根据客户的语言设置重定向到不同的 URI (OpenResty Edge)
在这篇文章中,我们将展示如何根据客户端的不同语言设置重定向到不同的网页。
支持多语言的源站
假设我们有一个支持在不同路径下展示不同语言的源站。例如,这是 /cn/ 路径。
$ curl 'http://test-edge.com/en/'
Hello, world!
注意这里是中文, “你好,世界!”。
在 /fr/ 路径下还有一个法语版本。
$ curl 'http://test-edge.com/fr/'
Bonjour, le monde!
这里显示的是法语。
创建页面规则实现重定向
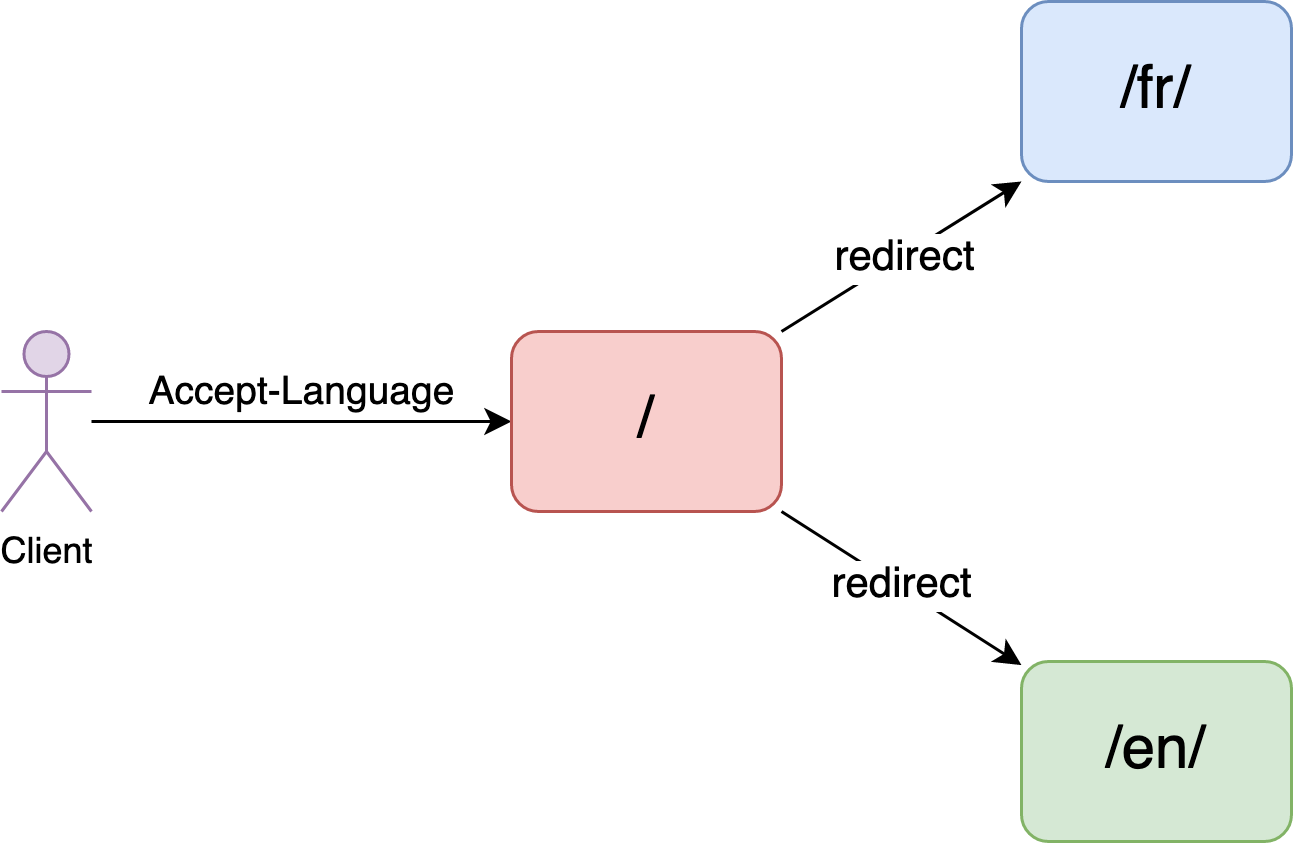
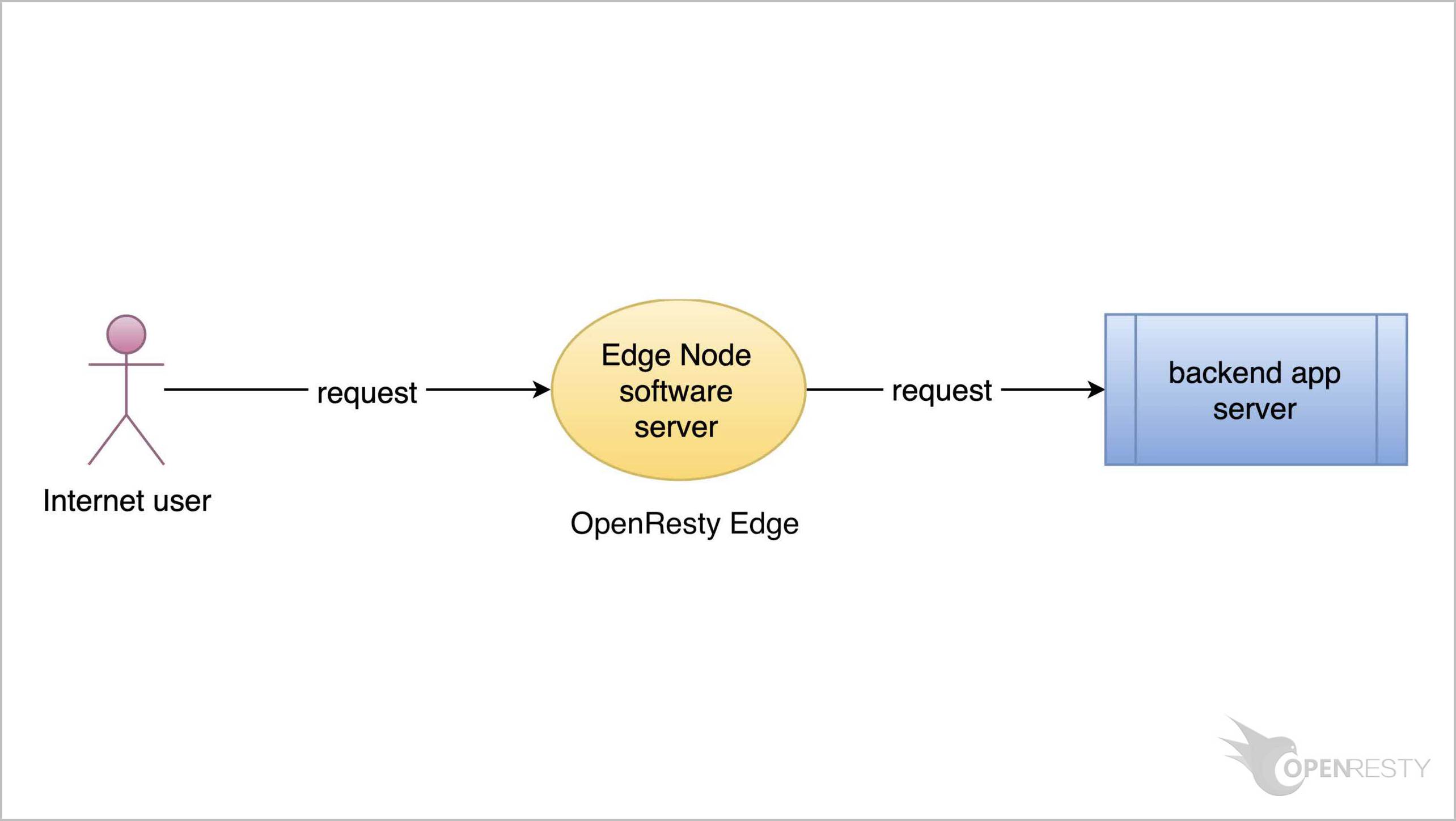
今天设置的目标是,当客户端访问根路径 / 时,我们可以根据其语言配置自动重定向到特定语言的路径下。我们将使用客户端发送的 Accept-Language 请求头。
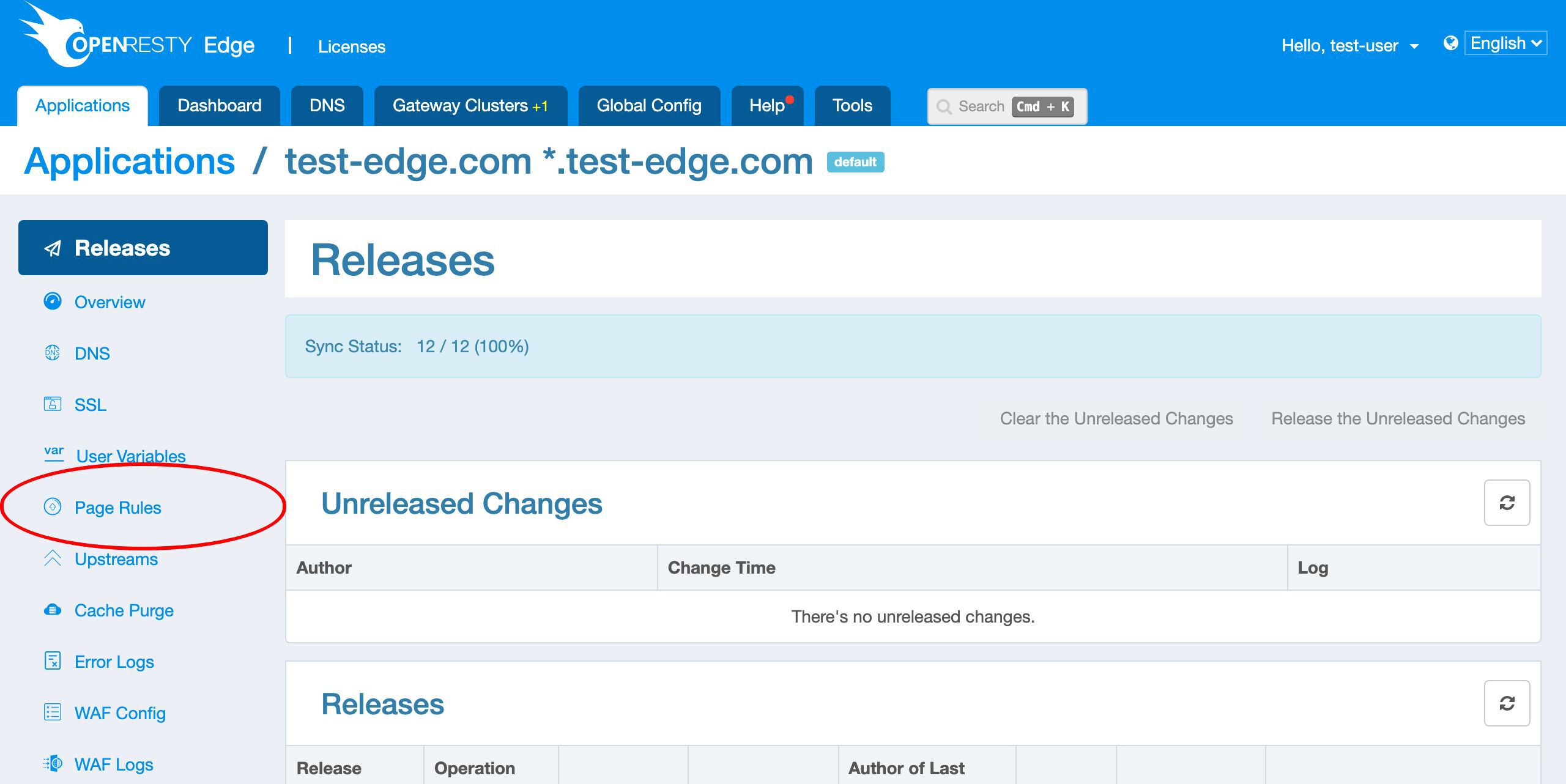
像往常一样,让我们进入 OpenResty Edge 的 Admin Web 控制台。这是我们控制台的样本部署。每个用户都有自己的本地部署。
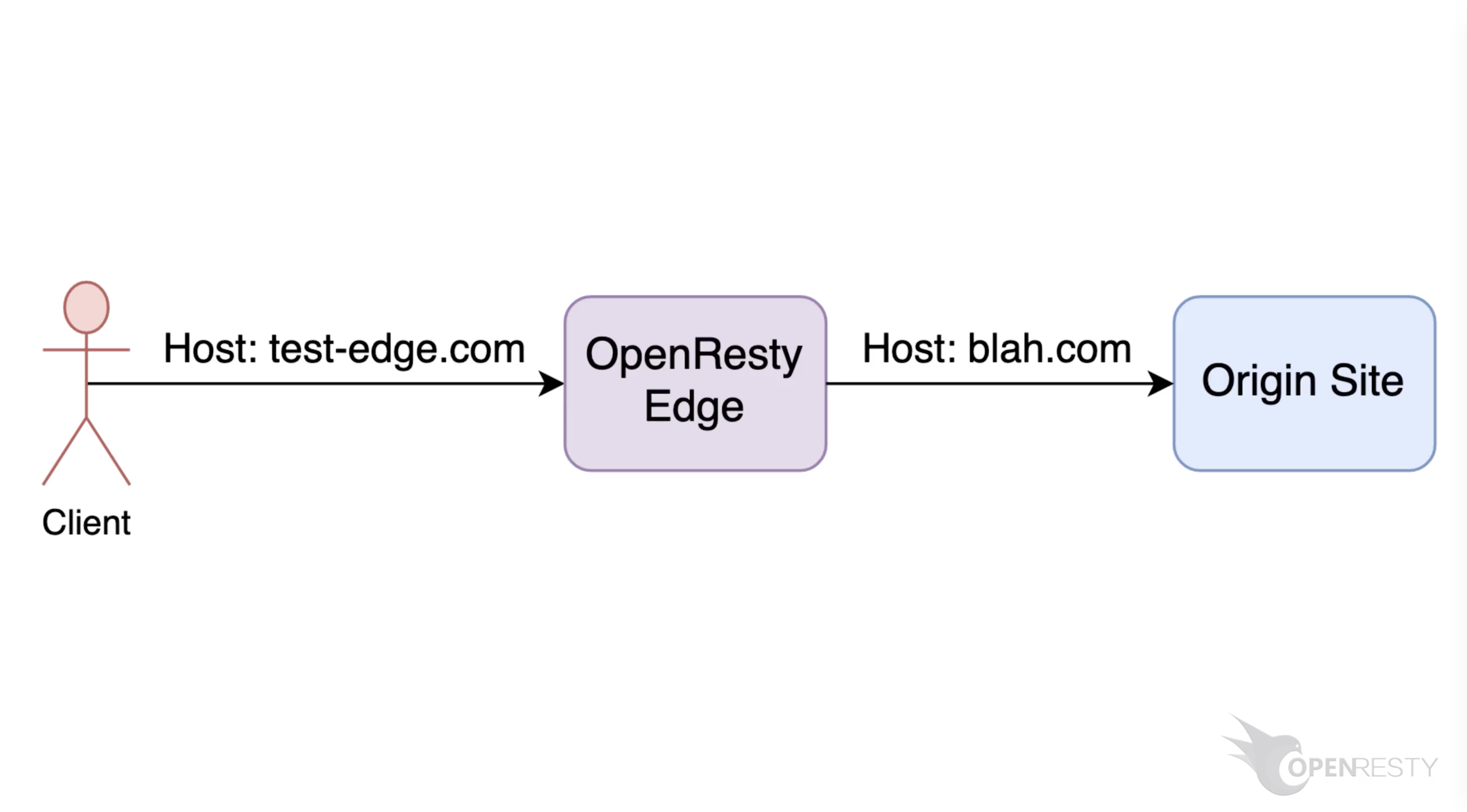
这一次我们继续使用 test-edge.com 域名的样本应用。
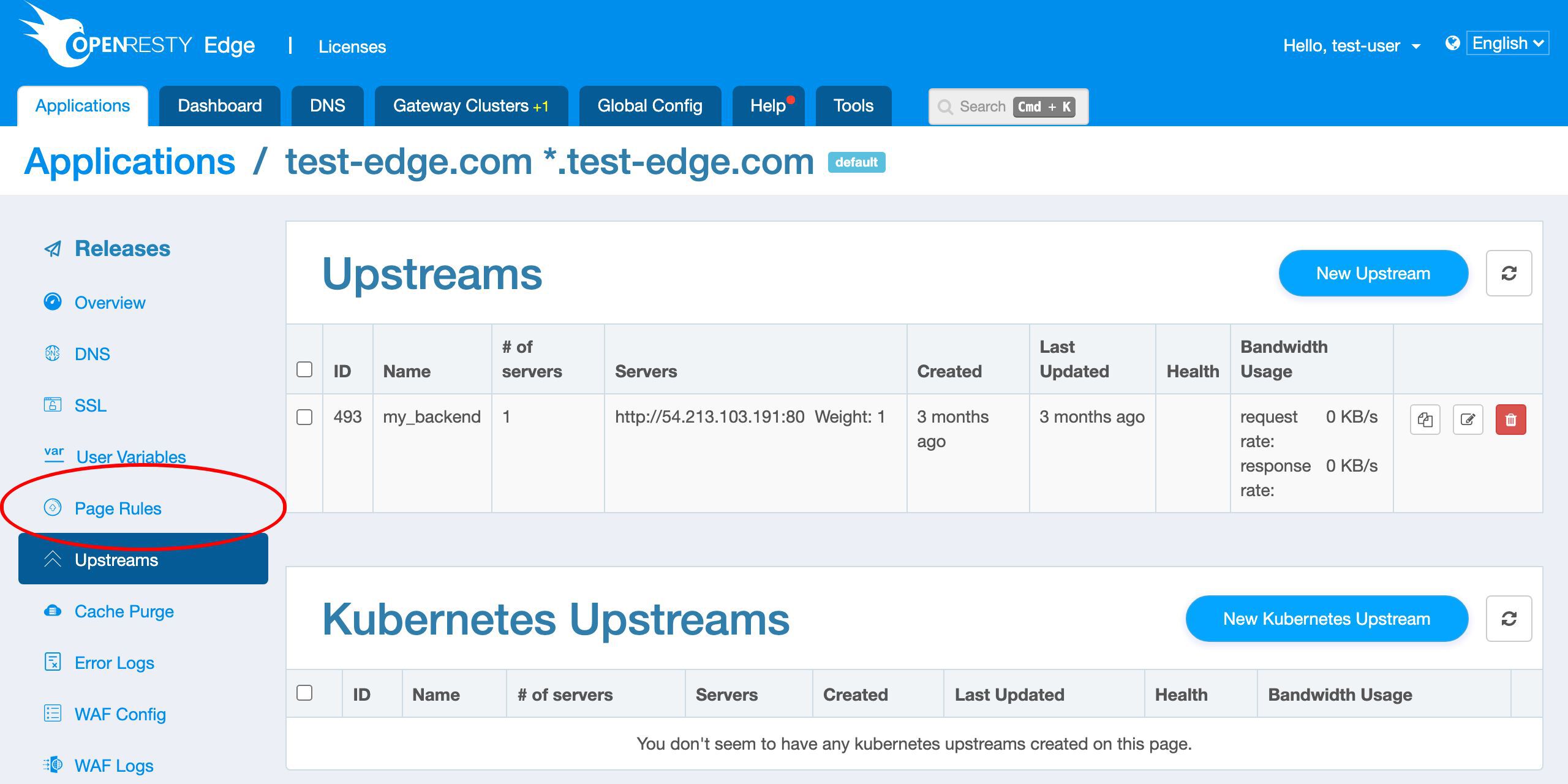
进入这个应用。
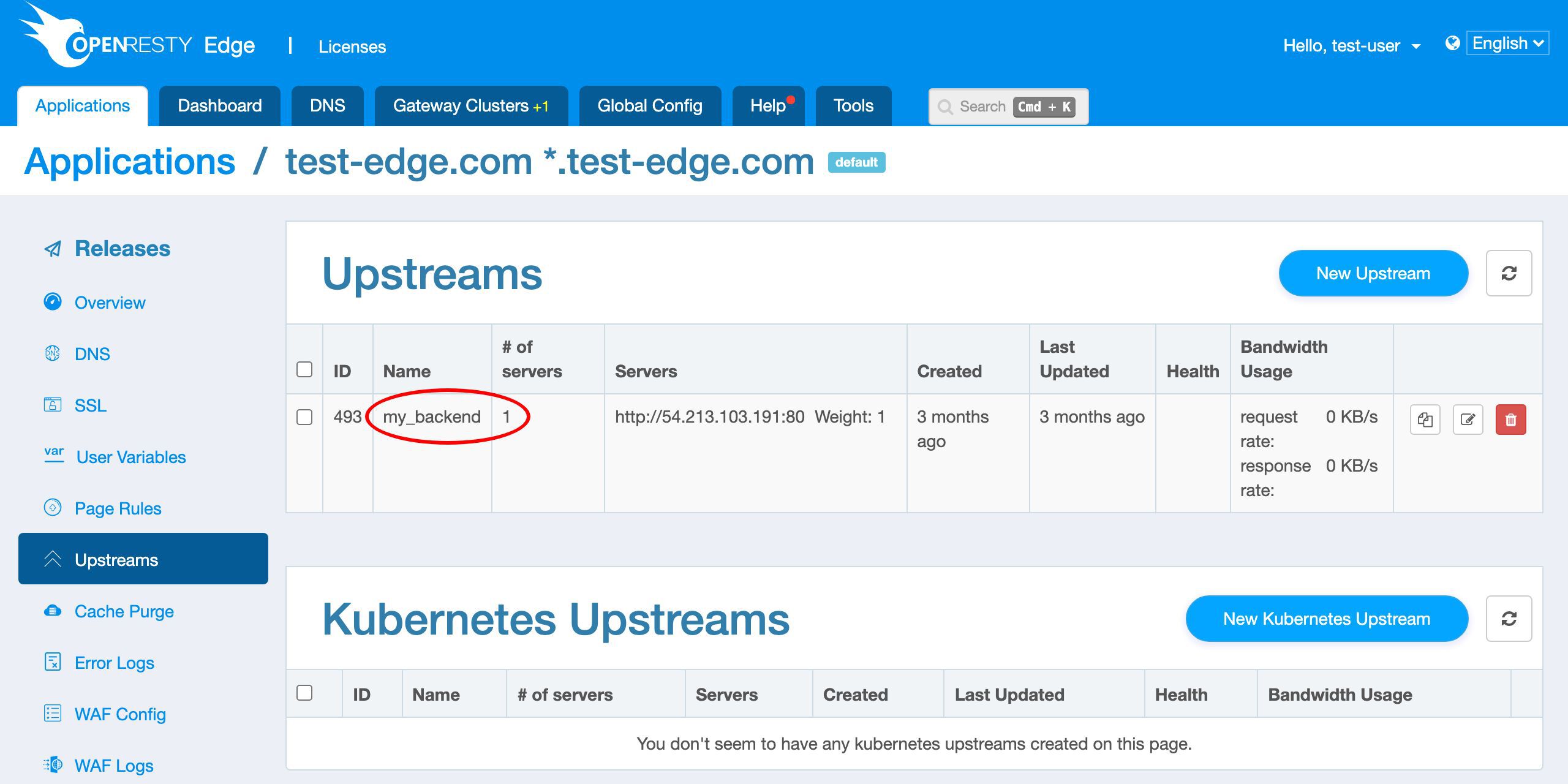
我们已经定义了一个上游。
这个 my backend 上游只有一个后端服务器。也就是我们在视频开头使用的源站。
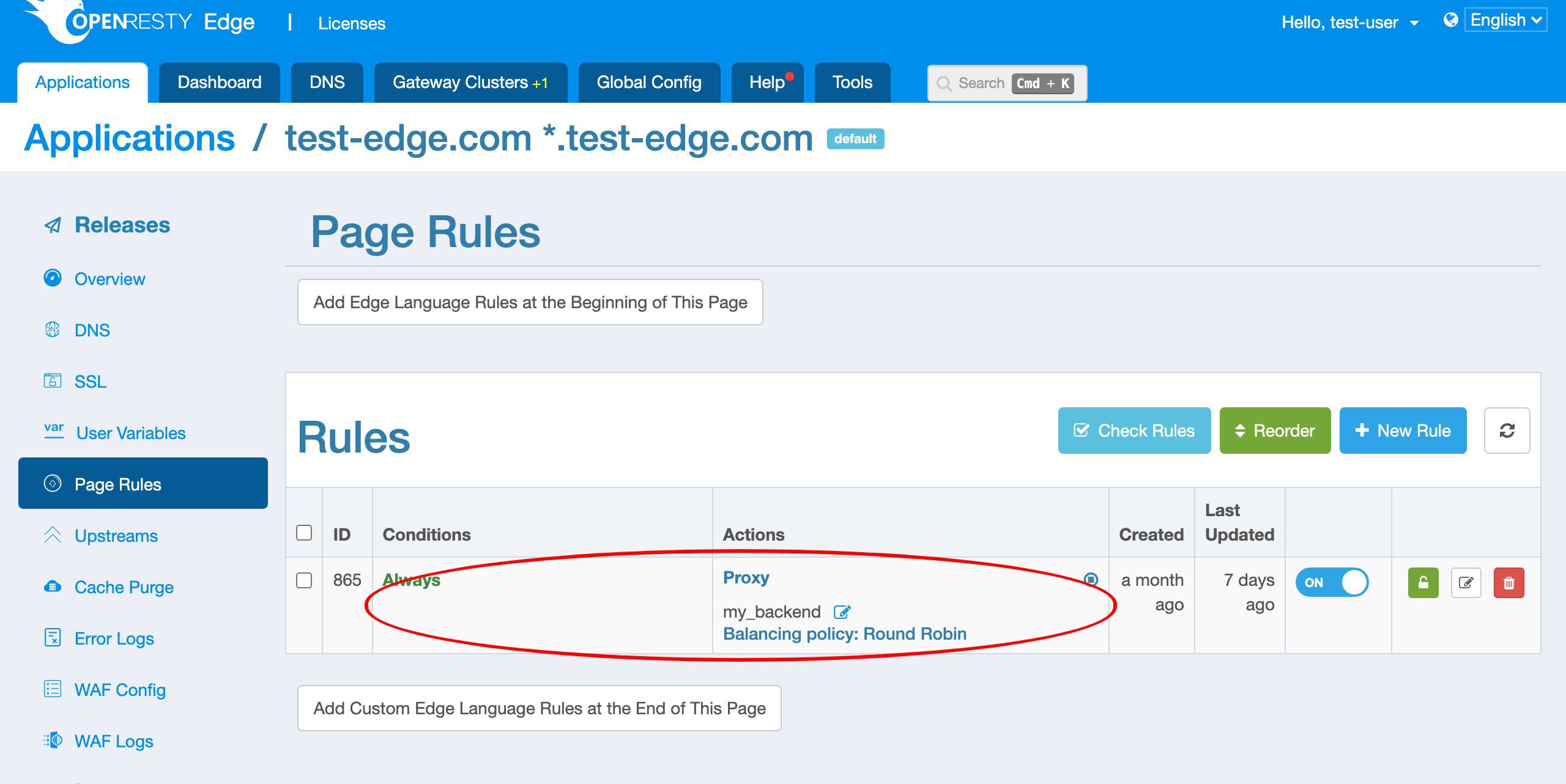
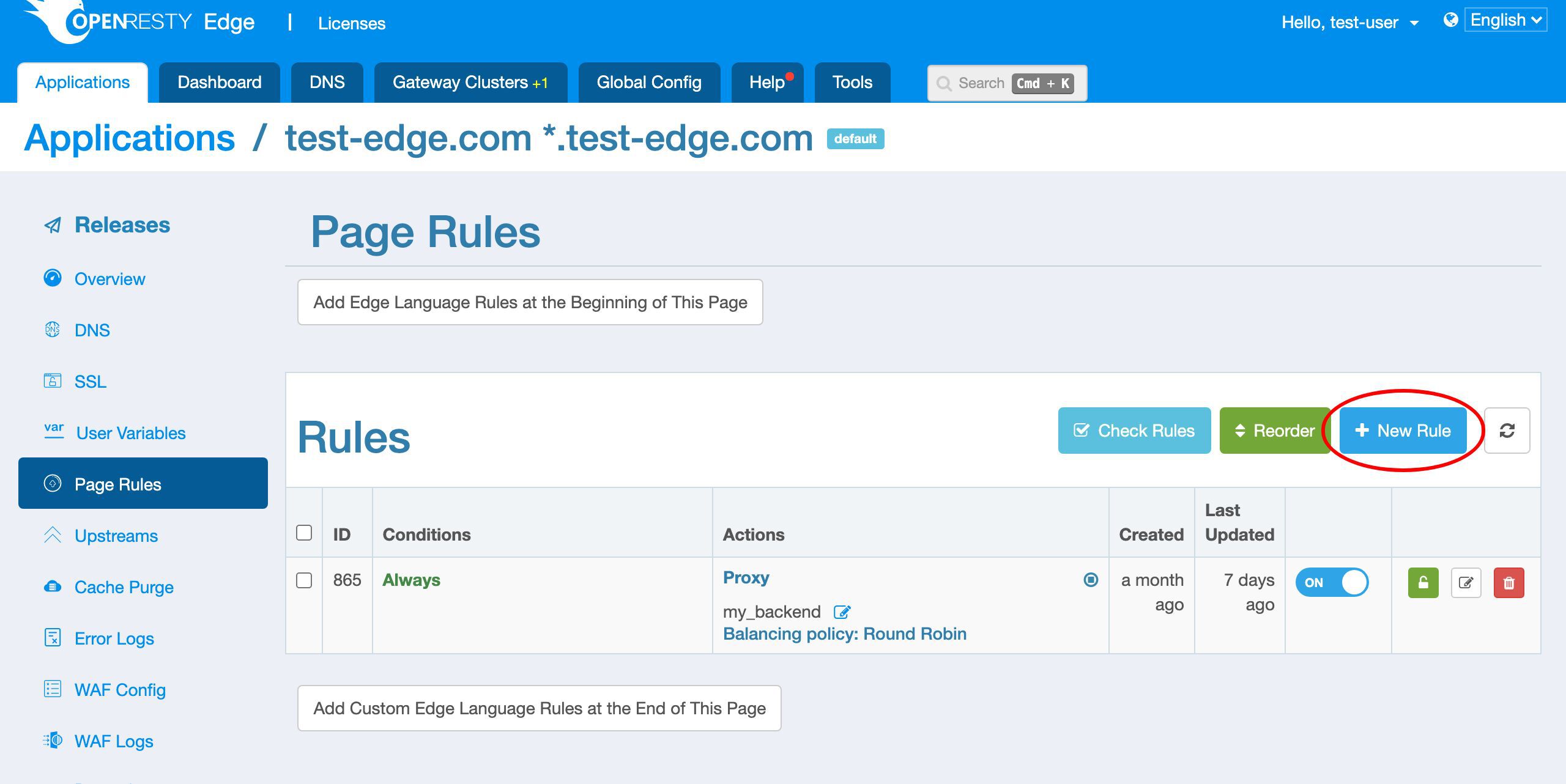
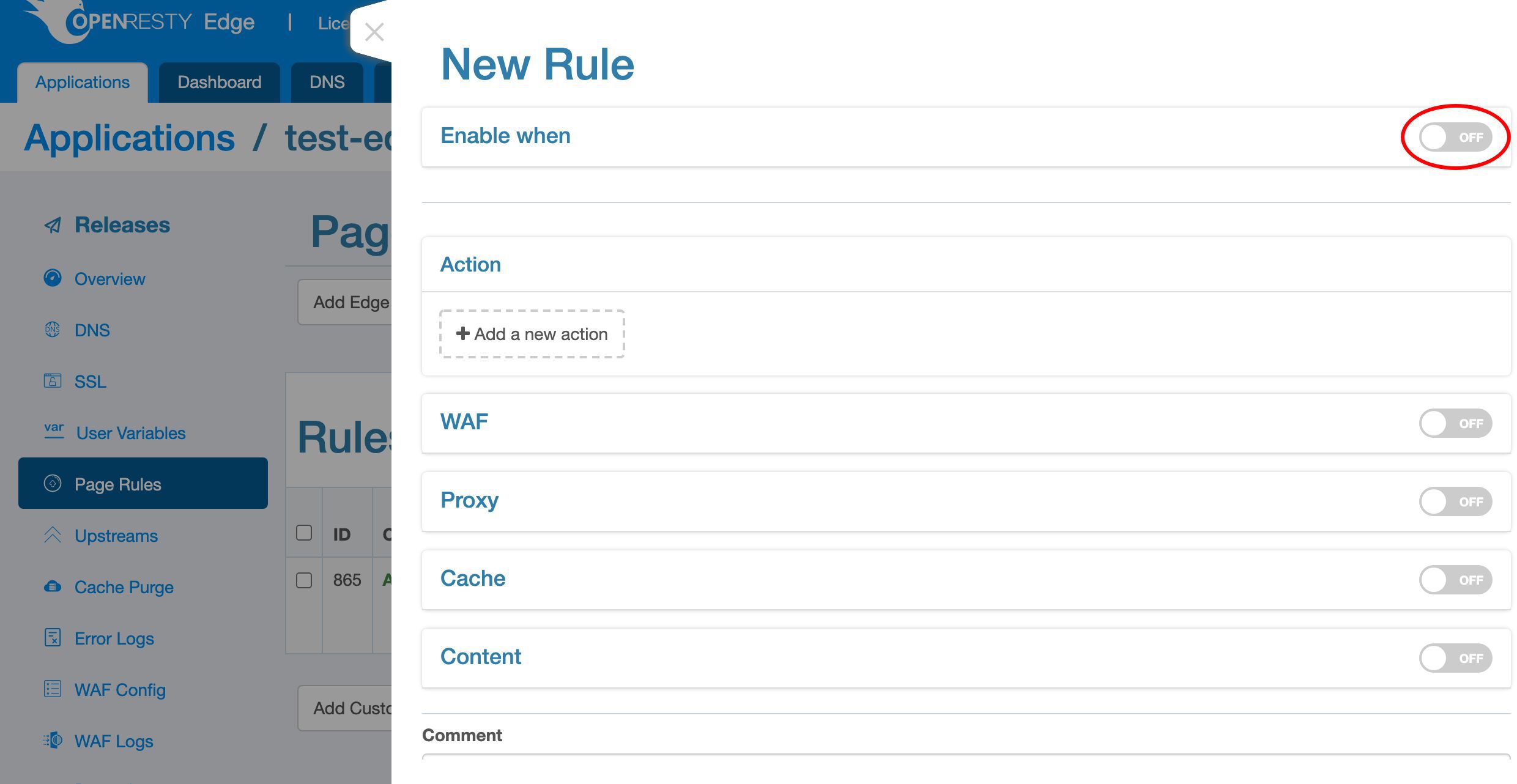
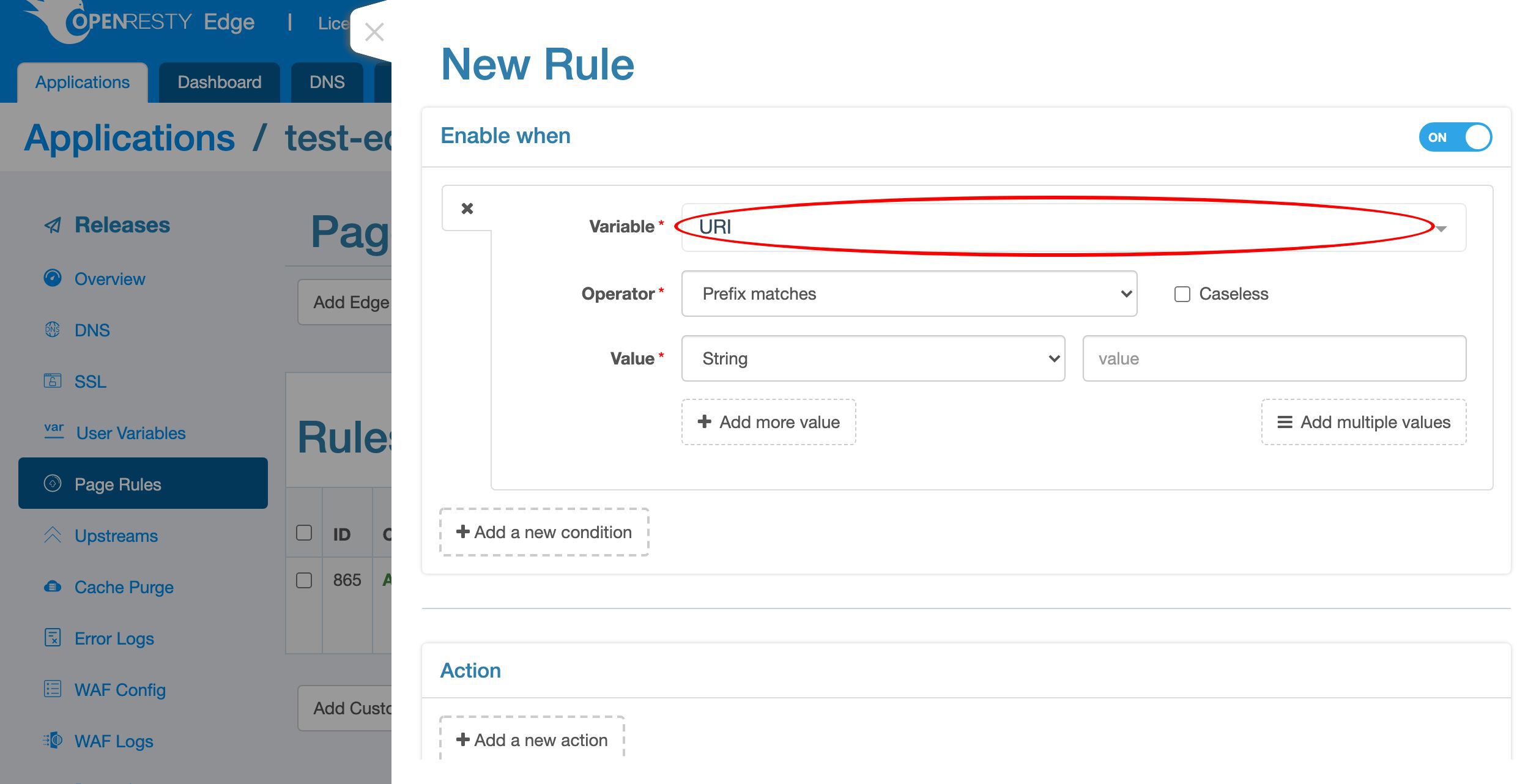
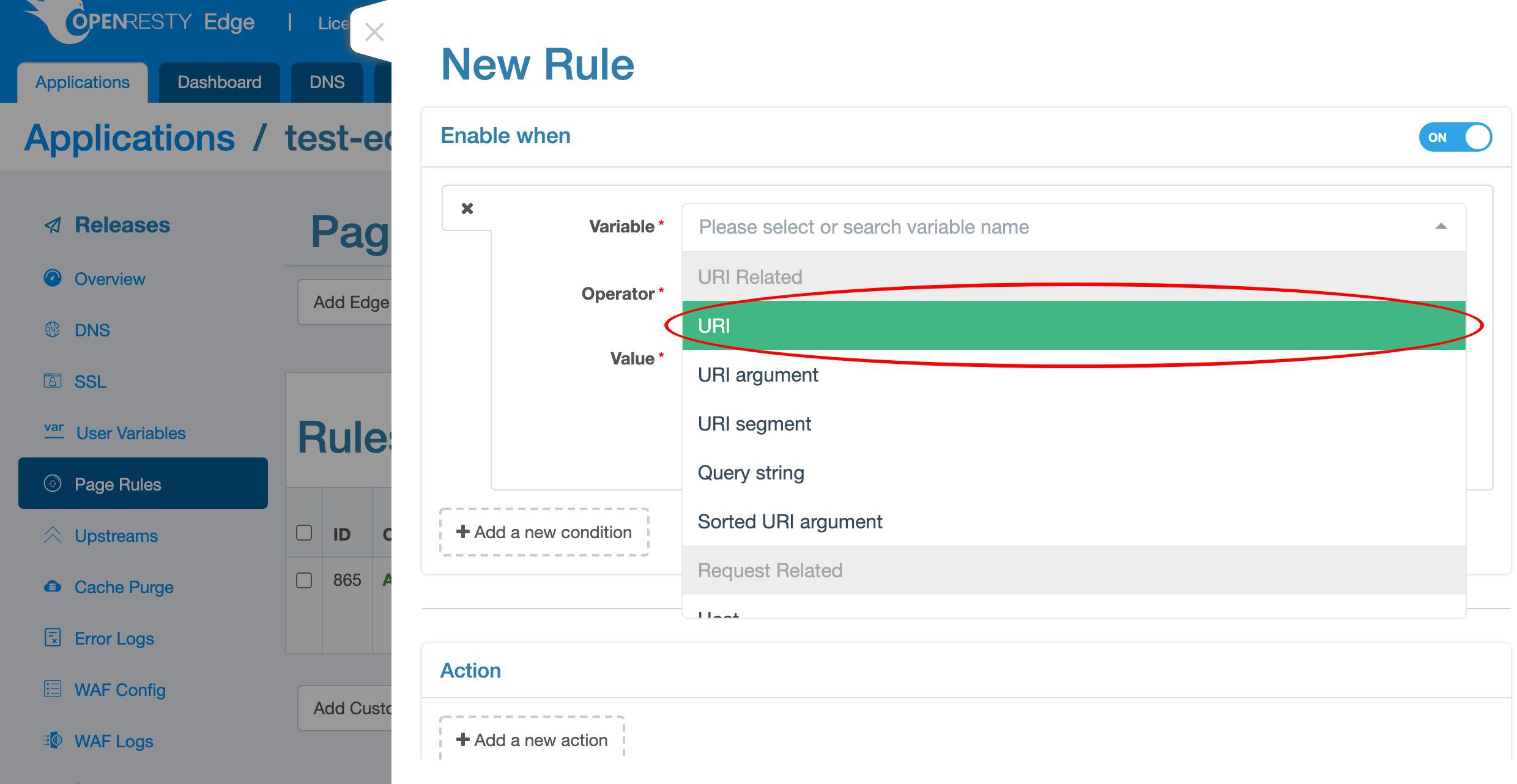
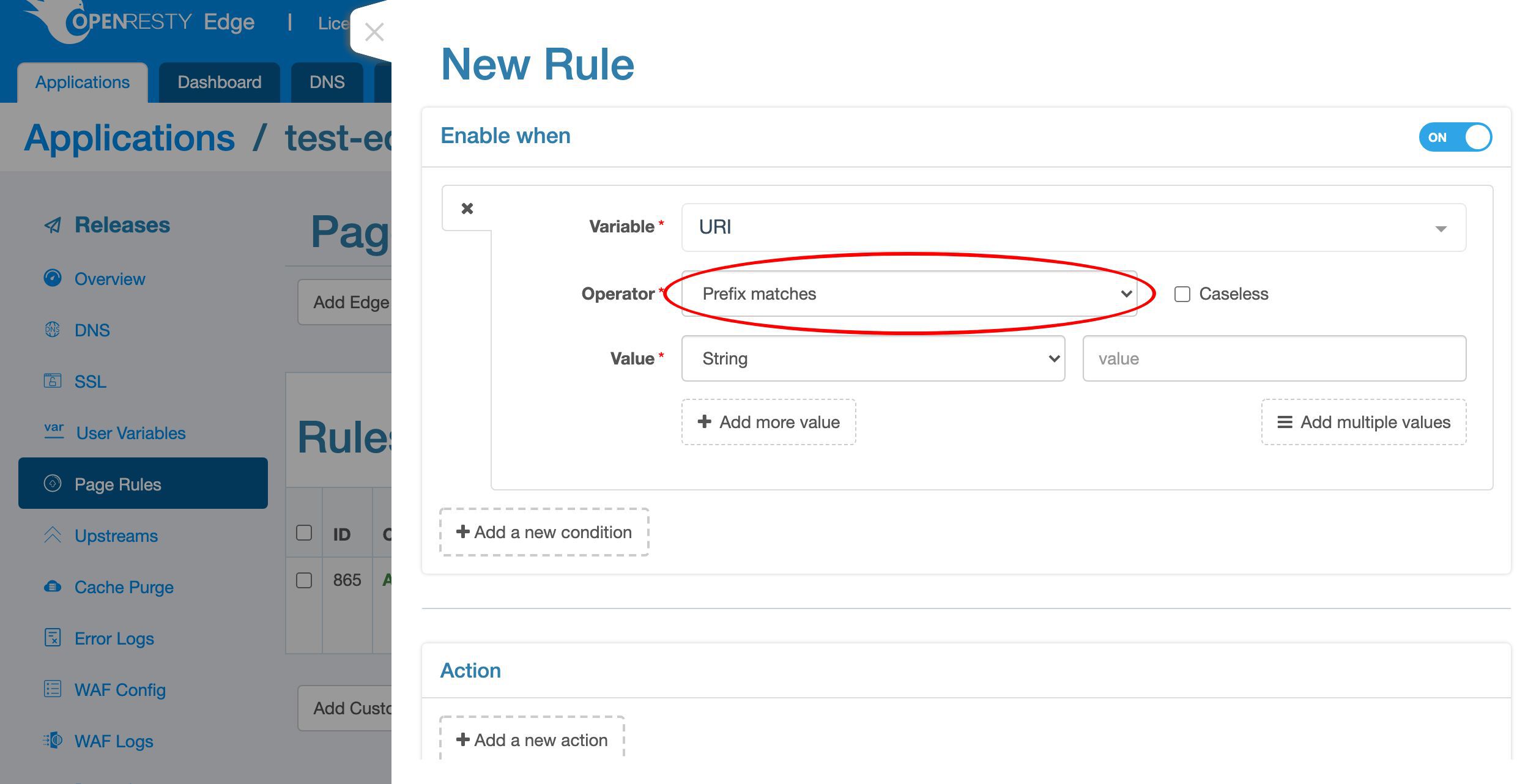
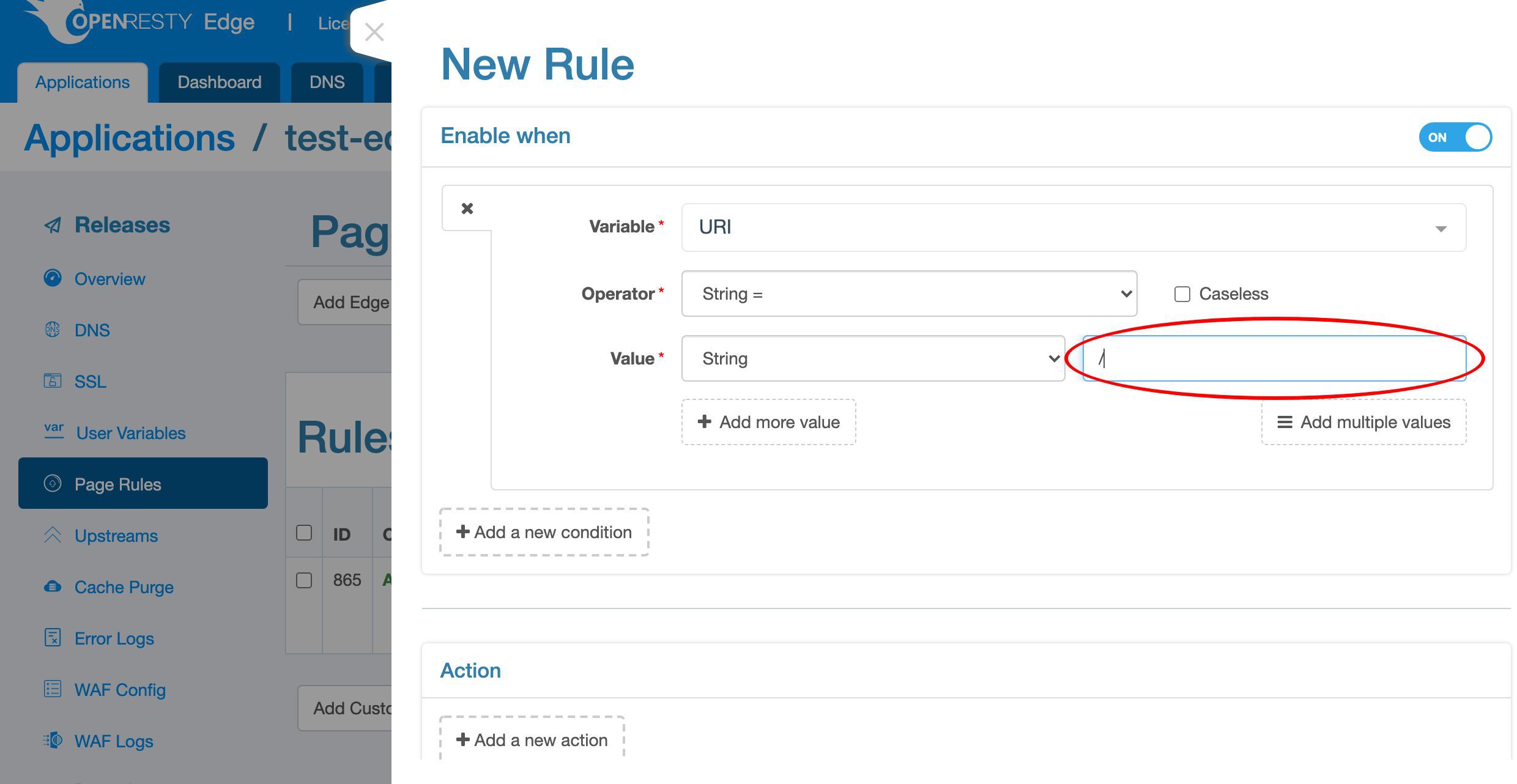
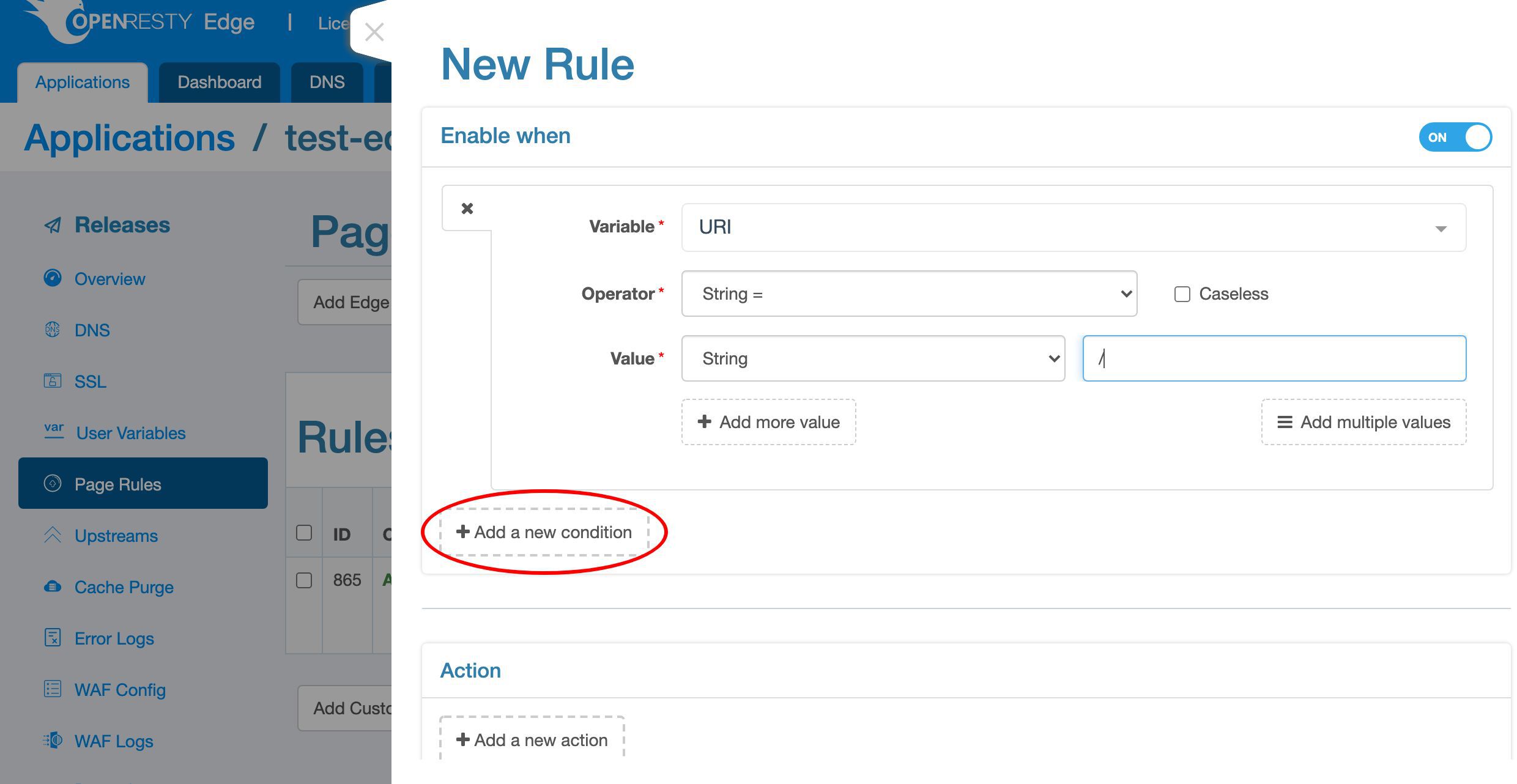
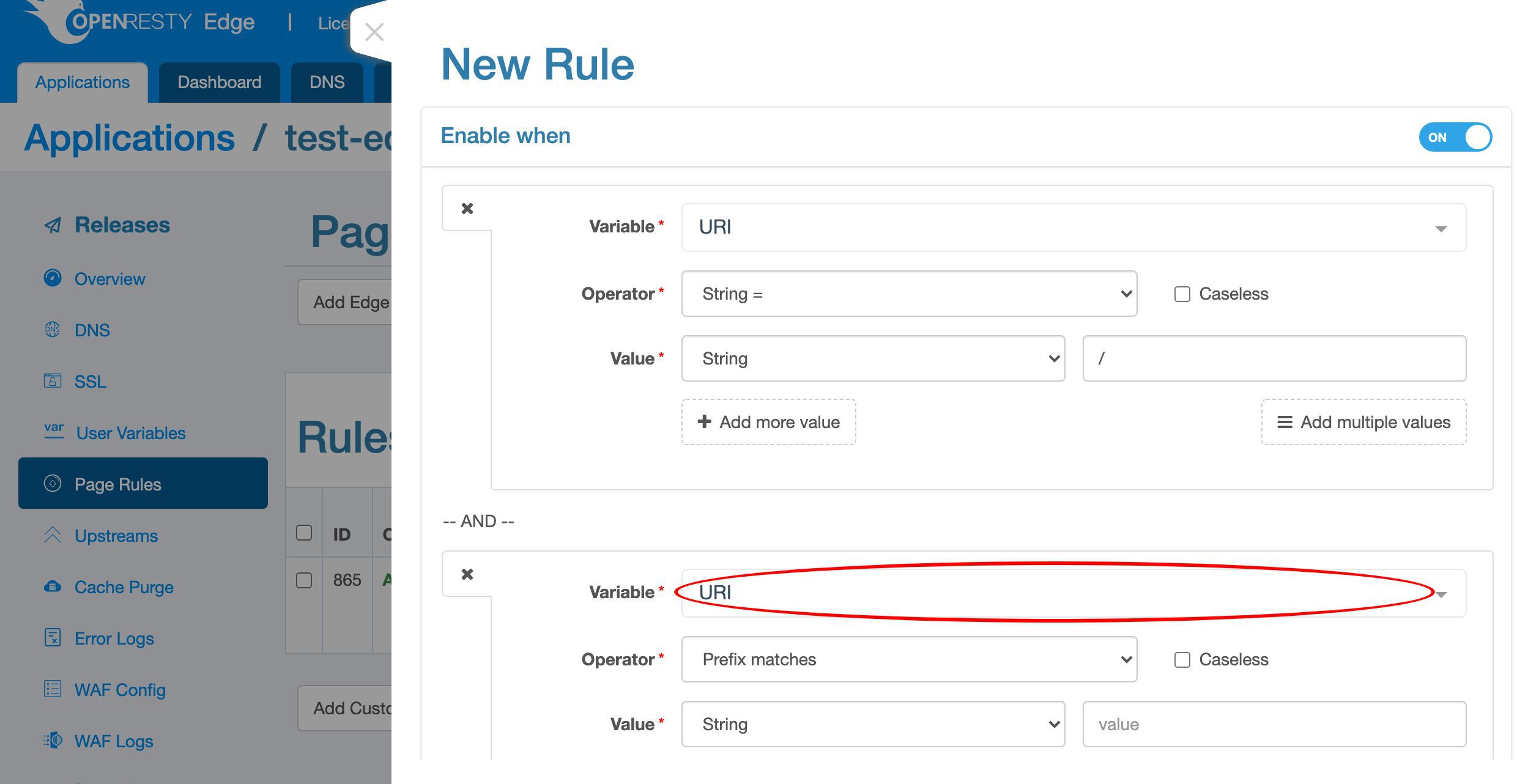
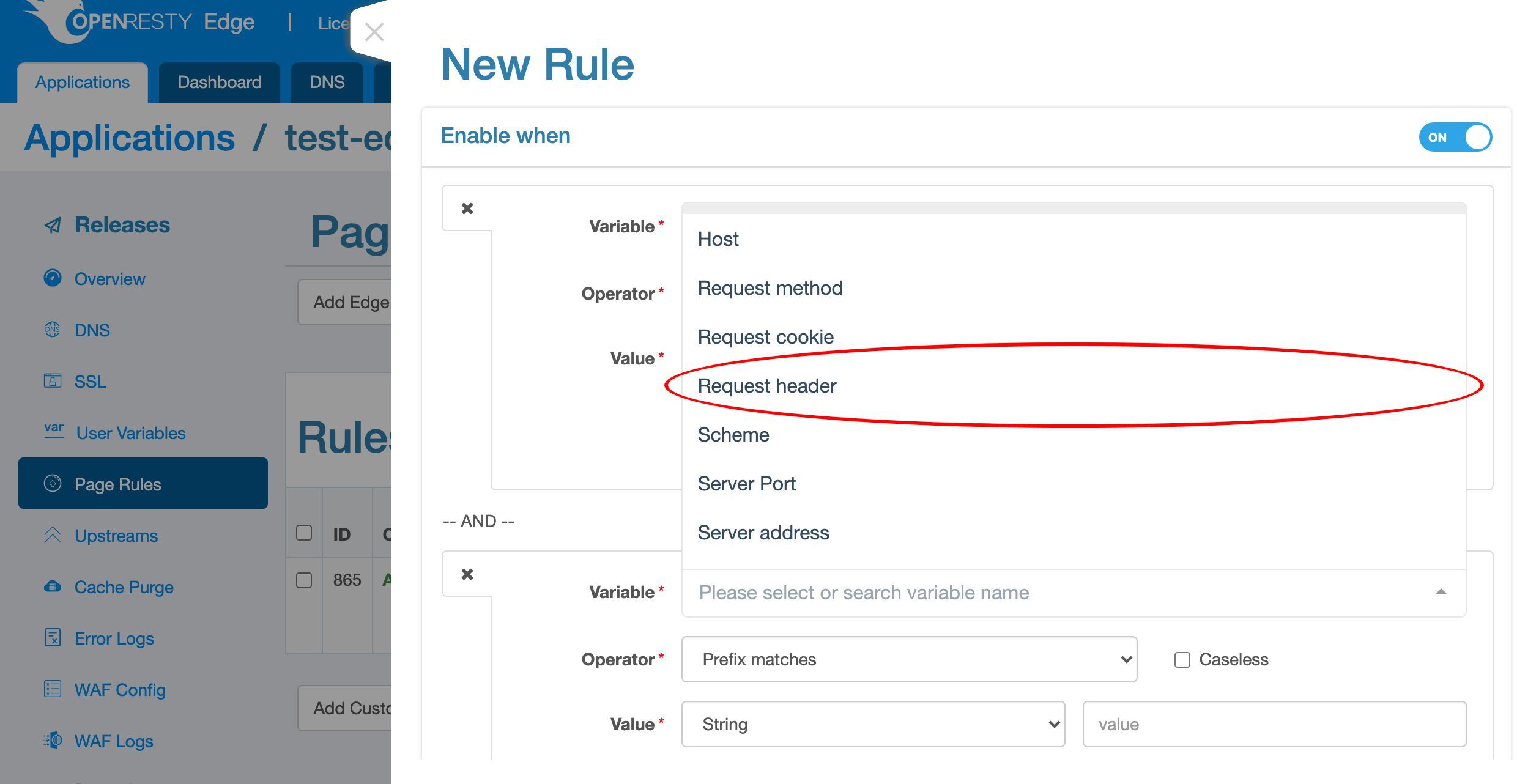
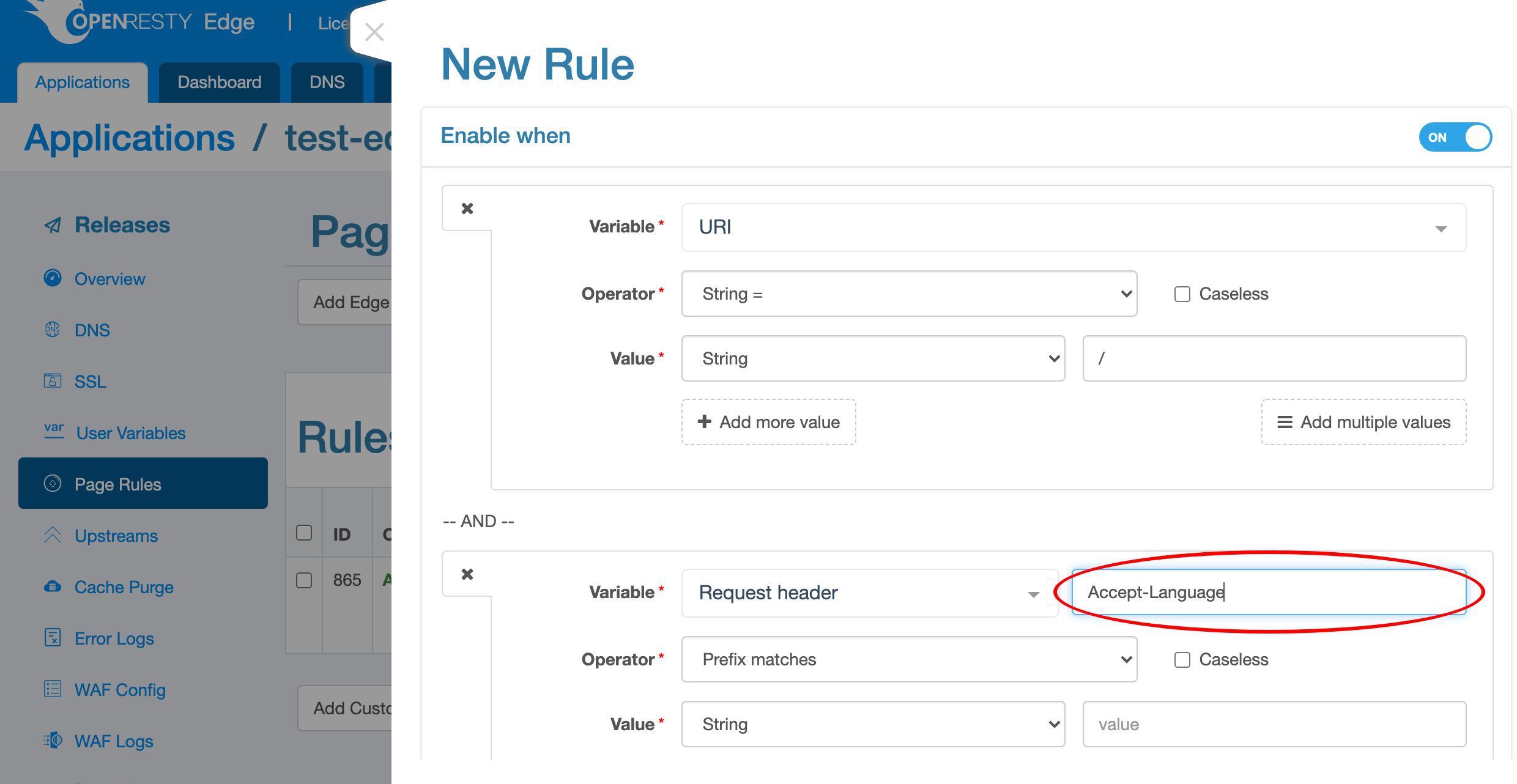
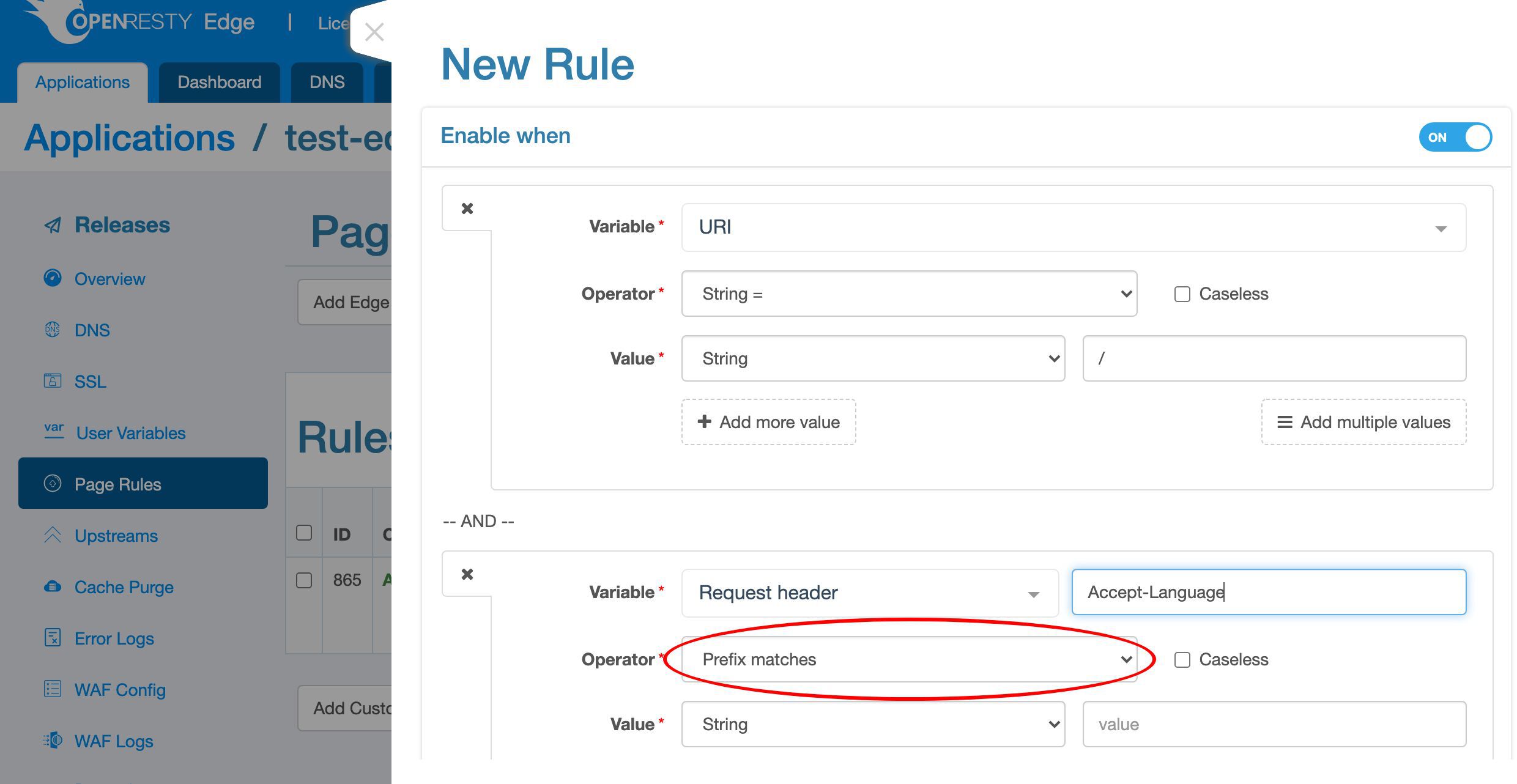
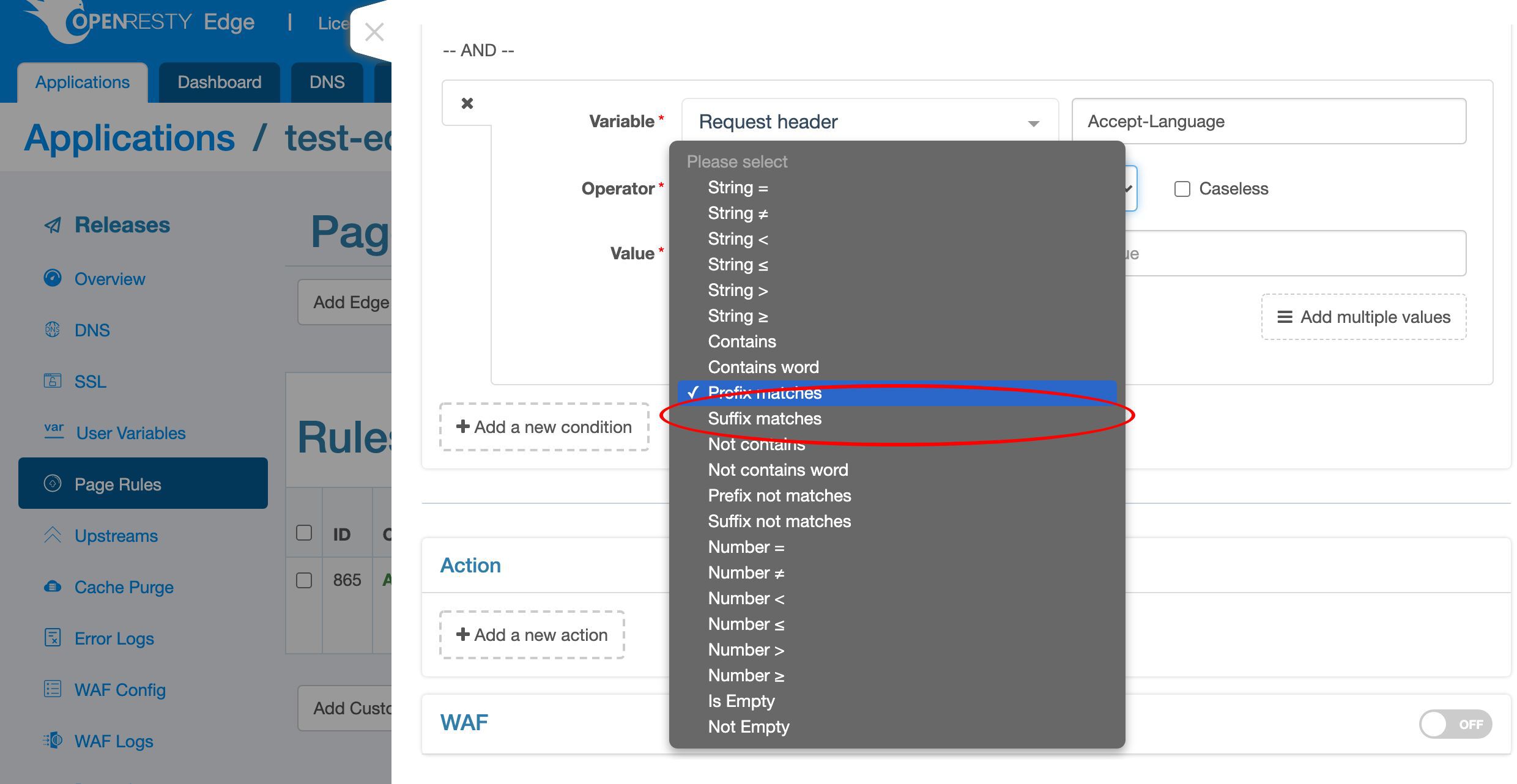
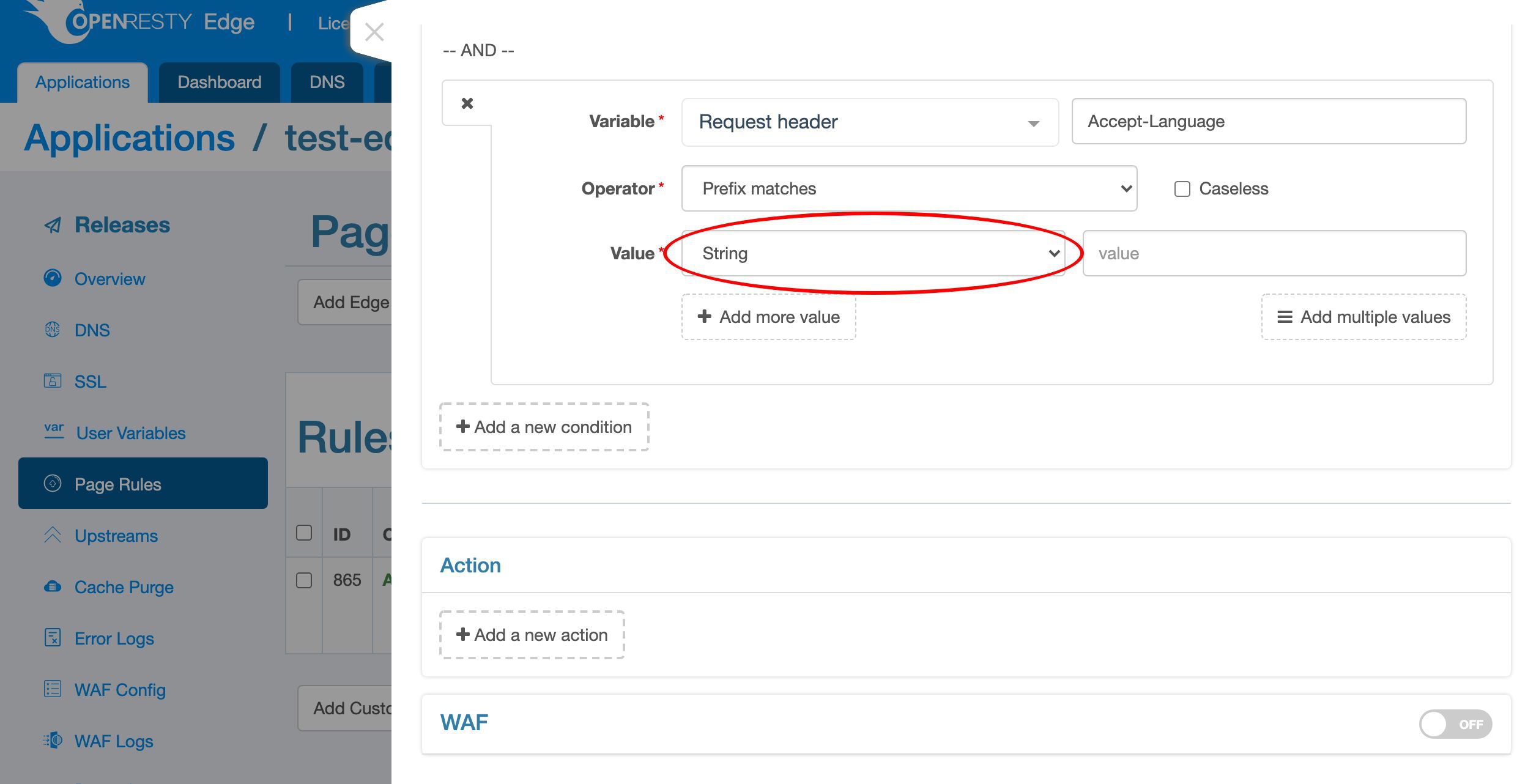
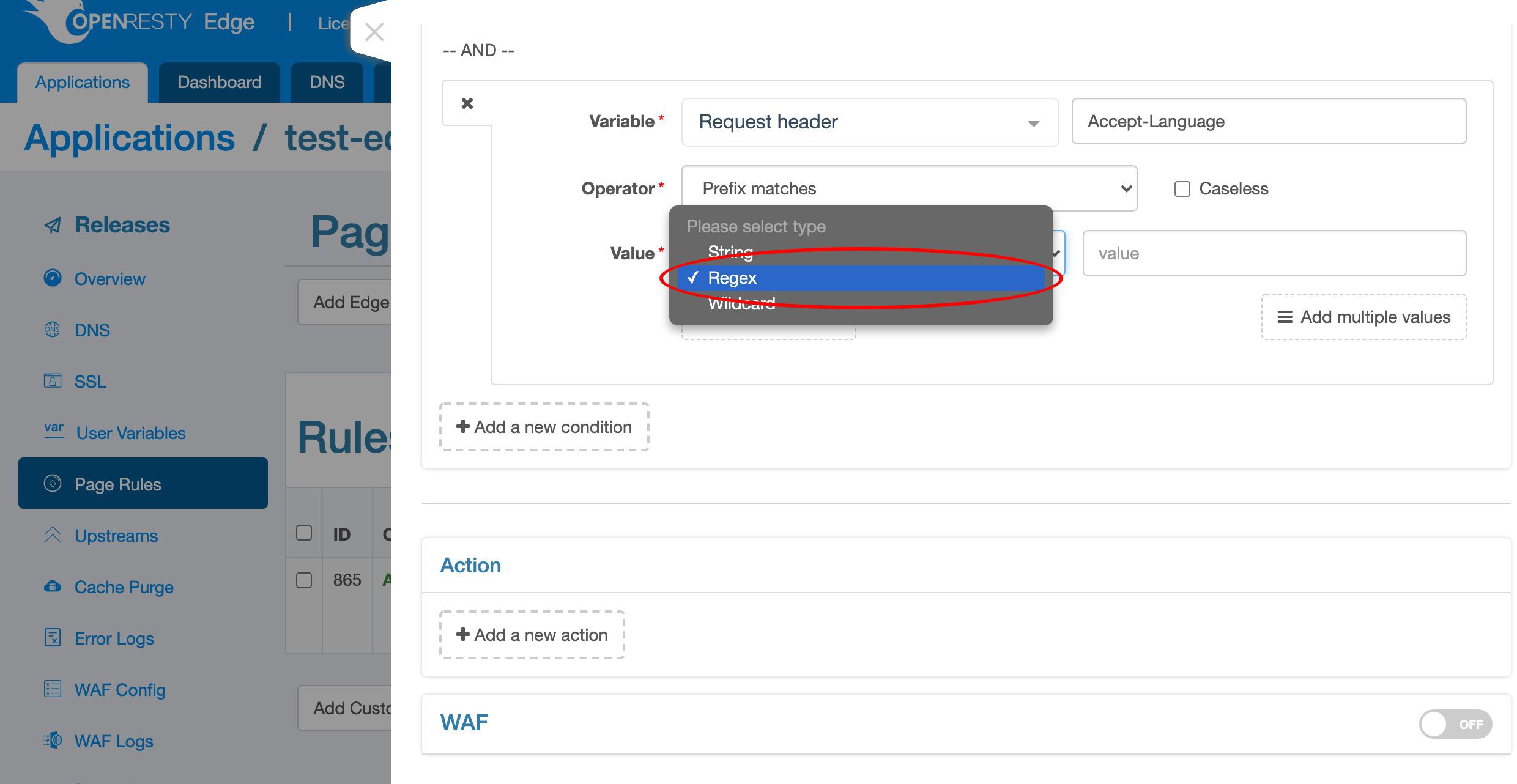
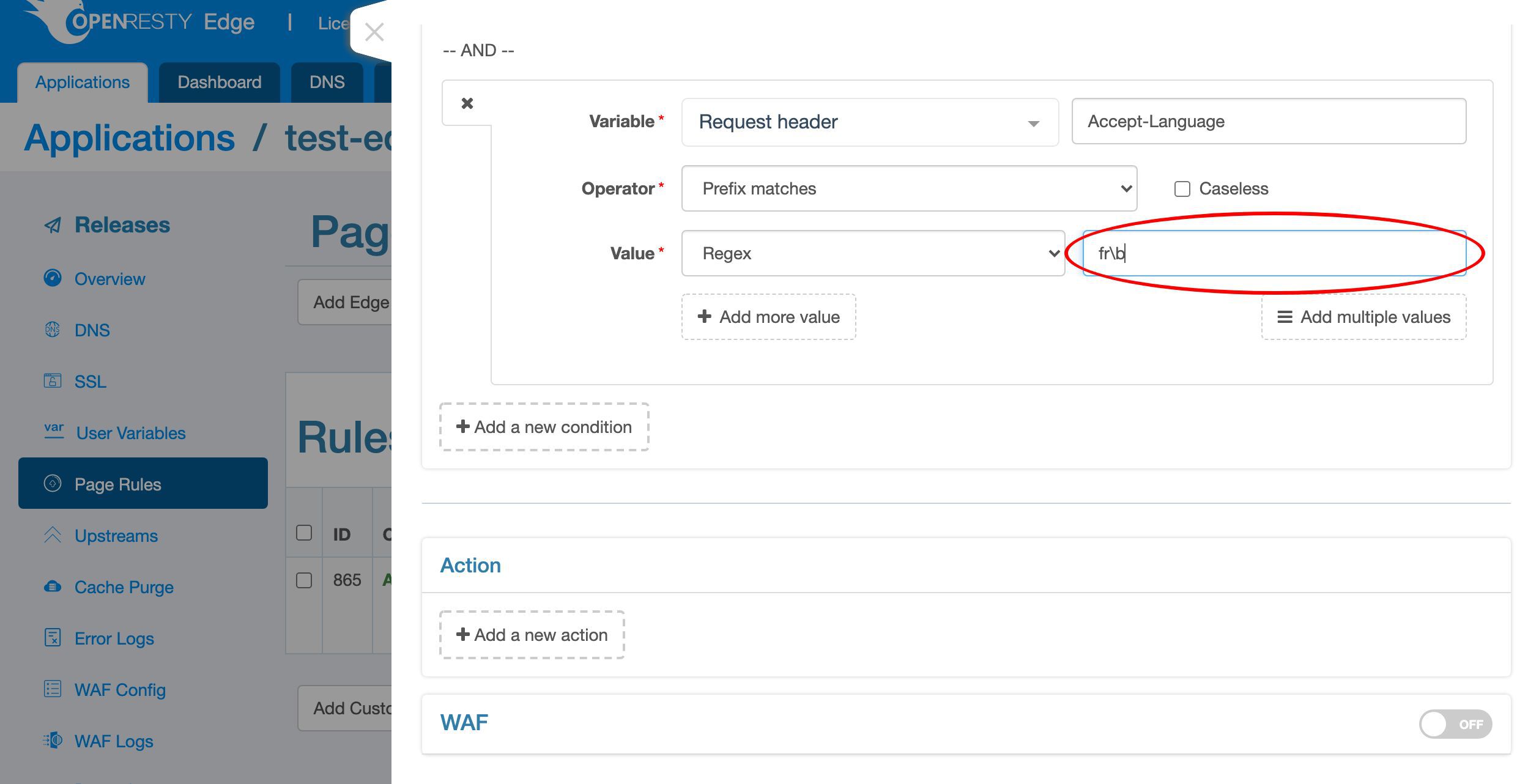
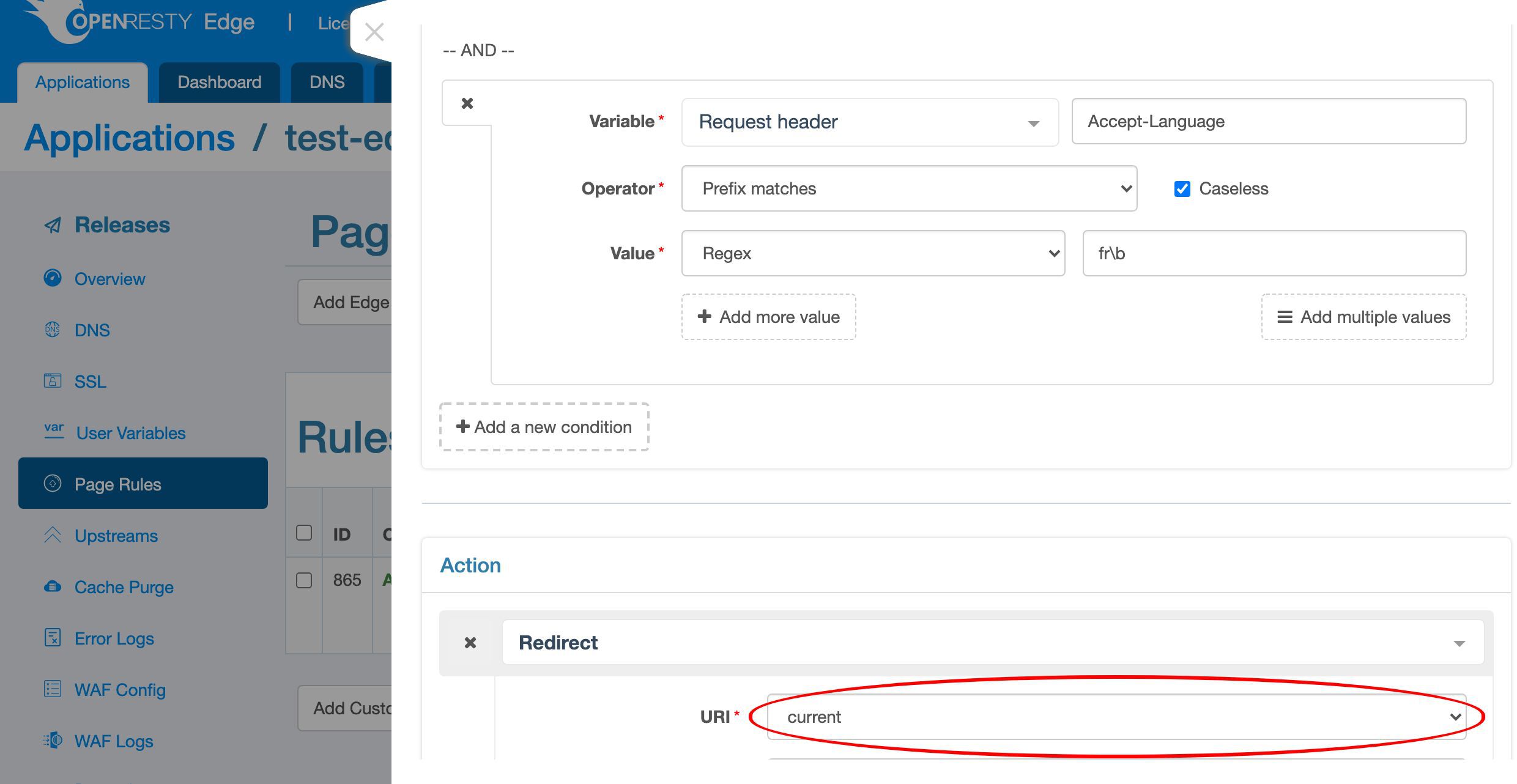
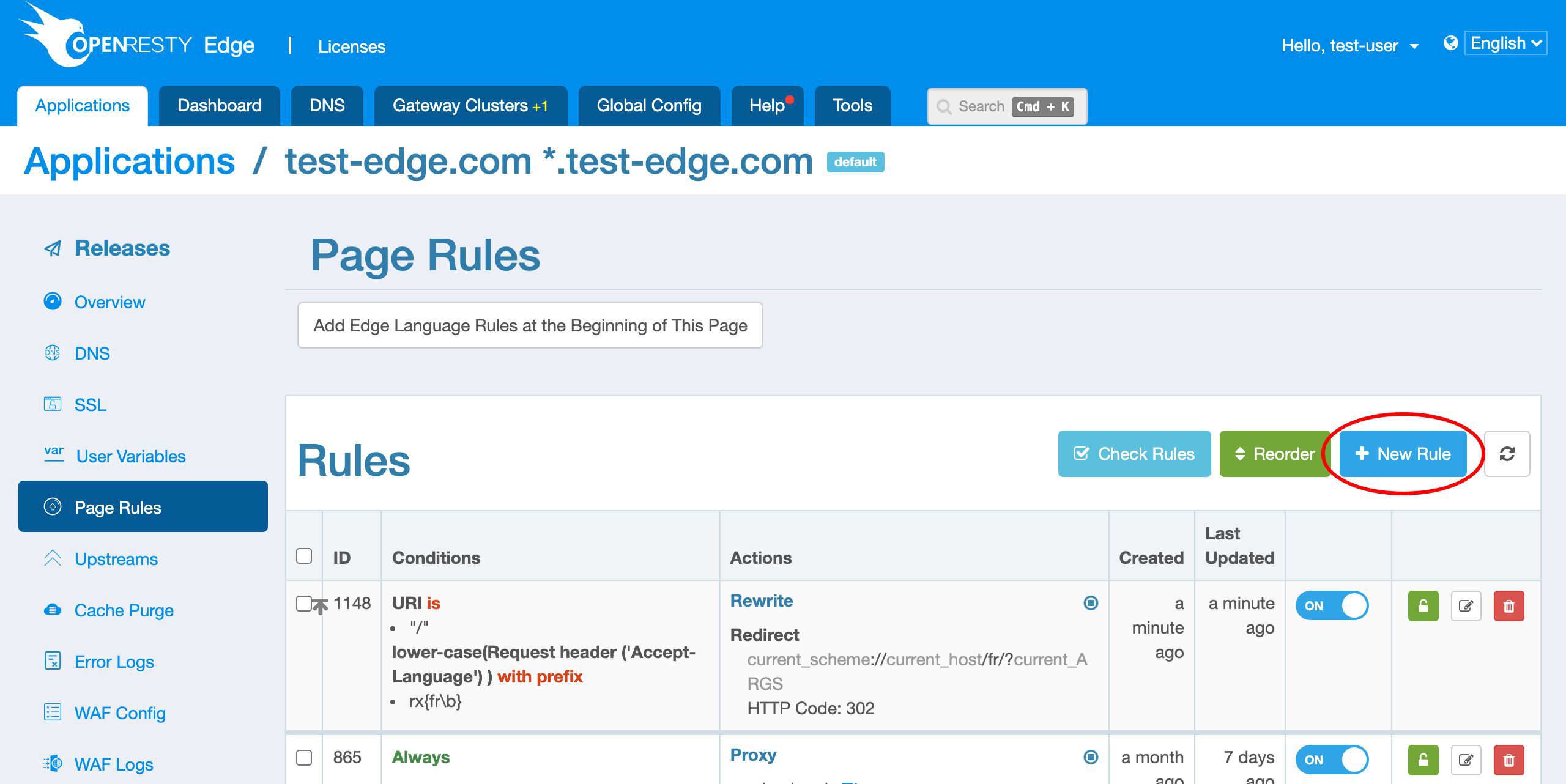
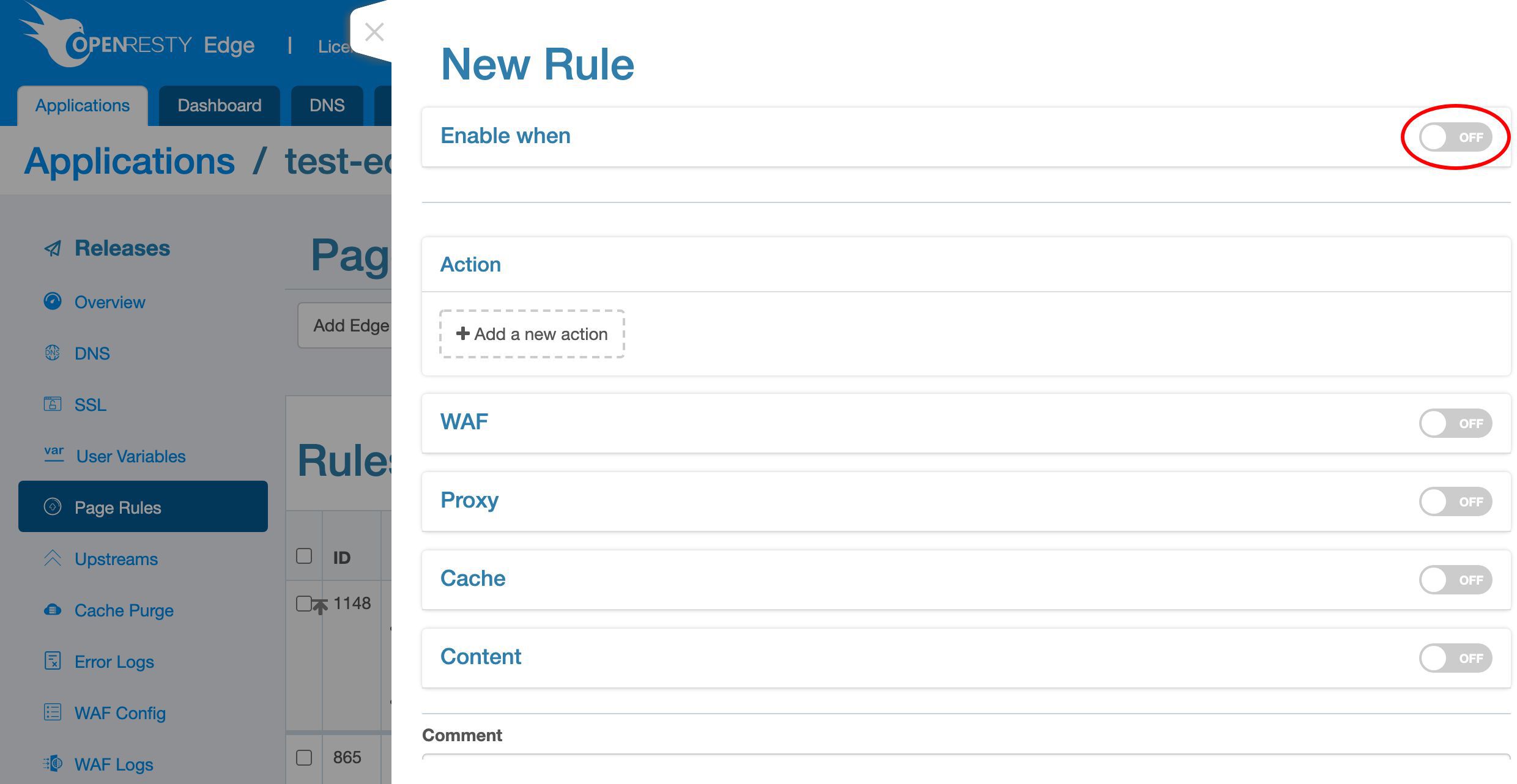
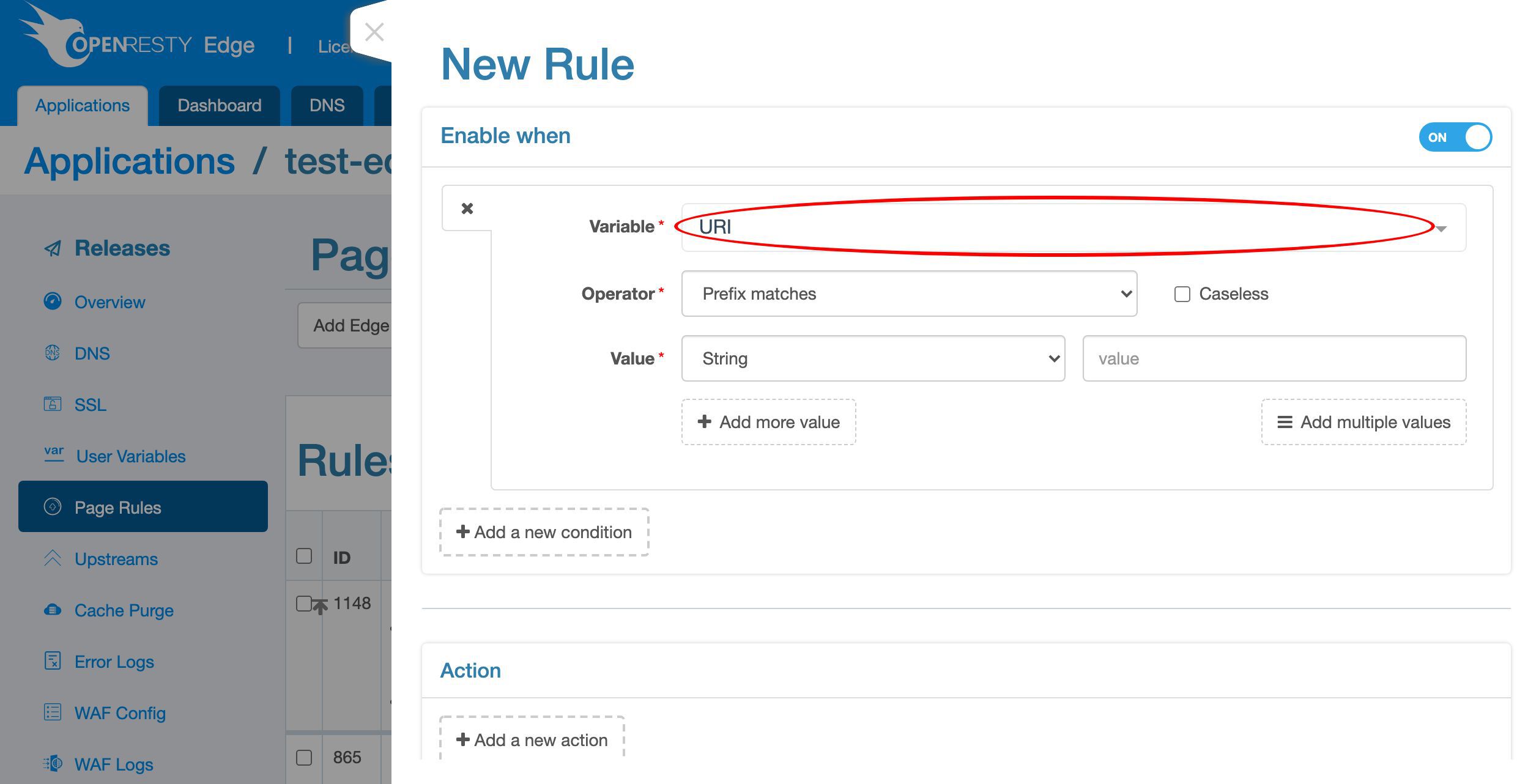
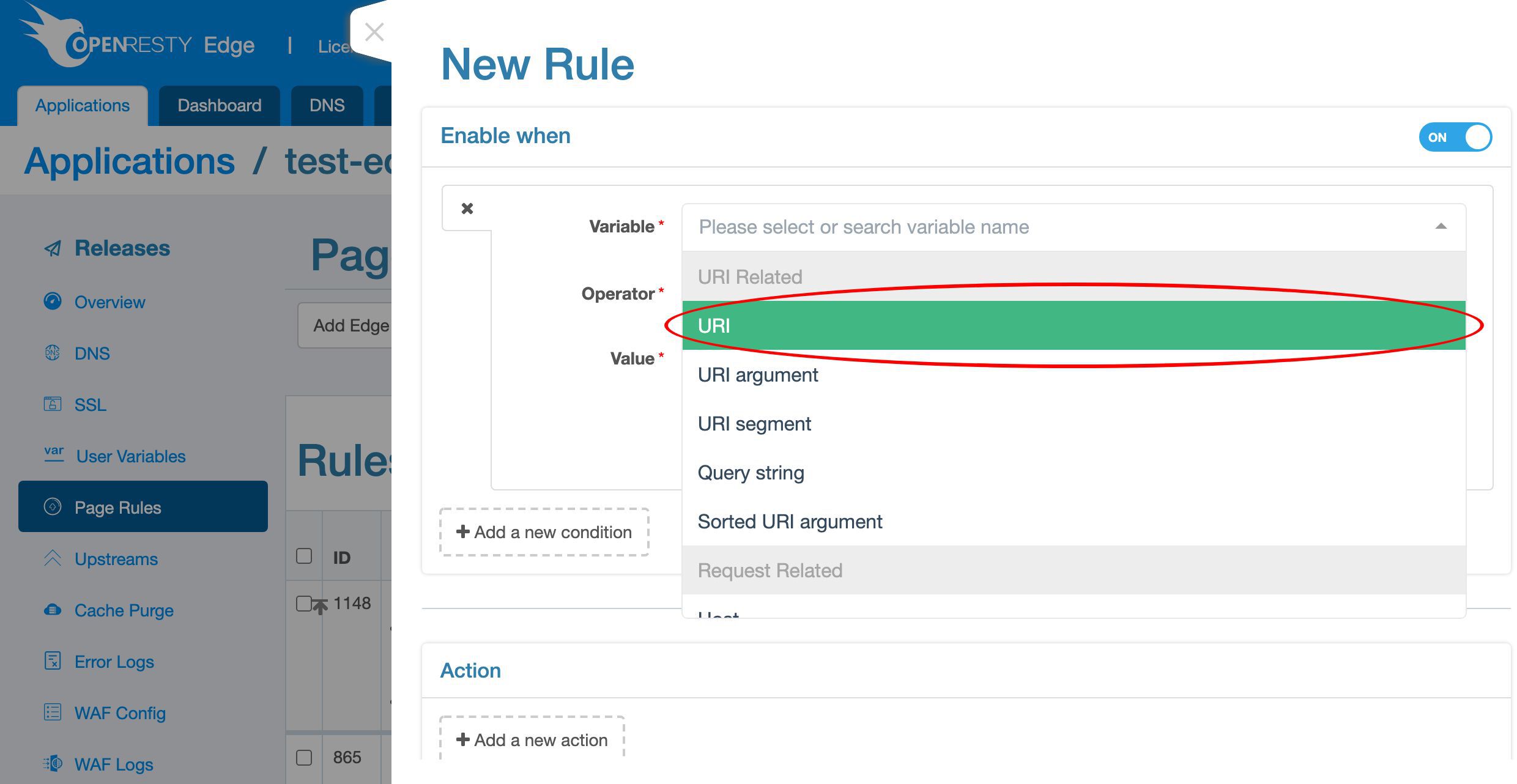
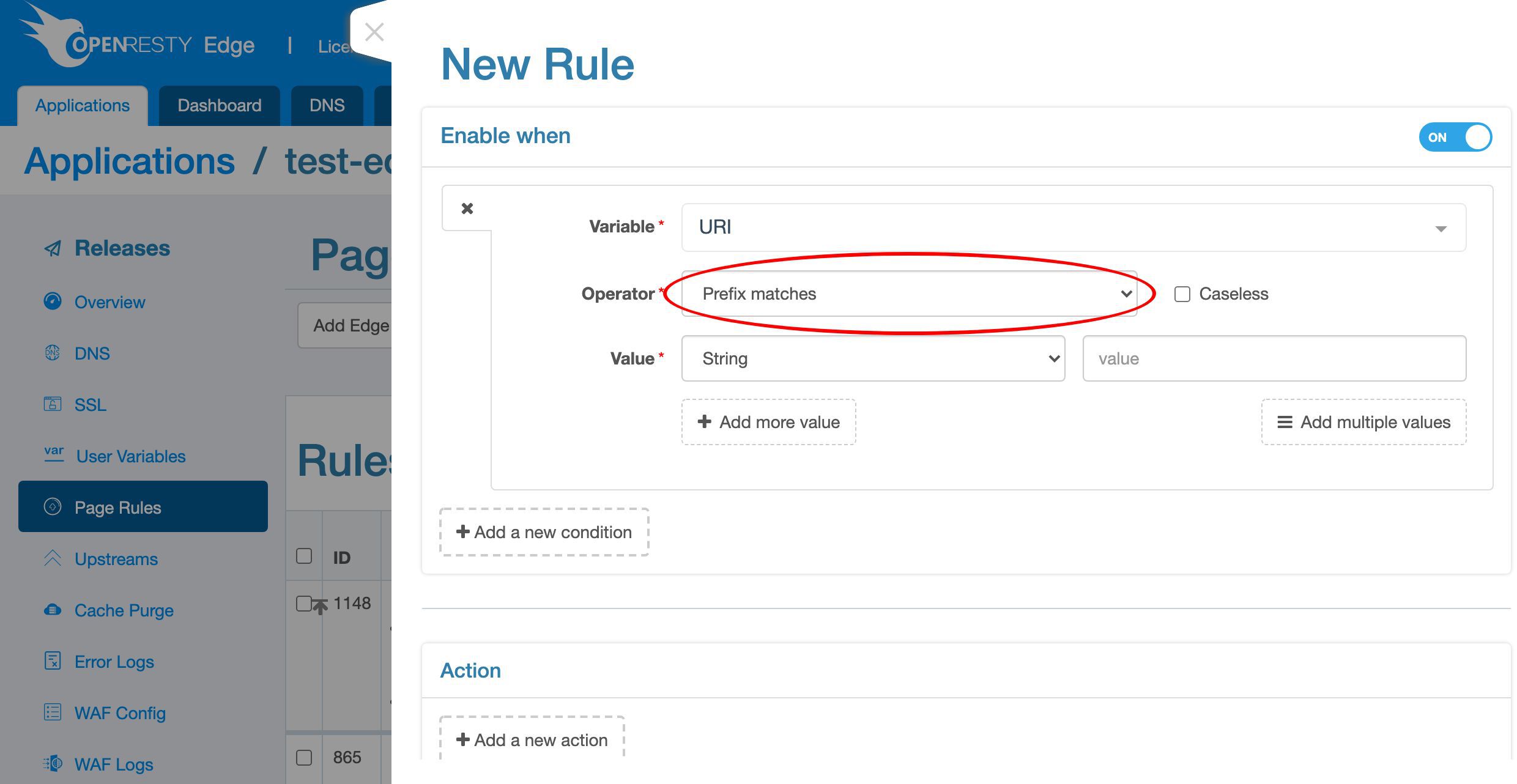
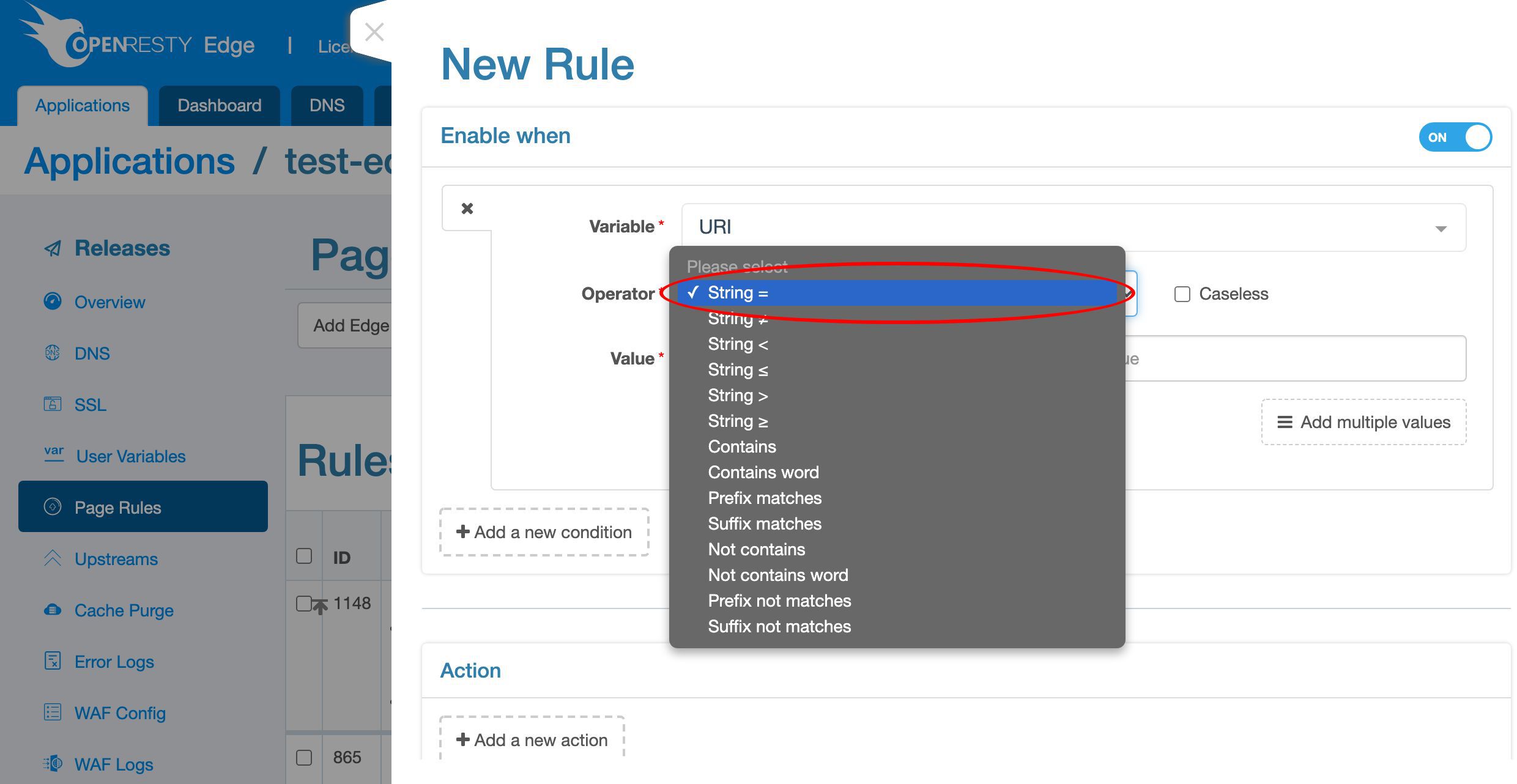
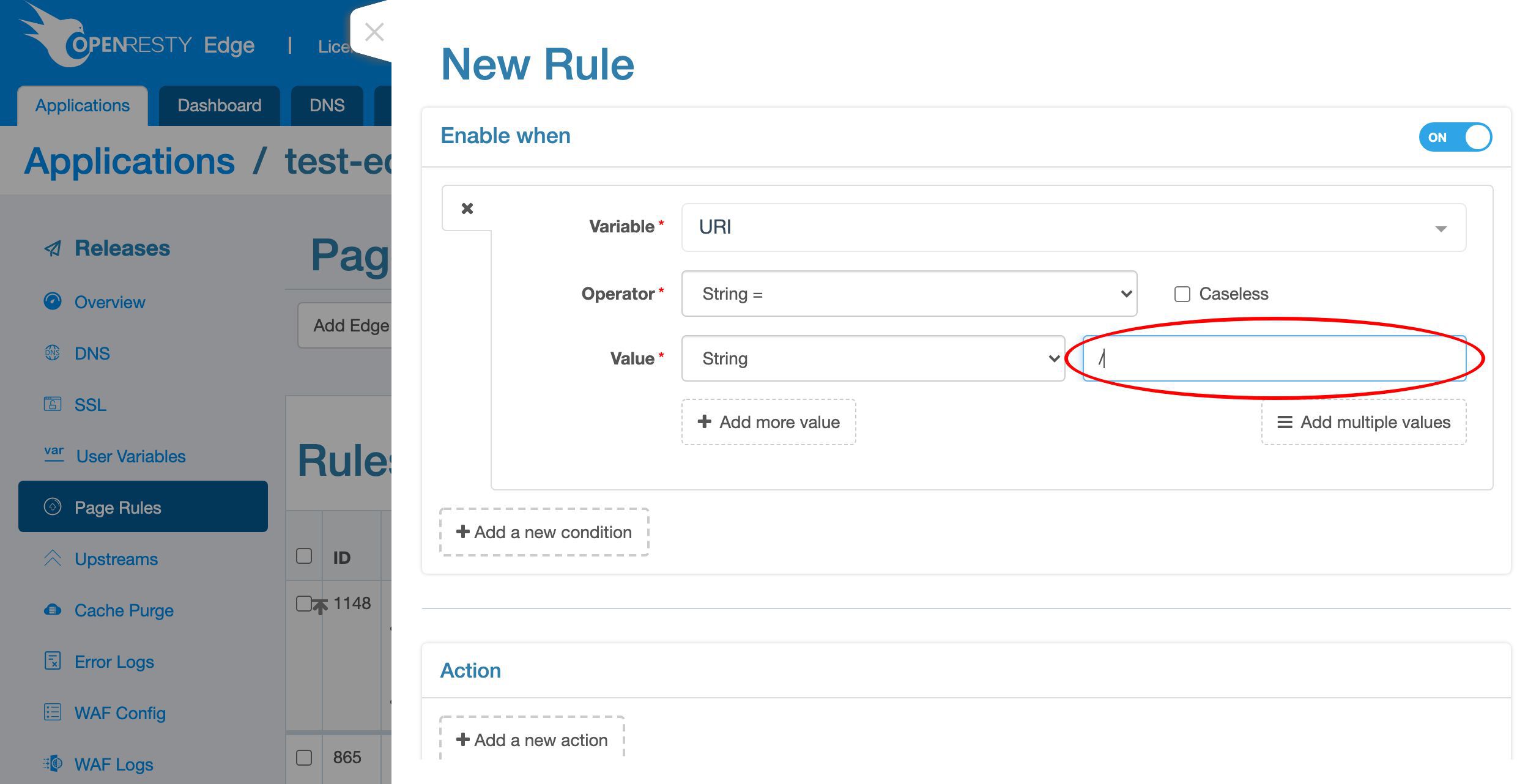
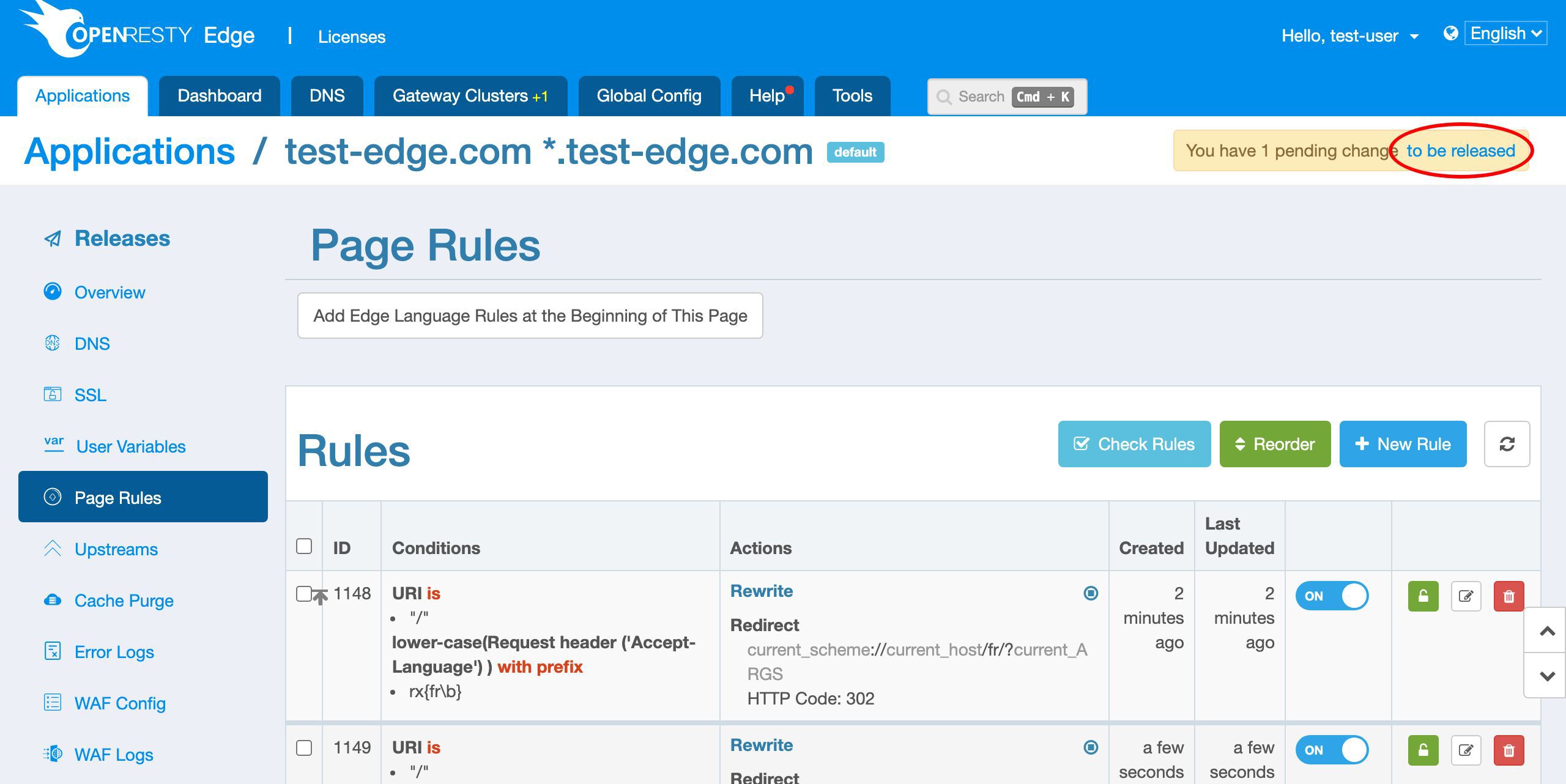
而且我们也有一个已经定义好的页面规则。这个页面规则设置了一个反向代理到我们刚才看到的 my backend 上游。创建一个新的页面规则。我们启用一个规则条件来检查 URI/。这个下拉框里列出了所有我们可以选择的变量。选择变量 URI。运算符选择字符串等号。输入值 /,表示只匹配根路径。第二个条件用来检查语言。我们选择 Request header 作为变量。输入请求头名称 Accept-Language。运算符这里,我们选择“前缀”。这表示当同时指定多种语言时,我们只关心第一种。我们选择正则表达式类型 Regex 作为匹配的值。
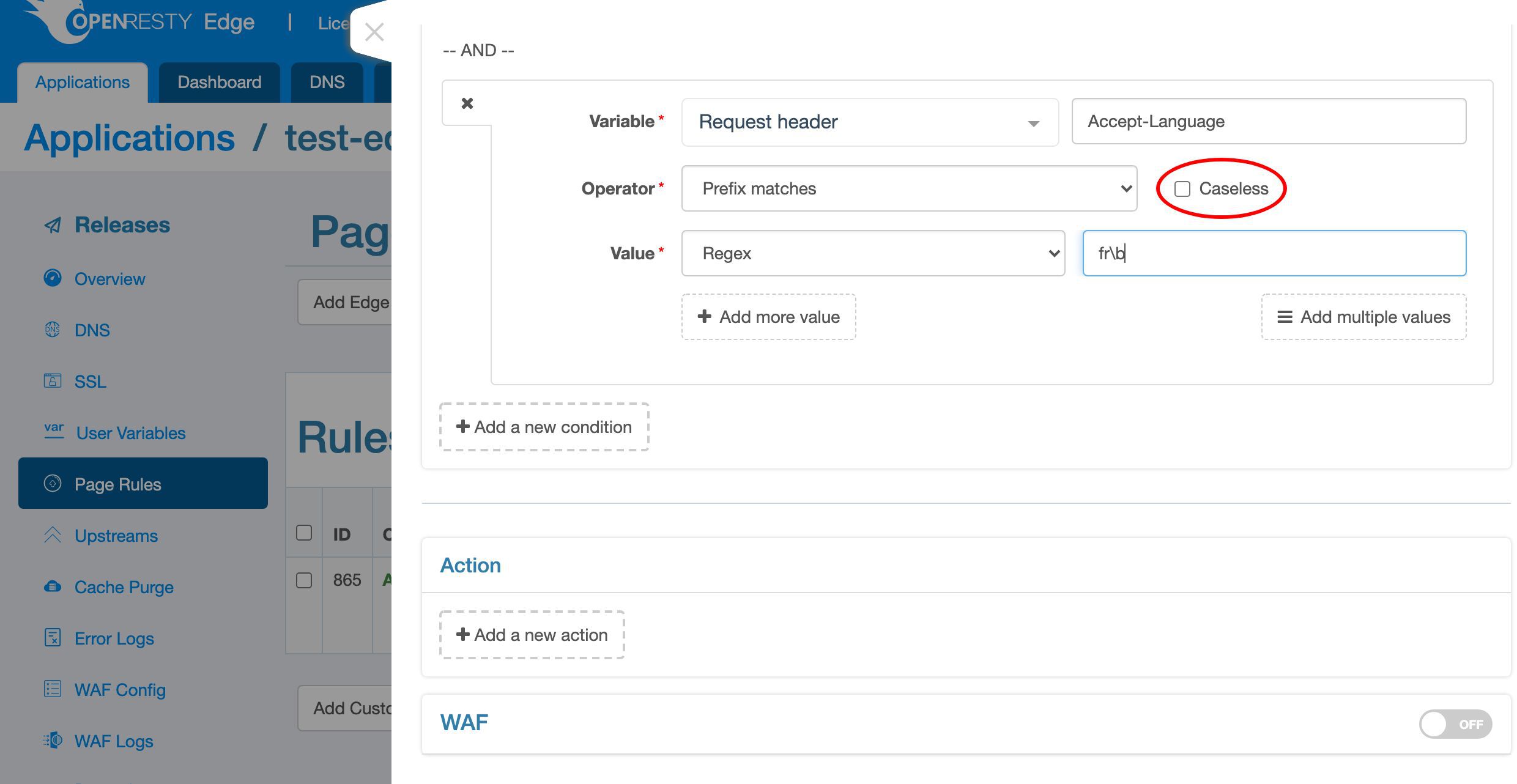
输入正则值fr\b。\b 的意思是匹配一个词的边界。这样写 fr 和 fr-CA 都会匹配得到。这里,我们勾选“忽略大小写”以进行不区分大小写的匹配。
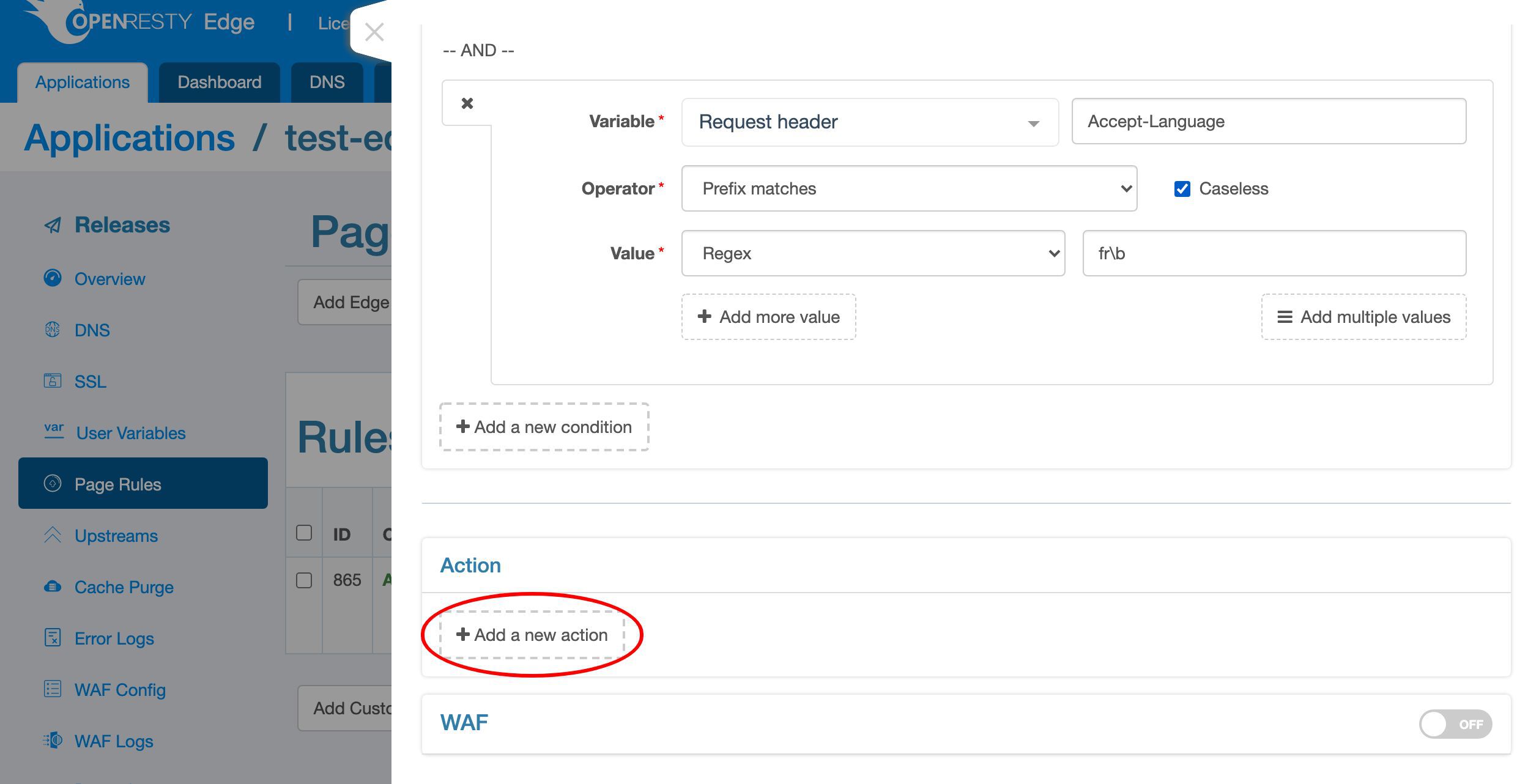
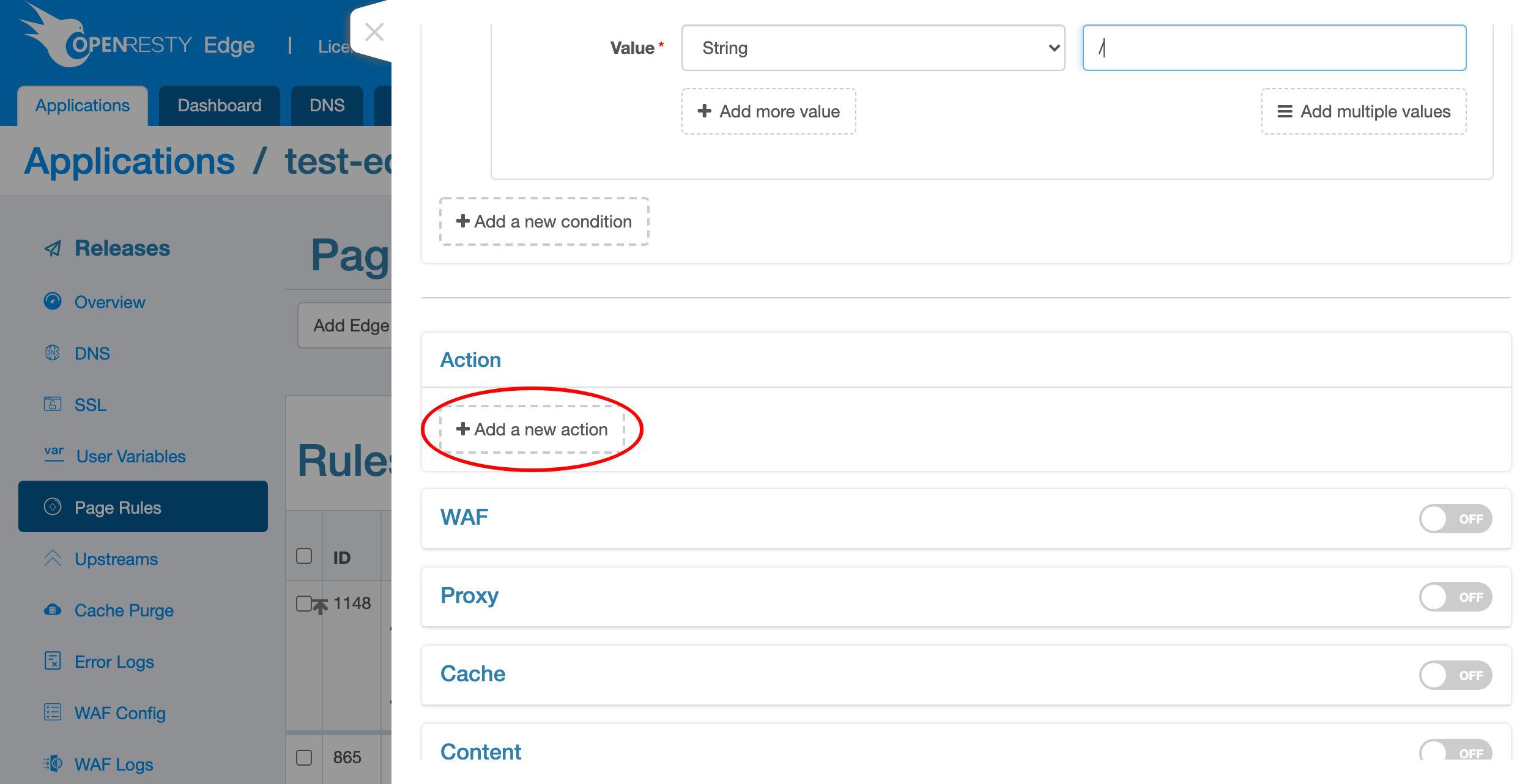
现在我们有了以 AND 相连接的两个条件。也就是说,必须同时满足这两个条件,才能执行下面的动作。已经完成条件的编写。现在我们添加一个新的动作。
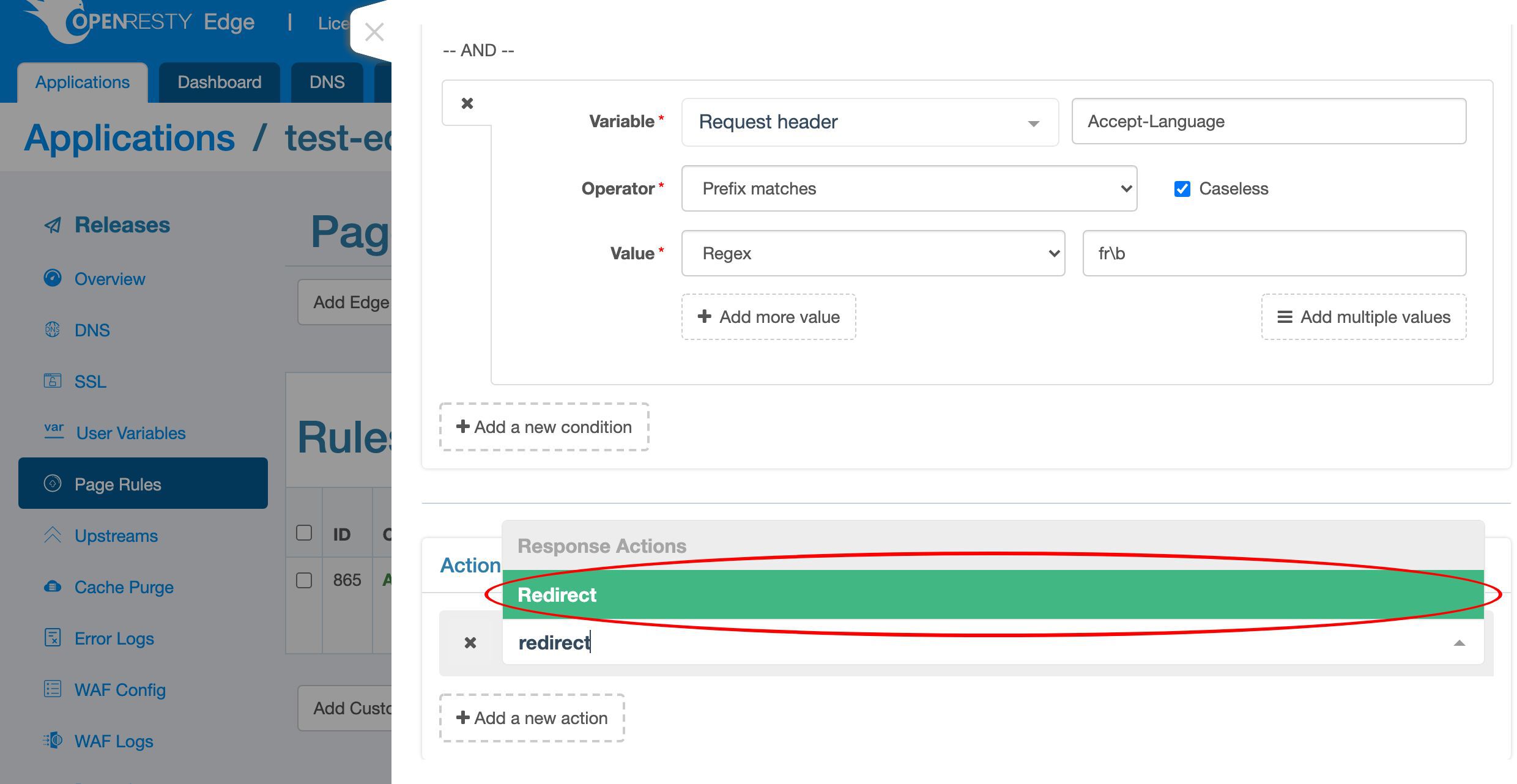
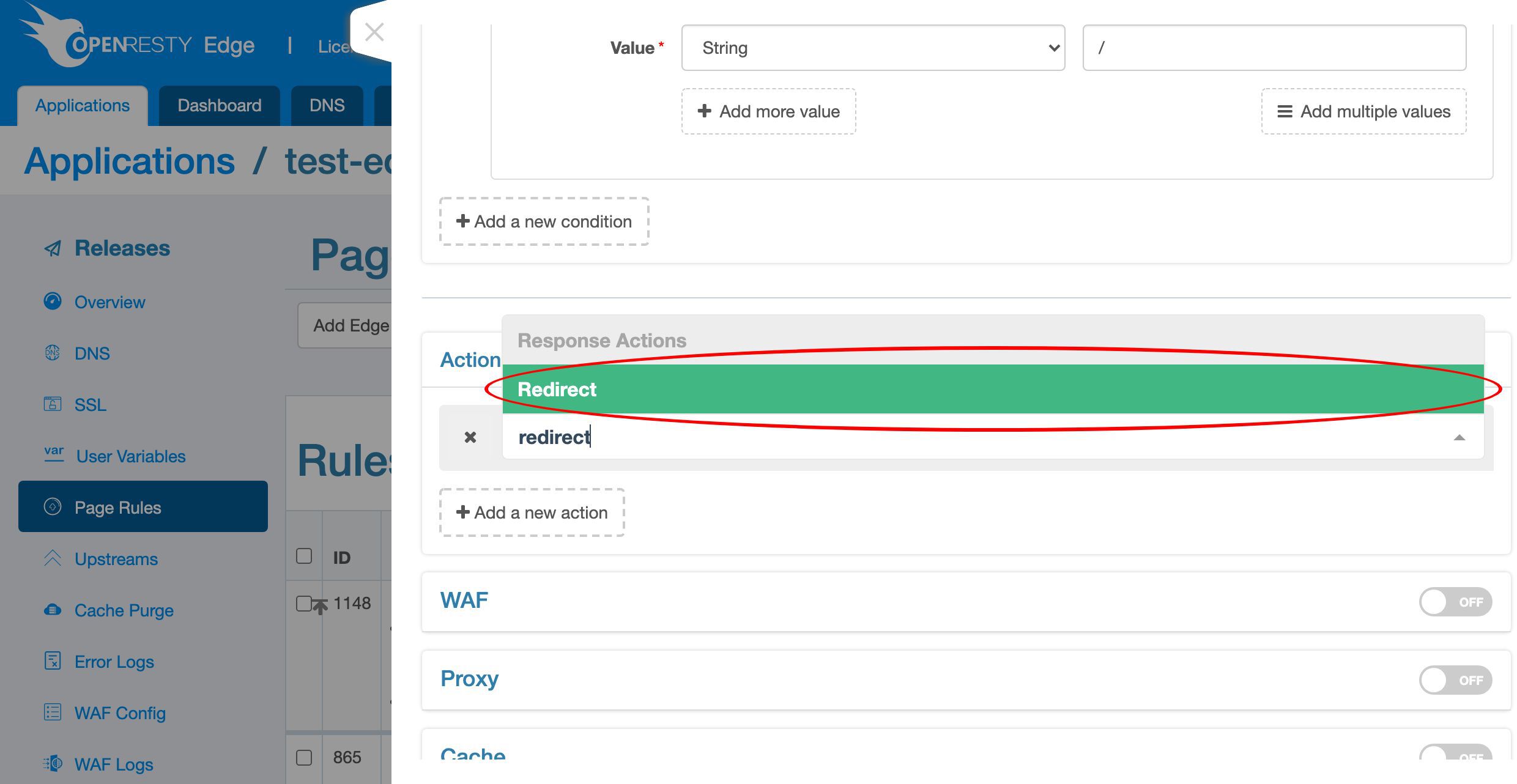
搜索动作“重定向”。选择动作类型“重定向”。
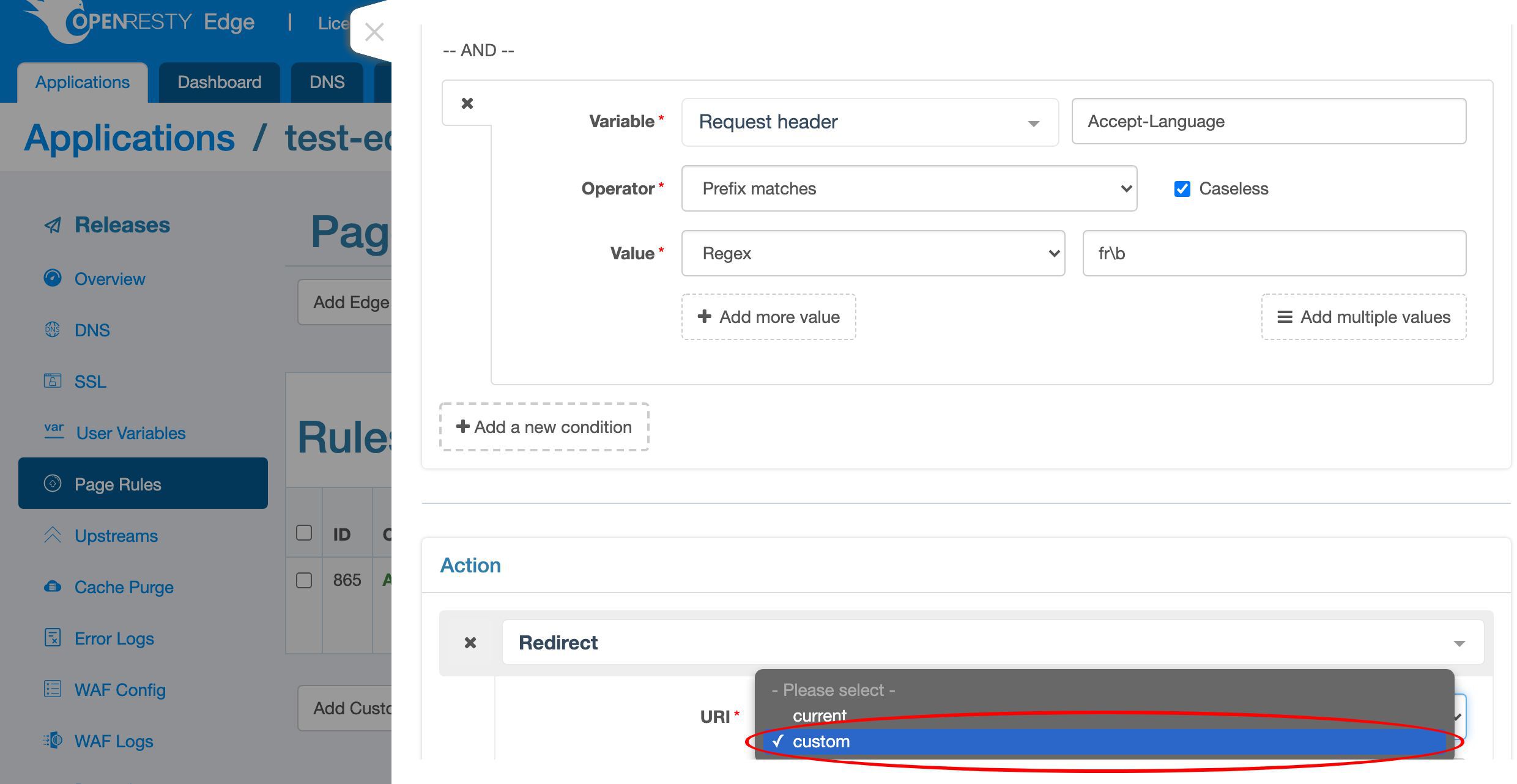
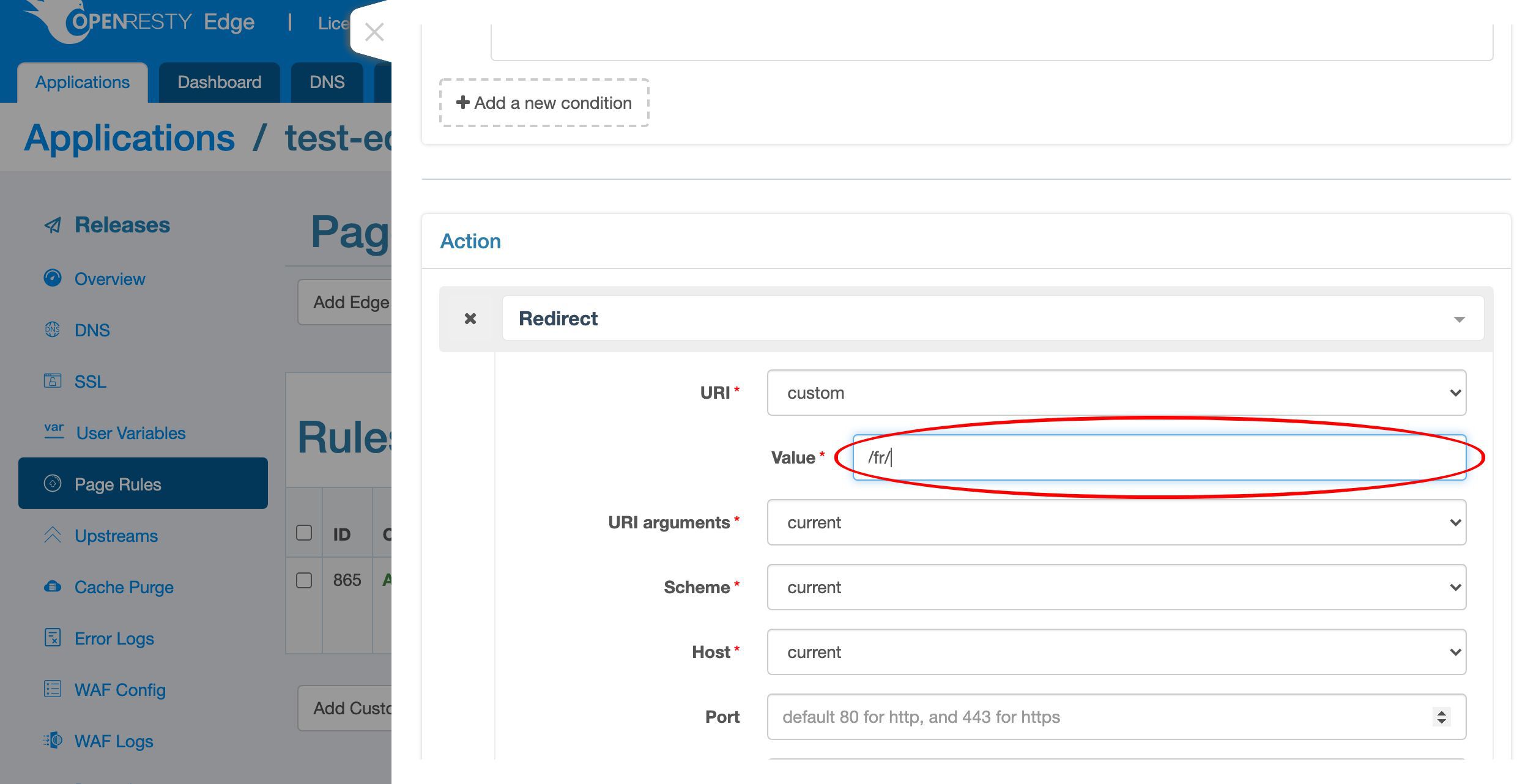
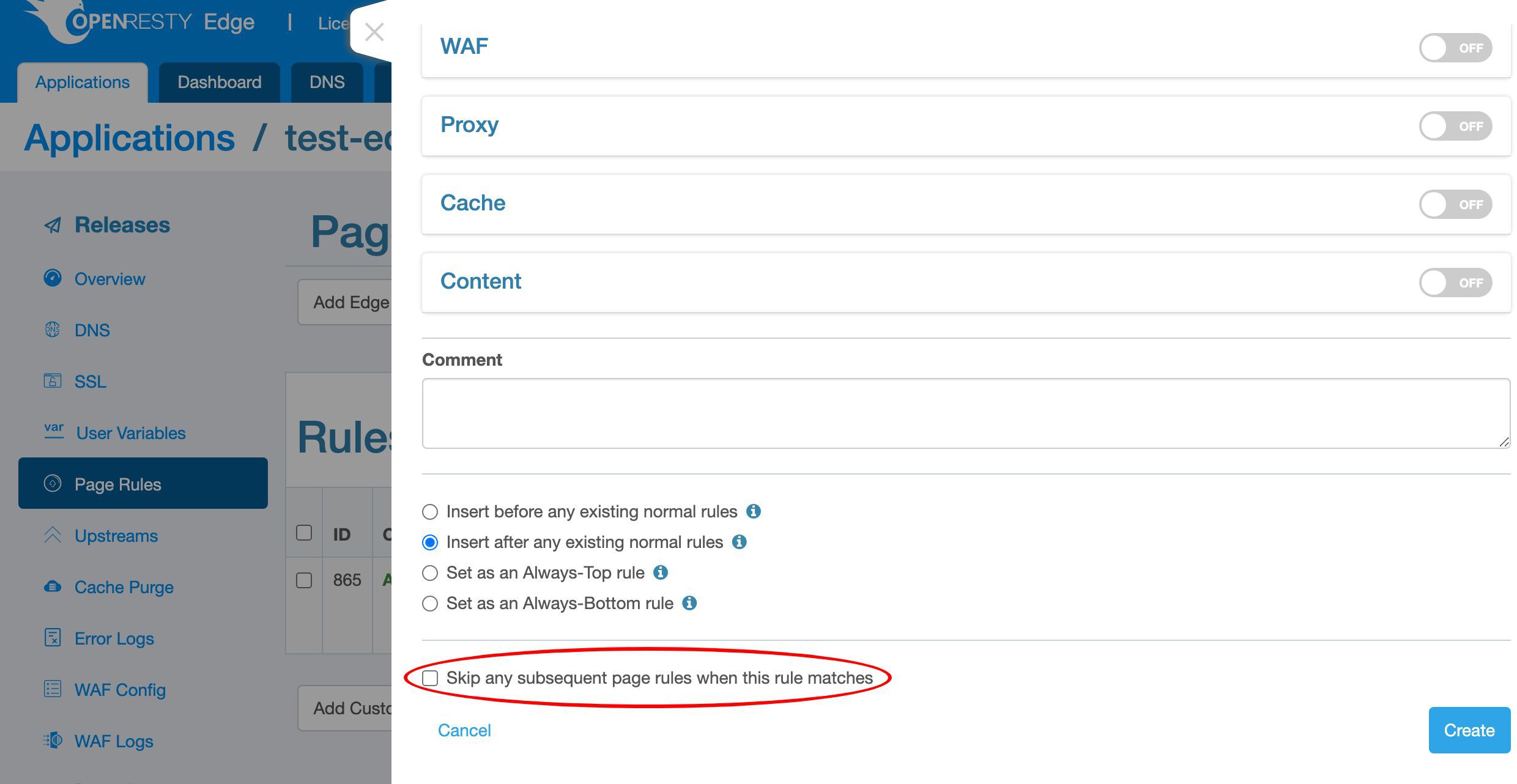
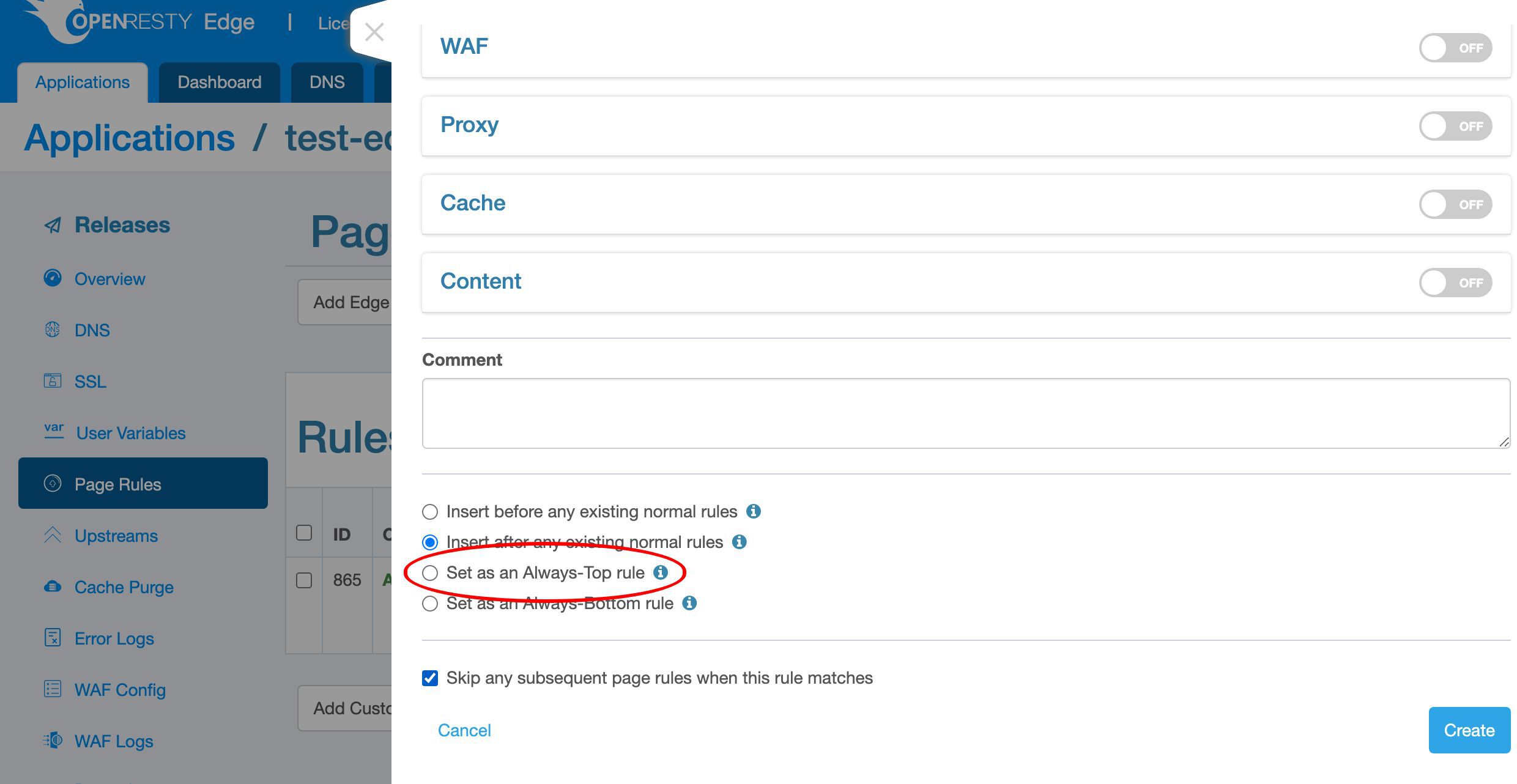
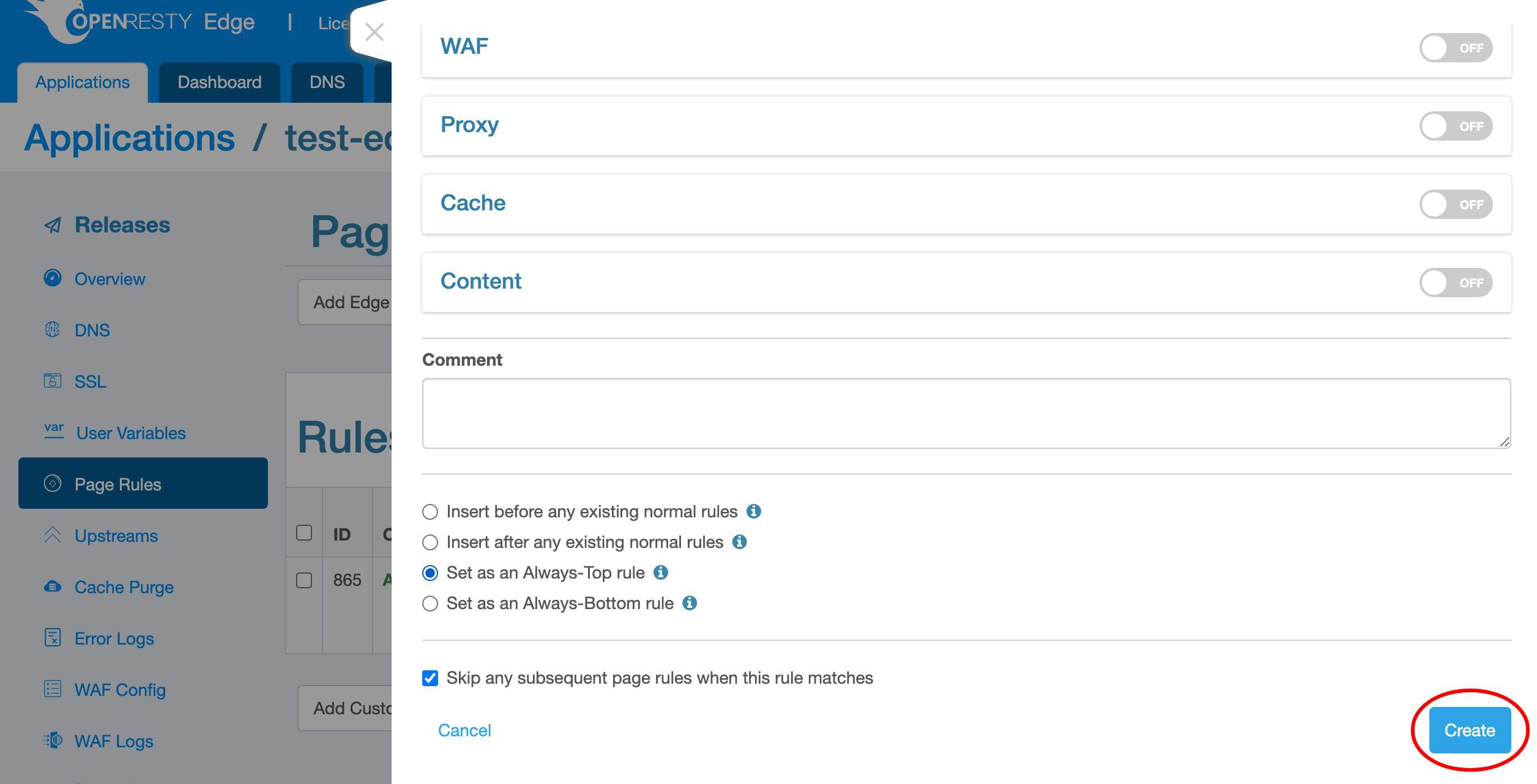
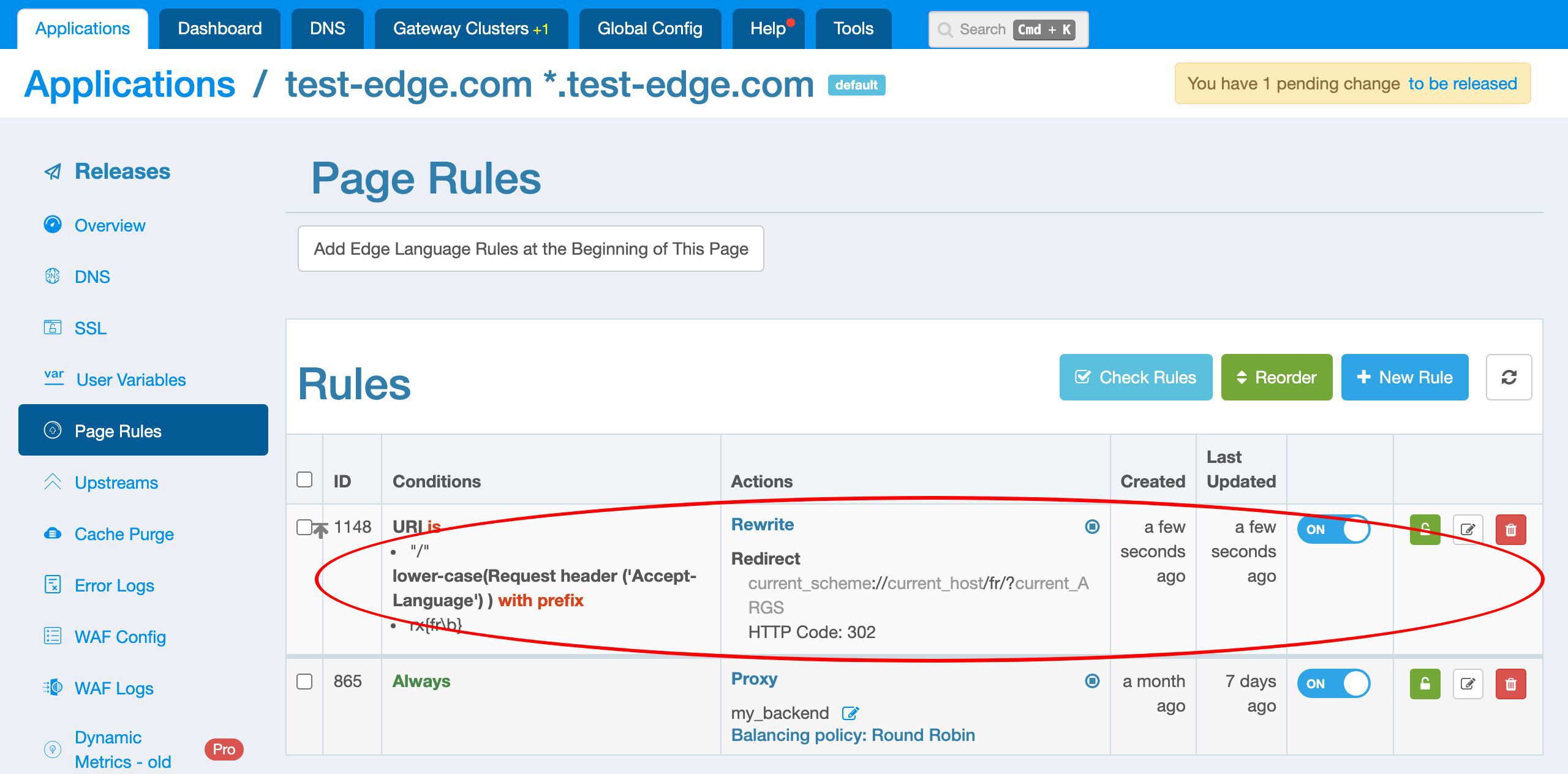
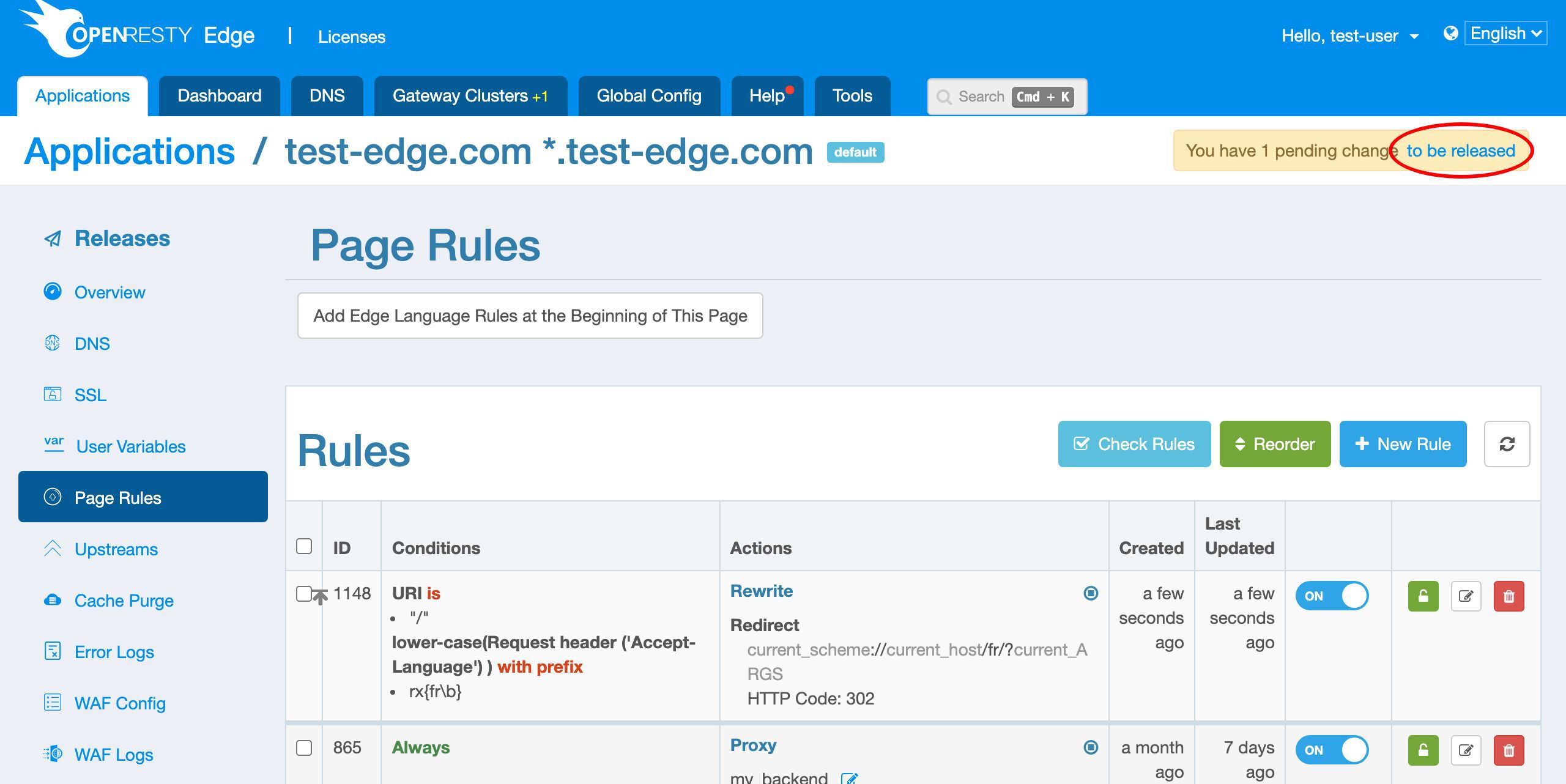
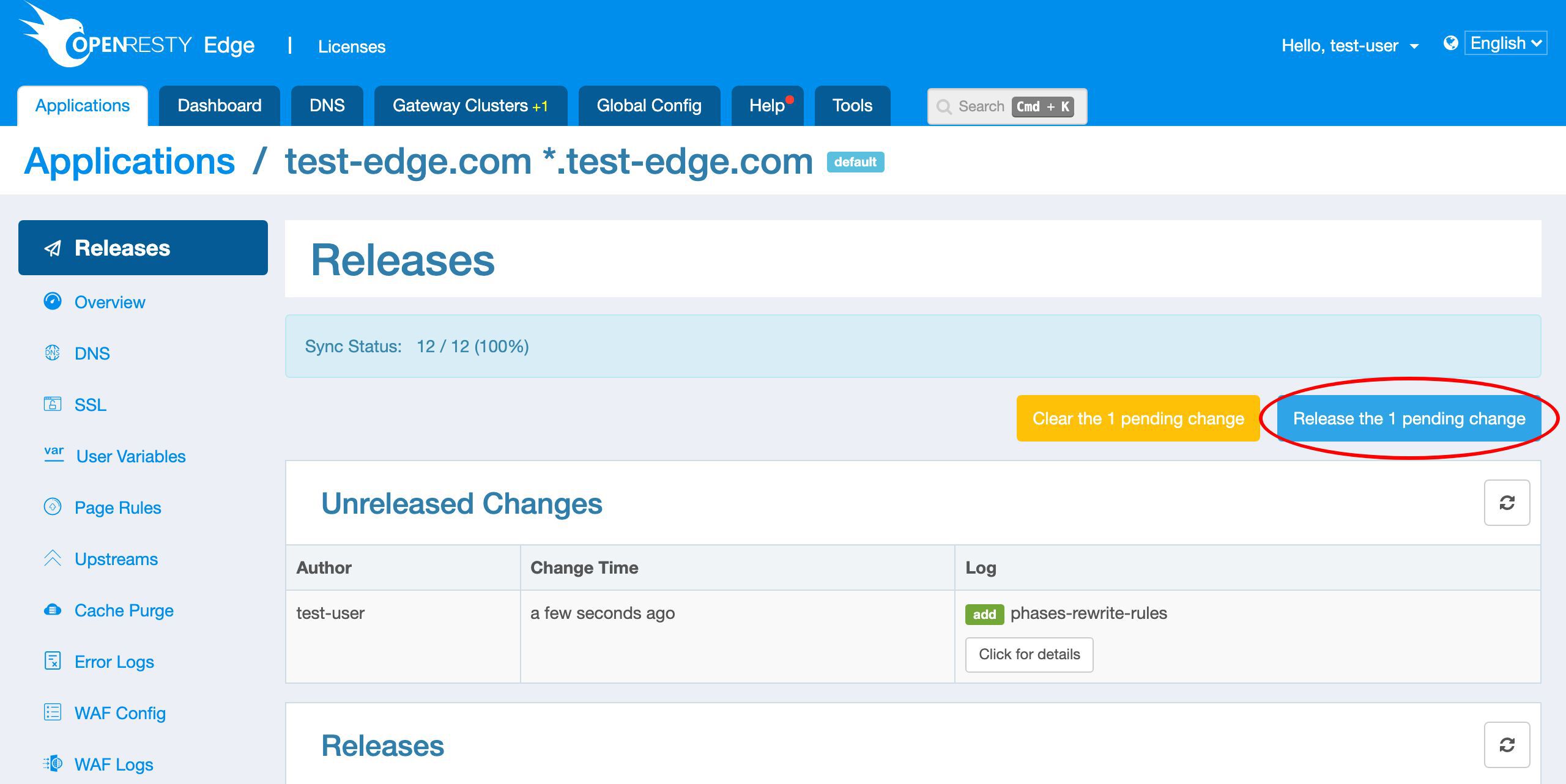
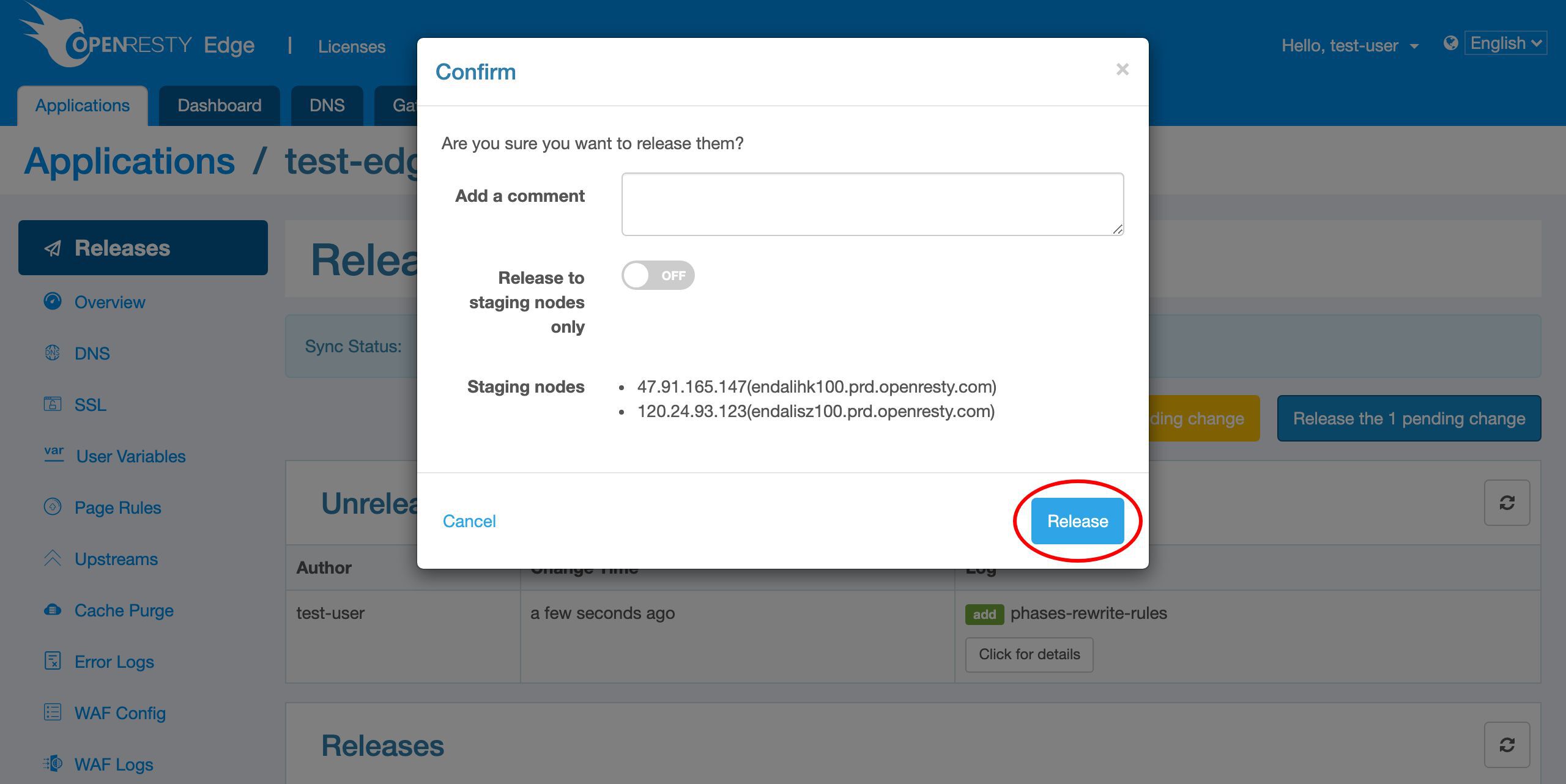
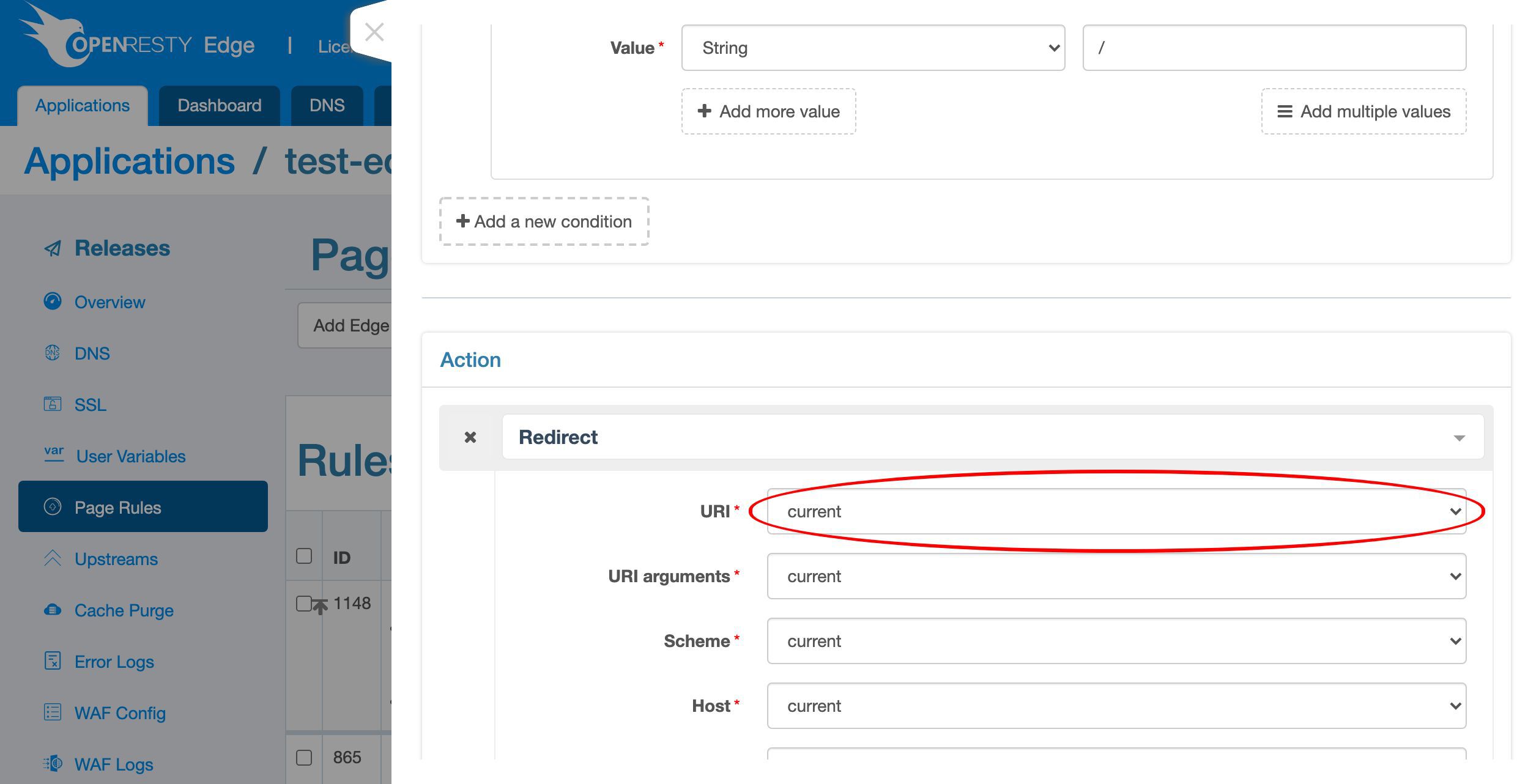
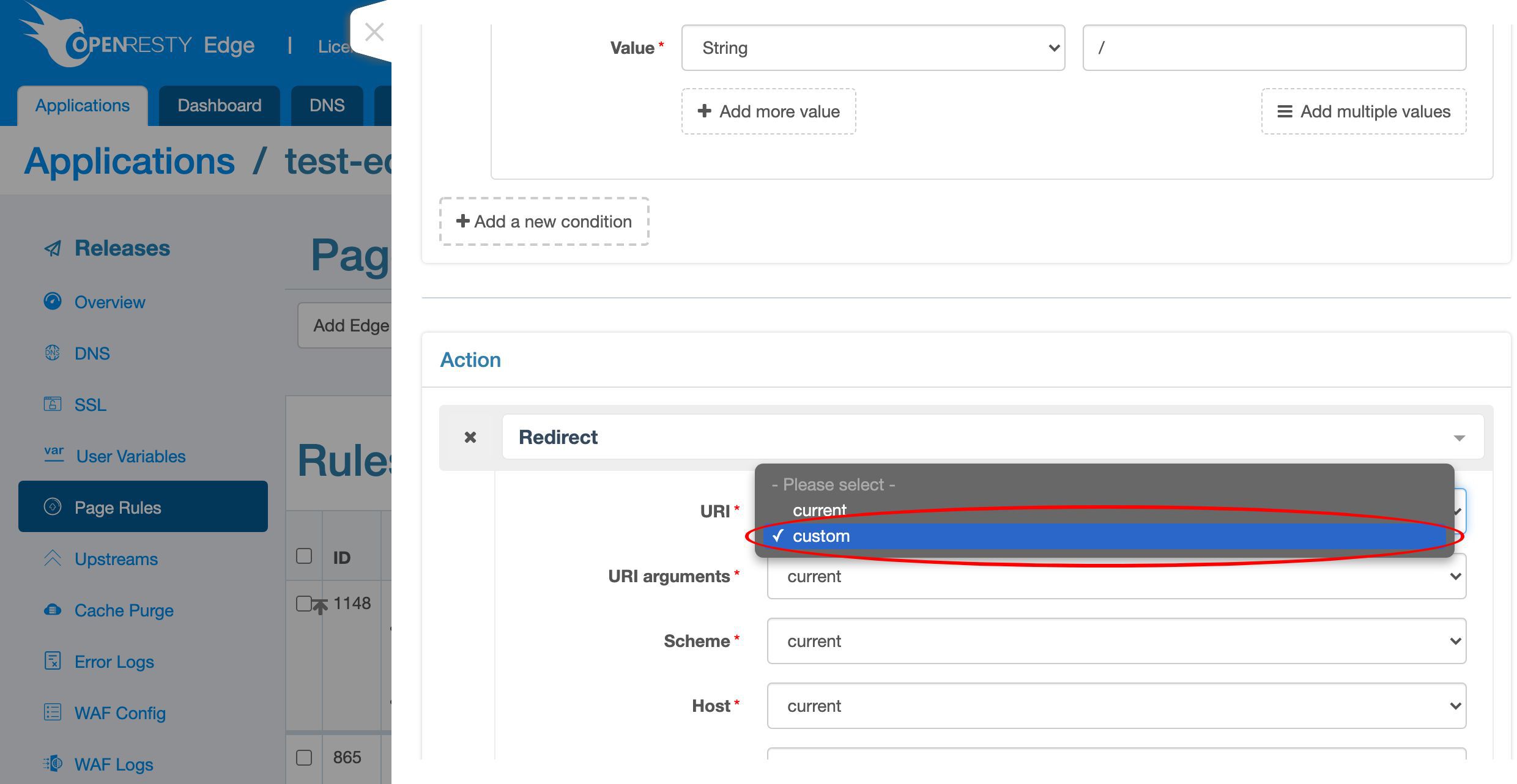
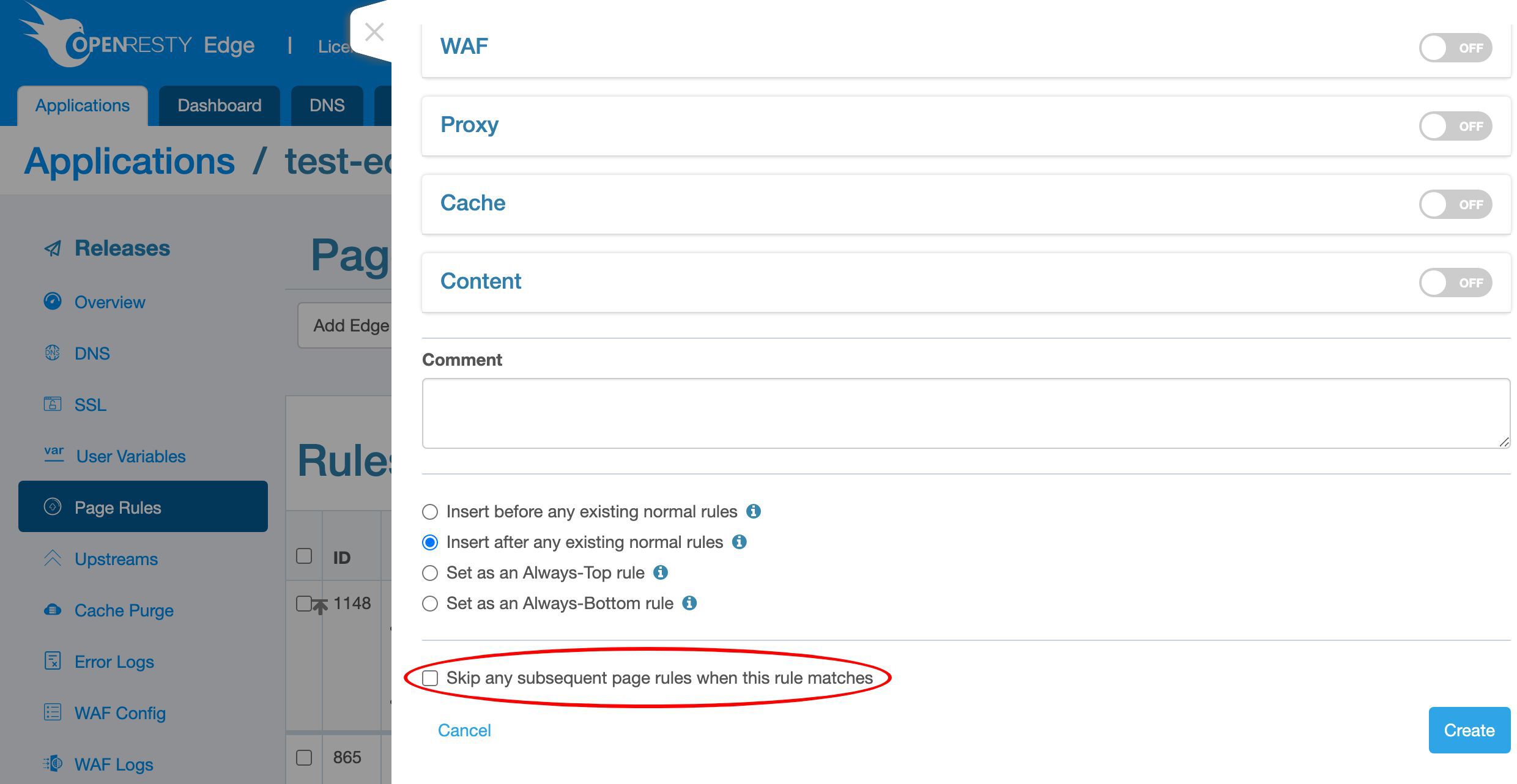
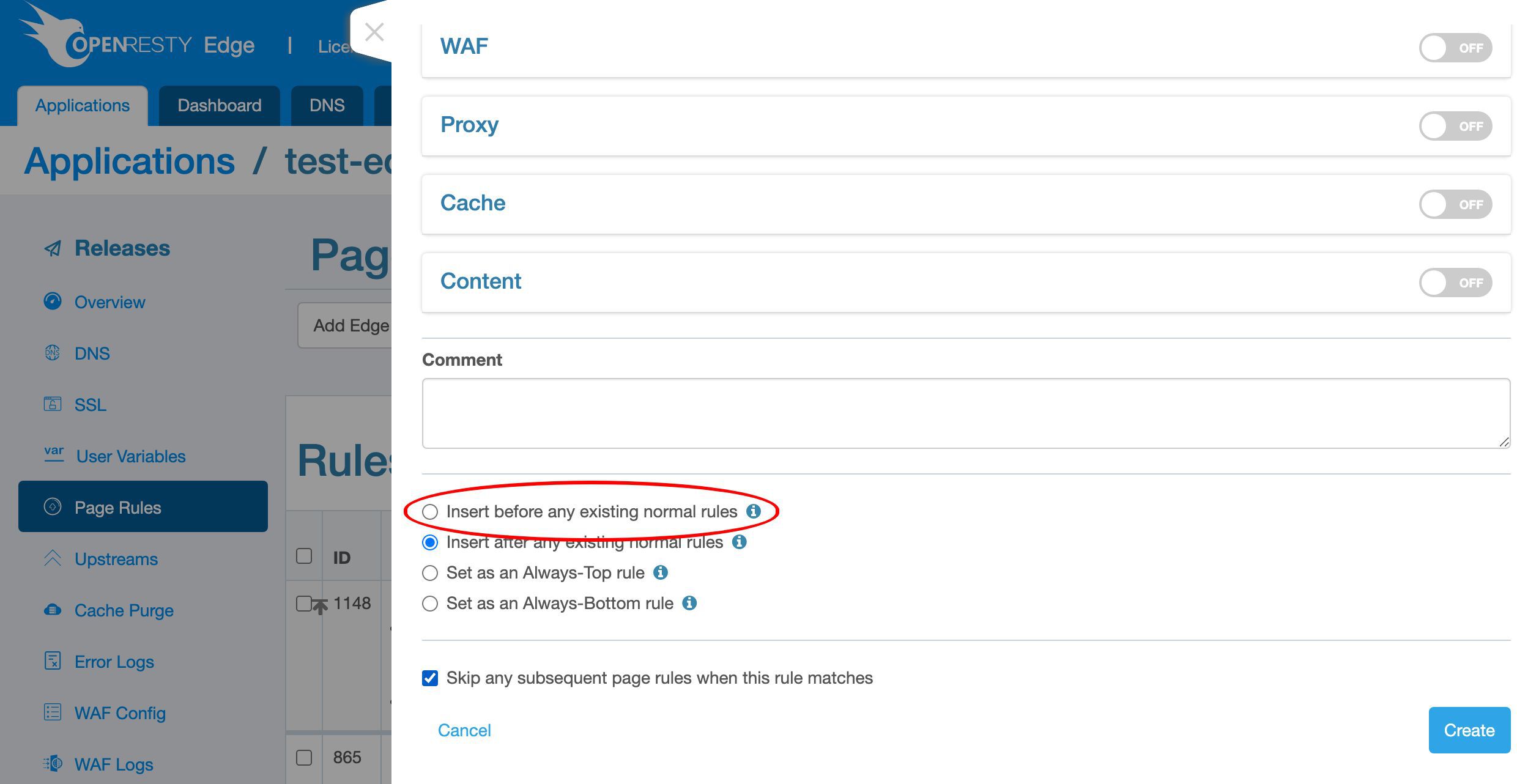
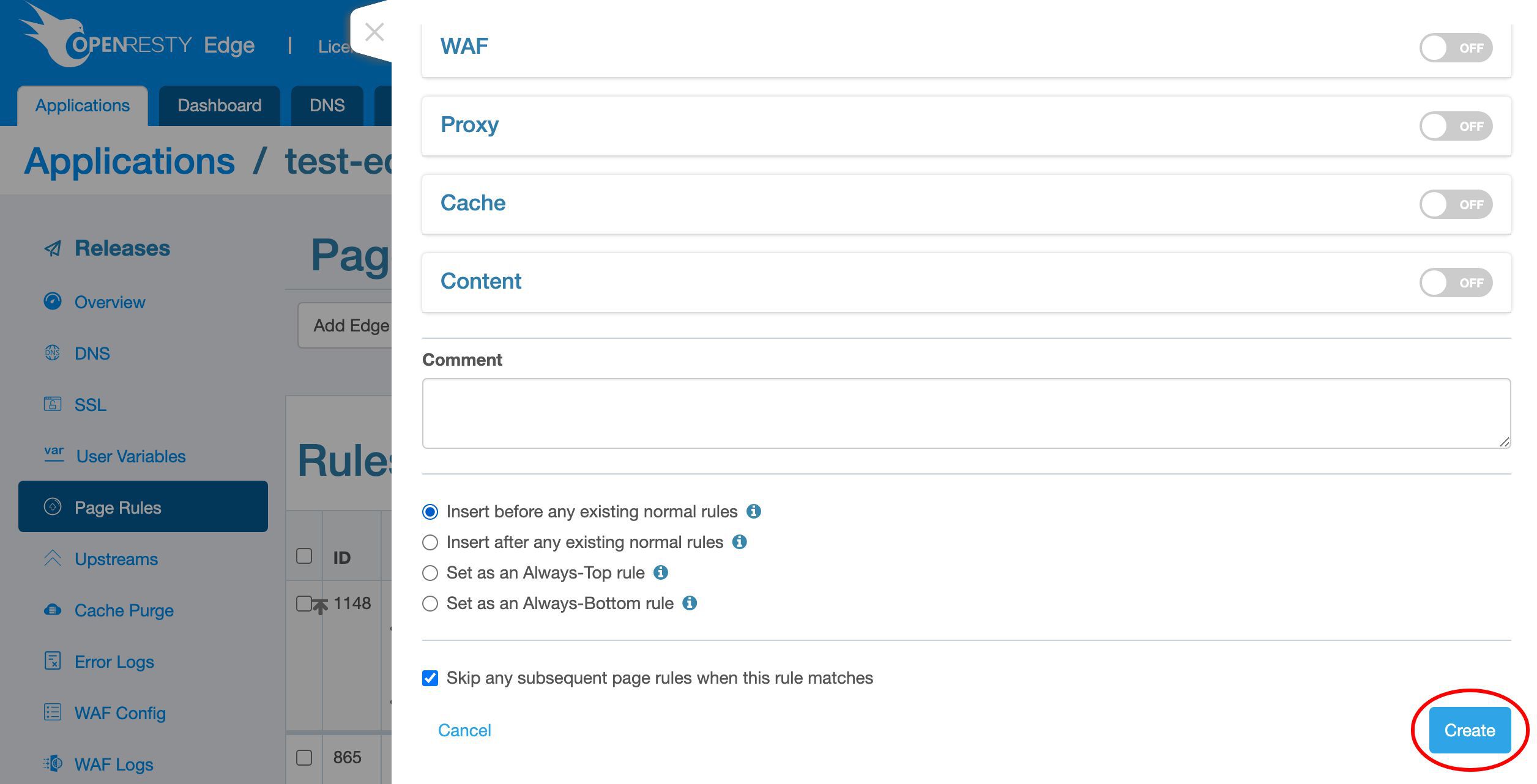
然后我们配置跳转到的目标 URI 。选择“自定义”。我们要自己输入 URI 。输入/fr/。保持其余字段不动。如果命中此条规则的话跳过所有余下的页面规则。我们需要确保这条规则总是在其他规则之前运行。我们把它标记为一个置顶规则。置顶规则不是一个普通规则。保存这个规则。我们可以看到新添加的页面规则确实置顶在规则列表。它确实出现在我们之前的代理规则之前。和以往一样, 我们需要发布这条规则以使其生效。
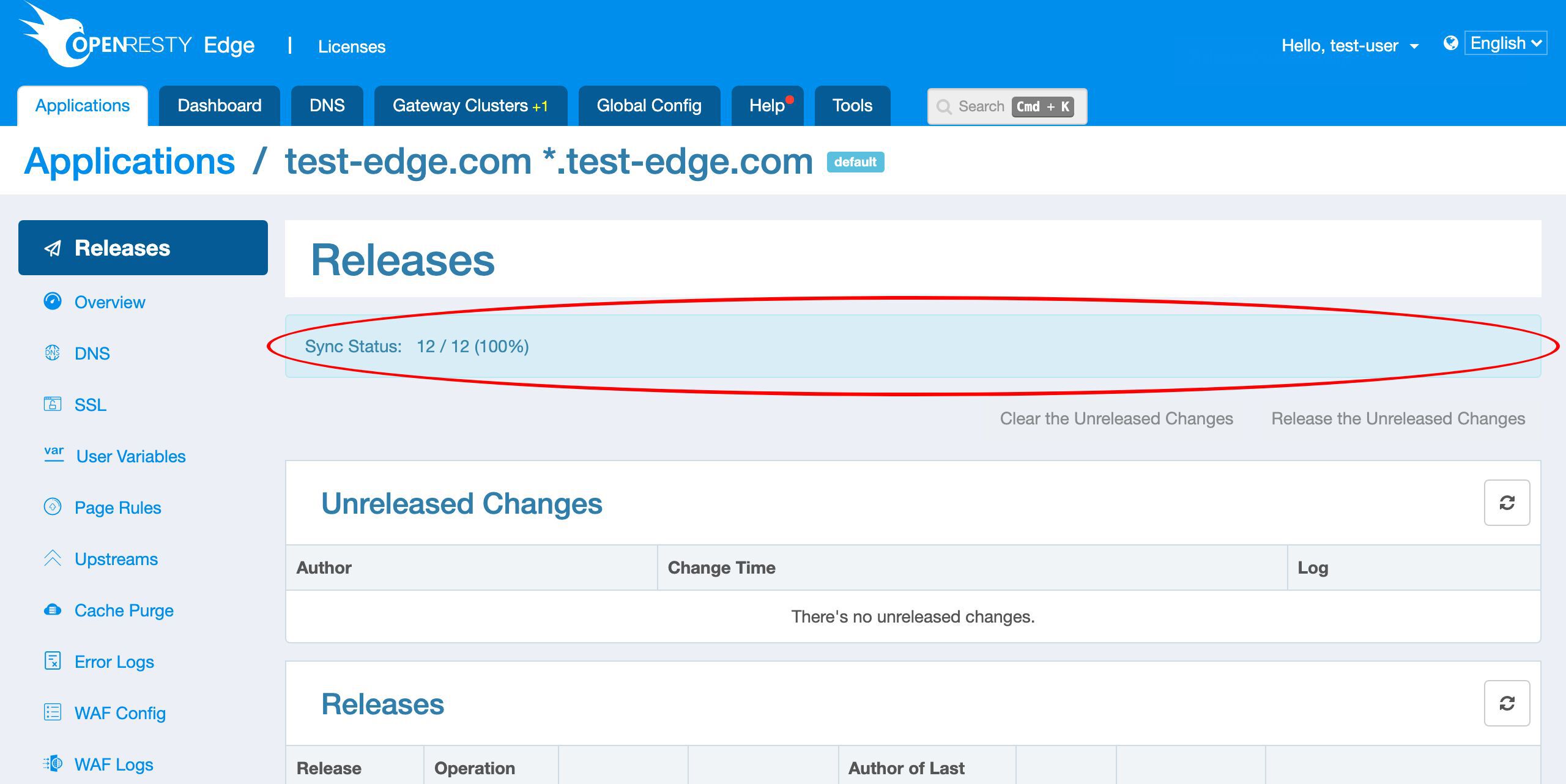
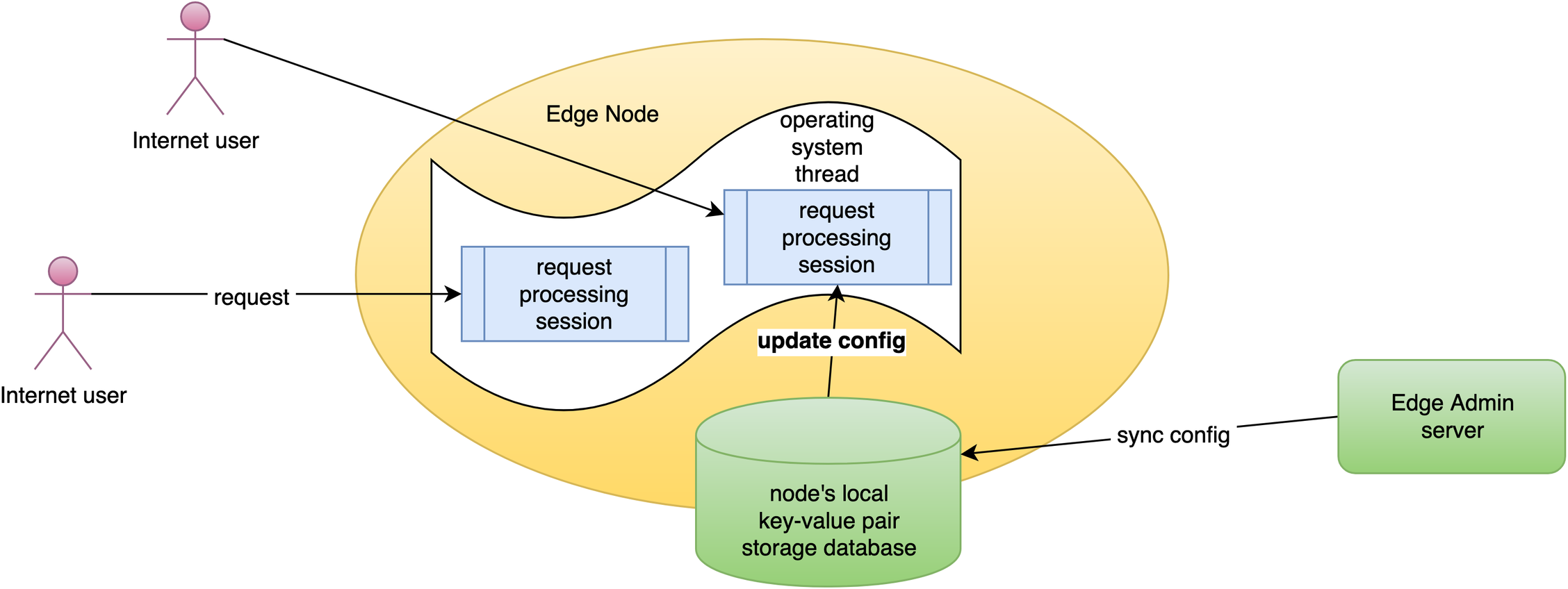
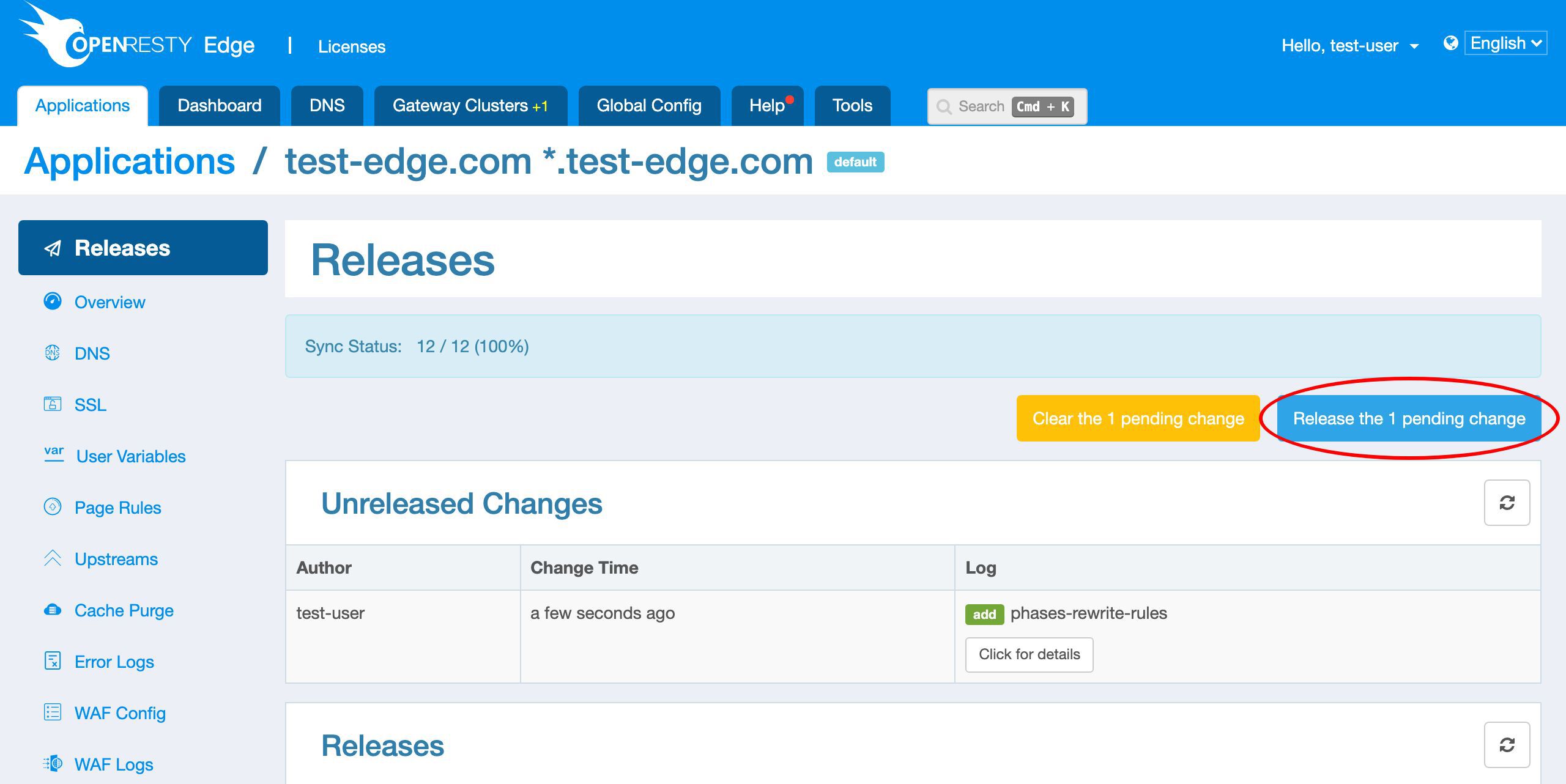
发布!这里可以看到同步完成了。现在,新的页面规则已经被推送到所有的网关集群和服务器。我们的配置变化不需要服务器重载、重启或二进制升级。所以它是非常高效和可扩展的。
测试页面规则
在终端上,我们可以用 curl 发送 HTTP 请求。
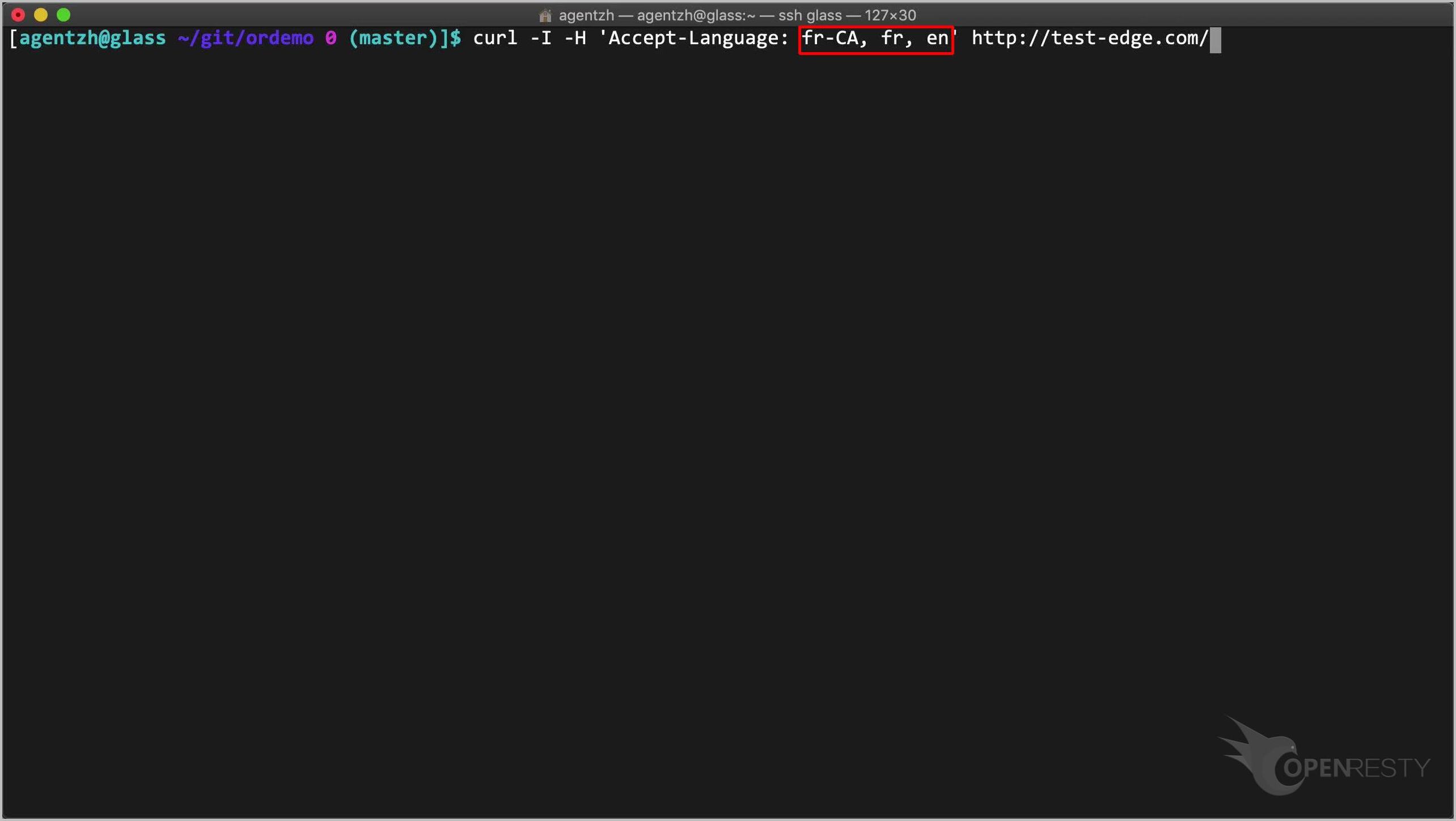
curl -I -H 'Accept-Language: fr-CA, fr, en' http://test-edge.com/
这里我们指定了 3 种语言:fr-CA, fr, 和 en 。所以对于这个请求,法语优先于英语。
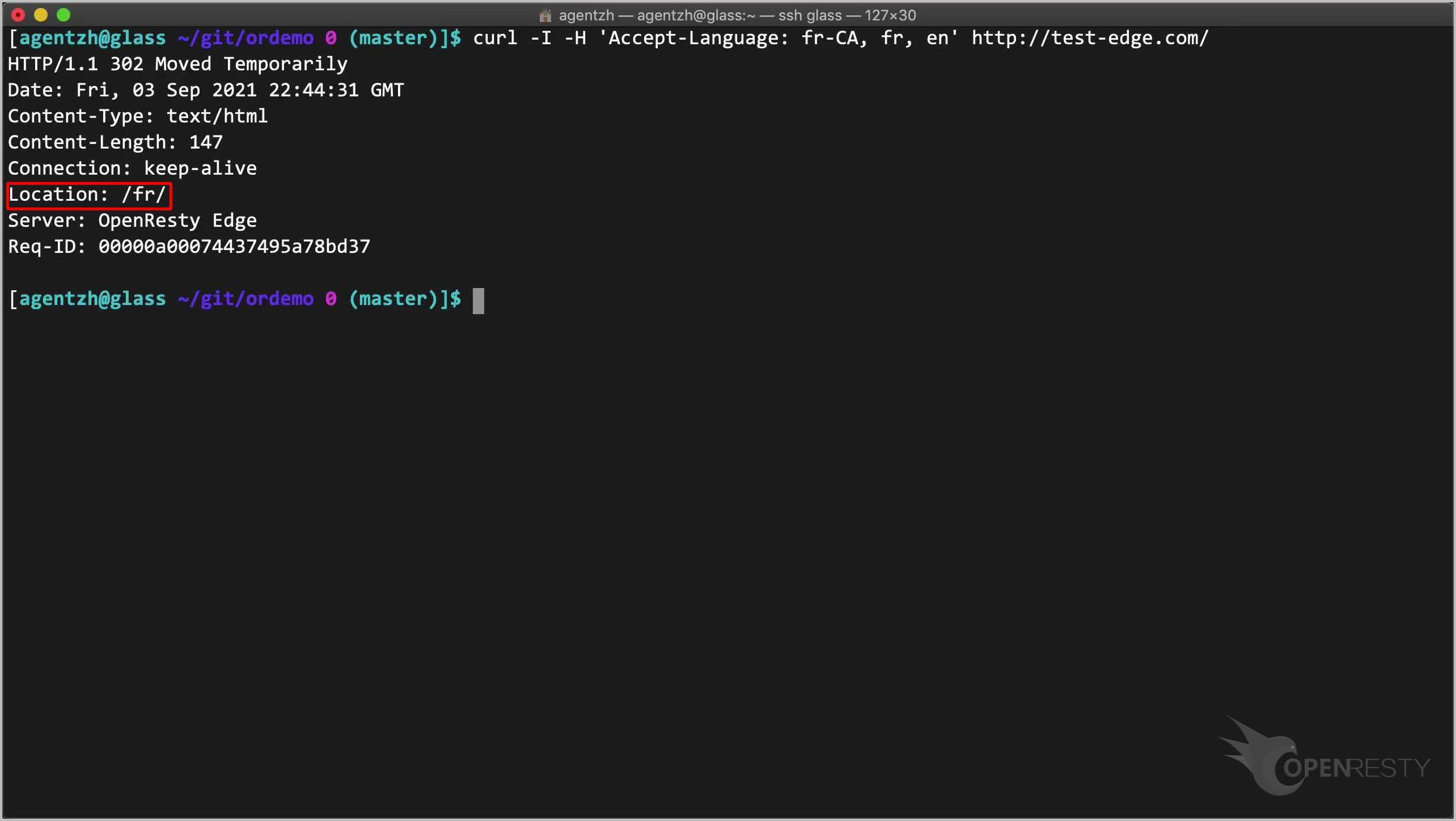
运行这个命令。
注意看这里确实重定向到了 /fr/。
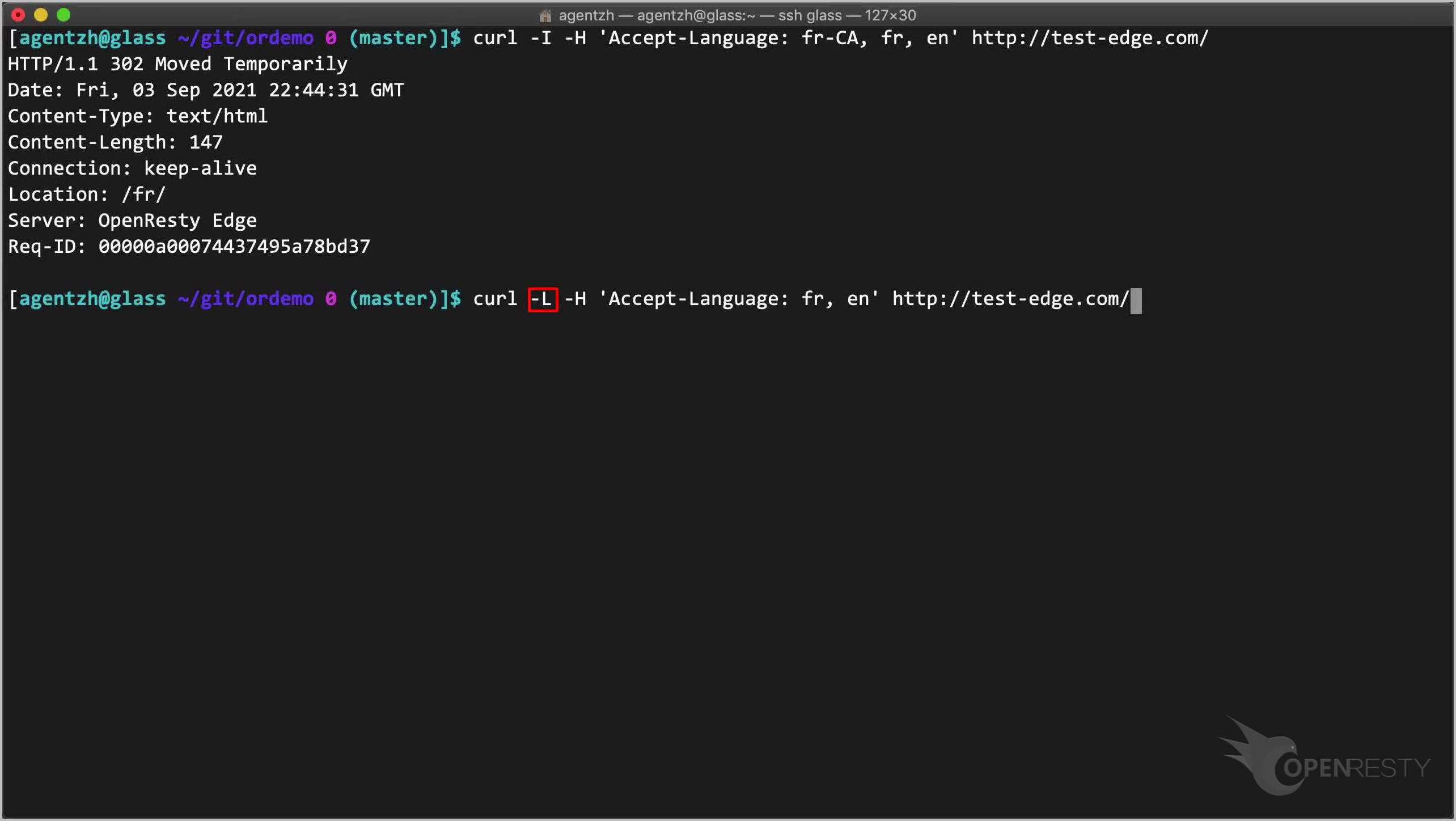
我们可以让 curl 命令自动跟随重定向。
curl -L -H 'Accept-Language: fr, en' http://test-edge.com/
这里使用 -L 选项。
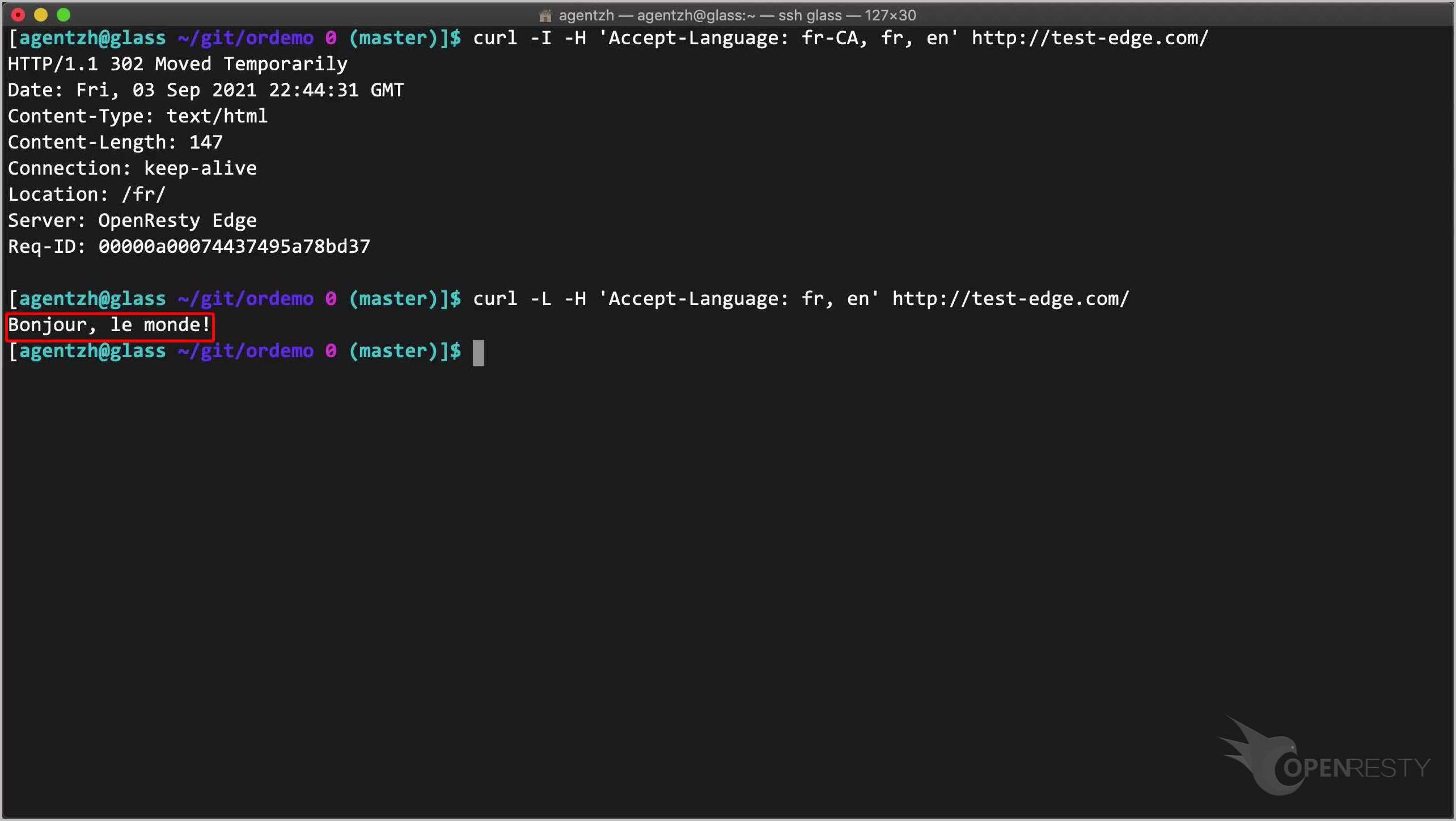
运行这个命令。
我们可以看到返回的法语文本。
添加新的页面规则重定向到英文页面
接下来,我们会添加一个通用的页面规则以实现当客户端发送的请求头带有其他语言时重定向到英文页面。
创建一个新的页面规则。我们仍然启用一个规则条件来检查 URI/。仍然选择 URI。仍然选择字符串等号。像以前一样输入值 /。条件编写完成。这一次我们不用再去检查请求头了。像上次一样添加一个新的重定向动作。
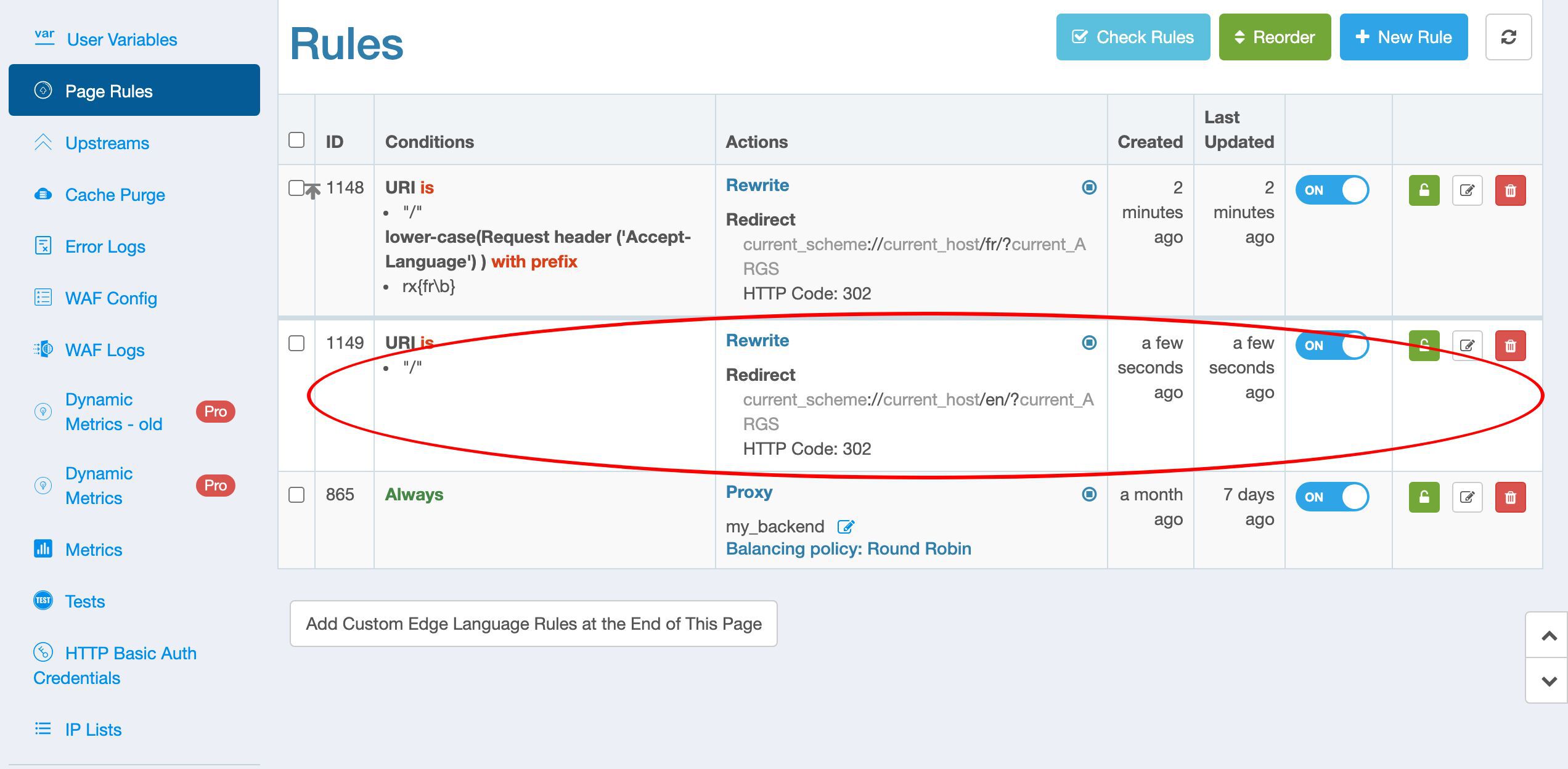
这一次,我们为目标 URI 输入/en/。如果命中此条规则的话跳过所有余下的页面规则。我们仍然要确保这个规则在其他“普通规则”之前运行。保存这个规则。我们可以看到新添加的页面规则在代理规则之前,但在上次添加的那条法语规则之后。再做一次新配置的发布。再次发布!同步又完成了。测试新的页面规则
这次我们使用浏览器测试 / 路径。我们的浏览器的语言设置是英文。
这里可以看到返回的是英文文本 Hello, world。
从地址栏我们还可以看到,URI 变成了/en/。关于 OpenResty Edge
OpenResty Edge 是一款专为微服务和分布式流量架构设计的全能型网关软件,由我们自主研发。它集流量管理、私有 CDN 构建、API 网关、安全防护等功能于一体,帮助您轻松构建、管理和保护现代应用程序。OpenResty Edge 拥有业界领先的性能和可扩展性,能够满足高并发、高负载场景下的苛刻需求。它支持调度 K8s 等容器应用流量,并可管理海量域名,轻松满足大型网站和复杂应用的需求。
如果你喜欢这个教程,请订阅这个博客网站和我们的 YouTube 频道 或 B 站频道。谢谢!
关于作者
章亦春是开源 OpenResty® 项目创始人兼 OpenResty Inc. 公司 CEO 和创始人。
章亦春(Github ID: agentzh),生于中国江苏,现定居美国湾区。他是中国早期开源技术和文化的倡导者和领军人物,曾供职于多家国际知名的高科技企业,如 Cloudflare、雅虎、阿里巴巴, 是 “边缘计算“、”动态追踪 “和 “机器编程 “的先驱,拥有超过 22 年的编程及 16 年的开源经验。作为拥有超过 4000 万全球域名用户的开源项目的领导者。他基于其 OpenResty® 开源项目打造的高科技企业 OpenResty Inc. 位于美国硅谷中心。其主打的两个产品 OpenResty XRay(利用动态追踪技术的非侵入式的故障剖析和排除工具)和 OpenResty Edge(最适合微服务和分布式流量的全能型网关软件),广受全球众多上市及大型企业青睐。在 OpenResty 以外,章亦春为多个开源项目贡献了累计超过百万行代码,其中包括,Linux 内核、Nginx、LuaJIT、GDB、SystemTap、LLVM、Perl 等,并编写过 60 多个开源软件库。
关注我们
如果您喜欢本文,欢迎关注我们 OpenResty Inc. 公司的博客网站 。也欢迎扫码关注我们的微信公众号:
翻译
我们提供了英文版原文和中译版(本文) 。我们也欢迎读者提供其他语言的翻译版本,只要是全文翻译不带省略,我们都将会考虑采用,非常感谢!