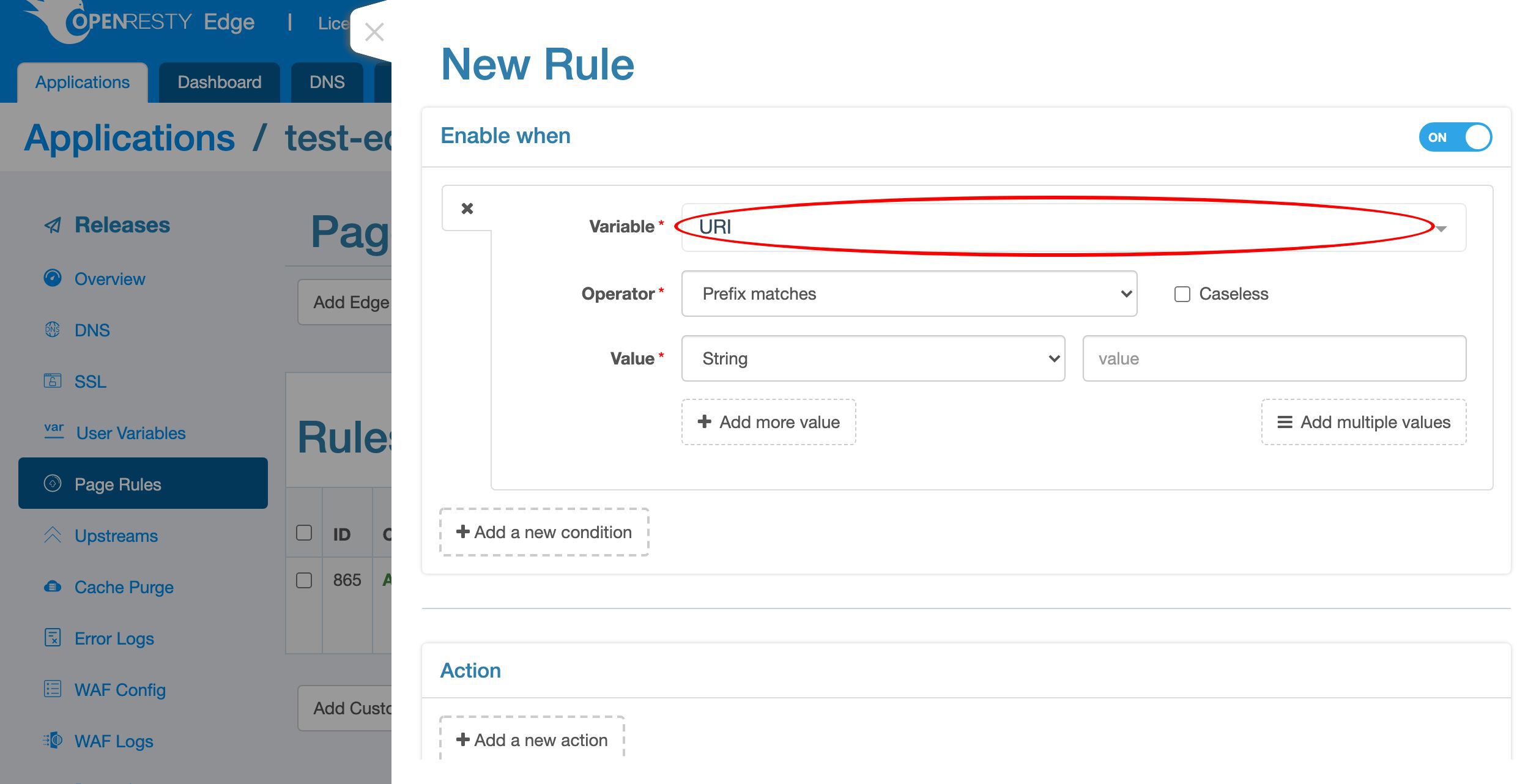
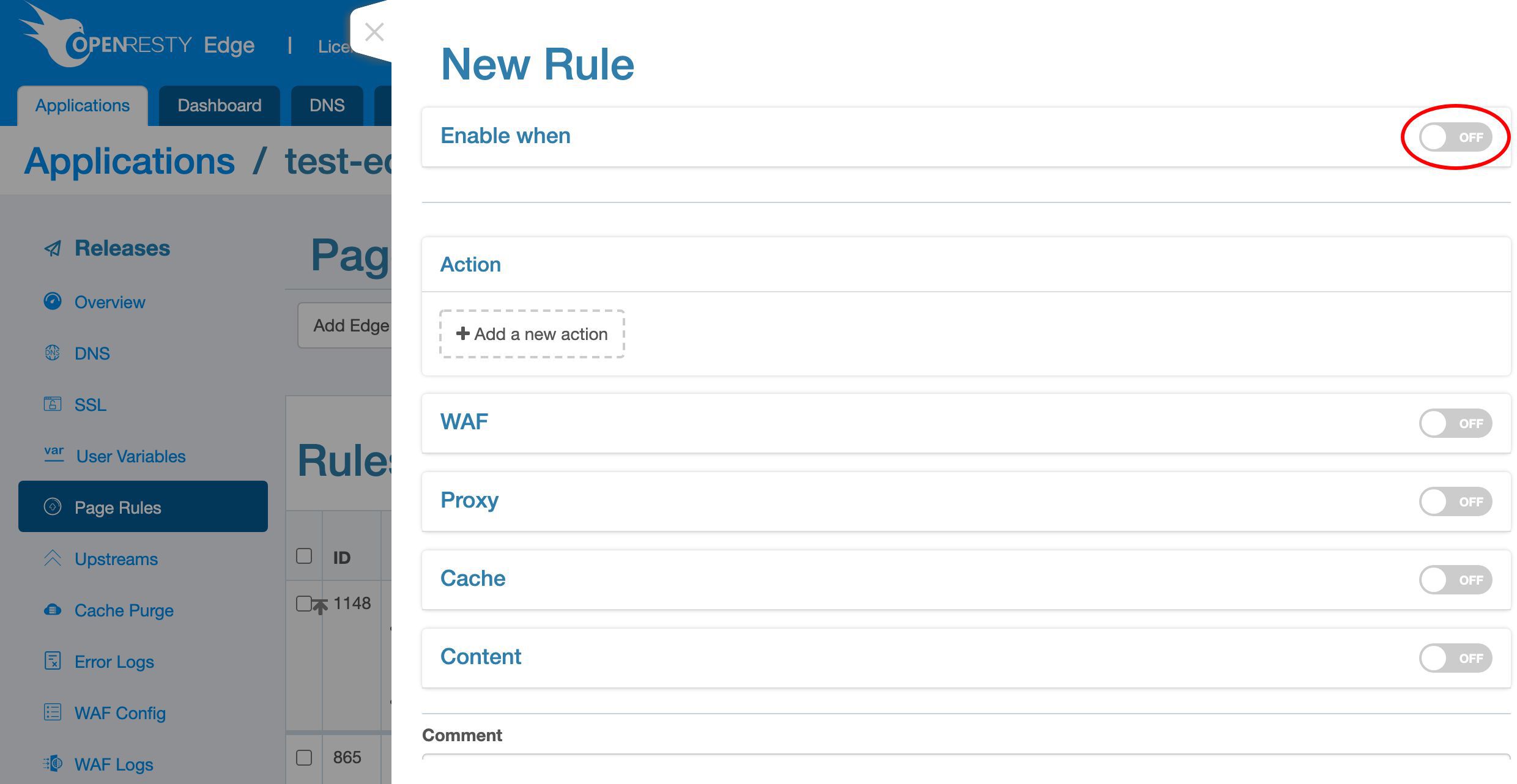
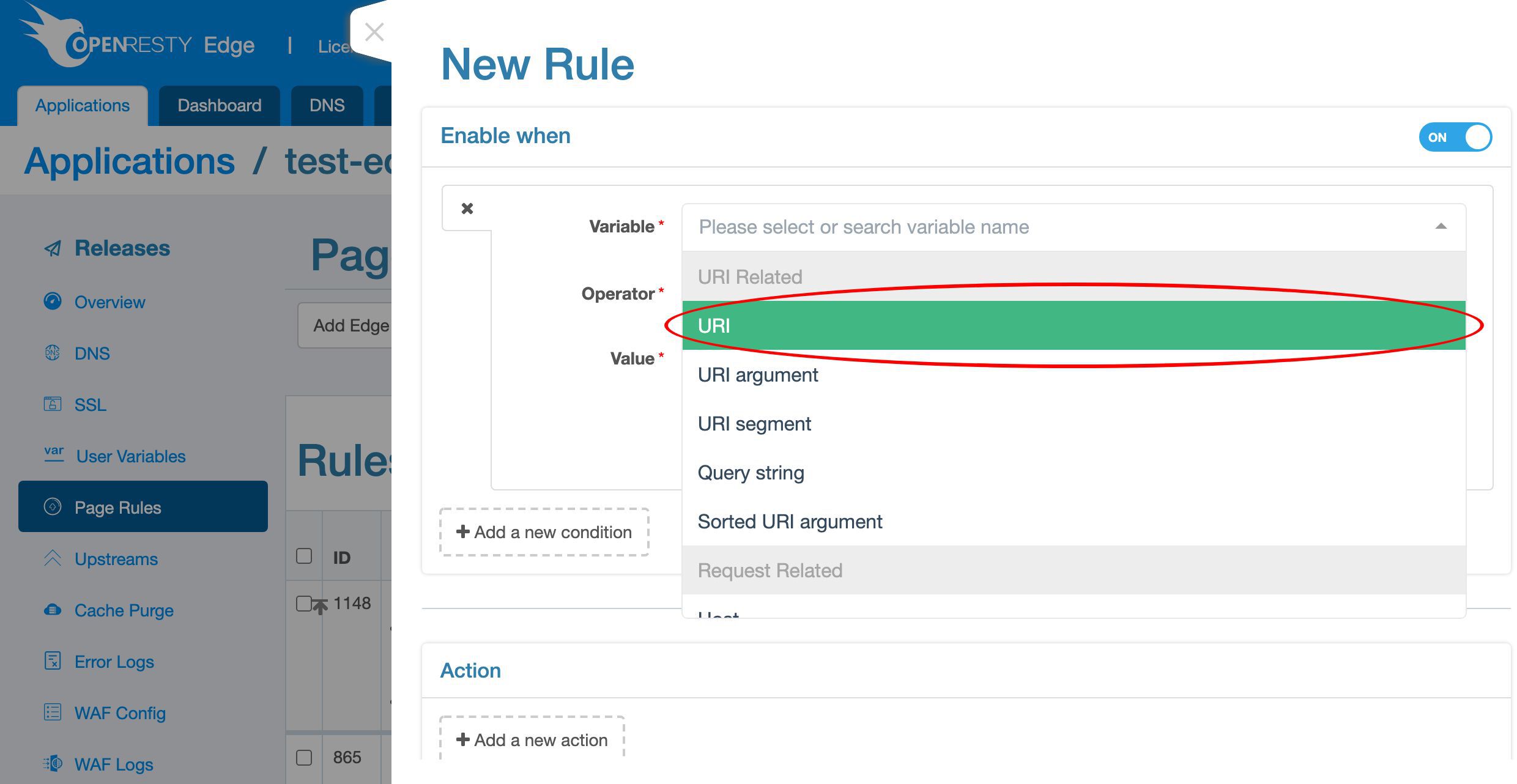
URI / をチェックするルール条件を有効にします。
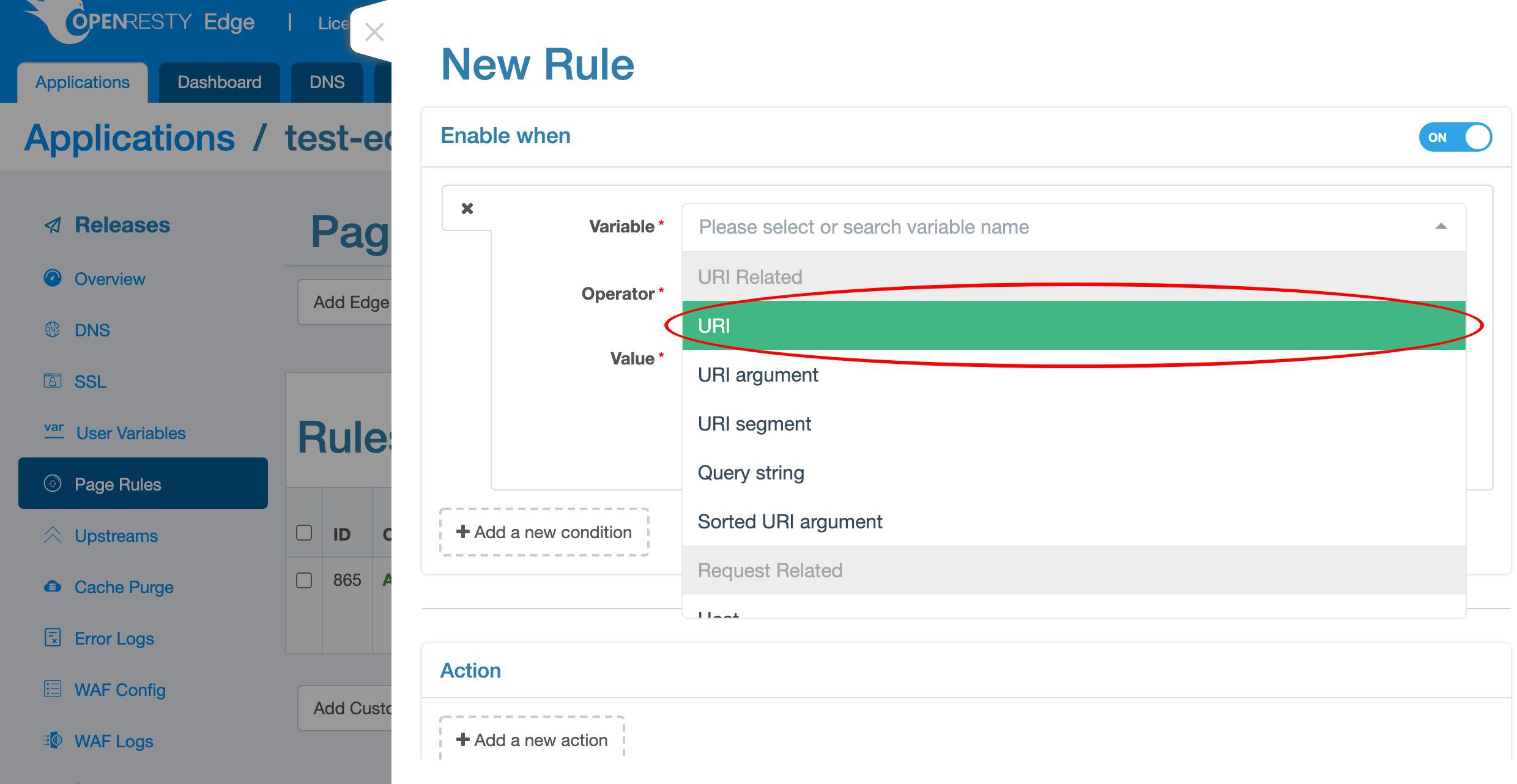
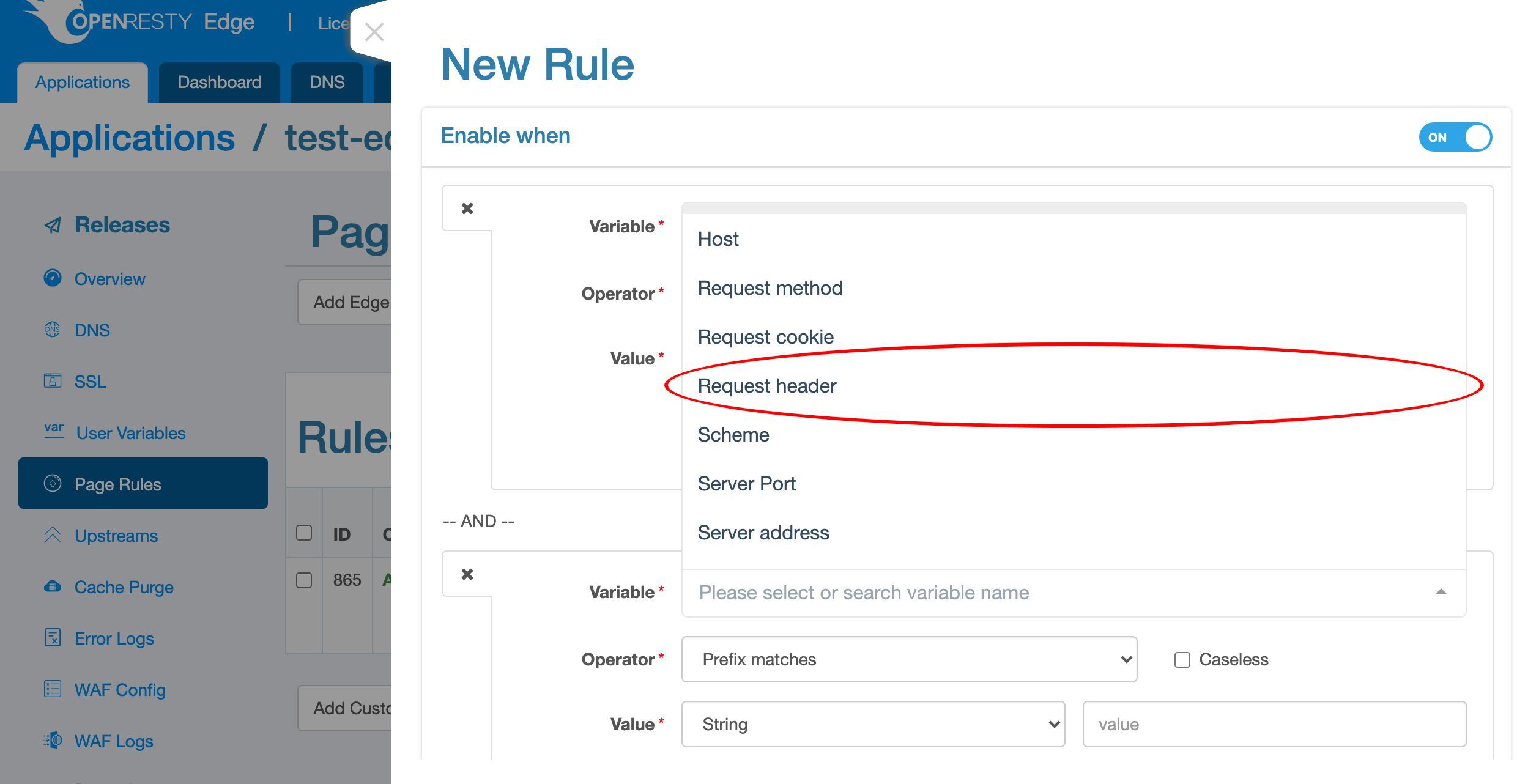
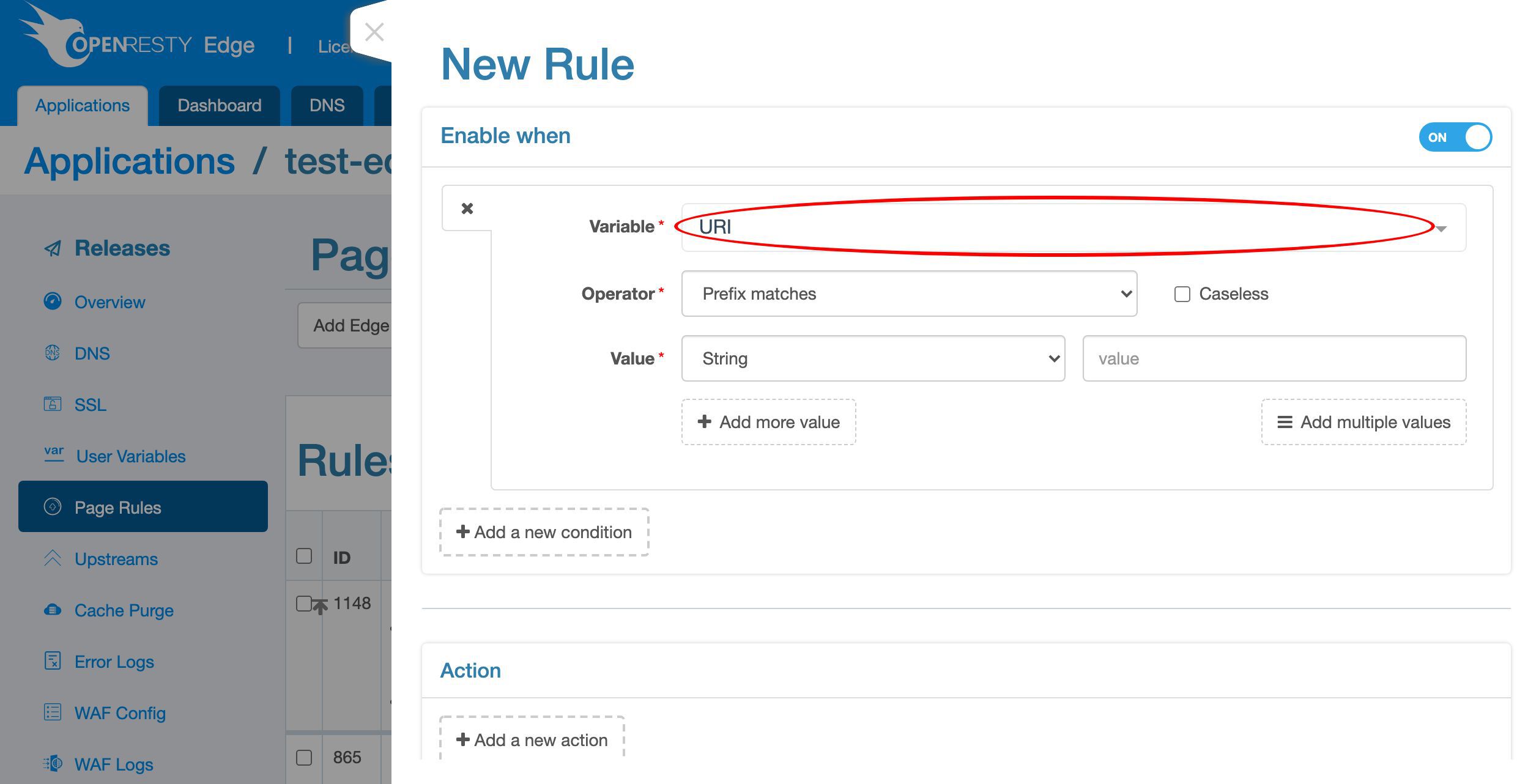
このドロップダウンボックスには、選択可能なすべての変数が表示されています。
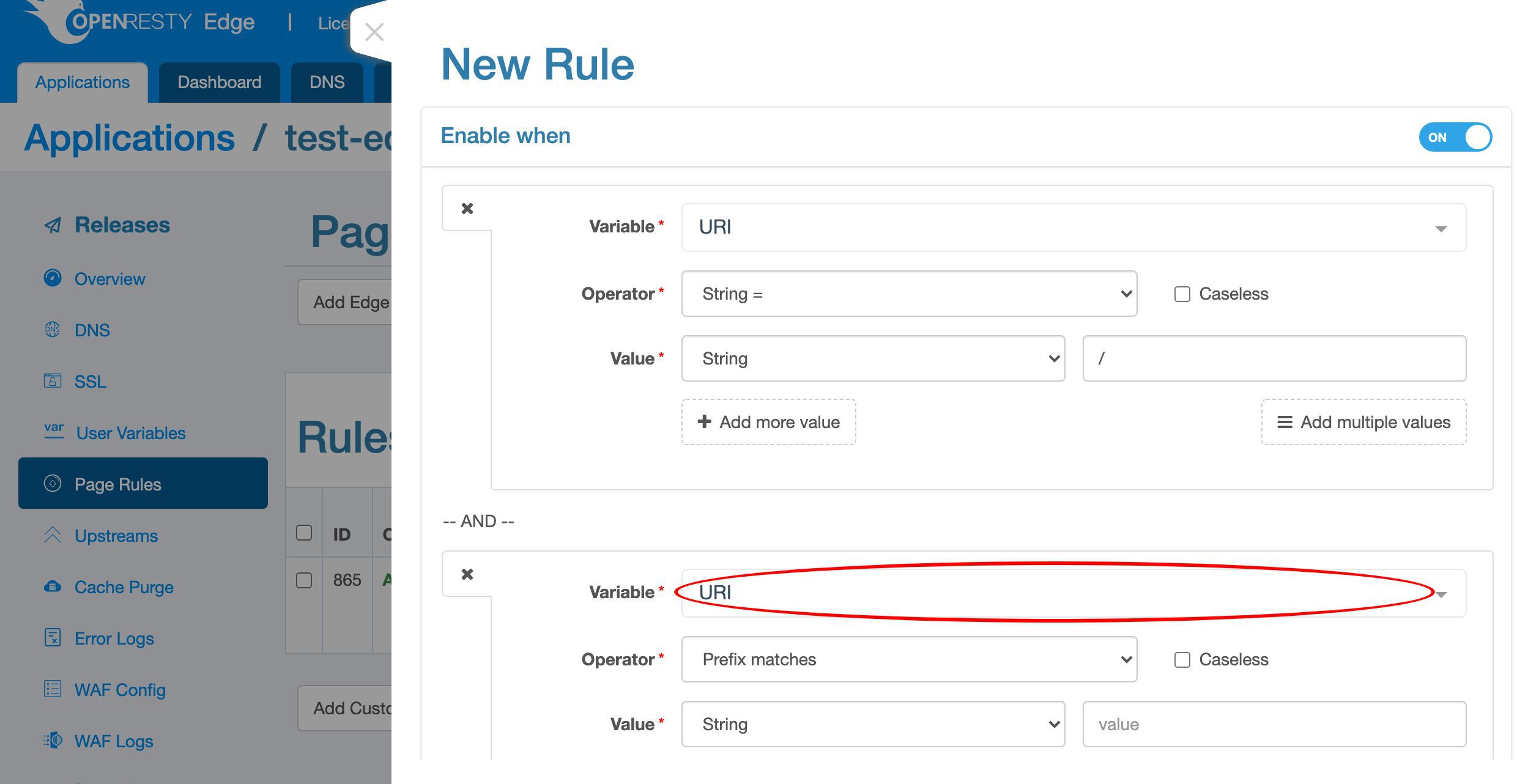
変数 URI を選択します。
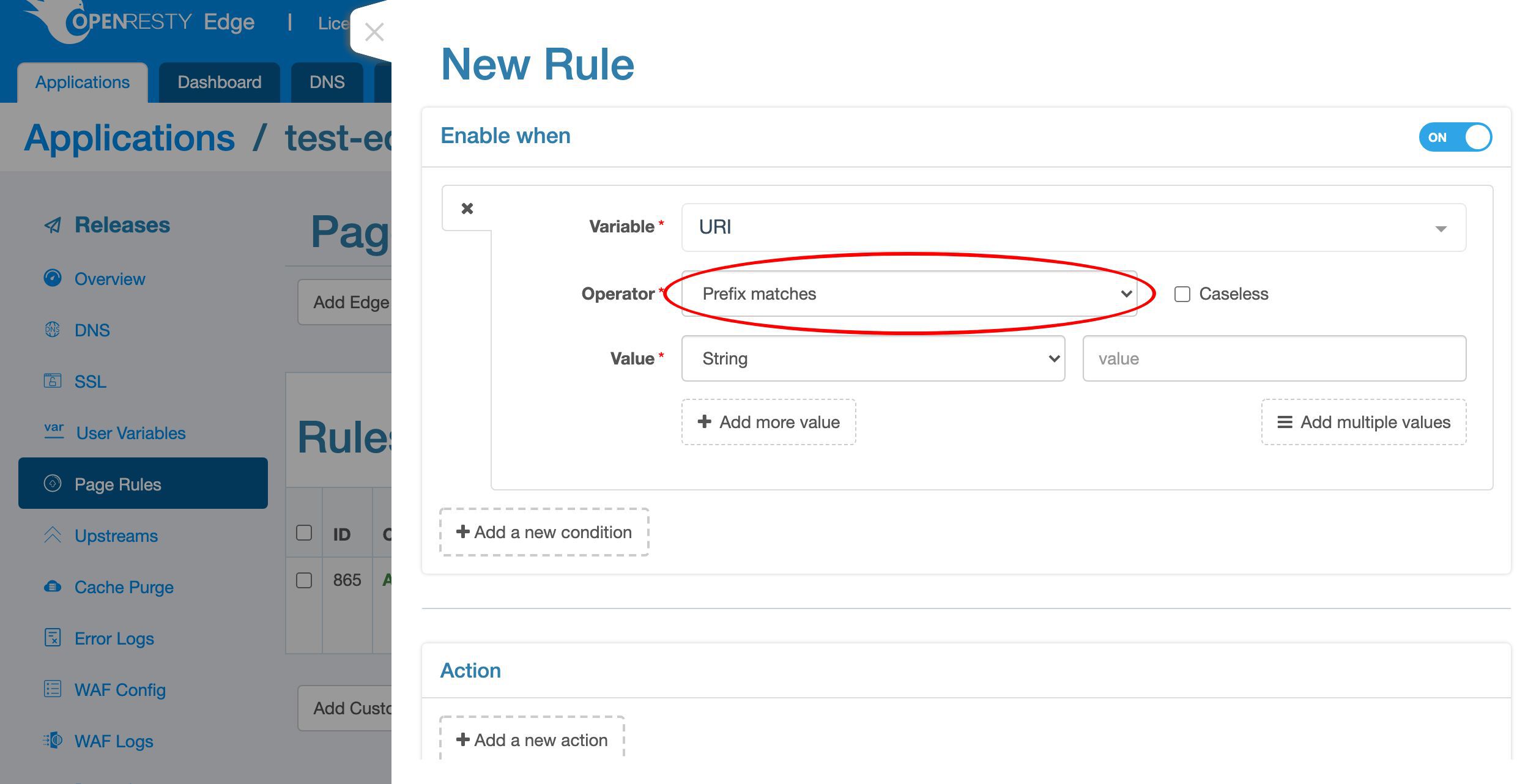
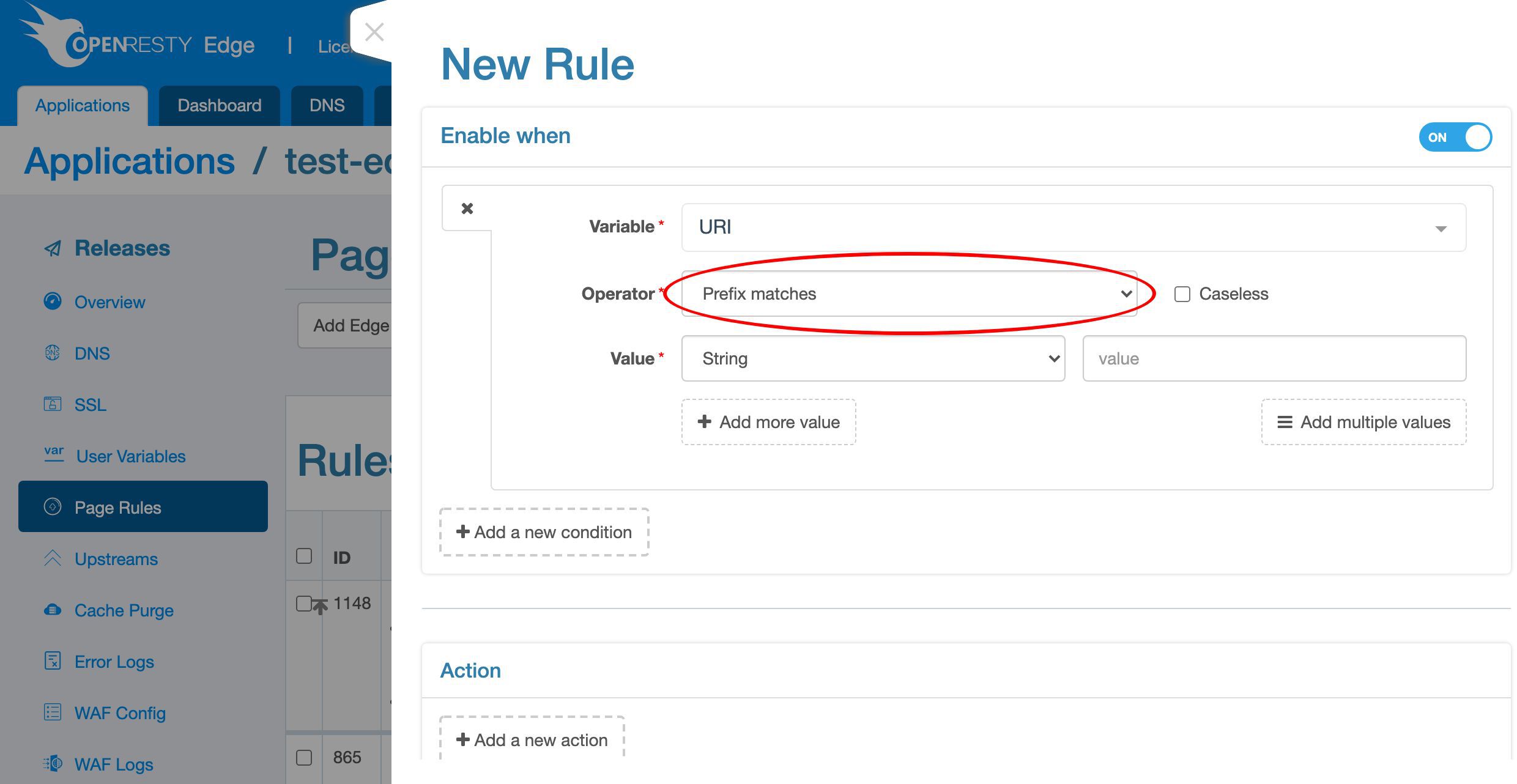
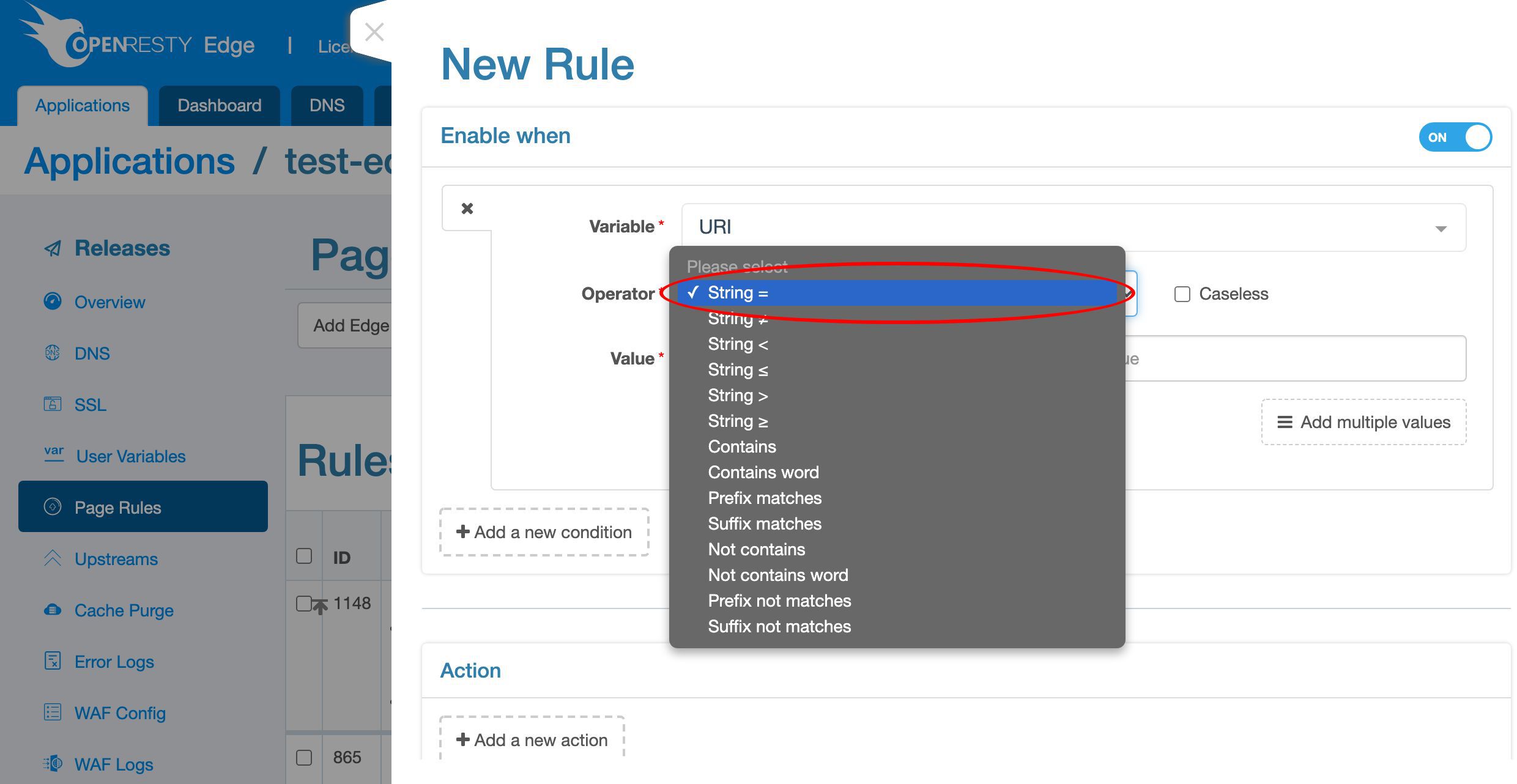
演算子には文字列等号を選択します。
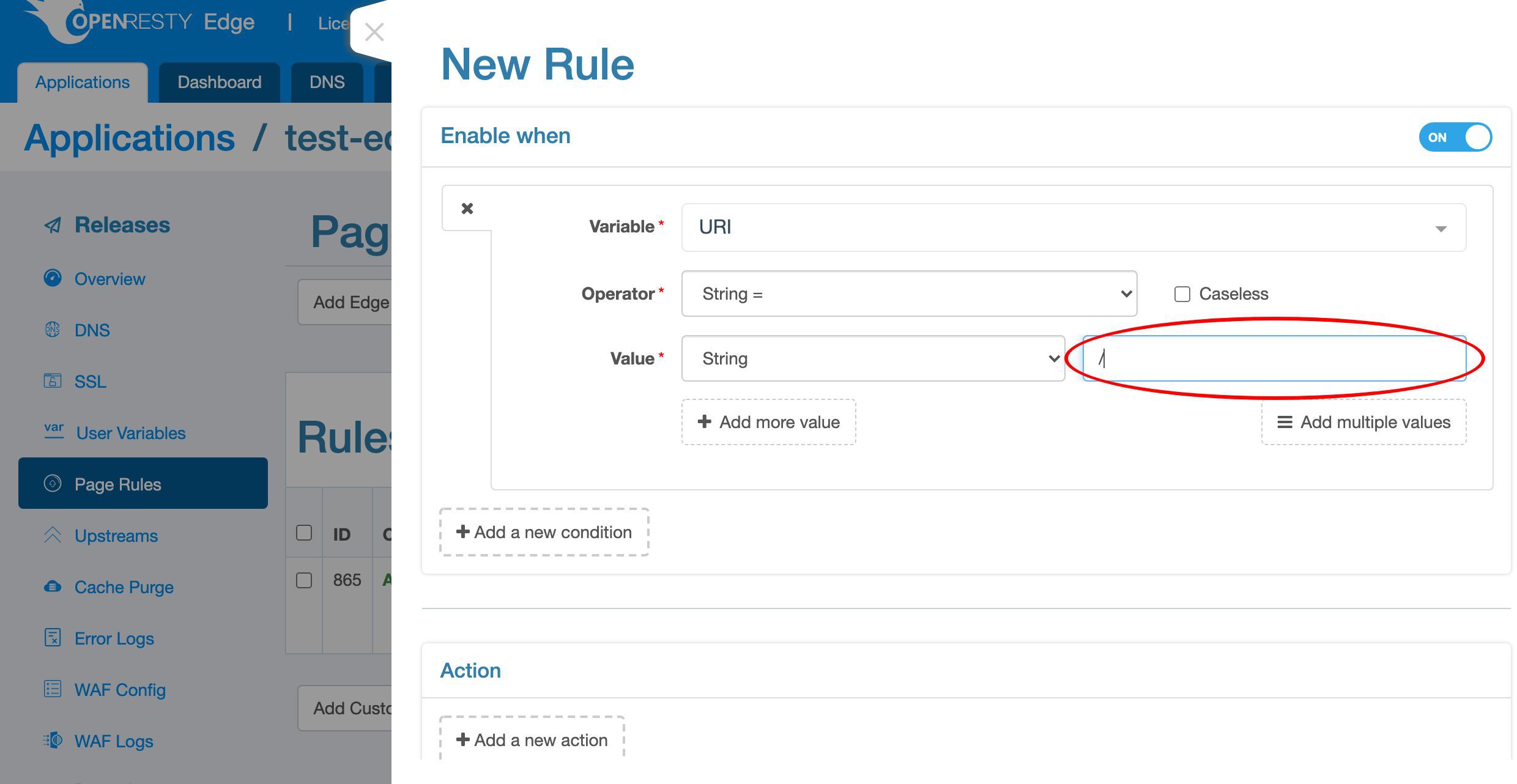
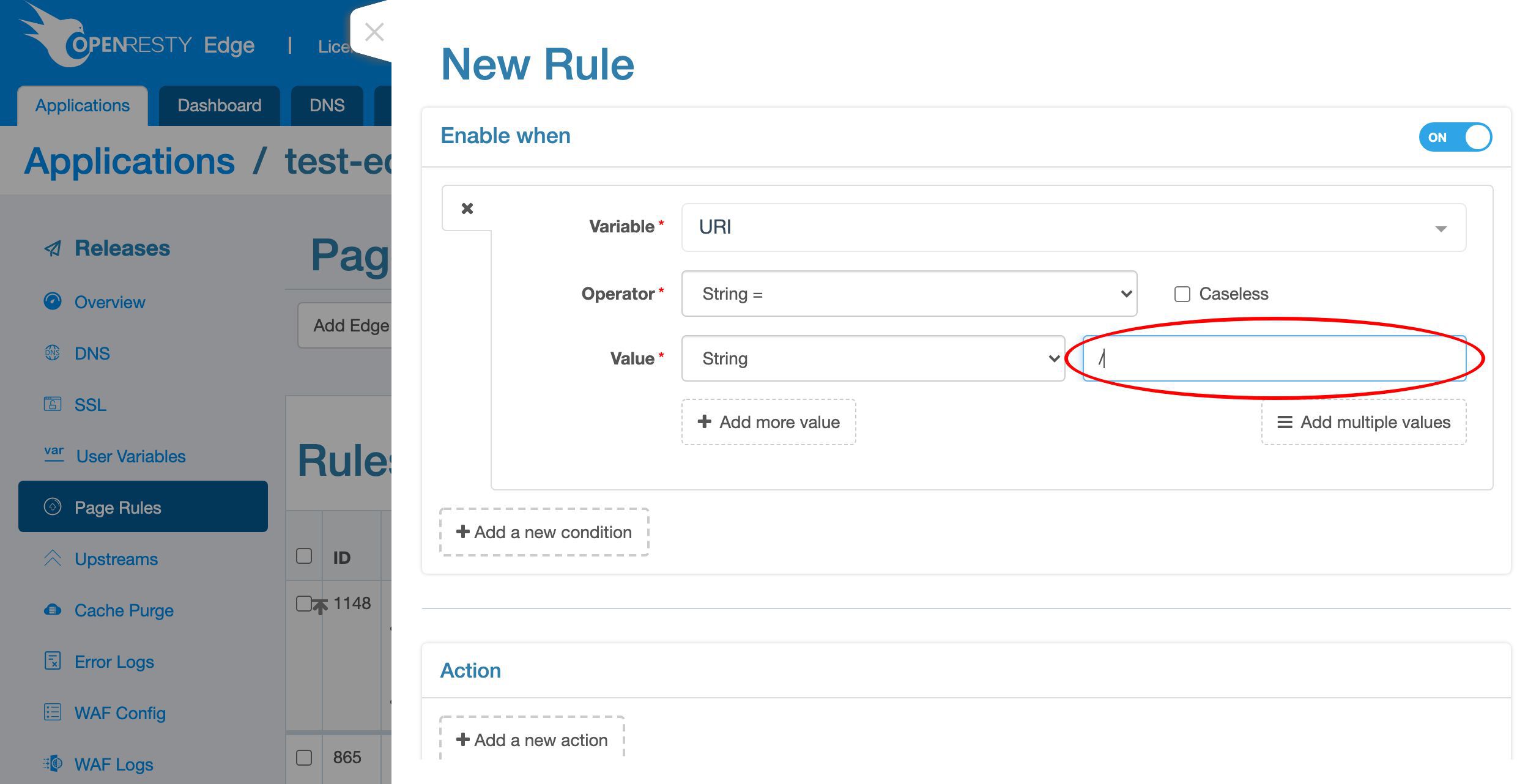
値として / を入力し、ルートパスのみにマッチするようにします。
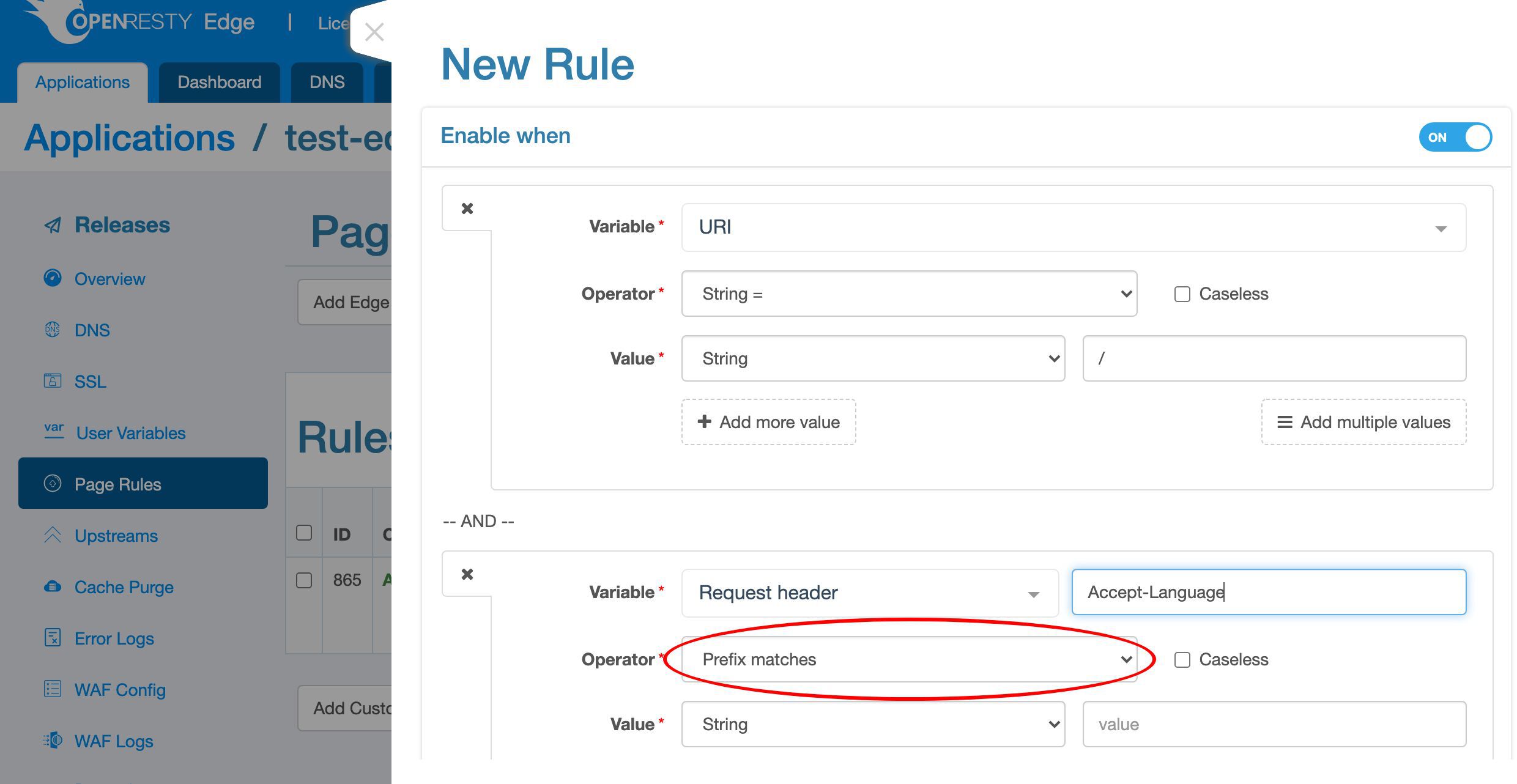
2 つ目の条件は言語をチェックするためのものです。
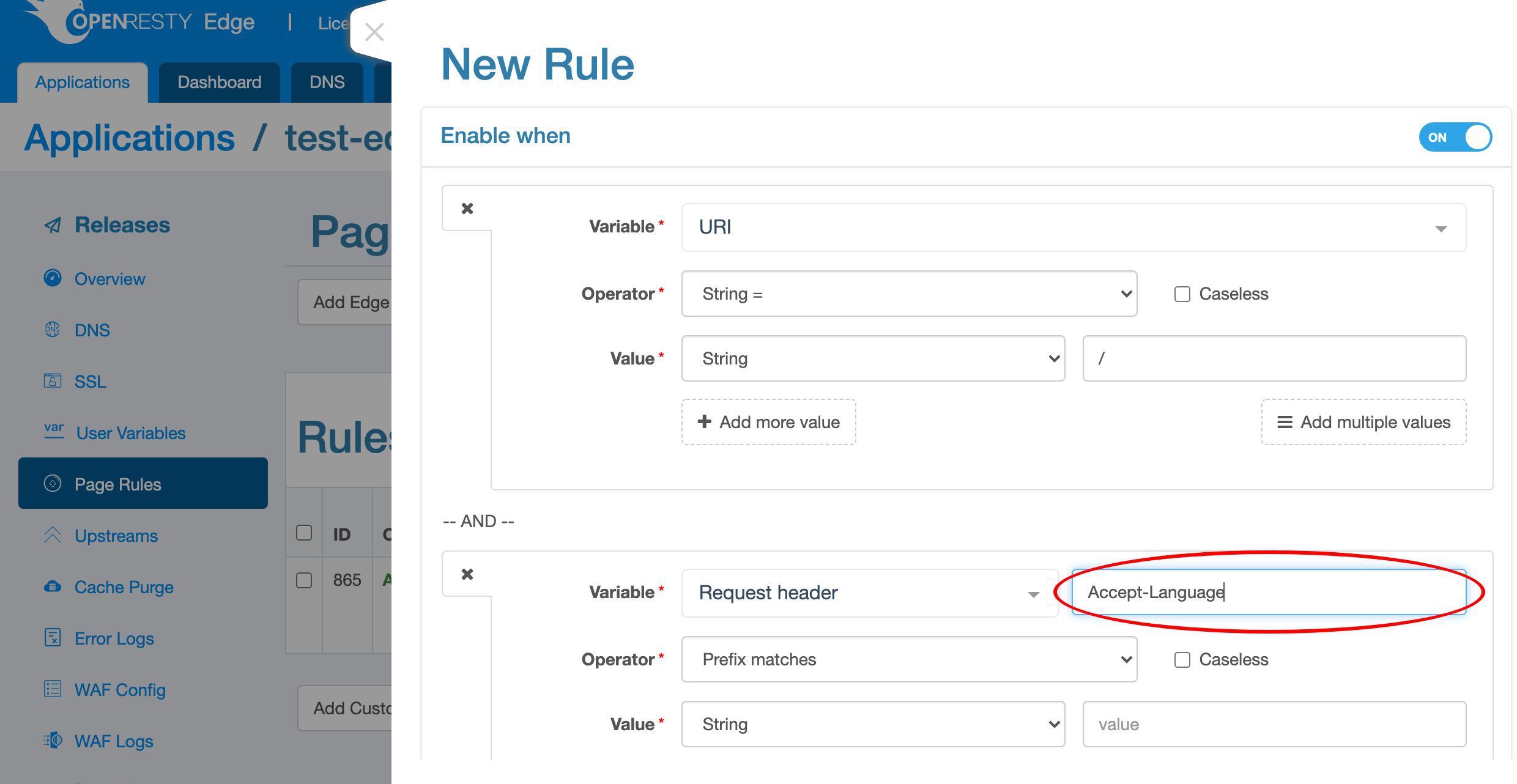
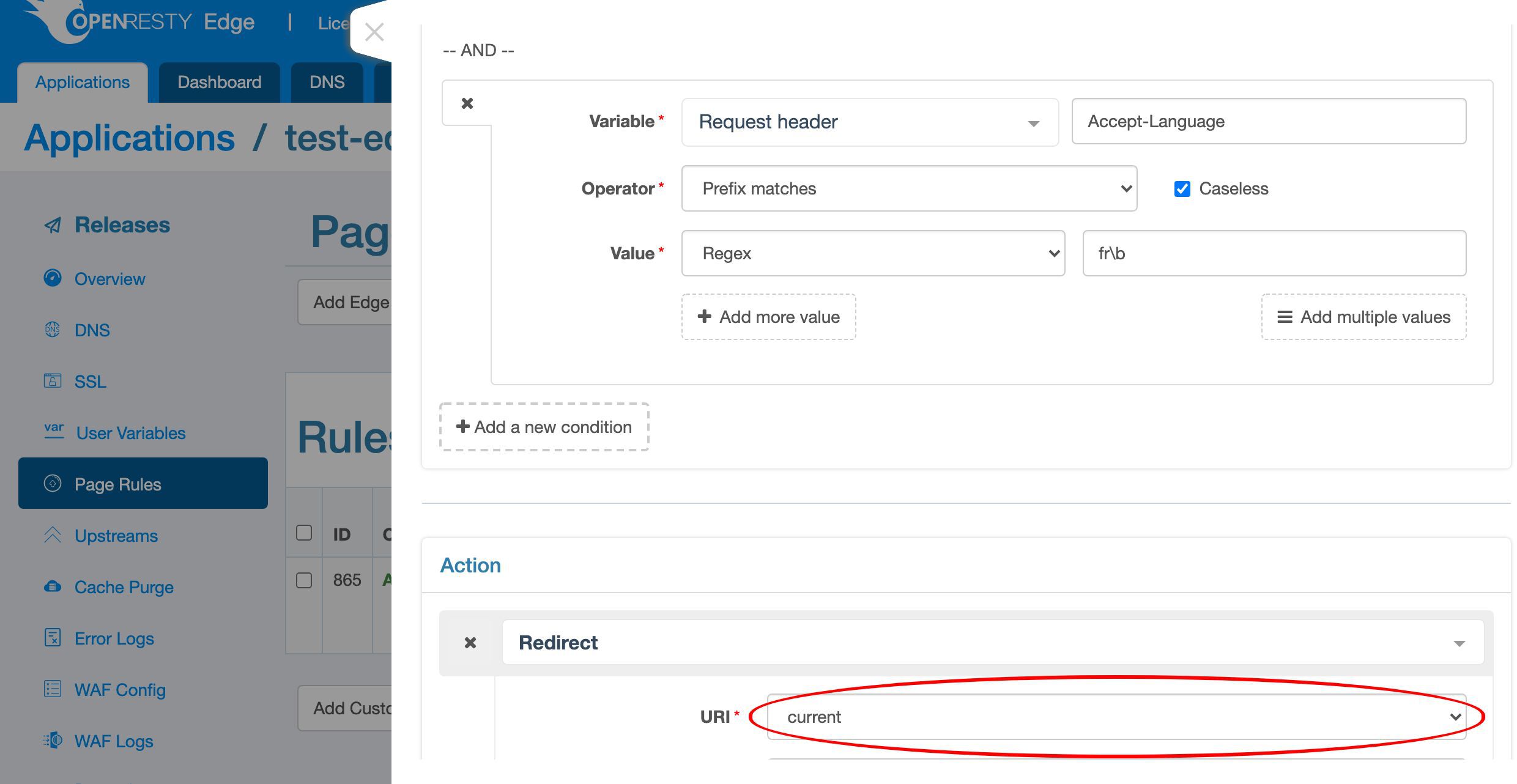
変数として Request header を選択します。
リクエストヘッダー名として Accept-Language を入力します。
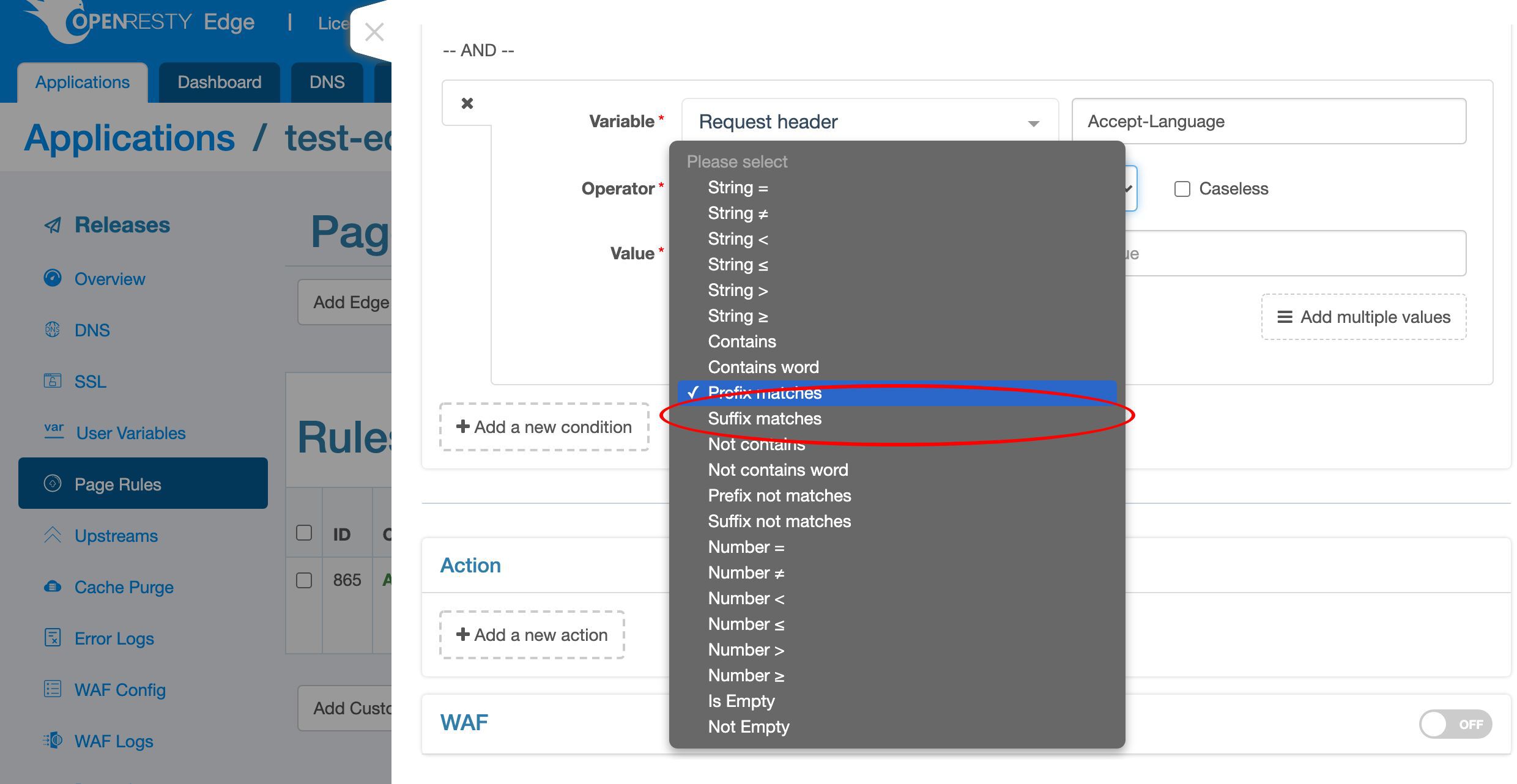
演算子については、
「プレフィックス」を選択します。
これは、複数の言語が指定されている場合、最初の言語のみを考慮することを意味します。
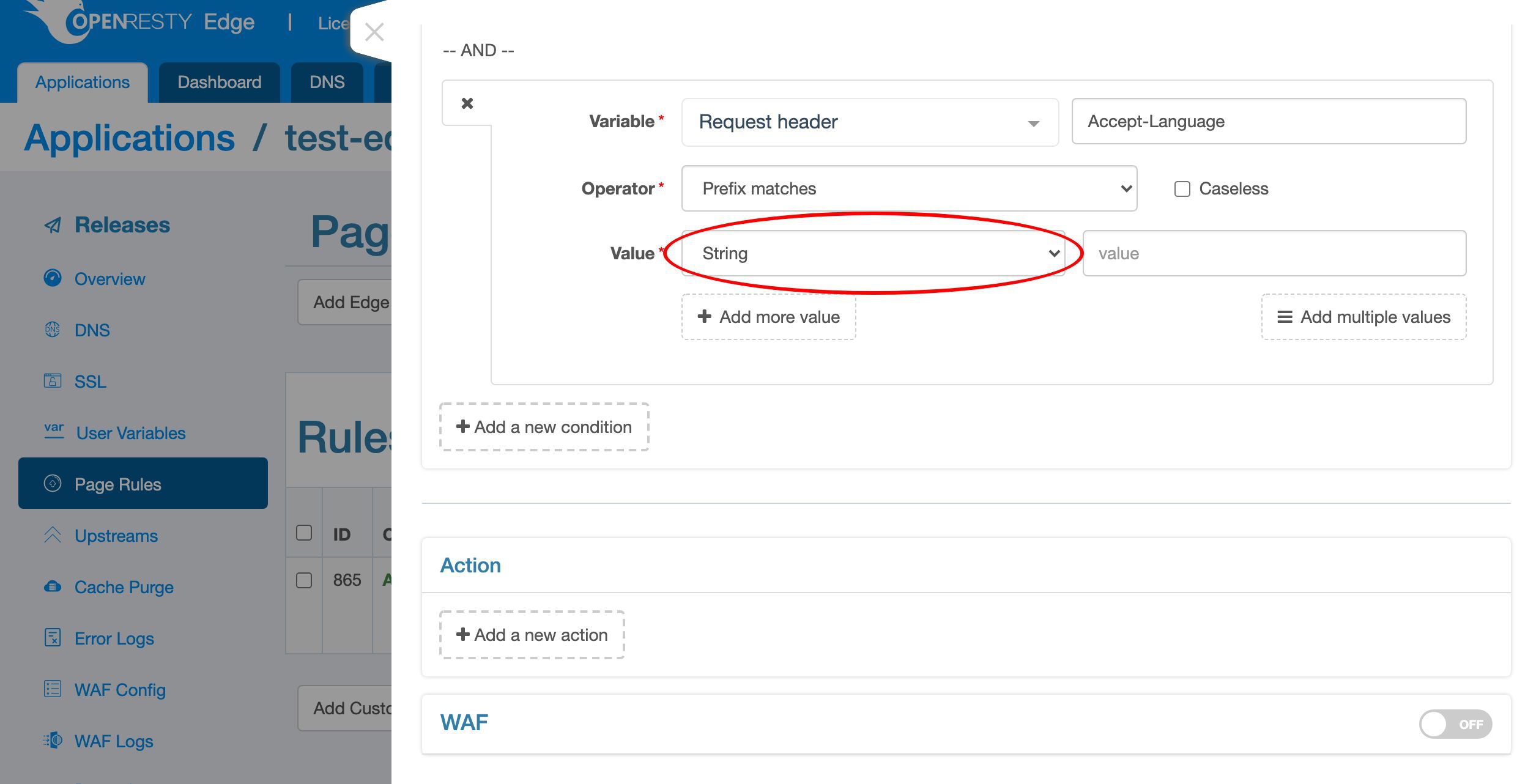
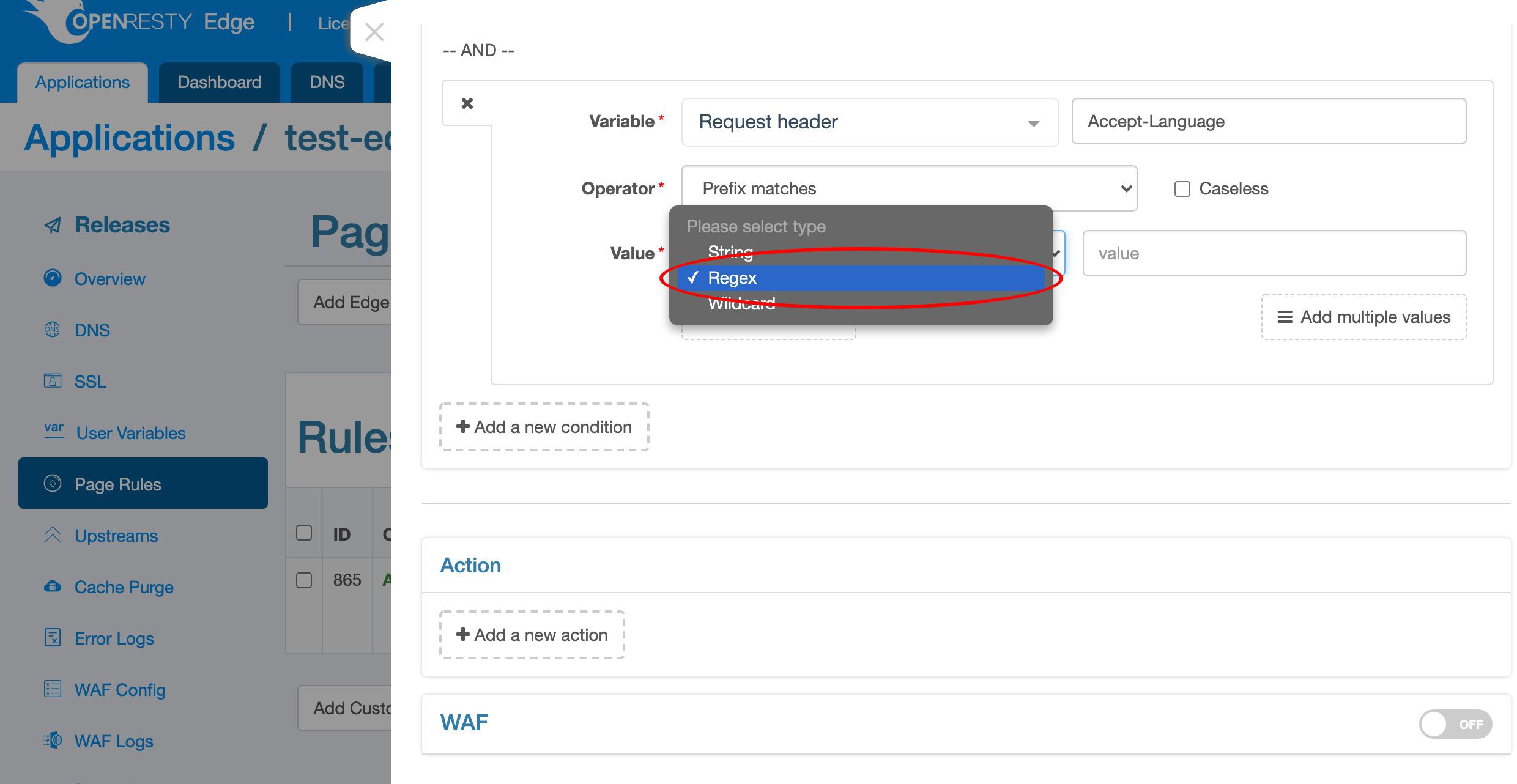
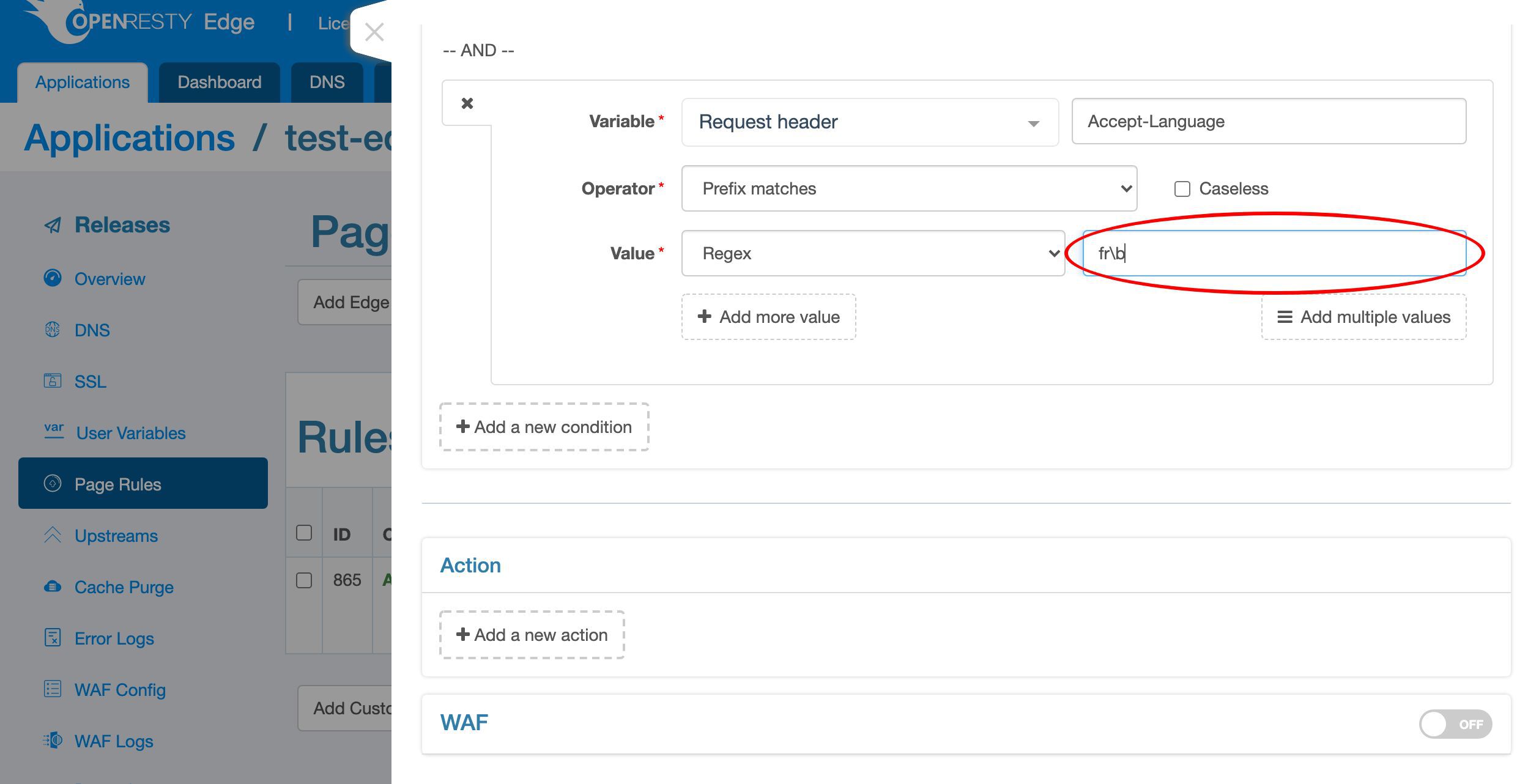
マッチング値の正規表現タイプとして Regex を選択します。
正規表現の値として fr\b を入力します。
\b は単語の境界にマッチすることを意味します。これにより、fr と fr-CA の両方がマッチします。
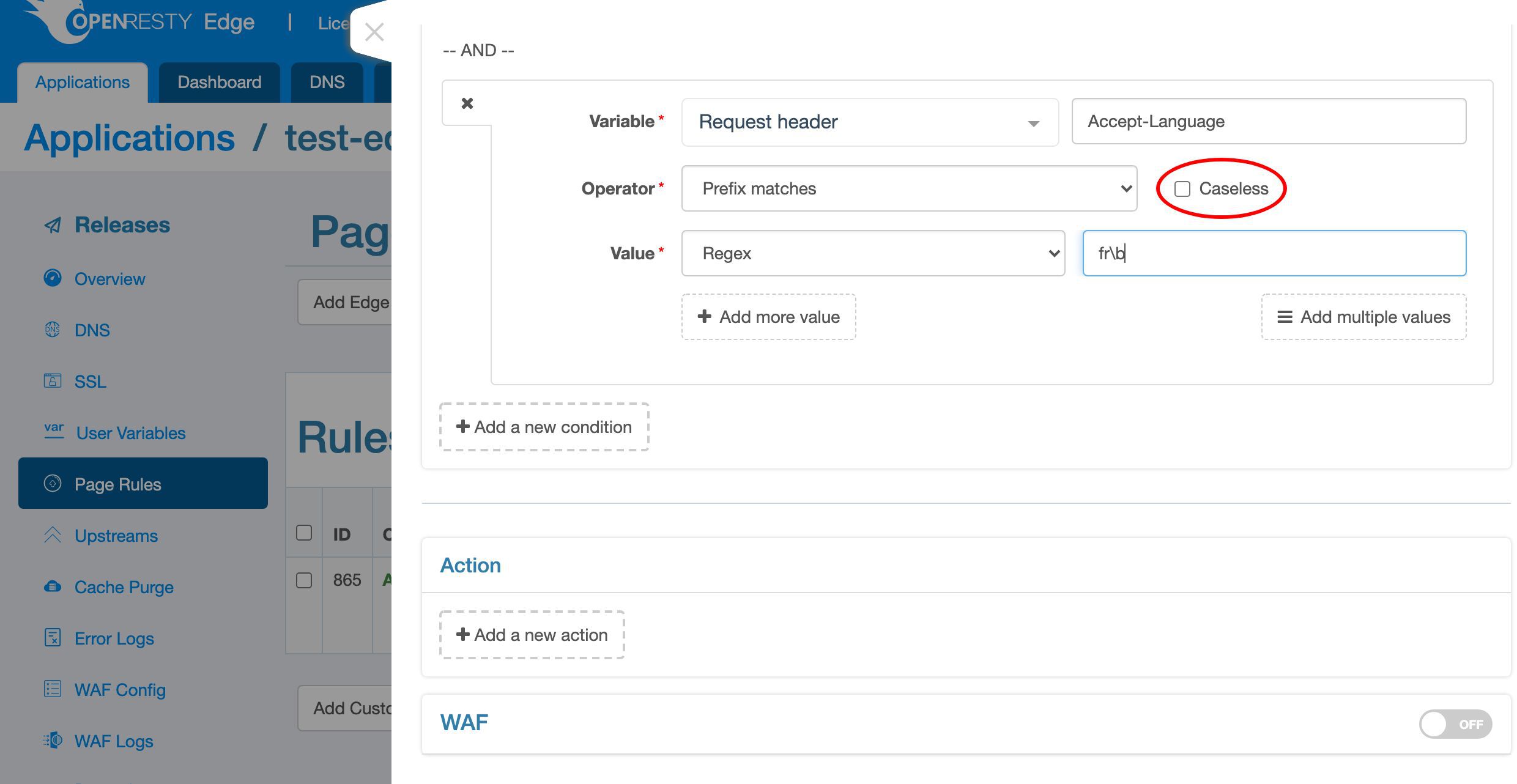
ここでは、大文字小文字を区別しないマッチングを行うために「大文字小文字を無視」にチェックを入れます。
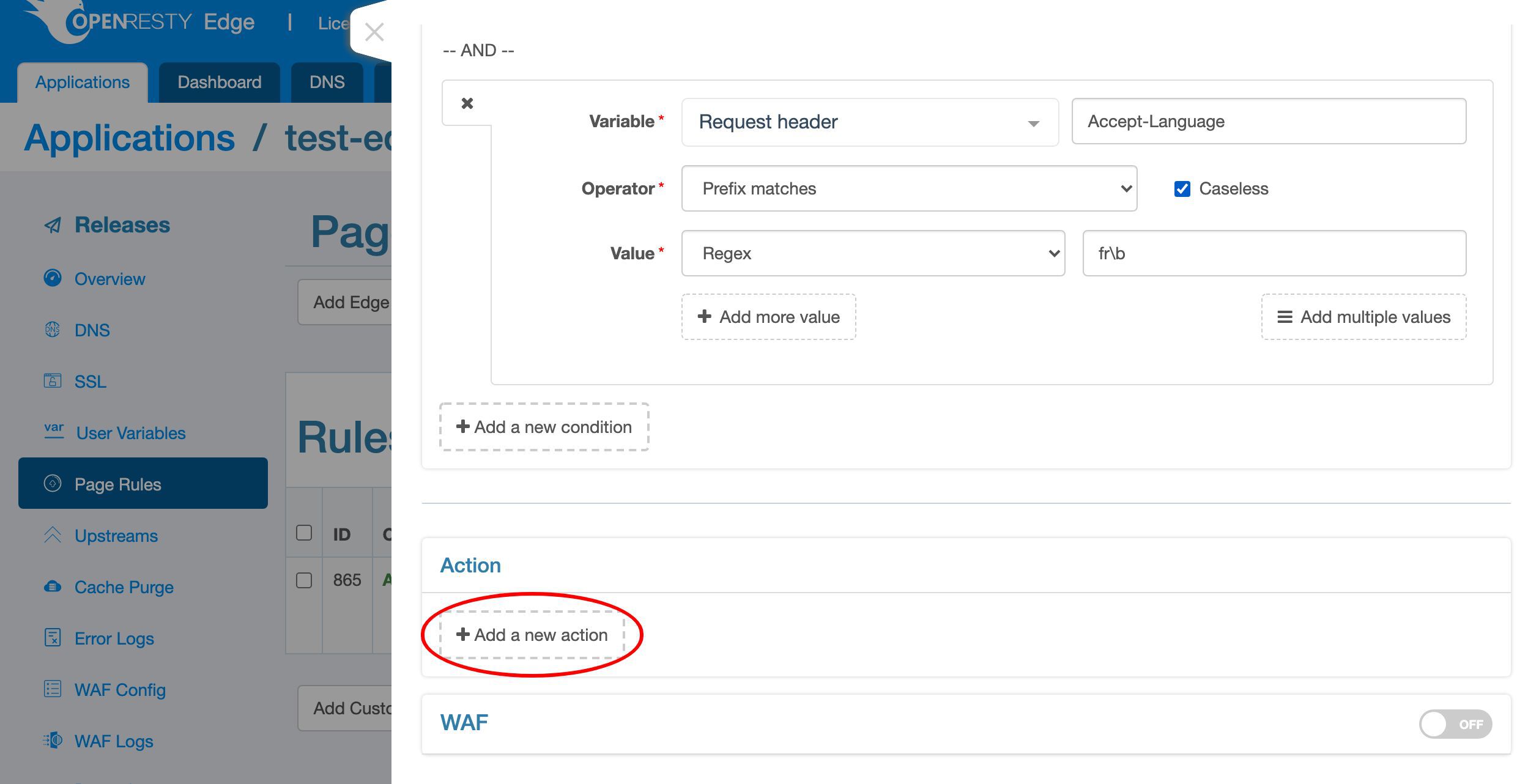
これで、AND で接続された2つの条件ができました。つまり、両方の条件を同時に満たす必要があり、その場合にのみ以下のアクションが実行されます。条件の記述は完了しました。
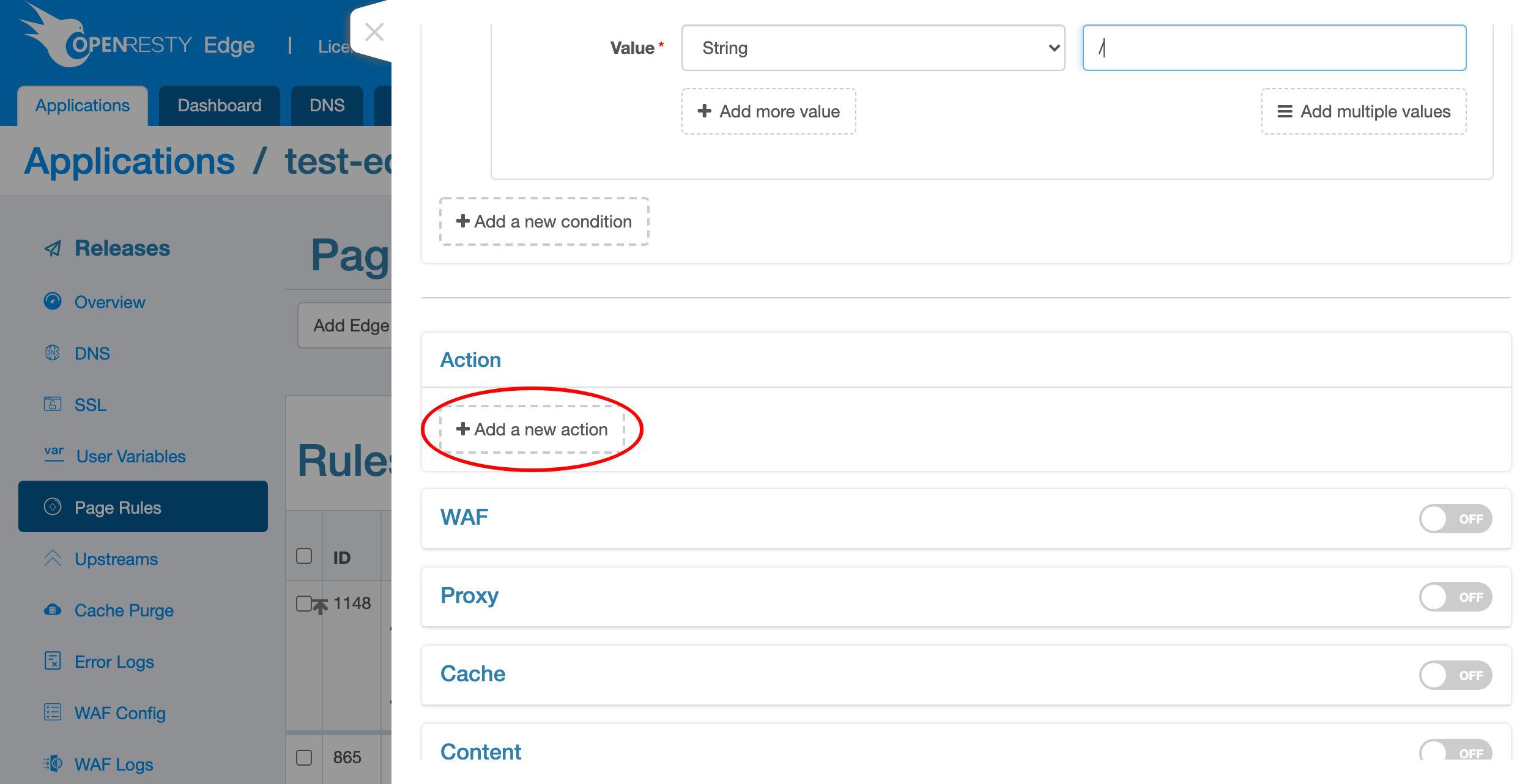
次に、新しいアクションを追加します。
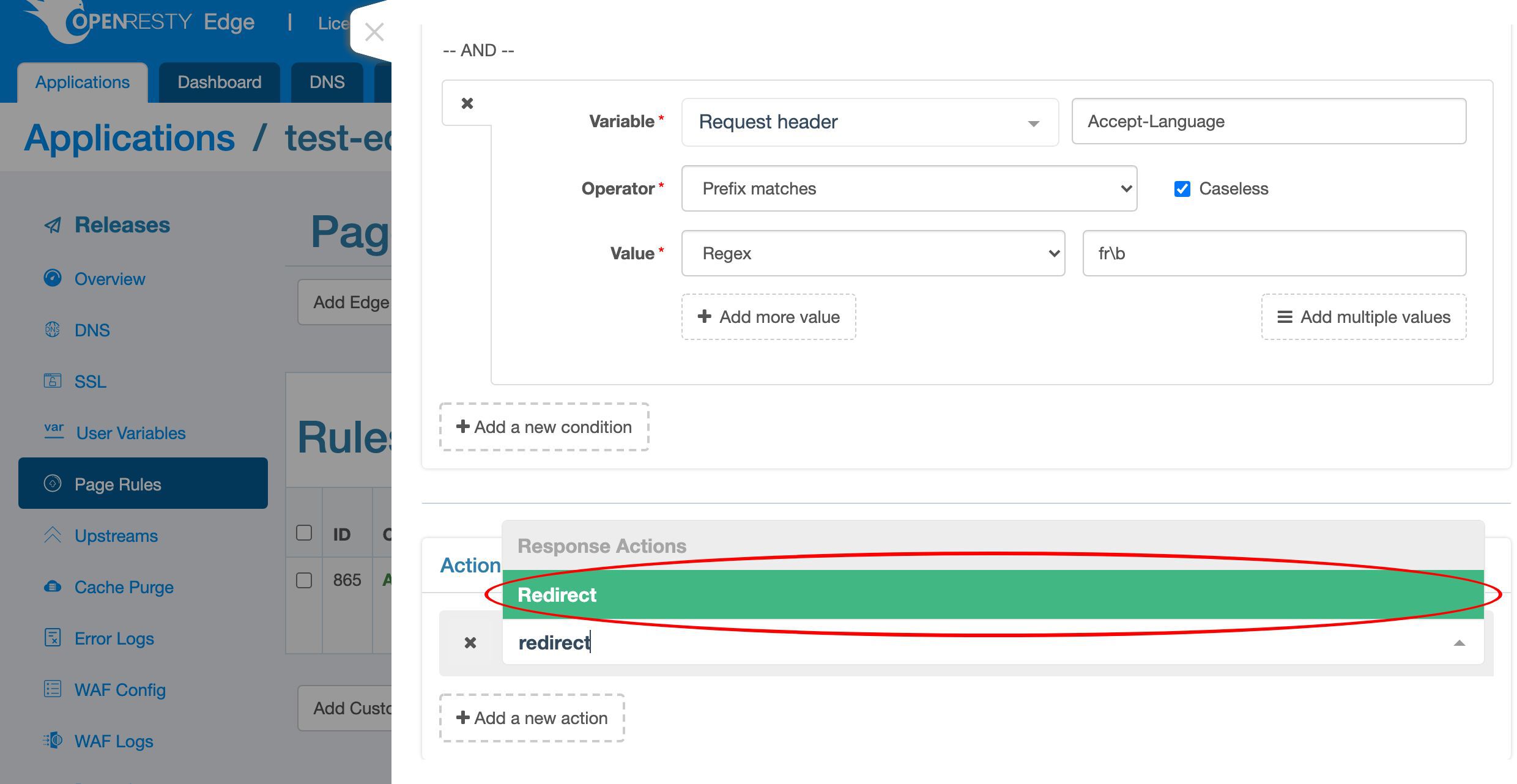
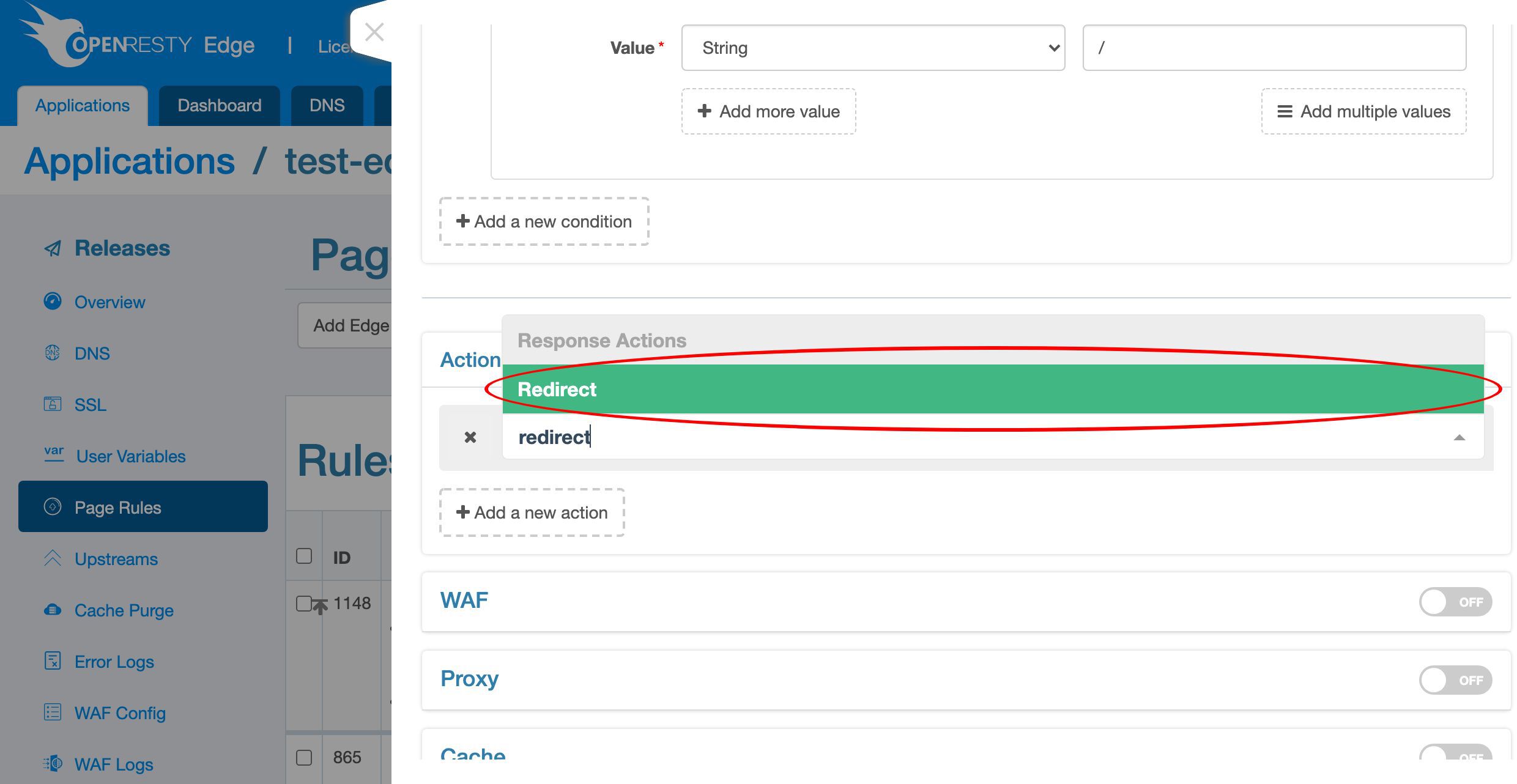
「リダイレクト」アクションを検索します。
アクションタイプとして「リダイレクト」を選択します。
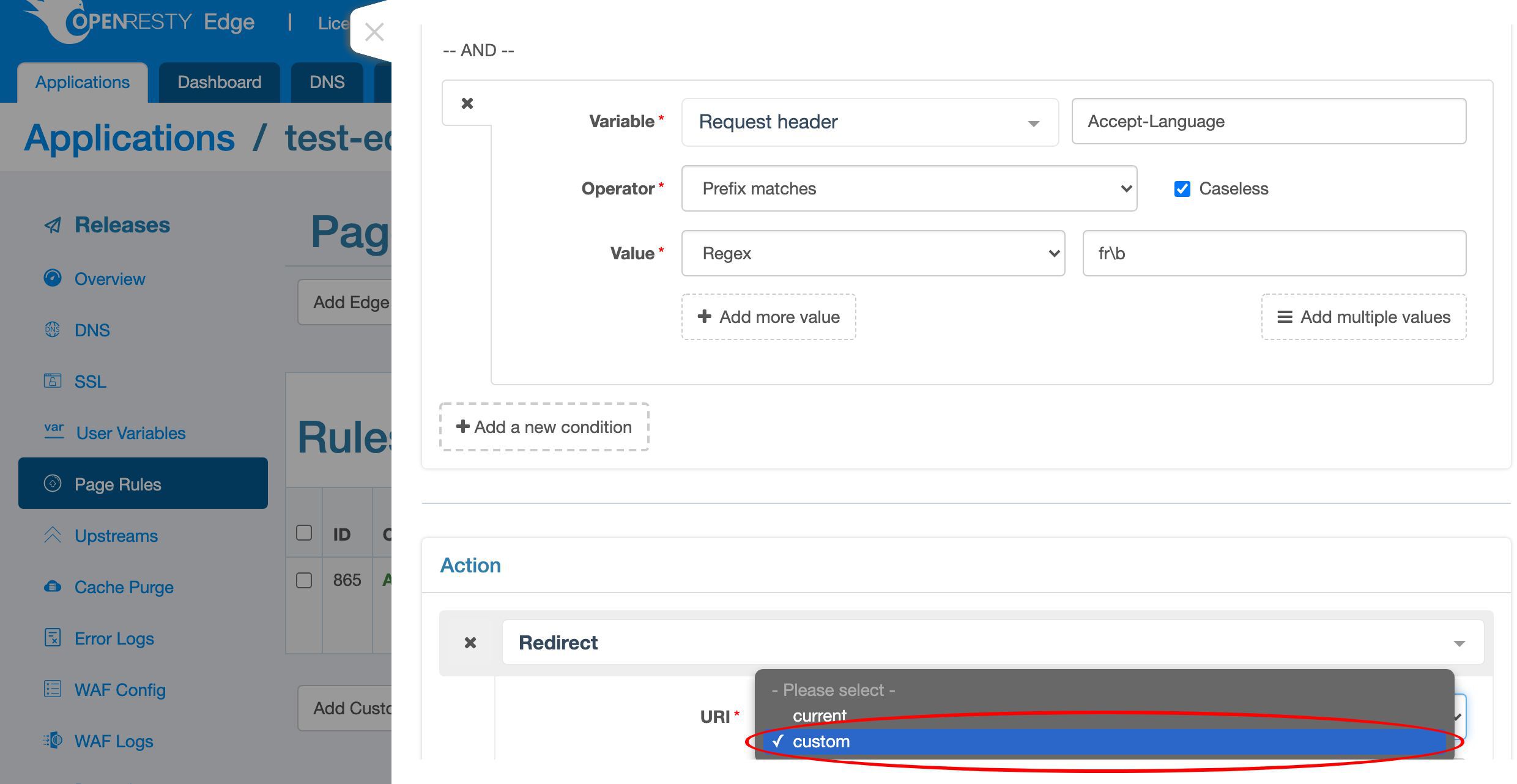
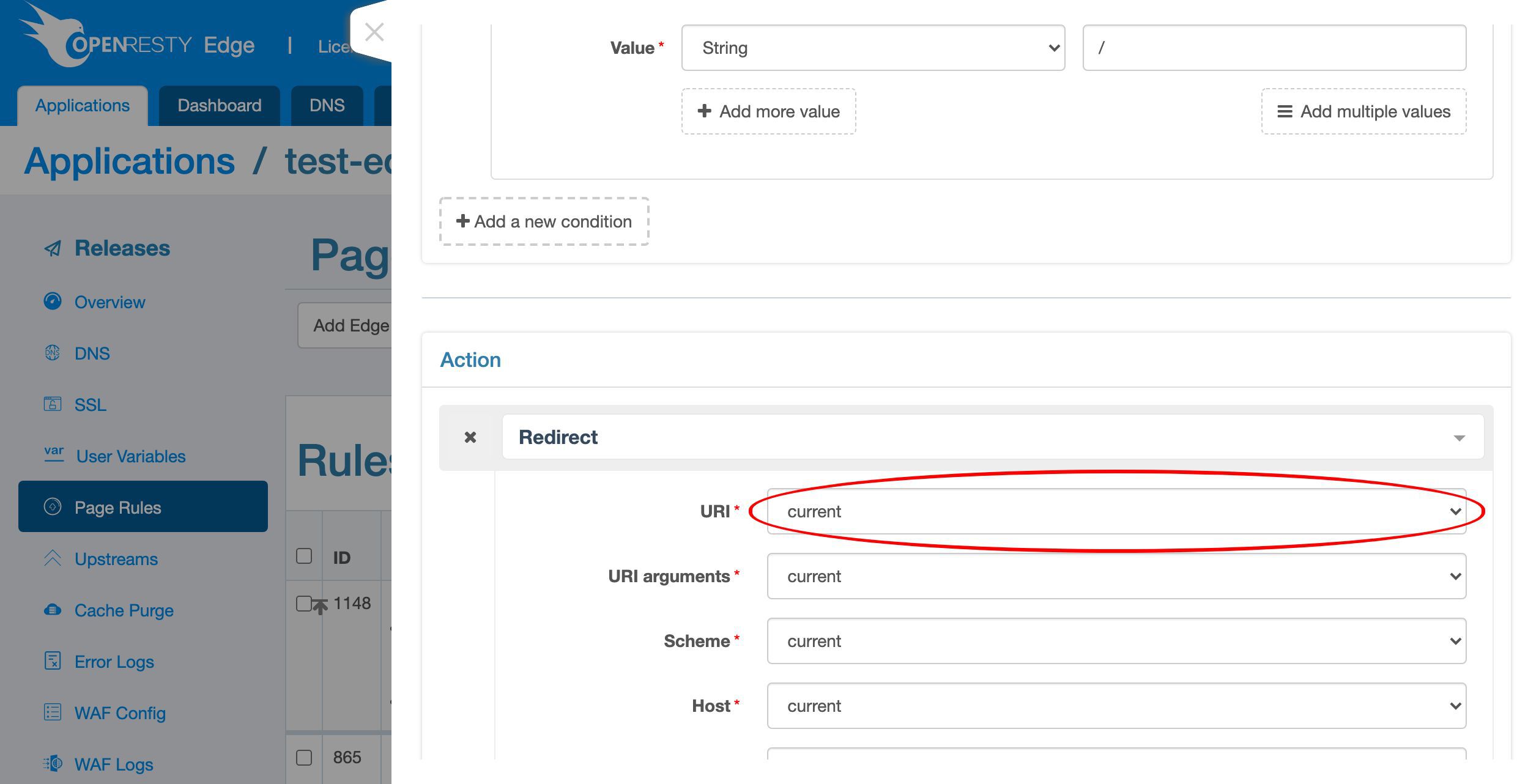
次に、リダイレクト先の URI を設定します
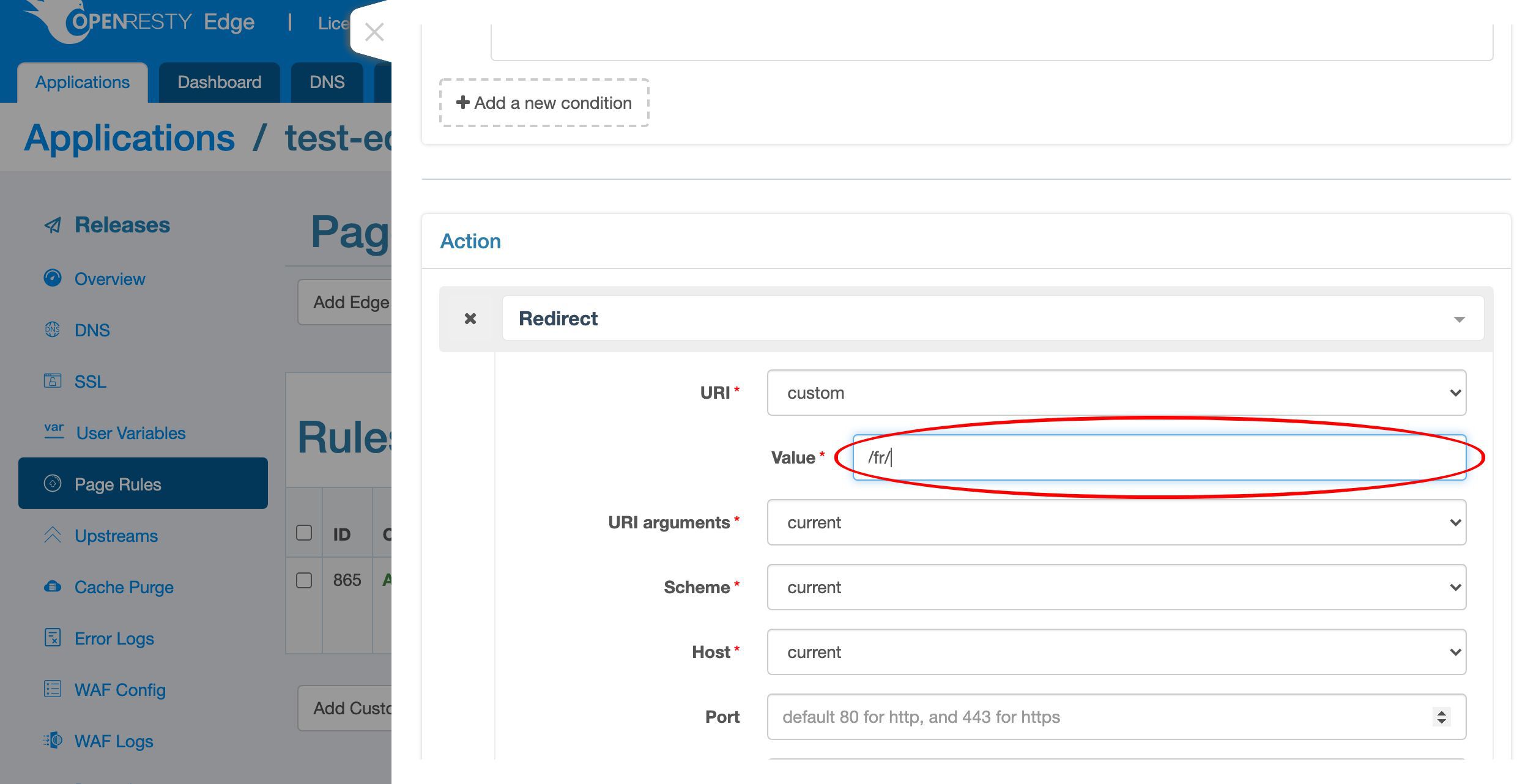
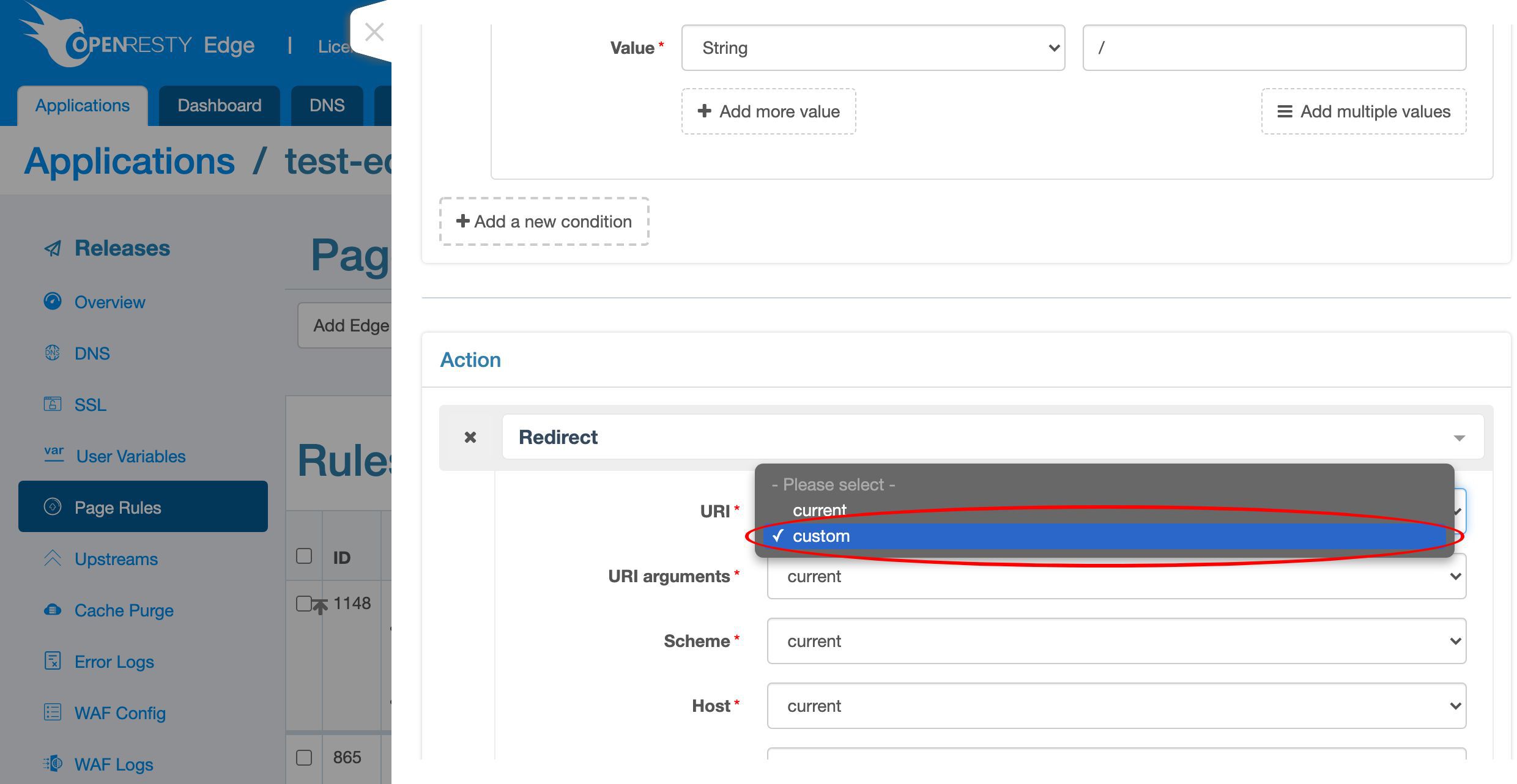
「カスタム」を選択します。URI を自分で入力します。
/fr/ と入力します。
他のフィールドはそのままにしておきます。
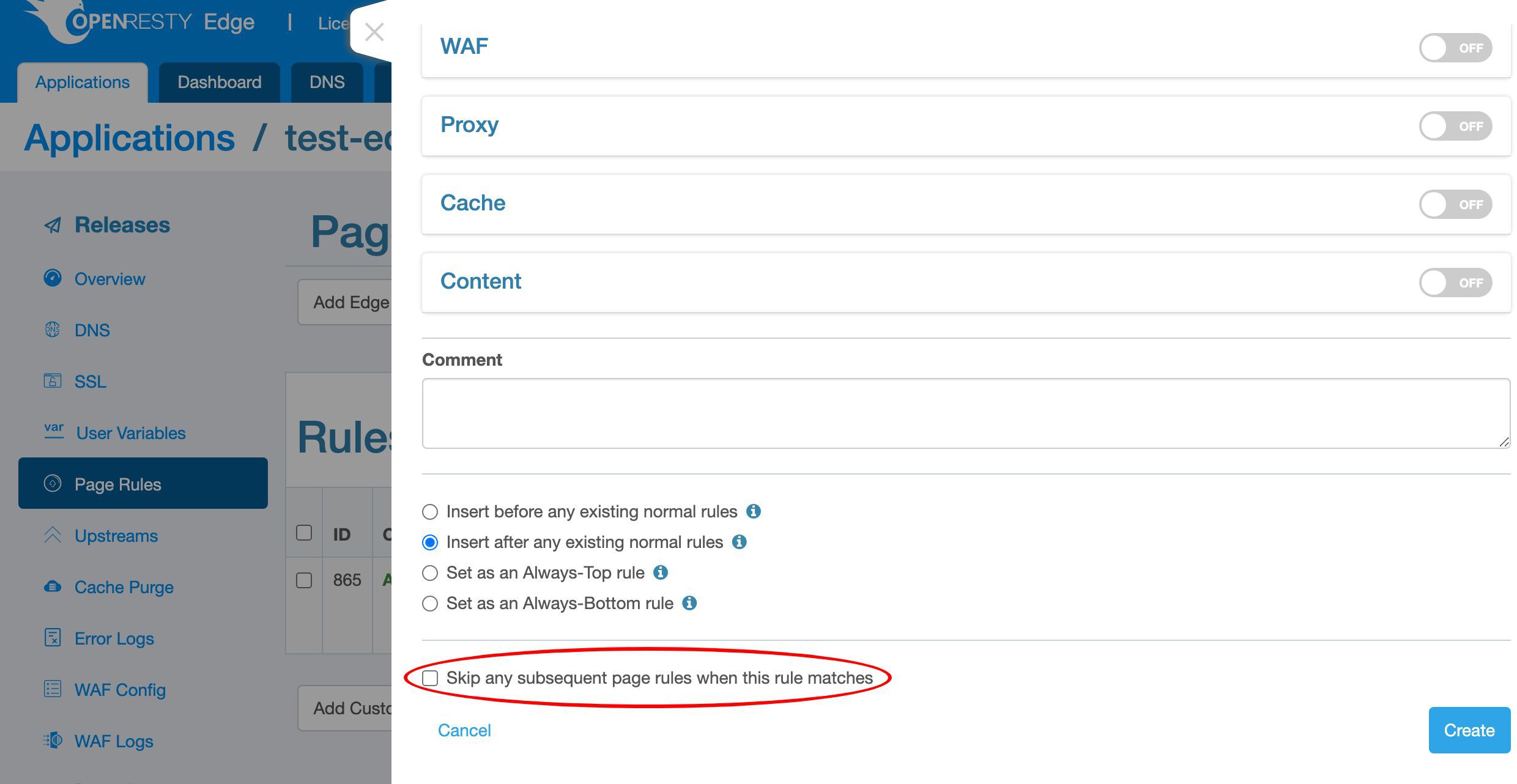
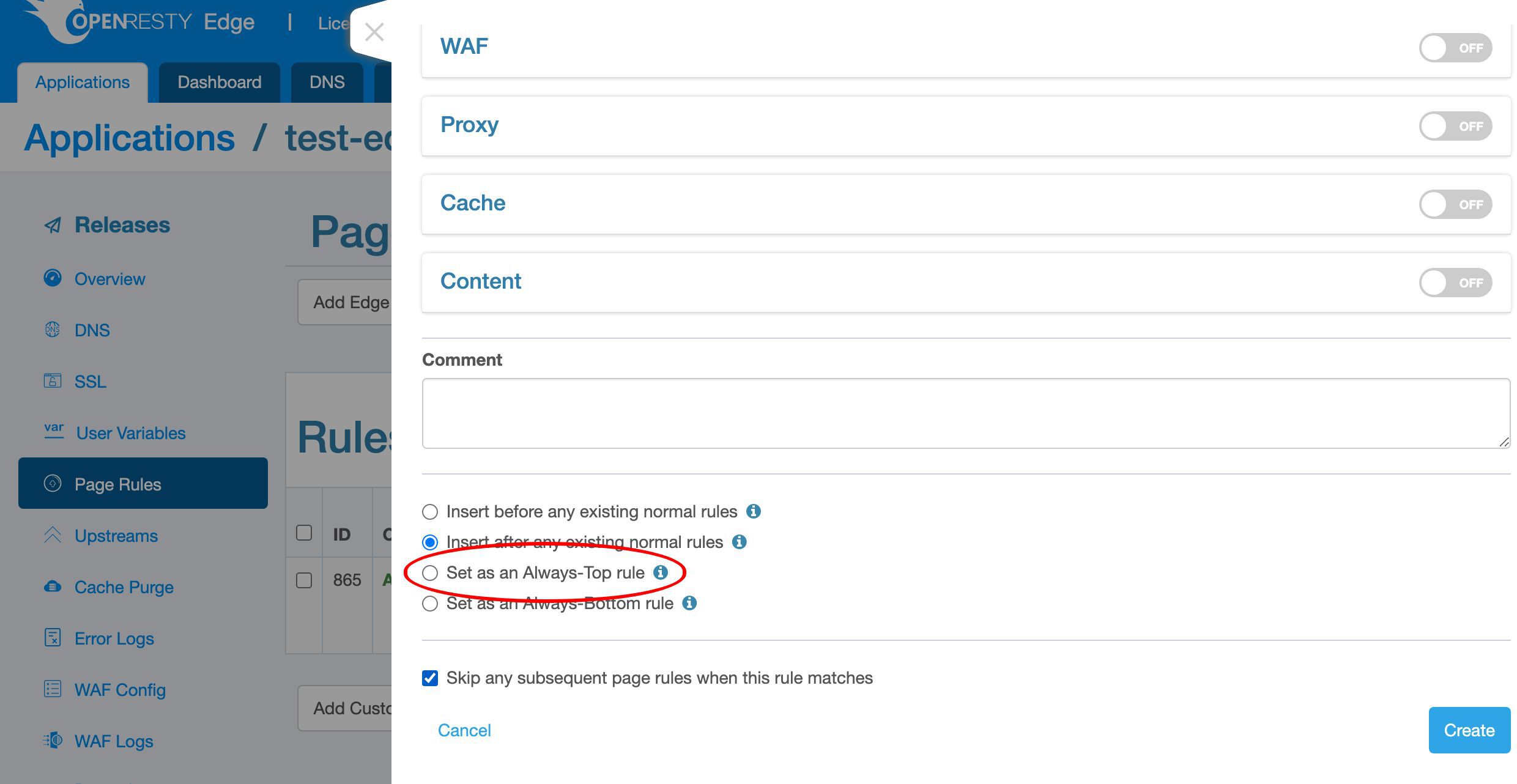
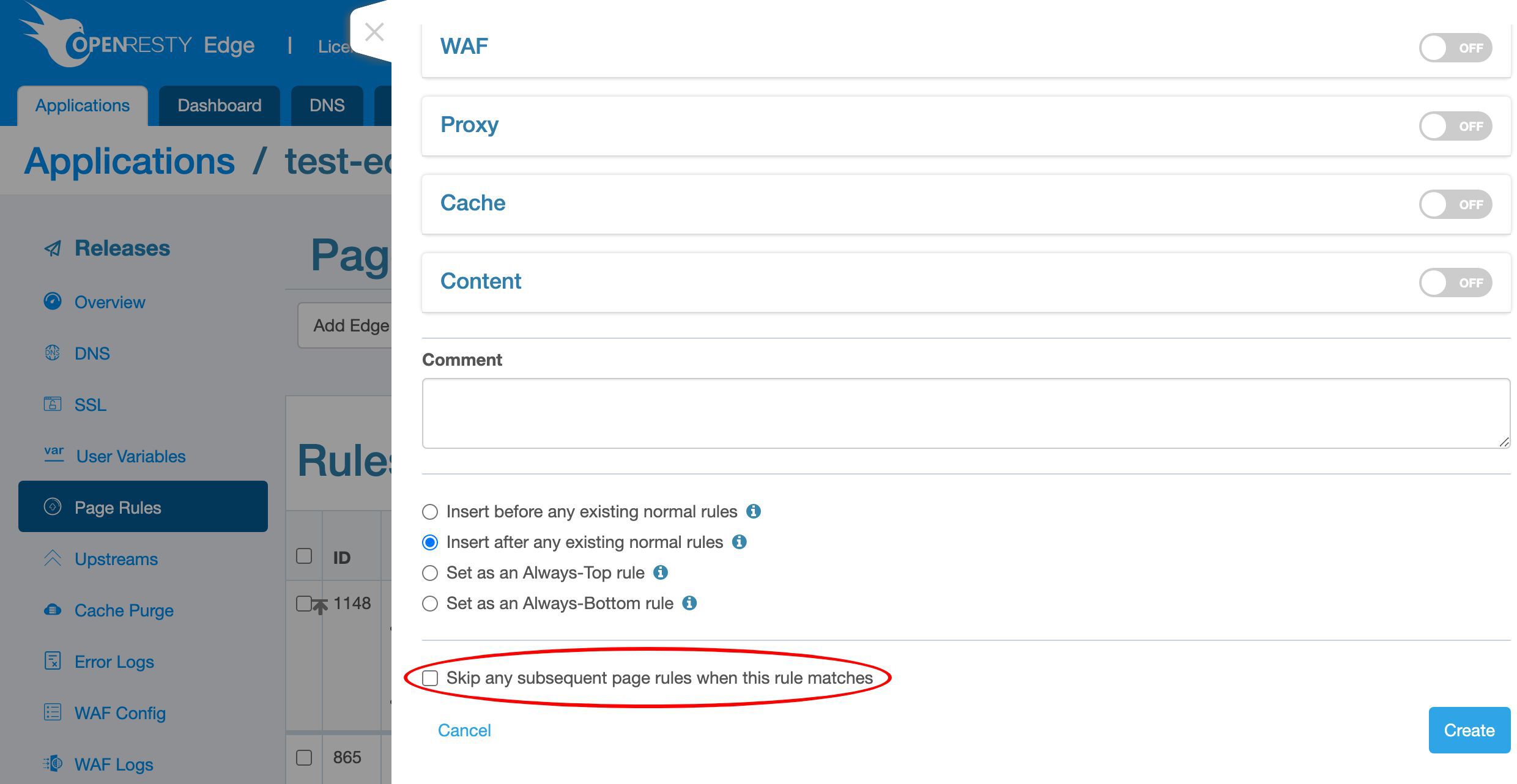
このルールにマッチした場合、残りのすべてのページルールをスキップします。
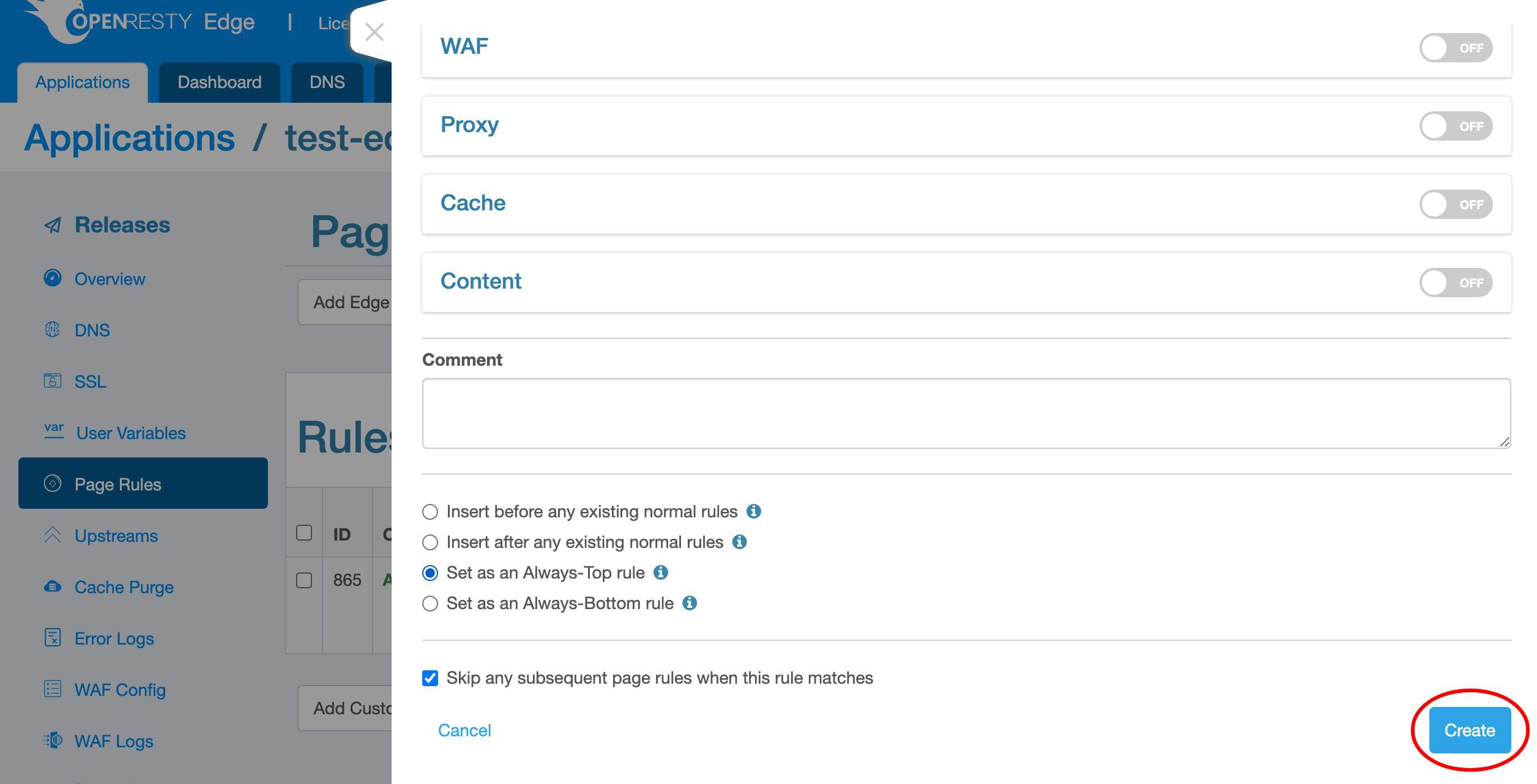
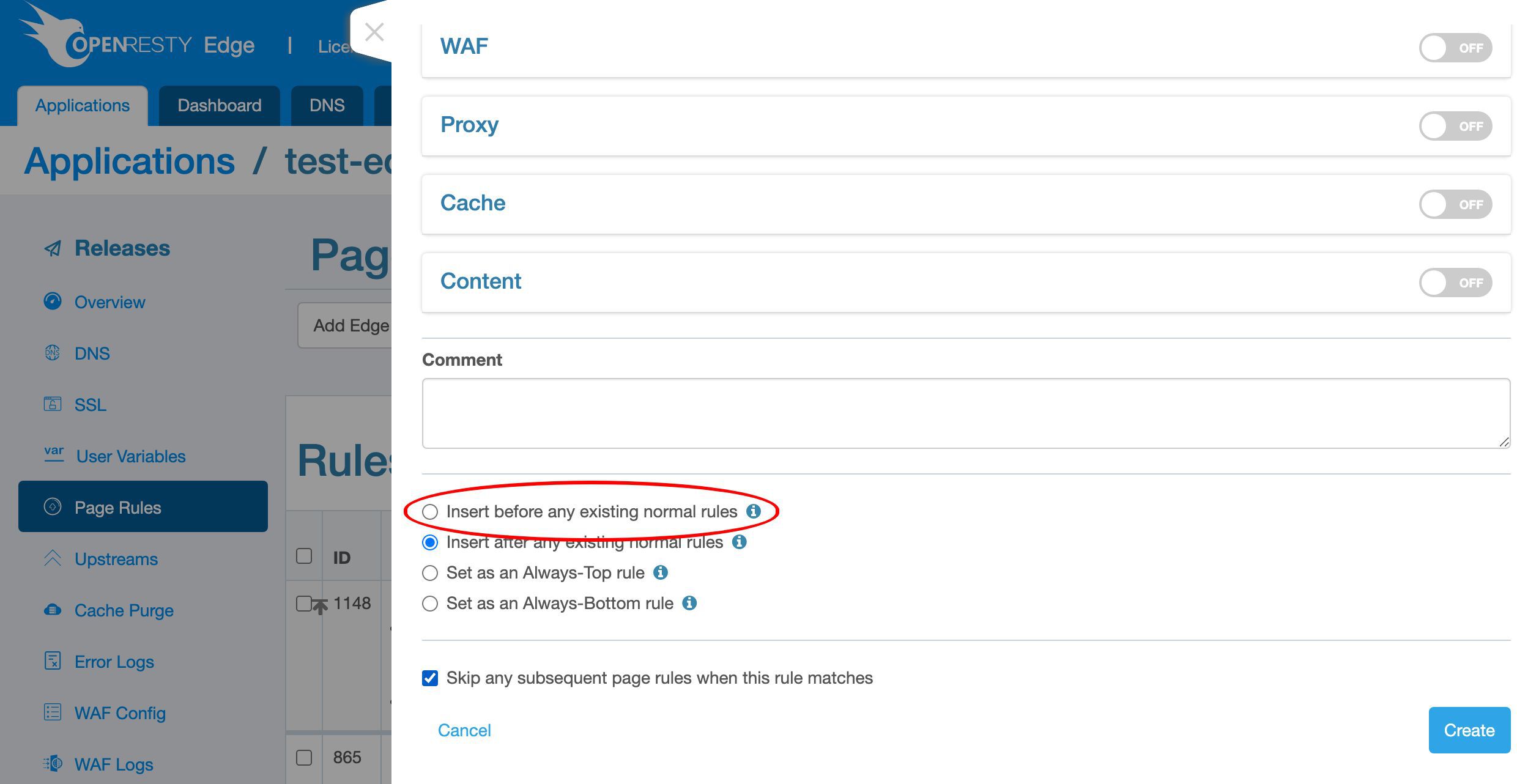
このルールが他のルールよりも先に実行されるようにする必要があります。これをトップルールとしてマークします。トップルールは通常のルールではありません。
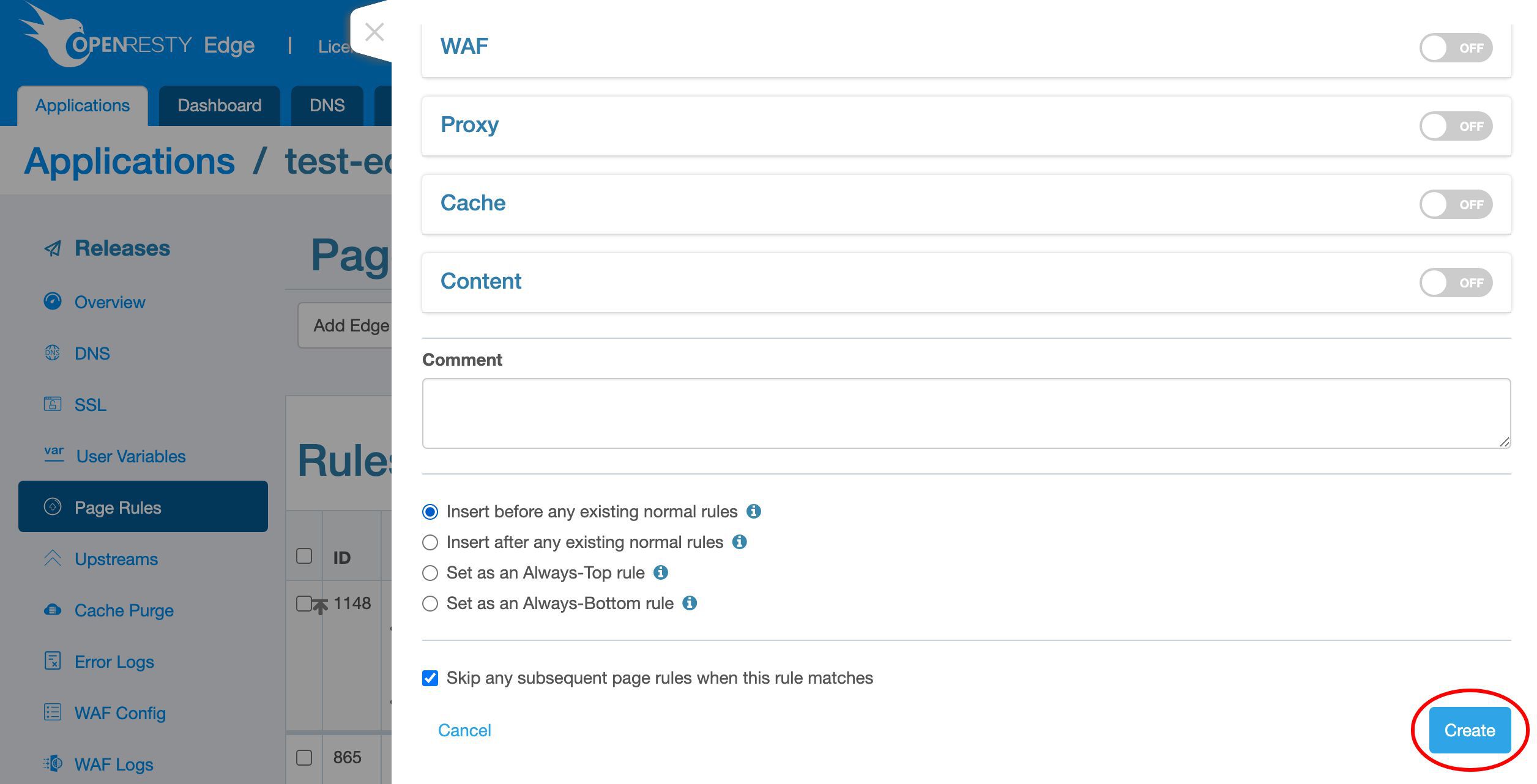
このルールを保存します。
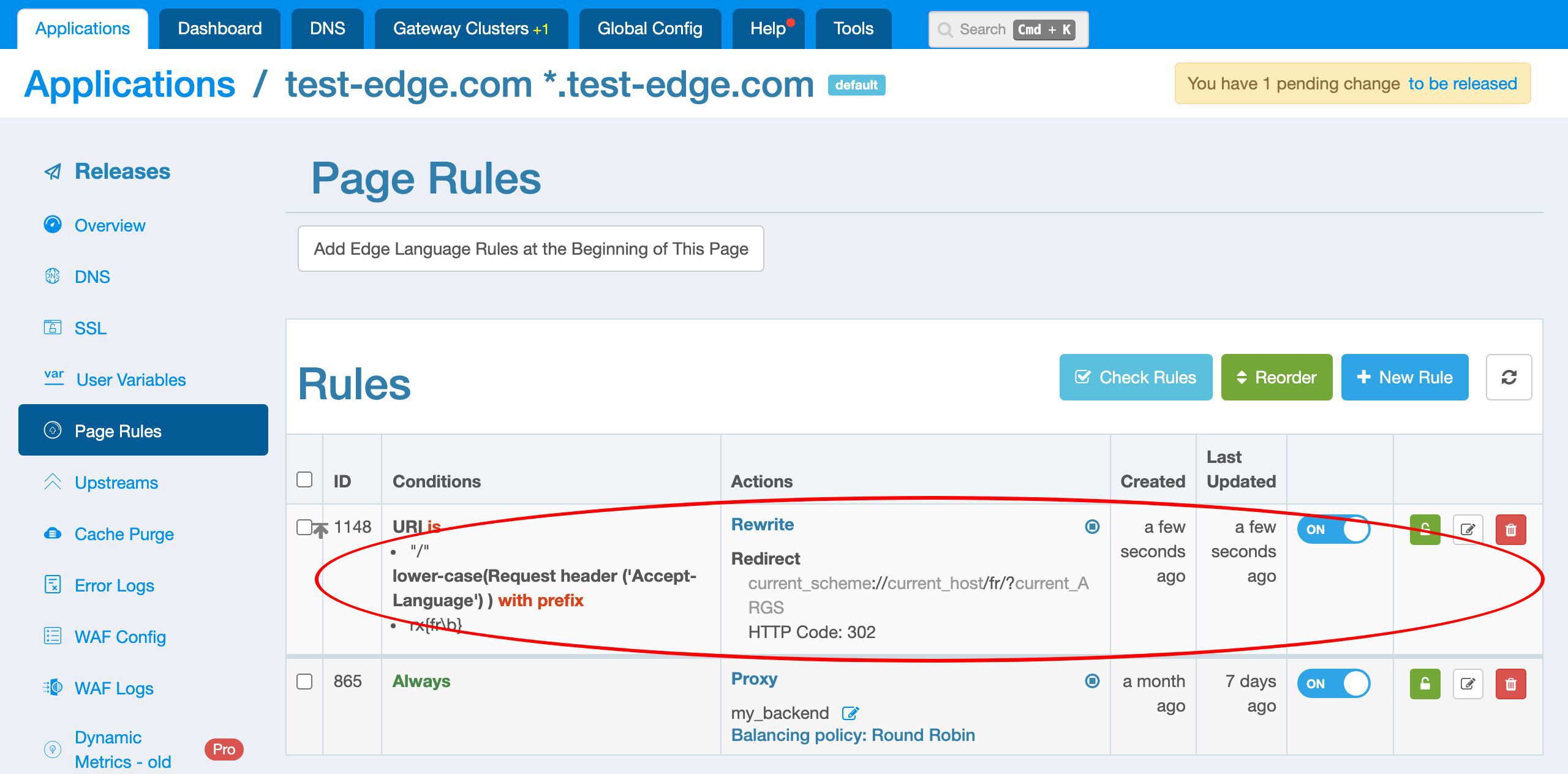
新しく追加されたページルールが実際にルールリストの最上部にあることが確認できます。
以前のプロキシルールの前に表示されています。
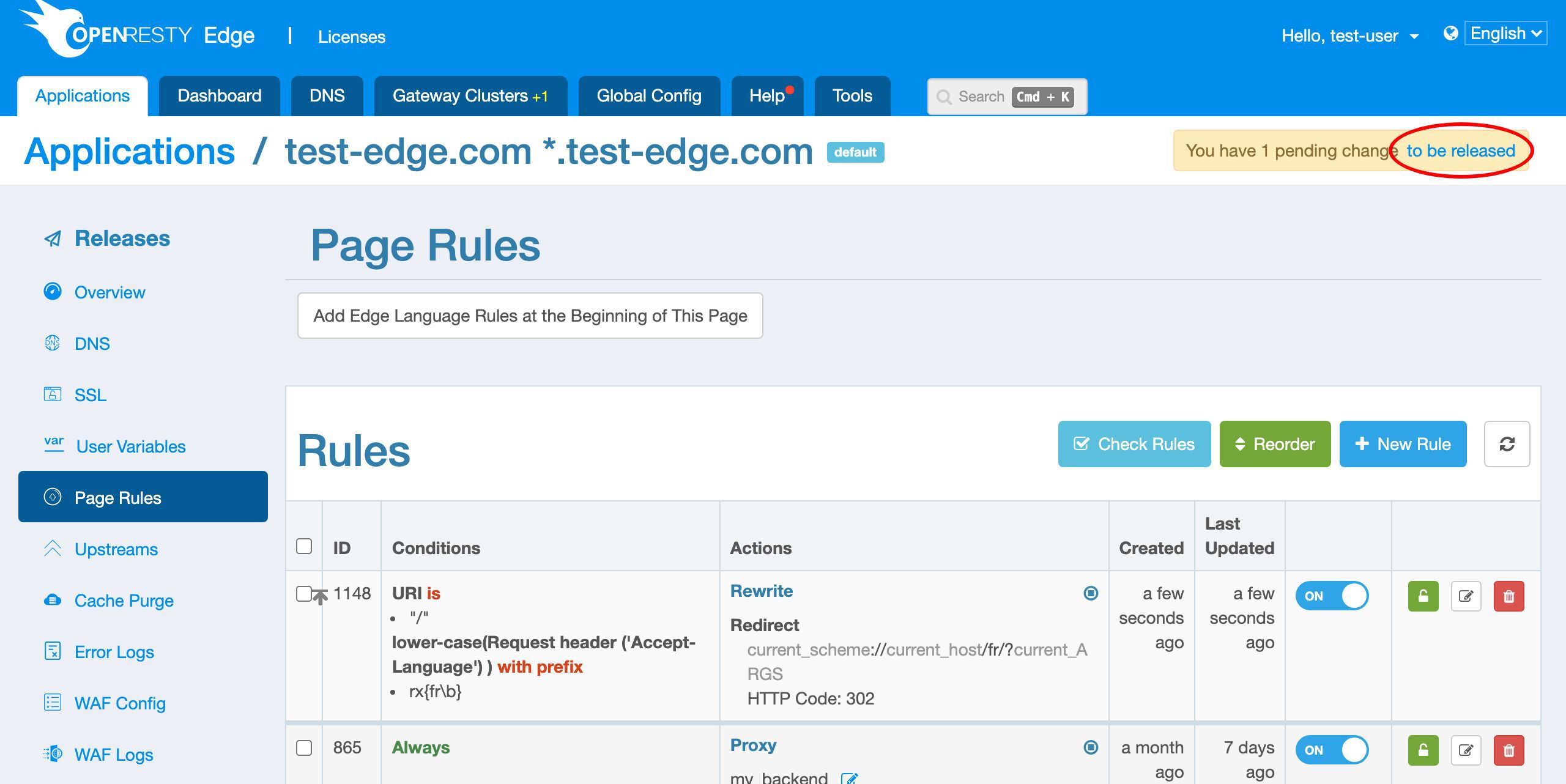
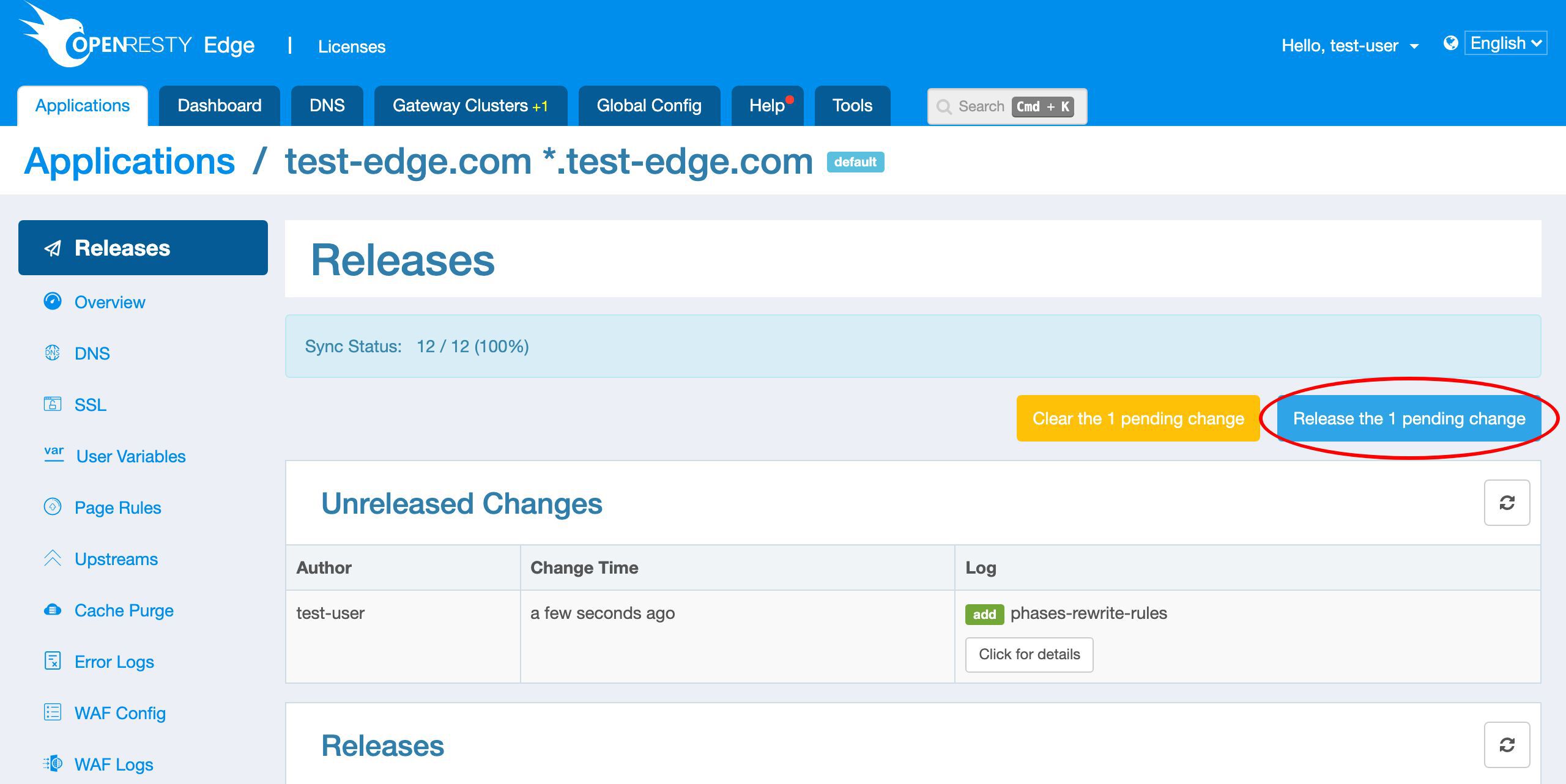
いつものように、このルールを有効にするにはリリースする必要があります。
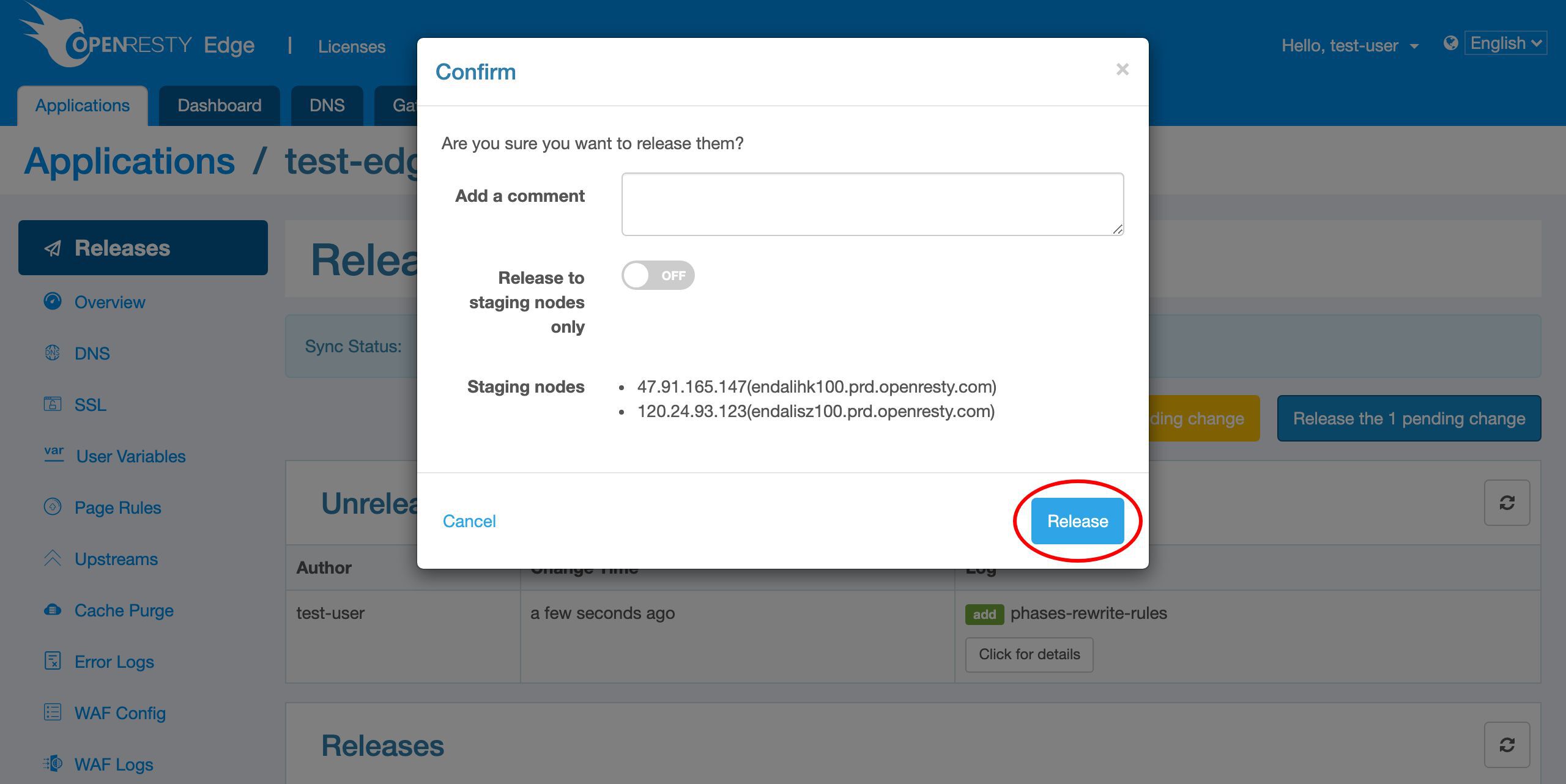
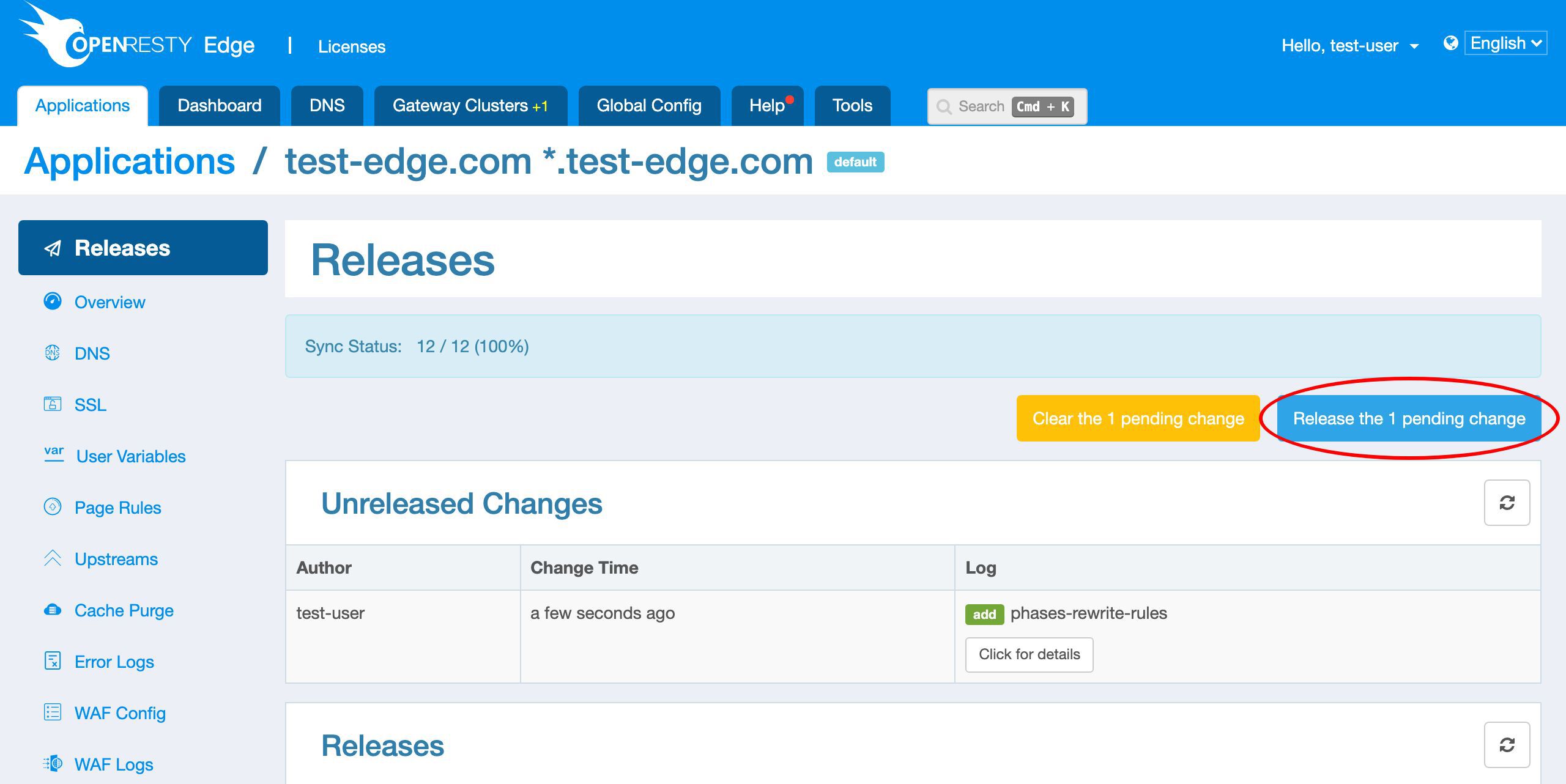
リリースします!
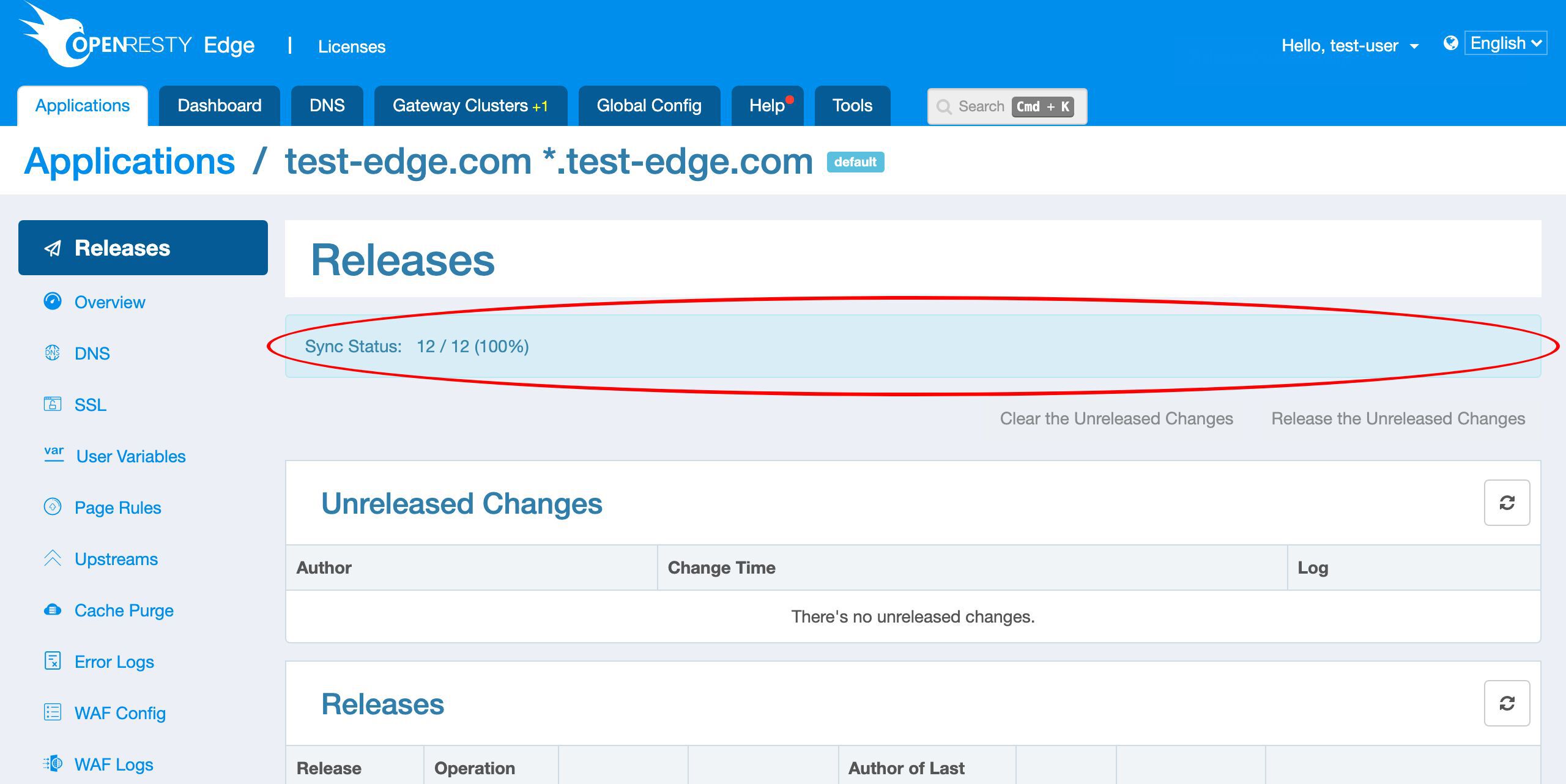
同期が完了したことが確認できます。
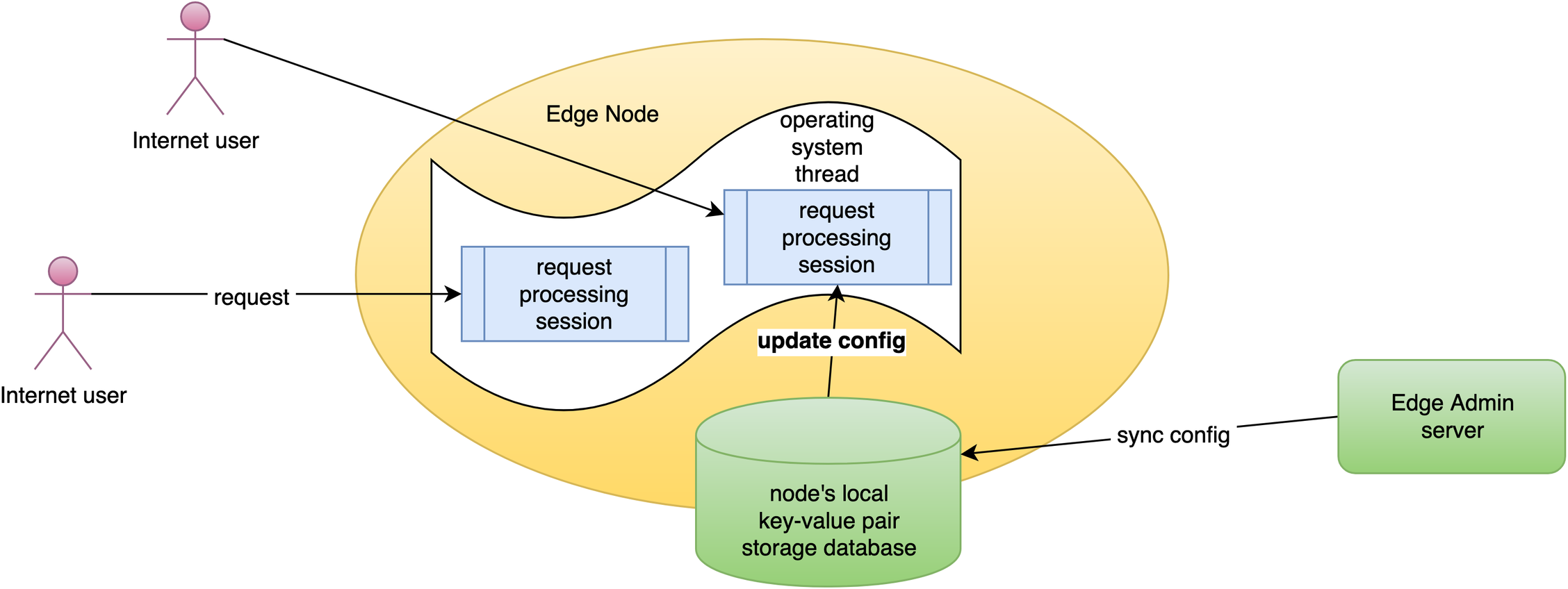
これで、新しいページルールがすべてのゲートウェイクラスターとサーバーにプッシュされました。
設定の変更にはサーバーのリロード、再起動、バイナリのアップグレードは必要ありません。そのため、非常に効率的でスケーラブルです。
ページルールのテスト
ターミナルで、curl を使用して HTTP リクエストを送信できます。
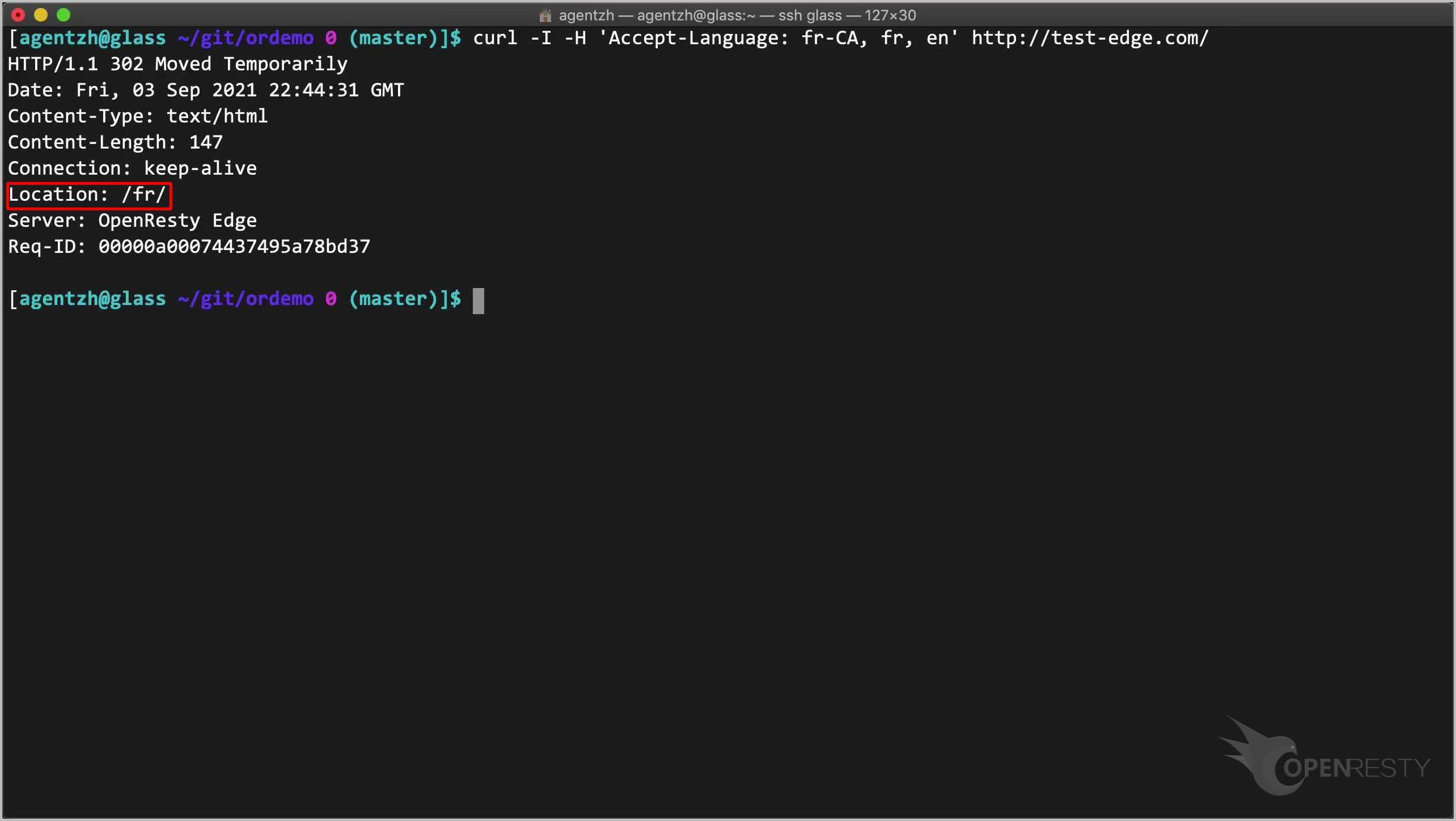
curl -I -H 'Accept-Language: fr-CA, fr, en' http://test-edge.com/
ここでは3つの言語を指定しています:fr-CA、fr、en。したがって、このリクエストでは、フランス語が英語よりも優先されます。
このコマンドを実行します。
ここで /fr/ にリダイレクトされていることに注目してください。
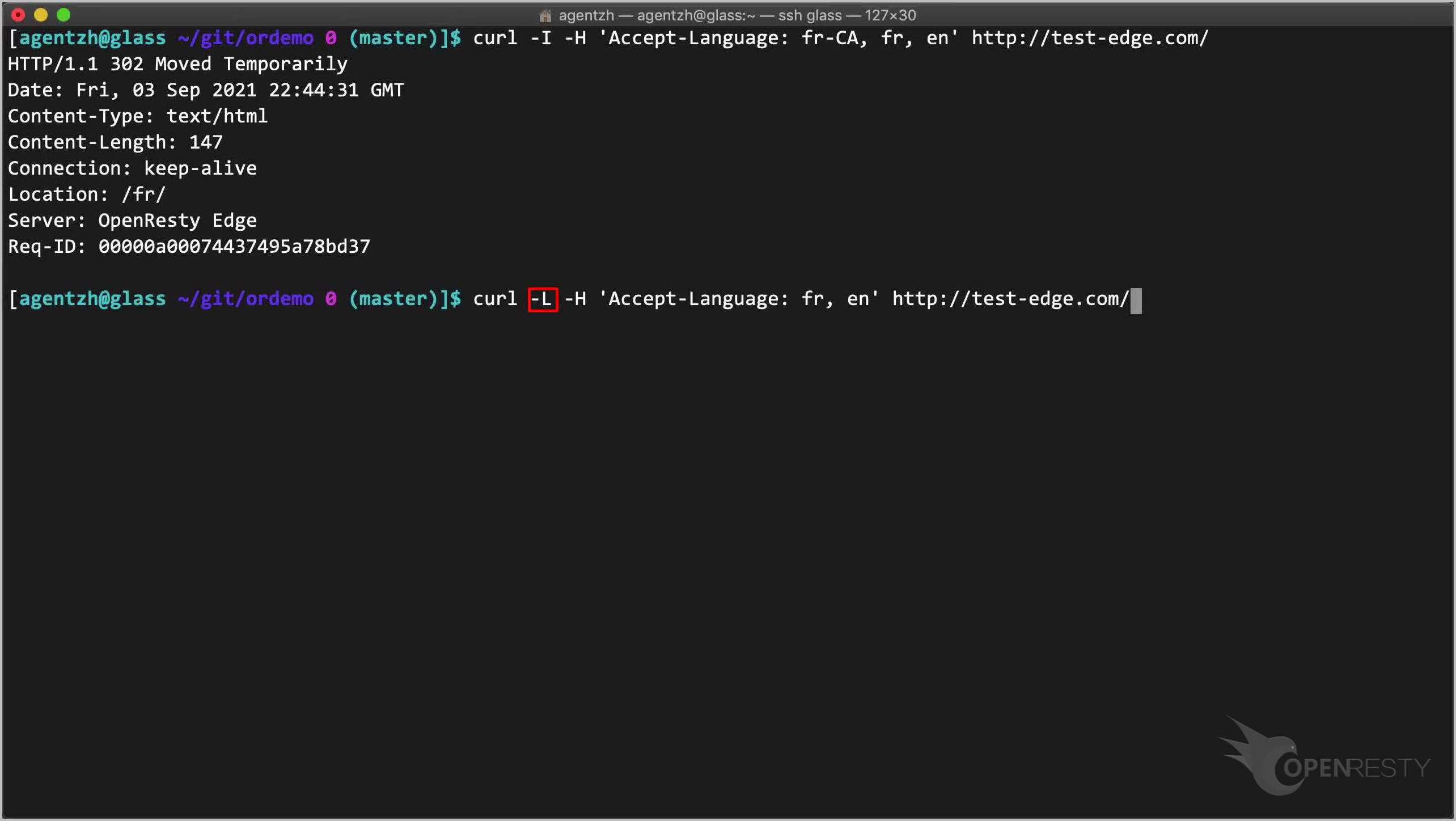
curl コマンドにリダイレクトを自動的に追跡させることができます。
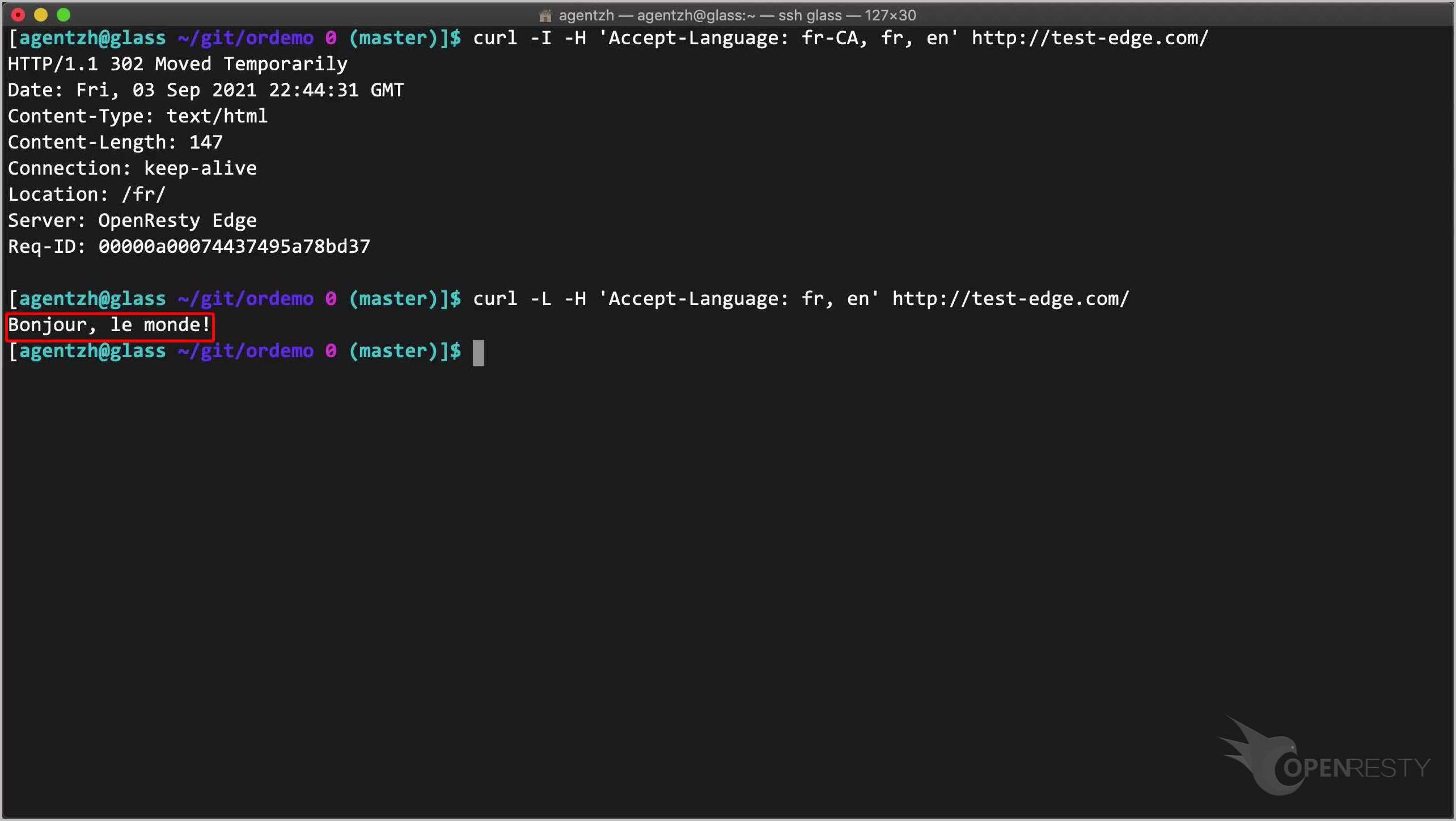
curl -L -H 'Accept-Language: fr, en' http://test-edge.com/
ここでは -L オプションを使用しています。
このコマンドを実行します。
フランス語のテキストが返されていることが確認できます。
英語ページへのリダイレクト用の新しいページルールの追加
次に、クライアントが他の言語のリクエストヘッダーを送信した場合に英語ページにリダイレクトする汎用的なページルールを追加します。
新しいページルールを作成します。
URI / をチェックするルール条件を有効にします。
URI を選択します。
文字列等号を選択します。
前回と同様に値 / を入力します。
条件の記述が完了しました。今回はリクエストヘッダーをチェックする必要はありません。
前回と同様に、新しいリダイレクトアクションを追加します。
今回は、ターゲット URI として /en/ を入力します。
このルールにマッチした場合、残りのすべてのページルールをスキップします。
このルールが他の「通常のルール」よりも先に実行されるようにする必要があります。
このルールを保存します。
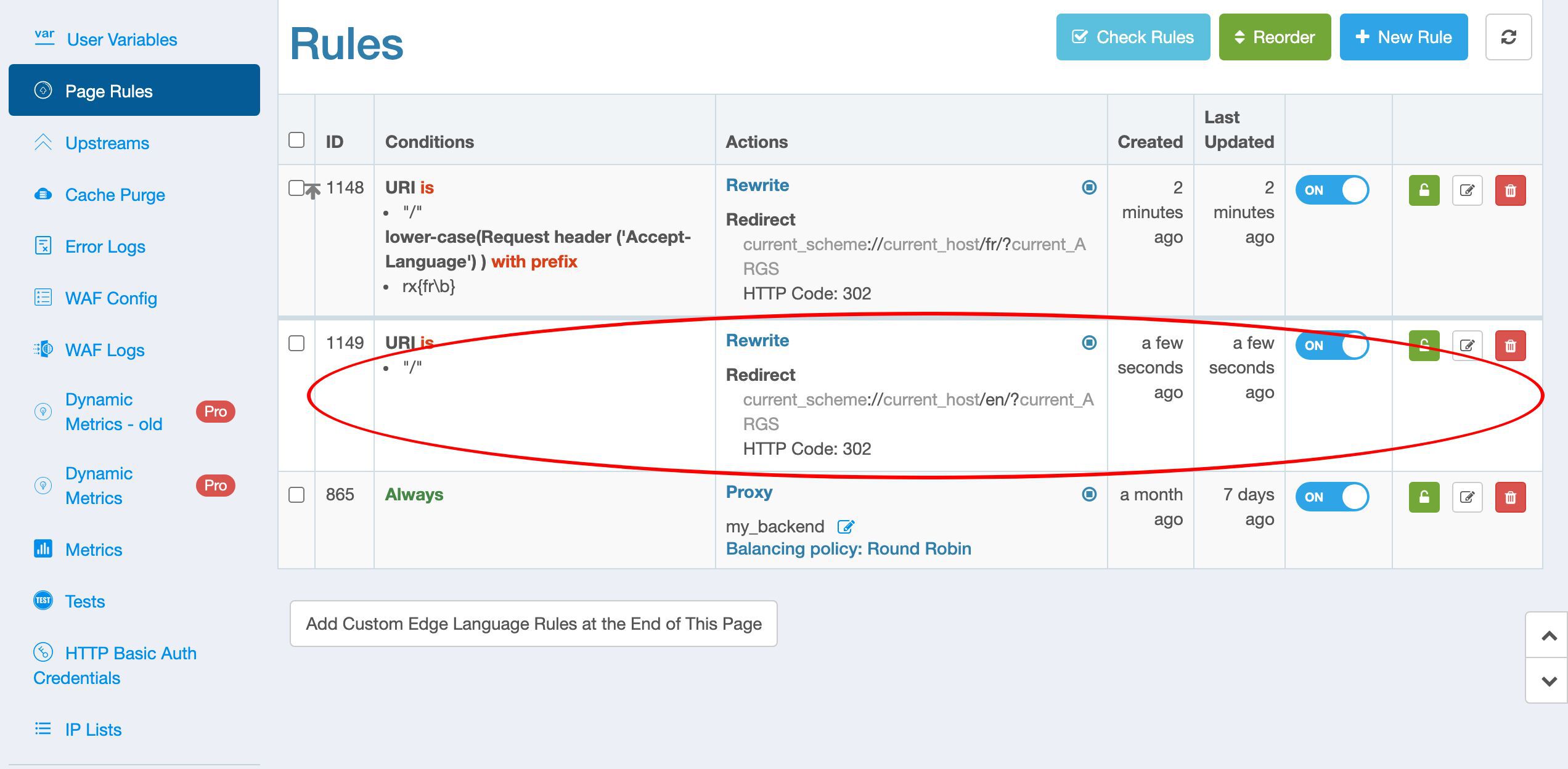
新しく追加されたページルールがプロキシルールの前にあり、前回追加したフランス語ルールの後にあることが確認できます。
新しい設定のリリースをもう一度行います。
再度リリースします!
同期が再び完了しました。
新しいページルールのテスト
今回はブラウザを使用して / パスをテストします。ブラウザの言語設定は英語です。
ここでは英語のテキスト「Hello, world」が返されていることが確認できます。
アドレスバーから、URI が /en/ に変更されていることも確認できます。
著者について
章亦春(Zhang Yichun)は、オープンソースの OpenResty® プロジェクトの創始者であり、OpenResty Inc. の CEO および創業者です。
章亦春(GitHub ID: agentzh)は中国江蘇省生まれで、現在は米国ベイエリアに在住しております。彼は中国における初期のオープンソース技術と文化の提唱者およびリーダーの一人であり、Cloudflare、Yahoo!、Alibaba など、国際的に有名なハイテク企業に勤務した経験があります。「エッジコンピューティング」、「動的トレーシング」、「機械プログラミング」 の先駆者であり、22 年以上のプログラミング経験と 16 年以上のオープンソース経験を持っております。世界中で 4000 万以上のドメイン名を持つユーザーを抱えるオープンソースプロジェクトのリーダーとして、彼は OpenResty® オープンソースプロジェクトをベースに、米国シリコンバレーの中心部にハイテク企業 OpenResty Inc. を設立いたしました。同社の主力製品である OpenResty XRay動的トレーシング技術を利用した非侵襲的な障害分析および排除ツール)と OpenResty Edge(マイクロサービスおよび分散トラフィックに最適化された多機能
翻訳
英文版の原文と日本語訳版(本文)をご用意しております。読者の皆様による他の言語への翻訳版も歓迎いたします。全文翻訳で省略がなければ、採用を検討させていただきます。心より感謝申し上げます!